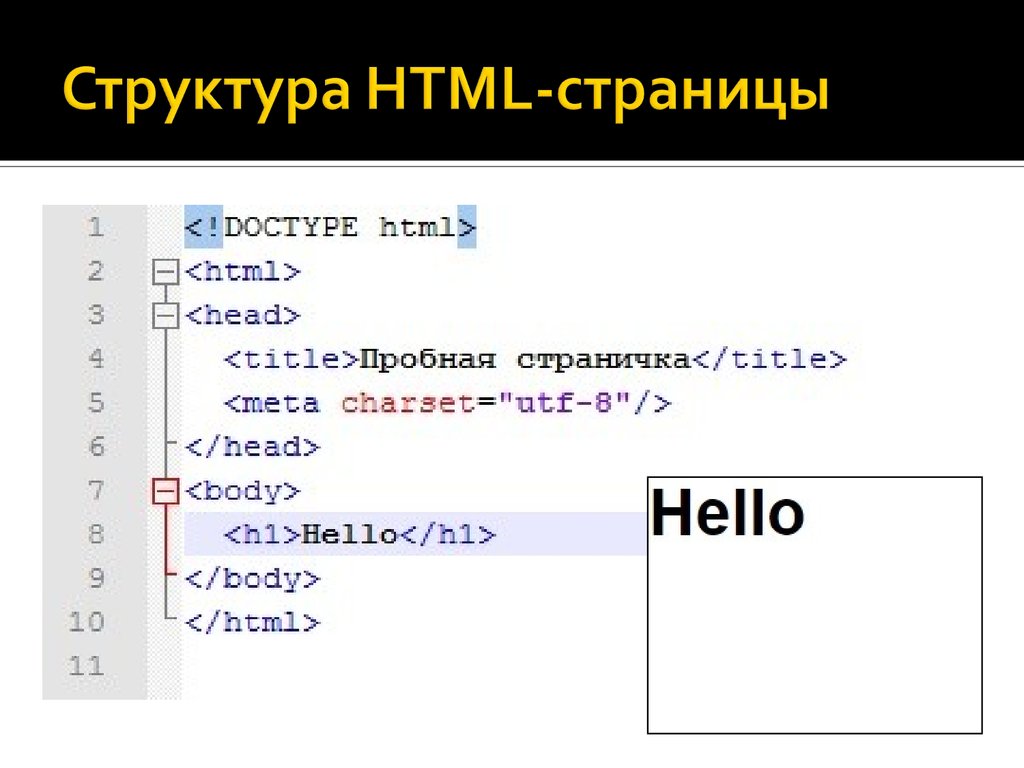
html — Выравнять таблицу на всю высоту страницы и по центру
Вопрос задан
Изменён 10 лет 4 месяца назад
Просмотрен 13k раз
Доброго всем времени суток
// посностью рабочий HTML код
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style>
html, body { height:100%; margin:0px; padding:0px; }
</style>
</head>
<body>
<center>
<table>
<tr>
<td>
13423545345
</td>
</tr>
</table>
</center>
</body>
</html>
Тут мне захотелось добавить в верхнюю строку <!DOCTYPE html> получилось:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<style>
html, body { height:100%; margin:0px; padding:0px; }
</style>
</head>
<body>
<center>
<table>
<tr>
<td>
13423545345
</td>
</tr>
</table>
</center>
</body>
</html>
И как всегда это бывает все поехало. Перестало работать растягивание страницы на всю высоту страницы. В чем дело? Тэг <center> и </center> мешает. Если его убрать — все работает, но проблема, таблица выровнена не по центру. Т.е. или одно или другое. Или высота 100% или выравнивание по центру.
Перестало работать растягивание страницы на всю высоту страницы. В чем дело? Тэг <center> и </center> мешает. Если его убрать — все работает, но проблема, таблица выровнена не по центру. Т.е. или одно или другое. Или высота 100% или выравнивание по центру.
Вопрос прост. Как совместить желаемое? Высота таблички должна быть 100%, и выравнивание по центру страницы.
P.s. Давно хотел задать вопрос уровня школьника но стеснялся. Даже обидно как то такое спрашивать. День пришел ))
- html
- css
<!DOCTYPE html>
<html>
<head>
<!-- не было title -->
<title>aaa</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<!-- не было type -->
<style type="text/css">
html, body { height:100%; margin:0px; padding:0px; }
</style>
</head>
<body>
<!-- center убрать, добавить margin:auto в table -->
<table>
<tr>
<td>
13423545345
</td>
</tr>
</table>
</body>
</html>
2
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Вставка таблиц — ONLYOFFICE
Вставка таблицы
Для вставки таблицы в текст документа:
- установите курсор там, где надо разместить таблицу,
- перейдите на вкладку Вставка верхней панели инструментов,
- нажмите значок Таблица на верхней панели инструментов,
- выберите опцию для создания таблицы:
или таблица со стандартным количеством ячеек (максимум 10 на 8 ячеек)
Если требуется быстро добавить таблицу, просто выделите мышью нужное количество строк (максимум 8) и столбцов (максимум 10).

или пользовательская таблица
Если Вам нужна таблица больше, чем 10 на 8 ячеек, выберите опцию Вставить пользовательскую таблицу, после чего откроется окно, в котором можно вручную ввести нужное количество строк и столбцов соответственно, затем нажмите кнопку OK.
- Если вы хотите нарисовать таблицу с помощью мыши, выберите опцию Нарисовать таблицу. Это может быть полезно, если требуется создать таблицу со строками и столбцами разного размера. Курсор мыши превратится в карандаш . Нарисуйте прямоугольную фигуру там, где требуется добавить таблицу, затем добавьте строки, рисуя горизонтальные линии, и столбцы, рисуя вертикальные линии, внутри контура таблицы.
- Если вы хотите преобразовать существующий текст в таблицу, выберите функцию Преобразовать текст в таблицу. Эта функция может оказаться полезной, если у вас уже есть текст, который вы решили преобразовать в таблицу.
 Окно Преобразовать текст в таблицу содержит 3 раздела:
Окно Преобразовать текст в таблицу содержит 3 раздела:- Размер таблицы. Выберите необходимое количество столбцов/строк, в которые вы хотите поместить текст. Для этого вы можете использовать кнопки со стрелками вверх/вниз или ввести их количество вручную с клавиатуры.
- Автоподбор ширины столбцов. Выберите нужную опцию, чтобы настроить поведение подгонки текста: Фиксированная ширина столбца (по умолчанию установлено значение Авто. Вы можете использовать кнопки со стрелками вверх/вниз или ввести значение вручную с клавиатуры), Автоподбор по содержимому (ширина столбца соответствует длине текста), Автоподбор по ширине окна (ширина столбца соответствует ширине страницы).
- Разделитель текста. Выберите нужную опцию, чтобы установить тип разделителя для текста: Абзацы, Табуляция, Точки с запятыми и Другое (введите желаемый разделитель вручную).

- Нажмите ОК, чтобы преобразовать текст в таблицу.
- если вы хотите вставить таблицу как OLE-объект:
- Выберите опцию Вставить таблицу в меню Таблица на вкладке
- Появится соответствующее окно, в котором вы можете ввести нужные данные и отформатировать их, используя инструменты форматирования Редактора электронных таблиц, такие как выбор шрифта, типа и стиля, настройка числового формата, вставка функций, форматированные таблицы и так далее.
- В шапке в правом верхнем углу окна находится кнопка Видимая область. Выберите опцию Редактировать видимую область, чтобы выбрать область, которая будет отображаться при вставке объекта в документ; другие данные не будут потеряны, а просто будут скрыты.
 Когда область будет выделена, нажмите кнопку Готово.
Когда область будет выделена, нажмите кнопку Готово. - Выберите опцию Показать видимую область, чтобы увидеть выбранную область, у которой будет голубая граница.
- Когда все будет готово, нажмите кнопку Сохранить и выйти.
- Выберите опцию Вставить таблицу в меню Таблица на вкладке
- после того, как таблица будет добавлена, Вы сможете изменить ее свойства и положение.
Чтобы изменить размер таблицы, наведите курсор мыши на маркер в правом нижнем углу и перетаскивайте его, пока таблица не достигнет нужного размера.
Вы также можете вручную изменить ширину определенного столбца или высоту строки. Наведите курсор мыши на правую границу столбца, чтобы курсор превратился в двунаправленную стрелку , и перетащите границу влево или вправо, чтобы задать нужную ширину. Чтобы вручную изменить высоту отдельной строки, наведите курсор мыши на нижнюю границу строки, чтобы курсор превратился в двунаправленную стрелку , и перетащите границу вверх или вниз.
Чтобы переместить таблицу, удерживайте маркер в левом верхнем углу и перетащите его на нужное место в документе.
К таблице также можно добавить подпись. Для получения дополнительной информации о работе с подписями к таблицам вы можете обратиться к этой статье.
Выделение таблицы или ее части
Чтобы выделить всю таблицу, нажмите на маркер в левом верхнем углу.
Чтобы выделить определенную ячейку, подведите курсор мыши к левой части нужной ячейки, чтобы курсор превратился в черную стрелку , затем щелкните левой кнопкой мыши.
Чтобы выделить определенную строку, подведите курсор мыши к левой границе таблицы рядом с нужной строкой, чтобы курсор превратился в горизонтальную черную стрелку , затем щелкните левой кнопкой мыши.
Чтобы выделить определенный столбец, подведите курсор мыши к верхней границе нужного столбца, чтобы курсор превратился в направленную вниз черную стрелку , затем щелкните левой кнопкой мыши.
Можно также выделить ячейку, строку, столбец или таблицу с помощью опций контекстного меню или раздела Строки и столбцы на правой боковой панели.
Примечание: для перемещения по таблице можно использовать сочетания клавиш.
Изменение параметров таблицы
Некоторые свойства таблицы, а также ее структуру можно изменить с помощью контекстного меню. Меню содержит следующие пункты:
- Вырезать, копировать, вставить — стандартные опции, которые используются для вырезания или копирования выделенного текста/объекта и вставки ранее вырезанного/скопированного фрагмента текста или объекта в то место, где находится курсор.
- Выделить — используется для выделения строки, столбца, ячейки или таблицы.
- Добавить — используется для вставки строки выше или ниже той строки, в которой находится курсор, а также для вставки столбца слева или справа от того столбца, в котором находится курсор.
 Выберите из списка опцию Строки или Столбцы, укажите количество строк или столбцов, которые требуется добавить, выберите, где их требуется добавить: Над курсором или Под курсором и нажмите кнопку OK.
Выберите из списка опцию Строки или Столбцы, укажите количество строк или столбцов, которые требуется добавить, выберите, где их требуется добавить: Над курсором или Под курсором и нажмите кнопку OK. - Удалить — используется для удаления строки, столбца, таблицы или ячеек. При выборе опции Ячейки откроется окно Удалить ячейки, в котором можно выбрать, требуется ли удалить Ячейки со сдвигом влево, Удалить всю строку или Удалить весь столбец.
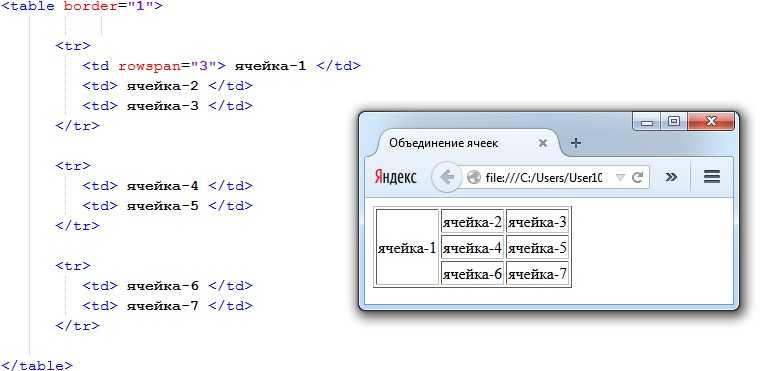
- Объединить ячейки — этот пункт доступен при выделении двух или более ячеек и используется для их объединения.
Также можно объединить ячейки, очистив границу между ними с помощью инструмента «Ластик». Для этого нажмите значок Таблица на верхней панели инструментов, выберите пункт меню Очистить таблицу. Курсор мыши превратится в ластик . Наведите курсор мыши на границу между ячейками, которые требуется объединить, и очистите ее.

- Разделить ячейку… — используется для вызова окна, в котором можно выбрать нужное количество столбцов и строк, на которое будет разделена ячейка.
Также можно разделить ячейку, нарисовав строки или столбцы с помощью инструмента «Карандаш». Для этого нажмите значок Таблица на верхней панели инструментов, выберите пункт меню Нарисовать таблицу. Курсор мыши превратится в карандаш . Нарисуйте горизонтальную линию для создания строки или вертикальную линию для создания столбца.
- Выровнять высоту строк — используется для изменения выделенных ячеек таким образом, чтобы все они имели одинаковую высоту, без изменения общей высоты таблицы.
- Выровнять ширину столбцов — используется для изменения выделенных ячеек таким образом, чтобы все они имели одинаковую ширину, без изменения общей ширины таблицы.

- Вертикальное выравнивание в ячейках — используется для выравнивания текста в выделенной ячейке по верхнему краю, центру или нижнему краю.
- Направление текста — используется для изменения ориентации текста в ячейке. Текст можно расположить по горизонтали, по вертикали сверху вниз (Повернуть текст вниз), или по вертикали снизу вверх (Повернуть текст вверх).
- Дополнительные параметры таблицы — используется для вызова окна ‘Таблица — дополнительные параметры’.
- Гиперссылка — используется для вставки гиперссылки.
- Дополнительные параметры абзаца — используется для вызова окна ‘Абзац — дополнительные параметры’.
Свойства таблицы можно также изменить на правой боковой панели:
Строки и Столбцы — используются для выбора тех частей таблицы, которые необходимо выделить.
Для строк:
- Заголовок — для выделения первой строки
- Итоговая — для выделения последней строки
- Чередовать — для выделения строк через одну
Для столбцов:
- Первый — для выделения первого столбца
- Последний — для выделения последнего столбца
- Чередовать — для выделения столбцов через один
По шаблону — используется для выбора одного из доступных шаблонов таблиц.

Стиль границ — используется для выбора толщины, цвета и стиля границ, а также цвета фона.
Строки и столбцы — используется для выполнения некоторых операций с таблицей: выделения, удаления, вставки строк и столбцов, объединения ячеек, разделения ячейки.
Размеры строк и столбцов — используется для изменения ширины и высоты выделенной ячейки. В этом разделе можно также Выровнять высоту строк, чтобы все выделенные ячейки имели одинаковую высоту, или Выровнять ширину столбцов, чтобы все выделенные ячейки имели одинаковую ширину.
Добавить формулу — используется для вставки формулы в выбранную ячейку таблицы.
Повторять как заголовок на каждой странице — в длинных таблицах используется для вставки одной и той же строки заголовка наверху каждой страницы.
Преобразовать таблицу в текст используется для преобразования таблицы в текстовую форму.
 В окне Преобразовать таблицу в текст устанавливается тип разделителя для преобразования: Знаки абзаца, Табуляция, Точки с запятыми и Другоq (введите предпочтительный разделитель вручную). Текст в каждой ячейке таблицы считается отдельным элементом будущего текста.
В окне Преобразовать таблицу в текст устанавливается тип разделителя для преобразования: Знаки абзаца, Табуляция, Точки с запятыми и Другоq (введите предпочтительный разделитель вручную). Текст в каждой ячейке таблицы считается отдельным элементом будущего текста.Дополнительные параметры — используется для вызова окна ‘Таблица — дополнительные параметры’.
Изменение дополнительных параметров таблицы
Чтобы изменить дополнительные параметры таблицы, щелкните по таблице правой кнопкой мыши и выберите из контекстного меню пункт Дополнительные параметры таблицы. Или нажмите ссылку Дополнительные параметры на правой боковой панели. Откроется окно свойств таблицы:
На вкладке Таблица можно изменить свойства всей таблицы.
На вкладке Ячейка можно изменить свойства отдельных ячеек. Сначала надо выбрать ячейку, к которой требуется применить изменения, или выделить всю таблицу, чтобы изменить свойства всех ее ячеек.
Вкладка Границы и фон содержит следующие параметры:
- Параметры границы (ширина, цвет и наличие или отсутствие) — задайте ширину границ, выберите их цвет и то, как они должны отображаться в ячейках.
Примечание: если вы решили скрыть границы таблицы, нажав кнопку или отключив все границы вручную на схеме, в документе они будут обозначены пунктиром. Чтобы они совсем исчезли, нажмите значок Непечатаемые символы на вкладке Главная верхней панели инструментов и выберите опцию Скрытые границы таблиц.
- Фон ячейки — цвет фона внутри ячейки (опция доступна только в том случае, если выделены одна или более ячеек или выбрана опция Интервалы между ячейками на вкладке Таблица).
- Фон таблицы — цвет фона таблицы или фона пространства между ячейками в том случае, если выбрана опция Интервалы между ячейками на вкладке Таблица.

Вкладка Положение таблицы доступна только в том случае, если на вкладке Обтекание текстом выбрана опция Плавающая таблица. Эта вкладка содержит следующие параметры:
- Параметры раздела По горизонтали включают в себя выравнивание таблицы (по левому краю, по центру, по правому краю) относительно поля, страницы или текста, а также положение таблицы справа от поля, страницы или текста.
- Параметры раздела По вертикали включают в себя выравнивание таблицы (по верхнему краю, по центру, по нижнему краю) относительно поля, страницы или текста, а также положение таблицы ниже поля, страницы или текста.
- В разделе Параметры можно изменить следующие параметры:
- Опция Перемещать с текстом определяет, будет ли таблица перемещаться вместе с текстом, в который она вставлена.

- Опция Разрешить перекрытие определяет, будут ли две таблицы объединяться в одну большую таблицу или перекрываться, если перетащить их близко друг к другу на странице.
- Опция Перемещать с текстом определяет, будет ли таблица перемещаться вместе с текстом, в который она вставлена.
Вкладка Обтекание текстом содержит следующие параметры:
- Стиль обтекания текстом — Встроенная таблица или Плавающая таблица. Используйте нужную опцию, чтобы изменить способ размещения таблицы относительно текста: или она будет являться частью текста (если Вы выбрали вариант «Встроенная таблица»), или текст будет обтекать ее со всех сторон (если Вы выбрали вариант «Плавающая таблица»).
- После того, как Вы выберете стиль обтекания, можно задать дополнительные параметры обтекания как для встроенных, так и для плавающих таблиц:
- Для встроенной таблицы Вы можете указать выравнивание таблицы и отступ слева.

- Для плавающей таблицы Вы можете указать расстояние до текста и положение таблицы на вкладке Положение таблицы.
- Для встроенной таблицы Вы можете указать выравнивание таблицы и отступ слева.
Вкладка Альтернативный текст позволяет задать Заголовок и Описание, которые будут зачитываться для людей с нарушениями зрения или когнитивными нарушениями, чтобы помочь им лучше понять, какую информацию содержит таблица.
Вернуться на предыдущую страницу
Попробуйте бесплатно
Попробуйте и примите решение
Не нужно ничего устанавливать,
чтобы увидеть все функции в действии
html — Как разместить «таблицу» в середине веб-страницы?
спросил
Изменено 10 лет, 9 месяцев назад
Просмотрено 108 тысяч раз
У меня есть очень простая структура таблицы, которую нужно разместить в середине/центре веб-страницы. У меня есть код ниже, я знаю, что он неполный, чтобы это произошло, так как я плохо структурирую часть HTML, пожалуйста, помогите мне
У меня есть код ниже, я знаю, что он неполный, чтобы это произошло, так как я плохо структурирую часть HTML, пожалуйста, помогите мне
<таблица>Имя Дж. В. БУШ Знание PHP Компания БЛА БЛА
Также, пожалуйста, объясните концепцию применения свойств и CSS для достижения этого времени структурирования. так что я могу использовать его в дальнейшем обучении….
Я абсолютный новичок и тупой в использовании HTML-CSS… Поэтому я прошу всех технарей и гиков отнестись с моими глупыми вопросами о структурировании HTML-CSS.. Пожалуйста, не оставляйте комментарии, которые деморализуют меня, чтобы продолжить обучение типа «Это домашнее задание…» или «ПОЙТИ НА ОБУЧЕНИЕ» и т.д… 6
Самый короткий и простой ответ: вы не должны центрировать элементы по вертикали на веб-страницах. HTML и CSS просто не созданы с учетом этого. Это языки форматирования текста, а не языки дизайна пользовательского интерфейса.
HTML и CSS просто не созданы с учетом этого. Это языки форматирования текста, а не языки дизайна пользовательского интерфейса.
Тем не менее, это лучший способ, который я могу придумать. Однако это НЕ РАБОТАЕТ в Internet Explorer 7 и ниже!
<стиль>
HTML, тело {
высота: 100%;
}
#tableContainer-1 {
высота: 100%;
ширина: 100%;
дисплей: таблица;
}
#tableContainer-2 {
вертикальное выравнивание: посередине;
отображение: таблица-ячейка;
высота: 100%;
}
#мояТаблица {
поле: 0 авто;
}
<дел>
<дел>
<граница таблицы>
Имя Дж. В. БУШ Знание PHP Компания БЛА БЛА 

 Окно Преобразовать текст в таблицу содержит 3 раздела:
Окно Преобразовать текст в таблицу содержит 3 раздела:
 Когда область будет выделена, нажмите кнопку Готово.
Когда область будет выделена, нажмите кнопку Готово. Выберите из списка опцию Строки или Столбцы, укажите количество строк или столбцов, которые требуется добавить, выберите, где их требуется добавить: Над курсором или Под курсором и нажмите кнопку OK.
Выберите из списка опцию Строки или Столбцы, укажите количество строк или столбцов, которые требуется добавить, выберите, где их требуется добавить: Над курсором или Под курсором и нажмите кнопку OK.


 В окне Преобразовать таблицу в текст устанавливается тип разделителя для преобразования: Знаки абзаца, Табуляция, Точки с запятыми и Другоq (введите предпочтительный разделитель вручную). Текст в каждой ячейке таблицы считается отдельным элементом будущего текста.
В окне Преобразовать таблицу в текст устанавливается тип разделителя для преобразования: Знаки абзаца, Табуляция, Точки с запятыми и Другоq (введите предпочтительный разделитель вручную). Текст в каждой ячейке таблицы считается отдельным элементом будущего текста.