Устаревшие теги в HTML 4.01.
В прошлом видео уроке мы закончили разговор об объектах в HTML. И узнали как вставить аудио в HTML-документ. Опять же закрепили свои знания в изучении тегов object и param. Кроме того, еще раз вспомнили как подключать скрипты в HTML-документе.
После того, как мы изучили теги <object> и <param> можно считать, что мы знакомы со всеми HTML-тегами, которые мы можем использовать. Сразу скажу, чтобы не у кого не возникало сомнений, это действительно так, больше нет тегов, которые мы могли бы использовать. Однако стоит учитывать, что те теги, о которых мы поговорим сегодня нельзя использовать в строгой спецификации документа, то есть с использованием строгого <!DOCTYPE>. А как мы можем помнить, именно строгий тип документа нами был выбран в самом начала видео курса. На то есть свои причины. И самая основная заключается в том, чтобы уменьшить количество ошибок до минимума.
В этом видео уроке мы поговорим о последних тегах, в рамках этого курса.
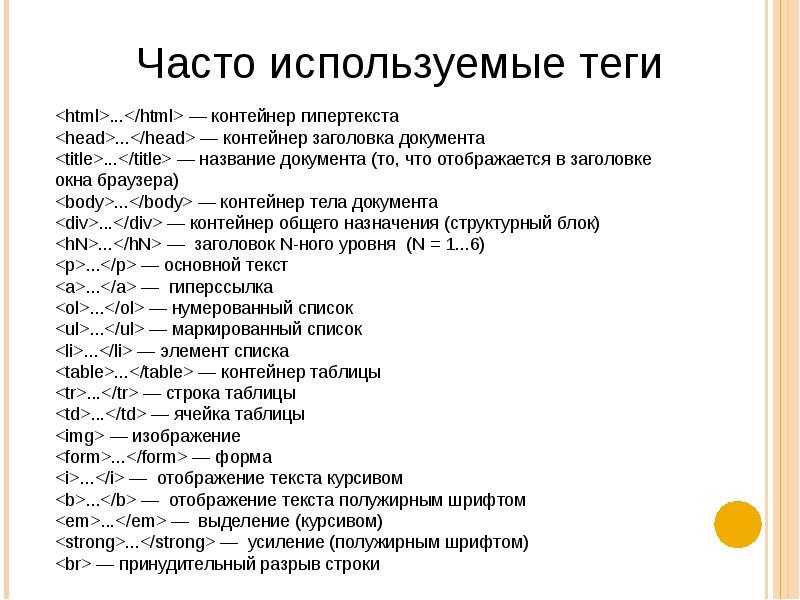
<applet></applet> <basefont /> <center></center> <dir></dir> <isindex /> <s></s> <u></u> <iframe></iframe> <menu></menu>
Чтобы упростить задачу по их рассмотрению, мы будем рассматривать сразу несколько тегов похожих друг на друга, если таковые имеются.
Тег <applet>.
Тег <applet> добавляет некие Java-апплеты в HTML-документ. Он является устаревшим, с использованием строго типа документа, и вместо него необходимо использовать тег <object>. Однако стоит отметить, что данный тег можно использовать, если тип нашего документа: Transitional или Frameset.
width и height.Теги <font> и <basefont>.
Эти теги я объединил хоть они и не являются абсолютно идентичными, однако направлены на указание характеристик шрифта в документе.
Но при этом HTML-тег <basefont> устанавливает значение характеристик шрифта по умолчанию для всего документа. И указывается сразу после открывающего тега <body>. Опять же, он может быть использован в другом типе документа: Transitional или Frameset. Но при этом должен быть использован обязательный HTML-атрибут size. Также стоить учесть, что некоторыми веб-браузерами этот тег не поддерживается.
А тег <font> предназначен для изменения характеристик текста в каком-то определенном месте документа. Например, мы можем указать цвет шрифта или размер для определенной части текста внутри общей массы текста, чтобы выделить нужную часть. HTML-тег 
Пример использования тега <font>:
Какой-то текст
Следует помнить, что данное оформление должно назначаться с помощью таблиц стилей CSS. Например, чтобы назначит характеристики шрифта по умолчанию мы можем использовать селектор body:
body{
font:14px/17px Arial,sans-serif;
}Все довольно просто. Не правда ли?
Но как же тогда назначить определенные характеристики для какой-либо части текста? В этом тоже нет ничего сложно. Для начала нам необходимо воспользоваться универсальным тегом <span> и назначить ему какой-нибудь класс:
Какой-то текст
А затем уже для выбранного класса мы можем прописать какие угодно стили:
.text{
font:18px/21px;
color:red;
}В этом случае текст который находится внутри универсального тега <span> с классом text будет увеличен и покрашен в красный цвет.
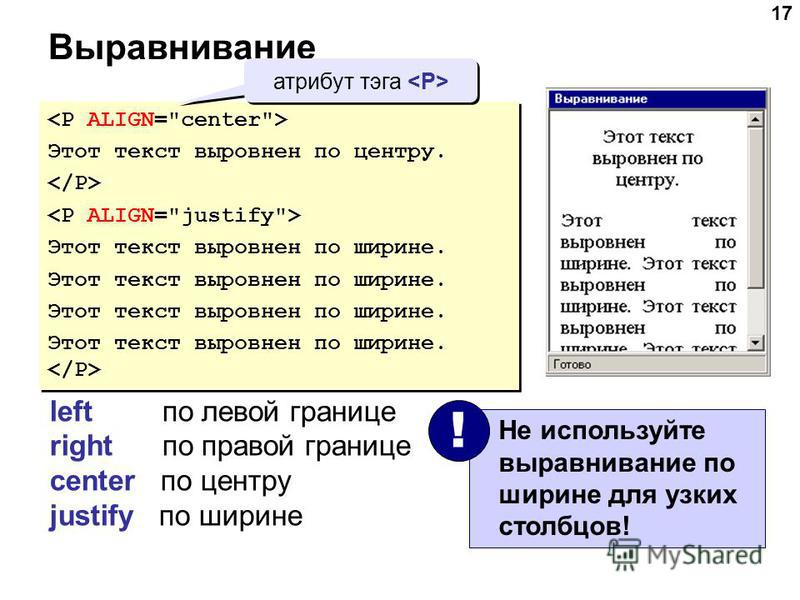
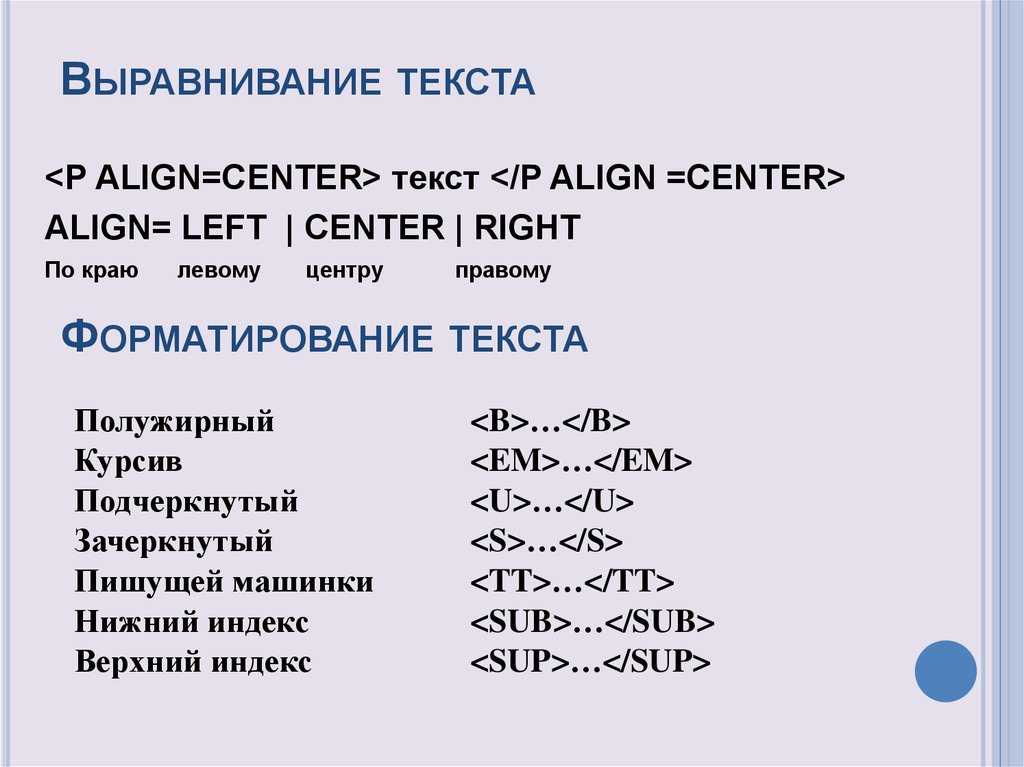
HTML-тег <center>.

О теге <center> мы могли уже слышать ранее, так как он при написании кода довольно часто может быть использован. Но при этом он является устаревшим тегом, если мы используем строгий <!DOCTYPE>, и документ с таким тегом не пройдет валидацию, о которой мы кстати скоро поговорим. Конечно же стоит отметить что в других вариантах спецификации: Transitional и Frameset, мы можем использовать этот тег.
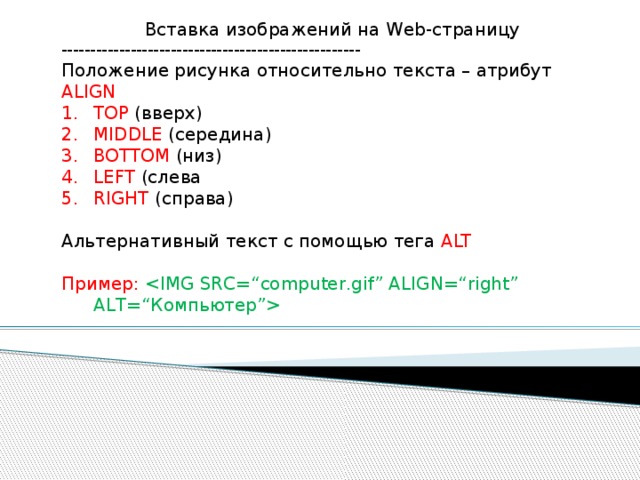
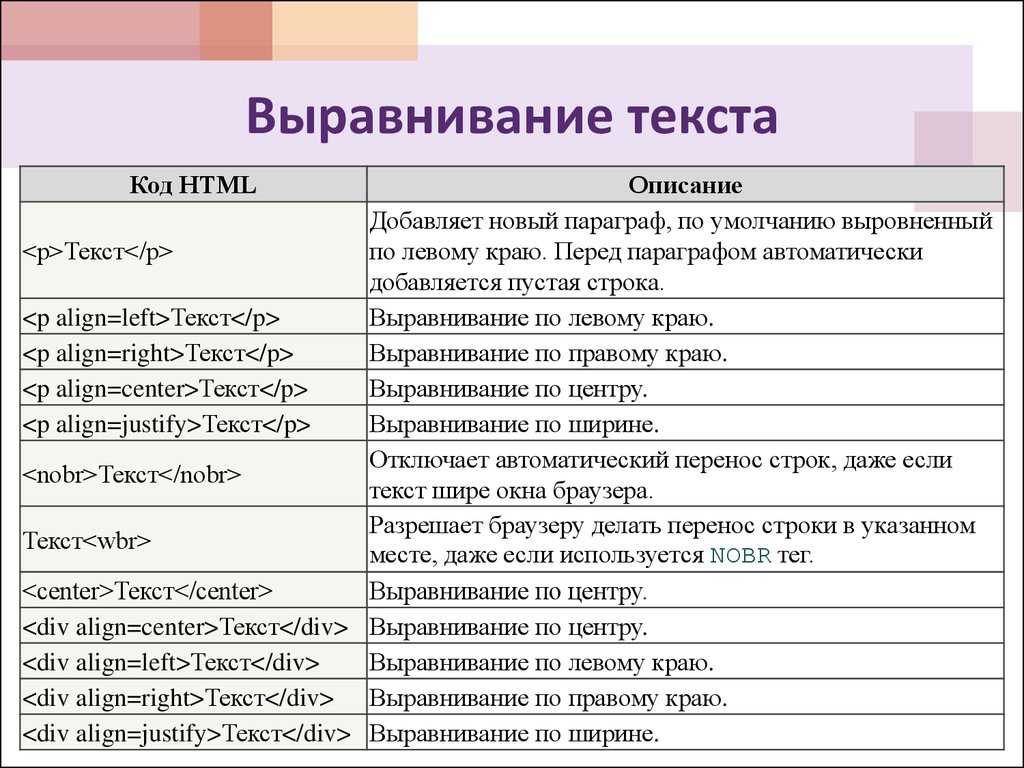
Тег <center> предназначен для выравнивания текста, который находится внутри открывающего и закрывающего тега <center>, по центру. Пример использования:
Но как выровнять текст по центру и при этом пройти валидацию используя строгий <!DOCTYPE>? Все очень просто. Для этого достаточно использовать свойство text-align со значением center к необходимому селектору. Например:
p{
text-align: center;
}В этом случае весь текст который находится внутри тегов абзаца будет выравниваться по центру страницы.
Оба тега предназначены для одного и того же: для создания списков по типу <ul>. Единственное отличие между ними в том, что тег <dir> создает список директорий, а тег <menu> создает список пунктов меню. Что касается их использования, то при использовании Transitional или Frameset мы можем их использовать, но при этом внутри этих тегов должны присутствовать отдельные элементы списка: <li>. Однако эти элементы не имеют особого смысла в их использовании. Вместо них мы можем спокойно использовать теги <ul>. При этом мы получим тот же результат и это не будет являться ошибкой, будь-то меню или список папок, не важно.
Тег <isindex>.
Тег <isindex> предназначен для поискового индекса в текущем документе. Однако мало того что он считается устаревшим в строгом типе документа, так он еще и плохо поддерживается браузерами, а некоторыми и вовсе не поддерживается. Поэтому не вижу смысла продолжать обсуждение этого тега.
Теги <s> и <strike>.
У тегов <s> и <strike> абсолютно одинаковая цель, это отображение текста, как перечеркнутый. Оба тега не имеют предназначения донести до браузера или поисковой системы, что-то о перечеркнутых словах или предложениях. Они относятся больше к визуальному оформлению, чтобы посетитель видел, что текст перечеркнут. Но как я упоминал выше, на данный момент любое визуальное оформления HTML-документа правильнее указывать с помощью таблиц стилей CSS.
Кстати, по ходу курса мы уже говорили о перечеркнутом тексте. Но в том случае мы использовали теги, которые не являются устаревшими, и они несли какую-то дополнительную информация для веб-браузеров и поисковых систем.
Возвращаясь к тегам <s> и <strike>, если мы не используем строгий тип документа, мы можем использовать эти теги. В случаях когда типами документов выбран один из вариантов: Transitional или Frameset.
Что касается использования тегов, то оба элемента являются парными и строчными, а значит должны быть внутри блочных. Рассмотрим пример с использованием HTML-тега <s>:
перечеркнутый текст
Точно также мы можем использовать и тег <strike>. Несмотря на поддержку некоторыми <!DOCTYPE> этих элементов, стоит проверять их поддержку различными браузерами.
HTML-тег <u>.
Еще один тег, предназначенный для форматирования текста. Данный тег добавляет подчеркивание тексту, который находится внутри тегов. Опять же элемент <u> сможет пройти валидацию, с использованием таких <!DOCTYPE> как: Transitional и Frameset.
Пример использования тега <u> ничем особым не отличается от применения тегов <s> и <strike>:
Подчеркнутый текст
HTML-теги <frame> и <frameset>.
Эти два тега обладают одной особенностью. Мы можем их использовать только при использовании <!DOCTYPE> типа Frameset. Это следует учитывать. Иначе документ, который будет использовать другой тип документа не пройдет валидацию с применением тегов
Мы можем их использовать только при использовании <!DOCTYPE> типа Frameset. Это следует учитывать. Иначе документ, который будет использовать другой тип документа не пройдет валидацию с применением тегов <frameset>.
HTML-тег <frame>, предназначен для указания отдельных свойств фреймов, на которые будет разделено окно веб-браузера. Также стоит помнить, что этот элемент не может быть использован без тега <frameset>, и должен располагаться внутри его. Фреймы имеют довольно большое количество минусов, поэтому я не буду особо рассказывать, как и где их можно использовать, тем более в нашем случае они являются устаревшими элементами. Единственное, что я могу представить, это небольшой список атрибутов, которые могут быть переданы отдельному фрейму.
bordercolor, предназначен для определения цвета границы фрейма.frameborder, нужен для вывода рамки вокруг фрейма.
name, для указания уникального имени фрейма. рекомендуется применять, хотя обязательных атрибутов у данных элементов и нет.noresize, предназначен для определения возможности изменения размеров окна фрейма самим пользователем.scrolling, может пригодиться для определения способа отображения полосы прокрутки внутри окна фрейма.src, предназначен для указания пути к файлу, который должен быть загружен внутри фрейма, если таковой имеется.Что касается примера использования, то все довольно просто. Внутри тега <frameset> прописываем тег, который, кстати, одиночный, и указываем необходимые параметры для него, о которых мы поговорили выше. Я для примера укажу только имя, думаю этого будет достаточно:
HTML-тег  Если говорить другими словами, то все тело страницы будет определенно под использование фреймов. И самое главное, что следует помнить тег
Если говорить другими словами, то все тело страницы будет определенно под использование фреймов. И самое главное, что следует помнить тег <frameset> заменяет тег <body>. То есть вместе эти элементы не могут быть использованы.
Он также имеет некоторые атрибуты:
border, определяет толщину границы между фреймами.bordercolor, определяет цвет границы между фреймами.cols, определяет ширину фреймов в виде колонок.rows, определяет высоту в виде строк.frameborder, определяет будет ли отображена рамка вокруг фреймов или нет.framespacing, как и border, задает толщину границы рамки.
Что касается примера применения, то здесь все также просто. Указываем тег <frameset> и добавляем необходимые атрибуты:
HTML-теги <iframe> и <noframes>.
HTML-тег <iframe> является довольно популярным в HTML, хотя и не является валидным, при использованием строгого <!DOCTYPE> в документе в версии HTML 4. 01. Может применяться при использовании других типов документа: Transitional и Frameset. При этом, в отличие от тега
01. Может применяться при использовании других типов документа: Transitional и Frameset. При этом, в отличие от тега <frame> он может быть использован не только внутри <frameset>, но и внутри тега <body>. Предназначен для создания плавающего фрейма, в который с помощью указания размеров мы можем загрузить любые другие документы.
Популярен он не только из-за его возможности встраивания в обычный документ, но и из-за гибкости настроек. Атрибутов у тега <iframe> довольно много, что позволяет настроить его отображение так как нам необходимо:
align, определяет выравнивание от края а также метод обтекания текстом.allowtransparency, устанавливает прозрачный фон фрейма.frameborder, определяет будет ли видна граница фрейма или нет.height, устанавливает высоту.hspace, определяет горизонтальный отступ от остального контента на странице.
marginheight, отступ сверху и снизу от содержания до границы фрейма.marginwidth, отступ слева и справа от содержания до границы фрейма.name, определяет уникальное имя фрейма.sandbox, позволяет установить ограничения на контент загружаемый внутри фрейма.scrolling, может пригодиться для определения способа отображения полосы прокрутки внутри окна фрейма.seamless, определяет отображения фрейма как часть документа, а не отдельного плавающего окна.src, указывает путь к документу, который будет загружен внутри фрейма.srcdoc, хранит содержимое подгружаемого документа непосредственно в значении атрибута.vspace, определяет вертикальный отступ от остального контента на странице.width, определяет ширину окна фрейма.
Как мы могли заметить у тега <iframe> довольно много различных атрибутов. Кроме уже перечисленных мы можем применять универсальные атрибуты и HTML-события.
Кроме уже перечисленных мы можем применять универсальные атрибуты и HTML-события.
Ну а теперь небольшой примерчик с применением некоторых основных атрибутов. Еще хотелось бы отметить, что тег является парным, и блочным элементом:
HTML-тег <noframes> предназначен для вывода информации для пользователя, у которого браузер не поддерживает фреймы. Этот тег также является устаревшим в нашем случае. Однако мы можем его применять при использовании таких <!DOCTYPE> как: Transitional и Frameset. И, кстати, по типу работы и предназначению очень похож на тег <noscript>, о котором мы не так давно говорили.
Пример использования <noframes> очень прост:
Ваш веб-браузер не поддерживает фреймы.
Теперь можно сказать, что мы изучили все HTML-теги, которые можно применять используя для написания HTML версии 4.01. Осталось только раскрыть еще пару тем и весь видео курс по HTML можно будет считать завершенным.
Что касается сегодняшней темы, то тема устаревших тегов получилось довольно подробной, надеюсь это поможет Вам разобраться, когда и какие HTML-элементы можно использовать, а когда нет. Главное всегда помнить, на чем это основано. Конечно же, на
Главное всегда помнить, на чем это основано. Конечно же, на <!DOCTYPE>. Все очень сильно зависит от типа документа, который мы выбираем в самом начале создания страницы.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео уроке мы поговорим о спецсимволах в HTML.
Как центрировать текст в HTML
- Использование тегов <center> </ center>
- Использование свойства таблицы стилей
- Центрирование нескольких блоков текста
- Несколько блоков текста
Обновлено: 24.01.2008 от Computer Hope
Для центрирования текста с помощью HTML , вы можете использовать тег <center> или использовать CSS имущество. Для продолжения выберите нужный вариант и следуйте инструкциям.
Использование тегов <center> </ center>
Один из способов центрировать текст — заключить его в <Центр> </ центр> теги. В следующем окне приведен пример.
<center> Отцентрируйте этот текст! </ center>
Вставка этого текста в HTML-код даст следующий результат:
Центрировать этот текст!
Заметка
Тег <center> теперь считается осуждается , Хотя это все еще может работать, ожидается, что оно будет удалено в пользу использования CSS. Мы рекомендуем использовать метод таблицы стилей (показанный ниже) для центрирования текста в HTML.
Использование свойства таблицы стилей
Вы можете центрировать текст с помощью CSS, указав свойство text-align элемента, который должен быть центрирован.
Центрирование нескольких блоков текста
Если у вас есть только один или несколько блоков текста, которые нужно отцентрировать, вы можете сделать это, добавив атрибут style к открывающему тегу элемента и выбрав свойство «text-align». В приведенном ниже примере мы добавили их в тег <p>:
В приведенном ниже примере мы добавили их в тег <p>:
<p style = «text-align: center»> Центрировать этот текст! </ p>
Обратите внимание, что значение свойства «text-align» было установлено в «center», что указывает на то, что элемент должен быть центрирован.
Несколько блоков текста
Если у вас есть много блоков текста, которые вы хотите центрировать, вы можете использовать CSS внутри <Стиль> </ стиль> теги в голова раздел страницы или во внешней таблице стилей. Смотрите пример кода ниже, чтобы узнать, как установить весь текст внутри тегов <p> </ p> для центрирования.
<style> p {text-align: center} </ style>
Текст будет центрироваться в каждом наборе тегов <p> </ p> на странице. Если вы хотите, чтобы некоторые абзацы центрировались, а другие нет, вы можете создать класс стиля как видно из кода ниже.
<style> .center {text-align: center} </ style>
Если вы создаете центральный класс, как показано в примере выше, абзац можно центрировать с помощью приведенного ниже кода, который «вызывает» центральный класс:
<p class = «center»> Центрируйте этот текст! </ p> Совет
Как только класс создан, его можно применить к любому тегу HTML. Например, если вы хотите, чтобы заголовок был центрирован, вы можете добавить class = «center» к <h2> или другому заголовок ,
Например, если вы хотите, чтобы заголовок был центрирован, вы можете добавить class = «center» к <h2> или другому заголовок ,
Похожие
Как зациклить видео на YouTube… lt=»Как только он будет воспроизведен, щелкните правой кнопкой мыши само видео, чтобы открыть знакомое меню опций»> Там вы увидите новую опцию, которая, что неудивительно, называется Loop . Щелкните левой кнопкой мыши один раз, и справа от опции появится галочка. Вернитесь к своему видео, и после его завершения видео автоматически начнется сначала. Следует отметить, что Google внедрил собственную технологию создания петель на стороне сервера, и видео начнет Как быстро оптимизировать Windows для SSD
… использованием учетной записи электронной почты. После запуска программы появится короткая форма, в которой мы должны предоставить ваши данные и адрес электронной почты, на который будет отправлена ссылка для активации. Как заблокировать рекламу в Microsoft Edge
Сначала блокировка рекламы в Microsoft Edge была невозможна, но ситуация изменилась.
 Расширения AdBlock и uBlock Origin уже доступны для блокировки рекламы в браузере Edge. Как их использовать? Для многих пользователей возможность блокировки рекламы заключается в выборе браузера. Когда Microsoft Как хранить фотографии?
Расширения AdBlock и uBlock Origin уже доступны для блокировки рекламы в браузере Edge. Как их использовать? Для многих пользователей возможность блокировки рекламы заключается в выборе браузера. Когда Microsoft Как хранить фотографии? У вас много фотографий и вы удивляетесь, что делать с отпечатками, которые хранятся в ящике или в старой обувной коробке? У нас есть несколько советов, как правильно их хранить, чтобы быть уверенными в их безопасности. Помните, что отпечатки, которые будут храниться правильно, могут существовать более 100 лет. Традиционный альбом Альбом для вставки фотографий — настоящая классика. В конце концов, вы будете вынуждены немного контролировать количество фотографий на вашем компьютере, TSA: Как работает агент служб терминалов (TSA) SonicWall?
TSA: Как работает агент служб терминалов (TSA) SonicWall? 05/15/2019 +1102 7644 ОПИСАНИЕ: TSA: Как работает агент служб терминалов Как установить YouTube Go в Польше на Android
.
 .. lt=»Он официально не доступен в Польше, но есть возможность установить его на наших смартфонах»> YouTube Go — это альтернативная версия приложения YouTube, опубликованная Google для азиатского рынка и особенно для индийского рынка. Это уменьшенная версия YouTube, лучше подходящая для более слабых устройств и медленного интернет-соединения. Были удалены все ненужные опции, уменьшено потребление памяти и добавлена возможность загрузки фильмов для последующего просмотра без Как использовать групповые покупки в клубе Tasty Parcel?
.. lt=»Он официально не доступен в Польше, но есть возможность установить его на наших смартфонах»> YouTube Go — это альтернативная версия приложения YouTube, опубликованная Google для азиатского рынка и особенно для индийского рынка. Это уменьшенная версия YouTube, лучше подходящая для более слабых устройств и медленного интернет-соединения. Были удалены все ненужные опции, уменьшено потребление памяти и добавлена возможность загрузки фильмов для последующего просмотра без Как использовать групповые покупки в клубе Tasty Parcel? Клуб Вкусный Пакет это программа лояльности магазина и оптовика с чаем, кофе, шоколадом, художественной керамикой Smaksztuki.pl. С того момента, как мы внедрили Клуб, мы постоянно развиваемся благодаря вашим покупкам и доверию к нашим продуктам и услугам. Что означает групповой шоппинг в Klub Taczna Paczka Club? Как выбрать хороший хостинг и что делать?
Если домен является интернет-адресом, где вы можете найти свой веб-сайт в Интернете, то хостинг — это место на диске, на котором вы размещаете весь контент вашего веб-сайта: все его элементы конструкции, его содержимое, статьи и все необходимые мультимедиа: фотографии, графика и т.
 д. Хостинг — это отдельное пространство на сервере, то есть специальный диск, который постоянно доступен через Как смотреть Sky Sports за пределами Великобритании
д. Хостинг — это отдельное пространство на сервере, то есть специальный диск, который постоянно доступен через Как смотреть Sky Sports за пределами Великобритании … блоков. Нет смысла пытаться получить доступ к Sky Sports, если служба VPN работает не так, как задумано. Вот почему мы предлагаем варианты, которые мы упомянули выше. Теперь у вас есть несколько отличных инструментов для разблокировки Sky Sports. Хотя есть и другие доступные провайдеры, мы думаем, что вы будете довольны нашим выбором. Если вы любите программировать там или хотите попробовать что-то новое, вам не нужно пропускать отличные шоу из-за того, где вы находитесь. Если ваша Как остановить Windows 7 от открытия ссылки в Microsoft Word
Ваш компьютер с Windows 7, когда он был совершенно новым, включал набор программ и конфигураций по умолчанию, которые он использовал для обработки файлов определенных типов и протоколов. Однако со временем, по мере того, как вы устанавливаете новые программы и вносите изменения в свой компьютер, эти начальные настройки можно постепенно менять в соответствии с вашими предпочтениями.
 Хотя обычно это предполагает выбор нового веб-браузера или использование другой программы для просмотра изображений, Как непрерывно воспроизводить плейлисты YouTube на iPad или iPhone
Хотя обычно это предполагает выбор нового веб-браузера или использование другой программы для просмотра изображений, Как непрерывно воспроизводить плейлисты YouTube на iPad или iPhone … lt=»И поскольку он слишком молод, чтобы справиться с iPad самостоятельно, мы обычно подключаем iPad к телевизору с помощью кабеля HDMI — он может смотреть видео YouTube на большом экране на расстоянии, пока iPad находится вдали от него в более безопасном месте»> Единственная неудобная часть заключается в том, что iPad не поддерживает плейлисты YouTube. Это означает, что как только видео перестает воспроизводиться, необходимо вручную воспроизвести следующее видео в очереди. Ни приложение
Комментарии
Но как насчет социальных сетей, таких как Facebook?Но как насчет социальных сетей, таких как Facebook? Ну, они тоже в действии, и они не готовы проявить прозрачность. На самом деле, в Европе Facebook неоднократно получал предупреждения об отслеживании пользователей. Бельгийский суд даже угрожал им с ежедневным штрафом в размере 250 000 евро до тех пор, пока они не изменили свою практику отслеживания Есть интерес? Хорошо.
 Вот как Как к этому относиться и как на это реагировать?
Вот как Как к этому относиться и как на это реагировать?Как к этому относиться и как на это реагировать? Прежде всего, не стоит паниковать и бросаться из крайности в крайность. Даже если вы — заядлый противник блоггерства и не понимаете людей, которые делают свою жизнь достоянием общества, не забывайте, что у подростков все довольно скоротечно. Никто не говорит, что подросток, который сегодня решил стать блоггером будет Большинство людей, решая сесть на диету, имеют очень конкретные цели — например, сбросить 10 кг, и для этого им важно время и они думают: как похудеть как можно быстрее?
Большинство людей, решая сесть на диету, имеют очень конкретные цели — например, сбросить 10 кг, и для этого им важно время и они думают: как похудеть как можно быстрее? Сколько можно похудеть за месяц? За месяц вы можете потерять довольно много, есть только одно «но» … сброс 10, 15 или даже 20 кг за четыре недели — это радикальное и опасное изменение для организма, которое может испортить не только здоровье, но и привести к эффекту йо-йо вернуть ненужные килограммы с интересом.
 Как электронный продавец, вы, вероятно, все еще ищете решение, которое ответит на вопрос: как увеличить продажи в интернет-магазине?
Как электронный продавец, вы, вероятно, все еще ищете решение, которое ответит на вопрос: как увеличить продажи в интернет-магазине?Как электронный продавец, вы, вероятно, все еще ищете решение, которое ответит на вопрос: как увеличить продажи в интернет-магазине? Существует множество различных способов воздействия на осведомленность клиента, чтобы он согласился с тем, что вы хотите ему сообщить. В статье мы обсудим такие методы, как взаимность, приверженность и сочувствие. Каждый продавец, независимо от того, работает он онлайн или оффлайн, должен знать и применять эти принципы. Давайте посмотрим, как использовать Но как насчет людей, которым не нужен интернет в течение такого длительного периода, как 3 года?
Но как насчет людей, которым не нужен интернет в течение такого длительного периода, как 3 года? Они могут выбрать предложение 2 ГБ со скоростью 1 Мбит / с без временных обязательств в размере 19 злотых в месяц. Я уверен, что многие люди захотят это сделать, хотя бы для тестирования New Play Online.
 Как оборудование попадает в повседневное использование?
Как оборудование попадает в повседневное использование?Как оборудование попадает в повседневное использование? Мы проверяем. NETGEAR R6400 Спецификация Технология Wi-Fi AC1750 WiFi (450 + 1300 Мбит / с) Частота WiFi Порты 2,4 ГГц и 5 ГГц 1 порт WAN и 4 порта LAN Порты USB Два (2) порта USB — один порт USB 3.0 и один порт USB 2.0 Security WPA / WPA2-PSK Двойная защита брандмауэра (SPI и NAT) Предотвращение DoS-атак (отказ в обслуживании) Поддержка технологии VPN. ОЗУ 256 МБ. Память 128 МБ. Размеры 183 x 285 x 62 Как вам нравится после нескольких дней интенсивного тестирования?
Как вам нравится после нескольких дней интенсивного тестирования? Могу ли я порекомендовать это? Что стоит знать о нем? Samsung Galaxy J5 (2016) — это значительное изменение по сравнению с предшественником в плане производительности. Прежде всего, новая модель больше не производит на игрушку небольшого впечатления. Металлическая рама и великолепное складывание в целом создают положительное первое впечатление, и тот факт, что у нас также есть съемная задняя крышка, заслуживает похвалы.
 Благодаря Как?
Благодаря Как?Как? Ну, просто создайте свою компанию 2-го числа месяца. Что происходит? Что ж, право на небольшой ZUS оплачивается за полные 24 месяца. Если первый месяц деятельности является неполным, период в 24 месяца отсчитывается от следующего месяца. Поэтому достаточно создать компанию на 2-е число месяца, чтобы право на «маленький» ZUS было доступно в течение 25 месяцев без одного дня . А это означает экономию на взносах ZUS на уровне 600 злотых. Как добавить страницу в Google быстрее?
Как добавить страницу в Google быстрее? Теперь вы знаете, как добавить страницу в Google. Однако одинаково ли эффективно добавление страницы в Google в любой ситуации? Нет сомнений в том, что наименее эффективный способ добавления страницы в Google — это метод № 1, который заключается в ожидании сканеров для сканирования нашего сайта. Мы не оставляем инициативу, поэтому не имеем никакого влияния и на то, когда сайт будет добавлен в поисковую систему. Как это работает на практике?
Как это работает на практике? Например, при мобильных платежах стоимостью 500 злотых в месяц мы вернем 5 злотых.
 За ежемесячные мобильные платежи мы получим максимальный ежемесячный возврат в размере 20 злотых в размере 2000 злотых. вернуться в меню ↑ Продвижение 150 зл Открыв Личный кабинет до 10 июня 2019 года в качестве нового клиента и выполнив условия акции, мы можем заработать до 100 злотых бонусов ! Как показать мальчику, что он важен для нас, не потратив при этом последние сбережения на подарок?
За ежемесячные мобильные платежи мы получим максимальный ежемесячный возврат в размере 20 злотых в размере 2000 злотых. вернуться в меню ↑ Продвижение 150 зл Открыв Личный кабинет до 10 июня 2019 года в качестве нового клиента и выполнив условия акции, мы можем заработать до 100 злотых бонусов ! Как показать мальчику, что он важен для нас, не потратив при этом последние сбережения на подарок?Как показать мальчику, что он важен для нас, не потратив при этом последние сбережения на подарок? Мы не будем покупать любимый леденец в форме сердца. В сегодняшнем посте вы найдете несколько идей для классных и доступных подарков. Идеи для подарка на день Святого Валентина для мальчика # 1. Подушка с фото Это не стоит дорого, и должно дарить радость. Вы можете выбрать версию с вашей фотографией или вашей.
Как их использовать?
У вас много фотографий и вы удивляетесь, что делать с отпечатками, которые хранятся в ящике или в старой обувной коробке?
TSA: Как работает агент служб терминалов (TSA) SonicWall?
Что означает групповой шоппинг в Klub Taczna Paczka Club?
Как выбрать хороший хостинг и что делать?
Но как насчет социальных сетей, таких как Facebook?
Бельгийский суд даже угрожал им с ежедневным штрафом в размере 250 000 евро до тех пор, пока они не изменили свою практику отслеживания Есть интерес?
Как к этому относиться и как на это реагировать?
Большинство людей, решая сесть на диету, имеют очень конкретные цели — например, сбросить 10 кг, и для этого им важно время и они думают: как похудеть как можно быстрее?
Сколько можно похудеть за месяц?
HTML-тег Определение, использование и примеры
от Holistic SEO
HTML-тег
Пример блока кода
Text Here
Второй пример использования блока кода «
Комплексное цифровое SEO
Что такое HTML-тег
HTML-тег
 Контейнером обычно, но не всегда, является. Использование этого тега в HTML 4 было прекращено в пользу свойства CSS text-align, которое можно применять как к элементу div>, так и к отдельным элементам p>. Чтобы расположить блоки по центру, установите для дополнительных атрибутов CSS значение auto, например, margin-left и margin-right, или установите для margin значение 0,9.0007
Контейнером обычно, но не всегда, является. Использование этого тега в HTML 4 было прекращено в пользу свойства CSS text-align, которое можно применять как к элементу div>, так и к отдельным элементам p>. Чтобы расположить блоки по центру, установите для дополнительных атрибутов CSS значение auto, например, margin-left и margin-right, или установите для margin значение 0,9.0007Как использовать HTML-тег
Чтобы использовать HTML-тег
Пример использования HTML-тега
Ниже приведены примеры использования HTML-тега
Привет, маркетологи!
Каковы атрибуты HTML-тега
HTML-тег
- Глобальные атрибуты: HTML-тег
поддерживает глобальные атрибуты. Все элементы HTML, даже не указанные в стандарте, могут иметь глобальные атрибуты.  Это означает, что любые нестандартные элементы должны, тем не менее, допускать определенные характеристики, даже если использование таких элементов делает контент несовместимым с HTML5.
Это означает, что любые нестандартные элементы должны, тем не менее, допускать определенные характеристики, даже если использование таких элементов делает контент несовместимым с HTML5. - Атрибуты событий: HTML-тег
поддерживает атрибуты событий. Атрибуты события всегда имеют имя, начинающееся с «on», за которым следует название события, для которого оно предназначено. Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.
Какова настройка CSS по умолчанию для HTML-тега
Ниже приведены настройки CSS по умолчанию для HTML-тега
Текст здесь.Текст здесь.
Какие другие теги HTML связаны с
Другие теги HTML, связанные с тегом HTML
- HTML-тег : HTML-тег связан с HTML-тегом
, поскольку они оба находятся в HTML-тегах форматирования. HTML-тег используется для указания названия работы. 
- HTML-тег
: HTML-тегсвязан с HTML-тегом, поскольку они оба находятся в HTML-тегах форматирования. HTML-тег используется для определения кода документа. - HTML-тег
: HTML-тегсвязан с HTML-тегом, поскольку они оба находятся в HTML-тегах форматирования. HTML-тег указывает текст, который был удален из документа. - HTML-тег : HTML-тег связан с HTML-тегом
, поскольку они оба находятся в HTML-тегах форматирования. HTML-тег используется для определения определяющего экземпляра термина.
- Автор
- Последние сообщения
Целостное SEO
Исследовательский отдел SEO в Holistic SEO & Digital
Целостное SEO и Digital было создано Кораем Тугберком Губюром. Целостное SEO — это процесс разработки интегрированных проектов цифрового маркетинга со всеми аспектами, включая кодирование, обработку естественного языка, науку о данных, скорость страницы, цифровую аналитику, контент-маркетинг, техническое SEO и брендинг. Сегодня структурированная семантическая поисковая система улучшает свою способность обнаруживать объекты реального мира. Простого веб-сайта уже недостаточно. Чтобы показать, что ваш бренд является авторитетным, заслуживающим доверия и экспертом в своей нише, вам нужны проекты по поисковой оптимизации на основе сущностей. Основное внимание Holistic SEO & Digital направлено на улучшение органической видимости бренда и потенциала роста.
Сегодня структурированная семантическая поисковая система улучшает свою способность обнаруживать объекты реального мира. Простого веб-сайта уже недостаточно. Чтобы показать, что ваш бренд является авторитетным, заслуживающим доверия и экспертом в своей нише, вам нужны проекты по поисковой оптимизации на основе сущностей. Основное внимание Holistic SEO & Digital направлено на улучшение органической видимости бренда и потенциала роста.
Последние сообщения от Holistic SEO (посмотреть все)
html - центральный тег мешает изображению
У меня есть этот конкретный код HTML. Я хочу, чтобы изображение «железного человека» отображалось слева, но тег «центр» мешает ему. Есть ли способ сделать изображение слева, а не по центру, не перемещая его за пределы div?
<центр>
<дел>
<дел>

Азбука
Азбука
Азбука

 Это означает, что любые нестандартные элементы должны, тем не менее, допускать определенные характеристики, даже если использование таких элементов делает контент несовместимым с HTML5.
Это означает, что любые нестандартные элементы должны, тем не менее, допускать определенные характеристики, даже если использование таких элементов делает контент несовместимым с HTML5.
