Цвета в HTML — таблица и палитра онлайн
All Right Tools
Инструменты для вебмастеров
| Название цвета | HEX | Цвет |
|---|---|---|
| Black | #000000 | |
| Navy | #000080 | |
| DarkBlue | #00008B | |
| MediumBlue | #0000CD | |
| Blue | #0000FF | |
| DarkGreen | #006400 | |
| Green | #008000 | |
| Teal | #008080 | |
| DarkCyan | #008B8B | |
| DeepSkyBlue | #00BFFF | |
| DarkTurquoise | #00CED1 | |
| MediumSpringGreen | #00FA9A | |
| Lime | #00FF00 | |
| SpringGreen | #00FF7F | |
| Aqua | #00FFFF | |
| Cyan | #00FFFF | |
| MidnightBlue | #191970 | |
| DodgerBlue | #1E90FF | |
| LightSeaGreen | #20B2AA | |
| ForestGreen | #228B22 | |
| SeaGreen | #2E8B57 | |
| DarkSlateGray | #2F4F4F | |
| LimeGreen | #32CD32 | |
| MediumSeaGreen | #3CB371 | |
| Turquoise | #40E0D0 | |
| RoyalBlue | #4169E1 | |
| SteelBlue | #4682B4 | |
| DarkSlateBlue | #483D8B | |
| MediumTurquoise | #48D1CC | |
| Indigo | #4B0082 | |
| DarkOliveGreen | #556B2F | |
| CadetBlue | #5F9EA0 | |
| CornflowerBlue | #6495ED | |
| MediumAquaMarine | #66CDAA | |
| DimGray | #696969 | |
| SlateBlue | #6A5ACD | |
| OliveDrab | #6B8E23 | |
| SlateGray | #708090 | |
| LightSlateGray | #778899 | |
| MediumSlateBlue | #7B68EE | |
| LawnGreen | #7CFC00 | |
| Chartreuse | #7FFF00 | |
| Aquamarine | #7FFFD4 | |
| Maroon | #800000 | |
| Purple | #800080 | |
| Olive | #808000 | |
| Gray | #808080 | |
| SkyBlue | #87CEEB | |
| LightSkyBlue | #87CEFA | |
| BlueViolet | #8A2BE2 | |
| DarkRed | #8B0000 | |
| DarkMagenta | #8B008B | |
| SaddleBrown | #8B4513 | |
| DarkSeaGreen | #8FBC8F | |
| LightGreen | #90EE90 | |
| MediumPurple | #9370D8 | |
| DarkViolet | #9400D3 | |
| PaleGreen | #98FB98 | |
| DarkOrchid | #9932CC | |
| YellowGreen | #9ACD32 | |
| Sienna | #A0522D | |
| Brown | #A52A2A | |
| DarkGray | #A9A9A9 | |
| LightBlue | #ADD8E6 | |
| GreenYellow | #ADFF2F | |
| PaleTurquoise | #AFEEEE | |
| LightSteelBlue | #B0C4DE | |
| PowderBlue | #B0E0E6 | |
| FireBrick | #B22222 | |
| DarkGoldenRod | #B8860B | |
| MediumOrchid | #BA55D3 | |
| RosyBrown | #BC8F8F | |
| DarkKhaki | #BDB76B | |
| Silver | #C0C0C0 | |
| MediumVioletRed | #C71585 | |
| IndianRed | #CD5C5C | |
| Peru | #CD853F | |
| Chocolate | #D2691E | |
| Tan | #D2B48C | |
| LightGray | #D3D3D3 | |
| PaleVioletRed | #D87093 | |
| Thistle | #D8BFD8 | |
| Orchid | #DA70D6 | |
| GoldenRod | #DAA520 | |
| Crimson | #DC143C | |
| Gainsboro | #DCDCDC | |
| Plum | #DDA0DD | |
| BurlyWood | #DEB887 | |
| LightCyan | #E0FFFF | |
| Lavender | #E6E6FA | |
| DarkSalmon | #E9967A | |
| Violet | #EE82EE | |
| PaleGoldenRod | #EEE8AA | |
| LightCoral | #F08080 | |
| Khaki | #F0E68C | |
| AliceBlue | #F0F8FF | |
| HoneyDew | #F0FFF0 | |
| Azure | #F0FFFF | |
| SandyBrown | #F4A460 | |
| Wheat | #F5DEB3 | |
| Beige | #F5F5DC | |
| WhiteSmoke | #F5F5F5 | |
| MintCream | #F5FFFA | |
| GhostWhite | #F8F8FF | |
| Salmon | #FA8072 | |
| AntiqueWhite | #FAEBD7 | |
| #FAF0E6 | ||
| LightGoldenRodYellow | #FAFAD2 | |
| OldLace | #FDF5E6 | |
| Red | #FF0000 | |
| Fuchsia | #FF00FF | |
| Magenta | #FF00FF | |
| DeepPink | #FF1493 | |
| OrangeRed | #FF4500 | |
| Tomato | #FF6347 | |
| HotPink | #FF69B4 | |
| Coral | #FF7F50 | |
| Darkorange | #FF8C00 | |
| LightSalmon | #FFA07A | |
| Orange | #FFA500 | |
| LightPink | #FFB6C1 | |
| Pink | #FFC0CB | |
| Gold | #FFD700 | |
| PeachPuff | #FFDAB9 | |
| NavajoWhite | #FFDEAD | |
| Moccasin | #FFE4B5 | |
| Bisque | #FFE4C4 | |
| MistyRose | #FFE4E1 | |
| BlanchedAlmond | #FFEBCD | |
| PapayaWhip | #FFEFD5 | |
| LavenderBlush | #FFF0F5 | |
| SeaShell | #FFF5EE | |
| Cornsilk | #FFF8DC | |
| LemonChiffon | #FFFACD | |
| FloralWhite | #FFFAF0 | |
| Snow | #FFFAFA | |
| Yellow | #FFFF00 | |
| LightYellow | #FFFFE0 | |
| Ivory | #FFFFF0 | |
| White | #FFFFFF |
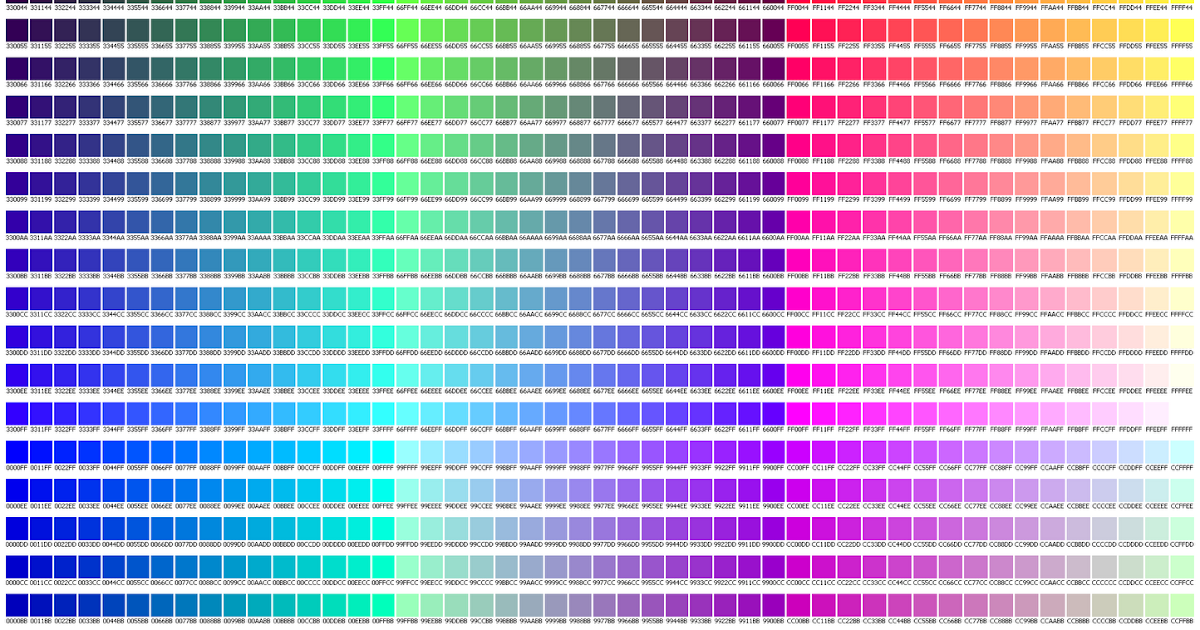
Этот инструмент позволит подобрать необходимый тон цвета. Благодаря ему вы можете выбрать коды
самых распространенных цветов, или выбрать уникальный оттенок. Обычно значение цвета
отображается в трех форматах:
Благодаря ему вы можете выбрать коды
самых распространенных цветов, или выбрать уникальный оттенок. Обычно значение цвета
отображается в трех форматах:
- “Hex” — код состоящий из двух или трех символов с шестнадцатеричным значением, где каждая пара числе означает цвет;
- “RGB” — это код в виде чисел, каждое из которых соответствует насыщенности тона того или иного цвета. То есть вы можете использовать зеленый, синий и красный цвет, и в числовом количестве выбрать преобладание каждого цвета;
- “HSV” — модель цвета, которая координируется тоном от 0° до 360°, насыщенностью и яркостью в пределах 1 — 100, или 0 — 1.
Все что вам необходимо — выбрать при помощи редактора цвета необходимый оттенок, и вам будет представлен его код, который вы можете использовать в программировании.
Раздел недели: Обезжиривающие водные растворы и органические растворители. Составы для очистки и обезжиривания поверхности. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Поиск на сайте DPVA Поставщики оборудования Полезные ссылки О проекте Обратная связь Ответы на вопросы. Оглавление Таблицы DPVA.ru — Инженерный Справочник | Адрес этой страницы (вложенность) в справочнике dpva.ru: главная страница / / Техническая информация/ / Алфавиты, номиналы, единицы/ / Алфавиты, в т.ч. греческий и латинский. Символы. Коды. Альфа, бета, гамма, дельта, эпсилон… / / Спецсимволы HTML. Сводная таблица специальных HTML — кодов. Поделиться:
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Если Вы не обнаружили себя в списке поставщиков, заметили ошибку, или у Вас есть дополнительные численные данные для коллег по теме, сообщите , пожалуйста. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Коды баннеров проекта DPVA.ru Консультации и техническая | Проект является некоммерческим. Информация, представленная на сайте, не является официальной и предоставлена только в целях ознакомления. Владельцы сайта www.dpva.ru не несут никакой ответственности за риски, связанные с использованием информации, полученной с этого интернет-ресурса. Free xml sitemap generator Free xml sitemap generator | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Цветовой круг — Калькулятор цвета
Годы вдохновляющего онлайн-обучения искусству и дизайну
ЗАПРОСИТЬ ИНФОРМАЦИЮ
ЗАРЕГИСТРИРОВАТЬСЯ СЕЙЧАС
Независимо от того, разрабатываете ли вы логотип или красите дом, выбор цвета может быть сложным. С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
Используйте бесплатный калькулятор цвета , чтобы исследовать творческие варианты цвета для вашего дизайнерского проекта. Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
Lock
1.
Выберите цвет
Снимите удалить добавить больше
2.
Выберите Harmony
3.
См. Результаты
Clear Add Add
Modergb Режим
.
Как использовать | Что такое цветовой круг? | Разработка цветовой схемы
Как ее использовать
1. Выберите цвет.
Щелкните первое поле, чтобы открыть палитру цветов, и проведите пальцем, чтобы выбрать нужный оттенок (например, красный, фиолетовый или синий). Перетащите точку вправо и влево, чтобы отрегулировать насыщенность, или вверх и вниз, чтобы отрегулировать значение.
Если вы знаете шестнадцатеричные значения, значения RGB или CMYK для вашего основного цвета, введите их в соответствующие поля. Щелкните плюс, чтобы добавить до трех основных цветов
2. Выберите гармонию.
Выберите одну из шести цветовых комбинаций для работы с начальным цветом. Щелкните символ цветовой гармонии, чтобы завершить цветовую схему.
3. См. результаты.
Цвета, составляющие вашу гармонию, будут отображаться в образцах калькулятора цветов и на интерактивном цветовом круге.
Настройте или исследуйте эти варианты, выбирая и сравнивая различные гармонии, просматривая одну и ту же гармонию с разными цветами, регулируя насыщенность или значение или добавляя дополнительные входные цвета. Очистить все, чтобы начать сначала.
Нравится то, что вы видите? Создайте цветовую схему , чтобы просмотреть отчет о цвете и сохранить шестнадцатеричные цвета, цвета RGB и CMYK для веб-проектов или проектов печати.
Посмотрите, как ваш образец применяется к образцам дизайна. Распечатайте страницу, сохраните ее в формате PDF, поделитесь ею с друзьями и семьей. Это красочный мир.
Sessions College – Color Theory: Color Wheel
Что такое Color Wheel?
Цветовой круг представляет собой диаграмму, отображающую отношения между цветами. На основе круга, показывающего цвета спектра, первоначально созданного сэром Исааком Ньютоном в 1666 году, 9Созданный им цветовой круг 0075 сегодня служит многим целям. Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
На основе круга, показывающего цвета спектра, первоначально созданного сэром Исааком Ньютоном в 1666 году, 9Созданный им цветовой круг 0075 сегодня служит многим целям. Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Классический цветовой круг показывает оттенки, расположенные по кругу, соединенные линиями или фигурами. Цвета включают первичные цвета (красный, желтый и синий), вторичные цвета (оранжевый, зеленый и фиолетовый) и третичные цвета (желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый и желто-оранжевый). цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
Информационный бюллетень NOD
Хотите получать больше ресурсов, советов и новостей по дизайну на свой почтовый ящик? Подпишитесь на наш информационный бюллетень Notes on Design, блог Sessions College, посвященный искусству и дизайну.
Разработка цветовой схемы
Дизайнеры часто начинают проект с разработки цветовой схемы : набора цветов, которые будут хорошо сочетаться друг с другом для клиента или выполняемой задачи. Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Основы цветовой гармонии Как выбрать цвета, которые действительно работают? Используйте цветовой круг (или наш цветовой калькулятор), чтобы определить гармоничные цветовые сочетания. Следующие цветовые гармонии основаны на геометрических соотношениях на цветовом круге. По этой причине мы можем представить их в виде фигур. Вращайте эти фигуры вокруг центральной точки цветового круга, чтобы создавать безграничные цветовые комбинации.
Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
Монохроматические цветовые схемы используют три разных значения одного и того же цвета.
Аналогичные цветовые схемы используют три соседних цвета на цветовом круге.
Разделенные дополнения используют цвет и два смежных третичных цвета его дополнения.
Цветовые схемы Triadic используют три равномерно расположенных цвета на цветовом круге.
Цветовые схемы Tetradic используют две дополнительные пары.
Выбор правильных цветов Выбор правильных цветов требует большого творчества и экспериментов. Имейте в виду, что цвет очень психологичен, и разные цветовые гармонии производят разные эффекты. Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
Например, в этом развороте из журнала Martha Stewart аналогичная цветовая схема создает плавный переход от желтого к желто-зеленому и зеленому. Это приятно для глаз.
Это приятно для глаз.
Экспериментируйте с различными гармониями для достижения желаемого настроения или эффекта.
Настройка значения цвета и насыщенности После того, как вы выбрали цвета, вы можете настроить значение определенного цвета или цветов — насколько светлым или темным будет цвет. Или вы можете отрегулировать его насыщенность, насколько она богата. Каждый оттенок на цветовом круге онлайн имеет различную внутреннюю ценность. Желтый, например, светлее синего.
В этой цветовой схеме розовые и оранжевые оттенки являются самыми светлыми, контрастируя с темными буквами.
Чтобы увеличить контрастность цветовой схемы, вам может потребоваться настроить значение определенного цвета, например, сделав желтый темнее или светлее. Или, возможно, отрегулируйте насыщенность, чтобы изменить интенсивность. Вы можете сделать и то, и другое, используя калькулятор цвета.
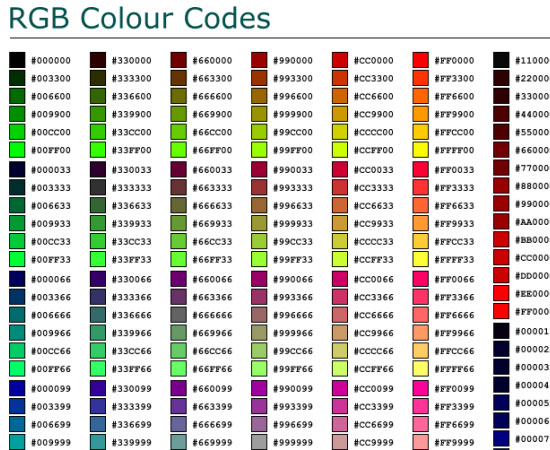
Шестнадцатеричные коды именованных цветов, используемых в функциях HTML-страницы
The Mobile Hex Hub Greens: зеленый бирюзовый
Нужен мобильный? Существует мобильная версия этих цветовых диаграмм.
Нейтральные: черный, серый, белый
Теплые: красный оранжевый коричневый желтый желто-зеленый
Зеленый: зеленый бирюзовый
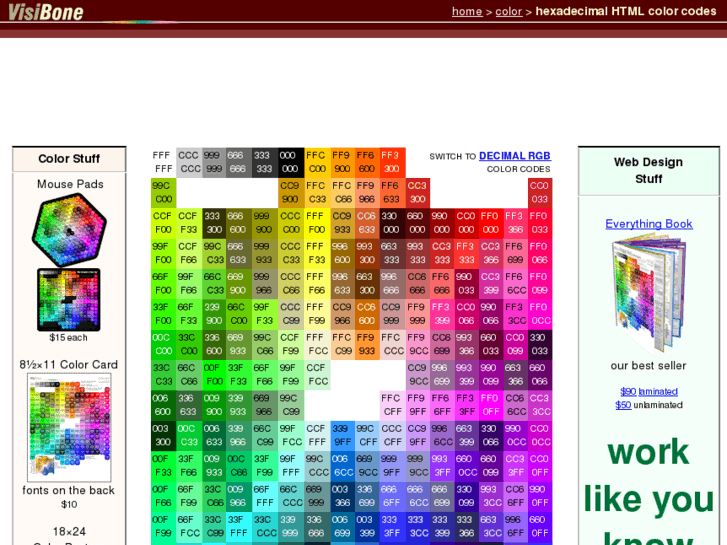
шестнадцатеричные коды цветов для оттенков синего, бирюзового, голубого и подобных цветов. Эта страница является частью The Hex Hub The Color Spot на HTML Station. Вы можете использовать краткую справочную таблицу, чтобы выбрать из многих других доступных таблиц цветов или увидеть значение меток (Safe 16 SVG Hex3).
Вы можете использовать разные форматы одной и той же информации
(Чтобы проголосовать за эту версию, поделитесь этой ссылкой: )
расширенная версия /
компактная версия
/ Мобильная версия
| lizard | #5A6351 | cactus | #636F57 | fenway grass | #526F35 | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| romaine lettuce | #3B5323 | pea | #78AB46 | kakapo | #4A7023 | |||||||||||
| chartreuse4 | #458B00 | chartreuse3 | #66CD00 | chartreuse2 | #76EE00 | |||||||||||
| lawngreen (SVG) | #7CFC00 | Chartreuse (SVG) | #7fff00 | KIWI | #7F9A65 | 9699999699999969999999999999999999999999999999999999999999999999rAL. | #8BA870 | mint candy | #9CBA7F | wet moss | #3D5229 | |||||
| green apple | #629632 | tree moss | #659D32 | LIMERIND | #324F17 | |||||||||||
| Летной куртка | #7F8778 | Broccoli | .0171 #608341 | |||||||||||||
| green mist | #BCED91 | holly | #488214 | od green | #46523C | |||||||||||
| green hornet | #6A8455 | CAMO1 | #CFDBC5 | MTN DEW Бутылка | #577A3A | |||||||||||
| GREEN PEPPER | 189 | |||||||||||||||
| GREEN PESFE | 918 | |||||||||||||||
| .0172 | #748269 | neon green | #83F52C | |||||||||||||
| forestgreen2 | #567E3A | camo3 | #9DB68C | lichen | #C0D9AF | |||||||||||
| guacamole | #A6D785 | cinnabargreen | #61B329 | green goo | #77896C | |||||||||||
| pond scum | #687E5A | douglas fir | #3F602B | royal palm | #3F6826 | |||||||||||
| green quartz | #8AA37B | green cheese | #8FA880 | seaweed | #646F5E | |||||||||||
| noble fir | #476A34 | green LED | #5DFC0A | spinach | #435D36 | |||||||||||
| greenyellow | #93DB70 | olive3b | #3B5E2B | frog | #84BE6A | |||||||||||
| kelly | #4CBB17 | park ranger | #484D46 | circuit board | #3A6629 | |||||||||||
| Nerf green | #49E20E | sapgreen | #308014 | cantaloupe | #9CA998 | |||||||||||
| leaf | #55AE3A | green moth | #7BBF6A | grass | #4DBD33 | |||||||||||
| mint ice cream | #C5E3BF | green grass of home | #395D33 | snake | #596C56 | |||||||||||
| camo2 | #A9C9A4 | 100 euro | #86C67C | night vision | #7BCC70 | |||||||||||
| green soap | #8CDD81 | putting | #699864 | green lantern | #3D8B37 | |||||||||||
| tea leaves | #5F755E | new $20 | #B7C8B6 | green algae | #63AB62 | |||||||||||
| wales | #4AC948 | honeydew4 | #838B83 | honeydew3 | #C1CDC1 | |||||||||||
| darkseagreen4 | #698B69 | darkgreen | #2F4F2F | цвет морской волны средний | #426F42 | |||||||||||
| бледно-зеленый4 | #5 | #5 | 0171 darkseagreen (SVG)#8FBC8F | honeydew2 | #E0EEE0 | |||||||||||
| darkseagreen3 | #9BCD9B | sgichartreuse | #71C671 | palegreen3 | #7CCD7C | |||||||||||
| бордовый | #215E21 | бордовый (SVG) | #228B22 | 73 лаймовый (SVG) | 72 | |||||||||||
| darkseagreen2 | #B4EEB4 | light green (SVG) | #90EE90 | palegreen (SVG) | #98FB98 | |||||||||||
| pinegreen (Safe Hex3) | # 003300 | dumpster | #004F00 | darkgreen (SVG) | #006400 | |||||||||||
| green (16 SVG) | #008000 | green4 | #008B00 | irish flag (Safe Hex3) | #009900 | |||||||||||
| green3 | #00CD00 | green2 (Hex3) | #00EE00 | lime (Safe 16 SVG HEX3) | #00FF00 | |||||||||||
| Parrotgreen (Safe HEX3) | #33FS33 | был0171 palegreen1 | #9AFF9A | |||||||||||||
| darkseagreen1 | #C1FFC1 | offwhitegreen (Safe Hex3) | #CCFFCC | honeydew (SVG) | #F0FFF0 | |||||||||||
| green MM | #4BB74C | viridianlight | #6EFF70 | cobaltgreen | #3D9140 | |||||||||||
| shamrock shake | #B2D0B4 | gummi green | #24D330 | fraser fir | #4D6B50 | |||||||||||
| emerald | #5B9C64 | green taxi | #3F9E4D | green stamp | #517B58 | |||||||||||
| permanent green | #0AC92B | mint green | #BDFCC9 | obsidian | #3D5B43 | |||||||||||
| pool table | #31B94D | bottle green | #1DA237 | springgreen (Safe Hex3) | #00FF33 | |||||||||||
| eton blue | # 96C8A2 | clover | #3EA055 | scotland pound | #487153 | |||||||||||
| celtics | #00611C | truegreen | #00AF33 | england pound | #688571 | |||||||||||
| LCD back | #91B49C | Coke bottle | #79A888 | vanilla mint | #B4D7BF | |||||||||||
| old money | #337147 | aquaman | #37BC61 | aquamarine | #70DB93 | |||||||||||
| shamrock | #40664D | pastel green | #92CCA6 | green line | #329555 | |||||||||||
| banker’s lamp | #0E8C3A | pumice | # 78A489 | green party | #3E6B4F | |||||||||||
| cucumber | #2C5D3F | blue fern | #759B84 | park bench | #2E6444 | |||||||||||
| neonavocado (Safe Hex3) | #00FF66 | seagreen (SVG) | #2E8B57 | seagreen2 | #4EEE94 | |||||||||||
| emeraldgreen | #00C957 | seagreen1 | #54FF9F | moon | #DBE6E0 | |||||||||||
| octopus | #34925E | mediumseagreen (SVG) | #3CB371 | seagreen3 | #43CD80 | |||||||||||
| isle royale greenstone | #426352 | fisherman’s float | #607C6E | GO | #43D58C | |||||||||||
| Starbucks (Safe HEX3) | #006633 | #006633 | 717171717171717171717171717171717171717171. |

 Сводная таблица специальных HTML — кодов. Таблица html онлайн.
Сводная таблица специальных HTML — кодов. Таблица html онлайн. Таблица html онлайн.
Таблица html онлайн. Введите свой запрос:
Введите свой запрос: 0172
0172