Красивая таблица html с добавлением нескольких стилей
Сегодня я покажу пример, как благодаря нескольким стилям css, создается таблица html с нуля в блокноте. Весь процесс написания кода, какие теги используются при написании таблицы, стили оформления, несколько полезных советов и какими можно пользоваться генераторами для создания таблицы даже если вы не разбираетесь в html тегах.
к оглавлению ^
Как сделать таблицу в html
Все наверное уже знают, таблица в html так же состоит из ячеек. В каждой таблице есть столбцы и строки. Изменить внешний вид таблицы, столбцов и строк можно с помощью стилей css. Делается это очень легко, для таких изменений нужно добавить определенным тегам свои классы.
Для совсем новеньких, если вы вообще не понимаете что и как делается, ранее я уже приводил пример по созданию таблицы. Как вообще создается таблица, какие используются теги при ее создании, как можно разбивать ячейки и многое другое.
Что касается кода, некоторую часть можно было уменьшить, но я хотел показать, что можно применять к различным тегам и как это все работает при создании таблицы html. Готовую таблицу я взял из прошлой своей статьи, где я описывал, создание таблицы и давал описание тегам ( кто за что отвечает). Кому будет интересно, для общего развития, можете почитать.
Готовый шаблон для документа я уже делал, возьму его и вставлю сюда же, чтоб было все понятно. Решил показать пример по таблицам, в котором буду пользоваться DIV-ами и собственно стилями CSS. Способ не самый простой, в интернете полно легких примитивных вариантов. Но, такой способ, как у меня, я лично не нашел.
Из-за этого решил сделать таблицу по-другому. Такой вариант очень нравится женскому полу, судя по письмам. Сама таблица html получилось с округленными углами, своим цветом, отступами и шрифтом.
к оглавлению ^
Теги html таблицы
<p>Таблица html</p> <table cellspacing=»0″ cellpadding=»3″ border=»0″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> </tr> <tr> <td>1</td> <td>2</td> <td>5</td> <td>7</td> </tr> <tr> <td>0</td> <td>4</td> <td>9</td> <td>11</td> </tr> <tr> <td>11</td> <td>13</td> <td>17</td> <td>19</td> </tr> <tr> <td>13</td> <td>14</td> <td>20</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>11</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>14</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <p>Таблица html</p> <table cellspacing=»0″ cellpadding=»3″ border=»0″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> </tr> <tr> <td>1</td> <td>2</td> <td>5</td> <td>7</td> </tr> <tr> <td>0</td> <td>4</td> <td>9</td> <td>11</td> </tr> <tr> <td>11</td> <td>13</td> <td>17</td> <td>19</td> </tr> <tr> <td>13</td> <td>14</td> <td>20</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>11</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>14</td> </tr> </table> |
С помощью элемента table, который служит контейнером, создается таблица html. Любая таблица состоит из строк и ячеек. Задаются строки и ячейки с помощью тегов tr и td, как это было показано на моем примере. В самом конце таблицы данный элемент нужно обязательно закрывать.
Данный элемент может содержать в себе такие атрибуты. Многие из них используют очень часто, некоторые нет. Смотря, что вам нужно сделать. Задать ширину и высоту или задать фоновый рисунок для всей таблицы. Обязательно используйте отступы.
- align — выравниваем таблицу.
- background — задается фоновый рисунок для всей таблицы.
- bgcolor — ставим цвет фона самой таблицы.
- border — можно поставить рамку для всей таблицы или вообще ее убрать.
- bordercolor — цвет самой рамки.
- cellpadding — отступ от рамки до ячейки.
- cellspacing — установить расстояние между ячейками.
- cols — число колонок в таблице.
- height — высота.
- width — ширина.
Самой таблице в начале задал id="main" и указал некоторые значения.
cellspacing=»5px» – задает расстояние между внешними границами всех ячеек. Я установил 5 пикселей, чтоб было видно о чем идет речь.
cellpadding=»5px» – задает расстояние между границей ячейки и ее содержимым.
border=»0″ – задает границу таблице, в моем случае ее нет.
width=»40%» – тут просто, ширина таблицы. Можно задать ее в пикселях, в моем случае указано в процентах.
Вот, что из всего этого получится в самом конце. Как видно, сам код таблицы не такой уже и сложный. Единственный момент, в стилях используется свойство из CSS3, кто еще до сих пор про него не знал. Расстояние между ячейками, ширину, высоту, цвет и выравнивание задается уже в стилях.
к оглавлению ^
Таблица html с добавлением стилей
Что касается кода в html документе, на этом все. НаписАл название таблицы, задал количество столбиков и строчек, задал отступы и ширину. Теперь переходим в файл со стилями. Называется он (style.css) как указано в начале документа. Начнем с первого:
#main{ margin:0 auto 0 auto; font-family:Tahoma; text-align:center; }
#main{ margin:0 auto 0 auto; font-family:Tahoma; text-align:center; } |
В данном блоке указаны все свойства и значения этих свойств для #main. id="main" я прописал ранее для самой таблицы (table).Свойства для параграфа с названием таблицы:
p{ padding:7px 30px 7px 30px; margin:0 auto 15px auto; background-color:#9400D3; color:CCFF00; width:350px; text-align:center; font-size:30px; border-radius: 13px; }
p{ padding:7px 30px 7px 30px; margin:0 auto 15px auto; background-color:#9400D3; color:CCFF00; width:350px; text-align:center; font-size:30px; border-radius: 13px; } |
padding:7px 30px 7px 30px; — отступы внутри ячейки от границ.
margin:0 auto 15px auto; — отступы от внешних элементов.
background-color:#9400D3; color:CCFF00; — задал цвет для блока и цвет для текста.
width:350px; — ширина.
text-align:center; — выровнял текст по центру.
font-size:30px; — задал размер шрифта.
border-radius: 13px; — округлил углы данного блока. Так же само я сделал для всех блоков.
th{ border-radius: 13px; background-color:#FA8072; color:#FFFAFA; font-size:18px; padding:7px 30px 7px 30px; }
th{ border-radius: 13px; background-color:#FA8072; color:#FFFAFA; font-size:18px; padding:7px 30px 7px 30px; } |
border-radius: 13px; — округляем углы.
background-color:#FA8072; color:#FFFAFA; — указываем цвет блока и цвет шрифта в этом блоке.
font-size:18px; — размер шрифта.
padding:7px 30px 7px 30px; — отступы внутри ячеек.
Так же задал некоторые свойства для тега, в котором находятся все данные по таблице.
td{ border-radius: 10px; background-color:#800000; color:CCFF00; font-size:15px; padding:15px 30px 15px 30px; }
td{ border-radius: 10px; background-color:#800000; color:CCFF00; font-size:15px; padding:15px 30px 15px 30px; } |
Все так же само, как и в прошлых вариантах…нового ничего нет.
border-radius: 10px; — закруглил углы.
background-color:#800000;
color:CCFF00; — задал цвет фона и цвет шрифта.
font-size:15px; — установил размер.
padding:15px 30px 15px 30px; — отступы внутри ячеек.
к оглавлению ^
Генератор html таблиц
Если вы не понимаете, что и как делается, не знаете тегов и не хотите тратить время, можно воспользоваться онлайн генераторами, с помощью которых быстро создаются таблицы. Вот несколько таких генераторов html таблиц, часто их еще называют онлайн конструкторы:
- apsolyamov.ru
- daruse.ru
- dezzi.ru
Все они практически одинаковые, выбрать можно абсолютно любой. Вы указываете количество строк и колонок, задаете расстояние между ячейками, расстояние между таблицей и ячейками, ставите ширину и размер границы.
Генератор или онлайн конструктор сделает все за вас. После нажатия кнопки Create table, на мониторе появится готовый результат такой таблицы и уже готовый код для вставки на страницу. Таким образом, даже без знаний html кода, у вас получится готовая таблица буквально на несколько секунд.
Легко и быстро можно создать абсолютно любое количество ячеек. Иногда бывает просто необходимая вещь, которой всегда можно воспользоваться. Если вы знаете получше генераторы, поделитесь названием в комментариях.
Результат самой таблицы вы уже видели выше. Вы можете добавить еще свои свойства. Если у вас остались вопросы, я с радостью на них отвечу. Буду благодарен за комментарий или репост в социальных сетях.
Евгений Несмелов
Красивая таблица в хтмл
.Table, th, td { border: 1px solid black; } Попробовать »
Теперь и таблица и ячейки имеют рамки, при этом и каждая ячейка и таблица имеют свои собственные рамки. В результате между рамками появилось пустое пространство, управлять размером этого пространства позволяет свойство border-spacing , которое задается для всей таблицы целиком. Другими словами, нельзя управлять промежутками между различными ячейками индивидуально.
Даже если убрать промежутки между ячейками с помощью значения 0 свойства border-spacing , то рамки ячеек будут соприкасаться друг с другом, удваиваясь. Для объединения рамок ячеек используется свойство border-collapse . Оно может принимать два значения:
- separate: является значением по умолчанию. Ячейки отображаются на небольшом расстоянии друг от друга, каждая ячейка имеет свою собственную рамку.
- collapse: соединяет соседние рамки в одну, все промежутки между ячейками, а также между ячейками и рамкой таблицы игнорируются.
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding :
Th, td { padding: 7px; } Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height , задавая нужные размеры или самой таблице или ячейкам:
Table { width: 70%; } th { height: 50px; } Попробовать »
Выравнивание текста
По умолчанию текст в заголовочных ячейках таблицы выравнивается по центру, а в обычных ячейках текст выровнен по левому краю, используя свойство text-align можно управлять выравниванием текста по горизонтали.
CSS свойство vertical-align позволяет управлять выравниванием текстового содержимого по вертикали. По умолчанию текст выровнен вертикально по центру ячеек. Вертикальное выравнивание можно переопределить с помощью одного из значений свойства vertical-align:
- top: текст выравнивается по верхней границе ячейки
- middle: выравнивает текст по центру (значение по умолчанию)
- bottom: текст выравнивается по нижней границе ячейки
| Имя | Фамилия |
|---|---|
| Гомер | Симпсон |
| Мардж | Симпсон |
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class , добавляя его к каждой второй строке таблицы:
Название документа| Имя | Фамилия | Положение |
|---|---|---|
| Гомер | Симпсон | отец |
| Мардж | Симпсон | мать |
| Барт | Симпсон | сын |
| Лиза | Симпсон | дочь |
Добавлять атрибут class к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс:nth-child , позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса:nth-child можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: even (четные) или odd (нечетные):
Tr:nth-child(odd) { background-color: #EAF2D3; } Попробовать »
Изменение фона строки при наведении курсора
Еще одним способом повышения удобочитаемости табличных данных является изменение фонового цвета строки при наведении на нее курсора мыши. Это поможет выделить нужное содержимое таблицы и повысит визуальное восприятие данных.
Реализовать такой эффект очень прос
Создаем красивые HTML таблицы (часть 1)
Здравствуйте, давайте рассмотрим лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы
Скачать исходники для статьи можно ниже
1. jQuery сниппеты для таблиц


Сайт: “dotnetcurry.com/jquery/1277/html-table-jquery-code-examples”
Эти удобные сниппеты вместе с легким разъяснения помогут вам разработать интерактивные столы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т.д.
2. Инструкции по стилизации таблиц


Сайт: “developer.mozilla.org/en-US/docs/Learn/CSS/Styling_boxes/Styling_tables”
Набор инструкций, которые помогут стилизовать ваши таблицы, улучшая их расположение, типографику, выравнивание текста, добавление цвета, картинок и многое другое.
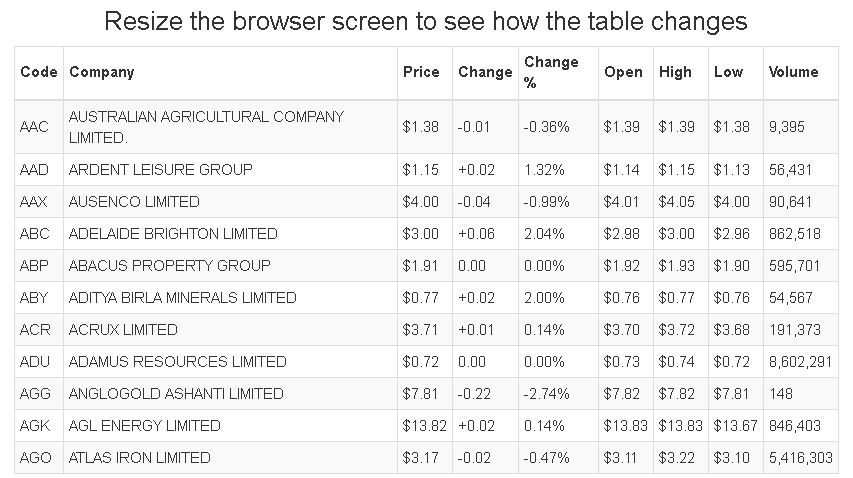
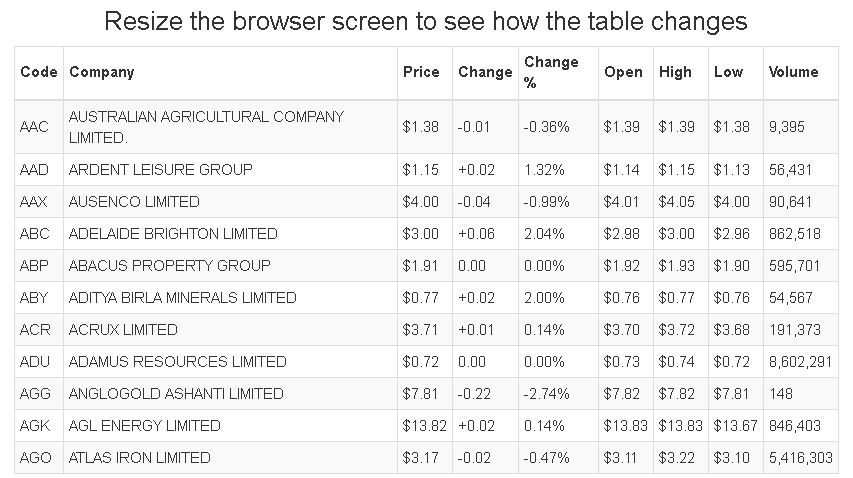
3. Сниппет “Больше Никаких Таблиц”
Сайт: “bootsnipp.com/snippets/featured/no-more-tables-respsonsive-table”


Сниппет, который поможет вам создать адаптивные таблицы для мобильных устройств.
Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т.д., используя CSS.
4. Таблица с прокруткой


Сайт: “medium.com/@vembarrajan/html-css-tricks-scroll-able-table-body-tbody-d23182ae0fbc”
Этот css снипет поможет добавить к таблице эффект прокрутки.
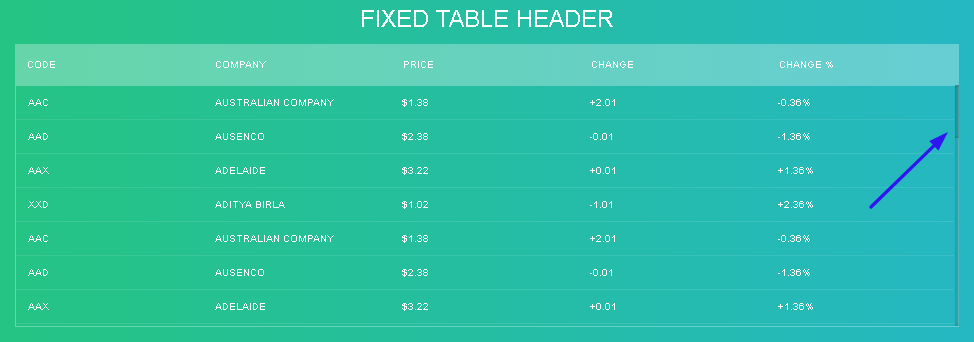
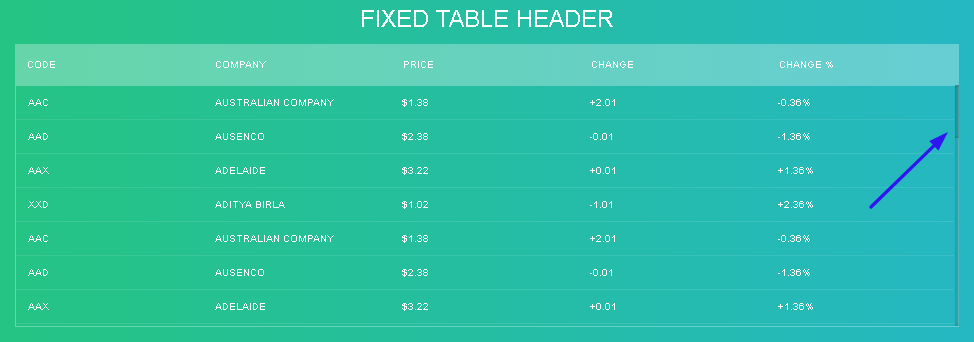
Вы можете зафиксировать заголовок таблицы, а содержимое будет прокручиваться.
5. Сниппет “Фиксированный заголовок таблицы”


Сайт: “codepen.io/nikhil8krishnan/full/WvYPvv/”
Аналогичный предыдущему сниппет – фиксирует заголовок и добавляет скруллинг к содержимому таблицы. Здесь также можно настроить таблицу, включая цвет и шрифт.
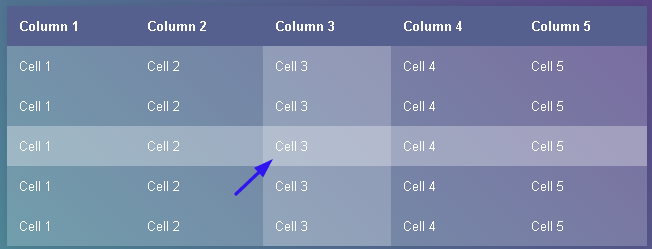
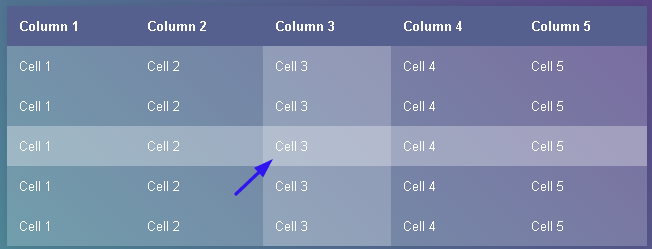
6. Выделение ячейки таблицы


Сайт: “codepen.io/alexerlandsson/full/mPWgpO/”
Простой трюк, который позволяет выделить конкретную ячейку вертикально и горизонтально при наведении на нее курсора мышки. Кроме того таблицу можно персонализировать с помощью пользовательских цветов и шрифтов.
7. Скрипт Handsontable


Сайт: “handsontable.com/”
Библиотека для реализации Excel подобных таблиц в вебе. Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно.
Handsontable обладает высокой производительностью и может работать с большим объёмом данных.
Более 50 обработчиков событий. Ряд плагинов c Backbone, Angular, тепловыми картами, графиками, комментариями и др.
8. Скрипт Dynatable.js


Сайт: “dynatable.com/”
Плагин Dynatable.js использует HTML, jQuery и JSON для создания таблиц. Вы можете создавать таблицы непосредственно из JSON и включать в них популярные функции, такие как: поиск, фильтр, разбиение на страницы и др.
9. Bootstrap Table


Сайт: “bootstrap-table.wenzhixin.net.cn/”
Bootstrap Table – это расширенная версия таблиц, которую предлагает Bootstrap.
Bootstrap Table обеспечивает адаптивный дизайн таблиц и минимизирует время и потраченные усилия на их разработку.
Bootstrap Table позволяет добавить к таблице скруллинг и фиксированные заголовки, а также такие функции как сортировка, пагинацияи т.д.
10. List.js


Сайт: “listjs.com/”
List.js – это простой и мощный JavaScript плагин, который позволяет создавать таблицы с функциями: поиска, сортировки, фильтрации и т. д.
Он построен с использованием Vanilla JavaScript, поэтому вам не потребуется какая-либо сторонняя библиотека.
Продолжение следует…
CSS таблицы — красивые и стильные таблицы, Делаем округления в таблице на CSS — Cайт «У Крайнего» . ИТ — Информ
- Подробности
- Категория: HTML, CSS
Оригинал тут http://html5book.ru/css3-tables/#part1
коды в статью , не замарачиваюсь с картинками есть в оригинале.
http://codepen.io/nazarelen/pen/YPZeOw
table {font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
background: #fff;
width: 480px;
border-collapse: collapse;
text-align: left;
margin: 20px;}
th {
font-size: 14px;
font-weight: normal;
color: #039;
border-bottom: 2px solid #6678b1;
padding: 10px 8px;}
td {
color: #669;
padding: 9px 8px 0;}
tr:hover td{
color: #6699ff;
}
table{
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
background: #fff;
width: 480px;
border-collapse: collapse;
text-align: left;
margin: 20px;}
th {
font-size: 14px;
font-weight: normal;
color: #039;
border-bottom: 2px solid #6678b1;
padding: 10px 8px;}
td {
border-bottom: 1px solid #ccc;
color: #669;
padding: 6px 8px;}
tr:hover td{
color: #6699ff;
}3.
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
width: 480px;
text-align: left;
border-collapse: collapse;
margin: 20px;
}
th {
font-size: 14px;
font-weight: normal;
color: #039;
padding: 12px 15px;
}
td {
color: #669;
border-top: 1px solid #e8edff;
padding: 10px 15px;
}
tr:hover {
background: #e8edff;
}4.
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
width: 480px;
text-align: left;
border-collapse: collapse;
margin: 20px;
}
th {
font-size: 13px;
font-weight: normal;
background: #b9c9fe;
border-top: 4px solid #aabcfe;
border-bottom: 1px solid #fff;
color: #039;
padding: 8px;
}
td {
background: #e8edff;
border-bottom: 1px solid #fff;
color: #669;
border-top: 1px solid transparent;
padding: 8px;
}
tr:hover td {
background: #ccddff;
}5.
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
width: 480px;
text-align: left;
border-collapse: collapse;
border: 1px solid #69c;
margin: 20px;
}
th {
font-weight: normal;
font-size: 14px;
color: #039;
border-bottom: 1px dashed #69c;
padding: 12px 17px;
}
td {
color: #669;
padding: 7px 17px;
}
tr:hover td {
background:#ccddff;
}6.
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
width: 480px;
text-align: left;
border-collapse: collapse;
border: 1px solid #69c;
margin: 20px;
}
th {
font-weight:normal;
font-size: 14px;
color: #039;
padding: 15px 10px 10px;
}
td {
color: #669;
border-top: 1px dashed #fff;
padding: 10px;
background:#ccddff;
}
tr:hover td {
background:#99bcff;
}7.
table {
font-family: "Lucida Sans Unicode", "Lucida Grande", Sans-Serif;
font-size: 12px;
width: 480px;
text-align: left;
border-collapse: collapse;
background: #ebdfc5;
margin: 20px;
}
th {
font-weight:normal;
font-size: 14px;
background: #e85240;
color: #ebdfc5;
padding: 15px 10px 10px;
}
td {
padding: 12px;
border-bottom: 1px solid #ccc;
transition: all 0.5s linear;
}
tr:hover td{
padding: 20px 12px;
background: #ccc;
}
9.
Ко всем таблица сама
<table>
<tr><th>Employee</th><th>Division</th><th>Suggestions</th></tr>
<tr><td>Stephen C. Cox</td>
<td>Marketing</td>
<td>Make discount offers</td></tr>
<tr><td>Josephin Tan</td>
<td>Advertising</td>
<td>Give bonuses</td></tr>
<tr><td>Joyce Ming</td>
<td>Marketing</td>
<td>New designs</td></tr>
<tr><td>James A. Pentel</td>
<td>Marketing</td>
<td>Better Packaging</td></tr>
</table>
Делаем округления в таблице на CSS http://bluecode.ru/articles/70/
Не каждый знает, как правильно сделать округления в таблице. А ведь есть разные методы, и через JS, и через JQeury. Однако, стоит учесть, что округления можно легко сделать через CSS.
В этом примере я покажу, как очень просто и грамотно сделать округления в таблице, написанной на HTML. Создавать округления мы будем через стили.
На самом деле, существует несколько способов создания округления в таблице. Один из них, это вставка прозрачного изображения как фон у таблицы. Само изображение округленное. Все, что не поместилось внутри него, мы убираем, то есть делаем округления. Но здесь есть минус. Мы должны знать размер таблицы, что бы создать под него определенное изображение точного размера.
Так вот, в этом примере я покажу, как сделать округления в таблице, без изображения, JS и прочего, все делается очень просто. Давайте начнем. Например, я создал следующую таблицу:
<tablecellspacing="0"><tr><th>Название</th><th>Цена товара</th><tr><tr><td>Молоко</td><td>40 р. </td><tr><tr><td>Яйца</td><td>36 р. </td><tr><tr><td>Сахар</td><td>23 р</td><tr><tr><td>Яблоки</td><td>67 р</td><tr><tr><td>Мука</td><td>24 р</td><tr></table>
td, th {
padding:5px;
background-color:#478CFB;
color:#fff;}
table, tr, td, th {
border:1px solid #5C98FC;
border-collapse:collapse;}Передо мной встала задача — сделать небольшие округления в таблице, сверху и снизу в 10 пикселей. Конечно, многие скорее всего сделают следующие:
table {-webkit-border-radius:10px;-moz-border-radius:10px;
border-radius:10px;}Но поймут, что данный вариант не будет работать. Что же делать, неужели нет выхода? Он есть. Нужно обернуть нашу таблицу в блочный тег <div> с классом, которому мы зададим округления:
<divclass="tableBorder"> Таблица… </div>
Теперь перейдем к стилям и добавим к классу округления. Что бы было все видно на скриншоте, я задал по началу нашему классу черную обводку:
.tableBorder {-webkit-border-radius:10px;-moz-border-radius:10px;
border-radius:10px;}
Как видите, округления есть, но почему-то сама таблица не хочет округляться. Нужно сделать следующие:
.tableBorder {…
overflow:hidden;}
То есть добавить отображение лишь внутри нашего элемента. Лишние, которое снаружи нашей обводки, будет скрыто.
Как видите, правая часть у нашей таблицы все еще не округленна, а сама обводка куда-то ушла. Это все из-за того, что таблица находится внутри элемента, у которого ширина в стилях 300 пикселей. Поэтому она начала занимать всю площадь. Эту проблему решит вид отображения элемента:
.tableBorder {…
display:inline-block;}
Вот и все. Мы сделали округления в таблице очень легко и просто
- < Назад
- Вперёд >
Красивая таблица css
24 февраля 2019 в 0:09 CSS
 Загрузка…
Загрузка…

Красивая таблица CSS
Иногда в шаблонах WordPress таблицы выглядят очень некорректно. Эта проблема решается очень просто — нужно подправить стили для таблицы.
Открываете файл стилей вашего шаблона (называться он может по разному, в большинстве случаев: style.css ) и находите уже вписанные в ваш шаблон стили для Таблицы.
Сделать это можно просто, пользуясь поиском в браузере. Пишите в поиск: table. Находите, и заменяете все что указано про таблицу на нижеуказанный код :
Готовые css стили для таблиц
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | /* tables */ table { border-collapse: collapse; text-align: left; margin-bottom: 20px; width:auto; font-size: 12px; color: #000000; } th.empty { background: #fff; } tr.empty:hover { background: #fff; } th { background-color: #aaaaaa; font-weight: normal; font-size: 15px; padding: 0 10px; color: #fff; text-shadow:#414141 0 1px 0px; line-height: 40px; } tbody tr { font-weight: normal; background-color: #ffffff; } tbody tr:nth-child(even) { background-color: #ffffff; } tbody tr:hover { background-color: #eaeaea; } td { padding: 9px 10px; border-left: #d7d7d7 1px solid; border-top: #d7d7d7 1px solid; border-bottom: #d7d7d7 1px solid; line-height: 20px; } tr td:first-child { border-left:0; } |
В итоге вы получите стили, как показано на скриншоте. Серая полоска — это я навел мышкой на ячейку.
Другие красивые css таблицы




