| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend |  |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
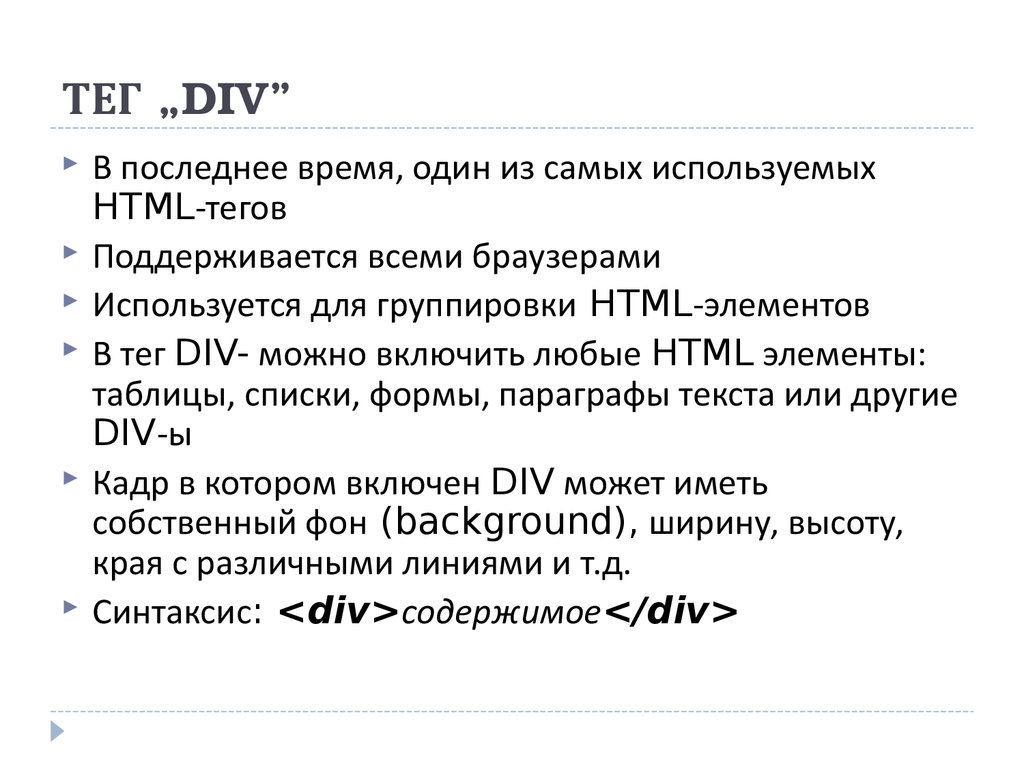
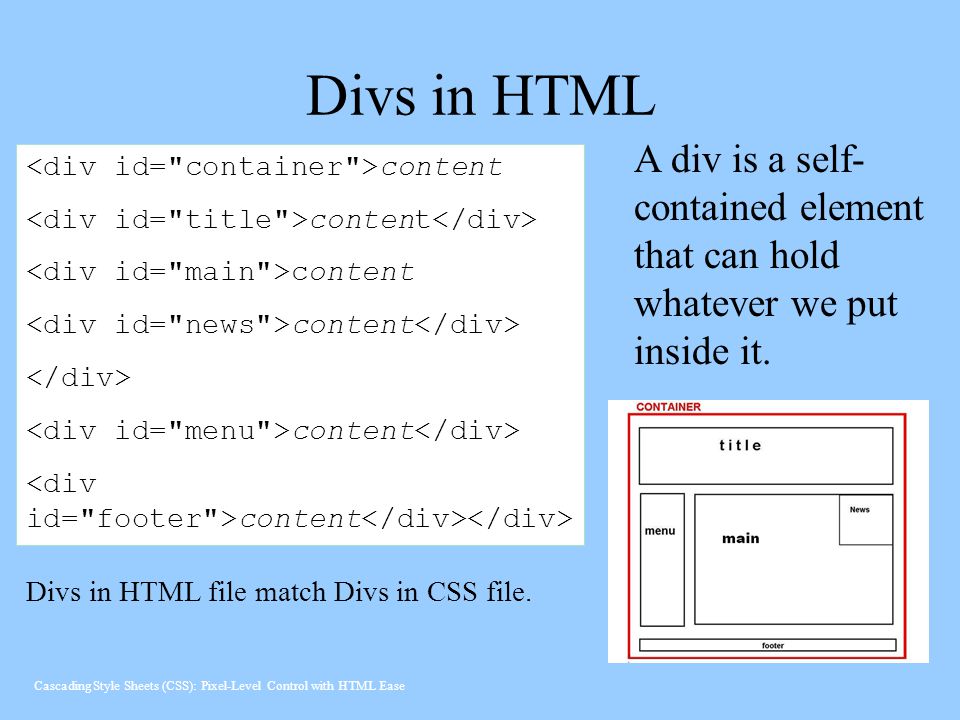
Теги HTML — Тег DIV
| Браузер | Internet Explorer | Netтscape | Опера | Safari | Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5. 5 5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | |
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
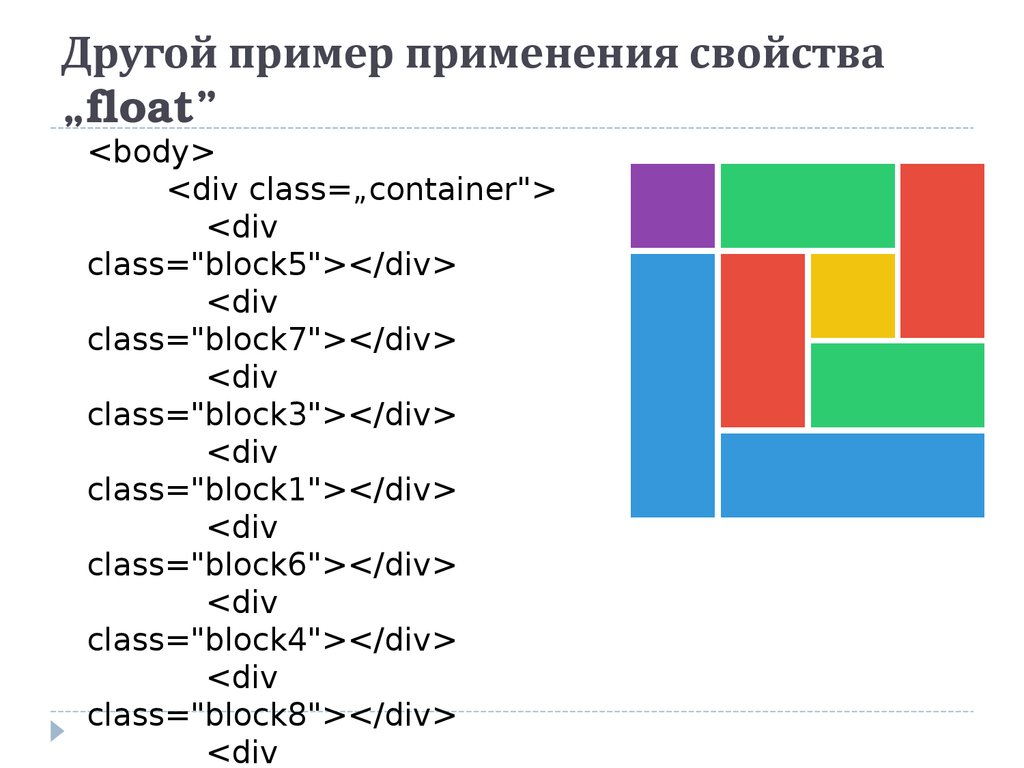
Элемент <DIV> является блочным элементом и
предназначен для выделения фрагмента объекта с целью изменения вида содержимого.
Как правило, вид блока управляется с помощью стилей. Чтобы не описывать каждый
раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для
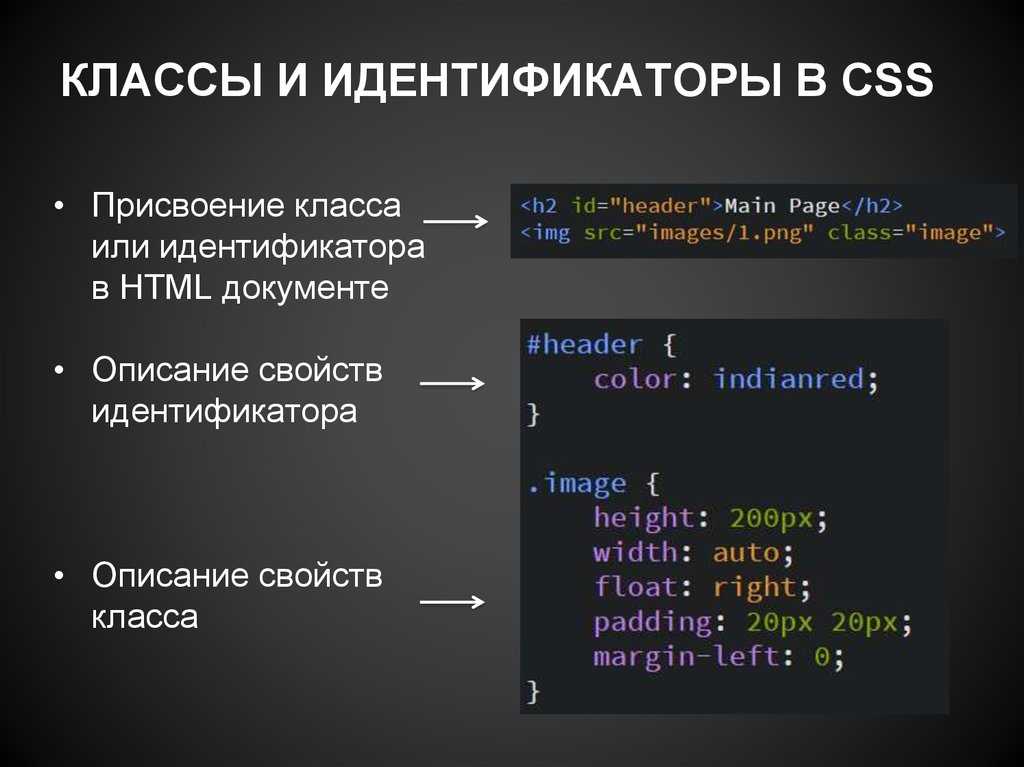
тега добавляем параметр class или id
с именем селектора.
Как и при использовании других блочных элементов, содержимое тега <DIV> всегда начинается с новой строки. После него также добавляется перенос строки.
Синтаксис
<div>…</div>
Параметры
- align
- Задает выравнивание содержимого тега <DIV>.
- title
- Добавляет всплывающую подсказку к содержимому.
Закрывающий тег
Обязателен.
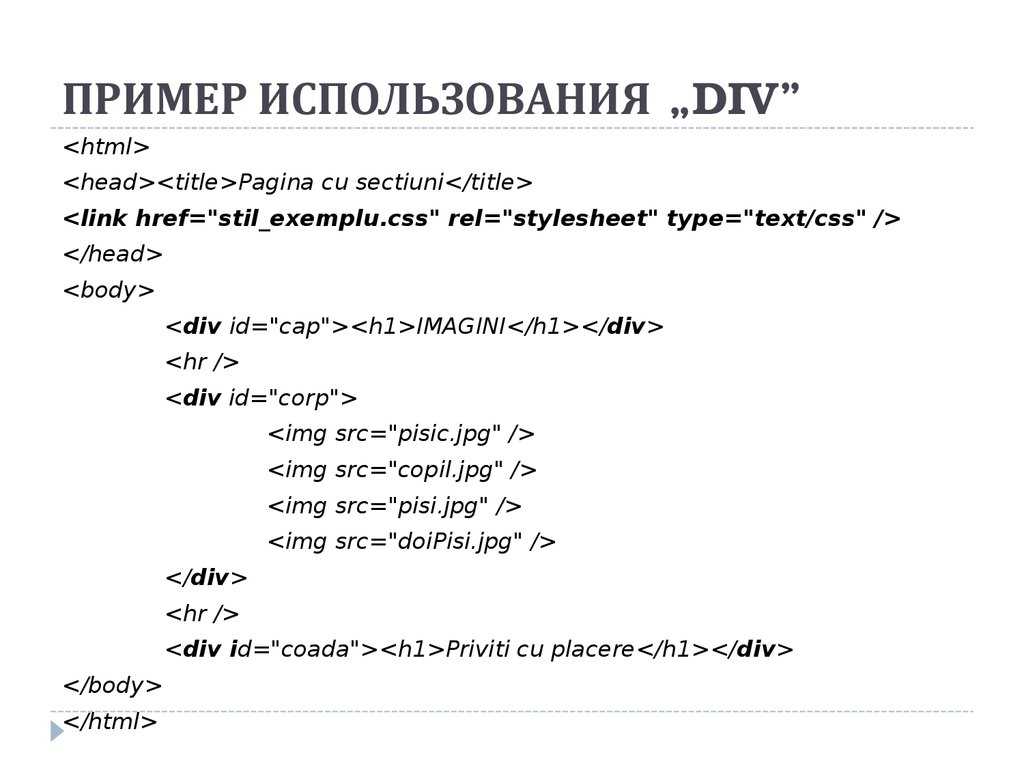
Пример 1. Использование тега <DIV>
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег DIV</title>
<style type="text/CSS (ЦСС)">
.block1 {
width: 200px;
background: #ccc;
padding: 5px;
padding-right: 20px;
border: solid 1px black;
float: left;
}
.block2 {
width: 200px;
background: #fc0;
padding: 5px;
border: solid 1px black;
float: left;
position: relative;
top: 40px;
left: -70px;
}
</style>
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. </div>
<div>Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</div>
</body>
</html>
</div>
<div>Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</div>
</body>
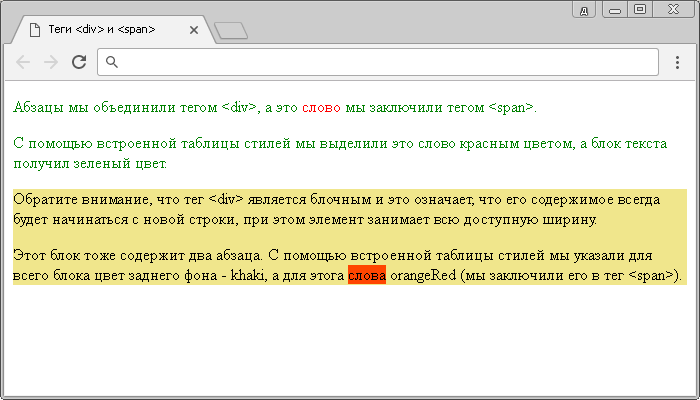
</html>Результат данного примера показан ни рис. 1.
Рис. 1. Вид блоков, оформленных с помощью стилей
Параметр ALIGN
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Выравнивание содержимого контейнера <DIV> по краю.
Синтаксис
<div align=»center | left | right | justify»>…</div>
Аргументы
- center
- Выравнивание контента по центру. контент помещается по центру горизонтали окна
браузера или контейнера, где расположен контентовый блок. Строки контента словно
нанизываются на невидимую ось, которая проходит по центру web-страницы.
 Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придает официальный и солидный вид оформлению контента.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого контента неудобно.
Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придает официальный и солидный вид оформлению контента.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого контента неудобно. - left
- Выравнивание контента по левоой стороне. В этом случае строки контента выравнивается по левоой стороне, а правый край располагается ?лесенкой?. Такой способ выравнивания является наиболее популярным на с нашего сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой контент.
- right
- Выравнивание контента по правой стороне. Этот способ выравнивания выступает
в роли антагониста предыдущему типу. А именно, строки контента равняются по правой стороне, а левый остается ?рваным?. Из-за того, что левый край не выровнен,
а именно с него начинается чтение новых строк, такой контент читать труднее,
чем, если бы он был выровнен по левоой стороне.
 Поэтому выравнивание по правой стороне применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где контент приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты.
Поэтому выравнивание по правой стороне применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где контент приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты. - justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
Значение по умолчанию
left
Аналог CSS (ЦСС)
text-align
Пример 2. Выравнивание контента
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE ШТМЛ PUBLIC "-//W3C//DTD ШТМЛ 4.01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег DIV, параметр align</title>
<style type="text/CSS (ЦСС)">
#layer1 {
background: #fc0;
padding: 5px;
}
#layer2 {
background: #fff;
width: 60%;
padding: 10px;
}
</style>
</head>
<body>
<div align="right">
<div align="left">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat. </div>
</div>
</body>
</html>
</div>
</div>
</body>
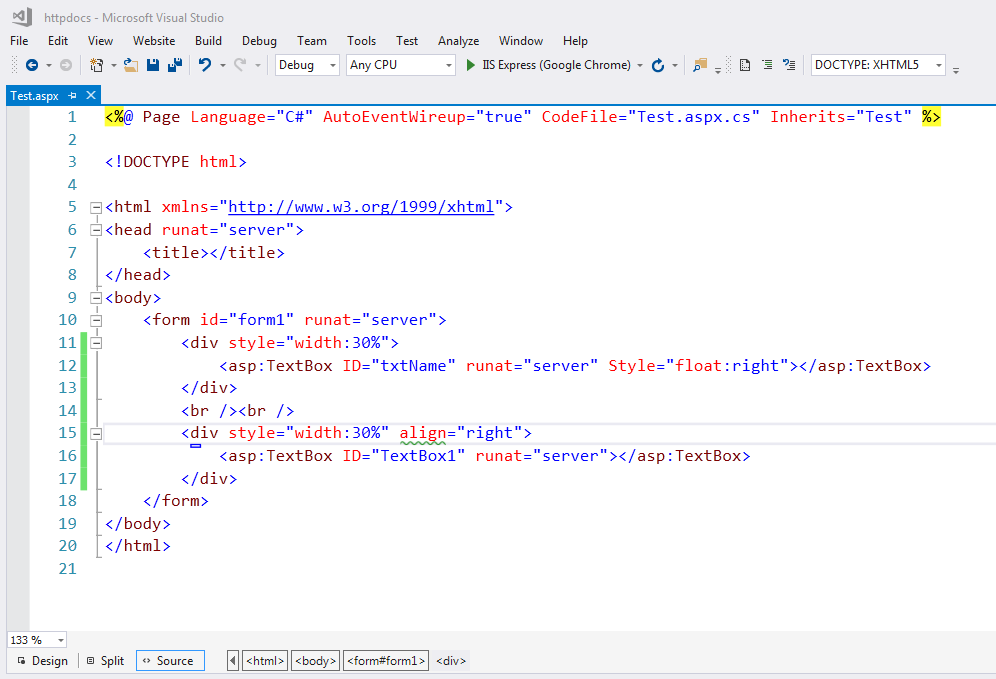
</html>Результат данного примера показан ни рис. 2.
Рис. 2. Выравнивание элементов с помощью параметра align
Параметр TITLE
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Добавляет поясняющий контент к контейнеру <DIV> в виде всплывающей подсказки, которая отображается, когда курсор мыши задерживается на содержимом.
Синтаксис
<div title=»контент»>…</div>
Аргументы
Любая контентовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Пример 3. Подсказка к контенту
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег DIV, параметр title</title> </head> <body> <div title="Каноническая рыба">Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</div> </body> </html>
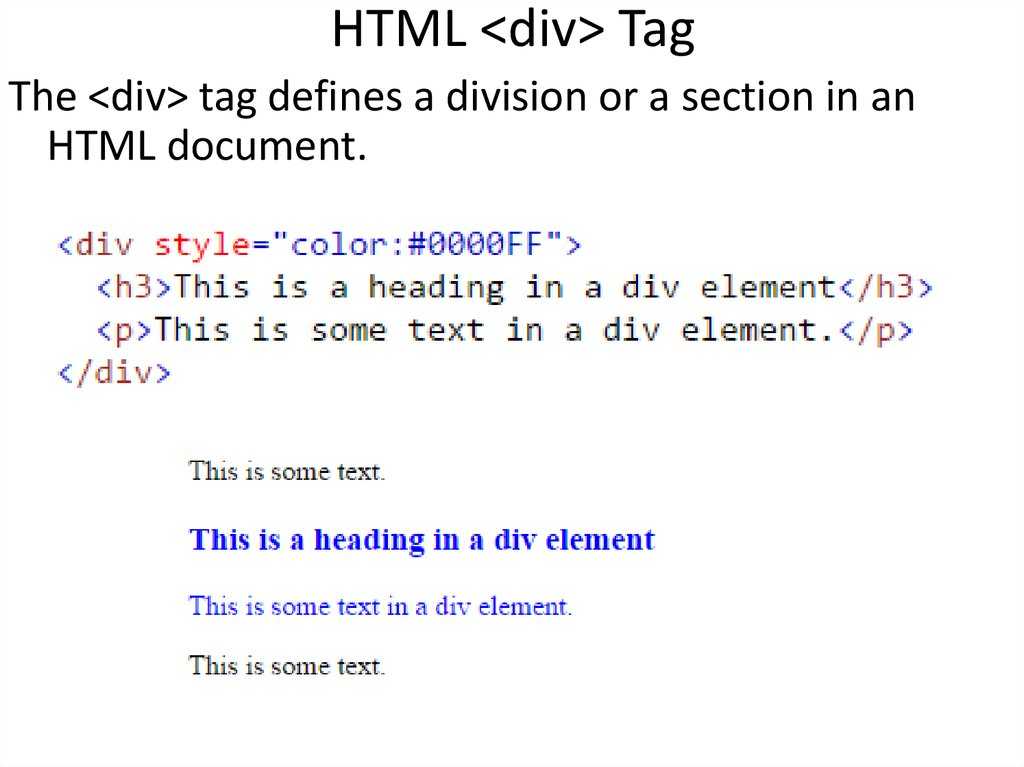
HTML-тег div — javatpoint
следующий → ← предыдущая Тег HTML Мы знаем, что каждый тег имеет определенное назначение, например. Тег p используется для указания абзаца, теги от Тег div обычно используется веб-разработчиками для группировки элементов HTML и одновременного применения стилей CSS ко многим элементам. Например: если вы поместите набор элементов абзаца в элемент div, чтобы вы могли воспользоваться преимуществами стилей CSS и применить стиль шрифта ко всем абзацам одновременно, вместо того, чтобы кодировать один и тот же стиль для каждого элемента абзаца. <дел> Добро пожаловать на Javatpoint. Это второй абзац Вывод: Добро пожаловать на Javatpoint.com. Здесь вы найдете учебные пособия по новейшим технологиям. Это второй абзац. В этом примере мы создаем блок с помощью тега div. Внутри коробки есть форма входа. Давайте посмотрим код CSS и HTML. Код CSS: .loginform{
отступ: 10 пикселей;
граница: 1px сплошной розовый;
радиус границы: 10 пикселей;
поплавок: справа;
верхняя граница: 10px;
}
. HTML-код: <дел> Вывод: Пожалуйста, войдите
Следующая темаHTML-тег em ← предыдущая следующий → |
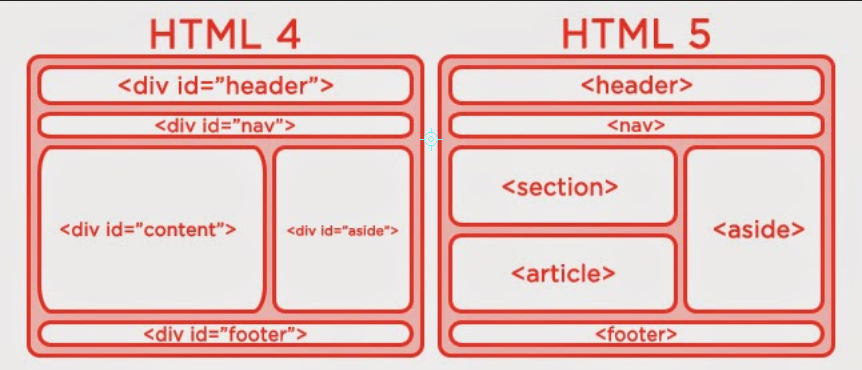
Разница, объясненная в 1100 слов или меньше
Зайдите на любой крупный веб-сайт, откройте исходный код, и вы, вероятно, заметите кучу тегов В этом посте вы узнаете все, что вам нужно знать об этих распространенных элементах. От сходства до различий между span и div и не только, мы предоставим вам все необходимое. span против div в HTML Разница между Span и Div span vs div Примеры Когда использовать span против div Span и div — это общие элементы HTML, которые группируют вместе связанные части веб-страницы. Однако они выполняют разные функции. Элемент div используется для блочной организации и оформления элементов страницы, тогда как элемент span используется для встроенной организации и оформления. Чтобы полностью понять перекрытие (и несоответствие) между span и div, давайте сначала пройдемся по каждому элементу отдельно. Элемент div (раздел) — это универсальный элемент блочного уровня. Вы чаще всего используете его, чтобы разделить содержимое страницы на удобоваримые блоки. Блочный элемент — это элемент страницы, который начинается с новой строки и имеет ширину, равную всей странице или родительскому контейнеру. Очень часто можно увидеть элементы div, используемые для группировки связанных абзацев, изображений, заголовков и ссылок. Например, подумайте об этом. Статья из трех абзацев может быть заключена в блок div, а меню навигации, содержащее ссылки, может быть заключено в другой блок div. Использование элементов div таким образом упрощает идентификацию различных разделов страницы и применение к ним стилей с помощью CSS. Вот пример того, как выглядит элемент div в HTML: Это мой первый абзац. Это мой второй абзац. Это мой последний абзац. Span – это общий встроенный элемент, часто используемый для применения стиля к части контента. Встроенный элемент не начинает новую строку и занимает столько же места на странице, сколько и его содержимое. Теги Span используются для небольших фрагментов текста, ссылок, изображений и других HTML-элементов, которые встроены в окружающий контент. Простой пример элемента span в HTML выглядит следующим образом: Это абзац с небольшим дополнением внутри него. Подводя итог, тег div создает блочный элемент, а тег охватывает встроенный элемент. Несмотря на их различия, оба используются для группировки одинаковых элементов в структурных и/или стилевых целях. Мы можем обобщить основные различия между span и div следующим образом: тег div создает блочный элемент, а тег охватывает встроенный элемент. Несмотря на их различия, вы можете использовать оба варианта для группировки похожих элементов в структурных и/или стилевых целях. Теперь давайте посмотрим на несколько примеров span vs div, которые демонстрируют их различия и применение. Вот пример двух тегов См. Pen span vs div 1 Кристины Перриконе (@hubspot) на CodePen. Далее у нас есть более показательный пример того, как вы увидите совместное использование div и span на веб-страницах. Здесь элементы div отделяют более крупные фрагменты контента, а охватывают сегменты внутри этих элементов div. См. Pen span vs div 2 Кристины Перриконе (@hubspot) на CodePen. Как видно из приведенных выше примеров, и div, и span полезны для стилизации и структурирования веб-страниц. Этим элементам легко назначить атрибуты id или class и нацелить их с помощью правил CSS. Обычно вы увидите теги span, используемые для стилизации встроенного содержимого, например слова в строке текста. Теги Div, с другой стороны, должны стилизовать более крупные разделы содержимого или выступать в качестве контейнера для дочерних элементов. Более сложные веб-страницы часто интенсивно используют элементы div, вставляя их друг в друга для представления различных областей страницы и субрегионов. Учитывая удобство span и div, заманчиво использовать эти теги каждый раз, когда вы хотите добавить новый элемент страницы — например, используя тег Интересно, почему? Что ж, поскольку span и div являются «универсальными» элементами, ни один из них не передает значения содержимого, которое он содержит, или его назначения. Вы можете поместить много вещей внутрь тега Противоположностью общему элементу является семантический элемент, теги которого передают значение элемента. Семантические элементы облегчают поисковым роботам, вспомогательным технологиям, таким как программы чтения с экрана, и веб-разработчикам интерпретацию вашей веб-страницы. Кроме того, они намного аккуратнее, чем лабиринт бессмысленных тегов Всякий раз, когда вы планируете использовать div или span для разделения части страницы, сначала подумайте, нет ли подходящего семантического HTML-элемента, который можно использовать вместо него. В HTML5 появилось несколько альтернативных элементов div на уровне блоков, которые удобны для обычных областей страницы, в том числе  Изучение тонкостей между span и div может быть ошеломляющим, главным образом потому, что они удивительно похожи. Но одно можно сказать наверняка: если вы не уверены в том, для чего используются эти элементы, или в разнице между span и div, вам будет сложнее понять, как кодируются веб-страницы.
Изучение тонкостей между span и div может быть ошеломляющим, главным образом потому, что они удивительно похожи. Но одно можно сказать наверняка: если вы не уверены в том, для чего используются эти элементы, или в разнице между span и div, вам будет сложнее понять, как кодируются веб-страницы. span и div в HTML

div

span
Разница между Span и Div
 Кроме того, тег используется для группировки небольших фрагментов текста, тогда как тег div может использоваться для группировки более крупных. Еще одно существенное различие между элементами span и div — вложенность. Хотя элементы div часто встречаются вложенными, рекомендуется избегать вложения тегов во избежание путаницы.
Кроме того, тег используется для группировки небольших фрагментов текста, тогда как тег div может использоваться для группировки более крупных. Еще одно существенное различие между элементами span и div — вложенность. Хотя элементы div часто встречаются вложенными, рекомендуется избегать вложения тегов во избежание путаницы. span vs div Примеры

Когда использовать span или div

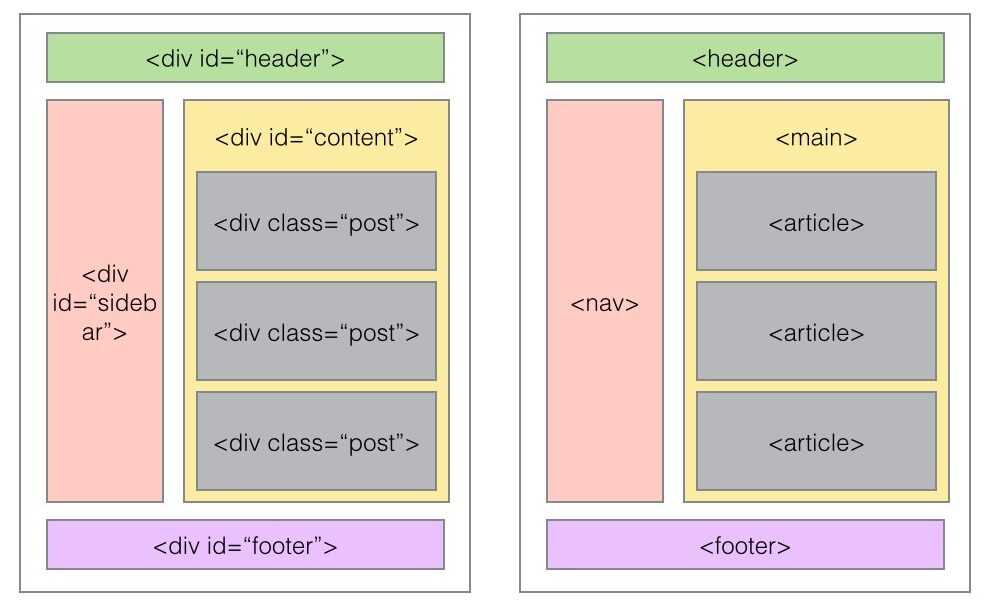
 Большинство HTML-элементов являются семантическими —
Большинство HTML-элементов являются семантическими — и
(цитата).

 </div>
<div>Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</div>
</body>
</html>
</div>
<div>Ut wisis enim ad minim veniam, quis nostrud
exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex
ea commodo consequat.</div>
</body>
</html> Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придает официальный и солидный вид оформлению контента.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого контента неудобно.
Подобный
способ выравнивания активно используется в заголовках и различных подписях,
вроде подрисуночных, он придает официальный и солидный вид оформлению контента.
Во всех других случаях выравнивание по центру применяется редко по той причине,
что читать большой объем такого контента неудобно. Поэтому выравнивание по правой стороне применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где контент приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты.
Поэтому выравнивание по правой стороне применяется обычно для коротких заголовков объемом не более трех строк.
Мы не рассматриваем специфичные сайты, где контент приходится читать справа
налево, там возможно подобный способ выравнивания и пригодится. Но где вы
у нас в стране видели такие сайты. </div>
</div>
</body>
</html>
</div>
</div>
</body>
</html> </div>
</body>
</html>
</div>
</body>
</html> com. Здесь вы найдете учебные пособия по новейшим технологиям.
com. Здесь вы найдете учебные пособия по новейшим технологиям. formheading{
цвет фона: красный;
белый цвет;
отступ: 4px;
выравнивание текста: по центру;
}
.sub{
цвет фона: синий;
отступ: 7px 40px 7px 40px;
белый цвет;
вес шрифта: полужирный;
поле слева: 70px;
радиус границы: 5px;
}
formheading{
цвет фона: красный;
белый цвет;
отступ: 4px;
выравнивание текста: по центру;
}
.sub{
цвет фона: синий;
отступ: 7px 40px 7px 40px;
белый цвет;
вес шрифта: полужирный;
поле слева: 70px;
радиус границы: 5px;
}