Работа с таблицами на HTML
Сейчас мы с вами научимся делать таблицы на HTML. Я думаю, вы представляете, что такое таблица в обычной жизни — это набор строк и столбцов, на пересечении которых находятся ячейки.
В HTML таблицы создаются по похожему принципу. Там тоже есть столбцы и строки с ячейками, однако HTML код таблиц при первом взгляде может показаться непривычным: таблицы создаются по рядам — сначала первый ряд, потом второй и так далее.
Код таблицы имеет жесткую структуру: главным
является тег table, внутри которого
должны лежать теги tr, которые создают
ряды таблицы, а внутри них — теги td,
которые создают ячейки. Тег table может иметь атрибут border, который
задает границу таблице и ее ячейкам.
Давайте для примера сделаем таблицу с тремя рядами и тремя ячейками в каждом ряду:
<table border="1">
<!--Это будет первый ряд таблицы:-->
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<!--Это будет второй ряд таблицы:-->
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<!--Это будет третий ряд таблицы:-->
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table>:
Ширина и высота таблицы
С помощью атрибутов width и height можно задать ширину и высоту таблице. Зададим,
например, нашей таблице ширину в
Зададим,
например, нашей таблице ширину в 300 пикселей, а высоту — в 200:
<table border="1">
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table> :
Добавьте вашей таблице ширину 400 пикселей и высоту 300.
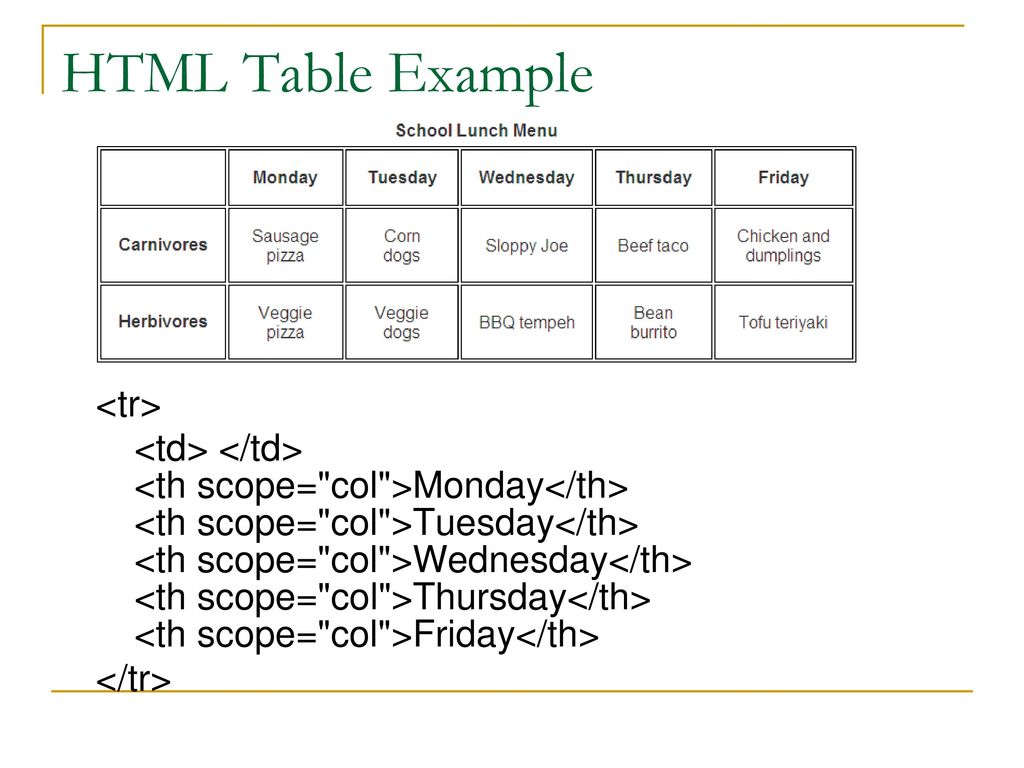
Ячейки-заголовки
Кроме тегов td существуют также теги th, которые также создают ячейки.
Но это уже будут не обычные ячейки, а ячейки-заголовки,
которые указывают, что находится в данном
столбце (или строке) таблицы. По умолчанию
текст в таких ячейках th будет жирный
и расположен по центру.
Давайте посмотрим на примере. Пусть у нас есть вот такая таблица с работниками:
<table border="1">
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Петров</td>
<td>300$</td>
</tr>
<tr>
<td>Владимир</td>
<td>Сидоров</td>
<td>400$</td>
</tr>
</table>:
Как вы видите, в первом столбце хранится
имя работника, во втором столбце — фамилия,
а в третьем — зарплата. Давайте сделаем еще
один ряд в начале таблице, в котором разместим
заголовки колонок в тегах th:
<table border="1">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Петров</td>
<td>300$</td>
</tr>
<tr>
<td>Владимир</td>
<td>Сидоров</td>
<td>400$</td>
</tr>
</table> :
Таблицы в HTML.
 Урок 7
Урок 7Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
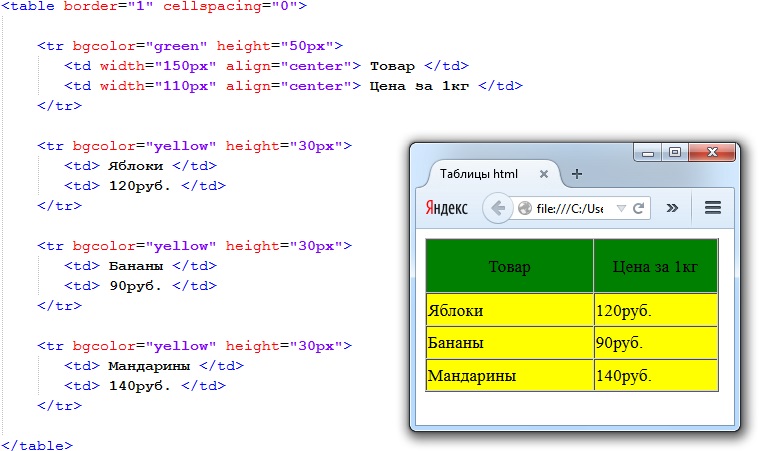
Для создания таблиц используется основной тег <table>, в котором поочерёдно размещают строки <tr>, а в каждой строке помещаются ячейки <td>. Формирование таблиц в HTML — процесс довольно несложный.
Рассмотрим создание таблицы, для начала — самой простой (вид в браузере → код):
Для того чтобы таблица отображалась с рамкой, в тег <table> просто добавляем атрибут  Основные из них мы будем использовать в этом уроке.
Основные из них мы будем использовать в этом уроке.
Не так сложно создать таблицу и с объединёнными ячейками. Для этого в теге <td> используются атрибуты colspan и rowspan, которые служат для объединения ячеек по горизонтали и вертикали соответственно. Возьмём и усложним наш пример следующим образом:
Вначале, добавляем третью строку. Затем объединяем ячейки 1.1 и 1.2: к первой добавляем атрибут colspan со значением «2», а вторую удаляем из кода. Если значением атрибута было бы «3», то объединились бы три ячейки, а код ячейки 1.3 нужно было бы удалить.
Аналогично выглядит объединённые по вертикали ячейки 2.3 и 3.3, последняя изъята из кода. А для первой применили атрибут rowspan. Как вы заметили, мы определили ширину таблицы в % — половину от ширины страницы, добавив к тегу <table> атрибут width. Осталось узнать об остальных атрибутах тегов, формирующих таблицу.
Осталось узнать об остальных атрибутах тегов, формирующих таблицу.
Оформление таблиц
Нужно сказать, что для оформления «шапки» таблицы существует тег <th>. Он заменяет тег <td> и создаёт заголовочную ячейку для колонки, выделяя её содержимое жирным шрифтом и центрируя текст. Для демонстрации возможностей оформления таблиц возьмём предыдущий пример и оснастим некоторые теги дополнительными атрибутами:
Перечислю их, а подробнее в справочнике HTML. Выровнять содержимое ячеек помогут атрибуты valign — по горизонтали и вертикали. Они применимы и для строк <tr>, а align и для тега <table>, т.е. для всей таблицы. Высоту ячейки, а, следовательно, строки, задаёт атрибут height, а фон — bgcolor.
Естественно, что оформлять внешний вид таблиц лучше через свойства CSS. Например, свойства
Например, свойства text-align и vertical-align послужат для выравнивания содержимого. Свойства margin и padding зададут поля и отступы, вместо аналогичных атрибутов cellspacing и cellpadding тега <table>. Это же касается цвета, фона и размеров. Стили CSS позволяют добиться более значимых эффектов.
Мы познакомились с созданием таблиц и тегами HTML для их формирования и размещения на странице. Следующие уроки будут посвящены вставке аудио и видео контента, и созданию форм.
Содержание:
- Урок 1 Урок 2 Урок 3 Урок 4 Урок 5 Урок 6 Урок 7 Урок 8 Урок 9 Создание html-документа Структура html-документа Абзацы Заголовки Служебные теги Изображения Ссылки Списки Таблицы Формы Видео Аудио Справочник HTML Справочник CSS Создать сайт на HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Примеры Html кода таблицы
- Дом
- Примеры HTML-кода
- Таблица
Легко создавайте HTML-код для своих проектов и веб-сайтов.
Скачать для Windows Скачать для Mac
Наш план продвижения
Классический стол
Шаблон таблицы цен
Таблица с изображением
Сравнить все планы
Тарифные планы
Таблица на изображении
Цветной деловой стол
Темный стол с цветными ячейками
Пример HTML-кода таблицы цветов
Бесплатное программное обеспечение для создания веб-сайтов
СкачатьПланы общего хостинга
Таблица цветов на темном фоне
Таблица цен на фоне изображения
Планы продвижения
Таблица цен с зеленым заголовком
Таблица для пикинга
Классический стол с зеленым заголовком
Список товаров
Таблица с цветовой строкой
Экономьте деньги на наших планах Пример HTML-кода
10 000+ шаблонов сайтов
СкачатьКрасочный стол
Таблица с градиентом
Таблица цен с темным фоном
Рекламные планы
Преимущества в таблицах
Адаптивная таблица
Выберите план
Таблица цен с цветным заголовком
Простой дизайн таблицы цен
Пример HTML-кода бизнес-таблицы
Полностью адаптивные шаблоны
СкачатьТарифный план
Категории шаблонов HTML
Стили блоков HTML
Табличные шаблоны веб-сайтов
Табличные шаблоны веб-сайтов основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут как нельзя лучше благодаря отличной функциональности и простоте настройки шаблона таблицы. Шаблоны Bootstrap включают в себя целевую страницу с функциональностью корзины, поиск по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы к вашему бизнесу. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкие примеры дизайна отзывчивых шаблонов таблиц с чистым дизайном, премиум-шаблоны Bootstrap для таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения. и т. д. Бесплатные HTML-шаблоны с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны флип-таблиц цен предлагают лаконичный дизайн с современными инструментами. Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Адаптивная верстка таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Табличные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематическое оформление таблицы цен css3 требует минимального вмешательства и настройки в силу своего минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные шаблоны администратора html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует.
Адаптивный шаблон таблицы V1 предлагает макеты страниц, с дизайном которых можно поэкспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон начальной загрузки с готовыми таблицами цен, которые отлично воспринимаются поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует компоновщик страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона таблицы хорошо подходит для рекламных акций, предложений с ограниченным сроком действия. С помощью HTML CSS создавайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны Bootstrap, особенно шаблоны таблиц, имеют цветовую палитру быстрой настройки. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создать именно тот веб-сайт, который он визуализирует. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Шаблон таблицы CSS можно легко адаптировать к различным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С адаптивным шаблоном таблиц на чистом CSS вы можете создать продающую целевую страницу. Бесплатный шаблон сайта с 4 таблицами CSS и bootstrap — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с чистым кодом и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули контента с расширенными параметрами на страницах и в записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Элементы для шаблона таблицы, которые поставляются с одностраничным градиентным макетом. Вы можете изменить все разделы, как хотите. Существует настраиваемый параметр, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой веб-сайт. Адаптивный CSS-макет таблицы включает служебные блоки, которые будут соответствовать вашим требованиям к обслуживанию, а также уникальные и специализированные блоки, такие как «О нас», «Наш процесс», «Как мы работаем», «Команда», «Награды», «Партнеры и клиенты», «Карьера», «Цены», «Получить тарифы». и Услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, что не описано в них, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам нужное решение как можно быстрее.
Табличные бесплатные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, также функционал предназначен для анонсирования действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки для профессиональных услуг, требующих минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, отдельная служба, отдельный проект, одна команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, контактную форму 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, а это означает, что поисковые системы будут ценить ваш сайт больше, чем ваши конкуренты. Шаблон веб-сайта Bootstrap для виртуальной справки для профессиональных услуг, требующих минимального времени и усилий для настройки. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон веб-сайта с градиентом построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Можно интегрировать покупку валют онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для кастомизации авторы предлагают использовать популярный конструктор WPBakery, позволяющий реализовать все идеи в дизайне и функционале без изучения веб-программирования.
Для кастомизации авторы предлагают использовать популярный конструктор WPBakery, позволяющий реализовать все идеи в дизайне и функционале без изучения веб-программирования.
Легко импортируйте HTML-таблицы в Google Таблицы. | by Parul Pandey
Узнайте, как использовать функцию
IMPORTHTML в Google Таблицах для импорта таблиц и списков с веб-сайтов. Опубликовано в·
Чтение: 5 мин.·
7 октября 2020 г. из пожарного шланга». — Митчелл КапорИнтернет переполнен данными. Однако получение этих данных в правильном формате — это реальная задача. Требуется определенная очистка и фильтрация, чтобы привести данные в формат, который идеально подходит для анализа. На прошлой неделе я наткнулся на несколько довольно хороших наборов табличных данных в Википедии. Как всегда, я скопировал данные и вставил их на лист Excel. В большинстве случаев это работало хорошо, но было несколько случаев, когда типичная методология копирования и вставки с треском провалилась:
- Когда таблица обычно была длинной и занимала всю веб-страницу
- Когда данные не были статичными, т.
 е. они обновлялись через регулярные промежутки времени. Поэтому каждый раз, когда в исходном наборе данных происходило изменение, мне приходилось снова получать набор данных.
е. они обновлялись через регулярные промежутки времени. Поэтому каждый раз, когда в исходном наборе данных происходило изменение, мне приходилось снова получать набор данных.
В подобных ситуациях простого копирования и вставки недостаточно. Другим вариантом был парсинг, но я искал что-то быстрое и простое, не требующее большого количества кода. Именно тогда я наткнулся на удобную функцию в Google Sheets под названием IMPORTHTML , идеально подходит для импорта данных из таблицы или списка на странице HTML. В этой статье я опишу от начала до конца процесс загрузки таблиц (и списков) в таблицы Google.
Перед извлечением или импортом данных, которые не были проверены вами, убедитесь, что у вас есть необходимые разрешения. Также этот способ работает только в том случае, если данные находятся в открытом доступе, а значит не должно быть требований авторизации и т.д.
Эта статья является частью полной серии статей о поиске хороших наборов данных. Вот все статьи, включенные в серию:
Вот все статьи, включенные в серию:
Часть 1 : Получение наборов данных для задач анализа данных — Расширенный поиск Google
Часть 2 : Полезные сайты для поиска наборов данных для задач анализа данных Создание пользовательских наборов данных изображений для проектов глубокого обучения
Часть 4 : Без труда импортируйте HTML-таблицы в Google Sheets
Часть 5 : С Camelot легко извлекать табличные данные из PDF-файлов.
Часть 6 : Извлечение информации из файлов XML в кадр данных Pandas функции IMPORTHTML . Функция IMPORTHTML принимает три различных параметра и записывается следующим образом:
IMPORTHTML( URL , запрос, индекс)
Параметры
- URL : Ссылается на URL страницы, на которой находится таблица. Не забудьте добавить протокол (например, http://) и убедитесь, что URL-адрес заключен в кавычки.

- Запрос : запрос может быть либо таблицей, либо списком элементов. Например, если вы хотите импортировать таблицу, укажите table в кавычках, иначе укажите список .
- Индекс: Относится к позиции таблицы на веб-странице, которая начинается с 1.
Теперь посмотрим, как можно быстро и без проблем импортировать HTML-таблицу, на которую есть ссылка в статье Википедии, в таблицу Google. Страница называется: Список оригинальных фильмов Netflix и содержит информацию о различных фильмах и программах, распространяемых Netflix , американским глобальным поставщиком потокового медиа в Интернете по запросу.
Шаг 1: Скопируйте URL-адрес
Источник изображения: ВикипедияШаг 2: Выберите таблицу для импорта
Допустим, мы хотим импортировать все полнометражные фильмы, это первая таблица на странице.
Источник изображения: ВикипедияШаг 3: Добавьте формулу в таблицу Google
Создайте новую таблицу Google или создайте новую вкладку на существующей таблице. Введите следующую формулу в ячейку, указав URL-адрес, запрос и номер индекса.
Введите следующую формулу в ячейку, указав URL-адрес, запрос и номер индекса.
=ИМПОРТHTML("https://en.wikipedia.org/wiki/List_of_Netflix_original_films_(2012%E2%80%932019)","таблица",1) Вуаля! Вся таблица извлекается и заполняется в электронной таблице. Вот что вы получаете в таблице Google:
Изображение автораДавайте объединим все три вышеописанных шага и посмотрим на сквозную демонстрацию ниже:
Изображение автораВы можете импортировать список таким же образом. Единственным изменением будет замена таблицы слов списком в параметре функции.
Есть множество вещей, которые вы можете сделать, чтобы настроить импортированные данные. Этого можно добиться, используя функцию Query в сочетании с IMPORTHTML. Запрос выполняет запрос Google Visualization API по данным. Давайте рассмотрим некоторые из способов сделать это:
Ограничение количества импортируемых столбцов
Допустим, вы не хотите импортировать все столбцы, а только некоторые из них. Вы можете передать индекс нужных столбцов. Например, если нам нужны только первые три столбца, наша функция будет следующей:
Вы можете передать индекс нужных столбцов. Например, если нам нужны только первые три столбца, наша функция будет следующей:
=query(IMPORTHTML("https://en.wikipedia.org/wiki/List_of_Netflix_original_films","table",1)," Выберите Col1,Col2,Col3") Image by Author Посмотрите, как мы объединили функцию IMPORTHTML с функцией запроса и указали индексы столбцов.
Фильтрация данных на основе столбца
Другим сценарием может быть ситуация, когда нам нужны определенные данные, то есть данные только о жанре комедии . Это можно сделать очень просто следующим образом:
=query(IMPORTHTML("https://en.wikipedia.org/wiki/List_of_Netflix_original_films","table",1),"Select * where Col2='Comedy'") Изображение автора Прочтите официальную документацию по функции QUERY , чтобы узнать о других способах ее использования.
В этой статье мы увидели мощь функции IMPORTHTML и то, как ее можно использовать для импорта таблиц и списков с веб-сайта, блогов и других источников HTML непосредственно в электронную таблицу Google.

 е. они обновлялись через регулярные промежутки времени. Поэтому каждый раз, когда в исходном наборе данных происходило изменение, мне приходилось снова получать набор данных.
е. они обновлялись через регулярные промежутки времени. Поэтому каждый раз, когда в исходном наборе данных происходило изменение, мне приходилось снова получать набор данных.