CSS учебник
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега. При использовании совместно с тегами синтаксис для классов будет следующий.
Тег.Имя класса { свойство1: значение; свойство2: значение; … }
Внутри стиля вначале пишется желаемый тег, а затем, через точку пользовательское имя класса. Имена классов должны начинаться с латинского символа и могут содержать в себе символ дефиса (-) и подчеркивания (_). Использование русских букв в именах классов недопустимо. Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут (пример 8.1).
Пример 8.1. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
P { /* Обычный абзац */
text-align: justify; /* Выравнивание текста по ширине */
}
P.
cite { /* Абзац с классом cite */
color: navy; /* Цвет текста */
margin-left: 20px; /* Отступ слева */
border-left: 1px solid navy; /* Граница слева от текста */
padding-left: 15px; /* Расстояние от линии до текста */
}
</style>
</head>
<body>
<p>Для искусственного освещения помещения применяются люминесцентные лампы.
Они отличаются высокой световой отдачей, продолжительным сроком службы,
малой яркостью светящейся поверхности, близким к естественному спектральным
составом излучаемого света, что обеспечивает хорошую цветопередачу.</p>
<p>Для исключения засветки экрана дисплея световыми потоками
оконные проемы снабжены светорассеивающими шторами.</p>
</body>
</html>
Результат данного примера показан на рис. 8.1.
Рис. 8.1. Вид текста, оформленного с помощью стилевых классов
Первый абзац выровнен по ширине с текстом чёрного цвета (этот цвет задаётся браузером по умолчанию), а следующий, к которому
применен класс с именем cite — отображается синим цветом и с линией слева.
Можно, также, использовать классы и без указания тега. Синтаксис в этом случае будет следующий.
.Имя класса { свойство1: значение; свойство2: значение; … }
При такой записи класс можно применять к любому тегу (пример 8.2).
Пример 8.2. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Классы</title>
<style>
.gost {
color: green; /* Цвет текста */
font-weight: bold; /* Жирное начертание */
}
.term {
border-bottom: 1px dashed red; /* Подчеркивание под текстом */
}
</style>
</head>
<body>
<p>Согласно <span>ГОСТ 12.1.003-83 ССБТ "Шум. Общие
требования безопасности"</span>, шумовой характеристикой рабочих
мест при постоянном шуме являются уровни звуковых давлений в децибелах
в октавных полосах.
Совокупность таких уровней называется
<b>предельным спектром</b>, номер которого численно равен
уровню звукового давления в октавной полосе со среднегеометрической
частотой 1000 Гц.
</p>
</body>
</html>
Результат применения классов к тегам <span> и <b> показан на рис. 8.2.
Рис. 8.2. Вид тегов, оформленных с помощью классов
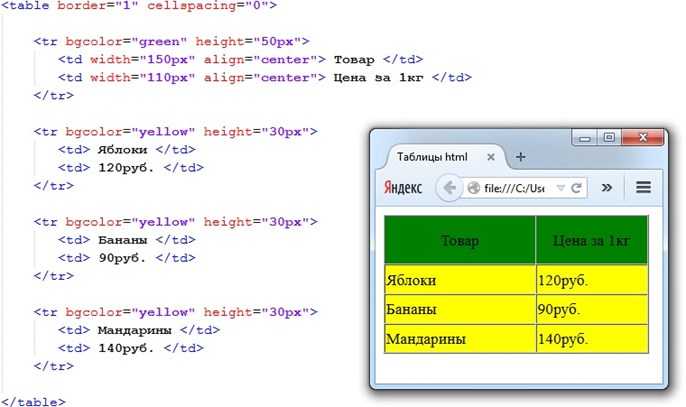
Классы удобно использовать, когда нужно применить стиль к разным элементам веб-страницы: ячейкам таблицы, ссылкам, абзацам и др. В примере 8.3 показано изменение цвета фона строк таблицы для создания «зебры».
Пример 8.3. Использование классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Камни</title>
<style>
table.jewel {
width: 100%; /* Ширина таблицы */
border: 1px solid #666; /* Рамка вокруг таблицы */
}
th {
background: #009383; /* Цвет фона */
color: #fff; /* Цвет текста */
text-align: left; /* Выравнивание по левому краю */
}
tr.
odd {
background: #ebd3d7; /* Цвет фона */
}
</style>
</head>
<body>
<table>
<tr>
<th>Название</th><th>Цвет</th><th>Твердость по Моосу</th>
</tr>
<tr>
<td>Алмаз</td><td>Белый</td><td>10</td>
</tr>
<tr>
<td>Рубин</td><td>Красный</td><td>9</td>
</tr>
<tr>
<td>Аметист</td><td>Голубой</td><td>7</td>
</tr>
<tr>
<td>Изумруд</td><td>Зеленый</td><td>8</td>
</tr>
<tr>
<td>Сапфир</td><td>Голубой</td><td>9</td>
</tr>
</table>
</body>
</html>
Результат данного примера показан на рис. 8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
8.3. В примере класс с именем odd используется для изменения цвета фона строки таблицы. За счёт того, что этот класс добавляется не ко всем тегам <tr> и получается чередование разных цветов.
Рис. 8.3. Результат применения классов
Одновременное использование разных классов
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел. В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В примере 8.4 показано использование разных классов для создания облака тегов.
Пример 8.4. Сочетание разных классов
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Облако тегов</title> <style type="text/css"> .level1 { font-size: 1em; } .level2 { font-size: 1.2em; } .level3 { font-size: 1.4em; } .level4 { font-size: 1.6em; } .level5 { font-size: 1.8em; } .level6 { font-size: 2em; } A.tag { color: #468be1; /* Цвет ссылок */ } </style> </head> <body> <div> <a href="/term/2">Paint.NET</a> <a href="/term/69">Photoshop</a> <a href="/term/3">цвет</a> <a href="/term/95">фон</a> <a href="/term/11">палитра</a> <a href="/term/43">слои</a> <a href="/term/97">свет</a> <a href="/term/44">панели</a> <a href="/term/16">линия</a> <a href="/term/33">прямоугольник</a> <a href="/term/14">пиксел</a> <a href="/term/27">градиент</a> </div> </body> </html>
Результат данного примера показан на рис. 8.4.
8.4.
Рис. 8.4. Облако тегов
В стилях также допускается использовать запись вида .layer1.layer2, где layer1 и layer2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы layer1 и layer2.
Вопросы для проверки
1. Какое имя класса написано правильно?
- 2layer1
- 1layer
- Яndex
- pink-floyd
- 28_days_later
2. Какой цвет будет у слова «потока» в коде?
<p>Коэффициент использования излучаемого светильниками <span>потока</span>, на расчетной плоскости.</p>
При использовании следующего стиля?
BODY { color: red; }
P { color: green; }
.c1 {color: blue; }
.c2 { color: yellow; }
.c3 { color: orange; }
.c2.c3 { color: black; }
- Зелёный.

- Синий.
- Жёлтый.
- Оранжевый.
- Чёрный.
3. Как задать стиль у тега <div>DOOM</div>?
- div[iddqd] { color: red; }
- div.iddqd { color: red; }
- iddqd.div { color: red; }
- div#iddqd { color: red; }
- div=iddqd { color: red; }
4. Какое имя класса следует добавить к тегу <P>, чтобы текст был одновременно жирным и красного цвета, если имеется следующий стиль?
s1 { color: red; font-weight: bold; }
.s2 { color: red; }
.s3 { background-color: red; font-weight: bold; }
.s4 { font-weight: bold; }
.s5 { font: red bold; }
- s1
- s2
- s3
- s2 s4
- s5
Ответы
1. pink-floyd
2. Чёрный.
3. div.iddqd { color: red; }
Форматирование текста приложения Mobile SMARTS тегами псевдо-HTML
Mobile SMARTS платформа
← Предыдущая статья Читать далее «Примеры форматирования текста тегами псевдо-HTML» →
Категории: Псевдо-HTML верстка в Mobile SMARTS
Теги: форматирование
Последние изменения: 10. 02.2022
02.2022
Тексты в окнах на терминале можно форматировать при помощи тегов псевдо-HTML. Использование форматирования позволяет отобразить информацию на экране в удобном пользователям виде, выделить важные сообщения в тексте и т.п.
Список тегов, которые можно использовать при форматировании текста:
Тег | Описание | Пример |
|---|---|---|
<r [size=»размер»] [color=»цвет»]>Текст</r> […] – необязательные параметры | Обычный текст с возможностью задания цвета и размера. | <r size=»14″ color =»Green»>Имя товара</r> <r size=»8″>Имя товара</r> |
<b [size=»размер»] [color=»цвет»]>Жирный текст</b> […] – необязательные параметры | Выделение текста жирным. | <b size=»+2″ color =»FF0000″>Штрихкод</b> <b size=»10″>Штрихкод</b> |
<i [size=»размер»] [color=»цвет»]>Наклонный текст</i> […] – необязательные параметры | Текст написан курсивом (наклонный). | <i size=»+1″>Артикул</i> <i size=»8″ color=»Red»>Артикул</i> |
<u [size=»размер»] [color=»цвет»]>Подчеркнутый текст</u> […] – необязательные параметры | Подчеркнутый текст. | <i size=»+1″>Ячейка</i> <i>Ячейка</i> |
<ИмяЦвета>Текст с цветом</ИмяЦвета> | В качестве тега можно использовать имя цвета для текста. | <Green>выводится зеленым</Green> <Blue>выводится синим</Blue> |
<hr [size=»размер»] [color=»цвет»]/> […] – необязательные параметры | Горизонтальная линия отчеркивания. | <hr/> <hr size=»2″/> |
<br/> | Переход на новую строку (устанавливает перевод строки в том месте, где этот тег находится). | Текст<br/>С новой строки |
<image> Путь к картинке или шаблон</image> | Вставка изображения. Читайте подробнее >> | <img>picture.jpg</img> |
<button> Текст кнопки или картинка</button> | Вставка кнопки. Читайте подробнее >> | <button>Удалить</button> |
Теги можно заключать друг в друга, например,
<r size=»12″>Обычный текст <b> выделение текста жирным </b> снова обычный текст</r>.
Результат: Обычный текст выделение текста жирным снова обычный текст
При этом, вложенные тэги, если у них не задан размер или цвет, наследуют эти атрибуты у тега верхнего уровня, т.е. в приведенном примере жирный текст «выделение текста жирным» будет также иметь размер 12, как и остальной текст.
Задание размера текста
Для задания размера текста используется необязательный атрибут size=»…». Если атрибут не задан, то для вывода текста используется размер по умолчанию, в соответствии со стилем отображения.
Если атрибут не задан, то для вывода текста используется размер по умолчанию, в соответствии со стилем отображения.
Размер может задаваться двумя способами:
Абсолютное значение Размер текста соответствует заданному в атрибуте size. | <r size=»12″>Текст</r> <r size=»16″>Текст</r> <r size=»8″>Текст</r> <b size=»8″>Текст</b> | Текст Текст Текст Текст |
Относительное значение Размер текст задается со знаком «+» или “–“ и определяет изменение относительно размера уровнем выше, или размера текста по умолчанию. Примеры смотрите здесь. | <r size=»+2″>Текст</r> <r size=»-1″>Текст</r> <b size=»+2″> Выводим 12м — <b size=»-2″>Выведено 10м размером</b> — снова 12</b> <b size=»-2″>Текст</b>
Размер по умолчанию = 10 | Текст Текст Выводим 12м — Выведено 10м размером — снова 12 Текст |
Размерами текстов в разных местах интерфейса по умолчанию Вы можете управлять, используя стиль клиентского приложения на ТСД.
Подробнее про это читайте здесь.
Задание цвета текста
Для задания цвета текста используется тег с именем цвета или необязательный атрибут color=»…». Если атрибут не задан, то для вывода текста используется цвет по умолчанию, в соответствии со стилем отображения.
Цвет может задаваться тремя способами:
Тег – имя цвета В качестве тега можно использовать имя цвета на английском языке | <Green>Зеленый</Green> <Red>Красный</Red> | Зеленый Красный |
Название цвета на английском языке color=»название цвета» | <r color=» Green «>Зеленый</r> <r color=»Red»>Красный</r> <b color=»Black»> Черный — <b color=»Blue»>Синий</b> — Снова черный</b> | Зеленый Красный Черный — Синий — Снова черный |
Код цвета в шестнадцатеричном виде color=»код цвета» | <r color=»#008000″>Зеленый</r> <r color=»# FF0000″>Красный</r> <b color=»#000000″> Черный — <b color=»#0000FF»>Синий</b> — Снова черный</b> | Зеленый Красный Черный — Синий — Снова черный |
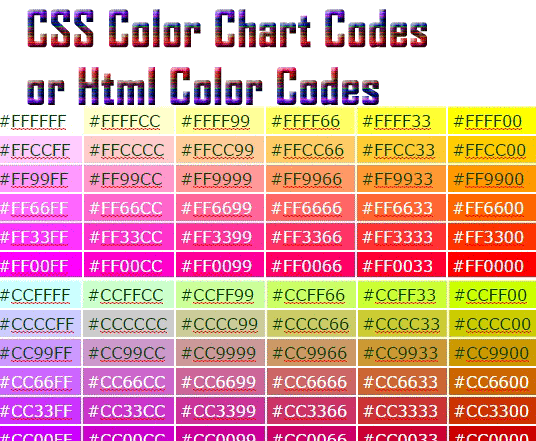
Таблица цветов:
Была ли статья полезна?
Читать далее «Примеры форматирования текста тегами псевдо-HTML» →
форматирование
HTML-код для изменения цвета текста при наведении курсора
Как обычный пользователь, вы замечали на большинстве веб-сайтов, что когда вы нажимаете на какой-либо текст или ссылку, он меняет цвет текста или ссылки при наведении курсора. Когда вы посещаете эту страницу со ссылкой и возвращаетесь, она также может изменить цвет ссылки.
Когда вы посещаете эту страницу со ссылкой и возвращаетесь, она также может изменить цвет ссылки.
Этот метод используется для того, чтобы сделать страницы интерактивными и удобными для пользователя. Напоминает пользователю, что пользователь посетил ссылку.
Этот метод заключается в выделении заголовка текста. Когда пользователь наводит курсор на этот текст, он меняет цвет текста.
Этот метод также используется для указания пользователю, что это не обычный текст, а ссылка на какую-то другую страницу. Когда пользователь наводит курсор на этот текст, он меняет цвет текста.
Метод CSS hover selector используется для изменения цвета текста при наведении курсора на этот конкретный текст.
Синтаксис
:hover{
декларация CSS;
} Примечание: Приведенный выше синтаксис используется с именем класса или идентификатора для создания эффекта наведения на этот элемент.
Пример 1
Например, у вас есть тег
<голова>
<стиль>
.заголовок{
размер шрифта: 20 пикселей;
}
.заголовок:наведите {
красный цвет;
}
<тело>
Иду!
Вывод
До
После
Объяснение
- Сначала мы пишем стиль для заголовка класса.
- Далее пишем стиль для заголовка: hover, class.
- Затем мы добавляем класс заголовка к тегу.<дел>
Приведенный выше метод изменяет цвет заголовка на красный при наведении курсора на текст.
Пример 2
Например, вы создали ссылку; он меняет цвет, когда вы наводите курсор на эту ссылку, а также меняет цвет, когда вы нажимаете на этот текст.
Вы должны использовать :link , :hover , :active, и :посещено селекторов.
 Вы можете сделать это, используя следующий код.
Вы можете сделать это, используя следующий код.<голова> <стиль> /* Если это непосещенная ссылка */ ссылка { цвет: желтый; } /* При посещении ссылки */ а: посетил { цвет: желтый; } /* При наведении курсора на ссылку */ а: наведите { красный цвет; } /* Когда выбрана ссылка */ а: активный { цвет синий; } <тело>Нажмите здесь, чтобы посетить наш веб-сайт
Выход
Перед
на Hover
. Нажмите
9003 .- Когда мы наводим на ссылку, она меняет цвет на красный.
- Когда мы нажимаем, он меняет цвет на синий, а затем открывает ссылку.
Читайте также: Как открыть новую веб-страницу по нажатию кнопки с помощью JavaScript
Заключение
Все дело в изменении цвета текста при наведении курсора на заголовок или ссылку.
 Этот метод используется, чтобы сделать веб-страницу интерактивной и удобной для пользователя.
Этот метод используется, чтобы сделать веб-страницу интерактивной и удобной для пользователя.Я надеюсь, что вы нашли этот пост полностью информативным и полезным.
Спасибо, что прочитали 🙂
Автор статьи: Nachiket Panchal
Установить или изменить цвет фона HTML
Сегодня на веб-сайте отображается не только текст. Все мы знаем, что можем добавлять или изменять некоторые элементы в HTML. Мы можем добавить изображение, видео, аудио или изменить цвет и стиль. Теперь в этом руководстве мы узнаем, как установить или изменить цвет фона HTML с помощью шестнадцатеричных цветовых кодов, имен цветов HTML и значений RGB.
Переключение фона веб-страницы на…
Включите JavaScript
Переключение фона веб-страницы и цвета текста с помощью JavaScript и CSS3
Определение и использование.Свойство HTML background-color указано для изменения или установки цвета фона элемента.
 Фон — это общий размер элемента, включая отступы и границы, но не поля.
Фон — это общий размер элемента, включая отступы и границы, но не поля.
Установите свойство background-color в элементе HTMLПервый начинается с цвета фона элемента
. Когда вы вставите его в элемент, у вас будет полный цвет страницы. Раскрасить тело веб-страницы довольно просто. Просто следуйте этому коду, чтобы установить цвет фона HTML в элементе.Пример 1:
<голова>Документ <тело>Вот как приведенный выше HTML-код будет отображаться в браузере:
Можем ли мы установить цвет фона HTML в элементе? Да мы можем. Например, мы изменим цвет фона элемента
.<дел>Пример 2:
<голова>Документ <тело> <дел>Окрашивание фона элемента div
Это абзац
Окрашивание фона элемента div
Это абзац
Окрашивание фона элемента div
Это абзац
Вот как приведенный выше HTML-код будет отображаться в браузере:
Установка цвета фона с помощью шестнадцатеричного кода цвета фоновый цвет. Шестнадцатеричный цвет имеет хэштег «#» и цветовой код RRGGBB (#RRGGBB). Это пример применения шестнадцатеричного цветового кода непосредственно к HTML-элементу.
Шестнадцатеричный цвет имеет хэштег «#» и цветовой код RRGGBB (#RRGGBB). Это пример применения шестнадцатеричного цветового кода непосредственно к HTML-элементу.Пример 3:
<голова>
Документ
<тело>
<дел>
Окрашивание фона элемента div с помощью шестнадцатеричного цвета
Цвет в шестнадцатеричном формате #FF0000
Окрашивание фона элемента div с помощью шестнадцатеричного цвета
Шестнадцатеричный цвет #00FF00




 level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>
level1 { font-size: 1em; }
.level2 { font-size: 1.2em; }
.level3 { font-size: 1.4em; }
.level4 { font-size: 1.6em; }
.level5 { font-size: 1.8em; }
.level6 { font-size: 2em; }
A.tag {
color: #468be1; /* Цвет ссылок */
}
</style>
</head>
<body>
<div>
<a href="/term/2">Paint.NET</a>
<a href="/term/69">Photoshop</a>
<a href="/term/3">цвет</a>
<a href="/term/95">фон</a>
<a href="/term/11">палитра</a>
<a href="/term/43">слои</a>
<a href="/term/97">свет</a>
<a href="/term/44">панели</a>
<a href="/term/16">линия</a>
<a href="/term/33">прямоугольник</a>
<a href="/term/14">пиксел</a>
<a href="/term/27">градиент</a>
</div>
</body>
</html>


 Подробнее про это читайте здесь.
Подробнее про это читайте здесь. Вы можете сделать это, используя следующий код.
Вы можете сделать это, используя следующий код. Этот метод используется, чтобы сделать веб-страницу интерактивной и удобной для пользователя.
Этот метод используется, чтобы сделать веб-страницу интерактивной и удобной для пользователя. Фон — это общий размер элемента, включая отступы и границы, но не поля.
Фон — это общий размер элемента, включая отступы и границы, но не поля. . Имя цвета — это самый простой способ изменить цвет в HTML-документе. Просто введите название цвета, например красный, зеленый или синий, со свойством background-color.
. Имя цвета — это самый простой способ изменить цвет в HTML-документе. Просто введите название цвета, например красный, зеленый или синий, со свойством background-color. Используйте тот же атрибут стиля, что и раньше, но замените шестнадцатеричный цвет или имя цвета значениями RGB.
Используйте тот же атрибут стиля, что и раньше, но замените шестнадцатеричный цвет или имя цвета значениями RGB. Это будет контролировать уровень прозрачности фона. Альфа объявляется с помощью «а». Если используется альфа, код формата «rgba». Значение альфа равно 0 и 1, 0 для полной прозрачности и 1 для непрозрачности. Это пример использования значений «rgba».
Это будет контролировать уровень прозрачности фона. Альфа объявляется с помощью «а». Если используется альфа, код формата «rgba». Значение альфа равно 0 и 1, 0 для полной прозрачности и 1 для непрозрачности. Это пример использования значений «rgba». HSL — это оттенок, насыщенность и яркость. Просто следуйте тому же синтаксису, что и значения RGB, чтобы использовать их для установки цвета фона HTML.
HSL — это оттенок, насыщенность и яркость. Просто следуйте тому же синтаксису, что и значения RGB, чтобы использовать их для установки цвета фона HTML.