HTML таблицы — окончание
Итак, вы думаете, что знаете, как создать HTML таблицу. Наверняка вам знакомы теги <table>, <tr>, <td> и <th>. Наверное вы даже можете создавать более сложные таблицы при помощи атрибутов rowspan и colspan. Тогда вы действительно кое-что умеете. А хотелось бы вам уметь еще больше? Тогда продолжим.
Столбцы наносят ответный удар
Строки таблицы незаметно задвигают столбцы на задний план. Они делают всю работу, ведь таблица строится строка к строке, оставляя столбцы без внимания.
К счастью положение спасают тег <colgroup> и тег <col>.
Эти теги позволяют по своему желанию определять стиль столбцов таблицы, что особенно полезно в тех случаях, когда необходимо задать особое выравнивание или цвет какому-нибудь столбцу. Без этой возможности пришлось бы определять стиль каждой строки в отдельности.
Вот пример использования этих тегов:
<table>
<colgroup>
<col />
<col />
<col />
</colgroup>
<tr>
<td>Это</td>
<td>То</td>
<td>Другое</td>
</tr>
<tr>
<td>Птичка</td>
<td>Крокодил</td>
<td>Завтрак</td>
</tr>
</table>
Стили класса «alternate» будут применяться ко второму столбцу или ко второй ячейке каждой строки.
В тегах <colgroup> и <col> можно также использовать атрибут span, который работает так же как rowspan и colspan. Использование этого атрибута в теге <colgroup> будет определять количество строк, к которым будет относиться эта группа, например, <colgroup span=»2″></colgroup> сгруппирует первые два столбца. При использовании этого атрибута с тегом <colgroup> тег <col> не используется.
Использование атрибута span в теге <col> более целесообразно. Например, в коде предыдущего примера его можно применить следующим образом:
<table>
<colgroup>
<col />
<col span="2" />
</colgroup>
...
В результате класс «alternate» будет применен к последним двум столбцам.
Да, но здесь должна быть какая-нибудь особенность, не так ли? Конечно есть. И вот она: К столбцам применимы только следующие стили – border, background, width и visibility.
Описание и заглавие
Из соображения доступности всегда стоит определять описание и заглавие таблицы.
Описание таблицы определяется при помощи атрибута summary, который задается в открывающем теге <table>. Описание не отображается браузером, однако помогает в невизуальном представлении таблицы.
Тег <caption>, место которого сразу же после открывающего тега <table>, определяет заглавие таблицы. По умолчанию заглавие отображается над таблицей, однако при помощи CSS свойства caption-side может принимать положение
<table summary="Брачные привычки цикад, демонстрирующие особенности по сравнению с саранчой"> <caption>Брачные особенности цикад</caption> ...
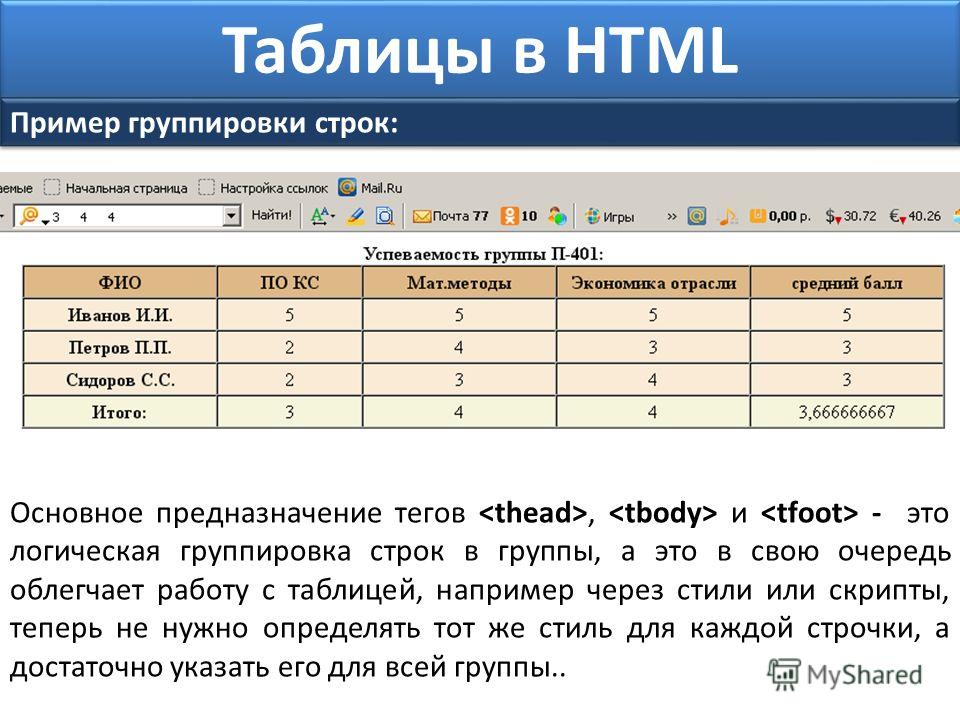
Заголовки, нижние колонтитулы и прокрутка таблиц
Тег <thead>, тег <tfoot> и тег <tbody> позволяют разделять таблицу на заголовок, нижний колонтитул и тело. Это особенно полезно, когда таблицы имеют очень большой размер и когда (например, при распечатывании на принтере) необходимо, чтобы заголовок и нижний колонтитул появлялись на каждой странице.
Эти элементы должны определятся в следующем порядке: <thead> – <tfoot> – <tbody>.
<table>
<thead>
<tr>
<td>Заголовок 1</td>
<td>Заголовок 2</td>
<td>Заголовок 3</td>
</tr>
</thead>
<tfoot>
<tr>
<td>Нижний колонтитул 1</td>
<td>Нижний колонтитул 2</td>
<td>Нижний колонтитул 3</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
<td>Ячейка 3</td>
</tr>
. ..
</tbody>
</table>
..
</tbody>
</table>
Определив стиль «overflow: auto; max-height: [любое значение];«, можно сделать элемент <tbody> прокручиваемым в браузерах Mozilla. При этом заголовок и нижний колонтитул будут оставаться на месте, а справа от тела таблицы появится полоса прокрутки. Свойство max-height используется из-за того, что IE не распознает его, и поэтому оно безопаснее свойства height, которое IE присвоит каждой строке.
Возвращаясь к различиям браузеров, стоит сказать, что IE понятия не имеет о заголовках и нижних колонтитулах таблицы, и хотя он вполне корректно отображает их, но они не будут держаться вверху и внизу каждой страницы.
Будьте осторожны с прокручивающимися таблицами. Хотя они очень удобны, но многие пользователи не будут их полноценно использовать, полагая, что выведенные первыми данные и есть все данные таблицы.
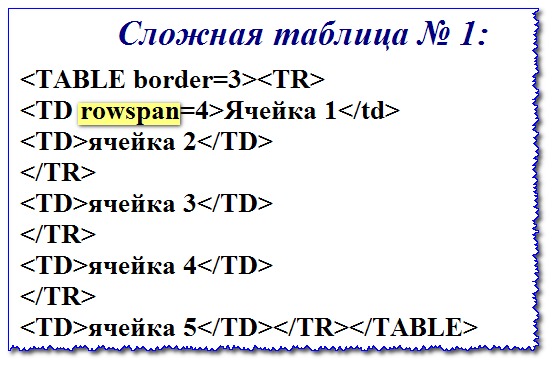
Сложные таблицы
Материалы к урокам 7 класса
Главная | Информатика и информационно-коммуникационные технологии | Планирование уроков и материалы к урокам | 7 классы | Планирование уроков на учебный год | Сложные таблицы
Практическая работа №6
«Создаем табличные модели» (задания 5, 6)
Сложные таблицы
Таблица типа «объекты-объекты-несколько» (ООН)
Таблица типа «объекты-объекты-несколько»
— это таблица, содержащая информацию о нескольких свойствах пар объектов, принадлежащих разным классам.
Общий вид таблиц типа ООН:
В этой таблице головка (верхний заголовок) имеет трехъярусную структуру.
Пример 5
Таблица 2.9
В этом примере пары образуются из объектов, относящихся к классам «ученик» и «предмет». Свойствами здесь являются оценки, полученные учениками за разные периоды учебы.
Попробуем эту же информацию представить иначе. Образуем пары из объектов, принадлежащих классам «ученик» и «период обучения». Свойствами будем считать оценки, полученные учениками по предметам.
Таблица 2.10
Из этого примера видно, что объекты и свойства могут меняться ролями: то, что было объектом, становится свойством, и наоборот. Один или другой вариант следует выбирать в зависимости от цели составления таблицы. Например, чтобы проследить за успеваемостью ученика в разные периоды времени по одному и тому же предмету, удобнее воспользоваться первой таблицей.
Таблица 2.11
Таблица типа «объекты-свойства-объекты» (ОСО)
Таблица типа «объекты-свойства-объекты» — это таблица, содержащая информацию и о свойствах пар объектов, принадлежащих разным классам, и об одиночных свойствах объектов одного из классов.
Пример 6
В таблице ниже приведены антропометрические данные учеников 7 класса. Эта таблица относится к типу ОС.
Таблица 2.12
Результаты, показанные ребятами в школьной спартакиаде, приведены в таблице ниже. Эта таблица относится к типу ООН.
Таблица 2.13
Объединим информацию, содержащуюся в таблице в последних двух таблицах. Для этого «нарастим» боковик одной таблицы, вставив после него нужные графы из другой таблицы.
Для этого «нарастим» боковик одной таблицы, вставив после него нужные графы из другой таблицы.
Получим:
Таблица 2.14
В этой таблице свойства «рост» и «вес» не являются парными, они относятся только к объектам класса «ученик». Свойства «результат» и «баллы» характеризуют пары объектов классов «ученик» и «упражнение».
В отличие от таблиц других типов, таблицы типа ОСО нельзя «повернуть набок», так как одиночные свойства объектов обязательно должны находиться в боковике.
Коротко о главном
Таблица типа «объекты-объекты-несколько» — это таблица, содержащая информацию о нескольких свойствах пар объектов, принадлежащих разным классам.
Таблица типа «объекты-свойства-объекты» — это таблица, содержащая информацию и о свойствах пар объектов, принадлежащих разным классам, и об одиночных свойствах объектов одного из классов.
Вопросы и задания
Приведите пример таблицы типа ООН.
Климатическая таблица:
Пример таблицы объекты-объекты-несколько
Приведите пример таблицы типа ОСО.
Расписание поезда:
Пример таблицы объекты-свойства-объекты
Практическая работа №6
«Создаем табличные модели» (задания 5, 6)
Задание 5. Таблица типа ООН. Климат
1. Представьте в виде таблицы следующий текст (информация приведена за 2004 г.):
В Марий-Эл количество осадков в июле составило 79 мм. В Пермской области средняя температура в июле была +18 град. В Красноярском крае средняя температура в январе была -18 град. В Московской области количество осадков в январе составило 45 мм. В Оренбургской области средняя температура в январе была -11 град. В Удмуртии количество осадков в июле составило 61 мм. В Марий-Эл количество осадков в январе составило 26 мм. В Оренбургской области средняя температура в июле была +21 град. В Красноярском крае количество осадков в июле составило 55 мм. В Оренбургской области количество осадков в январе составило 35 мм. В Пермской области количество осадков в январе составило 52 мм. В Марий-Эл средняя температура в январе была -10 град. В Оренбургской области количество осадков в июле составило 89 мм. В Московской области средняя температура в июле была +20 град. В Удмуртии средняя температура в январе была -13 град. В Красноярском крае количество осадков в январе составило 36 мм. В Удмуртии средняя температура в июле была +19 град. В Московской области количество осадков в июле составило 66 мм. В Удмуртии количество осадков в январе составило 41 мм. В Пермской области количество осадков в июле составило 45 мм. В Марий-Эл средняя температура в июле была +20 град. В Красноярском крае средняя температура в июле была +17 град. В Пермской области средняя температура в январе была -14 град.
В Марий-Эл количество осадков в январе составило 26 мм. В Оренбургской области средняя температура в июле была +21 град. В Красноярском крае количество осадков в июле составило 55 мм. В Оренбургской области количество осадков в январе составило 35 мм. В Пермской области количество осадков в январе составило 52 мм. В Марий-Эл средняя температура в январе была -10 град. В Оренбургской области количество осадков в июле составило 89 мм. В Московской области средняя температура в июле была +20 град. В Удмуртии средняя температура в январе была -13 град. В Красноярском крае количество осадков в январе составило 36 мм. В Удмуртии средняя температура в июле была +19 град. В Московской области количество осадков в июле составило 66 мм. В Удмуртии количество осадков в январе составило 41 мм. В Пермской области количество осадков в июле составило 45 мм. В Марий-Эл средняя температура в июле была +20 град. В Красноярском крае средняя температура в июле была +17 град. В Пермской области средняя температура в январе была -14 град.
Таблица может иметь следующую структуру:
2. Сохраните таблицу в собственной папке под именем Климат.
Задание 6. Таблица типа ООН. Производство бумаги
1. По данному тексту постройте таблицу той же структуры, что и в предыдущем задании.
В 1970 г. в СССР всего было произведено бумаги 4,2 млн т. В 1970 г. в СССР на душу населения было произведено бумаги 17 кг. В 1980 г. в Бельгии на душу населения было произведено бумаги 81 кг. В 1970 г. в Болгарии всего было произведено бумаги 0,2 млн т. В 1980 г. в Болгарии всего было произведено бумаги 0,3 млн т. В 1980 г. в СССР всего было произведено бума ги 5,3 млн т. В 1970 г. в Бельгии на душу населения было произведено бумаги 68 кг. В 1980 г. в Болгарии надушу населения было произведено бумаги 36 кг. В 1970 г. в Великобритании всего было произведено бумаги 3,6 млн т. В 1970 г. в Великобритании на душу населения было произведено бумаги 65 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т. В 1970 г. в Болгарии на душу населения было произведено бумаги 24 кг. В 1980 г. в Великобритании всего было произведено бумаги 3,0 млн т. В 1980 г. в СССР на душу населения было произведено бумаги 20 кг. В 1970 г. в Бельгии всего было произведено бумаги 0,7 млн т. В 1980 г. в Великобритании на душу населения было произведено бумаги 54 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т.
В 1970 г. в Великобритании на душу населения было произведено бумаги 65 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т. В 1970 г. в Болгарии на душу населения было произведено бумаги 24 кг. В 1980 г. в Великобритании всего было произведено бумаги 3,0 млн т. В 1980 г. в СССР на душу населения было произведено бумаги 20 кг. В 1970 г. в Бельгии всего было произведено бумаги 0,7 млн т. В 1980 г. в Великобритании на душу населения было произведено бумаги 54 кг. В 1980 г. в Бельгии всего было произведено бумаги 0,8 млн т.
2. Попытайтесь изменить таблицу так, чтобы представить в ней дополнительную информацию:
В 1989 г. в Болгарии всего было произведено бумаги 0,4 млн т. В 1989 г. в Бельгии надушу населения было произведено бумаги 112 кг. В 1989 г. в СССР всего было произведено бумаги 6,3 млн т. В 1989 г. в Бельгии всего было произведено бумаги 1,1 млн т. В 1989 г. в Великобритании всего было произведено бумаги 3,6 млн т. В 1989 г. в СССР на душу населения было произведено бумаги 22 кг. В 1989 г. в Великобритании на душу населения было произведено бумаги 63 кг. В 1989 г. в Болгарии на душу населения было произведено бумаги 42 кг.
В 1989 г. в Великобритании на душу населения было произведено бумаги 63 кг. В 1989 г. в Болгарии на душу населения было произведено бумаги 42 кг.
3. Сохраните таблицу в собственной папке под именем Бумага.
Как создать сложную таблицу в HTML
Опубликовано 02 июля 2016 г.
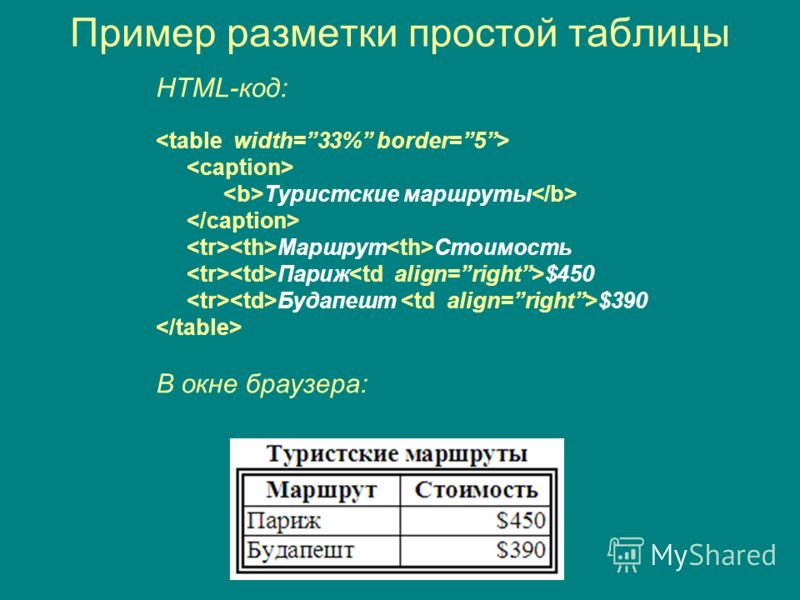
Кодировать HTML-таблицы на веб-странице довольно просто, так как вам нужно только понять несколько основных принципов кодирования.
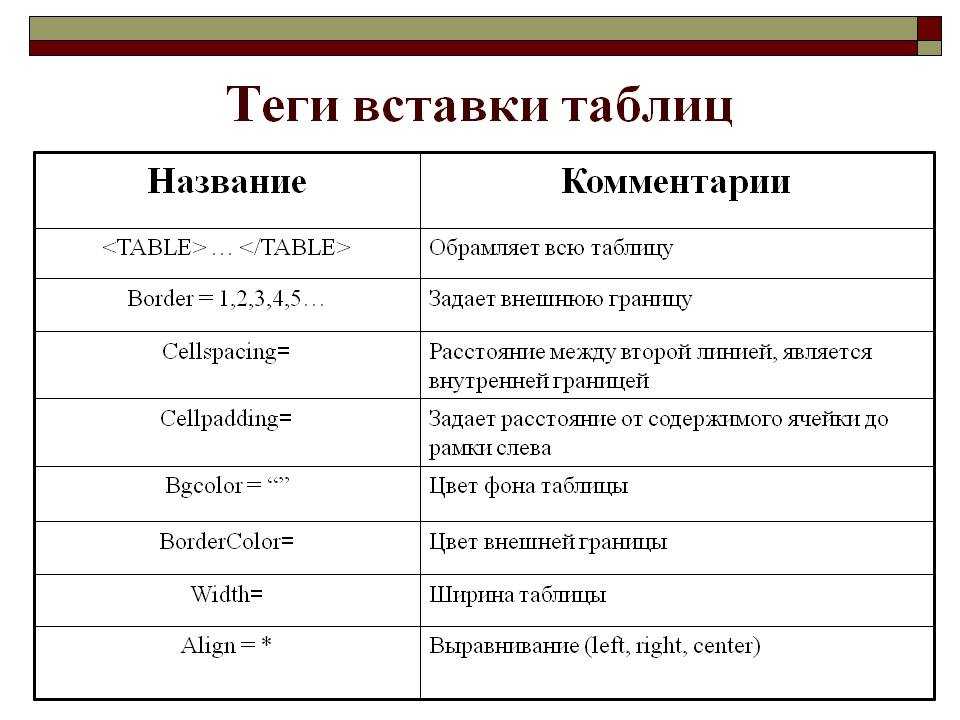
Базовая структура таблицы HTML состоит из следующих тегов:
- Теги таблицы:
- Теги строк:
- Теги ячеек:
Есть и другие, такие какthead,tbodyи т. д., которые пока можно пропустить. конечный тег таблицы table,. Между этими тегами вы строите каждую строку и каждую ячейку в строке. Для этого вы должны сначала начать строку с тегом начальной строки,. Затем для каждой новой строки вы будете повторять процесс начала строки, построения каждой ячейки в строке и закрытия строки., а затем построить строку, создав каждую ячейку с тегом начальной ячейки, ., добавив данные для этой ячейки, а затем закрыв ячейку закрывающим тегом ячейки Когда вы закончите все ячейки для строки, вы должны закрыть строку с тегом конечной строки,
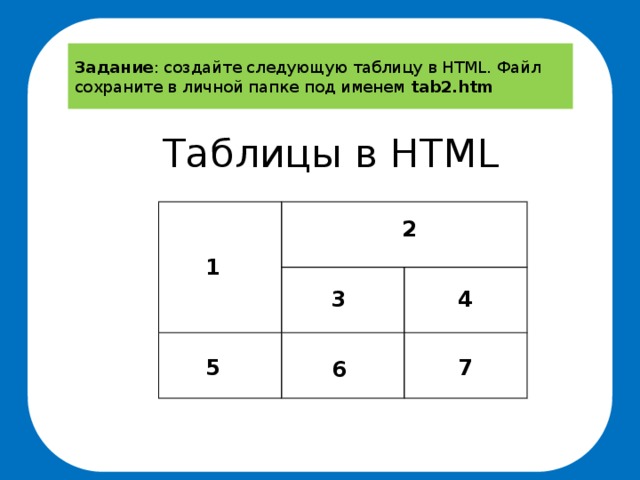
Давайте рассмотрим пример, создав следующую таблицу:
Чтобы начать работу, первое, что нам нужно сделать, это визуализировать таблицу в полной версии строк и столбцов без каких-либо нарезанных строк или столбцов:
Теперь мы можем ясно видеть, что у нас есть таблица из 5 строк x 5 столбцов (всего 25 столбцов).
Создадим таблицу:
<тд>1 2 <тд>3 <тд>4 <тд>5<тд>1 2 <тд>3 <тд>4 <тд>5<тд>1 2 <тд>3 <тд>4 <тд>5<тд>1 2 <тд>3 <тд>4 <тд>5<тд>1 2 <тд>3 <тд>4 <тд>5Я использовалborder="1"только для отображения границ таблицы и ячеек.Это следует удалить и использовать css для применения стилей к таблице`
Объединение ячеек по горизонтали
Как вы можете видеть на изображении, нам нужно объединить ячейки (
A1, A2, A3), (D2, D3, D4) и (E3, E4, E5).Для этого мы будем использовать атрибут
colspan. Атрибут colspan определяет количество столбцов, которые ячейка должна охватывать (объединять). В нашем случае 3 колонки.Давайте посмотрим на первую строку в действии:
1 <тд>4 <тд>5Столбцы 2 и 3 больше не нужны, поскольку они заменены столбцом 1 сcolspan="3"Четвертая строка:
<тд>1 2 <тд>5Столбцы 3 и 4 больше не нужны, так как они заменены столбцом 2 сcolspan="3"И пятая строка:
<тд>1 2 3 Столбцы 4 и 5 больше не нужны, так как они заменены столбцом 3 сcolspan="3"Объединение ячеек по вертикали
Следующим шагом для завершения нашей таблицы является объединение столбцов по вертикали в соответствии с целевым дизайном таблицы что мы видели на первом изображении.
Для этого нам нужно объединить столбцы (
A5, B5, C5), (B2,C2) и (C1, D1).Для этого мы будем использовать атрибут rowspan. Атрибут
rowspanуказывает количество строк, которые ячейка должна охватывать (объединять).Давайте обновим наш html-код, чтобы объединить ячейки A5, B5 и C5:
1 <тд>45 После этого нужно перейти на 9 ряд0010 B и
Cи удалить 5-е ячейки:<тд>1 2 <тд>3 <тд>4<тд>1 2 <тд>3 <тд>4То же самое проделаем для
B2иC2<тд>1 2 <тд>3 <тд>4<тд>1 <тд>3 <тд>4 И то же для
C1иD1.1 <тд>3 <тд>42 <тд>5Вот и все, ваша сложная таблица стала простой.
tdТег может иметь атрибутыcolspanиrowspanодновременно: Пример:... Теперь посмотрим полный полученный HTML-код:
1 <тд>45 <тд>1 2 <тд>3 <тд>41 <тд>3 <тд>42 <тд>5<тд>1 2 3 Теперь, когда у вас есть заполненная таблица, вы можете проверить JSFiddle
Как создать HTML-таблицу со сложной компоновкой?
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 13 тысяч раз
Как создать эту таблицу с помощью HTML?
Я пробовал, но не знаю, как правильно.
Мой код:
<граница таблицы=1 cellpadding=0 Cellspacing=0>
- html
- html-table
Использовать атрибуты
rowspanиcolspan.В таблице 3 столбца (ячейки) и 3 строки:
<таблица> Убедитесь, что каждая строка (
) всегда имеет одинаковое количество ячеек/столбцов ( ). с colspan="2"считается как2.

 ..
..
 ..
</tbody>
</table>
..
</tbody>
</table>
 Когда вы закончите все ячейки для строки, вы должны закрыть строку с тегом конечной строки,
Когда вы закончите все ячейки для строки, вы должны закрыть строку с тегом конечной строки,  Это следует удалить и использовать css для применения стилей к таблице`
Это следует удалить и использовать css для применения стилей к таблице` Для этого нам нужно объединить столбцы (
Для этого нам нужно объединить столбцы (