Тег | HTML справочник
HTML тегиЗначение и применение
HTML-тег <q> (HTML Quote Element) используется для выделения коротких цитат (строчная цитата). Как правило, браузеры автоматически устанавливают открывающиеся и закрывающиеся кавычки в начале и в конце выделенного текста.
Обращаю Ваше внимание, что для использования длинных цитат в документе, существует специальный блочный HTML элемент <blockquote>.
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <q> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| cite | URL | Указывает URL адрес ресурса/документа, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера. Допускается указывать как абсолютные адреса (например: <q cite = «http://basicweb.ru/html/tag_q.php»>), так и относительные (например: <q cite = «tag_q.php»>. Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера. Допускается указывать как абсолютные адреса (например: <q cite = «http://basicweb.ru/html/tag_q.php»>), так и относительные (например: <q cite = «tag_q.php»>. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <q></title> </head> <body> <h4>Пример использования коротких цитат:</h4> <p><q cite = https://ru.wikipedia.org/wiki/Pecunia_non_olet> Деньги не пахнут </q> - фраза, которую, как считается, произнёс император Веспасиан.</p> <hr> <h4>Пример использования длинных цитат:</h4> <p>Здесь информация с сайта «Википедия»:</p> <blockquote>Деньги не пахнут - крылатое латинское выражение. Слова, приписываемые императору Веспасиану, якобы произнесенные им после получения денег от налога на общественные уборные Рима и обращённые к его сыну Титу, который выразил неудовольствие по этому поводу.</blockquote> </body> </html>
Атрибут cite указывает URL адрес ресурса, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера.
Ниже приведён пример, как это отображается в браузере (к заголовкам применен тег <h4>, а между примерами использован тег <hr> – горизонтальная черта):
Пример использования коротких и длинных цитат в HTML.Отличия HTML 4.01 от HTML 5
Нет.Значение CSS по умолчанию
q {
display: inline;
}
q::before {
content: open-quote;
}
q::after {
content: close-quote;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Тег | HTML справочник
HTML тегиЗначение и применение
HTML тег <blockquote> (HTML Block Quotation Element) используется для определения в документе блочной цитаты (длинная цитата внутри документа). Текст внутри этого тега отображается как выровненный блок с отступами слева и справа (по умолчанию 40 пикселей).
Текст внутри этого тега отображается как выровненный блок с отступами слева и справа (по умолчанию 40 пикселей).
Обращаю Ваше внимание, что для использования коротких (строчных) цитат в документе, существует специальный HTML элемент <q>.
Поддержка браузерами
| Тег | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| <blockquote> | Да | Да | Да | Да | Да | Да |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| cite | URL | Указывает URL адрес ресурса/документа, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера. Допускается указывать как абсолютные адреса (например: <blockquote cite = «http://basicweb.  ru/html/tag_blockquote.php»>), так и относительные (например: <blockquote cite = «tag_blockquote.php»>. ru/html/tag_blockquote.php»>), так и относительные (например: <blockquote cite = «tag_blockquote.php»>. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример использования блочных цитат</title> </head> <body> <h4>Пример использования коротких цитат:</h4> <p><q> Деньги не пахнут </q> - фраза, которую, как считается, произнёс император Веспасиан.</p> <hr> <h4>Пример использования длинных цитат:</h4> <p>Здесь информация с сайта «Википедия»:</p> <blockquote cite = https://ru.wikipedia.org/wiki/Pecunia_non_olet> Деньги не пахнут - крылатое латинское выражение. Слова, приписываемые императору Веспасиану, якобы произнесенные им после получения денег от налога на общественные уборные Рима и обращённые к его сыну Титу, который выразил неудовольствие по этому поводу. </blockquote> <hr> </body> </html>
Атрибут cite указывает URL адрес ресурса, из которого была заимствована цитата. Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера.
Для пользователя этот атрибут не отображается (не видимо его применение). Он может использоваться поисковыми машинами и в статистических целях при работе скриптов на стороне сервера.
Ниже приведён пример, как это отбражается в браузере (к заголовкам применен тег <h4>, а между примерами использован тег <hr> – горизонтальная черта):
Пример использования коротких и длинных цитат в HTML.Отличия HTML 4.01 от HTML 5
В HTML 4.01 элемент определял длинную цитату, а в HTML5 определяет раздел, который цитируется из другого источника.Значение CSS по умолчанию
blockquote {
display: block;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 40px;
margin-right: 40px;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги Тег цитатыв HTML | Элементы и примеры тега цитаты в HTML
Тег цитаты в HTML используется для отображения коротких цитат с использованием тега .
 Он заключен между
Он заключен между ….
. Это помогает указать, что содержащийся текст находится во встроенной цитате. Для короткой цитаты мы будем использовать тег …
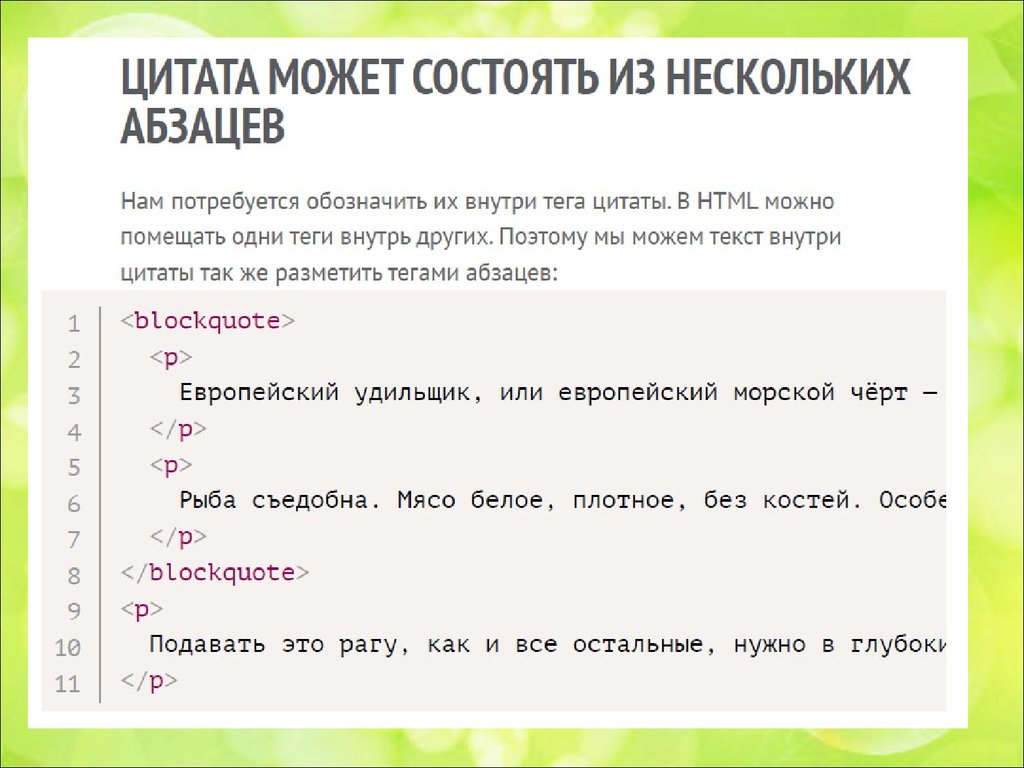
, тогда как для длинной цитаты мы будем использовать HTML-тег, называемый …..
. Этот тег специально используется для обозначения текст в веб-браузерах отличается от обычного текста. Тег используется в HTML для представления цитаты на уровне блока в документе веб-страницы. Эти теги наиболее полезны для стилизации, потому что они распределяют поток вашей веб-страницы по разным разделам.
Синтаксис:
Некоторый текст
Этот тег используется для отображения встроенной цитаты в документе HTML.
Некоторый текст
Этот тег используется для отображения котировок на уровне блоков. Это помогает изменить положение текста и сделать его отличным от других элементов. Этот тег использует атрибут cite, который помогает определить фактический источник цитаты.
Элементы тега цитаты в HTML
Ниже приведены наиболее полезные элементы, которые мы собираемся использовать в теге цитаты:
Пример №1 — тег
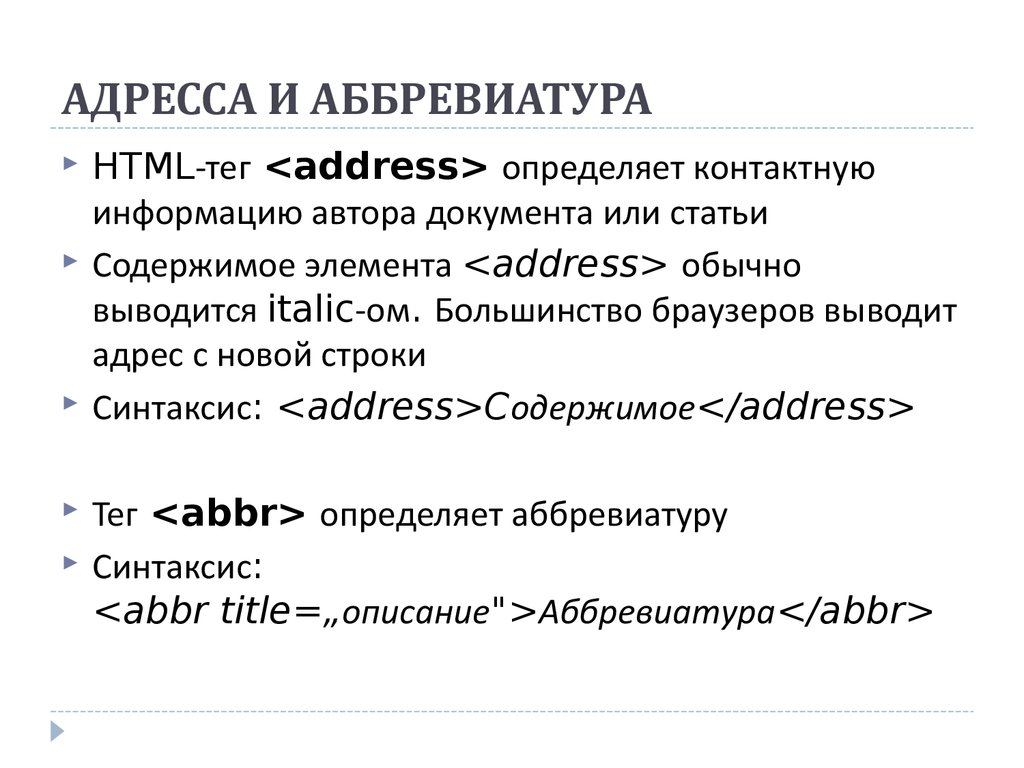
Этот тег используется для отображения адреса в документе HTML, который помещает текст в Тег адреса выглядит следующим образом:
Синтаксис:
текст
Код:
<голова>элемент сокращения <тело> <адрес>156, деванагри,
Рядом с шаноормия дарга,
Аурангабад
Выходные данные:
Пример 2 – тег
С помощью этого элемента можно определить сокращения текста. Всякий раз, когда пользователь наводит указатель мыши на этот тег, он показывает сокращение текста.
Синтаксис:
Текст
Код:
<голова>элемент сокращения <тело>Добро пожаловать в Beautosys
Выходные данные:
Пример №3 — тег
Этот тег в теге цитаты используется для определения двунаправленного переопределения. Он изменяет фактическое направление текста в элементе HTML.
Он изменяет фактическое направление текста в элементе HTML.
Синтаксис:
text
Здесь значение dir может быть ltr означает направление слева направо или rtl означает направление справа налево.
Код:
<тело>Удай проволочная промышленность
Uday wire Industries
Вывод:
Пример #4 – Тег
Используется для отображения встроенных текстовых цитат.
Синтаксис:
текстКод:
<тело>Сестры — шоколадные чипсы в эпоху печеньяВывод:
Пример № 5 — тег
Используется для представления цитат на уровне блоков в веб-документе .
Синтаксис:
содержимоеКод:
<голова>Тег цитаты в HTML <тело>Удай проволочная промышленность
В эпоху новых друзей и демонстрации прочь, я только одного хочу, чтобы мой старый остался; Не важно что тенденция такова.Вывод:
Пример тега цитаты в HTML
Ниже приведены примеры:
Пример №1
Давайте рассмотрим пример, иллюстрирующий использование тега цитаты. Он включает в себя тег адреса, тег аббревиатуры и различные теги цитаты.
Код:
<голова> <стиль> * { box-sizing: граница-коробка; } .qtag{ цвет фона: бурливуд; цвет границы: малиновый; стиль границы: пунктир; } <тело> <дел>Пример тегов цитаты
Тег адреса
<адрес> <цитата>Каусля кунж, 176
Андаманский холм , Пангари-роуд
Чандигад
Связаться с нами
Контактный номер: 9968795334
EmailD: [email protected]
Тег аббревиатуры
Сотрудничество с BEAUTOSYS для чудесного развития вашего бизнеса, автоматизации в технологиях и многого другого...... ! Оставайтесь на связи
Свяжитесь с нами для услуг программного обеспечения, автоматизации в новых технологиях, встроенных услуг, адаптивных веб-сайтов и механических услуг
Оставайтесь на связи!
Вывод:
Пример №2
Давайте рассмотрим пример, иллюстрирующий, как будет использоваться тег цитаты. Он включает тег bdo.
Код:
<тело>тег bdo в кавычках
значение dir в теге bdo определяет направление, в котором будет двигаться текст, и будет генерировать выходные данные. Значение rtl определяет, что текст будет перемещаться справа налево, где ltr
тег bdo
Нет успеха лучше неудачи.
Нет успеха лучше, чем неудача.Меня сбивают с ног. Но я снова встаю. Ты меня никогда не подведешь
Меня сбивают с ног. Но я снова встаю.Ты меня никогда не подведешь
Не позволяйте тому, что вы не можете сделать, мешать тому, что вы можете сделать».
Не позволяйте тому, что вы не можете делать, мешать тому, что вы можете делать».Секрет успеха в том, чтобы начать
Секрет успеха в том, чтобы начатьУспех — это сумма небольших усилий, повторяющихся изо дня в день.
Успех – это сумма небольших усилий, повторяющихся изо дня в день.
Выходные данные:
Пример #3
Этот пример показывает цитату для встроенного и блочного текста следующим образом:
Код:
<тело>Цитата Тег q
Успех требует целеустремленности.
Выбор цели и ее достижение меняют все.
Выберите работу по душе, и вам не придется работать ни дня в своей жизни!
Самое важное в мотивации — это постановка целей.У вас всегда должна быть цель
ТегQuotation blockquote для блока
Большие данные — это шаг вперед в телемедицине
Большие данные сегодня оказывают влияние во всех областях. Используя новейшие технологии в области телемедицины, можно получить больше информации о своих заболеваниях, чтобы они могли проявлять больше заботы, используя телемедицину.

 </blockquote>
</body>
</html>
</blockquote>
</body>
</html>

 ..... ! Оставайтесь на связи
..... ! Оставайтесь на связи  Ты меня никогда не подведешь
Ты меня никогда не подведешь У вас всегда должна быть цель
У вас всегда должна быть цель