HTML: создание таблиц | СХОСТ блог
За добавление таблиц в HTML-документе отвечает тег <table>. Данный тег является контейнером для элементов, из которых “строится” таблица. Речь идет, например, о тегах <tr> и <td> (или <th>). Например:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>TABLE</title>
</head>
<body>
<table border=»1″ cellpadding=»5″>
<tr>
<th>ячейка 1</th>
<th>ячейка 2</th>
</tr>
<tr>
<td>ячейка 3</td>
<td>ячейка 4</td>
</tr>
</table>
</body>
</html>
Таблица в браузере:
Основные атрибуты тега <table>
Рассмотрим основные атрибуты тега <table>:
-
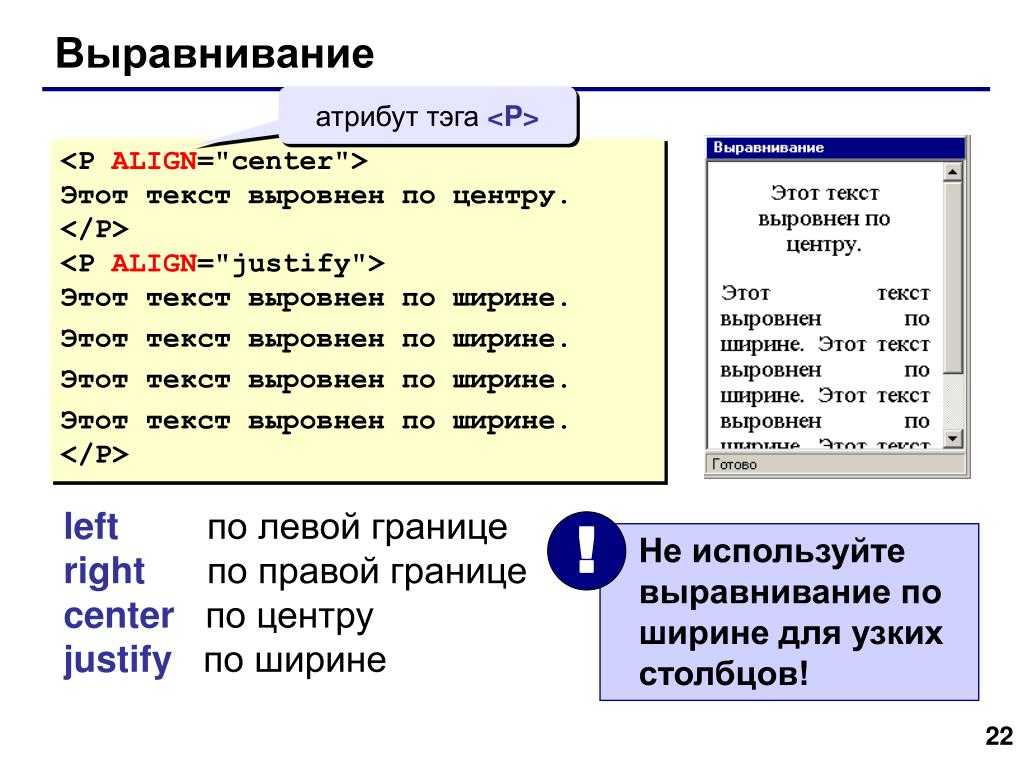
За выравнивание таблицы отвечает атрибут align, имеющий несколько значений: left, right и center.

-
Цвет и фон задается при помощи атрибута bgcolor, а толщина границ вокруг таблицы и между ячейками “устанавливается” атрибутом border.
- Расстояние между границей ячейки и содержимым задает атрибут cellpadding, а расстояние между внешними границами ячеек ー cellspacing.
-
Число столбцов в ячейке прописывается при помощи атрибута cols, а ширина таблицы устанавливается атрибутом width.
Основные атрибуты тега <td>
Рассмотрим основные атрибуты тега <td>:
-
Выравнивание содержимого по горизонтали делается при помощи атрибута align (допустимы значения left, right и center).
-
Цвет фона ячейки устанавливает атрибут bgcolor, число ячеек объединенных по горизонтали ー colspan, число ячеек объединенных по вертикали ー rowspan, а высота ячеек ー height.

Атрибут valign позволяет выровнять содержимое ячейки по вертикали (допустимы значения top, middle, bottom, baseline).
-
Ширина ячейки устанавливается атрибутом width.
Выравнивание таблиц
Атрибут align тега <table> позволяет не только выровнять таблицу, но и разместить ее “внутри” текста. Например:
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Выравнивание таблицы по правому краю</title>
</head>
<body>
<table bgcolor=»#E6E6FA» cellspacing=»0″ cellpadding=»4″ border=»2″ align=»right»>
<tr><td>Таблица</td></tr>
</table>
<p>Атрибут align тега <table> позволяет не только выровнять таблицу, но и разместить ее “внутри” текста. </p>
</p>
</body>
</html>
Таблица в браузере:
HTML тег td
Тег <td> определяет стандартную ячейку HTML таблицы.
В HTML таблице может быть два вида ячеек:
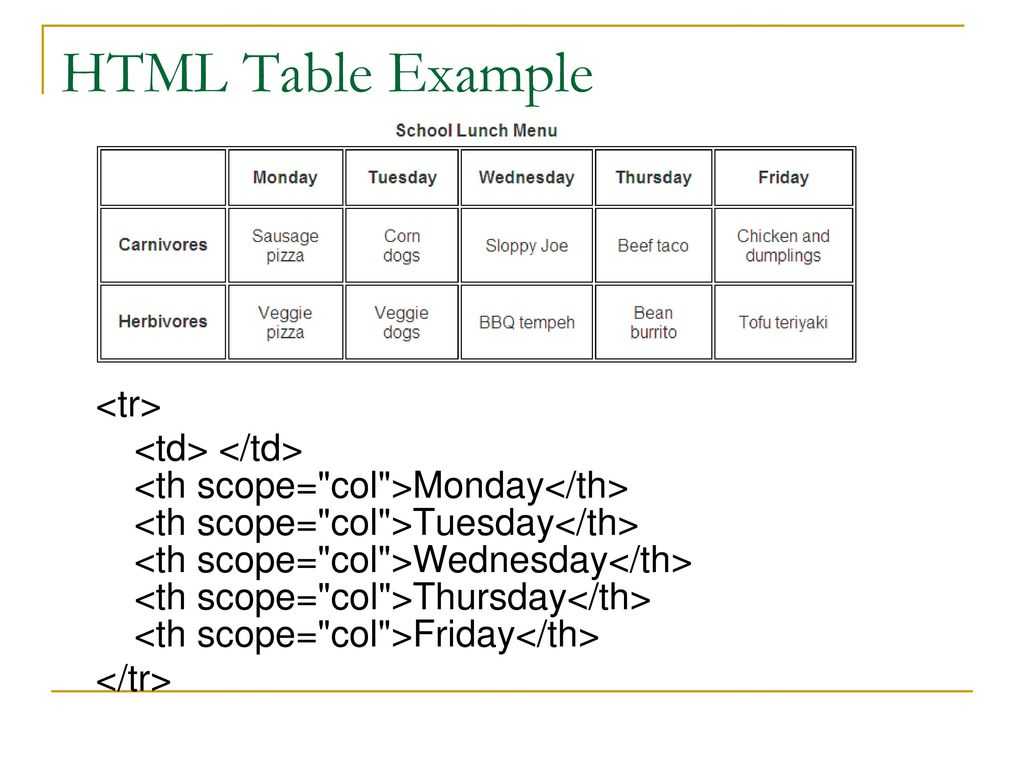
- Заголовочная ячейка – содержит информацию для верхнего колонтитула таблицы (создается при помощи элемента <th>)
- Стандартные ячейка – содержит табличные данные (создается при помощи элемента
По умолчанию, текст в элементе <th> отображается жирным шрифтом и выравненным по центру.
По умолчанию, текст в элементе <td> отображается обычным шрифтом и выравненным по левому краю.
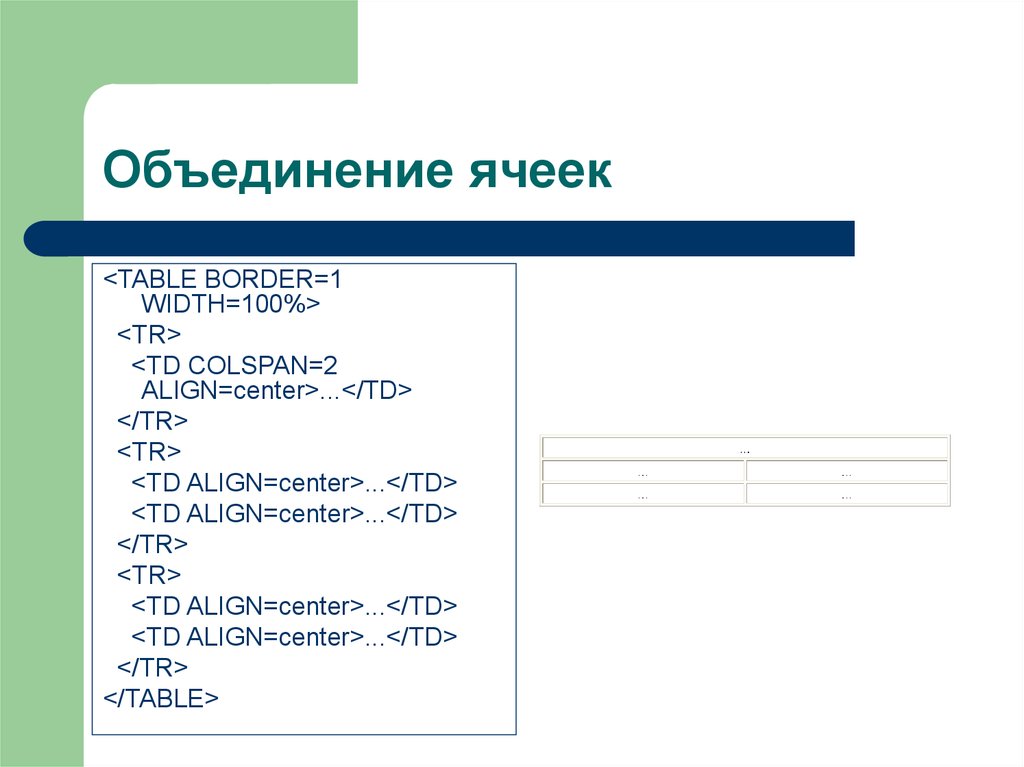
Чтобы содержимое ячейки заняло несколько строк или столбцов, используйте атрибуты rowspan и colspan.
Разница между HTML 4.01 и HTML5
В HTML5 все репрезентативные атрибуты не поддерживаются.
Атрибуты тега <td>
| Атрибут | Описание |
|---|---|
| abbr | Определяет краткое описание содержимого ячейки |
| align | Определяет горизонтальное выравнивание содержимого элемента |
| axis | Определяет категории для содержимого ячеек |
| bgcolor | Определяет фоновый цвет элемента |
| char | Определяет символ выравнивания содержимого ячейки |
| charoff | Определяет количество символов смещения |
| colspan | |
| headers | Связывает ячейки таблицы с заголовками |
| height | Определяет высоту ячейки |
| nowrap | Запрещает перенос на новую строку содержимого ячейки |
| rowspan | Определяет количество объединяемых ячеек по вертикали |
| scope | Определяет способ связывания ячейки данных таблицы с заголовками |
| valign | Определяет вертикальное выравнивание содержимого ячейки |
| width | Определяет ширину ячейки |
Общие атрибуты
Тег <td> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <td> со следующими стилями
td {
display: table-cell;
vertical-align: inherit;
}
HTML пример использования
Простая HTML таблица с двумя ячейками:
<table>
<tr>
<td>Ячейка A</td>
<td>Ячейка B</td>
</tr>
</table>
css — выравнивание по правому краю и выравнивание по левому краю текста в одной и той же ячейке таблицы HTML
спросил
Изменено 3 года, 7 месяцев назад
Просмотрено 119 тысяч раз
У меня есть ячейка в HTML 3 Если вы хотите, чтобы они были на разных линиях, делайте то, что сказал Бейлон. Если вы хотите, чтобы они были в одной строке, сделайте: 6 Я придумал это, пытаясь понять, как отображать валюту («$» слева, число справа) в ячейках таблицы: 1 Это возможно, но как, зависит от того, чего вы пытаетесь достичь. Если это: | Выравнивание по левому краю Выравнивание по правому краю | в одной ячейке вы можете использовать плавающие div внутри тега td: Если это
| Выровнено по левому краю Тогда решение Балона верное. Если это:
| Выровнено по левому краю | Выравнивание по правому краю | Тогда это: 1 Ответ Tor Valamo с небольшим вкладом с моей стороны: используйте атрибут «nowrap» в элементе «td», и вы можете удалить спецификацию «width». Надеюсь, поможет. Вы имеете в виду вот так? Если да этот текст должен быть выровнен по левому краю и этот текст должен быть выровнен по правому краю? 2 Стиль td необязателен, но облегчит просмотр этого примера в браузере Вы можете использовать что-то вроде: И вы можете использовать либо 1 Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя адрес электронной почты и пароль Электронная почта Требуется, но не отображается Электронная почта Требуется, но не отображается Вертикальное выравнивание ячеек таблицы Css с примерами кода В этой статье мы рассмотрим несколько примеров решения проблемы вертикального выравнивания ячеек таблицы Css. Изучив различные случаи из реальной жизни, мы показали, как исправить ошибку вертикального выравнивания ячеек таблицы Css. Чтобы поместить элемент вверху или внизу ячейки, вставьте атрибут «VALIGN=» в код этой ячейки. Чтобы выровнять всю строку по вертикали (например, разместить все данные в этой строке вверху ячеек), вставьте атрибут «VALIGN=» в код этой строки.31 августа 2020 г. Выровнять текст в ячейке Выравнивание таблицы CSS Добавить CSS. Установите границу для элементов Центрировать текст по вертикали между верхним и нижним полями Выровнять текст по вертикали Свойство vertical-align можно использовать в двух контекстах: Для вертикального выравнивания блока встроенного элемента внутри содержащего его блока строки. Например, его можно использовать для вертикального расположения изображения в строке текста. Вертикальное выравнивание содержимого ячейки в таблице. . Я хотел бы, чтобы часть содержимого ячейки была выровнена по левому краю, а часть — по правому краю.
 Это возможно?
Это возможно?
<дел>20,34
.валюта {
выравнивание текста: вправо;
}
.currency: до {
содержимое: "$";
плыть налево;
отступ справа: 4px;
}
Выравнивание по правому краю |
Выровнено по левому краю Выровнено по правому краю
<тд>
этот текст должен быть оставлен по ширине
и этот текст должен быть выровнен по правому краю?
<тд>
<тд>
49% — дать рендереру немного места для переноса вещей.
Зарегистрируйтесь или войдите в систему
Опубликовать как гость
Опубликовать как гость
Вертикальное выравнивание ячеек таблицы Css с примерами кода

HTML:
<дел>
Как выровнять текст в ячейке таблицы по вертикали?
Как выровнять ячейку по вертикали?

Как вы выравниваете ячейки в CSS?
Как центрировать текст по вертикали в ячейке таблицы в HTML?
и
. Добавьте свойства высоты и ширины для тега . Установите для свойства text-align значение «center», а для свойства vertical-align — значение «middle» для тега . Как вы выравниваете текст по вертикали?

Как выровнять текстовые поля по вертикали?
Что такое вертикальное выравнивание в CSS?



