Как извлечь данные из веб-сайтов в Python: практика Data Science
Данные для Data Science проектов можно получать ото всюду, в том числе и с веб-сайтов, например, страниц Википедии. Сегодня мы расскажем, как извлечь все таблицы из веб-страницы с помощью функции read_html Python-библиотеки Pandas, а также обработать полученные данные, включая нормализацию и приведение типов.
Как работает парсинг сайтов
В Pandas есть функция — read_html, которая использует одну из библиотек для парсинга веб-страниц: BeautifulSoup4, html5lib или lxml. По умолчанию в Pandas стоит lxml, однако, в случае ее отсутствия будет применяться другая. Поэтому для корректного выполнения хотя бы одна из них должна быть установлена. Установить lxml можно, выполнив следующую операцию в командной строке:
pip install lxml
Одна из перечисленных Python-библиотек ищет на указанной веб-странице все таблицы под тэгом <table>. Внутри таблицы могут быть заголовки и сами данные под тэгами <th> и <td>.
Не всегда все таблицы получается получить в приемлемом виде: могут быть проблемы с заголовками, типами данных, кодировкой. Поэтому прежде всего их необходимо будет обработать. Мы покажем, как в Python получить таблицы с Википедии со страницы пандемии COVID-19 и обработать их.
Извлечение таблиц
Вызовем функцию read_html, передав аргументом ссылку на страницу. Ниже приведён код в Python. Всего библиотека lxml нашла 17 таблиц.
import pandas as pd # Пандемия_COVID-19 tables = pd.read_html( 'https://ru.wikipedia.org/wiki/%D0%9F%D0%B0%D0%BD%D0%B4%D0%B5%D0%BC%D0%B8%D1%8F_COVID-19') len(tables) # 17
Выберем на странице таблицу со статистикой заболеваний по странам и территориям. Поскольку искать её среди 17 таблиц утомительно, мы воспользуемся регулярными выражениями.
match с подходящим регулярным выражением, например, «стран». Код на Python выглядит следующим образом:tables = pd.read_html(
'https://ru.wikipedia.org/wiki/%D0%9F%D0%B0%D0%BD%D0%B4%D0%B5%D0%BC%D0%B8%D1%8F_COVID-19',
match='стран')Статистика заболеваний по странам и территориямВсего нашлось 3 таблицы, которые содержат в своем заголовке слово «стран». Нужная нам находится под индексом 1. Однако таблица выглядит не лучшим образом: появился ещё один столбец, заполненный только NaN, название одного из столбцов содержит HTML-код, возможно нам не требуется результирующий заголовок на 2 уровне и ещё много чего. Исправим это.
Обрабатываем таблицы
В первую очередь избавимся от лишнего столбца, вызвав метод drop. Ещё мы удалим последние две строчки под номером 254 и 255, так как они содержат примечания, а не данные. Ниже представлен код на Python. Поскольку у нас двухуровневый заголовок, то и в аргументе он указывается в виде кортежа (tuple).
df.drop(('Страны и территории', 'Всего 000000000000000'), axis=1, inplace=True)
df.drop(axis=0, index=[254, 255], inplace=True)Теперь отбросим нижний результирующий уровень, вызвав метод droplevel, а после этого переименуем нечитаемое название одного из столбцов в нормальное с помощью метода rename. В Python это выглядит следующим образом:
df.columns = df.columns.droplevel(-1)
df.rename(columns={'.mw-parser-output .ts-comment-commentedText{border-bottom:1px dotted;cursor:help}@media(hover:none){.mw-parser-output .ts-comment-commentedText:not(.rt-commentedText){border-bottom:0;cursor:auto}}Летал.': 'Летал.'}, inplace=True) Кроме того, следует убрать источники, заключённые в квадратные скобки. Для этого мы воспользуемся методом replace, указав регулярное выражение и regex=True. Теперь таблица выглядит более приемлемо.
df.Обработанная таблицаreplace({'\[[0-9]+\]': ''}, regex=True, inplace=True)
Нормализация и указание типов
Часто типом таблиц после парсинга веб-страниц является строка (str), которая в DataFrame указывается как object. Кроме того, может быть указана неизвестная кодировка. Это также следует исправить.
Исходная таблица включает подразделы: непризнанные государства, морские суда и т.д. Каждый подраздел имеет заголовок «Справочно» или «Морские суда». Мы воспользуемся этой информацией и разделим DataFrame. Прежде всего определим индексы этих заголовков и в цикле будем делить DataFrame на части, причем мы добавляем к индексу 1 каждый раз, чтобы не включать сам заголовок. Вот так выглядит Python-код:
indices = df[
(df['Страны и территории'].str.contains('Справочно') |
df['Страны и территории'].str.contains('Морские суда'))
].index
dfs = []
cur = 0
for idx in indices:
if idx != indices[-1]:
part = df. iloc[cur:idx, :]
else:
part = df[idx+1: ]
cur = idx + 1
dfs.append(part)
iloc[cur:idx, :]
else:
part = df[idx+1: ]
cur = idx + 1
dfs.append(part)Строки могут содержать нечитаемые символы, поэтому их следует нормализовать. Мы нормализуем по типу NFKC. После нормализации следует привести к соответствующему типу данных, например, float32. Но прежде всего нужно избавиться от нечисловых символов, а пробелы и «н/д» нужно заменить на Nan. В итоге, для одного из DataFrame код на Python имеет следующий вид:
temp_df = dfs[0]
temp_df.columns = temp_df.columns.str.normalize('NFKC')
cols = temp_df.columns.drop(temp_df.columns[0]) # Выкинуть “Страны и территории”
for col in cols:
temp_df.loc[:, col] = temp_df.loc[:, col].str.normalize('NFKC')
temp_df.loc[:, col] = temp_df.loc[:, col].replace(
{' ': np.nan, 'н/д': np.nan}, regex=True
).astype('float32')Весь приведенный код можно посмотреть в репозитории на Github.
А о том, как парсить сайты и обрабатывать полученные данные в Pandas на практических примерах Data Science, вы узнаете на нашем специализированном курсе по Python «DPREP: Подготовка данных для Data Mining на Python» в лицензированном учебном центре обучения и повышения квалификации IT-специалистов в Москве.
HTML: как сделать 2 таблицы с разными CSS
Я хочу поместить две таблицы (на одной странице), которые должны отображаться по-разному (т. е. использовать разные CSS для каждой таблицы). Возможно ли это?
Поделиться Источник michelemarcon 03 ноября 2011 в 08:52
5 ответов
- img с двумя разными свойствами в css
Я хотел бы иметь, например, два класса img с разными свойствами. Например, в css я хочу иметь: img { padding-left: 15pt; float: right; } и затем: img1 { padding-left: 15pt; float: left; } где img1 должен быть тегом для изображения, чтобы я мог использовать его в html, например, как: <img1.
 ..
.. - CSS форматирование таблицы в HTML Table
Я пытаюсь обеспечить форматирование CSS для двух таблиц HTML, но не могу. Я настраиваю веб-страницу в HTML & CSS (с CSS на внешнем листе), и макет веб-сайта зависит от таблиц. Есть 2 стола, один для головы, а другой для тела. Они настроены таким образом, что содержимое находится в одном…
61
В вашем html
<table>
<tr>
<td>
...
</table>
<table>
<tr>
<td>
...
</table>
В вашем css:
table.table1 {...}
table.table1 tr {...}
table.table1 td {...}
table.table2 {...}
table.table2 tr {...}
table.table2 td {...}
Поделиться Jon Egerton 03 ноября 2011 в 08:56
7
Вам нужно назначить разные классы для каждой таблицы.
Создайте класс в CSS с помощью оператора dot ‘.’ и запишите свои свойства внутри каждого класса. Например,
.table1 {
//some properties
}
.table2 {
//Some other properties
}
и используйте их в своем коде html.
Поделиться thandasoru 03 ноября 2011 в 08:56
4
Конечно, просто назначьте отдельные классы css для обеих таблиц.
<table></table>
<table></table>
.css
table.style1 { //your css here}
table.style2 { //your css here}
Поделиться Sahil Muthoo 03 ноября 2011 в 08:55
- Как создать две таблицы в JavaScript и использовать с разными CSS?
Мне нужно создать две таблицы. Обе таблицы создаются в JScript, потому что их нужно создавать динамически.
Я знаю, что когда вы делаете две таблицы html, вы можете разделить их, назначив тег следующим образом: table.table1 {…} table.table1 tr {…} table.table1 td {…} table.table2 {…}…
- Как сделать столбец таблицы не копируемым? (HTML/CSS)
У меня есть простой стол: Column A | Column B ——————— A | Item1 B | Item2 C | Item3 Я хочу сделать первую колонку не копируемой. Когда пользователь выбирает строки таблицы и нажимает Ctrl+C, он должен получить только Item1 Item2 Item3 но не A Item1 B Item2 C Item3 Я попробовал…
3
<table></table>
<table></table>
или
<table></table>
<table></table>
Поделиться David Horák 03 ноября 2011 в 08:55
3
Конечно, это так!
Дайте им обоим id и установите CSS соответственно:
#table1
{
CSS for table1
}
#table2
{
CSS for table2
}
Поделиться Widor 03 ноября 2011 в 08:55
Похожие вопросы:
Как заставить HTML <button> вертикально заполнить ячейку таблицы CSS?
Как сделать так, чтобы HTML <button> вертикально заполнял ячейку таблицы CSS? Я могу использовать width:100% , чтобы заставить кнопку горизонтально заполнить ячейку таблицы CSS, но height:100%. ..
..
Вызовите 1 CSS класс на 2 HTML элементах с различными атрибутами ID и класса
У меня есть 2 HTML элементов одного типа. Один элемент имеет ID из thing1 , а другой-ID из thing2 . Атрибуты класса для обоих этих элементов также различны. Я хочу, чтобы оба этих элемента HTML…
Использование CSS как изменить только 2-й столбец таблицы
Используя только css, как я могу переопределить css только 2-го столбца таблицы. Я могу добраться до всех столбцов с помощью: .countTable table table td Я не могу добраться до html на этой странице,…
img с двумя разными свойствами в css
Я хотел бы иметь, например, два класса img с разными свойствами. Например, в css я хочу иметь: img { padding-left: 15pt; float: right; } и затем: img1 { padding-left: 15pt; float: left; } где img1…
CSS форматирование таблицы в HTML Table
Я пытаюсь обеспечить форматирование CSS для двух таблиц HTML, но не могу. Я настраиваю веб-страницу в HTML & CSS (с CSS на внешнем листе), и макет веб-сайта зависит от таблиц. Есть 2 стола, один…
Я настраиваю веб-страницу в HTML & CSS (с CSS на внешнем листе), и макет веб-сайта зависит от таблиц. Есть 2 стола, один…
Как создать две таблицы в JavaScript и использовать с разными CSS?
Мне нужно создать две таблицы. Обе таблицы создаются в JScript, потому что их нужно создавать динамически. Я знаю, что когда вы делаете две таблицы html, вы можете разделить их, назначив тег…
Как сделать столбец таблицы не копируемым? (HTML/CSS)
У меня есть простой стол: Column A | Column B ——————— A | Item1 B | Item2 C | Item3 Я хочу сделать первую колонку не копируемой. Когда пользователь выбирает строки таблицы и нажимает…
Связывание 2 разных страниц html с 2 разными файлами css
Я создаю веб-сайт с помощью dreamweaver, и у меня возникла проблема со связыванием файла css со страницей html. На этом сайте index.html связан с style.css, и он работает правильно, но когда я…
Как уменьшить таблицы с разными размерами?
data(iris) table1<-iris[,-5] a<-list() a[[1]]<-table1[1,] a[[2]]<-table1[2,-2] Reduce(+,a) не работает!!! Как я могу это исправить? суммировать таблицы с разными экстентами?
Как сделать так, чтобы этот HTML отображался в виде таблицы с использованием CSS поплавков?
Я хочу сделать следующее отображение HTML в виде таблицы с 3 столбцами, используя CSS. <footer class=row> <div class=col1> Left Column </div> <div class=col2> Middle Column…
<footer class=row> <div class=col1> Left Column </div> <div class=col2> Middle Column…
Вы можете добавлять таблицы на классические страницы, чтобы структурировать текст, изображения или объекты на странице. Это можно сделать, чтобы показать данные в таблице, прайс-, сравнить продукты, список терминов и определений и т. д. Это также можно сделать для размещения содержимого, например Показать biographies сотрудников, контактные данные или рабочие часы. В этой статье объясняется, как разместить или структурировать содержимое на странице с помощью редактора таблиц на сайте и других методов, таких как HTML.
В этой статье
Вставка таблицы
-
Перейдите на страницу, на которую вы хотите добавить таблицу.

-
Откройте вкладку страница .
-
Нажмите кнопку » изменить «.
-
Щелкните страницу, на которую вы хотите добавить таблицу.
-
Откройте вкладку Вставка.
-
Нажмите кнопку » Таблица «.
-
Существует два способа добавления таблицы:
-
Щелкните стрелку, чтобы развернуть сетку таблицы, наведите указатель мыши на сетку таблицы, а затем щелкните нужное количество ячеек таблицы.
-
Или нажмите кнопку Вставить таблицу , введите нужное количество столбцов и строк, а затем нажмите кнопку ОК.
-
-
Таблица будет добавлена на страницу, на которой можно добавить в нее содержимое или настроить ее, а также описанные ниже задачи.

К началу страницы
Настройка таблицы
После вставки таблицы на страницу вы можете приступить к ее настройке. Вы можете добавлять и удалять строки или столбцы, объединять и разбивать строки или столбцы, изменять размер таблицы, изменять внешний вид и т. д.
Добавление строк и столбцов
Вы можете добавлять в таблицу строки и столбцы, чтобы иметь более структурированный контент на странице. Вы можете добавить их сверху, снизу, слева или справа от ячейки, в которой находится курсор. Только целые строки или столбцы могут быть добавлены одновременно, а не отдельными ячейками.
Только целые строки или столбцы могут быть добавлены одновременно, а не отдельными ячейками.
-
Отредактируйте веб-страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, в которую нужно добавить строку или столбец.
-
Откройте вкладку Макет таблицы .
-
Выберите один из указанных ниже вариантов.
-
Вставить сверху , чтобы добавить строку над выделенной ячейкой.
-
Чтобы добавить строку под выделенной ячейкой, вставьте поле ниже .
-
Вставить слева , чтобы добавить столбец слева от выделенной ячейки.

-
Вставка вправо для добавления столбца справа от выделенной ячейки.
-
Совет: Если вы не хотите, чтобы результат в новых ячейках не устраивает, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они будут помещены вместе в новую объединенную ячейку.
К началу страницы
Объединение ячеек
При объединении ячеек вы объединяете две или несколько ячеек, чтобы предоставить больше места для текста, изображений и других объектов в таблице. Ячейки можно объединять сверху или снизу друг от друга, но можно объединять только отдельные ячейки, а не целые строки или столбцы.
Ячейки можно объединять сверху или снизу друг от друга, но можно объединять только отдельные ячейки, а не целые строки или столбцы.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, которую вы хотите объединить.
-
Откройте вкладку Макет таблицы .
-
Нажмите кнопку объединить ячейки и выберите один из указанных ниже вариантов.
-
Объединение сверху и слияние с указанной выше ячейкой.
-
Объедините ниже , чтобы объединить с ячейкой ниже.

-
Объединить слева , чтобы объединить ячейки слева.
-
Объединение справа , чтобы объединить ячейки справа.
-
Совет: Если результат объединения ячеек вам не устраивает, вы можете отменить это действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они будут помещены вместе в новую объединенную ячейку.
К началу страницы
Разделение ячеек
После разделения ячеек вы можете превратить одну ячейку в две, чтобы применить к содержимому таблицы дополнительную структуру. Ячейки можно разделять по горизонтали или по вертикали, но можно разделять только отдельные ячейки, а не целые строки или столбцы.
Ячейки можно разделять по горизонтали или по вертикали, но можно разделять только отдельные ячейки, а не целые строки или столбцы.
-
Отредактируйте веб-страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, которую вы хотите разделить.
-
Откройте вкладку Макет таблицы .
-
Щелкните разбить ячейки и выберите один из следующих вариантов:
-
Разделите ячейки по горизонтали , чтобы разделить ее на две ячейки, рядом друг с другом.
-
Разделите по вертикали , чтобы разделить ячейку на две ячейки.
-
Совет: Если вы не хотите выводить результаты разбиения ячеек, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейке есть текст или изображения, они останутся в исходной ячейке, а не в новой.
К началу страницы
Изменение размера таблицы
Вы можете изменить размер таблицы, а также отдельных строк и столбцов, образующих таблицу. Это можно сделать, чтобы разместить больше содержимого в ячейке таблицы или освободить место в оставшейся части страницы для другого содержимого. Вы можете указать размер таблицы или ячейки в пикселях (ПКС) или процентах (%). Одновременно можно изменить размер только всей строки, столбца или таблицы, а не отдельных ячеек.
Одновременно можно изменить размер только всей строки, столбца или таблицы, а не отдельных ячеек.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в таблицу, размер которой нужно изменить.
-
Откройте вкладку Макет таблицы .
-
В разделе » Ширина таблицы» введите значение в процентах или пикселах. Значение 100% или 700px или больше использует всю область содержимого страницы.
-
В разделе » высота таблицы» введите значение в процентах или пикселах. Имейте в виду, что число абзацев также определяет высоту таблицы.
-
В разделе Ширина столбцавведите значение в процентах или пикселах.
 Значение 100% или 700px или больше использует всю область содержимого страницы.
Значение 100% или 700px или больше использует всю область содержимого страницы. -
В разделе Высота столбцавведите значение в процентах или пикселах. Имейте в виду, что число абзацев также определяет высоту таблицы ячейки.
Совет: Если результат изменения размера таблицы или ячейки вам не устраивает, вы можете отменить действие, нажав клавиши CTRL + Z или открыв вкладку Формат текста и выбрав команду отменить.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейках есть текст или изображения, они остаются в ячейке с измененным размером.
К началу страницы
Изменение стиля таблицы
Вы можете настраивать внешний вид таблицы, изменяя ее стиль, назначая строки верхнего или нижнего колонтитула, а также применяйте форматирование к первой и последней строкам или столбцам таблицы.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в таблицу, которую вы хотите настроить.
-
Откройте вкладку Конструктор.
-
В разделе Параметры стиля таблицы выберите один из приведенных ниже параметров стиля таблицы. (Возможно, не будут видны различия форматирования, если к таблице применен стиль таблицы «светлое» или «очистить».)
-
Строка заголовков применяет специальное форматирование к первой строке таблицы.
-
Строка нижнего колонтитула применяет специальное форматирование к последней строке таблицы.

-
Первый столбец применяет специальное форматирование к первому столбцу таблицы.
-
Последний столбец применяет специальное форматирование к последнему столбцу таблицы.
-
-
Выберите стиль таблицы. Каждый стиль изменяет цвет границы, цвет ячейки и цвет верхнего или нижнего колонтитула. (Некоторые стили изменяют верхний и нижний колонтитулы только в том случае, если вы выбрали этот параметр выше.)
-
Стиль таблицы по умолчанию — светлый: тонкие, светлые, серые границы сетки.
-
Стиль таблицы 1 — Clear: нет видимых границ.
-
Стиль таблицы 2 — светлая: светлые горизонтальные линии, все остальные строки, затененные серым цветом.

-
Стиль таблицы 3 – средние два тона: синий верхний колонтитул, все остальные строки выделены темно-синим цветом.
-
Стиль таблицы 4 — светлые линии: серый верхний колонтитул, светло-синие горизонтальные линии.
-
Стиль таблицы 5 — сетка: серые границы сетки, все остальные строки, затененные серым цветом.
-
Стиль таблицы 6 — диакритические 1: синие границы сетки, синий заголовок.
-
Стиль таблицы 7 — диакритические символы 2; Светло-синие границы сетки, светло-синий заголовок.
-
Стиль таблицы 8 — диакритические 3: зеленые границы сетки, зеленый верхний колонтитул.

-
Стиль таблицы 9 — диакритические 4: оливковый — границы сетки, оливковый заголовок.
-
Стиль таблицы 10 — диакритические 5: красные границы сетки, красный заголовок.
-
Стиль таблицы 11 — ударения 6: фиолетовые границы сетки, фиолетовый заголовок.
-
-
Нажмите кнопку Показать линии сетки , чтобы отобразить или скрыть линии сетки таблицы. Это просто визуальное подсказка в случае, если вы применили стиль очистки таблицы или другие границы таблицы, но все же нужно просмотреть таблицу для работы с ней.
Вы увидите, что изменения немедленно применены к таблице. Если в ячейке есть текст или изображения, они останутся в исходной ячейке с примененным новым стилем.
Если в ячейке есть текст или изображения, они останутся в исходной ячейке с примененным новым стилем.
К началу страницы
Добавление текста или объектов в таблицу
Завершив настройку таблицы, вы можете приступить к добавлению в нее содержимого, такого как текст, рисунки и другие объекты, как описано здесь.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку таблицы, в которую вы хотите добавить содержимое.
-
Чтобы добавить текст, просто начните вводить текст или вставьте текст в ячейку таблицы.
 Чтобы изменить шрифт или размер шрифта, откройте вкладку Формат текста и выберите в нем параметры шрифта.
Чтобы изменить шрифт или размер шрифта, откройте вкладку Формат текста и выберите в нем параметры шрифта. -
Чтобы вставить изображение, видео или другой объект, откройте вкладку Вставка и вставьте объект, как на любой из ваших веб-страниц. (Если изображение или видео больше ячейки таблицы, размер ячейки таблицы изменится автоматически в соответствии с изображением или видео.)
Чтобы удалить текст, изображения или объекты, выделите их в ячейке и нажмите клавишу Delete на клавиатуре.
К началу страницы
Удаление ячейки, строки, столбца или таблицы
При необходимости вы можете удалить отдельные ячейки, строки, столбцы или всю таблицу.
-
Измените страницу, содержащую таблицу.
-
Поместите курсор в ячейку, строку, столбец или таблицу, которую вы хотите удалить.
-
Откройте вкладку Макет таблицы .
-
Нажмите кнопку Удалить и выберите один из указанных ниже вариантов.
-
Удалите ячейку , чтобы удалить отдельную ячейку, в которой находится курсор.
-
Удалить столбец , чтобы удалить столбец, в котором находится курсор.
-
Удалить строку , чтобы удалить строку, в которой находится курсор.
-
Удалите таблицу , чтобы удалить всю таблицу, в которой находится курсор.
-
Продолжайте настраивать таблицу или содержимое на странице.
К началу страницы
Создание настраиваемой таблицы или использование HTML-контента
Если вы хотите создать настраиваемую таблицу или использовать собственный HTML-код для размещения содержимого на странице, это можно сделать, добавив код HTML в редактор веб-страниц, например Expression Web или Dreamweaver.
-
Измените страницу, на которую вы хотите добавить таблицу или HTML-контент.
-
Откройте вкладку Формат текста и выберите команду изменить источник в группе исправлений.
-
В окне исходного HTML- кода введите или вставьте собственный HTML-код или измените существующее содержимое, например применение тегов Div. (Окно исходного кода HTML также полезен для копирования таблицы из одной части веб-сайта в другую, что быстрее, чем повторное создание и настройка таблицы.)
-
Нажмите кнопку ОК , а затем сохраните страницу.
Совет: Для дальнейшей настройки макета и расположения контента на странице можно создать собственный макет страницы.
К началу страницы
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
35 инструментов, скриптов и плагинов для создания красивых HTML-таблиц
Визуализация данных – ключ к лучшему пониманию громоздкой или сложной информации. Есть много способов визуализации ваших данных, то есть вы можете создать классную инфографику или создать интерактивные диаграммы & dash; все зависит от ваших данных и от того, как вы хотите их представить.
Однако моя сегодняшняя статья посвящена исключительно таблицам и некоторым действительно полезным ресурсам для создания таблиц разных типов. Вот 35 советов, инструментов, скриптов и плагинов, которые могут помочь вам создать различные таблицы для представления ваших данных. Итак, давайте перейдем к подробному обсуждению каждого ресурса.
Читайте также: Вставьте CanIUse таблицы на свой сайт с помощью этого инструмента
Таблица jQuery Snippets
Эти удобные фрагменты вместе с простыми объяснениями помогут вам разработать интерактивные таблицы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т. Д.
Столы для укладки
Набор советов и приемов, которые помогут эффективно оформить ваши таблицы за счет улучшения их макета, типографики, выравнивания текста и многого другого. Кроме того, он также говорит о добавлении цветов и графики и настройке подписей наряду с другими аспектами таблицы.
Нет больше столов
Фрагмент, который помогает создавать мобильные адаптивные таблицы, которые показывают каждую строку отдельно на маленьких экранах. Также вы можете изменить цвет, шрифт, размер шрифта и т. Д. С помощью CSS.
Прокручиваемое тело стола
Этот трюк может сделать тело таблицы прокручиваемым – функция, встречающаяся в большинстве инструментов электронных таблиц, таких как Google Sheets. Это означает, что вы можете исправить заголовок таблицы, и тело или содержимое таблицы будут прокручиваться, как обычно, делая таблицу более видимой, чем раньше.
Фиксированный заголовок таблицы
Еще один трюк, как и выше, Fixed Table Header помогает создать таблицу с фиксированным заголовком и прокручиваемым содержимым. Вы можете настроить таблицу, включая цвета и шрифты, но этот прием не такой подробный и не объясняется, как тело таблицы с возможностью прокрутки.
Pure CSS Table Highlight
Простой трюк, который позволяет выделить определенную ячейку при наведении – как вертикально, так и горизонтально. Кроме того, финальный стол можно персонализировать с помощью пользовательских цветов и шрифтов. Я считаю этот трюк наиболее полезным, когда вам нужно показать цифры на столе.
TABLEIZER!
TABLEIZER! это онлайн-инструмент, который позволяет создавать простые таблицы в формате HTML с использованием данных из Excel, Google Sheets или любого другого инструмента для работы с электронными таблицами. Вы также можете настроить финальную таблицу с помощью CSS, как и любую другую таблицу в HTML.
HTML Table Generator
HTML Table Generator – это простой генератор таблиц, который помогает создавать и настраивать практически все аспекты таблицы с помощью экранных параметров. Что мне нравится, так это то, что вы можете создать таблицу вручную, загрузить файл CSV или импортировать данные из инструмента электронных таблиц, такого как Excel. Вы также можете оформить таблицу, выбрав тему из набора шаблонов.
Quackit HTML Table Generator
Еще один онлайн-генератор таблиц, который помогает вам создавать таблицы с набором настраиваемых параметров. Варианты стилей включают размер, цвет, границу и т. Д. Однако, в отличие от генератора таблиц, опция импорта данных отсутствует.
Быстрые таблицы HTML Table Generator
HTML Table Generator от Rapid Tables – еще один инструмент, похожий на два вышеупомянутых инструмента. Он предоставляет больше возможностей для настройки, чем вышеуказанный инструмент, таких как размер, граница, цвет, выравнивание и некоторые другие. Однако, как и вышеупомянутый инструмент, он поддерживает создание таблицы только вручную и не позволяет импортировать файлы или получать данные из инструмента электронных таблиц, такого как Google Docs.
HTML Table Styler
Инструмент настройки таблиц HTML Table Styler позволяет стилизовать таблицы с помощью экранных параметров, которые генерируют CSS для вашей таблицы в HTML. Этот инструмент, к удивлению, показывает предварительный просмотр таблицы в реальном времени, позволяя вам протестировать и опробовать параметры стиля. Кроме того, он предлагает темы для быстрого оформления таблицы, которые вы также можете настроить.
Инструменты преобразования
Инструменты преобразования – это полезный веб-сайт для тех, кто ежедневно занимается таблицами и электронными таблицами. Он помогает вам преобразовать таблицу HTML в файл CSV, файл Excel в таблицу HTML, файл Excel в файл CSV и выполнить гораздо больше преобразований.
Конвертер HTML в таблицу
Онлайн-конвертер, HTML Table to Div Converter, позволяет конвертировать традиционные таблицы в таблицы div, то есть таблицы, созданные с использованием элементов «div». Все, что вам нужно сделать, это скопировать и вставить таблицу на ее страницу и нажать кнопку преобразования, чтобы создать таблицу div.
Handsontable
Handsontable – это инновационный компонент электронных таблиц для веб-приложений, который позволяет быстро разрабатывать и предлагать электронные таблицы в ваших приложениях. Он предлагает широкий спектр функций, таких как поддержка нескольких платформ, высокая производительность с огромным объемом данных, необходимые возможности, такие как поиск, фильтрация и т. Д., Что позволяет разработчикам быстро строить.
Dynatable.js
Плагин для интерактивных таблиц Dynatable.js использует HTML, jQuery и JSON для создания таблиц и других табличных структур. Вы можете создавать таблицы непосредственно из JSON и включать все необходимые функции, такие как поиск, фильтрация, подсчет записей и разбиение на страницы.
Загрузочный стол
Bootstrap Table – это расширенная версия стола, предлагаемого Bootstrap. Это минимизирует ваше время и усилия при создании таблиц и обеспечивает адаптивный дизайн. Он содержит такие функции, как прокручиваемые и фиксированные заголовки и функции, такие как сортировка, разбиение на страницы и т. Д.
List.js
List.js – это простой и мощный плагин JavaScript, который позволяет создавать списки и таблицы с гибкими и функциональными функциями, такими как фильтрация, поиск и сортировка и т. Д. Мне понравилось, что он построен с использованием стандартного JavaScript, поэтому вам не требуется никаких сторонних библиотека.
jExcel
jExcel – это легкий плагин jQuery, который позволяет вам встраивать любую электронную таблицу, совместимую с Excel, в вашу веб-страницу. Плагин помогает создавать таблицы в стиле Excel, позволяя вам перемещать, изменять размер, копировать, вставлять и многое другое с данными листа.
DataTables
Супер-гибкий плагин для jQuery, Data Tables позволяет добавлять расширенные элементы управления взаимодействием к любой HTML-таблице. Он помогает вам добавлять нумерацию страниц, функцию поиска, темы и т. Д. Кроме того, он предоставляет большое количество расширений для добавления дополнительных функций.
jQuery Bootgrid
jQuery Bootgrid – это элегантный и интуитивно понятный плагин для создания и управления сетками, такими как таблицы. Он предоставляет такие функции, как поиск, нумерация страниц и т. Д., А также настраиваемые шаблоны.
JQuery-TablEdit
jQuery-Tabledit – это онлайн-редактор для совместимых с Bootstrap HTML-таблиц, который позволяет пользователям редактировать данные в таблицах. Вы можете предоставлять кнопки для переключения между режимами просмотра и редактирования, включать кнопки удаления и восстановления и настраивать таблицы с помощью CSS.
jsGrid
jsGrid – это легкий плагин jQuery, который помогает создавать и управлять сетками данных. Он поддерживает различные операции с сетками, такие как фильтрация, разбиение на страницы, сортировка и т. Д. Он также позволяет настраивать внешний вид таблицы и поддерживает интернационализацию.
Умный Стол
Надежная библиотека Smart Table помогает вам преобразовать любую таблицу HTML в более интеллектуальную с такими параметрами, как фильтр, поиск, сортировка и т. Д. Она сочетается с большим количеством функций, помогающих создать полезную и профессионально выглядящую таблицу или сетку данных с помощью плагинов.
HighchartTable
HighchartTable автоматически преобразует HTML-таблицы в диаграммы и графики. Идеально для представления аналитики и статистики проекта в виде графиков вместе с числовыми данными в таблицах.
TableExport
TableExport – это простая библиотека для экспорта таблицы HTML в файлы CSV, TXT или Excel. Используя эту библиотеку, вы можете легко создавать таблицы с помощью функции экспорта в файл.
табулятор
Tabulator – это плагин jQuery для создания интерактивных таблиц из таблицы HTML, массива JavaScript, JSON и т. Д. Он поддерживает почти все стандартные табличные функции, такие как поиск, сортировка, фильтрация и т. Д., И предлагает множество функций, таких как темы, обратные вызовы и локализация.
FancyGrid
Библиотека сетки FancyGrid позволяет создавать красивые таблицы вместе с диаграммами и графиками. Он поддерживает множество источников данных, в том числе JSON, включает в себя различные функции, такие как сортировка, поиск и т. Д., Допускает их тематизацию и модульность, а также предоставляет множество других функций.
KingTable
KingTable позволяет создавать административные таблицы с минимальным кодированием. Он обладает замечательным набором функций, включая поиск на стороне клиента или сервера, сортировку, фильтрацию и другие общие функции. Вы можете настроить внешний вид таблицы, добавить настраиваемые фильтры и экспортировать данные в различные форматы, такие как CSV, JSON и Excel.
stacktable.js
Плагин jQuery для таблиц stacktable.js позволяет конвертировать любую широко распространенную таблицу в таблицу с двумя столбцами ключ / значение. Это идеальное решение для отображения больших таблиц на маленьких экранах, таких как мобильные устройства. Кроме того, вы можете сложить строки или столбцы по мере необходимости.
Tabella.js
Tabella.js помогает вам создавать адаптивные таблицы с фиксированными заголовками и прокручиваемыми данными – даже по горизонтали, включая много столбцов, чем обычно возможно. Кроме того, вы можете включить несколько таблиц на одной странице, а также создавать многоцелевые таблицы.
TablePress
TablePress – это фантастический плагин для WordPress, который позволяет создавать и встраивать таблицы в сообщения, страницы и текстовые виджеты с помощью шорткода. Таблицы доступны для редактирования в виде электронных таблиц и могут содержать все типы данных, включая формулы. Вы также можете добавить такие функции, как поиск и сортировка и экспорт данных в различные форматы.
Генератор таблиц данных от Supsystic
Генератор таблиц данных помогает создавать таблицы и управлять ими непосредственно из панели администратора с помощью редактора таблиц внешнего интерфейса. Удивительно, но вы также можете включать диаграммы и графики в свои таблицы вместе с заголовками, верхним и нижним колонтитулами. Что мне кажется более интересным, так это то, что таблицы полностью редактируемы, а также экспортируются в форматы CSV, Excel или PDF.
Ценовая таблица от Supsystic
Еще один плагин от Supsystic, Pricing Table, позволяет создавать таблицы цен без каких-либо препятствий. Вы можете выбрать шаблон, отредактировать ценовое содержание и опубликовать его в своем WordPress. Кроме того, таблицы, созданные с помощью этого плагина, отзывчивы и элегантны на всех устройствах.
Читайте также: 25 креативных таблиц ценообразования для вдохновения
Адаптивный Стол Magic Liquidizer
Настольный плагин для WordPress, Magic Liquidizer Responsive Table превращает любую обычную таблицу в мобильную адаптивную таблицу. Вы можете вставлять изображения, тексты и т. Д. В свои таблицы и показывать их как есть на всех устройствах, даже на небольших экранах.
Copytables
Copytables – это расширение для Google Chrome, которое позволяет копировать таблицы с веб-страниц. Вы можете выбрать ячейки таблицы, строки или столбцы на любой веб-странице и скопировать их непосредственно в виде расширенного текста, CSV-кода с разделителями табуляции или HTML, чтобы использовать их по мере необходимости.
HTML-шаблоны
В последнее время мне все чаще попадаются сайты, HTML-содержимое которых я бы назвал безликим. Например, встречая конструкции вида <div class=h3></div>, я не могу логически объяснить их появление. Чем не угодил <h3></h3> разработчику?
Да, конечно, при современном уровне развития CSS можно обойтись парочкой тегов. Можно даже устроить конкурс на самый куцый HTML у меня вышло 10 тегов для сайта с полной функциональностью. А раз так, то потребность в них все-таки есть. И существуют спецификации, в которых они перечислены. А их осмысленное использование, как минимум, позволит старым браузерам или устройствам, не умеющим работать с CSS, подать информацию в приемлемом виде. Не многие сайты могут похвастаться версиями оформления для КПК или для людей, имеющих ограничения по здоровью.
А что же это даст разработчикам? Скорее всего, CSS-правила станут более компактными. Доступ к элементам через DOM в скриптах также упростится.
Можно еще пофантазировать на счет более интеллектуальных поисковых систем, но это тема для отдельной статьи. Поэтому вернемся к нашим тегам.
Перепробовав множество вариантов использования тех или иных тегов, я выработал устойчивые комбинации, которые позволяют унифицировать создание сайтов и, как следствие, сокращать срок разработки при сохранении уровня качества.
Расскажу о некоторых из них. Начнем с таблиц. Их можно разделить на два типа: макетные и таблицы с данными.
Макетные таблицыИспользуются для графического разнесения информационных блоков.
| |
| |
В обоих вариантах нет указания атрибутов cellpadding и cellspacing, эти свойства таблицы можно задать в CSS (для версии без CSS их значения по умолчанию достаточно малы, ими можно пренебречь). Но если все же хочется их задать явно, то можно применять атрибут cellpadding, а вот отличное от нуля значение атрибута cellspacing использовать не стоит (для IE изменить его с помощью CSS не удастся).
Тем не менее, атрибуты align, valign, width и height (последние два только для макетной таблицы) рекомендуется оставить, иначе разбивка в версии без CSS может сильно отличаться от задуманной.
Макетная таблица со всеми элементами помечается отдельным классом. Это позволяет создавать версии для отображения на других устройствах вывода (КПК, принтер). Выделение классом внутренних элементов таблицы необходимо для предотвращения появления чрезмерно запутанного кода в CSS.
У таблицы с данными достаточно указать соответствующий класс. Атрибут border нужен для того, чтобы в версии без CSS у пользователя не возникло вопросов о типе данных, представленных этим элементом.
А как же стандарты W3C? Большинство из этих атрибутов deprecated. Но это не значит, что они ошибочны. И я не вижу ничего криминального в их осмысленном использовании, особенно если все эти свойства будут явно заданы в CSS (причем необязательно с теми же значениями).
НавигацияНавигация это, по сути, список ссылок. Поэтому хочется использовать элемент <ul></ul>.
| |
Такого HTML-кода чаще всего вполне достаточно для формирования CSS-правил на любой вкус.
Правило замены текущей ссылки на <b></b> позволяет нам использовать этот элемент для оформления, а в версии сайта без CSS выделяет его из списка ссылок.
Списки новостей или статей те же списки. Но с одной маленькой особенностью: у элементов такого списка есть нечто общее, а именно дата. Поэтому предлагается следующая HTML-конструкция:
| |
При необходимости элементам можно добавлять классы: title, summary и т. п.
Текстовые блокиВсе, что можно здесь сказать: не забывайте о наличии в HTML осмысленных текстовых блоков. Используйте их. Элемент параграфа, как минимум, компактнее элемента слоя на 4 символа 😉
От простогоИ в завершении постараюсь выделить основные этапы, на которые я разбиваю верстку.
| 1. | Не смотрим на дизайн, верстаем блоки информации в порядке их логического расположения (шапка, навигация, контент, футер). |
| 2. | Доводим верстку до приемлемого отображения. |
| 3. | Расставляем классы и айдишки (атрибуты class и id), пишем CSS. |
| 4. | Добавляем HTML-элементы, которых не хватает для оформления. |
| 5. | Добиваем CSS. |
| 6. | Делаем версии стилей для печати и КПК. |
В результате получается примерно следующий код (в том или ином виде вы можете найти его в проектах, в которых я принимал участие):
| |
Вариант с использованием таблиц:
| |
Адаптивная таблица на чистом CSS
HTML/CSS 2 min
Привет! В этой статье расскажу, как можно адаптировать html-таблицу с помощью CSS
Введение
Не секрет для любого верстальщика, что таблицы — зло. Их сложно адаптировать, кастомизировать. Если на десктопной версии сайта еще довольно легко расписать таблицу, то когда начинается адаптивная верстка — все идет в тартарары.
Собственно, одним из действенных вариантов — создание горизонтальной прокрутки у таблицы. Делается несложно, но сегодняшний пост не об этом. Однако, покажу для Вас.
Первый способ адаптации
<div>
<table>
<thead>
<tr>
<th>Услуга</th>
<th>Описание</th>
<th>Цена</th>
<th>Скидка</th>
</tr>
</thead>
<tbody>
<tr>
<td>Мобильная верстка</td>
<td>Верстка под телефоны</td>
<td>$3000</td>
<td>50%</td>
</tr>
<tr>
<td>Посадка на CMS WordPress</td>
<td>Создание сайта с админ. панелью</td>
<td>$3000</td>
<td>30%</td>
</tr>
</tbody>
</table>
</div>Стилизуем все это дело (главным образом нам нужно стилизовать .table-wrap).
.table-wrap {
text-align: center;
display: inline-block;
background-color: #fff;
padding: 2rem 2rem;
color: #000;
}@media screen and (max-width: 600px) {
.table-wrap {
overflow-y: scroll;
}
}
В результате, на ширине ДО 600 пикселей таблица будет скроллиться, а сайт нет. Удобно, но сегодня я хотел бы поговорить о другом. Я нашел еще один интересный подход к адаптивности таблицы. Он заключается в использовании data-атрибутов и псевдоклассов. Сейчас все покажу.
Второй способ адаптации
Для начала поменяем разметку:
<div>
<table>
<thead>
<tr>
<th>Услуга</th>
<th>Описание</th>
<th>Цена</th>
<th>Скидка</th>
</tr>
</thead>
<tbody>
<tr>
<td data-label="Услуга">Мобильная верстка</td>
<td data-label="Описание">Верстка под телефоны</td>
<td data-label="Цена">$3000</td>
<td data-label="Скидка">50%</td>
</tr>
<tr>
<td data-label="Услуга">Посадка на CMS WordPress</td>
<td data-label="Описание">Создание сайта с админ. панелью</td>
<td data-label="Цена">$3000</td>
<td data-label="Скидка">30%</td>
</tr>
</tbody>
</table>
</div>В принципе, вы можете с помощью js сделать тоже самое, пробежавшись по всем td.
Итак, раздали каждому столбцу атрибут data-label, который нам пригодится в будущем.
Задаем базовые стили:
body {
text-align: center;
padding-top: 10%;
font-family: sans-serif;
background-image: url('bg.jpg');
background-size: cover;
height: 100vh;
color: #fff;}
.table-wrap {
text-align: center;
display: inline-block;
background-color: #fff;
padding: 2rem 2rem;
color: #000;
}
table {
border: 1px solid #ccc;
width: 100%;
margin:0;
padding:0;
border-collapse: collapse;
border-spacing: 0;
}
table tr {
border: 1px solid #ddd;
padding: 5px;
}
table th, table td {
padding: 10px;
text-align: center;
border-right: 1px solid #ddd;
}
table th {
color: #fff;
background-color: #444;
text-transform: uppercase;
font-size: 14px;
letter-spacing: 1px;
}
Выглядит, как обычная таблица, естественно, сдвигая сайт на 320-420 пикселях, мы увидим горизонтальный скролл всего сайта. Не дело. Как это исправить? добавляем стили:
@media screen and (max-width: 600px) {
table {
border: 0;
}table thead {
display: none;
}
table tr {
margin-bottom: 10px;
display: block;
border-bottom: 2px solid #ddd;
}
table td {
display: block;
text-align: right;
font-size: 13px;
border-bottom: 1px dotted #ccc;
border-right: 1px solid transparent;
}
table td:last-child {
border-bottom: 0;
}
table td:before {
content: attr(data-label);
float: left;
text-transform: uppercase;
font-weight: bold;
}
}
Здесь мы сделали строки таблицы блочными, удалили названия столбцов, а текст самих столбцов выровняли по правому краю. В свою очередь при помощи псевдокласса ::before мы присоединяем к левому краю наши data-атрибуты. И все получилось. Пример посмотрите в пене:
Как видно, мы превратили строки таблицы в небольшой блок, в котором заключена вся информация. Думаю, такой вариант адаптивности таблицы подойдет для небольших таблиц. Пользуйтесь, друзья!
Надеюсь, Вам было интересно читать данную информацию. До скорых встреч)
Об авторе блога
MaxGraph
Автор. Веб-разработчик. Фрилансер. Преподаватель в онлайн-университете.
Портфолио: https://maxgraph.ru/
Добавляйтесь в друзья VK! Каждому добавившемуся и написавшему в личку «хочу полезность» — подарю набор крутых ссылок для верстальщика.
HTML table
Таблицы являются важными компонентами в HTML: они были созданы в начале Интернета для размещения агрегированных данных, а затем превратились в незаменимый инструмент для управления графическими макетами, чтобы вернуться, уже в эпоху CSS, к очень полезным элементам для представления информации.
Как всегда в этом руководстве, мы ссылаемся на текущий стандарт, для которого элемент <table> используется для представления данных, даже «в нескольких измерениях», в виде таблиц.
Чтобы определить «минимальную» таблицу , которая, однако, правильно интерпретируется браузерами, мы можем воспроизвести пример, подобный следующему:
<table> <tr><td>колонка 1</td><td>колонка 2</td></tr> <tr><td>ячейка 1,1</td><td>ячейка 1,2</td></tr> <tr><td>ячейка 2,1</td><td>ячейка 2,2</td></tr> <tr><td>ячейка 3,1</td><td>ячейка 3,2</td></tr> </table>
В этом примере мы можем определить сетку, состоящую из строк и столбцов, на семантическом уровне результат довольно плохой (например, мы не отличаем имя столбца от его значений), но это помогает нам представить основные теги:
| тег | описание |
|---|---|
| <Table> | Это контейнер всей таблицы и определяет его |
| <Tr> | «Строка таблицы» Содержит строку таблицы |
| <Td> | «Табличные данные» Ячейка, содержащая значения в строке |
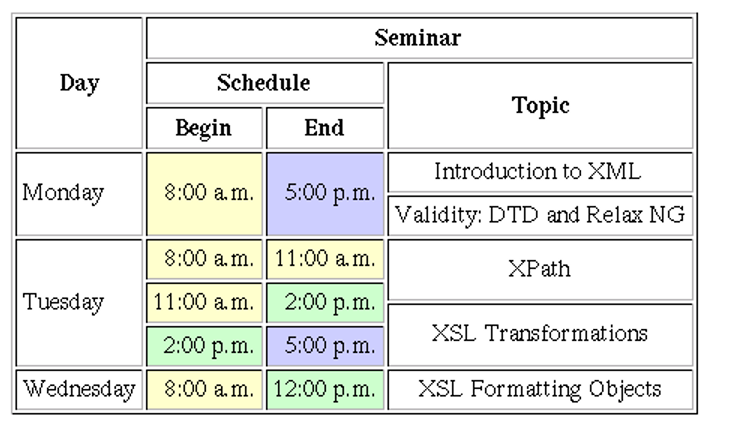
Чтобы получить визуализацию, подобную изображенной на рисунке, мы должны немного изменить стиль таблицы, используя следующие правила CSS:
<style>
table {
border-collapse:collapse
}
td, th {
border:1px solid #ddd;
padding:8px;
}
</style>Базовый шаблон таблицы, заголовок, thead, tbody, tfoot
Чтобы написать таблицу, которая обеспечивает более четкое представление данных, мы вводим более богатый шаблон:
<table> <caption> <p>Заголовок</p> </caption> <thead> <tr><th>Колонка 1</th><th>Колонка 2</th></tr> </thead> <tfoot> <tr><td>подвал 1</td><td>подвал 2</td></tr> </tfoot> <tbody> <tr><td>Ячейка 1,1</td><td>Ячейка 1,2</td></tr> <tr><td>Ячейка 2,1</td><td>Ячейка 2,2</td></tr> <tr><td>Ячейка 3,1</td><td>Ячейка 3,2</td></tr> </tbody> </table>
Все введенные теги определены как «необязательные», в том смысле, что таблица не «ломается», если один из них отсутствует. Однако это фундаментальные элементы семантики таблиц. Рассмотрим:
| тег | описание |
|---|---|
| <caption> | Это заголовок, который позволяет нам дать контекст данным и прояснить их значение. |
| <THEAD> | Он используется для группировки строк, представляющих заголовок таблицы. |
| <Th> | «Заголовок таблицы» Указывает ячейку, которая содержит заголовок (например, заголовок столбца или строки) и служит для определения данных, к которым она относится. |
| <TBODY> | Сгруппируйте строки, содержащие тело таблицы, часто с фактическими данными. |
| <TFOOT> | Он содержит строки, которые мы используем в качестве нижнего колонтитула таблицы, в который мы можем вставить сводку, суммы, средние значения и т. Д. |
Интересно THEAD , TBODY и TFOOT , создают группировки строк и TFOOT может появиться в разметке, даже перед TBODY , это позволит прочитать сводные данные, а затем более детальную информацию.
colgroup и col, сгруппировать столбцы
Мы можем сгруппировать ячейки в таблице с помощью тега <COLGROUP> , который должен быть вставлен между заголовком и каждой возможной группировки на ряд ( THEAD , TBODY , tfood ).
Внутри colgroups мы определяем столбцы, которые мы хотим включить, используя тег <col>
С colgroup группы создаются путем взятия столбцов слева направо. Мы указываем количество столбцов, которые нужно учитывать благодаря атрибуту span.
<table> <colgroup span="3"></colgroup> <thead> <tr><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th><th>Заголовок</th></tr> </thead> <tbody> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> <tr><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td><td>Ячейка</td></tr> </tbody> </table>
th, атрибут scope
Тег <th> указывает значение данных внутри ячеек, но какие именно? Мы можем использовать этот тег как для столбцов, так и для строк, установив атрибут области действия, который включает 5 значений (состояний):
| Значения области видимости | описание |
|---|---|
| scope =”row” | Заголовок относится к значениям в той же строке |
| scope =”col” | Заголовок относится к значениям в том же столбце |
| scope =”rowgroup” | Заголовок относится ко всем ячейкам, включенным в одну и ту же группу строк th (значение не допускается, если th не принадлежит группе строк) |
| scope =”colgroup” | Заголовок относится ко всем ячейкам, включенным в ту же группу столбцов, что и th (действительно только в том случае, если th принадлежит группе столбцов). |
| scope =”auto” | если мы задаем область «auto» или если мы опускаем область, набор ячеек, к которым применяется это содержимое, выбирается из контекста. |
Тег THEAD , TBODY и TFOOT позволяет создавать семантические группировки строк (группы строк) и всегда должно иметь по крайней мере , одну линии.
HTML тег thead
Пример
Таблица HTML с элементами,
и: <таблица>
Месяц Экономия
г.
г.
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег Элемент Браузеры могут использовать эти элементы для прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы таблицы вверху и внизу каждой страницы. Примечание: Элемент Тег Совет: Элементы Тег Тег Стиль, table, th, td { Как выровнять содержимое внутри (с помощью CSS): <таблица> Как выровнять содержимое по вертикали внутри (с помощью CSS): <таблица> Большинство браузеров отображают элемент thead { Эта статья поможет вам начать работу с HTML-таблицами, охватывая самые основы, такие как строки и ячейки, заголовки, создание ячеек, охватывающих несколько столбцов и строк, и то, как сгруппировать вместе все ячейки в столбце для целей стилизации. Таблица — это структурированный набор данных, состоящий из строк и столбцов ( табличных данных, ). Таблица позволяет вам быстро и легко найти значения, которые указывают на некую связь между различными типами данных, например, человеком и его возрастом, или днем недели, или расписанием местного плавательного бассейна. очень широко используются в человеческом обществе и использовались в течение долгого времени, о чем свидетельствует этот документ переписи населения США от 1800: Поэтому неудивительно, что создатели HTML предоставили средства для структурирования и представления табличных данных в сети. Особенность стола в том, что он жесткий. Информация легко интерпретируется путем создания визуальных ассоциаций между заголовками строк и столбцов.Посмотрите, например, на приведенную ниже таблицу и найдите газового гиганта Юпитера с 62 лунами. Вы можете найти ответ, связав соответствующие заголовки строк и столбцов. Если все сделано правильно, даже слепые люди могут интерпретировать табличные данные в таблице HTML — успешная таблица HTML должна улучшить впечатления как зрячих, так и слабовидящих пользователей. Вы также можете посмотреть живой пример на GitHub! Вы заметите, что таблица выглядит немного более читаемой — это потому, что таблица, которую вы видите выше на этой странице, имеет минимальный стиль, тогда как в версии GitHub применен более значительный CSS. Не питайте иллюзий; Чтобы таблицы были эффективны в Интернете, вам необходимо предоставить некоторую информацию о стилях с помощью CSS, а также хорошую прочную структуру с помощью HTML. В этом модуле мы сосредоточены на части HTML; Чтобы узнать о части CSS, вы должны посетить нашу статью «Таблицы стилей» после того, как вы закончите здесь. Мы не будем фокусироваться на CSS в этом модуле, но мы предоставили вам минимальную таблицу стилей CSS, которая сделает ваши таблицы более удобочитаемыми, чем стандартные, которые вы получаете без каких-либо стилей.Вы можете найти здесь таблицу стилей, а также можете найти HTML-шаблон, который применяет эту таблицу стилей — вместе они станут хорошей отправной точкой для экспериментов с HTML-таблицами. Таблицы HTML должны использоваться для табличных данных — это то, для чего они предназначены. К сожалению, многие люди использовали HTML-таблицы для компоновки веб-страниц, например одна строка для заголовка, одна строка для столбцов содержимого, одна строка для нижнего колонтитула и т. д.Вы можете найти более подробную информацию и пример в разделе «Макеты страниц» нашего учебного модуля по специальным возможностям. Это часто использовалось, потому что поддержка CSS в браузерах была ужасной; макеты таблиц в наши дни встречаются гораздо реже, но вы все еще можете встретить их в некоторых уголках сети. Короче говоря, использование таблиц для разметки, а не методов разметки CSS — плохая идея. Основные причины следующие: Мы достаточно поговорили о теории таблиц, поэтому давайте погрузимся в практический пример и построим простую таблицу. Как вы увидите, ячейки не размещаются друг под другом, а автоматически выравниваются друг с другом в одной строке. Каждый элемент Чтобы остановить рост этой строки и начать размещение последующих ячеек во второй строке, нам нужно использовать элемент В результате должна получиться таблица, которая выглядит примерно так: Теперь давайте обратим наше внимание на заголовки таблиц — специальные ячейки, которые идут в начале строки или столбца и определяют тип данных, содержащихся в строке или столбце (например, см. «Человек» и «Возраст» ячейки в первом примере, показанном в этой статье).Чтобы проиллюстрировать, почему они полезны, взгляните на следующий пример таблицы. Сначала исходный код: Фактическая визуализированная таблица: Проблема здесь в том, что, хотя вы можете понять, что происходит, не так просто сделать перекрестные ссылки на данные, как это могло бы быть.Если бы заголовки столбцов и строк чем-то выделялись, было бы намного лучше. Попробуем улучшить эту таблицу. Мы уже частично ответили на этот вопрос — легче найти данные, которые вы ищете, когда заголовки четко выделяются, а дизайн в целом выглядит лучше. Примечание : Заголовки таблиц имеют некоторый стиль по умолчанию — они выделены жирным шрифтом и центрированы, даже если вы не добавляете свой собственный стиль к таблице, чтобы помочь им выделиться. также имеют дополнительное преимущество — наряду с атрибутом Иногда нам нужно, чтобы ячейки занимали несколько строк или столбцов. Возьмем следующий простой пример, в котором показаны названия обычных животных. В некоторых случаях мы хотим отображать имена самцов и самок рядом с именем животного. Иногда мы этого не делаем, и в таких случаях мы просто хотим, чтобы имя животного охватывало всю таблицу. Начальная разметка выглядит так: Но результат не дает нам того, что мы хотим: Нам нужен способ, чтобы «Животные», «Бегемот» и «Крокодил» занимали два столбца, а «Лошадь» и «Цыпленок» занимали две строки вниз.К счастью, заголовки и ячейки таблицы имеют атрибуты Давайте используем Есть еще одна функция, о которой мы расскажем вам в этой статье, прежде чем мы продолжим.В HTML есть метод определения информации о стилях для всего столбца данных в одном месте — элементы Возьмем следующий простой пример: Что дает нам следующий результат: Это не идеально, так как мы должны повторить информацию о стилях для всех трех ячеек в столбце (мы, вероятно, установили бы класс Фактически мы определяем два «столбца стиля», один из которых определяет информацию о стиле для каждого столбца.Мы не стилизуем первый столбец, но мы все равно должны включить пустой элемент Если бы мы хотели применить информацию о стиле к обоим столбцам, мы могли бы просто включить один элемент Так же, как Теперь пришло время попробовать себя. Ниже вы можете увидеть расписание учителя иностранных языков. В пятницу у нее новый класс, в котором весь день преподается голландский, но она также преподает немецкий несколько уроков по вторникам и четвергам. Она хочет выделить столбцы, содержащие дни, в которые она преподает. Создайте таблицу заново, выполнив следующие действия. Посмотрите, как у вас получается на примере.Если вы застряли или хотите проверить свою работу, вы можете найти нашу версию на GitHub как timetable-fixed.html (также посмотрите ее вживую). На этом основы работы с таблицами HTML заканчиваются. В следующей статье мы рассмотрим несколько более продвинутых функций таблиц и начнем думать, насколько они доступны для людей с ослабленным зрением. Чен Хуэй Цзин (Chen Hui Jing) - дизайнер-самоучка и разработчик, безмерно любящий CSS.Сокращение строк кода в ее веб-проектах делает ее очень счастливой. Она …
Больше о
Хуйцзин
↬ Таблицы - это шаблон проектирования для отображения больших объемов данных в строках и столбцах, и, похоже, они еще не вышли из моды, поэтому давайте посмотрим, как мы можем создавать таблицы в Интернете в 2019 году. Таблицы представляют собой шаблон проектирования для отображения больших объемов данных в строках и столбцах, что делает их эффективными для проведения сравнительного анализа категориальных объектов. Таблицы использовались для этой цели еще в - веках, и когда мир начал переходить на цифровые технологии, таблицы пришли вместе с нами. Интернет неизбежно должен был поддерживать отображение данных в табличном формате. Таблицы HTML представляют табличные данные семантическим и структурным образом. Однако стили по умолчанию в таблицах HTML - это не самая эстетичная вещь, которую вы когда-либо видели. В зависимости от желаемого визуального дизайна, на фронте CSS требовались некоторые усилия, чтобы преобразить эти таблицы. Десять лет назад в Smashing Magazine была опубликована статья «10 лучших дизайнов таблиц CSS», и она по-прежнему привлекает много посетителей. За последнее десятилетие Интернет сильно изменился, и теперь удобнее, чем когда-либо, адаптировать ваш сайт или приложение к области просмотра, в которой они просматриваются. При этом мы должны продолжать делать продуманные варианты дизайна, которые не компромисс по доступности. Поскольку в ближайшее время таблицы, похоже, не выйдут из моды, давайте посмотрим, как можно создавать таблицы в Интернете в 2019 году. Если ваш набор данных не такой большой, и такие функции, как разбиение на страницы и в сортировке нет необходимости, тогда рассмотрите вариант без JavaScript.Вы можете получить довольно хорошие результаты, которые хорошо работают на всем диапазоне размеров экрана без дополнительного веса большой библиотеки. К сожалению, без помощи JavaScript для некоторых манипуляций с DOM на фронте доступности у нас есть только несколько вариантов только для CSS. Но для небольших наборов данных их часто бывает достаточно. Мы начнем со сценария, не требующего больших усилий. Если ваши данные помещаются в таблицу, состоящую всего из нескольких столбцов и большого количества строк, тогда такая таблица в значительной степени пригодна для мобильных устройств. Проблема, которая может возникнуть у вас, вероятно, заключается в том, что на более широких экранах слишком много места, поэтому может быть целесообразно «ограничить» максимальную ширину стол с максимальной шириной См. Таблицу перьев №1: Несколько столбцов, много строк (Чэнь Хуэй Цзин) на CodePen. Этот вид шаблона работает лучше всего, если ваши данные не представляют собой строки и строки текста. Если они числовые или короткие, вам, вероятно, удастся ничего не делать. Дэвид Бушелл написал свою технику для адаптивных таблиц еще в 2012 году, которая включала вызов переполнения и разрешение пользователям прокручивать, чтобы увидеть больше данных. Можно утверждать, что это не совсем гибкое решение, но технически контейнер реагирует на ширину области просмотра. Давайте сначала посмотрим на «базовое» переполнение. Представьте, что я использую кавычки вокруг базового, потому что стиль для прокручивающихся теней совсем не похож. Тем не менее, в этом случае «базовый» относится к тому факту, что таблица никоим образом не преобразуется. См. «Таблицу перьев № 3: стиль прокрутки (базовый)» Чэнь Хуэй Цзин на CodePen. Эта техника прокрутки теней исходит от Ромы Комарова и Леа Веру, которые копируют идеи друг друга для создания магии. Он зависит от использования нескольких градиентов (линейных и радиальных) в качестве фоновых изображений в содержащем элементе и использования Что хорошо в этой технике, так это то, что в браузерах, которые не поддерживают прокрутку теней, вы все равно можете прокручивать таблицу как обычно. Это нисколько не нарушает макет. Другой вариант прокрутки - перевернуть заголовки таблицы из конфигурации строки в конфигурацию столбца, применяя горизонтальную прокрутку к содержимому элемента См. Таблицу пера № 3: стиль свитка (перевернутые заголовки), автор Чэнь Хуэй Цзин на CodePen. Применяя Мы также делаем элемент Преимущество этого метода заключается в том, что заголовки всегда на виду, как эффект фиксированного заголовка, поэтому пользователи не теряют контекст при прокрутке столбцов данных.Одна вещь, на которую следует обратить внимание, заключается в том, что этот метод приводит к несоответствию визуального и исходного порядка, и это делает вещи немного неинтуитивными. Как упоминалось ранее, параметры макета, включающие преобразование таблицы путем изменения значений Кроме того, Эндрю Койл предлагает несколько советов по созданию таблиц данных, включая такие функции, как разбиение на страницы, сортировка, фильтрация и т. Д. (Функции, для включения которых требуется некоторый JavaScript). Если вы работаете с относительно простым набором данных, возможно, вы захотите написать свои собственные функции для некоторых из этих функций. Насколько мне известно, этот метод адаптивных таблиц данных появился из статьи Криса Койера «Адаптивные таблицы данных» CSS-Tricks еще в 2011 году. С тех пор он был адаптирован и расширен на многие другие. Суть этого метода заключается в использовании медиа-запроса для переключения свойства отображения элемента таблицы и его дочерних элементов на На узком экране заголовки таблицы визуально скрыты, но все еще существуют в дереве специальных возможностей. Применяя атрибуты данных к ячейкам таблицы, мы можем отображать метки для данных через CSS, сохраняя при этом содержимое метки в HTML. Пожалуйста, обратитесь к CodePen ниже, чтобы узнать, как выглядят разметка и стили: См. Таблицу перьев № 2: Строки в блоки, написанные Чен Хуэй Цзин на CodePen. Исходный метод применяет ширину к псевдоэлементу, отображающему текст метки, но это означает, что вам нужно знать, сколько места необходимо для вашей метки для начала. В приведенном выше примере используется немного другой подход, при котором метка и данные находятся на противоположных сторонах своего содержащего блока. Мы можем добиться такого эффекта с помощью автоматического поля в контексте гибкого форматирования. Если мы установим свойство display для каждого элемента После этого нужно установить Другой подход к созданию макета узкого окна просмотра заключается в использовании комбинации сетки и отображения Но, возможно, вы читаете это после того, как эти ошибки были исправлены, в таком случае вот альтернативный вариант макета. См. Таблицу перьев № 2: Строки в блоки (альт), написанную Чен Хуэй Цзин на CodePen. Для каждого элемента Когда Что мне нравится в этом подходе, так это возможность использовать В будущем, когда значения размеров Обратной стороной этого подхода является то, что вам действительно нужно дополнительное В этом примере показана базовая реализация разбиения на страницы, которая была изменена из этого CodePen Гьором Милевски для разбивки на страницы по строкам таблицы вместо div. Это расширение примера «стилизации прокрутки», описанного в предыдущем разделе. См. Таблицу пера №4: Простая разбивка на страницы, автор Чэнь Хуэй Цзин на CodePen. С точки зрения компоновки Flexbox очень удобен для размещения элементов разбивки на страницы по разным размерам области просмотра. У разных проектов будут разные требования, но универсальность Flexbox должна позволить вам соответственно учесть эти различия. В этом случае нумерация страниц размещается по центру страницы и над таблицей. Элементы управления для перемещения вперед и назад расположены по обе стороны от индикаторов страниц на более широких экранах, но все четыре появляются над индикаторами страниц на узких экранах. Мы можем сделать это, отняв у нас собственность В этом примере показана базовая реализация сортировки, измененная Питером Ноблом из этого фрагмента кода для обслуживания как текста, так и цифр: См. Pen # Таблица 5: Простая сортировка Чен Хуэй Цзин на CodePen. Было бы полезно иметь какой-то индикатор того, какой столбец в данный момент сортируется и в каком порядке. Мы можем сделать это, добавив классы CSS, которые затем могут быть стилизованы по вашему желанию. В этом случае символы индикатора являются псевдоэлементами, которые переключаются при щелчке по целевому заголовку. Этот пример представляет собой базовую функцию фильтрации, которая выполняет итерацию по всему текстовому содержимому каждой ячейки таблицы и применяет класс CSS, чтобы скрыть все строки, не соответствующие полю ввода поиска. См. Таблицу перьев №6: Простая фильтрация, автор Чэнь Хуэй Цзин на CodePen. Такая реализация относительно наивна, и если ваш вариант использования требует ее, возможно, имеет смысл поискать по столбцам. В этом случае было бы неплохо иметь каждое поле ввода как часть таблицы в соответствующих столбцах. Приведенные выше фрагменты кода JavaScript служат для демонстрации того, как можно улучшить таблицы с большими объемами данных, чтобы облегчить жизнь пользователям этих таблиц.Но с действительно большими наборами данных, вероятно, имеет смысл использовать существующую библиотеку для управления большими таблицами. В шаблоне переключения столбцов несущественные столбцы скрываются на экранах меньшего размера. Обычно я не поклонник скрытия контента просто потому, что область просмотра узкая, но этот подход Мэгги Костелло Вакс из Filament Group решает эту мою озабоченность, предоставляя раскрывающееся меню, которое позволяет пользователям переключать скрытые столбцы обратно в Посмотреть. Вышеупомянутая статья была опубликована еще в 2011 году, но с тех пор Filament Group разработала полный набор плагинов для адаптивных таблиц, известных как Tablesaw, который включает такие функции, как сортировка, выбор строк, интернационализация и т. Д. Функция переключения столбцов в TableSaw также больше не зависит от jQuery, в отличие от примеров из исходной статьи. Tablesaw - одна из немногих библиотек, которые мне удалось найти, которые на данный момент не зависят от jQuery. Существует множество шаблонов проектирования таблиц, и выбор подхода во многом зависит от типа имеющихся данных и целевой аудитории этих данных. В конце концов, таблицы - это метод организации и представления данных.Важно выяснить, какая информация наиболее важна для ваших пользователей, и выбрать подход, который наилучшим образом отвечает их потребностям. Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна.Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения , так далее.Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей. Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа.Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт.Адаптивная таблица шаблонов с фиксированным заголовком шаблона хорошо подходит для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO.Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода. Шаблон таблицы CSS можно легко адаптировать к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки - хороший выбор для бизнеса.Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите.Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как - О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы.И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее. Table бесплатных тем WordPress поможет анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры.Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах.Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования. Модель таблицы HTML позволяет авторам упорядочивать данные - текст, предварительно отформатированный
текст, изображения, ссылки, формы, поля форм, другие таблицы и т. д.- в ряды и
столбцы ячеек. Каждая таблица может иметь соответствующий заголовок (см. CAPTION ), который дает краткое описание
цель. Также может быть предоставлено более подробное описание (через сводный атрибут ) в интересах людей, использующих речь или
Пользовательские агенты на основе Брайля. Строки таблицы могут быть сгруппированы в верхнюю, нижнюю и нижнюю части.
секции корпуса, (через THEAD , TFOOT и TBODY элементы соответственно).Группы строк передают дополнительную структурную информацию
и могут отображаться пользовательскими агентами способами, подчеркивающими эту структуру. Пользователь
агенты могут использовать разделение голова / тело / ступня для поддержки прокрутки тела
секции независимо от секции головы и ноги. Когда длинные столы
напечатанные, информация о голове и ноге может повторяться на каждой странице, которая
содержит данные таблицы. Авторы также могут группировать столбцы для предоставления
дополнительная структурная информация, которая может быть использована пользовательскими агентами.Кроме того, авторы могут объявлять свойства столбца в начале таблицы.
определение (через элементы COLGROUP и COL ) таким образом, чтобы
пользовательские агенты, чтобы отображать таблицу постепенно, а не ждать
все данные таблицы должны быть доставлены перед рендерингом. Ячейки таблицы могут содержать информацию "заголовок"
(см. Элемент TH ) или «данные» (см. Элемент TD ). Ячейки могут охватывать несколько
строки и столбцы. Модель таблицы HTML 4 позволяет авторам маркировать каждую ячейку таким образом, чтобы
что невизуальные пользовательские агенты могут легче
передать пользователю информацию о заголовке ячейки.Мало того, что это
механизмы очень помогают пользователям с нарушениями зрения, они делают возможным
для мультимодальных беспроводных браузеров с ограниченными возможностями отображения (например,
Веб-пейджеры и телефоны) для обработки таблиц. Таблицы не должны использоваться исключительно как средство компоновки содержимого документа как
это может вызвать проблемы при рендеринге на невизуальные носители. Кроме того,
при использовании с графикой эти таблицы могут вынудить пользователей выполнять горизонтальную прокрутку, чтобы
просмотреть таблицу, созданную в системе с большим дисплеем.Чтобы свести к минимуму эти
проблемы, авторы должны использовать таблицы стилей
для управления макетом, а не таблицами. Вот простая таблица, которая иллюстрирует некоторые особенности HTML
настольная модель. Следующее определение таблицы: может отображаться примерно так на устройстве tty: или как это с помощью графического пользовательского агента: Начальный тег: требуется , Конечный тег: требуется Определения атрибутов Атрибуты, определенные в другом месте Элемент ТАБЛИЦА содержит все остальные элементы, которые определяют заголовок,
строки, содержимое и форматирование. В следующем информативном списке описаны операции, которые могут выполнять пользовательские агенты.
выполнять при отрисовке таблицы: Модель таблицы HTML была разработана таким образом, чтобы при содействии автора пользователь
агенты могут отображать таблицы постепенно (т. е. как
прибывают строки таблицы) вместо того, чтобы ждать всех данных перед началом
для рендеринга. Чтобы пользовательский агент отформатировал таблицу за один проход, авторы должны сообщить
пользовательский агент: Точнее, пользовательский агент может отображать таблицу за один проход, когда
ширина столбцов указывается с помощью комбинации Элементы COLGROUP и COL . Если какой-либо из столбцов указан в
относительные или процентные значения (см. раздел, посвященный
вычисляя ширину столбцов), авторы также должны указать ширину
сам стол. Направленность стола
является либо унаследованной направленностью (по умолчанию слева направо), либо
заданный атрибутом dir для элемента TABLE . Для таблицы с письмом слева направо нулевой столбец находится слева, а нулевая строка -
на вершине. Для таблицы с письмом справа налево нулевой столбец находится справа, а строка
ноль находится наверху. Когда пользовательский агент выделяет дополнительные ячейки в строке (см. Раздел о вычислении количества столбцов в таблице), дополнительная строка
ячейки добавляются справа от таблицы для таблиц с письмом слева направо и в
левая сторона для таблиц с письмом справа налево. Обратите внимание, что ТАБЛИЦА - единственный элемент, на котором dir меняет визуальный порядок столбцов на обратный; одна строка таблицы ( TR ) или
группа столбцов ( COLGROUP ) не может быть независимо отменена. При установке для элемента ТАБЛИЦА атрибут dir также влияет на
направление текста в ячейках таблицы (поскольку атрибут dir наследуется
блочные элементы). Чтобы указать таблицу с написанием справа налево, установите атрибут dir следующим образом: Направление текста в отдельных ячейках можно изменить, установив dir атрибут в элементе, определяющем ячейку.Пожалуйста, обратитесь к разделу о двунаправленном тексте для получения дополнительной информации.
по вопросам направления текста. Начальный тег: требуется , Конечный тег: требуется Определения атрибутов Атрибуты, определенные в другом месте Текст элемента CAPTION , если он присутствует, должен описывать характер
Таблица.Элемент CAPTION разрешен только сразу после ТАБЛИЦА начальный тег. А ТАБЛИЦА Элемент может содержать только один Элемент CAPTION . Визуальные пользовательские агенты позволяют зрячим людям быстро понять структуру
таблица из заголовков, а также заголовок. Следствием этого является
эти подписи часто неадекватны для краткого описания цели и
структура таблицы с точки зрения людей, полагающихся на невизуальные
пользовательские агенты. Поэтому авторам следует позаботиться о том, чтобы
дополнительная информация, обобщающая назначение и структуру
таблица с использованием атрибута сводка элемента ТАБЛИЦА . Это особенно
важно для таблиц без подписей. Примеры ниже иллюстрируют использование сводный атрибут . Визуальные пользовательские агенты не должны обрезать любую часть
таблица, включая заголовок, если не предоставлены средства для доступа ко всем
частей, например, с помощью горизонтальной или вертикальной прокрутки.Мы рекомендуем, чтобы подпись
текст должен иметь ту же ширину, что и таблица. (См. Также раздел о рекомендуемых алгоритмах компоновки.) Начальный тег: требуется , Конечный тег: дополнительный Начальный тег: необязательно , Конечный тег: дополнительный Атрибуты, определенные в другом месте Строки таблицы могут быть сгруппированы в заголовок таблицы, таблицу
ножку и одну или несколько секций корпуса стола, используя THEAD , Элементы TFOOT и TBODY соответственно.Это разделение позволяет
пользовательские агенты для поддержки прокрутки тела таблицы независимо от таблицы
голова и нога. Когда печатаются длинные столы, головка и ножка стола
информация может повторяться на каждой странице, содержащей данные таблицы. Головка стола и ножка стола должны содержать информацию о
столбцы. Тело таблицы должно содержать строки данных таблицы. При наличии, каждый THEAD , TFOOT и TBODY содержит группу строк .Каждая группа строк должна содержать хотя бы одну строку,
определяется элементом TR . Этот пример иллюстрирует порядок и структуру головок, ножек и
тела. TFOOT должен появиться перед TBODY в ТАБЛИЦЕ определение, чтобы пользовательские агенты могли отображать стопу до получения всех
(потенциально многочисленные) строки данных. Ниже приводится сводная информация о том, какие теги
требуется, но его можно не указывать: Соответствующие парсеры пользовательского агента должны подчиняться этим правилам по причинам обратной
совместимость. Таблицу из предыдущего примера можно сократить, удалив определенный конец
теги, например: THEAD , TFOOT и TBODY Разделы должны содержать такое же количество
столбцы. Группы столбцов позволяют авторам создавать
структурные подразделения внутри стола. Авторы могут выделить эту структуру
с помощью таблиц стилей или атрибутов HTML (например, rules для элемента ТАБЛИЦА ). Для примера
визуальное представление групп столбцов, см.
образец таблицы. Таблица может содержать одну неявную группу столбцов (№ COLGROUP ограничивает столбцы) или любое количество явных
группы столбцов (каждая из которых разделена экземпляром COLGROUP элемент). Элемент COL позволяет авторам разделять атрибуты между несколькими столбцами
без каких-либо структурных группировок. «Разброс» COL element - это количество столбцов, которые будут разделять атрибуты элемента. Начальный тег: требуется , Конечный тег: дополнительный Определения атрибутов Пользовательские агенты должны игнорировать этот атрибут, если Элемент COLGROUP содержит один или несколько элементов COL . Этот атрибут определяет ширину по умолчанию для каждого столбца в текущем
группа столбцов.Помимо стандартного пикселя, процентного и относительного
значений, этот атрибут позволяет использовать специальную форму "0 *" (нулевая звездочка), что означает
что ширина каждого столбца в группе должна быть минимальной шириной
необходимо для хранения содержимого столбца. Это означает, что весь столбец
содержимое должно быть известно, прежде чем его ширина может быть правильно вычислена. Авторы
следует помнить, что указание "0 *" не позволит визуальным пользовательским агентам
рендеринг таблицы постепенно. Этот атрибут переопределяется для любого столбца в группе столбцов, для которой ширина указывается через элемент COL . Атрибуты, определенные в другом месте Элемент COLGROUP создает явную группу столбцов.Количество
столбцы в группе столбцов могут быть указаны двумя взаимоисключающими
способы: Преимущество использования атрибута span заключается в том, что авторы
может группировать информацию о ширине столбцов. Таким образом, если таблица содержит
сорок столбцов, каждый из которых имеет ширину 20 пикселей, легче
напишите: чем: Когда необходимо выделить столбец (например, для информации о стиле, чтобы
указать информацию о ширине и т. д.) внутри группы, авторы должны указать, что
колонна с элементом COL . Таким образом, чтобы применить специальную информацию о стиле к
последний столбец предыдущей таблицы выделим следующим образом: Ширина атрибут Элемент COLGROUP наследуется всеми 40 столбцами.Первый COL элемент относится к первым 39 столбцам (не делая с ними ничего особенного), а элемент
второй присваивает значение id сороковому столбцу, чтобы таблицы стилей могли
обратитесь к нему. Таблица в следующем примере содержит две группы столбцов. Первое
группа столбцов содержит 10 столбцов, а вторая - 5 столбцов. По умолчанию
ширина каждого столбца в первой группе столбцов составляет 50 пикселей. Ширина каждого
столбец во второй группе столбцов будет минимально необходимым для этого
столбец. Начальный тег: требуется , Конечный тег: запрещено Определения атрибутов Атрибуты, определенные в другом месте Элемент COL позволяет авторам группировать атрибут
спецификации столбцов таблицы. COL делает , а не группу колонны вместе структурно - в этом роль Элемент COLGROUP . COL элементы пусты и служат только
поддержка атрибутов. Они могут появляться внутри или за пределами явного столбца
группа (т.е. элемент COLGROUP ). Ширина Атрибут для COL относится к ширине каждого
столбец в диапазоне элемента. Есть два способа определить количество столбцов в таблице (по порядку
приоритета): Это ошибка, если таблица содержит COLGROUP или COL элементов и два вычисления не приводят к одинаковому количеству
столбцы. После того, как пользовательский агент подсчитал количество столбцов в таблице, он
может сгруппировать их в группы столбцов. Например, для каждой из следующих таблиц вычисление двух столбцов
методы должны привести к трем столбцам. Первые три таблицы могут быть отображены
постепенно. Авторы могут указывать ширину столбцов тремя способами: Однако, если таблица не имеет фиксированной ширины, пользовательские агенты должны получать
все данные таблицы, прежде чем они смогут определить горизонтальное пространство, необходимое для
Таблица. Только после этого можно выделить это пространство для пропорциональных столбцов. Если автор не указывает информацию о ширине столбца, пользовательский агент может
невозможно инкрементно форматировать таблицу, так как она должна ждать
столбец данных, который нужно прибыть, чтобы выделить соответствующую ширину. Если ширина столбца оказывается слишком узкой для содержимого определенного
ячейка таблицы, пользовательские агенты могут выбрать перекомпоновку таблицы. Таблица в этом примере содержит шесть столбцов. Первый не
принадлежат к явной группе столбцов. Следующие три принадлежат первому явному
группа столбцов, а последние два принадлежат второй явной группе столбцов. Этот
таблица не может быть отформатирована постепенно, так как она содержит пропорциональный столбец
спецификации ширины и без значения для width для элемента ТАБЛИЦА . Как только (визуальный) пользовательский агент получил данные таблицы: доступные
горизонтальное пространство будет распределено пользовательским агентом следующим образом: Сначала пользователь
Агент выделит 30 пикселей для первого и второго столбцов.Тогда минимальное пространство
необходимые для третьего столбца будут зарезервированы. Оставшееся горизонтальное пространство
будет разделен на шесть равных частей (поскольку 2 * + 1 * + 3 * = 6 частей).
Четвертый столбец (2 *) получит две из этих частей, пятый столбец (1 *) получит
получите один, а столбец шесть (3 *) получит три. Мы установили значение атрибута align в третьем столбце.
группа в «центр». Все ячейки в каждом столбце этой группы унаследуют это
значение, но может переопределить его. Фактически, последний COL делает именно это, указывая
что каждая ячейка в столбце, которым она управляет, будет выровнена по ":"
персонаж. В следующей таблице спецификации ширины столбца позволяют агенту пользователя
для постепенного форматирования таблицы: Первые десять столбцов будут шириной 15 пикселей каждый. Последние два столбца будут
каждый получает половину из оставшихся 50 пикселей. Обратите внимание, что COL элементы появляются только для того, чтобы id значение может быть указано для последних двух
столбцы. Примечание. Хотя Атрибут width в элементе TABLE не является устаревшим,
авторам рекомендуется использовать таблицы стилей для определения ширины таблицы. Начальный тег: требуется , Конечный тег: дополнительный Атрибуты, определенные в другом месте Элементы TR действуют как контейнер для ряда ячеек таблицы.Конец
тег может быть опущен. Эта таблица-образец содержит три строки, каждая из которых начинается с номера TR элемент: Начальный тег: требуется , Конечный тег: дополнительный Определения атрибутов Атрибуты, определенные в другом месте Ячейки таблицы могут содержать два типа информации: заголовок
информация и данные.Этот
различие позволяет пользовательским агентам четко отображать заголовок и ячейки данных,
даже при отсутствии таблиц стилей. Например, визуальные пользовательские агенты могут
выделите текст ячейки заголовка жирным шрифтом. Синтезаторы речи могут воспроизводить
информация заголовка с отчетливой интонацией голоса. Элемент TH определяет ячейку, которая содержит информацию заголовка. Пользователь
агентам доступны две части информации заголовка: содержимое TH элемент и значение abbr атрибут.Пользовательские агенты должны отображать либо
содержимое ячейки или значение атрибута abbr . Для визуальных медиа,
последний может быть уместным, когда недостаточно места для визуализации
полное содержимое ячейки. Для невизуальных медиа abbr может использоваться как
сокращение для заголовков таблиц, когда они отображаются вместе с содержимым
ячеек, к которым они применяются. заголовки и область действия Атрибуты также позволяют авторам помогать невизуальным
агенты пользователя обрабатывают информацию заголовка.Пожалуйста, обратитесь к разделу о маркировке ячеек для невизуальных пользовательских агентов для
информация и примеры. Элемент TD определяет ячейку, содержащую данные. Ячейки могут быть пустыми (т. Е. Не содержать данных). Например, следующая таблица содержит четыре столбца данных, каждый заголовок
по описанию столбца. Пользовательский агент, отображающий на tty-устройстве, может отображать это следующим образом: Ячейки могут занимать несколько строк или столбцов. Количество строк или столбцов
охватываемый ячейкой устанавливается строками и colspan для элементов TH и TD . В этом определении таблицы мы указываем, что ячейка в четвертой строке, втором столбце
должен охватывать в общей сложности три столбца, включая текущий столбец. Эта таблица может быть отображена на устройстве tty визуальным пользовательским агентом как
следует: В следующем примере показано (с помощью границ таблицы), как ячейка
определения, охватывающие более одной строки или столбца, влияют на определение
более поздние клетки. Рассмотрим следующее определение таблицы: Поскольку ячейка "2" охватывает первую и вторую строки, определение второй
row учтет это.Таким образом, второй TD во втором ряду фактически определяет
третья ячейка строки. Визуально таблица может отображаться на tty-устройстве.
как: , в то время как графический пользовательский агент может отображать это как: Обратите внимание, что если в TD определяющая ячейка «6» была опущена, дополнительная пустая ячейка
был бы добавлен пользовательским агентом для завершения строки. Аналогично, в следующем определении таблицы: ячейка "4" охватывает два столбца, поэтому второй TD в строке фактически определяет
третья ячейка («6»): Графический пользовательский агент может отображать это как: Определение перекрывающихся ячеек является ошибкой.Пользовательские агенты могут различаться по тому, как они
обработать эту ошибку (например, рендеринг может отличаться). Следующий недопустимый пример показывает, как можно создать перекрывающиеся
клетки. В этой таблице ячейка «5» занимает две строки, а ячейка «7» - два столбца,
поэтому в ячейке между «7» и «9» есть перекрытие: Примечание. В следующих разделах описывается таблица HTML.
атрибуты, относящиеся к визуальному форматированию. Когда эта спецификация была впервые
опубликованный в 1997 году, [CSS1] не предлагал механизмы для управления всеми аспектами
визуальное форматирование таблиц. С тех пор [CSS2] добавил свойства
для визуального форматирования таблиц. HTML 4 включает механизмы для управления: Следующие атрибуты влияют на внешний фрейм таблицы и внутренний
правила. Определения атрибутов Чтобы помочь различать ячейки таблицы, мы можем установить border элемента ТАБЛИЦА . Рассмотрим предыдущий
пример: В следующем примере пользовательский агент должен отображать границы в пять пикселей.
толстые слева и справа от таблицы, с нарисованными правилами
между каждым столбцом. Следующие настройки должны соблюдаться пользовательскими агентами для обратного
совместимость. Например, следующие определения эквивалентны: как следующие: Примечание. Атрибут границы также определяет
поведение границы для элементов OBJECT и IMG , но принимает разные
значения для этих элементов. Для разных элементов таблицы могут быть установлены следующие атрибуты (см. Их
определения). Определения атрибутов Когда charoff используется для установки смещения символа выравнивания,
направление смещения определяется текущим направлением текста (задается директором атрибут).В текстах с письмом слева направо (по умолчанию) смещение слева направо.
поле. В текстах с письмом справа налево смещение выполняется от правого поля. Пользовательские агенты
не требуются для поддержки этого атрибута. В таблице в этом примере строка значений валюты выравнивается по десятичной дроби.
точка. Мы устанавливаем символ выравнивания на "." явно. Отформатированная таблица может выглядеть следующим образом: Когда содержимое ячейки содержит более одного экземпляра выравнивания
символ, заданный char и переносом содержимого, поведение пользовательского агента
неопределенный.Поэтому авторам следует внимательно использовать char . Примечание. Визуальные пользовательские агенты обычно отображают элементы TH по вертикали и горизонтали по центру ячейки и жирным шрифтом
масса. Выравнивание содержимого ячеек может быть задано для каждой ячейки, или
унаследован от включающих элементов, таких как строка, столбец или таблица
сам. Порядок приоритета (от наивысшего к низшему) для атрибутов выровняйте , символ и charoff имеет следующий вид: Порядок приоритета (от наивысшего к низшему) для атрибута valign (а также другие унаследованные атрибуты lang , dir и style ) выглядит следующим образом: Кроме того, при рендеринге ячеек горизонтальное выравнивание определяется
столбцы предпочтительнее строк, в то время как для вертикального выравнивания строки задаются
предпочтение столбцам. Выравнивание ячеек по умолчанию зависит от пользовательского агента. Однако пользователь
агенты должны заменить атрибут по умолчанию для текущей направленности
(т.е. не просто «слева» во всех случаях). Пользовательские агенты, которые не поддерживают "оправдывающее" значение Атрибут align должен использовать значение унаследованной направленности
на своем месте. Примечание. Обратите внимание, что ячейка может унаследовать
атрибут не из его родителя, а из первой ячейки в диапазоне. Это
исключение из общих правил наследования атрибутов. Определения атрибутов Эти два атрибута управляют интервалом между ячейками и внутри них. Следующие
иллюстрация объясняет, как они соотносятся: В следующем примере атрибут cellspacing указывает, что
ячейки должны быть отделены друг от друга и от рамки таблицы на двадцать
пикселей. Атрибут cellpadding указывает, что верхнее поле
ячейка и нижнее поле ячейки будут отделены от
содержимое на 10% доступного вертикального пространства (всего 20%).Точно так же левое поле ячейки и правое поле ячейки будут
каждый должен быть отделен от содержимого ячейки 10% доступной горизонтальной
пространство (всего 20%). Если таблица или данный столбец имеет фиксированную ширину, ячейка и ячейка может потребовать больше места, чем
назначенный. Пользовательские агенты могут отдавать этим атрибутам приоритет над .
Ширина атрибута при возникновении конфликта, но не требуется. Невизуальные пользовательские агенты, такие как синтезаторы речи и устройства на основе Брайля.
может использовать следующие атрибуты элементов TD и TH для более точной визуализации ячеек таблицы
интуитивно: В следующем примере мы назначаем информацию заголовка ячейкам, задавая заголовки атрибут. Каждая ячейка в одном столбце относится к одному и тому же
ячейка заголовка (через атрибут id ). Синтезатор речи может отобразить эту таблицу следующим образом: Обратите внимание, что заголовок «Тип кофе» сокращен до «Тип» с использованием abbr атрибут. Вот тот же пример с заменой атрибута области действия на заголовки атрибут. Обратите внимание на значение «col» для области атрибут, означающий «все ячейки в текущем столбце»: Вот несколько более сложный пример, иллюстрирующий другие значения для область действия атрибут: Графический пользовательский агент может отображать это как: Обратите внимание на использование атрибута области со значением «строка».Хотя
первая ячейка в каждой строке содержит данные, а не информацию заголовка, область Атрибут заставляет ячейку данных вести себя как ячейка заголовка строки. Это позволяет говорить
синтезаторы, чтобы предоставить соответствующее название курса по запросу или указать его
непосредственно перед содержимым каждой ячейки. Пользователи, просматривающие таблицу с речевым пользовательским агентом, могут захотеть услышать
объяснение содержимого ячейки в дополнение к самому содержимому. Один
способ, которым пользователь может дать объяснение, - это озвучить связанный заголовок
информацию перед озвучиванием содержимого ячейки данных (см. раздел о связывании информации заголовка с ячейками данных). Пользователям также может потребоваться информация о более чем одной ячейке, и в этом случае
информация заголовка предоставляется на уровне ячейки (по заголовки , область и abbr ) могут не обеспечивать адекватный контекст.
Рассмотрим следующую таблицу, в которой классифицируются расходы на питание, гостиницы и
транспорт в два пункта (Сан-Хосе и Сиэтл) в течение нескольких дней: Пользователи могут захотеть извлечь информацию из таблицы в виде
запросов: Каждый запрос включает вычисление пользовательским агентом, которое может включать ноль или
больше ячеек.Для того, чтобы определить, например, расходы на питание на 25
Август, пользовательский агент должен знать, какие ячейки таблицы относятся к "Питание" (все
их) и которые относятся к "Датам" (в частности, 25 августа), и найдите
пересечение двух множеств. Чтобы удовлетворить этот тип запроса, табличная модель HTML 4 позволяет авторам
размещать заголовки ячеек и данные по категориям. Например, для путешествия
в таблице расходов автор мог сгруппировать ячейки заголовка «Сан-Хосе» и «Сиэтл».
в категорию «Расположение», заголовки «Питание», «Гостиницы» и «Транспорт» в
категорию «Расходы», а четыре дня - в категорию «Дата».В
Тогда предыдущие три вопроса будут иметь следующее значение: Авторы классифицируют заголовок или ячейку данных, устанавливая ось атрибут ячейки.Например, в таблице командировочных расходов ячейка
содержащий информацию "Сан-Хосе" может быть помещен в "Местоположение"
следующая категория: Любая ячейка, содержащая информацию, относящуюся к "Сан-Хосе", должна ссылаться на это
ячейка заголовка через заголовки или атрибут области действия. Таким образом, еда
Расходы за 25 августа 1997 г. должны быть отмечены по номеру id атрибут (значение которого здесь "a6") ячейки заголовка "Сан-Хосе": каждый Атрибут заголовков предоставляет список ссылок id . Таким образом, авторы могут
классифицировать данную ячейку любым количеством способов (или по любому количеству
"заголовки", отсюда и название). Ниже мы помечаем таблицу командировочных расходов информацией о категории: Обратите внимание, что такая разметка таблицы также позволяет пользовательским агентам избегать
вводить пользователя в заблуждение нежелательной информацией.Например, если речь
синтезатор должен был озвучить все цифры в столбце "Питание" этого
в ответ на запрос «Сколько я тратил на питание?» пользователь мог
не смогут отличить дневные расходы от промежуточных или общих итогов. От
тщательно классифицируя данные ячеек, авторы позволяют пользовательским агентам делать важные
семантические различия при рендеринге. Конечно, нет ограничений на то, как авторы могут категоризировать информацию в
Таблица. Например, в таблице командировочных расходов мы могли бы добавить дополнительные
категории «промежуточные итоги» и «итоги». Эта спецификация не требует, чтобы пользовательские агенты обрабатывали информацию.
предоставляется атрибутом оси и не дает никаких рекомендаций по
как пользовательские агенты могут представлять ось информация для пользователей или как пользователи могут запрашивать
пользовательский агент об этой информации. Однако пользовательские агенты, особенно речь
синтезаторы, может захотеть вынести за скобки информацию, общую для нескольких
ячейки, которые являются результатом запроса. Например, если пользователь спрашивает "Что сделал
Я трачу на обед в Сан-Хосе? ", Пользовательский агент сначала определит ячейки
под вопросом (25 августа 1997: 37.74, 26-Aug-1997: 27.28), затем визуализируйте это
Информация. Пользовательский агент, говорящий эту информацию, может прочитать ее: или, более компактно: Еще более экономичный рендеринг учитывал бы общую информацию и
переупорядочить: Пользовательские агенты, поддерживающие этот тип рендеринга, должны разрешать пользовательским агентам
означает настраивать рендеринг (например, с помощью таблиц стилей). При отсутствии информации заголовка из области или атрибут заголовков , пользовательские агенты могут создавать информацию заголовка
по следующему алгоритму. Цель алгоритма - найти
упорядоченный список заголовков.(В последующем описании алгоритма предполагается, что направленность таблицы равна
слева направо.) В этом примере показаны сгруппированные строки и столбцы.Пример адаптирован
из "Разработка международного программного обеспечения" Надин Кано. В "ascii art" следующая таблица: будет отображаться примерно так: Графический пользовательский агент может отображать это как: В этом примере показано, как COLGROUP можно использовать для группировки столбцов.
и установите выравнивание столбцов по умолчанию.Точно так же TBODY - это
используется для группировки строк. Кадр , правила и , атрибуты сообщают пользовательскому агенту
какие границы и правила отображать. HTML4
HTML5
WAI-ARIA Таблицы данных используются для организации данных с логической связью в сетках.Для доступных таблиц требуется разметка HTML, которая указывает ячейки заголовка и ячейки данных и определяет их взаимосвязь. Вспомогательные технологии используют эту информацию для предоставления пользователям контекста. Ячейки заголовка должны быть помечены Из этого туториала Вы узнаете, как применить соответствующую структурную разметку к таблицам.Включает следующие страницы: Таблицы с одним заголовком для строк или столбцов: для таблиц с легко различимым содержимым пометьте ячейки заголовка с помощью Таблицы с двумя заголовками имеют простой заголовок строки и простой заголовок столбца: для таблиц с нечеткими направлениями заголовка определите направление каждого заголовка, установив для атрибута Таблицы с нерегулярными заголовками имеют ячейки заголовка, которые охватывают несколько столбцов и / или строк: для этих таблиц определите группы столбцов и строк и установите диапазон ячеек заголовков, используя значения Таблицы с многоуровневыми заголовками имеют несколько ячеек заголовков, связанных с каждой ячейкой данных: для таблиц, которые настолько сложны, что ячейки заголовка не могут быть связаны строго горизонтальным или вертикальным способом, используйте Заголовок и сводка: Заголовок определяет общую тему таблицы и полезен в большинстве ситуаций. Сводка предоставляет подсказки для ориентации или навигации в сложных таблицах. Некоторые форматы документов, отличные от HTML, например PDF, предоставляют механизмы, аналогичные структурам таблиц разметки. Приложения для обработки текстов также могут предоставлять механизмы для таблиц разметки. Разметка таблиц часто теряется при преобразовании из одного формата в другой, хотя некоторые программы могут предоставлять функции, помогающие преобразовать разметку таблицы. Многие инструменты веб-разработки и системы управления контентом (CMS) предоставляют функции для определения ячеек заголовков во время создания таблицы без необходимости редактирования кода вручную. Примечания: В этом руководстве представлены инструкции по созданию таблиц, используемых для отображения данных в сетке. Этот учебник не применяется к таблицам, используемым для разметки. Как правило, таблицы не предназначены для использования в целях разметки. Вместо этого лучше всего использовать каскадные таблицы стилей (CSS) для визуального представления. Таблицы без структурной разметки для различения и правильной связи между ячейками заголовка и данных создают препятствия для доступа. Для создания доступной таблицы недостаточно полагаться только на визуальные подсказки. С помощью структурной разметки заголовки и ячейки данных могут быть определены программно с помощью программного обеспечения, что означает, что: Люди, использующие программы чтения с экрана , могут читать вслух заголовки строк и столбцов во время навигации по таблице.Программы чтения с экрана озвучивают одну ячейку за раз и ссылаются на связанные ячейки заголовка, поэтому программа чтения не теряет контекст. Некоторые люди используют альтернативные способы визуализации данных , например, используя настраиваемые таблицы стилей для более заметного отображения ячеек заголовков. Подобные методы позволяют им изменять размер и цвета текста и отображать информацию в виде списков, а не сеток. Код таблицы должен быть правильно структурирован, чтобы обеспечить возможность альтернативного рендеринга. Эти руководства содержат практические рекомендации по реализации специальных возможностей в различных ситуациях. На этой странице собраны следующие критерии успеха и методы WCAG из разных уровней соответствия: Критерии успеха: 1.3.1 Информация и взаимосвязи. Информация, структура и взаимосвязи, передаваемые посредством презентации, могут быть определены программно или доступны в тексте. (Уровень A) Присылайте любые идеи, предложения или комментарии в (общедоступный) список рассылки wai-eo-editors @ w3.орг. Вы также можете внести свой вклад в код прямо на Github. При создании сообщения в блоге или веб-страницы вы можете захотеть включить данные, которые не лучше всего представлены в виде текста. Предположим, вы хотите отобразить разбивку разнообразия ваших сотрудников или резюме в конце записи блога, посвященной сравнению. Поскольку эти данные были бы слишком сложными или подробными, чтобы их просто записать, вы можете использовать таблицы для их систематизации и представления. В этом посте мы рассмотрим все, что вам нужно знать об элементе таблицы HTML, в том числе: Таблицы позволяют читателю сразу увидеть результаты или выводы, вместо того, чтобы изучать текст в поисках числовых данных или ключевых моментов. Сделав таким образом сообщение или страницу более читабельными, вы сможете привлечь и удержать посетителей на вашем сайте и, в конечном итоге, улучшить их взаимодействие с пользователем. Вот почему мы используем таблицы в блогах HubSpot. Ниже приведена таблица в конце обзора SiteGround vs. HostGator, в которой кратко излагается статья на 2000 слов менее чем в 200 словах. Хотя эта таблица была создана одним нажатием кнопки в CMS Hub, вы также можете использовать HTML и CSS для создания таблиц с нуля. Давайте рассмотрим процесс, описанный ниже, на различных примерах. Чтобы создать таблицу в HTML, используйте тег Важно отметить, что тег Вы также можете использовать CSS-фреймворк Bootstrap для создания стильных таблиц. Ознакомьтесь с пошаговым руководством по элементу таблицы CSS Bootstrap, чтобы узнать, как это сделать. Допустим, вы создаете таблицу для контактной информации своих сотрудников. Вы хотите указать имя, должность и адрес электронной почты каждого из трех ваших сотрудников. В этом случае вам понадобятся три столбца и четыре строки. Эта первая строка будет заголовком вашей таблицы. Здесь вы пометите каждый столбец, заключив следующий текст - имя, должность и адрес электронной почты - в теги Затем вы создадите еще три ряда. Внутри этих тегов Затем вы должны заключить все четыре строки в тег Вот как таблица будет выглядеть в интерфейсе вашего веб-сайта: Обратите внимание, что ширина каждого столбца достаточно велика, чтобы уместить текст, и что нет границ, отделяющих один столбец или строку от следующего.Результат выглядит загроможденным и трудным для чтения. Ниже мы рассмотрим несколько способов облегчить чтение этой таблицы. По умолчанию таблицы не имеют границ. Чтобы добавить границы, используйте свойство CSS border. Допустим, я хочу добавить простую черную рамку вокруг моей таблицы выше. Тогда мне просто нужно будет добавить следующий CSS в раздел заголовка моего HTML-файла или во внешнюю таблицу стилей. border: 1px сплошной черный; } HTML в основной части файла HTML останется прежним. Вот как это будет выглядеть на передней панели: Обратите внимание, что границы вокруг таблицы, заголовка таблицы и ячеек таблицы отделены друг от друга. Чтобы свернуть их, используйте свойство CSS border-collapse. Вы просто добавляете это свойство в свой набор правил CSS и устанавливаете значение «свернуть». Вот как теперь будет выглядеть ваш CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } Опять же, HTML остается прежним. Вот как это будет выглядеть на передней панели: Добавление границ уже помогло облегчить чтение этой таблицы, но она по-прежнему выглядит перегруженной. Давайте посмотрим, как можно добавить в эту таблицу больше пустого места. Как упоминалось выше, размер таблиц по умолчанию зависит от размера их содержимого. Итак, ваш второй шаг - добавить больше места вокруг содержимого ячеек таблицы. Для этого используйте свойство CSS padding. Поскольку заполнение определяет расстояние между содержимым ячейки и ее границей, вам нужно добавить заполнение только к заголовку таблицы и элементам данных таблицы, но не к самому элементу таблицы.Это означает, что вы создадите новый набор правил CSS, который использует только два селектора CSS: th и td. Затем вы должны установить для свойства CSS padding любое желаемое значение. Ниже я установлю его на 10 пикселей. Вот как будет выглядеть CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } HTML остается прежним. Вот как это будет выглядеть на передней панели: Таблица теперь выглядит намного лучше, но мы можем улучшить ее, отделив заголовок от других ячеек.Давайте посмотрим, как это сделать ниже. Чтобы выделить заголовок таблицы, вы можете сделать что-нибудь простое, например добавить цвет фона к этим ячейкам. Вам просто нужно использовать селектор элемента «th», чтобы применить уникальные свойства стиля только к заголовку. Ниже вы будете использовать тот же CSS, что и выше, но добавить третий набор правил, содержащий свойство CSS background-color. Затем вы можете установить для свойства конкретное значение цвета, используя шестнадцатеричный цветовой код. В этом примере я буду использовать шестнадцатеричный цветовой код для мягкого оттенка желтого. Вот код CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } th { цвет фона: # FDDF95; } Вот как это будет выглядеть на передней панели: Этот стол выглядит все лучше и лучше! Теперь предположим, что вы хотите стилизовать столбец вместо строки. Ниже мы рассмотрим, как это сделать. Если вам нужно было угадать, как задать стиль столбцу, вы могли бы подумать, что вам нужно добавить атрибут стиля к ячейке каждой строки. Это было бы неприятно, правда? Хорошая новость в том, что в этом нет необходимости. Вместо этого можно использовать тег Чтобы создать эту группу, вы должны добавить тег Затем вы можете настроить таргетинг на эту группу столбцов с помощью CSS. Допустим, вы не хотите просто указывать отступы - или расстояние между содержимым ячейки и ее границей - вы также хотите указать ширину каждого столбца.Затем вы можете добавить еще один набор правил в свой CSS и определить свойство ширины. Вот как будет выглядеть CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } th { цвет фона: # FDDF95; } colgroup { width: 250px; } Вот как будет выглядеть HTML: Вот как это будет выглядеть на передней панели: Допустим, вы хотите изменить ширину только одного столбца, например столбца, содержащего адреса электронной почты.Вместо добавления внутреннего CSS в раздел заголовка файла HTML вы можете просто добавить атрибут стиля к третьему тегу Вот как это будет выглядеть на передней панели: В дополнение к изменению ширины столбца таблицы HTML вы можете сделать ячейку охватывающей несколько столбцов.Посмотрим, как это сделать. В некоторых случаях ячейка может занимать несколько столбцов. Например, ячейка заголовка, которая называет группу столбцов, должна охватывать более одного столбца. Чтобы ячейка занимала более одного столбца, можно использовать атрибут colspan. Просто добавьте его к открывающему тегу заголовка таблицы (или ячейки таблицы) и установите для него количество столбцов, которое вы хотите охватить. Предположим, что вы хотите добавить в таблицу номера мобильных и домашних телефонов своих сотрудников.В этом случае вы должны добавить новый тег Примечание: мы будем использовать тот же CSS из приведенного выше примера. Вот как будет выглядеть HTML: <таблица> Вот как это будет выглядеть на передней панели: Теперь, когда вы изменили отступы, ширину столбцов, выравнивание и другие параметры таблицы, вы, возможно, ищете еще несколько способов выделить свою таблицу на странице. Один из способов - изменить цвет фона не только заголовка, но и всей таблицы.Давайте посмотрим, как это сделать. Чтобы изменить цвет фона всей таблицы, а не только ее заголовка, вы просто определяете свойство цвета фона CSS как для заголовка таблицы, так и для элементов данных таблицы. Вот как будет выглядеть ваш CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; цвет фона: # FDDF95; } Вот как будет выглядеть HTML: <таблица> Вот как это будет выглядеть на передней панели: Если вы хотите, чтобы заголовок таблицы и элементы данных таблицы имели разные цвета фона, просто используйте два селектора элементов, «th» и «td», и установите свойство цвета фона на разные шестнадцатеричные коды цвета или названия цветов. Вот как может выглядеть CSS: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } th { цвет фона: # FFB500; } td { background-color: # FDDF95; } HTML остается прежним. Вот как это будет выглядеть на передней панели: Еще один способ убедиться, что ваша таблица не затеряется среди прочего содержимого на странице, - это увеличить размер шрифта.Ниже мы рассмотрим, как это сделать. Чтобы изменить размер шрифта в таблице HTML, используйте свойство CSS font-size. Вы можете использовать это свойство для заголовка таблицы и элементов данных таблицы. Но допустим, вы хотите увеличить размер шрифта только заголовка таблицы. Тогда ваш CSS будет выглядеть так: border: 1px сплошной черный; граница-обрушение: обрушение; } th, td { padding: 10px; } th { цвет фона: # FFB500; размер шрифта: 20 пикселей; } td { background-color: # FDDF95; } Ваш HTML останется прежним. Вот как это будет выглядеть на передней панели: Когда вы будете в основном довольны внешним видом своей таблицы, возможно, вам будет интересно изменить ее положение на странице. Один из способов сделать это - изменить его выравнивание по умолчанию. Давайте посмотрим, как это сделать ниже. По умолчанию элементы, включая элемент таблицы, выравниваются по левому краю на странице. Если вы хотите разместить его по центру страницы, используйте свойство CSS margin. Сначала вы добавите имя класса к элементу таблицы.В приведенном ниже примере я буду использовать имя «центр». Затем вы можете использовать селектор классов только для выравнивания по центру элемента таблицы. Остальные элементы на странице останутся выровненными по левому краю. Вот как будет выглядеть HTML: Затем вы добавите еще один набор правил в свой CSS.С помощью селектора класса «.center» вы установите для свойств margin-left и margin-right значение «auto». Таким образом, таблица будет занимать любую ширину, указанную CSS или содержимым, которое она содержит, а браузер будет гарантировать, что оставшееся пространство разделено поровну между левым и правым полями. Вот как все вместе будет выглядеть CSS: стол, тыс, т.д { граница: сплошной черный 1px; граница-коллапс: коллапс; } тыс, т.д { отступ: 10 пикселей; } тыс. { цвет фона: # FFB500; размер шрифта: 20 пикселей; } тд { цвет фона: # FDDF95; } .центр { левое поле: авто; поле справа: авто; } Вот как это будет выглядеть на передней панели: Вы можете вкладывать таблицы - или создавать таблицы внутри таблиц - в HTML. Чтобы создать вложенную таблицу, просто создайте другой элемент таблицы с заголовком таблицы, строкой таблицы и тегами данных таблицы и поместите его в любой тег Допустим, я хочу перечислить домашний и мобильный телефон сотрудника во вложенной таблице. Вот как может выглядеть CSS: стол, тыс, т.д { граница: сплошной черный 1px; граница-коллапс: коллапс; } тыс, т.д { отступ: 10 пикселей; } тыс. { цвет фона: # FDDF95; } # вложенный { цвет фона: #EEEEEE; } Вот как может выглядеть HTML: <таблица> <таблица> Вот как это будет выглядеть на передней панели: Если вы хотите размещать на своем веб-сайте большие объемы данных, используйте таблицы, чтобы представить эти данные таким образом, чтобы посетители могли их легко прочитать и понять.Любой из описанных выше шагов может помочь вам добавить и настроить таблицы на ваш уникальный веб-сайт. Вам просто нужно немного ознакомиться с HTML и CSS. используется для группировки содержимого заголовка в таблице HTML. используется вместе с элементами и для определения каждой части таблицы (заголовок, тело, нижний колонтитул). должен иметь один или несколько
Теги внутри. должен использоваться в следующем контексте: Как дочерний элемент после любого
элементы
Попробуй сам » элементы. , , и не будут влиять на
макет таблицы по умолчанию.Однако вы можете использовать CSS для стилизации этих
элементы (см. пример ниже)! Поддержка браузера
Элемент Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
border: 1px сплошной черный;
}
Попробуй сам »
Месяц Экономия
Январь
г. 100 февраль
г. 80
Сумма 180
Пример
Месяц Экономия
январь 100 февраль 80 долларов
Пример
месяц Экономия
январь 100 февраль 80 долларов
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
display: таблица-заголовок-группа;
vertical-align: middle;
цвет границы: наследование;
} Основы работы с таблицами HTML — Изучение веб-разработки
Предварительные требования: Основы HTML (см. Введение в HTML). Цель: Для базового знакомства с таблицами HTML. Как работает стол?
Имя Масса (10 24 кг) Диаметр (км) Плотность (кг / м 3 ) Плотность (м / с 2 ) Продолжительность дня (часы) Расстояние от Солнца (10 6 км) Средняя температура (° C) Количество лун Банкноты Планеты Земли Меркурий 0.330 4 879 5427 3,7 4222,6 57,9 167 0 Ближайший к Солнцу Венера 4,87 12 104 5243 8,9 2802,0 108,2 464 0 Земля 5,97 12 756 5514 9.8 24,0 149,6 15 1 Наш мир Марс 0,642 6,792 3933 3,7 24,7 227,9 -65 2 Красная планета планет Юпитера Газовые гиганты Юпитер 1898 142 984 1326 23.1 9,9 778,6 -110 67 Самая большая планета Сатурн 568 120 536 687 9,0 10,7 1433,5 -140 62 Ледяные гиганты Уран 86,8 51,118 1271 8,7 17.2 2872,5 -195 27 Нептун 102 49 528 1638 11,0 16,1 4495.1 -200 14 Карликовые планеты Плутон 0,0146 2,370 2095 0,7 153,3 5906.4 -225 5 Рассекречен как планета в 2006 году, но это остается спорным. Стиль таблицы
Когда НЕ следует использовать HTML-таблицы?
(«td» означает «данные таблицы»). Добавьте в теги таблицы следующее:
Привет, я твоя первая сотовая.
Привет, я твоя первая сотовая.
Я твоя вторая камера.
Я твоя третья камера.
Я твоя четвертая камера. создает одну ячейку, и вместе они составляют первую строку. Каждая добавляемая ячейка увеличивает длину строки. («tr» означает «строка таблицы»).Давайте сейчас исследуем это. , например:
Привет, я твоя первая ячейка.
Я твоя вторая камера.
Я твоя третья камера.
Я твоя четвертая камера.
, при этом каждая ячейка содержится в . Привет, я твоя первая сотовая. Я твоя вторая камера. Я твоя третья камера. Я твоя четвертая камера. Вторая строка, первая ячейка. Ячейка 2. Ячейка 3. Ячейка 4.
<таблица>
& nbsp;
Клоки
Флор
Элла
Хуан
Порода
Джек Рассел
Пудель
Streetdog
Кокер-спаниель
Возраст
16
9
10
5
Владелец
Свекровь
Я
Я
Невестка
Привычки в еде
Ест все, что осталось
Кусочки еды
Сытный поесть
Будет есть, пока не взорвется
Knocky Флор Элла Хуан Порода Джек Рассел Пудель Уличная собака Кокер-спаниель Возраст 16 9 10 5 Владелец Свекровь Me Me Невестка Привычки в еде Съедает все, что осталось Клев в еде Сытный поесть Будет есть, пока не взорвется (th означает «заголовок таблицы»).Это работает точно так же, как , за исключением того, что обозначает заголовок, а не обычную ячейку. Войдите в свой HTML и измените все элементы , окружающие заголовки таблицы, на элементы . scope (о котором мы узнаем в следующей статье) они позволяют сделать таблицы более доступными, связывая каждый заголовок со всеми данными в одной строке или столбец. Затем программы чтения с экрана могут считывать сразу целую строку или столбец данных, что очень полезно.
<таблица>
Животные
Бегемот
Лошадь
Кобыла
Жеребец
Крокодил
Курица
Курица
Петух
Животные Бегемот Лошадь Mare Жеребец Крокодил Цыпленок Курица Петух colspan и rowspan , которые позволяют нам делать именно эти вещи. Оба принимают безразмерное числовое значение, равное количеству строк или столбцов, которые вы хотите охватить. Например, colspan = "2" делает ячейку занимающей два столбца. colspan и rowspan , чтобы улучшить эту таблицу. colspan , чтобы разделить «Животные», «Бегемот» и «Крокодил» на два столбца. rowspan , чтобы сделать «Horse» и «Chicken» на двух строках. или в столбце или использовать сложный селектор например : nth-child .
<таблица>
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
Данные 1 Данные 2 Калькутта Оранжевый Роботы Джаз для всех трех в реальном проекте и укажем стиль в отдельном таблица стилей).Вместо этого мы можем указать информацию один раз в элементе . Мы могли бы создать тот же эффект, что и выше, указав нашу таблицу следующим образом:
<таблица>
Данные 1
Данные 2
Калькутта
Оранжевый
Роботы
Джаз
colspan и rowspan , span принимает безразмерное числовое значение, которое указывает количество столбцов, к которым вы хотите применить стиль. Активное обучение: colgroup и col
, в который вы можете добавить элементы
- background-color: # 97DB9A; - width: 42px; - background-color: # 97DB9A; : background-color: # DCC48E; граница: сплошная 4px # C1437A; - width: 42px; шаблонов дизайна таблиц в Интернете - Smashing Magazine
Об авторе
Параметры только для CSS
Вариант 1. Ничего не делать
, позволяя ему сжиматься по мере необходимости на узком экране. Вариант 2: Стиль Scroll
background-attachment: local для позиционирования фона относительно его содержимого. . Этот метод использует поведение Flexbox для преобразования строк таблицы в столбцы. display: flex к таблице, он делает и как дочерние элементы flex, которые по умолчанию расположены рядом друг с другом на одной гибкой линии. гибким контейнером, тем самым делая все элементы внутри него гибкими дочерними элементами, размещенными в одной гибкой линии. Наконец, каждая ячейка таблицы должна иметь отображение, установленное на блок вместо стандартного table-cell . Посыпать некоторый JavaScript
display , иногда имеют негативные последствия для доступности, которые требуют некоторых незначительных манипуляций с DOM для исправления. Rows To Blocks, with Accessibility Fix
блок в узком окне просмотра. на flex, поскольку псевдоэлементы генерируют блоки, как если бы они были непосредственными дочерними элементами своего исходного элемента, они становятся гибкими дочерними элементами . margin-right: auto для псевдоэлемента, чтобы подтолкнуть содержимое ячейки к дальнему краю ячейки.: содержимое . Обратите внимание, что display: contents в поддерживающих браузерах в настоящий момент имеет проблемы с доступностью, и этот метод не следует использовать в производственной среде, пока эти ошибки не будут исправлены. установлено значение display: grid , а для каждого элемента установлено значение display: contents . Только непосредственные дочерние элементы контейнера сетки участвуют в контексте форматирования сетки; в данном случае это элемент . display: contents применяется к , он «заменяется» его содержимым, в этом случае псевдоэлемент и внутри становятся вместо этого дочерние элементы сетки. max-content для определения размера столбца псевдоэлементов, гарантируя, что столбец всегда будет шириной самой длинной метки, без необходимости вручную назначать значение ширины для этого. min-content , max-content и fit-content (охватываемые модулем CSS Intrinsic & Extrinsic Sizing Module Level 3) будут поддерживаться как общие width и height значений, у нас будет еще больше возможностей для раскладки. или порядка . Визуальное переупорядочение содержимого всегда следует производить с осторожностью, потому что это свойство , а не , изменяет исходный порядок - только то, как он отображается на экранах. Простая сортировка
Простой поиск
Позвольте библиотеке справиться с этим
Заключение
Дополнительная литература
(ra, il ) Шаблоны HTML таблиц
Шаблоны веб-сайтов для таблиц
таблиц в HTML-документах
таблиц в HTML-документах 11.1 Знакомство с таблицами
<ТАБЛИЦА border = "1"
summary = "Эта таблица дает некоторую статистику о фруктах
мухи: средний рост и вес, и процентное соотношение
с красными глазами (как для мужчин, так и для женщин). ">
Среднее
Красные
глаза
рост вес
Мужчины 1.9 0,003 40%
Женщины 1,7 0,002 43%
Тестовая таблица с объединенными ячейками
/ ----------------------------------------- \
| | Средний | Красный |
| | ------------------- | глаза |
| | высота | вес | |
| ----------------------------------------- |
| Самцы | 1.9 | 0,003 | 40% |
| ----------------------------------------- |
| Самки | 1,7 | 0,002 | 43% |
\ ----------------------------------------- /
11.2 Элементы для построения столов
11.2.1
ТАБЛИЦА элемент Таблица направленности
<ТАБЛИЦА dir = "RTL">
... остальная часть таблицы ...
11.2.2 Заголовки таблиц: элемент
CAPTION 11.2.3 Группы рядов:
THEAD , TFOOT и TBODY элементов
THEAD - O (TR) + - заголовок таблицы ->
TFOOT - O (TR) + - нижний колонтитул таблицы ->
TBODY O O (TR) + - тело таблицы ->
<ТАБЛИЦА>
<ГОЛОВА>
... информация заголовка ...
... информация нижнего колонтитула ...
... первая строка данных первого блока ...
... вторая строка данных первого блока...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
<ТАБЛИЦА>
<ГОЛОВА>
...заголовок ...
... информация нижнего колонтитула ...
... первая строка данных первого блока ...
... вторая строка данных блока 1 ...
... первая строка данных второго блока ...
... вторая строка данных блока 2 ...
... третья строка данных второго блока ...
11.2.4 Группы столбцов:
COLGROUP и Элементы COL
<КОЛГРУППА>
<КОЛГРУППА>
<ТАБЛИЦА>
...
Элемент
COL Расчет количества столбцов в
стол
<ТАБЛИЦА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
Расчет ширины столбцов
<ТАБЛИЦА>
<КОЛГРУППА>
...
... ряды ...
<ТАБЛИЦА>
...
... ряды ...
11.2.5 Строки таблицы: Элемент
TR
... Строка заголовка ...
...Первая строка данных ...
... Вторая строка данных ...
... остальная часть таблицы ...
11.2.6 Ячейки таблицы: элементы
TH и TD
TH | TD ) - O (% flow;) * - ячейка заголовка таблицы, ячейка данных таблицы ->
abbr % Текст; # ПРЕДПОЛАГАЕТСЯ - сокращение для ячейки заголовка -
axis CDATA # ПРЕДПОЛАГАЕТСЯ - список связанных заголовков, разделенных запятыми -
заголовки IDREFS # ПРЕДПОЛАГАЕТСЯ - список идентификаторов для ячеек заголовков -
объем % объем; # ПРЕДПОЛАГАЕТСЯ - область, охватываемая ячейками заголовка -
rowspan NUMBER 1 - количество строк в ячейке -
colspan НОМЕР 1 - количество столбцов, охватываемых ячейкой -
% cellhalign; - выравнивание по горизонтали в ячейках -
% cellvalign; - выравнивание по вертикали в ячейках -
>
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Название Чашки Тип кофе с сахаром?
Т.Секстон 10 Эспрессо Нет
J. Dinnen 5 без кофеина Да
Ячейки, занимающие несколько строк или
колонны
<ТАБЛИЦА border = "1">
Имя Чашки Тип кофе Сахар?
Т. Sexton 10 Espresso Нет
Дж. Диннен 5 Decaf Да
А. Сория Недоступно
Чашек кофе, выпитых каждым сенатором
--------------------------------------
| Название | Чашки | Тип кофе | Сахар? |
--------------------------------------
| Т.Секстон | 10 | Эспрессо | Нет |
--------------------------------------
| Дж. Диннен | 5 | Без кофеина | Да |
--------------------------------------
| А. Сория | Нет в наличии |
--------------------------------------
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
-------------
| 1 | 2 | 3 |
---- | | ----
| 4 | | 6 |
---- | --- | ----
| 7 | 8 | 9 |
-------------
<ТАБЛИЦА border = "1">
1 2 3
4 6
7 8 9
-------------
| 1 | 2 | 3 |
-------- | ----
| 4 | 6 |
-------- | ----
| 7 | 8 | 9 |
-------------
<ТАБЛИЦА border = "1">
1 2 3
4 5 6
7 9
11.3.1
Границы и правила
<ТАБЛИЦА border = "1"
summary = "В этой таблице указано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
принимать с сахаром.">
Имя
Чашки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
<ТАБЛИЦА border = "5" frame = "vsides" rules = "cols">
1 2 3
4 5 6
7 8 9
<ТАБЛИЦА border = "2">
<ТАБЛИЦА border = "2" frame = "border" rules = "all">
<Граница ТАБЛИЦЫ>
11.3.2 Горизонтальное и вертикальное выравнивание
выровнять (слева | по центру | справа | по ширине | символу) # ПРЕДПОЛАГАЕТСЯ
символ % Символ; # ПРЕДПОЛАГАЕТСЯ - символ выравнивания, e.грамм. char = ':' -
чарофф % Длина; # ПРЕДПОЛАГАЕТСЯ - смещение для символа выравнивания - "
>
valign (верхняя | средняя | нижняя | базовая линия) # ПРЕДПОЛАГАЕТСЯ"
>
<ТАБЛИЦА border = "1">
<КОЛГРУППА>
Овощи Стоимость за килограмм
Салат $ 1
Серебряная морковь 10 долларов.50
Золотая репа 100,30 $
------------------------------
| Овощи | Стоимость за килограмм |
| -------------- | ------------- |
| Салат | $ 1 |
| -------------- | ------------- |
| Серебряная морковь | 10,50 $ |
| -------------- | ------------- |
| Золотая репа | $ 100,30 |
------------------------------
Наследование совмещения
характеристики
11.3.3 Ячейка
маржа
<ТАБЛИЦА cellspacing = "20" cellpadding = "20%">
Data1 Data2 Data3
11.4.1 Привязка заголовка
информация с ячейками данных
<ТАБЛИЦА border = "1"
summary = "В этой таблице указано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
с сахаром. ">
Имя
Чашки
Тип кофе
Сахар?
Т.Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
Подпись под фото: Чашки кофе, выпитые каждым сенатором
Резюме: в этой таблице показано количество чашек.
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
принимать с сахаром.Имя: Т. Секстон, Чашек: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Чашек: 5, Тип: Без кофеина, Сахар: Да
<ТАБЛИЦА border = "1"
summary = "В этой таблице указано количество чашек
кофе, потребляемого каждым сенатором, тип
кофе (без кофеина или обычный), а также
принимать с сахаром.">
Имя
Кубки
Тип кофе
Сахар?
Т. Секстон
10
Эспрессо
Нет
Дж. Диннен
5
Без кофеина
Да
<ТАБЛИЦА border = "1" cellpadding = "5" cellspacing = "2"
summary = "Курсы истории, предлагаемые в сообществе
Баня с указанием названия курса, наставника, резюме,
код и комиссия ">
Общественные курсы - баня, осень 1997 г.
Название курса
Репетитор курса
Сводка
Код
Комиссия
После гражданской войны
Доктор.Джон Роутон
Курс исследует неспокойные годы в Англии.
после 1646. 6 еженедельных встреч, начиная с понедельника 13 числа
Октябрь.
h37
& фунт; 32
Знакомство с англосаксонской Англией
Марк Коттл
Однодневный курс, знакомящий с ранним средневековьем
период реконструкции англосаксов и
их общество. Суббота, 18 октября.
h38
& фунт; 18
Слава Греции
Валери Лоренц
Родина демократии, философии, центр театра, дом
аргумент. Римляне могли это сделать, но греки сделали это
первый. Субботняя дневная школа, 25 октября 1997 г.
h40
& фунт; 18
11.4.2 Категоризация
ячейки
Сан-Хосе
37.74
<ТАБЛИЦА border = "1"
summary = "В этой таблице приведены командировочные расходы.
во время августовских поездок в
Сан-Хосе и Сиэтл ">
<ЗАГОЛОВОК>
Отчет о командировочных расходах
Питание
Гостиницы
Транспорт
промежуточные итоги
Сан-Хосе
25 августа 1997 г.
37.74
112,00
45,00
26 августа 1997 г.
27,28
112,00
45,00
промежуточные итоги
65,02
224,00
90.00
379,02
Сиэтл
27 августа 1997 г.
96,25
109,00
36,00
28 августа 1997 г.
35.00
109,00
36,00
промежуточные итоги
131,25
218,00
72,00
421,25
Итоги
196,27
442,00
162,00
800,27
Расположение: Сан-Хосе. Дата: 25 августа 1997 г. Расходы, питание: 37,74
Расположение: Сан-Хосе. Дата: 26 августа 1997 г. Расходы, питание: 27.28
Сан-Хосе, 25 августа 1997 г., питание: 37,74
Сан-Хосе, 26 августа 1997 г., питание: 27,28
Сан-Хосе, Питание, 25 августа 1997 г .: 37.74
26 августа 1997 г .: 27,28
11.4.3 Алгоритм поиска
информация о заголовке
<ТАБЛИЦА border = "2" frame = "hsides" rules = "groups"
summary = "Поддержка кодовой страницы в разных версиях
MS Windows. ">
Кодовая страница
ID
Имя
ACP
OEMCP
Windows
NT 3.1
Windows
NT 3.51
Windows
95
1200 Unicode (BMP по ISO / IEC-10646) X X *
1250 Windows 3.1 Восточноевропейская X X X X
1251 Windows 3.1 Кириллица X X X X
1252 Windows 3.1 US (ANSI) X X X X
1253 Windows 3.1 греческий X X X X
1254 Windows 3.1 турецкий X X X X
1255 Иврит X X
1256 Арабский X X
1257 Baltic X X
1361 корейский (Johab) X ** X
437 MS-DOS США X X X X
708 арабский (ASMO 708) X X
709 арабский (ASMO 449+, BCON V4) X X
710 Арабский (прозрачный арабский) X X
720 арабский (прозрачный ASMO) X X
ПОДДЕРЖКА КОДОВОЙ СТРАНИЦЫ В MICROSOFT WINDOWS
================================================== =============================
Кодовая страница | Имя | ACP OEMCP | Windows Windows Windows
ID | | | NT 3.1 NT 3.51 95
-------------------------------------------------- -----------------------------
1200 | Юникод (BMP по ISO 10646) | | Х Х *
1250 | Windows 3.1 Восточноевропейская | X | Х Х Х
1251 | Windows 3.1 Кириллица | X | Х Х Х
1252 | Windows 3.1 US (ANSI) | X | Х Х Х
1253 | Windows 3.1 Греческая | X | Х Х Х
1254 | Окна 3.1 турецкий | X | Х Х Х
1255 | Иврит | X | Икс
1256 | Арабский | X | Икс
1257 | Балтийский | X | Икс
1361 | Корейский (Джохаб) | X | ** ИКС
-------------------------------------------------- -----------------------------
437 | MS-DOS Соединенные Штаты | X | Х Х Х
708 | Арабский (ASMO 708) | X | Икс
709 | Арабский (ASMO 449+, BCON V4) | X | Икс
710 | Арабский (прозрачный арабский) | X | Икс
720 | Арабский (прозрачный ASMO) | X | Икс
================================================== =============================
Таблицы Основные понятия • Таблицы • Учебники по веб-доступности WAI
Технологии, описанные в этом руководстве: , а ячейки данных - , чтобы таблицы были доступны. Для более сложных таблиц могут потребоваться явные ассоциации с использованием атрибутов области , id и заголовков . , а ячейки данных с элементами . scope значение col или row . colgroup и rowgroup атрибута области . id и атрибуты заголовков для явно свяжите заголовок и ячейки данных. Почему это важно?
Мы приветствуем ваши идеи
Как создавать и редактировать таблицы в HTML
Зачем создавать таблицу в HTML
Как создать таблицу в HTML
.Внутри этого тега таблицы вы разместите теги
, и . определяет строку таблицы. определяет заголовок таблицы. По умолчанию любой текст в теге выделяется полужирным шрифтом и выравнивается по центру. определяет данные таблицы (т.е. ячейки таблицы). По умолчанию любой текст в теге не полужирный и выровнен по левому краю. может содержать ряд HTML-элементов, а не только текст.Возможные элементы включают изображения, нумерованные или маркированные списки и другие таблицы. Пример HTML-таблицы
. Вот как будет выглядеть этот код:
Имя Должность Адрес электронной почты
вы должны разместить теги , содержащие имя, должность и адрес электронной почты каждого сотрудника.Вот как будет выглядеть код для второй строки:
Анна Фицджеральд Штатный писатель [email protected]
. В целом ваш код будет выглядеть примерно так:
Имя Должность Адрес электронной почты Анна Фицджеральд Штатный писатель example @ company.com Джон Смит Менеджер по маркетингу [email protected] Зендая Грейс Генеральный директор [email protected]
Редактирование границы таблицы
table, th, td {
table, th, td {
Редактирование заполнения таблицы
table, th, td {
Редактирование заголовка таблицы
table, th, td { Редактирование ширины столбца таблицы
table, th, td {
Имя Должность Адрес электронной почты Анна Фитцджеральд Штатный писатель пример @ компания.com Джон Смит Менеджер по маркетингу [email protected] Зендая Грейс Генеральный директор [email protected]
Диапазон столбцов таблицы HTML
с атрибутом colspan, установленным на «2». Затем вы должны добавить еще два тега , содержащих номера телефонов сотрудников, в каждую строку.
Имя
Должность
Адрес электронной почты
Телефон
Анна Фицджеральд
Штатный писатель
пример @ компания.ru
888-888-880
888-888-881
Джон Смит
Менеджер по маркетингу
[email protected]
888-888-882
888-888-883
Зендая Грейс
Генеральный директор
example2 @ company.ru
888-888-884
888-888-885
Редактирование цвета фона таблицы
table, th, td {
Имя
Должность
Адрес электронной почты
Анна Фицджеральд
Штатный писатель
пример @ компания.ru
Джон Смит
Менеджер по маркетингу
[email protected]
Зендая Грейс
Генеральный директор
[email protected]
table, th, td { Размер шрифта таблицы HTML
table, th, td { Центрирование таблицы в HTML
Имя Должность Адрес электронной почты Анна Фитцджеральд Штатный писатель пример @ компания.com Джон Смит Менеджер по маркетингу [email protected] Зендая Грейс Генеральный директор [email protected]
Вложенные таблицы в HTML
существующей таблицы.
Имя
Должность
Адрес электронной почты
Вложенная таблица
Анна Фицджеральд
Штатный писатель
пример @ компания.ru
Домашний телефон
Сотовый телефон
888-888-880
888-888-881
Создание таблиц в HTML

 replace({'\[[0-9]+\]': ''}, regex=True, inplace=True)
replace({'\[[0-9]+\]': ''}, regex=True, inplace=True) iloc[cur:idx, :]
else:
part = df[idx+1: ]
cur = idx + 1
dfs.append(part)
iloc[cur:idx, :]
else:
part = df[idx+1: ]
cur = idx + 1
dfs.append(part) ..
..




 Значение 100% или 700px или больше использует всю область содержимого страницы.
Значение 100% или 700px или больше использует всю область содержимого страницы.


 Чтобы изменить шрифт или размер шрифта, откройте вкладку Формат текста и выберите в нем параметры шрифта.
Чтобы изменить шрифт или размер шрифта, откройте вкладку Формат текста и выберите в нем параметры шрифта.