Руководство по HTML-таблицам | HTML/xHTML
0 ∞
В этом руководстве мы расскажем, как с помощью tr HTML создавать таблицы и задавать для них стили с помощью CSS.
- Основные элементы таблицы
- Рамка таблицы
- Объединение рамок
- Поля ячеек
- Ширина таблицы
- Изменение цвета фона
- Colspan
- RowSpan
- Элементы таблицы
В HTML таблицы создаются с помощью элемента <table> в сочетании с элементами <tr> и <td>.
Каждый набор тегов <tr> (открывающийся и закрывающийся) представляет собой строку внутри таблицы. А каждый набор тегов <td> определяет ячейку таблицы.
Также с помощью элемента <th> можно добавлять заголовки:
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>Просмотреть код с помощью онлайн-редактора
С помощью CSS можно добавить рамку для всей таблицы или для отдельных ячеек. При добавлении только для таблицы рамка будет окружать внешнюю границу таблицы, но не каждую из ее ячеек.
При добавлении только для таблицы рамка будет окружать внешнюю границу таблицы, но не каждую из ее ячеек.
При этом можно использовать встроенные стили, но в этом случае придется добавить код CSS для каждого элемента <td>.
Вместо этого более эффективно определить рамку во вложенной или внешней таблице стилей. Таким образом, в пределах одного объявления можно применить рамку для всех tr td HTML.
Для этого поместите стили рамки внутри <style>.
Например:
<style>
table, th, td {
border: 1px solid orange;
}
</style>После добавления этих стилей ваш документ будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table, th, td {
border: 1px solid orange;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>Просмотреть код с помощью онлайн-редактора
Спецификация HTML5 включает в себя атрибут border для таблицы, использование которого решает большинство целей разработки. Можно применять border=»0″, чтобы убрать рамку, или border=»1″, чтобы добавить ее. Но HTML не содержит способов задать стили рамки, поэтому большинство разработчиков используют CSS для оформления рамок таблиц.
Можно применять border=»0″, чтобы убрать рамку, или border=»1″, чтобы добавить ее. Но HTML не содержит способов задать стили рамки, поэтому большинство разработчиков используют CSS для оформления рамок таблиц.
По умолчанию, соседние ячейки имеют собственные рамки. Это может привести к возникновению «двойной рамки».
Но большинство разработчиков предпочитают объединять все в одну сплошную рамку. Чтобы объединить сделать это, добавьте следующие строки кода:
border-collapse: collapse;
Теперь документ с тегом tr в HTML будет выглядеть так:
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table, th, td {
border: 1px solid orange;
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>Просмотреть код с помощью онлайн-редактора
С помощью свойства CSS padding можно задать поля для ячеек и указать HTML tr height. Например, чтобы применить поля в 5 пикселей, добавьте следующую строку:
Например, чтобы применить поля в 5 пикселей, добавьте следующую строку:
padding: 5px;
Теперь документ будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table, th, td {
border: 1px solid orange;
border-collapse: collapse;
padding: 5px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html> Просмотреть код с помощью онлайн-редактора
Ширину таблицы можно указать с помощью свойства CSS width. Задав значение в пикселях, можно определить точную ширину. Процентное соотношение позволяет таблице «растягиваться» или «сжиматься» в зависимости от того, что еще находится на странице или каковы размеры окна браузера.
Задав значение в пикселях, можно определить точную ширину. Процентное соотношение позволяет таблице «растягиваться» или «сжиматься» в зависимости от того, что еще находится на странице или каковы размеры окна браузера.
Вот пример использования процентов для HTML table tr:
table {
width: 100%;
}Обратите внимание, что в этом случае мы используем селектор таблицы, так как задаем только ее ширину, а не отдельных ячеек.
Теперь документ будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table {
width: 100%;
}
table, th, td {
border: 1px solid orange;
border-collapse: collapse;
padding: 5px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html> Просмотреть код с помощью онлайн-редактора
HTML tr color можно задать с помощью свойства CSS background-color.
Можно применить цвет фона для всей таблицы, или только ее части. Например, ячеек, определенных строк и т.д.
Используем CSS, чтобы применить чередующиеся цвета к строкам таблицы. Первая строка будет иметь цвет А, вторая будет иметь цвет B, третья снова цвет А, четвертая снова цвет B и так далее.
Для этого используйте селектор псевдокласса CSS :nth-child со значениями odd и even, чтобы определить цвет фона четных и нечетных строк:
table.alt tr:nth-child(even) {
background-color: #eee;
}
table.alt tr:nth-child(odd) {
background-color: #fff;
}Обратите внимание, что в этом примере я также создал класс, который называется alt, и применил его к таблице. А затем использовал этот класс как часть селектора CSS. Таким образом, если в документе есть больше одной таблицы, эти стили будут применены только к HTML table tr td с классом alt.
Теперь документ будет выглядеть следующим образом:
<!DOCTYPE html>
<html>
<head>
<title>Table Example</title>
<style>
table {
width: 100%;
}
table, th, td {
border-collapse: collapse;
padding: 5px;
}
table. alt tr:nth-child(even) {
background-color: #eee;
}
table.alt tr:nth-child(odd) {
background-color: #fff;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
alt tr:nth-child(even) {
background-color: #eee;
}
table.alt tr:nth-child(odd) {
background-color: #fff;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html> Просмотреть код с помощью онлайн-редактора
Можно использовать атрибут colspan, чтобы одна ячейка охватывала несколько столбцов. Для этого укажите количество столбцов, которые должна охватывать ячейка.
Для этого укажите количество столбцов, которые должна охватывать ячейка.
Вот пример заголовка HTML table tr td, который охватывает два столбца:
<table>
<tr>
<th colspan="2">Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>Просмотреть код с помощью онлайн-редактора
Когда сделаете это, вам нужно будет удалить ненужные tr td HTML. В приведенном выше примере определено только два заголовка, хотя столбцов три.
RowSpan делает для строк то же, что colspan делает для столбцов (rowspan позволяет растянуть ячейку на несколько строк):
<table>
<tr>
<th rowspan="4">Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>Просмотреть код с помощью онлайн-редактора
На заре интернета веб-дизайнеры часто использовали таблицы для определения структуры макета. Например, левый сайдбар задавался большой ячейкой. Область основного контента — это была еще одна ячейка и т.д. Это делалось, чтобы воспользоваться преимуществами структуры сетки, которую предлагают таблицы.
Например, левый сайдбар задавался большой ячейкой. Область основного контента — это была еще одна ячейка и т.д. Это делалось, чтобы воспользоваться преимуществами структуры сетки, которую предлагают таблицы.
Но на сегодняшний день не рекомендуется использовать HTML table tr td. Сейчас такие макеты могут создаваться с помощью HTML в сочетании с CSS.
HTML должен использоваться для определения структуры и логики документа. CSS следует применять для оформления его представления.
Вот список элементов таблицы, доступных в HTML5:
- <table> — определяет таблицу;
- <tr> HTML- определяет строку внутри таблицы;
- <td>- определяет ячейку (или данные) внутри таблицы;
- <th>- определяет ячейку заголовка;
- <tbody> — определяет блок строк, состоящих из тела данных для родительской таблицы;
- <thead> — определяет блок строк, состоящих из меток столбцов (футер) для родительской таблицы;
- <tfoot>- определяет блок строк, состоящих из итогов столбцов (футер) для родительской таблицы;
- <caption> — определяет заголовок родительской таблицы;
- <colgroup> — определяет группу из одного или более столбцов в родительской таблице;
- <col> — используется, чтобы указать свойства столбца в colgroup.

Вадим Дворниковавтор-переводчик статьи «HTML Table Tutorial»
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, отклики, подписки, лайки, дизлайки огромное вам спасибо!
border-collapse ⚡️ HTML и CSS с примерами кода
Свойство border-collapse устанавливает, как отображать границы вокруг ячеек таблицы.
Это свойство играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Значение collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остаётся только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
Демо
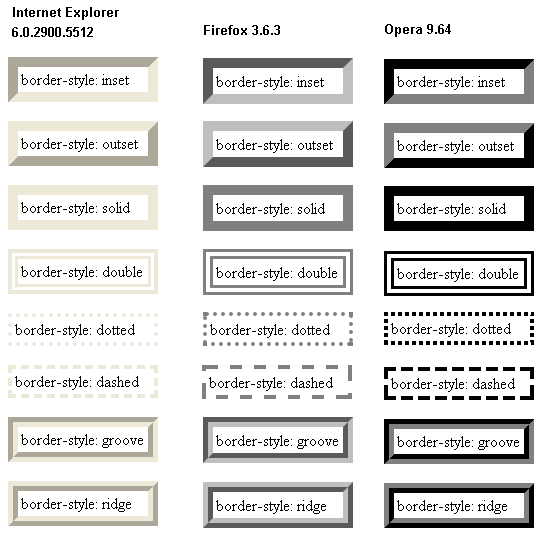
Когда ячейки свернуты, значение inset в border-style ведет себя как groove, а outset ведет себя как ridge.
Когда ячейки разделены, расстояние между ячейками определяется свойством border-spacing.
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
- column-count
- column-fill
- column-gap
- column-rule
- column-rule-color
- column-rule-style
- column-rule-width
- column-span
- column-width
- columns
- border-collapse
- border-spacing
- caption-side
- empty-cells
- table-layout
- vertical-align
Синтаксис
/* Keyword values */ border-collapse: collapse; border-collapse: separate; /* Global values */ border-collapse: inherit; border-collapse: initial; border-collapse: revert; border-collapse: revert-layer; border-collapse: unset;
Значения
collapse- Линия между ячейками отображается только одна, также игнорируется значение атрибута
cellspacing.
separate- Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии.
Значение по-умолчанию:
border-collapse: separate;
Применяется к элементу <table> или к элементам, у которых значение display установлено как table или inline-table.
Спецификации
- Cascading Style Sheets Level 2 Revision 2 (CSS 2.2) Specification
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-collapse</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border: 4px double black; /* Рамка вокруг таблицы */
border-collapse: collapse; /* Отображать только одинарные линии */
}
th {
text-align: left; /* Выравнивание по левому краю */
background: #ccc; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг содержимого ячеек */
border: 1px solid black; /* Граница вокруг ячеек */
}
td {
padding: 5px; /* Поля вокруг содержимого ячеек */
border: 1px solid black; /* Граница вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr>
<th></th>
<th>2013</th>
<th>2014</th>
<th>2015</th>
</tr>
<tr>
<td>Нефть</td>
<td>43</td>
<td>51</td>
<td>79</td>
</tr>
<tr>
<td>Золото</td>
<td>29</td>
<td>34</td>
<td>48</td>
</tr>
<tr>
<td>Дерево</td>
<td>38</td>
<td>57</td>
<td>36</td>
</tr>
</table>
</body>
</html>
HTML table frame Атрибут
❮ Тег HTML
| Месяц | Экономия | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Январь | 100 долларов США | |||||||||||||||
| Атрибут | |||||
|---|---|---|---|---|---|
| рама | Да | 9,0 | Да | Да | Да |
Синтаксис
<кадр таблицы = " значение «>
Значения атрибутов
| Значение | Описание |
|---|---|
| пустота | Внешние границы не отображаются |
| выше | Отображается верхняя внешняя граница |
| ниже | Нижняя внешняя граница показана |
| стороны | Показаны верхняя и нижняя внешние границы |
| против | Показаны левая и правая внешние границы |
| левый | Отображается левая внешняя граница |
| правая сторона | Отображается правая внешняя граница |
| коробка | Внешние границы показаны со всех четырех сторон |
| граница | Внешние границы показаны со всех четырех сторон |
❮ Тег HTML
Общие документы
Документы по Linux
Предложите информационный ресурс (руководство, руководство, инструкции, документацию и т.
| ||||||||||||||||

 alt tr:nth-child(even) {
background-color: #eee;
}
table.alt tr:nth-child(odd) {
background-color: #fff;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>
alt tr:nth-child(even) {
background-color: #eee;
}
table.alt tr:nth-child(odd) {
background-color: #fff;
}
</style>
</head>
<body>
<table>
<tr>
<th>Table Header</th>
<th>Table Header</th>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
<tr>
<td>Table cell</td>
<td>Table cell</td>
</tr>
</table>
</body>
</html>

 Вместо этого используйте CSS.
Вместо этого используйте CSS. org
org д.) для включения в наш архив, отправив нам его веб-адрес.
(вместо этого используйте форму ниже, если вы являетесь автором):
д.) для включения в наш архив, отправив нам его веб-адрес.
(вместо этого используйте форму ниже, если вы являетесь автором): 