|
Для качественного и проработанного дизайна сайта, профессиональные веб-мастера постоянно должны подбирать подходящие цвета из палитры цветов в HTML. Коды цветов в html можно использовать в тегах, которые отвечают за: фоны, рамки блоков, изображений и таблиц, текст, ссылки и многое другое. Таблица цветов HTML довольно часто применяется при работе с CSS, что значительно ускоряет и упрощает работу. Используя CSS, можно одной строчкой кода поменять цвет фона или текста на всем сайте, что очень помогает экономить время. Задать коды цветов в html можно несколькими способами: указать в значении название цвета, использовать RGB код, использовать шестнадцатеричный код. Давайте рассмотрим каждый из способов подробнее:
Палитра цветов в HTML
|
Таблица цветов HTML | Подобрать цвет онлайн
Таблица html цветов. Применить выбранный код html можно при создании сайта, для цвета ячейки таблицы html, цвета фона, рамок, гиперссылок, текста.
Применить выбранный код html можно при создании сайта, для цвета ячейки таблицы html, цвета фона, рамок, гиперссылок, текста.
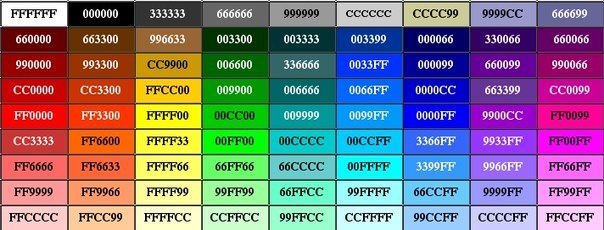
| Таблица html — цвета, коды | |||||||
|---|---|---|---|---|---|---|---|
| 000000 | 000020 | 000040 | 000060 | 000080 | 0000a0 | 0000c0 | 0000ff |
| 002000 | 002020 | 002040 | 002060 | 002080 | 0020a0 | 0020c0 | 0020ff |
| 004000 | 004020 | 004040 | 004060 | 004080 | 0040a0 | 0040c0 | 0040ff |
| 006000 | 006020 | 006040 | 006060 | 006080 | 0060a0 | 0060c0 | 0060ff |
| 008000 | 008020 | 008040 | 008060 | 008080 | 0080a0 | 0080c0 | 0080ff |
| 00a000 | 00a020 | 00a040 | 00a060 | 00a080 | 00a0a0 | 00a0c0 | 00a0ff |
| 00c000 | 00c020 | 00c040 | 00c060 | 00c080 | 00c0a0 | 00c0c0 | 00c0ff |
| 00ff00 | 00ff20 | 00ff40 | 00ff60 | 00ff80 | 00ffa0 | 00ffc0 | 00ffff |
| | |||||||
| 200000 | 200020 | 200040 | 200060 | 200080 | 2000a0 | 2000c0 | 2000ff |
| 202000 | 202020 | 202040 | 202060 | 202080 | 2020a0 | 2020c0 | 2020ff |
| 204000 | 204020 | 204040 | 204060 | 204080 | 2040a0 | 2040c0 | 2040ff |
| 206000 | 206020 | 206040 | 206060 | 206080 | 2060a0 | 2060c0 | 2060ff |
| 208000 | 208020 | 208040 | 208060 | 208080 | 2080a0 | 2080c0 | 2080ff |
| 20a000 | 20a020 | 20a040 | 20a060 | 20a080 | 20a0a0 | 20a0c0 | 20a0ff |
| 20c000 | 20c020 | 20c040 | 20c060 | 20c080 | 20c0a0 | 20c0c0 | 20c0ff |
| 20ff00 | 20ff20 | 20ff40 | 20ff60 | 20ff80 | 20ffa0 | 20ffc0 | 20ffff |
| | |||||||
| 400000 | 400020 | 400040 | 400060 | 400080 | 4000a0 | 4000c0 | 4000ff |
| 402000 | 402020 | 402040 | 402060 | 402080 | 4020a0 | 4020c0 | 4020ff |
| 404000 | 404020 | 404040 | 404060 | 404080 | 4040a0 | 4040c0 | 4040ff |
| 406000 | 406020 | 406040 | 406060 | 406080 | 4060a0 | 4060c0 | 4060ff |
| 408000 | 408020 | 408040 | 408060 | 408080 | 4080a0 | 4080c0 | 4080ff |
| 40a000 | 40a020 | 40a040 | 40a060 | 40a080 | 40a0a0 | 40a0c0 | 40a0ff |
| 40c000 | 40c020 | 40c040 | 40c060 | 40c080 | 40c0a0 | 40c0c0 | 40c0ff |
| 40ff00 | 40ff20 | 40ff40 | 40ff60 | 40ff80 | 40ffa0 | 40ffc0 | 40ffff |
| | |||||||
| 600000 | 600020 | 600040 | 600060 | 600080 | 6000a0 | 6000c0 | 6000ff |
| 602000 | 602020 | 602040 | 602060 | 602080 | 6020a0 | 6020c0 | 6020ff |
| 604000 | 604020 | 604040 | 604060 | 604080 | 6040a0 | 6040c0 | 6040ff |
| 606000 | 606020 | 606040 | 606060 | 606080 | 6060a0 | 6060c0 | 6060ff |
| 608000 | 608020 | 608040 | 608060 | 608080 | 6080a0 | 6080c0 | 6080ff |
| 60a000 | 60a020 | 60a040 | 60a060 | 60a080 | 60a0a0 | 60a0c0 | 60a0ff |
| 60c000 | 60c020 | 60c040 | 60c060 | 60c080 | 60c0a0 | 60c0c0 | 60c0ff |
| 60ff00 | 60ff20 | 60ff40 | 60ff60 | 60ff80 | 60ffa0 | 60ffc0 | 60ffff |
| | |||||||
| 800000 | 800020 | 800040 | 800060 | 800080 | 8000a0 | 8000c0 | 8000ff |
| 802000 | 802020 | 802040 | 802060 | 802080 | 8020a0 | 8020c0 | 8020ff |
| 804000 | 804020 | 804040 | 804060 | 804080 | 8040a0 | 8040c0 | 8040ff |
| 806000 | 806020 | 806040 | 806060 | 806080 | 8060a0 | 8060c0 | 8060ff |
| 808000 | 808020 | 808040 | 808060 | 808080 | 8080a0 | 8080c0 | 8080ff |
| 80a000 | 80a020 | 80a040 | 80a060 | 80a080 | 80a0a0 | 80a0c0 | 80a0ff |
| 80c000 | 80c020 | 80c040 | 80c060 | 80c080 | 80c0a0 | 80c0c0 | 80c0ff |
| 80ff00 | 80ff20 | 80ff40 | 80ff60 | 80ff80 | 80ffa0 | 80ffc0 | 80ffff |
| | |||||||
| a00000 | a00020 | a00040 | a00060 | a00080 | a000a0 | a000c0 | a000ff |
| a02000 | a02020 | a02040 | a02060 | a02080 | a020a0 | a020c0 | a020ff |
| a04000 | a04020 | a04040 | a04060 | a04080 | a040a0 | a040c0 | a040ff |
| a06000 | a06020 | a06040 | a06060 | a06080 | a060a0 | a060c0 | a060ff |
| a08000 | a08020 | a08040 | a08060 | a08080 | a080a0 | a080c0 | a080ff |
| a0a000 | a0a020 | a0a040 | a0a060 | a0a080 | a0a0a0 | a0a0c0 | a0a0ff |
| a0c000 | a0c020 | a0c040 | a0c060 | a0c080 | a0c0a0 | a0c0c0 | a0c0ff |
| a0ff00 | a0ff20 | a0ff40 | a0ff60 | a0ff80 | a0ffa0 | a0ffc0 | a0ffff |
| | |||||||
| c00000 | c00020 | c00040 | c00060 | c00080 | c000a0 | c000c0 | c000ff |
| c02000 | c02020 | c02040 | c02060 | c02080 | c020a0 | c020c0 | c020ff |
| c04000 | c04020 | c04040 | c04060 | c04080 | c040a0 | c040c0 | c040ff |
| c06000 | c06020 | c06040 | c06060 | c06080 | c060a0 | c060c0 | c060ff |
| c08000 | c08020 | c08040 | c08060 | c08080 | c080a0 | c080c0 | c080ff |
| c0a000 | c0a020 | c0a040 | c0a060 | c0a080 | c0a0a0 | c0a0c0 | c0a0ff |
| c0c000 | c0c020 | c0c040 | c0c060 | c0c080 | c0c0a0 | c0c0c0 | c0c0ff |
| c0ff00 | c0ff20 | c0ff40 | c0ff60 | c0ff80 | c0ffa0 | c0ffc0 | c0ffff |
| | |||||||
| ff0000 | ff0020 | ff0040 | ff0060 | ff0080 | ff00a0 | ff00c0 | ff00ff |
| ff2000 | ff2020 | ff2040 | ff2060 | ff2080 | ff20a0 | ff20c0 | ff20ff |
| ff4000 | ff4020 | ff4040 | ff4060 | ff4080 | ff40a0 | ff40c0 | ff40ff |
| ff6000 | ff6020 | ff6040 | ff6060 | ff6080 | ff60a0 | ff60c0 | ff60ff |
| ff8000 | ff8020 | ff8040 | ff8060 | ff8080 | ff80a0 | ff80c0 | ff80ff |
| ffa000 | ffa020 | ffa040 | ffa060 | ffa080 | ffa0a0 | ffa0c0 | ffa0ff |
| ffc000 | ffc020 | ffc040 | ffc060 | ffc080 | ffc0a0 | ffc0c0 | ffc0ff |
| ffff00 | ffff20 | ffff40 | ffff60 | ffff80 | ffffa0 | ffffc0 | ffffff |
Таблица кодов HTML
В таблице цветов html указаны основные цвета — Белый(FFFFFF), Черный(000000), красный, зеленый, синий. Получить больше цветов и оттенков в Подбор цвета онлайн.
Получить больше цветов и оттенков в Подбор цвета онлайн.
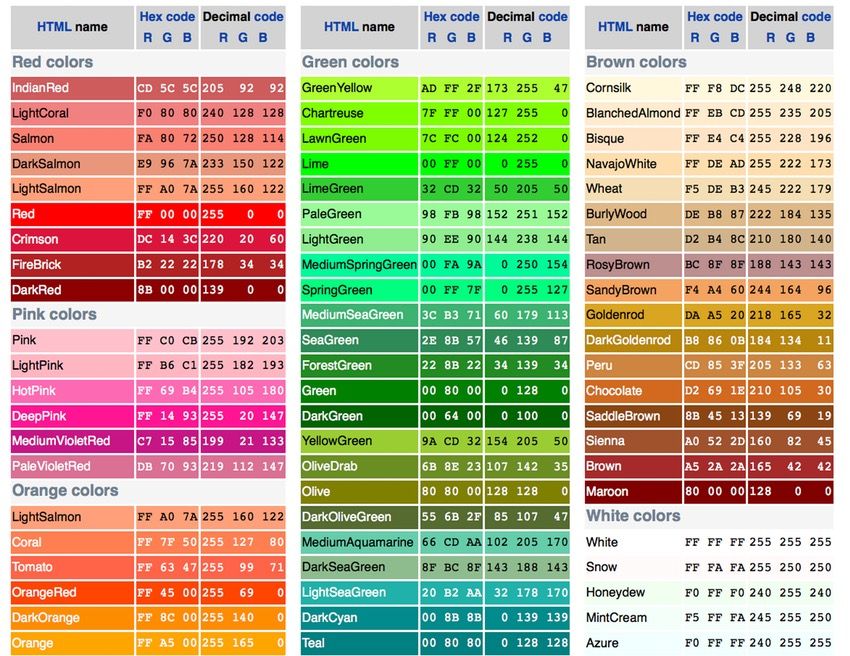
Таблица названий цветов HTML и CSS, воспринимаемых браузерами
Таблица названий цветов, воспринимаемых браузерами
| RGB | HEX | ЦВЕТ | Название |
|---|---|---|---|
| 240 248 255 | #F0F8FF | aliceblue | |
| 250 235 215 | #FAEBD7 | antiquewhite | |
| 0 255 255 | #00FFFF | aqua | |
| 127 255 212 | #7FFFD4 | aquamarine | |
| 240 255 255 | #F0FFFF | azure | |
| 245 245 220 | #F5F5DC | beige | |
| 255 228 196 | #FFE4C4 | bisque | |
| 0 0 0 | #000000 | black | |
| 255 235 205 | #FFEBCD | blanchedalmond | |
| 0 0 255 | #0000FF | blue | |
| 138 43 226 | #8A2BE2 | blueviolet | |
| 165 42 42 | #A52A2A | brown | |
| 222 184 135 | #DEB887 | burlywood | |
| 95 158 160 | #5F9EA0 | cadetblue | |
| 127 255 0 | #7FFF00 | chartreuse | |
| 210 105 30 | #D2691E | chocolate | |
| 255 127 80 | #FF7F50 | coral | |
| 100 149 237 | #6495ED | cornflowerblue | |
| 255 248 220 | #FFF8DC | cornsilk | |
| 220 20 60 | #DC143C | crimson | |
| 0 255 255 | #00FFFF | cyan | |
| 0 0 139 | #00008B | darkblue | |
| 0 139 139 | #008B8B | darkcyan | |
| 184 134 11 | #B8860B | darkgoldenrod | |
| 169 169 169 | #A9A9A9 | darkgray | |
| 0 100 0 | #006400 | darkgreen | |
| 189 183 107 | #BDB76B | darkkhaki | |
| 139 0 139 | #8B008B | darkmagenta | |
| 85 107 47 | #556B2F | darkolivegreen | |
| 255 140 0 | #FF8C00 | darkorange | |
| 153 50 204 | #9932CC | darkorchid | |
| 139 0 0 | #8B0000 | darkred | |
| 233 150 122 | #E9967A | darksalmon | |
| 143 188 143 | #8FBC8F | darkseagreen | |
| 72 61 139 | #483D8B | darkslateblue | |
| 47 79 79 | #2F4F4F | darkslategray | |
| 0 206 209 | #00CED1 | darkturquoise | |
| 148 0 211 | #9400D3 | darkviolet | |
| 255 20 147 | #FF1493 | deeppink | |
| 0 191 255 | #00BFFF | deepskyblue | |
| 105 105 105 | #696969 | dimgray | |
| 30 144 255 | #1E90FF | dodgerblue | |
| 178 34 34 | #B22222 | firebrick | |
| 255 250 240 | #FFFAF0 | floralwhite | |
| 34 139 34 | #228B22 | forestgreen | |
| 255 0 255 | #FF00FF | fuchsia | |
| 220 220 220 | #DCDCDC | gainsboro | |
| 248 248 255 | #F8F8FF | ghostwhite | |
| 255 215 0 | #FFD700 | gold | |
| 218 165 32 | #DAA520 | goldenrod | |
| 128 128 128 | #808080 | gray | |
| 0 128 0 | #008000 | green | |
| 173 255 47 | #ADFF2F | greenyellow | |
| 240 255 240 | #F0FFF0 | honeydew | |
| 255 105 180 | #FF69B4 | hotpink | |
| 205 92 92 | #CD5C5C | indianred | |
| 75 0 130 | #4B0082 | indigo | |
| 255 255 240 | #FFFFF0 | ivory | |
| 240 230 140 | #F0E68C | khaki | |
| 230 230 250 | #E6E6FA | lavender | |
| 255 240 245 | #FFF0F5 | lavenderblush | |
| 124 252 0 | #7CFC00 | lawngreen | |
| 255 250 205 | #FFFACD | lemonchiffon | |
| 173 216 230 | #ADD8E6 | lightblue | |
| 240 128 128 | #F08080 | lightcoral | |
| 224 255 255 | #E0FFFF | lightcyan | |
| 250 250 210 | #FAFAD2 | lightgoldenrodyellow | |
| 144 238 144 | #90EE90 | lightgreen | |
| 211 211 211 | #D3D3D3 | lightgrey | |
| 255 182 193 | #FFB6C1 | lightpink | |
| 255 160 122 | #FFA07A | lightsalmon | |
| 32 178 170 | #20B2AA | lightseagreen | |
| 135 206 250 | #87CEFA | lightskyblue | |
| 119 136 153 | #778899 | lightslategray | |
| 176 196 222 | #B0C4DE | lightsteelblue | |
| 255 255 224 | #FFFFE0 | lightyellow | |
| 0 255 0 | #00FF00 | lime | |
| 50 205 50 | #32CD32 | limegreen | |
| 250 240 230 | #FAF0E6 | linen | |
| 255 0 255 | #FF00FF | magenta | |
| 128 0 0 | #800000 | maroon | |
| 102 205 170 | #66CDAA | mediumaquamarine | |
| 0 0 205 | #0000CD | mediumblue | |
| 186 85 211 | #BA55D3 | mediumorchid | |
| 147 112 219 | #9370DB | mediumpurple | |
| 60 179 113 | #3CB371 | mediumseagreen | |
| 123 104 238 | #7B68EE | mediumslateblue | |
| 0 250 154 | #00FA9A | mediumspringgreen | |
| 72 209 204 | #48D1CC | mediumturquoise | |
| 199 21 133 | #C71585 | mediumvioletred | |
| 25 25 112 | #191970 | midnightblue | |
| 245 255 250 | #F5FFFA | mintcream | |
| 255 228 225 | #FFE4E1 | mistyrose | |
| 255 228 181 | #FFE4B5 | moccasin | |
| 255 222 173 | #FFDEAD | navajowhite | |
| 0 0 128 | #000080 | navy | |
| 253 245 230 | #FDF5E6 | oldlace | |
| 128 128 0 | #808000 | olive | |
| 107 142 35 | #6B8E23 | olivedrab | |
| 255 165 0 | #FFA500 | orange | |
| 255 69 0 | #FF4500 | orangered | |
| 218 112 214 | #DA70D6 | orchid | |
| 238 232 170 | #EEE8AA | palegoldenrod | |
| 152 251 152 | #98FB98 | palegreen | |
| 175 238 238 | #AFEEEE | paleturquoise | |
| 219 112 147 | #DB7093 | palevioletred | |
| 255 239 213 | #FFEFD5 | papayawhip | |
| 255 218 185 | #FFDAB9 | peachpuff | |
| 205 133 63 | #CD853F | peru | |
| 255 192 203 | #FFC0CB | pink | |
| 221 160 221 | #DDA0DD | plum | |
| 176 224 230 | #B0E0E6 | powderblue | |
| 128 0 128 | #800080 | purple | |
| 255 0 0 | #FF0000 | red | |
| 188 143 143 | #BC8F8F | rosybrown | |
| 65 105 225 | #4169E1 | royalblue | |
| 139 69 19 | #8B4513 | saddlebrown | |
| 250 128 114 | #FA8072 | salmon | |
| 244 164 96 | #F4A460 | sandybrown | |
| 46 139 87 | #2E8B57 | seagreen | |
| 255 245 238 | #FFF5EE | seashell | |
| 160 82 45 | #A0522D | sienna | |
| 192 192 192 | #C0C0C0 | silver | |
| 135 206 235 | #87CEEB | skyblue | |
| 106 90 205 | #6A5ACD | slateblue | |
| 112 128 144 | #708090 | slategray | |
| 255 250 250 | #FFFAFA | snow | |
| 0 255 127 | #00FF7F | springgreen | |
| 70 130 180 | #4682B4 | steelblue | |
| 210 180 140 | #D2B48C | tan | |
| 0 128 128 | #008080 | teal | |
| 216 191 216 | #D8BFD8 | thistle | |
| 255 99 71 | #FF6347 | tomato | |
| 64 224 208 | #40E0D0 | turquoise | |
| 238 130 238 | #EE82EE | violet | |
| 245 222 179 | #F5DEB3 | wheat | |
| 255 255 255 | #FFFFFF | white | |
| 245 245 245 | #F5F5F5 | whitesmoke | |
| 255 255 0 | #FFFF00 | yellow | |
| 154 205 50 | #9ACD32 | yellowgreen |
Пример использования в HTML:
<font color="yellowgreen">Желто-зеленый текст</font>Пример использования в CSS:
p. se {color: violet} /* определение класса se для элемента p, где цвет текста будет фиолетовым */
se {color: violet} /* определение класса se для элемента p, где цвет текста будет фиолетовым */Цвет таблицы HTML
Эта страница содержит код цвета таблицы HTML. Другими словами, коды HTML для указания или изменения цвета таблиц на вашей веб-странице.
Цвет таблицы HTML задается с помощью каскадных таблиц стилей (CSS).
Изменить цвет фона таблицы
Чтобы изменить цвет фона таблицы, используйте свойство CSS background-color.
В следующем примере устанавливается цвет фона для всей таблицы.Вы также можете установить цвет фона строки таблицы и отдельной ячейки таблицы.
Для этого см. Цвет фона таблицы HTML.
 myTable1 {
ширина: 100%;
выравнивание текста: слева;
цвет фона: золото;
} <таблица>
myTable1 {
ширина: 100%;
выравнивание текста: слева;
цвет фона: золото;
} <таблица>Изменить цвет текста в таблице
Чтобы изменить цвет текста внутри таблицы, вам нужно использовать свойство CSS color .Как и свойство background-color , вы можете применить его ко всей таблице, одной строке или отдельной ячейке.
 myTable2 {
ширина: 100%;
выравнивание текста: слева;
цвет фона: оливковый;
белый цвет;
} <таблица>
myTable2 {
ширина: 100%;
выравнивание текста: слева;
цвет фона: оливковый;
белый цвет;
} <таблица>Цвет рамки стола
Чтобы изменить цвет границы, вам необходимо использовать одно из свойств границы CSS.В большинстве случаев лучше всего использовать свойство border . Вам необходимо предоставить этому свойству 3 значения: значение ширины границы, значение стиля границы (сплошная, пунктирная и т. Д.) И другое значение цвета границы.
Д.) И другое значение цвета границы.
Вы заметите, что в следующем примере есть только рамка вокруг внешней стороны таблицы. Это работает правильно - вы можете применить свойство border ко всей таблице или к отдельным ячейкам.
При этом следует учитывать несколько факторов.См. Границы таблицы HTML для более подробного объяснения границ таблицы.
О цветах HTML
В примерах на этой странице используются названия основных цветов для определения используемого цвета. HTML / CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут выбрать цвет для стола:
HTML / CSS предоставляет несколько различных способов определения цвета. Вот несколько полезных ссылок, которые помогут выбрать цвет для стола:
Как добавить цвет на вашу веб-страницу
Цвета применяются к элементу HTML с помощью CSS. Вы также можете выбрать, к какой части элемента применить цвет.
Мы только что рассмотрели различные способы применения стилей к HTML-документу. Некоторые из этих примеров включают добавление цвета к документу.Поскольку цвет является важной частью дизайна любого веб-сайта, давайте более внимательно рассмотрим применение цвета на веб-странице.
Цвет переднего плана
Цвет переднего плана используется для изменения цвета текста элемента.
Цвет переднего плана задается следующим образом цвет: оранжевый; .
Например:
Цвета HTML
Попробуй
Цвет переднего плана также может (косвенно) влиять на цвет других частей элемента, включая его границу.
Это может быть желаемый эффект, а может и не быть. Однако его всегда можно переопределить, явно указав цвет для затронутого свойства.
Попробуйте это
Ниже приведен пример указания границы вместе с ее цветом.
Удалить цвет рамки: оливковый; из стилей, затем щелкните Выполнить , чтобы увидеть, как он меняет цвет границы.
Удалите цвет границы, затем обновите этот пример.
Цвет фона
Цвет фона задается следующим образом: background-color: yellow
Например:
У меня есть цвет фона.
Попробуй
Цвет границы
Мы уже видели пример указания цвета границы элемента (см. Выше). Это один из способов определения различных свойств границы.
Вы также можете указать несколько свойств границы за один раз (вместо того, чтобы разделять их на разные объявления).Это можно сделать с помощью свойства ярлыка border , которое позволяет указать ширину, стиль и цвет границы в одном месте.
Вот пример:
У меня есть цвет границы.
Попробуй
Встроенные и внешние стили
В примерах на этой странице используются встроенные стили.Как и во всех стилях, вы также можете использовать встроенный метод или внешний метод.
Названия цветов
В приведенных выше примерах я использовал названия цветов, чтобы указать цвета.
Вы можете указать цвет по его имени (например, синий ), его шестнадцатеричному значению (например, # 0000ff ), значению RGB (например, rgb (0,0,255) ) или его значению HSL (например, hsl (240,100%, 100%) ).
Новичкам может быть проще указывать цвета по названию цвета, поскольку названия цветов, вероятно, намного легче запомнить, чем другие варианты.Хотя названия цветов легче запомнить, шестнадцатеричные обозначения, обозначения RGB и HSL предоставляют больше вариантов цвета.
Шестнадцатеричный цветовой код - это комбинация букв и цифр. Цифры от 0 до 9, а буквы от A до F. При использовании шестнадцатеричных значений цвета в HTML / CSS перед значением ставится решетка (#). Хотя шестнадцатеричные значения поначалу могут показаться немного странными, вы скоро к ним привыкнете.
Если вы используете графическое программное обеспечение, такое как Adobe Photoshop или GIMP, возможно, вы привыкли к методам RGB или HSL.
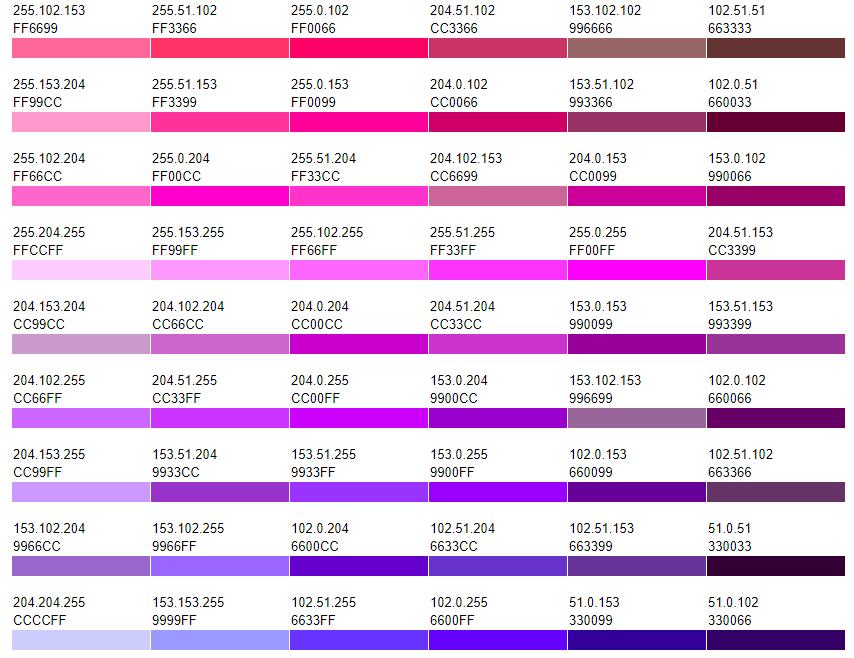
В таблице ниже показаны некоторые примеры названий цветов, а также соответствующие им шестнадцатеричные значения и значения RGB.
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Черный | 000000 | 0,0,0 |
| Серебро | C0C0C0 | 192,192,192 |
| Серый | 808080 | 128,128,128 |
| Белый | FFFFFF | 255,255,255 |
| Бордовый | 800000 | 128,0,0 |
| Красный | FF0000 | 255,0,0 |
| Название цвета | Шестнадцатеричный код RGB | Десятичный код RGB |
|---|---|---|
| Фиолетовый | 800080 | 128,0,128 |
| Фуксия | FF00FF | 255,0,255 |
| Зеленый | 008000 | 0,128,0 |
| Лайм | 00FF00 | 0,255,0 |
| оливковое | 808000 | 128,128,0 |
| Желтый | FFFF00 | 255,255,0 |
Эта таблица представляет собой небольшой образец огромного диапазона цветов, доступных в HTML. Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Чтобы узнать больше, ознакомьтесь с цветовыми кодами HTML.
Вы можете создавать свои собственные цвета, просто вводя любое шестизначное шестнадцатеричное значение (которому предшествует решетка).
В следующем примере мы указываем один и тот же цвет тремя разными способами. Полученный цвет такой же.
Название цвета
Шестнадцатеричный
Значение RGB
Попробуй
Если бы мы хотели перейти на другой оттенок синего, мы могли бы немного изменить наше значение следующим образом:
Название цвета
Шестнадцатеричный
Значение RGB
Попробуй
Прозрачность
Вы также можете использовать альфа , чтобы указать уровень непрозрачности, который должен иметь цвет. Это доступно только для обозначений
Это доступно только для обозначений RGB и HSL . Для этого добавьте букву «а» к функциональному обозначению (например, RGBA и HSLA ). Например, rgba (0,0,255,0.5) дает полупрозрачный синий цвет, как и hsla (240, 100%, 50%, 0,5) .
Вот пример использования RGBA для изменения непрозрачности.
Без прозрачности
Полупрозрачность
Большая прозрачность
Попробуй
Вот пример использования HSLA для изменения непрозрачности.
Без прозрачности
Полупрозрачность
Большая прозрачность
Попробуй
Выбор цвета - легкий путь
Используя шестнадцатеричное представление, представление RGB или HSL, вы можете выбрать более 16 миллионов различных цветов. Например, вы можете начать с
Например, вы можете начать с # 000000 и увеличивать на одно значение до #FFFFFF . Каждое другое значение представляет собой немного другой цвет.
Но не волнуйтесь - вам не нужно запоминать каждое шестнадцатеричное значение цвета! Палитра цветов HTML и таблица цветов упрощают выбор цветов для вашего веб-сайта.
Цвет фона таблицы HTML
Эта страница содержит код цвета фона таблицы HTML.Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице.
В HTML цвет фона таблицы задается с помощью каскадных таблиц стилей (CSS). В частности, вы используете свойство CSS background-color , чтобы установить цвет фона для вашей таблицы. Вы также можете указать отдельный цвет фона для строк и ячеек таблицы, если хотите.
Цвет фона для всей таблицы
Чтобы изменить цвет фона всей таблицы, используйте свойство background-color напротив тега table .
<таблица>
Цвет фона строки таблицы
Чтобы изменить цвет фона строки таблицы, вы применяете тот же код, но к соответствующей строке таблицы (т.е. тег tr ).
Здесь мы также используем border-collapse: collapse; , чтобы обрушить границу.
<таблица>
Цвет фона отдельной ячейки
Чтобы изменить цвет фона отдельной ячейки таблицы, вы применяете тот же код, но к соответствующей ячейке таблицы (т.е. тег td или тег th , в зависимости от того, является ли ячейка нормальной строкой данных таблицы или частью заголовка таблицы).
<таблица>
Использование классов
В приведенных выше примерах для установки свойств CSS используются встроенные таблицы стилей.Это только потому, что это упрощает демонстрационные цели. Я настоятельно рекомендую вам использовать класс CSS, определенный во внешней таблице стилей, для установки ваших стилей. Даже встроенные таблицы стилей обычно лучше встроенных.
Даже встроенные таблицы стилей обычно лучше встроенных.
Вот пример установки цвета фона таблицы и других свойств с помощью класса CSS.
HTML Таблица цветов
Следующая таблица содержит шестнадцатеричные цветовые коды RGB, используемые различными тегами HTML (язык гипертекстовой разметки) и атрибутами CSS (каскадная таблица стилей) для определения значений цвета. Шестнадцатеричный цветовой код RGB, которому предшествует символ «#», представлен вместе с соответствующим названием цвета, оба из которых появляются над полем, содержащим пример этого цвета.
Шестнадцатеричный цветовой код RGB, которому предшествует символ «#», представлен вместе с соответствующим названием цвета, оба из которых появляются над полем, содержащим пример этого цвета.
Названия цветов предназначены для облегчения идентификации связанного элемента RGB. Некоторые из этих названий цветов распознаются браузерами. Однако на всякий случай всегда используйте шестнадцатеричный код RGB. Обратите внимание: если вы хотите использовать имя цвета, организация веб-стандартов W3C оговорила, что только 16 имен цветов пройдут свои проверки.По состоянию на март 2007 года эти 16 цветов были: морской, черный, синий, фуксия, серый, зеленый, салатовый, бордовый, темно-синий, оливковый, фиолетовый, красный, серебряный, бирюзовый, белый и желтый.
Цвета, содержащиеся в следующей таблице, составляют 216 цветов, которые считаются безопасными для веб.
#FFFFFF | # FF0000 | # 00FF00 | # 0000FF | 2 | Белый | Красный | Зеленый | Синий | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# FF00FF | # 00FFFF | # FFFF00 | 00004 Желтый | Черный | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 70DB93 | # 5C3317 | # 9F5F9F 9F5F9F | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Аквамарин | Шоколадный | Синий Фиолетовый | Латунь | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# D9D919 | # A62A2A | 936C2 9363936C2 936C2 | 936C2||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Яркое золото | Коричневый | Бронза | Бронза II | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 5F9F9F | # D98719 903 | # FF7F00 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Cadet Blue | Cool Copper | Copper | Coral | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 42426F | Темно-синий | 9036C # 2F4F2F | # 4A766E | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Кукурузный цветок синий | Темно-коричневый | Темно-зеленый | Темно-зеленый медный | 936F медный | 9036F | # 9932CD | # 871F78 | # 6B238E | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Dark Olive Green | Dark Orchid | Dark Orchid | Dark Orchid | Темно-фиолетовый | # 2F4F4F | # 97694F | # 7093DB | # 855E42 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Темное дерево | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 545454 | # 856363 | # D19275 | 43 9014 9014 9014 Dusty Rose 9039 9014 9014 903 9014 903 9014 903 9014 903 9014 903 9014 903 9014 9014 90144 Полевой шпат | Огнеупорный кирпич | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# F5CCB0 | # 238E23 | # CD7F32 | Золото | Золото | Лесной зеленый | Золотой | Золотарник | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# C0C0C0 | # 527F76 | # 93DB70 1 9703 | СерыйЗеленый Медный | Зеленый Желтый | Зеленый Охотник | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 4E2F2F | # 9F9F5F | # C0314000 Серый 9363 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Индийский красный | Хаки | Светло-синий | Светло-серый | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 8F8FBD | # E9C2A6 | 43343 Светлое дерево | # E47833 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Светло-стально-голубой | Светлое дерево | Лайм-зеленый | Мандарианский апельсин | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 8E236B | 6 | 6 # 3232CD | # 6B8E23 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Maroon | Medium Aquamarine | Medium Blue | Medium Forest Green | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 426F42 | # 7F00FF | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Medium Goldenrod | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Medium Goldenrod | Medium | Medium | Medium | # 7FFF00 | # 70DBDB | # DB7093 | # A68064 | 4 Medium Wood 4 9063 901
Средний фиолетово-красныйСредний древесный | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 2F2F4F | # 23238E | # 4D4DFF | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Темно-синий | Неоново-синий | Неоново-розовый | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
# 00009C | # EBC79E | # CFB53B | F36F | Старое золото2 New Midnight Blue | New Tan | Old Gold | Оранжевый | # FF2400 # DB70DB # 8FBC8F # 8FBC8F # 8FBC8F Оранжево-красный | Орхидея | Бледно-зеленый | Розовый | #EAADEA # D9D9F3 62 | 62 # Кварц | 62 # Салатовый | Слива | Кварц | Насыщенный синий | Лосось | # 8C1717 # 238E68 9361 | 9361 Сладкий шоколадный | # 8E6B23 Алый | Морской зеленый | Полусладкий шоколад | Сиенна | # E6E8FA Серебро # 007FFF # FF1CAE Серебристый | Небесно-голубой | Сланцево-синий | Пряно-розовый | Spring Green | Steel Blue | Summer Sky | Tan | | Tan | #ADEAEA | # 5C4033 | #CDCDCD | |||||||||||||||||||||||||||||||||||||
| Чертополох | Бирюзовый | 9014 Очень темно-коричневый 9014 9014 9014 9014 Очень темно-коричневый 9015 4F2F4F # CC3299 | # D8D8BF | # 99CC32 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Красный | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Красный Вернуться к индексу раздела HTML. 🎨 цветовых кодов HTMLцветовых кодов HTMLшестнадцатеричный: RGB: rgb (102 232 232) HSL: HSL (232,232,232)
|
Steel Blue
# 38B0DE
Summer Sky
# DB9370
Tan


 К тому же, перед кодом цветов обязательно следует ставить символ #. Сегодня этот способ самый популярный, он позволяет детально выбрать необходимый цвет, а также имеет компактный вид в html. Пример: <font color=»#FF0000″>красный текст</font>. (четвертая колонка в таблице цветов html)
К тому же, перед кодом цветов обязательно следует ставить символ #. Сегодня этот способ самый популярный, он позволяет детально выбрать необходимый цвет, а также имеет компактный вид в html. Пример: <font color=»#FF0000″>красный текст</font>. (четвертая колонка в таблице цветов html) se {color: violet} /* определение класса se для элемента p, где цвет текста будет фиолетовым */
se {color: violet} /* определение класса se для элемента p, где цвет текста будет фиолетовым */

 Самые распространенные технологии
используется для создания веб-страниц, взаимодействия с базами данных и т. д. Мы будем
помочь вам изучить ресурсы всемирной паутины и развить свои навыки
от основ до продвижения. Мы поможем вам в любом деле. GGL Technologies
поможет вам стать профессиональным веб-разработчиком, хорошо подготовленным к
будущее. С нашими расширенными редакторами вы можете редактировать примеры и экспериментировать с кодом.
скоро он-лайн.
Самые распространенные технологии
используется для создания веб-страниц, взаимодействия с базами данных и т. д. Мы будем
помочь вам изучить ресурсы всемирной паутины и развить свои навыки
от основ до продвижения. Мы поможем вам в любом деле. GGL Technologies
поможет вам стать профессиональным веб-разработчиком, хорошо подготовленным к
будущее. С нашими расширенными редакторами вы можете редактировать примеры и экспериментировать с кодом.
скоро он-лайн.
 Какую тему вам нравится изучать? Оцените свои способности в HTML, XML,
C ++, Сеть, CSS, База данных, JavaScript, PHP, SQL, VB и многие другие
методы веб- и настольного программирования. GGL предоставит вам возможность поделиться
вопросы интервью, комментарии и любые вопросы. Начните свой выбор вопросов и ответов на собеседовании.
Какую тему вам нравится изучать? Оцените свои способности в HTML, XML,
C ++, Сеть, CSS, База данных, JavaScript, PHP, SQL, VB и многие другие
методы веб- и настольного программирования. GGL предоставит вам возможность поделиться
вопросы интервью, комментарии и любые вопросы. Начните свой выбор вопросов и ответов на собеседовании.  JavaScript используется на веб-сайтах для улучшения внешнего вида, проверки форм, браузеров.
определение версий, файлы cookie и обработка исключений и многое другое, это язык программирования на стороне клиента.
Подробности доступны в разделе «Учебник по JavaScript». Изучите JavaScript с помощью сотен примеров.
JavaScript используется на веб-сайтах для улучшения внешнего вида, проверки форм, браузеров.
определение версий, файлы cookie и обработка исключений и многое другое, это язык программирования на стороне клиента.
Подробности доступны в разделе «Учебник по JavaScript». Изучите JavaScript с помощью сотен примеров. Изучите CSS от начала до совершенства.
Изучите CSS от начала до совершенства. 