Тег table
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Простая HTML-таблица, содержащая два столбца и две строки:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Подробнее примеры ниже.
Определение и использование
Тег <table> определяет таблицу HTML.
Таблица HTML состоит из элемента <table> и одного или нескольких <tr>, <th>, и <td> элементов.
Элемент <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложная HTML-таблица может также включать <caption>, <col>, <colgroup>, <thead>,
<tfoot>, и <tbody> элементы.
Примечание: Таблицы не должны использоваться для макета страницы! Исторически сложилось так, что некоторые веб-авторы имеют неиспользуемые таблицы в HTML как способ управления их макета страницы. Однако существуют различные альтернативы использованию HTML-таблиц для макета, в первую очередь с использованием CSS.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <table> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
Атрибуты «align», «bgcolor», «border», «cellpadding», «cellspacing», «frame», «rules», «summary», and «width» не поддерживается в HTML5.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right | Не поддерживается в HTML5. Задает выравнивание таблицы в соответствии с окружающим текстом |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы |
| border | 1 0 | Не поддерживается в HTML5. Указывает, используется ли таблица для целей компоновки |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между стеной ячейки и содержимым ячейки |
| cellspacing | pixels | Не поддерживается в HTML5. Задает пространство между ячейками |
| frame | void above below hsides lhs rhs vsides box border | Не поддерживается в HTML5. Определяет, какие части внешних границ, которые должны быть видимы |
| rules | none rows cols all | Не поддерживается в HTML5. Определяет, какие части внутренней границы должны быть видимы |
| summary | text | Не поддерживается в HTML5. Задает сводку содержимого таблицы |
| width | pixels % | Не поддерживается в HTML5. Задает ширину таблицы |
Глобальные атрибуты
Тег <table> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <table> также поддерживает Атрибуты событий в HTML.
Попробуйте примеры
Заголовки таблицТаблица с подписью
Создание заголовков таблиц.
Таблица с подписью
Таблица HTML с подписью.
Теги внутри таблицы
Отображение элементов внутри других элементов.
Ячейки, которые охватывают более одной строки/столбца
Определение ячеек таблицы, охватывающих более одной строки или одного столбца.
Похожие страницы
HTML Учебник: HTML Tables
HTML DOM Ссылки: Table Object
CSS Учебник: Styling Tables
Параметры CSS по умолчанию
В большинстве обозревателей элемент <table> будет отображаться со следующими значениями по умолчанию:
Пример
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
HTML тег table
Тег <table> определяет HTML таблицу для представления табличных данных.
HTML таблица состоит из элемента <table> и одного или более элементов <tr>, <th> и <td>.
Элемент <tr> определяет строку таблицы, элемент <th> определяет верхний колонтитул/заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложные HTML таблицы также могут содержать элементы <caption>, <col>, <colgroup>, <thead>, <tfoot> и <tbody>.
Разница между HTML 4.01 и HTML5
В HTML5 атрибуты align, bgcolor, border, cellpadding, cellspacing, frame, rules, summary, width не поддерживаются.
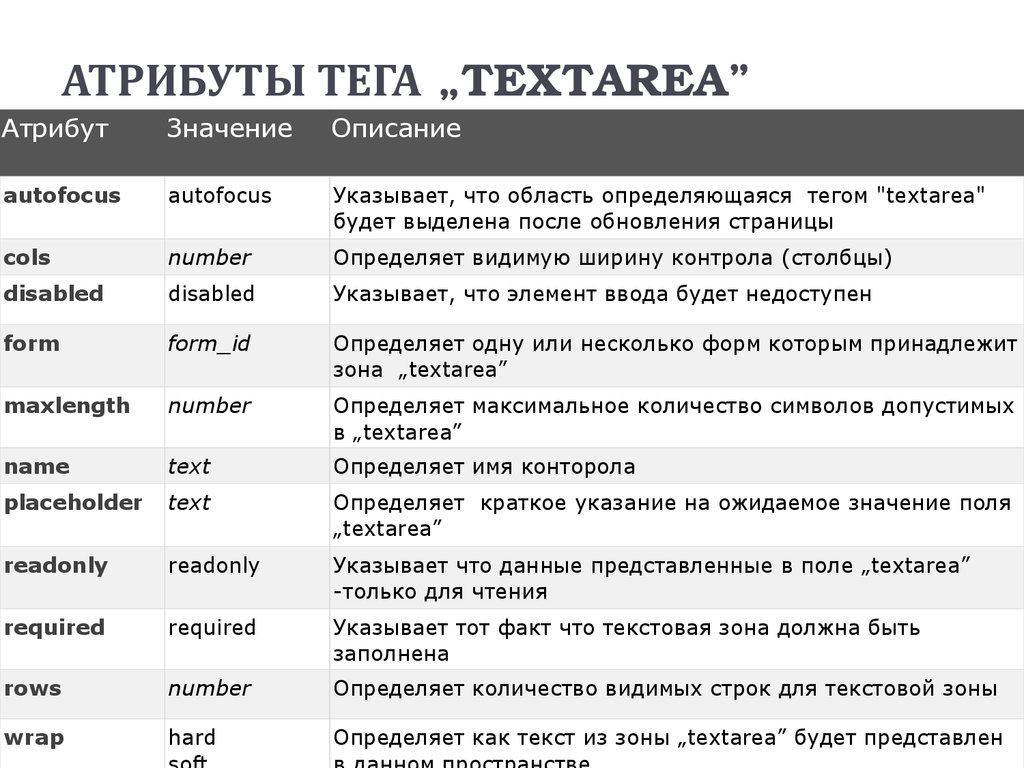
Атрибуты тега <table>
| Атрибут | Описание |
|---|---|
| align | Определяет горизонтальное выравнивание содержимого элемента |
| bgcolor | Определяет цвет фона элемента |
| border | Определяет, следует ли отображать рамку вокруг ячеек таблицы |
| cellpadding | Определяет расстояние между содержимым ячейки таблицы и ее границей |
| cellspacing | Определяет расстояние между ячейками таблицы |
| frame | Определяет, каким образом отображается внешняя граница таблицы |
| rules | Определяет, каким образом следует отображать границы между ячейками таблицы |
| summary | Определяет краткое описание таблицы |
| width | Определяет ширину таблицы |
Общие атрибуты
Тег <table> поддерживает общие атрибуты и атрибуты-события.
CSS стили по умолчанию
Большинство браузеров будут отображать тег <table> со следующими стилями
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
HTML пример использования
Простая HTML таблица с двумя строками и двумя столбцами:
<table>
<tr>
<th>Месяц</th>
<th>Сэкономлено</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
</table>
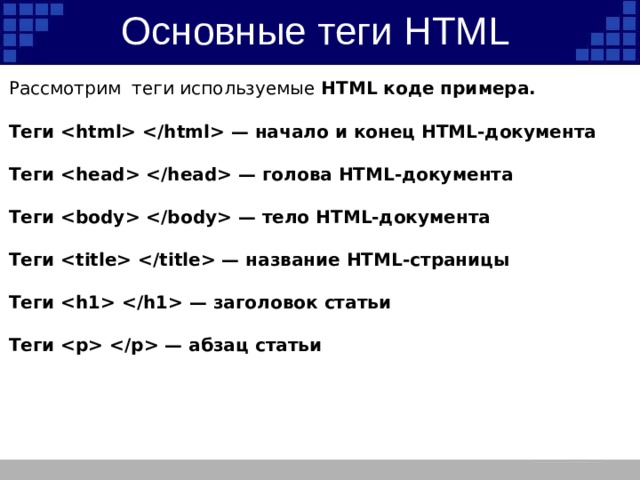
Тег HTML
❮ Пред. Следующий ❯
Тег
| или | , которые определяют ячейку таблицы и заголовок таблицы соответственно. Тег | помещается в первую строку таблицы. Текст в нем выделен жирным шрифтом и по центру по умолчанию. Тег | не является обязательным элементом в таблице, но мы рекомендуем его использовать, так как он помогает улучшить структуру таблицы, а также помогает поисковым системам лучше индексировать содержимое таблицы. Более сложная таблица может также включать элементы |
|---|
Пример тега HTML
| Месяц | Дата | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Июнь | 10. 06.2018 06.2018 |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Июль | 15.07.2018 |
и | . |  Строки таблицы определяются тегом Строки таблицы определяются тегом тег, а табличные данные по тегам | в каждой таблице. | используются для управления макетом страницы, например разделом заголовка, панелью навигации, основным текстом, разделом нижнего колонтитула и т. д. Однако рекомендуется использовать тег Глобальные атрибуты — это свойства, которые могут применяться ко всем элементам HTML и являются общими для всех них. Поскольку они поддерживаются как стандартными, так и нестандартными элементами HTML, они называются глобальными. Глобальные свойства могут быть применены к любому элементу HTML, включая те, которые не упомянуты в стандарте. Это означает, что даже если использование нестандартных элементов приводит к несовместимости контента с HTML5, некоторые характеристики должны быть разрешены. Несмотря на то, что |



 Однако на некоторых они могут не повлиять.
Однако на некоторых они могут не повлиять.
 Доступ ко всем таким пользовательским данным можно получить с помощью интерфейса элемента HTML элемента, для которого задан атрибут.
Доступ ко всем таким пользовательским данным можно получить с помощью интерфейса элемента HTML элемента, для которого задан атрибут.