HTML Цитаты — blockquote, q, abbr, address, cite, и bdo — schoolsw3.com
❮ Назад Далее ❯
В этой главе узнаем HTML элементы
<blockquote>,<q>, <abbr>, <address>, <cite>,
и <bdo>.
Пример
Данная цитата с сайта фонда:
Втечении 50 лет, Всемирный фонд дикой природы защищает будущее природы. Ведущая мировая организация по сохранению природы, WWF работает в 100 странах и поддерживается 1,2 миллионом членов в США и около 5 миллионов членов во всем мире.
Попробуйте сами »
Цитирование <blockquote>
HTML элемент <blockquote>, определяет раздел, который процитируется из другого источника.
Браузеры, как правило, обычно делают отступ строк с помощью элемента <blockquote>.
Пример
<blockquote cite=»http://www.worldwildlife.org/who/index.html»>
За 50 лет, Всемирный фонд дикой природы защищает будущее природы.
Это ведущая мировая организация по сохранению природы,
WWF работает в 100 странах и поддерживается
,2 миллионами членов в США и
около 5 миллионов во всем мире.
</blockquote>
Попробуйте сами »
Короткое цитирование <q>
HTML элемент <q>, определяет короткую цитату.
Браузеры, как правило, вставляет кавычки с помощью элемента <q>.
Пример
<p>Цель WWF: <q>Построить будущее, где люди будут жить в гармонии с природой.</q></p>
Попробуйте сами »
Аббревиатура <abbr>
HTML элемент <abbr> определяет аббревиатуру или акроним, например «HTML»,
«CSS», «Mr.
Маркировка аббревиатур может дать полезную информацию браузерам, системам перевода и поисковым системам.
Совет: Используйте атрибут global title для отображения описания аббревиатуры/акронима при наведении курсора мыши на элемент.
Пример
<p>Компания <abbr title=»Всемирная Организация Здравоохранения»>ВОЗ</abbr> была основана в 1948 году.</p>
Попробуйте сами »
Контактная информация <address>
HTML элемент <address> определяет контактную информацию (автора/владельца) документа или статьи.
Контактная информация может быть адресом электронной почты, URL адресом, физическим адресом, номером телефона, ручкой социальных сетей и т.д.
Текст в элементе <address> обычно визуализируется как
<address>.
Пример
<address>
Автор: Щипунов Андрей.<br>
Посетите сайт:<br>
schoolssw3.com<br>
Ул Томская 44 -39, г.Пермь<br>
РОССИЯ
</address>
Попробуйте сами »
Название работы <cite>
HTML элемент <cite> определяет название творческого произведения (например, книги, стихотворения, песни, фильма, картины, скульптуры и т. д.).
Примечание: Имя человека — это не название произведения.
Текст в книге элемент <cite> обычно визуализируется как italic.
Пример
<p>Картина <cite>Крик</cite> Эдварда Мунка, написана в 1893.</p>
Попробуйте сами »
Двунаправленное переопределение <bdo>
BDO расшифровывается как двунаправленное переопределение.
HTML элемент <bdo> используется для переопределения текущего направления текста:
Пример
<bdo dir=»rtl»>Этот текст будет написан справа налево</bdo>
Попробуйте сами »
HTML Упражнения
Проверте себя с помощью упражнений
Упражнение:
Используйте элемент HTML для добавления кавычек вокруг букв «крут».
<p>
Я так крут .
</p>
HTML Цитаты и элементы цитирования
| Тег | Описание |
|---|---|
| <abbr> | Определяет аббревиатура или акроним |
| <address> | Определяет контактную информацию документа автора/владельца |
| <bdo> | Определяет направление текста |
| <blockquote> | Определяет раздел, который процитирован из другого источника |
| <cite> | Определяет название работы |
| <q> | Определяет короткие цитаты |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
Вставляем цитаты при помощи HTML
Серёжа СыроежкинКопирайтер
5.06.2015
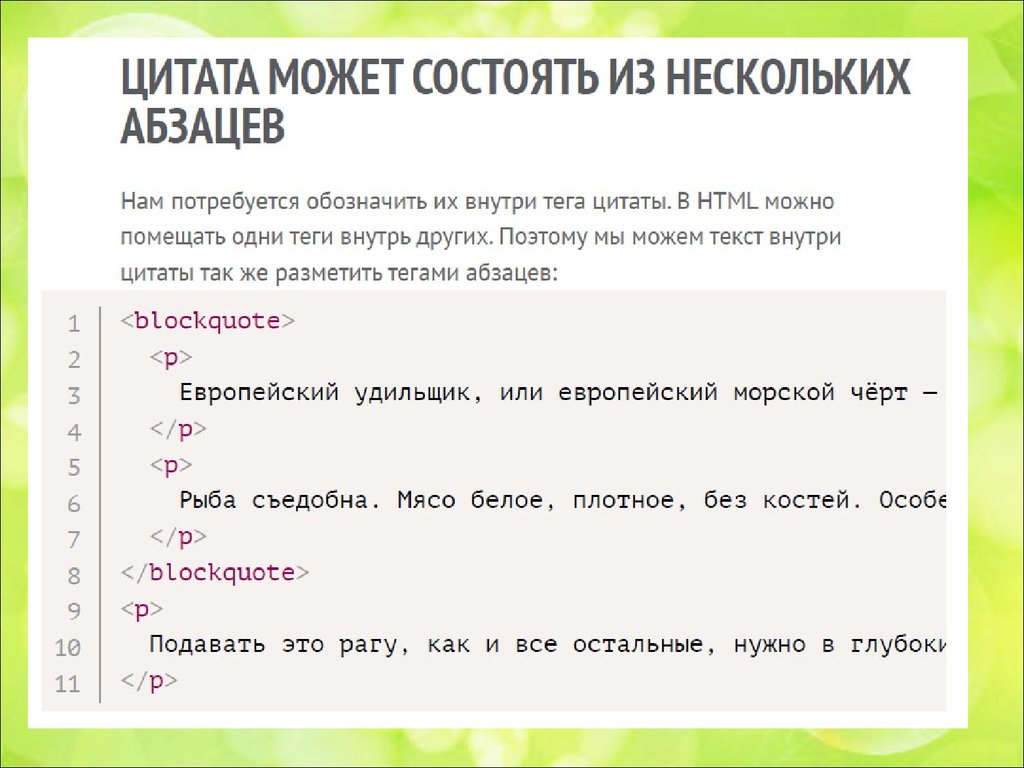
Бывают ситуации, когда необходимо процитировать какую-то выдержку из статьи или книги на своем сайте, и именно в таком случае становится незаменимым тег blockquote HTML, который служит для отображения цитат на веб-странице.
<!DOCTYPE html>
<html>
<head>
<title>Цитата в HMTL - "Нубекс"</title>
<meta charset="utf-8">
<style>
blockquote:before, blockquote:after {
font-size: 2.5em;
color: red;
}
blockquote:before {
content: '«';
float: left;
}
blockquote:after {
content: '»';
float: right;
}
blockquote p {
margin: 0.8em 2.5em;
}
</style>
</head>
<body>
<p>Хочу привести следующую цитату:</p>
<hr />
<blockquote>
<p align="center">Что бы такого ещё съесть, чтобы похудеть?</p>
</blockquote>
<hr />
</body>
</html>
В данном примере цитата обрамляется кавычками (
Помимо приведенного тега, цитату в тексте можно выделить при помощи тега q:
<!DOCTYPE html>
<html>
<head>
<title>Цитата в HMTL (тег q) - "Нубекс"</title>
<meta charset="utf-8">
<style>
q {
font-family: Serif;
color: blue;
font-style: italic, bold;
quotes: "\00AB" "\00BB";
}
</style>
</head>
<body>
<p>К сожалению, актуальна и по сей день фраза: <q>Он ее одел, а она его обула.</q></p>
<p><cite>http://nubex.ru</cite></p>
</body>
</html>
Поскольку в различных языках существуют свои традиции в использовании кавычек, иногда нужно использовать другие, отличные от стандартных. Изменить кавычки для обрамления цитаты можно при помощи свойства quotes. В приведенном примере в качестве обрамления цитаты используются традиционные для русского языка кавычки-ёлочки.
В тегах <cite></cite> можно дополнительно указать источник цитаты, ссылку или сноску на другой документ.
В конструкторе сайтов «Нубекс» есть возможность добавления красивых цитат при помощи визуального редактора.
- Hr HTML
- Шрифты CSS
- Курсив CSS
- Жирный текст CSS
- Как ставить кавычки
магазин, разработка, контент, новости, домен, главная страница, клиенты, продвижение, реклама, соцсети, кнопки, функционал, html, текст, шрифты, html5, видео, звук, seo, история, css, фон, хостинг, дизайн, мобильная версия, посещаемость, фото, типографика, создание сайтов, ссылка, ошибки, проверка, Яндекс, Сайт для детского сада,
Раз в неделю мы отправляем дайджест с популярными статьями по теме образования
Адрес эл. почты*
: Элемент блочной цитаты — HTML: язык гипертекстовой разметки
HTML-элемент
 Обычно это визуализируется визуально с помощью отступа (см. Примечания, как это изменить). URL-адрес источника цитаты может быть указан с использованием атрибута
Обычно это визуализируется визуально с помощью отступа (см. Примечания, как это изменить). URL-адрес источника цитаты может быть указан с использованием атрибута cite , а текстовое представление источника может быть дано с использованием элемента .
Атрибуты этого элемента включают глобальные атрибуты.
-
ссылка URL-адрес, обозначающий исходный документ или сообщение для цитируемой информации. Этот атрибут предназначен для указания на информацию, объясняющую контекст или ссылку на цитату.
Чтобы изменить отступ, применяемый к цитируемому тексту, используйте свойства CSS margin-left и/или margin-right или сокращенное свойство margin .
Чтобы включить более короткие кавычки в строку, а не в отдельный блок, используйте (Цитата) элемент.
В этом примере показано использование элемента

Авианосцы могут обеспечить большую задержку, низкую пропускную способность и малую высоту. услуга. Топология соединения ограничена одним путем «точка-точка». для каждого перевозчика, используется со стандартными перевозчиками, но можно использовать много перевозчиков без значительных помех друг другу, вне ранней весны. Это происходит из-за доступного носителям трехмерного эфирного пространства, в отличие от к эфиру 1D, используемому IEEE802.3. Носители имеют внутреннее столкновение система предотвращения, которая увеличивает доступность.
Вывод этого фрагмента HTML выглядит следующим образом:
| Категории контента | Вытекающее содержимое, секционированный корень, пальпируемое содержимое. |
|---|---|
| Разрешенный контент | Текущее содержимое. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий потоковое содержание. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | Любой |
| Интерфейс DOM | HTMLQuoteElement |
| Спецификация |
|---|
| Стандарт HTML # the-blockquote-element |
Таблицы BCD загружаются только в браузере с включенным JavaScript. Включите JavaScript для просмотра данных.
- Элемент
- Элемент
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.

- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена участниками MDN.
HTML-кавычки | Элементы цитаты HTML
Обзор
Теги цитаты в HTML используются для представления предложений или фраз, которые не являются частью исходного текста и обычно ссылаются на внешний источник. Цитата в HTML может быть представлена тегами
,, , , и .Scope
- В этой статье рассматриваются теги кавычек в HTML.
- Мы рассмотрим все теги, которые используются для обозначения кавычек в HTML, а также их синтаксис и примеры.
Введение
Помните тот раздел на каждой странице научной книги, который раньше состоял из случайных фактов? Или вы помните те случайные тексты, заключенные в скобки (обычно произносимые Шекспиром ), с которыми мы сталкивались при чтении литературы? Обычно они известны как цитаты .
Цитаты — это повторение предложения, фразы или отрывка из речи или текста, которые кто-то сказал или написал. Обычно они отличаются от обычного текста, поэтому их необходимо представлять отдельно.
В HTML цитаты представлены набором тегов цитаты. Ниже приведен список общих тегов кавычек в HTML:
,, , , и .HTML
Тег blockquote в HTML используется для отличия цитируемого текста от остального содержимого. Тег blockquote в HTML изменяет выравнивание цитируемого внутри текста, чтобы сделать его более заметным, чем другие элементы. Тег blockquote в HTML обычно используется для определения раздела, цитируемого из какого-либо другого источника.
Синтаксис
...
- Тег blockquote в HTML имеет открывающий и закрывающий теги. Текст/контент добавляется между этими тегами.
- Атрибут cite в теге blockquote в HTML может использоваться для ссылки на источник текста или содержимого.
Это необязательный атрибут .
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело>Определение блок-кавычек HTML в Википедии:
В HTML, XHTML и MediaWiki элемент blockquote определяет «раздел [внутри документа], который цитируется из другого источника».Вывод
Объяснение
В приведенном выше примере абзац «В HTML, XHTML и MediaWiki, th…» цитируется по внешней ссылке, поэтому он помещен внутри блока тег цитаты в HTML-документе. HTML добавил дополнительных пробелов вокруг абзаца, чтобы выделить его.
Тег HTML
Тег цитаты в HTML используется для добавления встроенных кавычек. Тег цитаты в HTML заключает текстовую область внутри кавычки . Он также известен как тег короткой цитаты.
Синтаксис
...
- Тег цитаты в HTML имеет открывающий и закрывающий теги. Текст/контент добавляется между этими тегами.
- Атрибут cite в теге цитаты в HTML может использоваться для ссылки на источник текста или контента. Это необязательный атрибут .
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело>Ниже приведен пример короткой цитаты:
HTML — это
язык разметкиВывод
Объяснение
В приведенном выше примере текст, помещенный внутри тега кавычек в HTML-документе, заключен в двойные галочки («»).
Тег HTML
Тег аббревиатуры в HTML определяет текст как акроним или аббревиатуру. Тег аббревиатуры в HTML имеет атрибут title , в котором хранится полная форма аббревиатуры. Полную форму можно увидеть, наведя курсор на аббревиатуру.
Синтаксис
...
Тег аббревиатуры в HTML имеет как открывающий, так и закрывающий теги. Текст добавляется между этими тегами.
Атрибут title в теге аббревиатуры в HTML используется для хранения полной формы акронима, который мы пишем.
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело>HTML – это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере.

В этом могут помочь такие технологии, как каскадные таблицы стилей и языки сценариев, такие как JavaScript.
Вывод
Объяснение
В приведенном выше примере при наведении курсора на текст, помещенный внутри тега аббревиатуры в HTML-документе, мы можем увидеть полную форму акронима (который передается как значение в атрибут title в теге ).
Тег HTML
Тег адреса в HTML используется для определения адреса в нашем HTML-документе. Текст, заключенный внутри тега адреса в HTML, выделяется. По умолчанию браузеры добавляют разрыв строки до и после тега адреса в HTML . Его можно использовать для записи адреса электронной почты, URL-адреса, физического адреса, номера телефона, идентификатора в социальной сети или другой контактной информации.
Синтаксис
<адрес> ...Тег адреса в HTML имеет открывающий и закрывающий теги.
Текст добавляется между этими тегами.
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело>Вы можете связаться со мной по следующему адресу:
<адрес> Вернон и Петуния Дурсли.
Прайвет Драйв, 4
Пикет-пост, 12, Брэкнелл
Лондон
АнглияВывод
Объяснение
В приведенном выше примере текст внутри тега адреса в HTML выделяется, и HTML добавляет дополнительную строку перед отображением тега адреса.
Тег HTML
Тег cite в HTML используется для цитирования работы. Он используется для определения названия творческой работы, такой как произведение искусства, книга, песня, видео и т.
д. Текст/контент, заключенный в тег cite в HTML, выделяется браузером.
Синтаксис
...Тег адреса в HTML имеет открывающий и закрывающий теги. Текст/контент добавляется между этими тегами.
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело>
Крик Эдварда Мунка. Окрашено в 1893.
Выход
Объяснение В приведенном выше примере текст внутри тега cite в документе HTML относится к заголовку изображения. Это подчеркивается HTML.
Тег HTML
Тег двунаправленного переопределения в HTML используется для переопределения текущего направления текста.
Этот элемент можно использовать для отображения элементов, написанных справа налево или слева направо.
Синтаксис
...
Тег в HTML имеет открывающий и закрывающий теги. Текст добавляется между этими тегами.
Атрибут dir принимает значение rtl для отображения элемента справа налево (или, проще говоря, он меняет направление текста по умолчанию).
Примечание: Направление по умолчанию текста слева направо.
Пример
<голова> <мета-кодировка="UTF-8"> <название>HTML | теги цитаты <тело> Язык гипертекстовой разметки, или HTML, является стандартным языком разметки для документов, предназначенных для отображения в веб-браузере.



 Это необязательный атрибут .
Это необязательный атрибут .


 Текст добавляется между этими тегами.
Текст добавляется между этими тегами. д. Текст/контент, заключенный в тег cite в HTML, выделяется браузером.
д. Текст/контент, заключенный в тег cite в HTML, выделяется браузером.
 Этот элемент можно использовать для отображения элементов, написанных справа налево или слева направо.
Этот элемент можно использовать для отображения элементов, написанных справа налево или слева направо.