Генератор Tаблиц HTML — онлайн инструмент и C# код
Создавайте HTML Таблицы легко!
Элемент HTML
table
определяет таблицу HTML. Он содержит информацию, представленную в двумерной таблице, состоящей из строк и столбцов ячеек, содержащих данные. Таблица HTML состоит из одного элемента <table> и одного или нескольких элементов <tr>, <th> и <td>, которые определяют строку, заголовок и ячейку таблицы.
Атрибуты
Элемент <table> может включать глобальные атрибуты, такие как style, border, align, width и т. д.
- Атрибут
borderуказывает ширину границы для таблицы. Значение «0» означает отсутствие границы. - Атрибут
alignуказывает, как таблица должна быть выровнена внутри содержащего ее документа. Может принимать следующие значения: left, center, right. - Атрибут
widthуказывает ширину таблицы.
Создать HTML-таблицу на C#
Aspose.HTML for .NET API поддерживает набор элементов HTML, определенных в стандарте HTML, а также правила вложения элементов. Вы можете изменить документ, добавив новые элементы, удалив или отредактировав содержимое существующих узлов. Если вы хотите использовать функции редактирования HTML в своем продукте или программно добавить элемент <table>, рассмотрите приведенный ниже пример кода C#:
Шаги по созданию HTML таблицы на C#
- Используйте метод CreateElement() класса Document для создания HTMLTableElement.
- Установите значения для атрибутов Style , Align , Border и т. д.
- Используйте методы InsertRow() и InsertCell() для добавления строк и столбцов в HTML-таблицу.
- Скопируйте код C# для таблицы HTML и используйте его в своем проекте.
FAQ
1. Зачем использовать HTML Table Генератор?
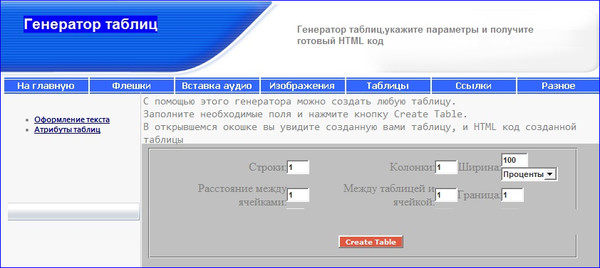
Этот инструмент отлично подходит для людей, которые не умеют программировать и нуждаются в HTML table для размещения на своем веб-сайте. Кроме того, этот HTML Table Генератор будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
Кроме того, этот HTML Table Генератор будет полезен разработчикам, которые хотят быстро и легко создавать и настраивать элементы для своих проектов HTML или C#. Генерируйте, предварительно просматривайте результат и используйте сгенерированный код там, где он вам нужен.
2. Какие браузеры я могу использовать?
Сгенерированный HTML код для HTML table будет работать без проблем во всех современных браузерах, таких как Chrome, Opera, Firefox, Safari, Edge и IE, а также в других основных браузерах. Aspose.HTML for .NET API позволяет создавать код C#, который можно использовать в любом приложении .NET. Он работает на всех платформах, включая Windows, Linux, Mac OS, Android и iOS.
3. Как скопировать код для моего сайта?
После создания HTML table перейдите к сгенерированному коду. Скопируйте HTML код и вставьте его туда, куда вам требуется, чтобы элемент отображался в нужном месте на вашем сайте. С другой стороны, вы можете получить код C# для HTML table, скопируйте и используйте его в своем проекте C#.
Начало работы с .NET HTML API
Вы можете использовать несколько способов установки библиотеки Aspose.HTML для .NET в вашей системе:
- Установите пакет NuGet с помощью графического интерфейса диспетчера пакетов NuGet.
- Установите Aspose.HTML для .NET через MSI.
Aspose.HTML для .NET поддерживает синтаксический анализ HTML5, CSS3, SVG и HTML Canvas для создания объектной модели документа (DOM) на основе стандарта WHATWG DOM. Библиотека полностью написана на C# и может использоваться для создания любого типа 32-битного или 64-битного приложения .NET, включая ASP.NET, WCF, WinForms и .NET Core. Прежде чем запускать код примера преобразования .NET, убедитесь, что у вас есть ОС, такая как Microsoft Windows, или совместимая с .NET Framework или .NET Standard, и среда разработки, такая как Microsoft Visual Studio. Дополнительные сведения об установке библиотеки C# и системных требованиях вы найдете в
документации Aspose. HTML.
HTML.
Генератор HTML кода: фон, фигуры, анимации, таблицы и другие элементы
Написание кода HTML и CSS — это самый старт в веб-разработке, это азы, которые нужно изучать, чтобы стать крутым верстальщиком или фронтендером. Но даже тут есть способ облегчить труд, потому что есть такие инструменты как:
генератор html-кода;
генератор html-страниц;
генератор html-форм;
генератор html-таблиц;
генератор фигур, анимаций, таблиц, стрелок CSS;
и многое другое.
В общем можно быстро сгенерировать любой HTML-элемент или CSS-код и тем самым облегчить себе жизнь, не боясь, что где-то в коде допущена ошибка или пропущен какой-нибудь тег, элемент, знак и др.
Для чего используется генератор html или css
С одной стороны может возникнуть вопрос, а для чего использовать генератор, если написание кода html и css нужно знать, потому что это основа веб-дизайна? Но на самом деле генераторы действительно выручают при написании HTML и CSS, потому что:
генератор правильно прописывает кодировку элементов, не пропуская символы, теги, скобки и т. д. и не допуская опечаток;
обеспечивают высокую скорость написания кода, благодаря полуавтоматическому подходу, когда пользователь вводит параметры: класс, идентификатор, размеры, цвет и т. д., а генератор выдает ему в ответ готовый код по заданным параметрам;
большинство генераторов доступны в онлайн-режиме и не требуют установки на компьютер;
большинство генераторов бесплатны, а это значит, что они экономят не только время, но и деньги.
Генераторы html и css, в первую очередь, помогают новичкам освоить корректность написания кода, то есть по ним довольно просто обучаться практическим заданиям.
Генератор кода HTML и СSS: форм, фигур, страниц, анимации, таблиц
Генератор страниц HTML и CSS. Помогает создать макет страницы с шапкой или без, с подвалом или без, с сайдбаром/двумя или без.
Генератор фона. Генераторов фона достаточно много и они зависят от типа фона, который вы хотите создать. Например, есть: генератор фона «градиент со структурой», «генератор случайных фонов», «генератор анимационного фона с эффектом дыма», «генератор вона из цветных абстракций» и др.
Генератор форм html. Если нужно добавить стилей форме, то можно воспользоваться генератором стилей для форм.
Генератор треугольников при помощи CSS.
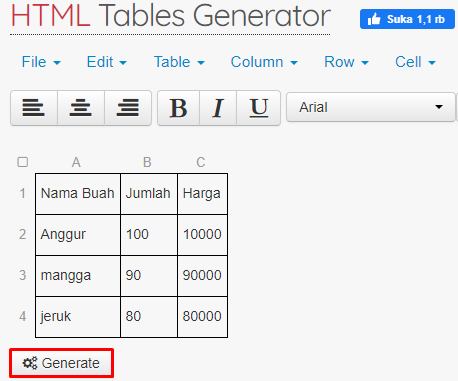
Генератор таблиц HTML.
Генератор стилей для кнопок с иконками.
Заключение
Различных генераторов html и css можно поискать на все случаи жизни. Поэтому, если вы испытываете трудности при создании какого-либо элемента html или при создании стилей, то просто поищите соответствующий генератор в сети — работать станет проще.
Умение работать с генераторами не исключает необходимость изучать написание кода без генераторов, а лишь силами ваших знаний и вашей IDE.
Схожие статьи
Другое
KDevelop для Windows, сфера ее применения и главные особенности
Другое
Размещение серверного оборудования в ЦОД
Другое
Screeps команды: руководство к самостоятельному созданию ММО
Другое
Как сделать авторизацию в C: руководство и примеры рабочего кода
TableGen — Генератор таблиц данных — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
👉 Демонстрация плагина | Документация | Дорожная карта 👈
У вас есть большие данные, которые вы хотели бы показать на своем сайте? Теперь вы можете сделать это очень легко, используя этот замечательный плагин. Также импортируйте свой Google Sheet за минуту!
Также импортируйте свой Google Sheet за минуту!
С помощью этого удобного плагина вы можете создавать неограниченное количество интерактивных, сортируемых, разбитых на страницы и доступных для поиска таблиц данных с вашими данными и отображать их на своем веб-сайте с помощью небольшого шорткода.
Вы также можете создавать неограниченное количество обычных таблиц с помощью этого плагина, если вы не хотите использовать какие-либо дополнительные функции, такие как поиск, фильтрация, нумерация страниц и т. д.
Если у вас есть большие данные, сохраненные в файле CSV, вы можете легко импортировать эти данные и создайте красивую таблицу с этими данными. Вы также можете использовать наши расширения для этого плагина и импортировать свои данные различными способами, например, в форматах JSON, Zip, CSV, HTML, XLS и других.
Точно так же вы можете экспортировать данные своей таблицы в файл CSV с помощью этого плагина, чтобы вы могли сохранить свои данные для будущего использования или использовать их где-либо еще.
Так что же делает этот плагин лучшим плагином для создания таблиц данных?
Давайте рассмотрим некоторые выдающиеся функции этого плагина
🎉🎉 Новое: Неограниченный импорт Google Таблиц , это просто бесполезно. Мы разработали этот плагин, уделяя первостепенное внимание удобству использования пользователем. Таким образом, вы можете очень легко создать очень красивую таблицу данных или обычную таблицу, не имея навыков кодирования.
👉 Современный и привлекательный дизайн таблицы: если дизайн таблицы непривлекателен, ваши данные могут быть непривлекательны и для ваших пользователей.
Именно поэтому мы придали столу современный минималистичный дизайн.

👉 Совместимость дизайна: независимо от того, какая у вас тема, этот плагин будет отображать ваши данные в легко адаптируемой таблице, которая будет соответствовать дизайну любой темы.
👉 Расширяемость: мы знаем, что у каждого пользователя разные потребности. Итак, мы сделали этот плагин расширяемым и модульным. Таким образом, вы можете использовать расширение, которое вам нравится, и очень легко расширить возможности этого плагина, не касаясь каких-либо кодов.
👉 Импортируйте свою таблицу/данные: если у вас есть данные, сохраненные где-то, например, в таблицах Google, MS Excel, или вы экспортировали их из этого плагина, вы можете легко импортировать их с помощью этого плагина и мгновенно создать таблицу с этими данными.

🔥 Маленький размер: Размер плагина очень маленький. Он не будет использовать ваше ценное место на хостинге. Никаких ненужных и бесполезных кодов.
🔥 Невероятно быстро и безопасно: это очень быстро и безопасно. Мы не делаем исключений в отношении безопасности. Мы создали этот плагин с использованием новейших объектно-ориентированных кодов и в соответствии с последними стандартами безопасности и кодирования WordPress.
👉 Доступность новых расширений: Мы постоянно разрабатываем новые расширения для этих плагинов. Таким образом, вы можете очень легко расширить этот плагин.
👉 Быстрые обновления: мы очень часто обновляем наш плагин новыми функциями и очень быстро исправляем любые ошибки. Таким образом, ваш сайт всегда быстр и безопасен.
🎉 И многие другие функции.
🔥 Theme Pack*: Украсьте свою таблицу данных профессиональными темами. Этот пакет поставляется с 8 различными и красивыми видами и многими другими настройками.
Итак, почему бы вам не попробовать этот плагин и не увидеть, как этот плагин может облегчить вашу жизнь, когда вам нужно создать мощную таблицу данных или просто общую таблицу.
- Экран «Редактировать таблицу» 1
- Экран «Редактировать таблицу» 2
- Экран «Создать таблицу»
- Экран «Настройки таблицы»
- Экран «Все таблицы»
- Экран «Экспорт» «CSV»3 screen
- «Импорт Google Таблиц» screen
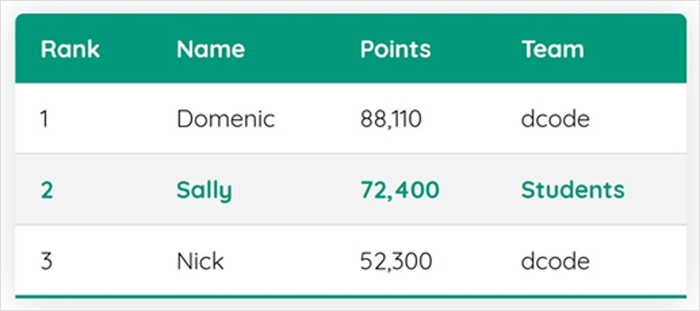
- Пример таблицы данных
- Пример обычной таблицы
- Разархивируйте загруженный zip-файл и загрузите папку плагина в каталог
wp-content/plugins/. Кроме того, загрузите из Плагины >> Добавить новый >> Загрузить плагин. - Активируйте плагин на странице Плагины.
- Перейдите в меню «Настройки» в разделе «Генератор таблиц», создайте таблицу и используйте сгенерированный шорткод, например. [attc id=1] в правом верхнем углу страницы редактирования таблицы на любой странице или в публикации, где вы хотите отобразить таблицу.
Я попробовал несколько плагинов для импорта данных Google Sheet в таблицу WordPress, но максимум возможностей не обещает. Конечно, я нашел плагин, который предлагает неограниченный импорт электронных таблиц Google в таблицу WordPress и работает лучше, чем платное решение. Документация проста и эффективна. Спасибо его разработчику.
Конечно, я нашел плагин, который предлагает неограниченный импорт электронных таблиц Google в таблицу WordPress и работает лучше, чем платное решение. Документация проста и эффективна. Спасибо его разработчику.
Потенциально это отличный небольшой плагин, однако производитель явно не предоставляет никакой поддержки, поскольку он не был протестирован на последней версии php. Вы также не можете удалить свои таблицы. Настоящий позор, все, что им нужно было сделать, это ответить после 1 недели вопросов на форуме поддержки!
говорит, что таблица импортирована успешно, но при навигации ничего не происходит.
Обычно я не пишу обзоры, но для этого плагина я должен написать обзор. Это просто потрясающе, и он построен очень красиво. У меня только один недостаток. В некоторых местах он изменяет мой CSS, например поля контактной формы и некоторые шрифты. Может быть, есть возможность исправить то, что я еще не знаю. Кроме того, плагин идеален, и я в него влюблен. Хорошая рабочая команда (Д)
Очень удобный плагин. Спасибо за разработку.
Спасибо за разработку.
Мне понравилось.
Прочитать все 8 отзывов
«TableGen — Генератор таблиц данных» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Экслак
1.3.1
- Исправление — данные таблицы не отображаются для старых пользователей
1.3.0
- Добавить – Интеграция с Google Таблицами бесплатно
- Исправление — Перенаправление действия плагина
1.2.0
- Исправление — проблема с удалением таблицы
- Добавление — совместимость для интеграции с Google Sheet
- Улучшение — Безопасность
1.0.6
- Добавить – Подменю расширения
- Исправление — Ошибка при создании таблицы базы данных
1.0.5
- Исправлена ошибка при сохранении большого количества строк таблицы
- Повышена безопасность при удалении таблицы данных
- Улучшенная производительность
- Улучшенная обработка AJAX
- Добавлено больше текстов для перевода
1.
 0.4
0.4- Нормализация цвета страницы
1.0.3
- Улучшенный код, предотвращено использование отрицательных чисел в полях столбца и строки таблицы.
1.0.2
- Добавлена совместимость для нового расширения темы
1.0.1
- Очищенный интерфейс
1.0.0
- Первоначальный выпуск
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как создать простой генератор таблиц для emmet?
Задавать вопрос
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 857 раз
Я хочу создать генератор emmet, который ведет себя аналогично loremX, но создает html-таблицу.
Прямо сейчас у меня есть простой фрагмент таблицы, который создает один столбец:
{
"html": {
"фрагменты": {
"ftable": "таблица>(thead>tr>th)+(tbody>tr>td)"
}
}
}
Поэтому всякий раз, когда я набираю ftable , я получаю:
<й>
<тд> Но я хочу большего. Я хотел бы сделать что-то вроде ftable5 :
И вместо этого получить 5 th’s/td.
Таким образом, код emmet для этого случая должен быть:
table>(thead>tr>th*5)+(tbody>tr>td*5)
Я не думаю, что смогу сделать это, просто объявив снипер. Я полагаю, что мне следует создать генератор для этого, как для loremX , но я понятия не имею, как даже начать, и, честно говоря, я не мог найти много информации вокруг.





