html форматирование таблицы — CodeRoad
Есть ли способ указать размер таблицы без изменения размера ячеек?
Другими словами, моя таблица имеет границу вокруг нее, и я использую ее для меню:
<table width = "500" height = "300">
<tr>
<td>
<a href="mysite.com/contact.html">Contact</a>
</td>
<td rowspan = "2">
This is the area where news and updates will appear on the right hand side.
</td>
</tr>
<tr>
<td>
<a href="mysite.com/links.html">Links</a>
</td>
</tr>
</table>
Прежде всего, есть ли лучший способ сделать это?
Если я изменяю высоту таблицы, как это, ячейки становятся слишком разнесенными, и меню начинает выглядеть неловко.
html html-tableПоделиться Источник user974967 24 октября 2011 в 18:33
2 Ответа
2
Вы не должны использовать таблицы для макета. Меню в HTML4 должны быть в неупорядоченном списке.
Затем вы должны использовать CSS, чтобы стиль его, как вы хотите.
Поделиться Toby 24 октября 2011 в 18:37
1
Почему вы используете макет таблицы? Используйте div элементов и стиль их, как вы хотите в CSS.
Вы можете указать определенную ширину для контейнера и ширину в процентах для его дочерних элементов, поэтому у вас есть только одно значение для изменения.
И не указывайте высоту в CSS, только min-height, или вы заблокируете пользователей от масштабирования по их желанию.
изменить: и внутри одного из div, неупорядоченный список для навигационных ссылок 🙂
Поделиться FelipeAls 24 октября 2011 в 18:39
Похожие вопросы:
Форматирование таблицы CSS в таблицу HTML
Я пытаюсь предоставить форматирование CSS для двух таблиц HTML, но я не могу. Я настраиваю веб-страницу в HTML & CSS (с CSS во внешнем листе), и макет веб-сайта зависит от таблиц. Есть 2 стола,…
Преобразование таблицы docx в html (сохраняя все форматирование) или изображение для использования в html
Я использовал python-docx для создания некоторых таблиц, используя указанный формат стиля в моем файле docx. Теперь мне нужно использовать эти таблицы с таким же форматированием. Есть ли способ,…
PHP Эхо форматирование html
Я пытаюсь воспроизвести несколько строк таблицы в моем запросе sql и предоставить им чередующиеся цвета, чтобы улучшить эстетическую ценность моего сайта. Я довольно новичок в php, и я очень суетлив…
Body.Replace удаляет форматирование html
У меня есть шаблон email, который имеет форматирование html и держатели мест для замены с реальными значениями. В Excel я загружаю email с помощью метода Outlook CreateItemFromTemplate. Если в этот…
Форматирование таблицы Mysql с Ruby mysql gem
Mysql по умолчанию выводит результаты таблицы в формате mysql +—-+———-+————-+ | id | name | is_override | +—-+———-+————-+ | 1 | Combined | 0 | | 2 | Standard | 0 |…
Форматирование таблицы после тега div
У меня есть такой столик <table> <tr> <td>Name</td> <td><Select ></select</td></tr> </table> <div> </div> <table>…
удалите все форматирование HTML из строки
Я пытаюсь сравнить 2 строки, но я только что понял,что у одного уже есть форматирование html. Как я могу получить эти две строки, чтобы соответствовать при выполнении string1 = = string2. (NOTE: я…
Css Форматирование Таблицы
Я хотел бы повторить форматирование таблиц в HTML и CSS. Мне не нужны параметры поиска, разбиения на страницы или отображения записей, просто базовая форма макета, которую я могу применить к…
AngularJS Условное Форматирование Таблицы
Используя AngularJS, я хочу, чтобы цвет фона ячейки таблицы зависел от значения. Это работает, это самый эффективный способ? У меня есть несколько таблиц, и мой пример показывает только три типа…
удалить форматирование из редактора html
У меня есть редактор html, и я хочу, чтобы при копировании содержимого вставки в Редактор он удалял все форматирование, дополнительный html,css, который применяется автоматически вставленный…
Пропустить форматирование css в одной таблице html
Я CSS предметы для всех моих элементов таблицы ( <table> , <tr> , и т. д…) но у меня есть одна таблица, для которой я не хочу, чтобы CSS применялся. Каков самый быстрый способ, чтобы…
Основное форматирование таблицы HTML для email
Я делаю простой макет информационного бюллетеня, который может содержать только базовый HTML, но я увлекаюсь его правильным форматированием. У меня очень мало опыта html, если бы я мог использовать css, я мог бы выложить это, но это должно быть низкоуровневое html, которое большинство почтовых клиентов могут отображать правильно.
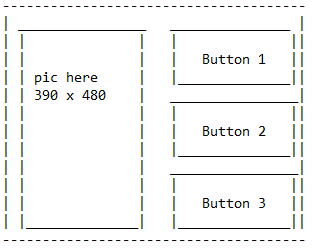
Это немного кода, который я сделал, чтобы изображение и кнопка (в положении кнопки 2) выглядели правильно, но он получает верхнюю и нижнюю кнопки, сидящие там правильно, вот в чем проблема.
<table>
<td>
<img src="http://localhost/temp/leftpic.png"></td>
<td>
<img src="http://localhost/temp/button.png"></td>
</table>
Это мой проектный результат. С внешней границей, являющейся границей таблицы, центрированной в середине страницы.

Можно ли отформатировать что-то относительно близкое к этому без использования css?
Я ценю любую помощь, ваше здоровье.
htmlПоделиться Источник XanT 03 ноября 2015 в 10:52
2 Ответа
1
Вы CAN используете css, вам просто нужно избегать сторонних файлов. Вам нужно определить правила CSS inline, то есть в атрибуте style , как вы уже делаете это для table . Однако ваш HTML является недействительным. Вам нужно иметь tr элементов вне ваших td элементов, и это здорово, чтобы активно обернуть ваши tr элементы внутри tbody, который должен быть дочерним для вашего table .
Кстати: причина, по которой следует избегать сторонних css в этом случае, заключается в том, что это может испортить дизайн страницы gmail/yahoo.
Поделиться
1
Что-то вроде этого начнет вас заводить… Это без CSS и без стиля (кроме того, что у вас есть изначально).
Хотя вы заявляете, что нет CSS, но ваша первая строка-это стиль (хотя и встроенный). Вы только что имели в виду отсутствие внешнего файла?
Это то, как мы привыкли делать макет до CSS, так что это использование таблиц HTML:
<table border="1">
<tr>
<td>
<img src="http://localhost/temp/leftpic.png" />
</td>
<td>
<table>
<tr>
<td><input type="button" value="bn1" /></td>
</tr>
<tr>
<td><input type="button" value="bn2" /></td>
</tr>
<tr>
<td><input type="button" value="bn3" /></td>
</tr>
</table>
</td>
</tr>
</table>
Поскольку у вас есть фиксированная высота вашего изображения слева, вы также можете использовать
<tr>
Так как 160 * 3 = 480 (высота вашего изображения)
Смотрите пример здесь https://jsfiddle.net/on6ytfyn/
Вероятно, вы также хотите удалить границу в первой строке кода.
Поделиться MyDaftQuestions 03 ноября 2015 в 11:36
Похожие вопросы:
Gmail нарушает форматирование моего HTML email?
Я пытаюсь создать информационный бюллетень HTML для отправки. Я создал информационный бюллетень в Microsoft Publisher и экспортировал его в HTML. Затем я открываю файл HTML, выбираю все и вставляю…
Body.Replace удаляет форматирование html
У меня есть шаблон email, который имеет форматирование html и держатели мест для замены с реальными значениями. В Excel я загружаю email с помощью метода Outlook CreateItemFromTemplate. Если в этот…
HTML email теряет форматирование после отправки из программы iPhone
Я использую MFMailComposeViewController в iPhone SDK, чтобы вызвать диалоговое окно почты для отправки HTML отформатированного email. Содержимое тела сообщения считывается из файла HTML, который…
Email не поддерживает форматирование после отправки VB.NET
Я использую EASendmail для отправки электронных писем. Тело email-это богатая textbox.If я делаю форматирование, например, одна строка ниже другой и отправляю email,email теряет форматирование….
HTML Email форматирование испорчено
Привет, ребята, я пытаюсь отправить email с HTML в нем, и, конечно, я знаю, что форматирование и много CSS не поддерживается в Outlook, но мне было интересно, почему эта простая вещь была показана…
Форматирование таблицы CSS в таблицу HTML
Я пытаюсь предоставить форматирование CSS для двух таблиц HTML, но я не могу. Я настраиваю веб-страницу в HTML & CSS (с CSS во внешнем листе), и макет веб-сайта зависит от таблиц. Есть 2 стола,…
Преобразование таблицы docx в html (сохраняя все форматирование) или изображение для использования в html
Я использовал python-docx для создания некоторых таблиц, используя указанный формат стиля в моем файле docx. Теперь мне нужно использовать эти таблицы с таким же форматированием. Есть ли способ,…
Pandas DataFrame — HTML: форматирование значений для отображения по центру
У меня есть pandas DataFrame и я использую метод DataFrame.to_html для создания таблицы, которую я могу отправить в сообщении HTML email. Я просто хочу, чтобы значения в определенных столбцах были…
Форматирование вывода таблицы Html при отправке email из Microsoft Outlook с использованием R
Я пытаюсь преобразовать dataframe в таблицу html, используя пакет htmlTable , а затем отправить email, используя Microsoft Outlook в качестве клиента email, используя пакет RDCOMClient , добавив…
Как отправить HTML email со стилями в rails
Я хочу знать, как мы можем отправить веб-страницу (HTML страница) как email. Я хочу добавить стиль в страницу html, например изображения или форматирование таблицы. Я хочу знать, что я должен…
Форматирование Html таблиц в R-использование Css
Я использую пакет «htmlTable» в R и пытаюсь отформатировать таблицу. В частности, я хочу удалить самую верхнюю границу и изменить оставшиеся границы на черные. Пожалуйста, запустите код ниже, чтобы получить таблицу, на которую я смотрю.
Любая помощь будет оценена по достоинству!
devtools::install_github('SwedishPensionsAgency/format.tables')
library(htmlTable)
Code <- ("AB", "BC", "MB", "NB")
Numbers <- c(148137, 186955, 37755, 17376)
DataFrame <- data.frame(Code, Numbers, stringsAsFactors = FALSE)
htmlTable(DataFrame, align = "c",
rnames = FALSE,
caption = "<b> <center> <font face = Times New Roman> Table 1. Test <br> <br>",
tfoot = "<b> Source </b> <br> [1] Test Source",
header = paste(c(" Territory", "Number of People")),
css.caption = "color:red;",
col.rgroup = c("none", "#ADADAD"),
padding.tspanner = "", ctable = TRUE,
css.table = "width:150%;border: none")
Поделиться Источник ldan 26 декабря 2018 в 14:37
2 Ответа
1
На мой взгляд, методы, которые вы используете для создания <html> , ограничивают ваши возможности форматирования. Ниже мое предложение, как вы должны сделать это, если вы хотите абсолютный контроль над стилем. Он также позволяет использовать такие ресурсы, как w3schools , чтобы исправить идеальное форматирование:
Ваши данные:
Code <- c("AB", "BC", "MB", "NB")
Numbers <- c(148137, 186955, 37755, 17376)
DataFrame <- data.frame(Code, Numbers, stringsAsFactors = FALSE)
names(DataFrame) <- c("Territory", "Number of People")
Я использую эту библиотеку для создания таблиц <html> . Не так мало строк кода
как у вас, но без недостатка гибкости. Здесь я устанавливаю с помощью remotes пакет:
remotes::install_github('trosendal/hlt')
library(hlt)
Базовая структура таблицы и добавить стиль:
my_table <- hlt::html_table(DataFrame)
hlt::tag_attr(my_table) <- list(id = "table1", class = "gmisc_table")
Реклама до и после вашего стола:
a <- html_p("Table 1. Test")
b <- html_p("<b>Source</b><br>[1] Test Source")
Поместите таблицу в <div> , как у вас было:
my_table <- hlt::html_div(a +
my_table +
b)
hlt::tag_attr(my_table) <- list(style = "margin: 0 auto; display: table; margin-top: 1em;")
Добавьте стиль (такой же, как у вас, плюс предлагаемые изменения)
head <- hlt::html_head(hlt::html_meta(charset="utf-8") +
hlt::html_meta("http-equiv" = "Content-type") +
hlt::html_meta("content" = "text/html") +
hlt::html_style(c(".gmisc_table {",
" width:150%;",
" border:1px solid black;",
" border-collapse:collapse",
"}",
".gmisc_table th {",
" border-bottom: 2px solid grey;",
" border-left: 1px solid black;",
" text-align: center;",
"}",
".gmisc_table tr:nth-child(even) {",
" background-color: #adadad;",
"}",
".gmisc_table tr:nth-child(odd) {",
" background-color: transparent;",
"}",
".gmisc_table td {",
" background-color: transparent;",
" text-align: center;",
" border-left: 1px solid black",
"}")))
Сшейте части вместе в страницу:
page <- hlt::html_html(head +
hlt::html_body(my_table))
tab <- tempfile()
capture.output(file = tab, print(page))
browseURL(tab)
Не совсем ясно, как именно вы хотели окончательное форматирование таблица должна быть; я удалил верхнюю строку и добавил все черное твердое тело границы иначе. Но из этого, я надеюсь, он иллюстрирует, как это метод обеспечивает всю гибкость, которая вам когда-либо понадобится. Я начал с пакетом htmlTable тоже для создания таблиц на sva.se и быстро обнаружил, что потребности всегда сложнее, чем функции в пакетах R, которые пишут html.
Поделиться trosendal 26 декабря 2018 в 21:49
0
Если вы знаете basic CSS, вы можете легко отформатировать любой элемент в таблице довольно легко:
x <- htmlTable(DataFrame, align = "c",
rnames = FALSE,
caption = "<b> <center> <font face = Times New Roman> Table 1. Test <br> <br>",
tfoot = "<b> Source </b> <br> [1] Test Source",
header = paste(c(" Territory", "Number of People")),
css.caption = "color:red;",
col.rgroup = c("none", "#ADADAD"),
padding.tspanner = "", ctable = TRUE)
## add id to gmisc_table
x <- gsub('(?<=.gmisc_table.)', ' id = \'gmisc_table\'', x, perl = TRUE)
formats <- paste(x)
attributes(formats) <- attributes(x)
## Edit css
css <- '
<style>
/* Remove the top border */
#gmisc_table > thead > tr > th {
border-top: none !important;
}
/* Add boarder to the table body */
#gmisc_table > tbody > tr > td {
border: 2px solid black;
}
</style>'
gsub('^', css, formats)
Поделиться Khaynes 26 декабря 2018 в 21:38
Похожие вопросы:
Как создать HTML таблиц и сопровождающих CSS с помощью R Markdown или HTML Sweave?
Ранее я задавал вопрос о том, как экспортировать таблицу HTML в R и иметь контроль над границами линий . Я привык к LaTeX, где при создании таблицы форматирование таблицы в значительной степени…
Форматирование таблицы CSS в таблицу HTML
Я пытаюсь предоставить форматирование CSS для двух таблиц HTML, но я не могу. Я настраиваю веб-страницу в HTML & CSS (с CSS во внешнем листе), и макет веб-сайта зависит от таблиц. Есть 2 стола,…
Пропустить форматирование css в одной таблице html
Я CSS предметы для всех моих элементов таблицы ( <table> , <tr> , и т. д…) но у меня есть одна таблица, для которой я не хочу, чтобы CSS применялся. Каков самый быстрый способ, чтобы…
Css Форматирование Таблицы
Я хотел бы повторить форматирование таблиц в HTML и CSS. Мне не нужны параметры поиска, разбиения на страницы или отображения записей, просто базовая форма макета, которую я могу применить к…
Экспорт таблиц R в HTML
Есть ли способ легко экспортировать R таблиц на простую страницу HTML?
Как получить R для вывода скриптов тела для форматирования таблиц HTML, используя аналогичный подход, как gvisTable?
Я хотел бы выяснить, как генерировать форматированные таблицы HTML таким образом, чтобы не требовалось использовать стили, которые размещаются в заголовке HTML. Я уже широко спрашивал об этом…
Исчезнет ли когда-нибудь неправильное использование таблиц в HTML?
Похоже, что использование таблиц теперь в основном основано на Диком Западе веб-разработки, где спецификация W3C не уважается и где разработчики идут мучить себя… Я говорю о email клиентах….
HTML форматирование выравнивание кнопок в коробке
Я освежил в памяти html, css и javascript, работая над небольшим проектом, который, как мне казалось, был бы полезен. Это поиск рецептов, основанный на том, какие рецепты у меня есть дома. В любом…
Примените форматирование чисел к стилю Pandas HTML CSS
В Pandas есть новая опция стилизатора для форматирования CSS ( http://pandas.pydata.org/pandas-docs/version/0.17.1/generated/pandas.core.style.Styler.html ). Раньше, когда я хотел сделать свои цифры…
Печать html игнорирует CSS таблиц стилей
У меня есть очень простая страница html с элементом таблицы. Документ оформлен в стиле css. Когда я печатаю страницу, она выглядит так, как будто нет никаких таблиц стилей вообще. Неправильный…
HTML-форматирование вертикальной таблицы — CodeRoad
У меня есть столик который выглядит вот так:
HEADER1: data1
HEADER2: data2
HEADER3: data3
HEADER4: data4
HEADER5: data5
HEADER6: data6
HEADER7: data7
HEADER8: data8
и так далее. Я хочу установить определенный «threshold», скажем 4, после чего данные будут выглядеть так (чтобы пользователю не пришлось слишком сильно прокручивать вниз):
HEADER1: data1 HEADER5: data5
HEADER2: data2 HEADER6: data6
HEADER3: data3 HEADER7: data7
HEADER4: data4 HEADER8: data8
Как мне сделать это самым простым из возможных способов?
Вот текущий код PHP, который я использую для создания этой таблицы:
foreach($row as $key=>$value) {
echo '<tr>';
echo '<th>', $headerindeces[$i], "</th>";
echo '<td>',$value,'</td>';
echo '</tr>';
$i++;
}
Поделиться Источник Bluejay 16 февраля 2017 в 09:08
1 Ответ
1
Очень простым подходом было бы построить другую таблицу каждый раз, когда достигается порог (предполагая, что это нормально для вас, чтобы жестко закодировать порог). Вы можете достичь этого с помощью деления по модулю :
$threshold = 4;
$i = 0;
foreach ($row as $key => $value) {
if (($i+1) % $threshold == 0) {
echo '</table><table>';
}
echo '<tr>';
echo '<th>', $headerindeces[$i], "</th>";
echo '<td>', $value, '</td>';
echo '</tr>';
$i++;
}
А после этого просто используйте CSS для отображения двух таблиц рядом друг с другом.
Поделиться andreas 16 февраля 2017 в 09:18
Похожие вопросы:
HTML: как: «отделить строки таблицы вертикальной линией”
У меня есть базовая таблица HTML, которая содержит строки таблицы. Моя цель-разделить эти строки таблицы видимой вертикальной линией (для лучшей читаемости контента). Как я мог это сделать? Спасибо….
Форматирование таблицы CSS в таблицу HTML
Я пытаюсь предоставить форматирование CSS для двух таблиц HTML, но я не могу. Я настраиваю веб-страницу в HTML & CSS (с CSS во внешнем листе), и макет веб-сайта зависит от таблиц. Есть 2 стола,…
Преобразование таблицы docx в html (сохраняя все форматирование) или изображение для использования в html
Я использовал python-docx для создания некоторых таблиц, используя указанный формат стиля в моем файле docx. Теперь мне нужно использовать эти таблицы с таким же форматированием. Есть ли способ,…
вид таблицы с горизонтальной и вертикальной прокруткой в iphone
Я хочу создать представление таблицы с горизонтальной и вертикальной прокруткой. Содержимое каждой строки будет помечено текстом. Горизонтальная прокрутка должна быть там, когда размер метки…
PHP Эхо форматирование html
Я пытаюсь воспроизвести несколько строк таблицы в моем запросе sql и предоставить им чередующиеся цвета, чтобы улучшить эстетическую ценность моего сайта. Я довольно новичок в php, и я очень суетлив…
Установить максимальное количество отображаемых строк для таблицы HTML
Есть страница JSP с динамически генерируемой таблицей HTML с неизвестным количеством строк. Есть свойство на бэкэнде, которое устанавливает максимальное количество строк, например: max_rows=15 . Как…
Body.Replace удаляет форматирование html
У меня есть шаблон email, который имеет форматирование html и держатели мест для замены с реальными значениями. В Excel я загружаю email с помощью метода Outlook CreateItemFromTemplate. Если в этот…
jquery цикл для вертикальной прокрутки таблицы
Хорошо, у меня есть таблица, которую я заполняю 25 строк информации. Я хочу использовать цикл Jquery или что-то подобное для создания эффекта вертикальной прокрутки, поэтому строки постоянно…
Форматирование таблицы Mysql с Ruby mysql gem
Mysql по умолчанию выводит результаты таблицы в формате mysql +—-+———-+————-+ | id | name | is_override | +—-+———-+————-+ | 1 | Combined | 0 | | 2 | Standard | 0 |…
Форматирование таблицы после тега div
У меня есть такой столик <table> <tr> <td>Name</td> <td><Select ></select</td></tr> </table> <div> </div> <table>…
