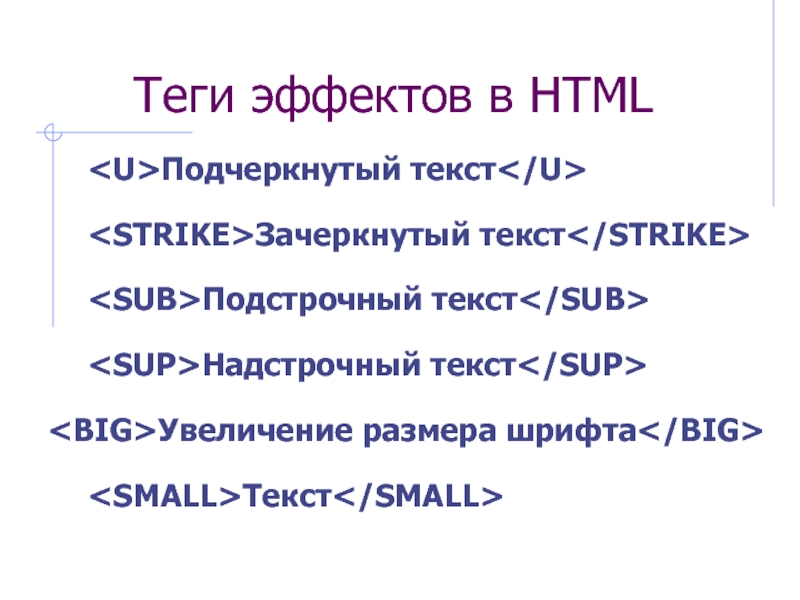
Форматирование текста
Для того что бы изменить текст на странице HTML применяется достаточно способов.Для изменения размера шрифта надо заключить текст в тег <font size=?>текст</font>, размер устанавливается от малого 1 до большого 7.
Чтобы создать самый большой заголовок применяется тег <h2></h2>, самый маленький <H6></H6>. Цифры между 1 и 6 = 2,3,4,5= создают заголовок промежуточных размеров.
Но имейте ввиду,что при применении тега <H> текст будет выглядеть как абзац и будет начинаться с новой строки а так же с новой строки будет начинаться и следующий за ним текст.
Теги <b></b> делают текст жирным,а <i></i> наклонным.
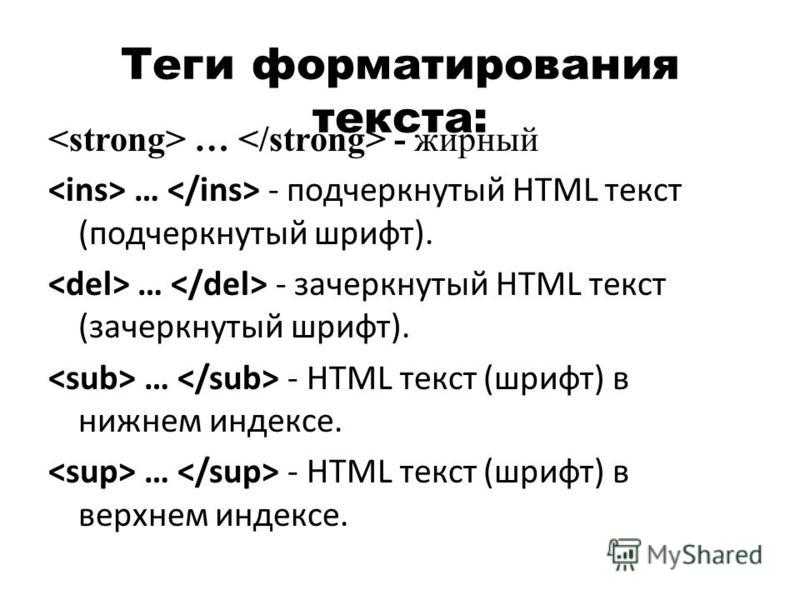
Сильное выделение и жирный шрифт <strong></strong>
Выделение и курсив= <em></em>. Тег <pre></pre> предназначен для сохранения форматирования,при вставке текста из другого редактора.
Что бы установить цвет шрифта надо в теге задать цвет шрифта: color=»#?» Цвет шрифта устанавливается в формате цветов HTML, к примеру «#FFFFFF». Можно объединить цвет и размер шрифта в одном теге <font>. Запись этого параметра выглядит так: <font size=? color=»#?»>текст</font>.
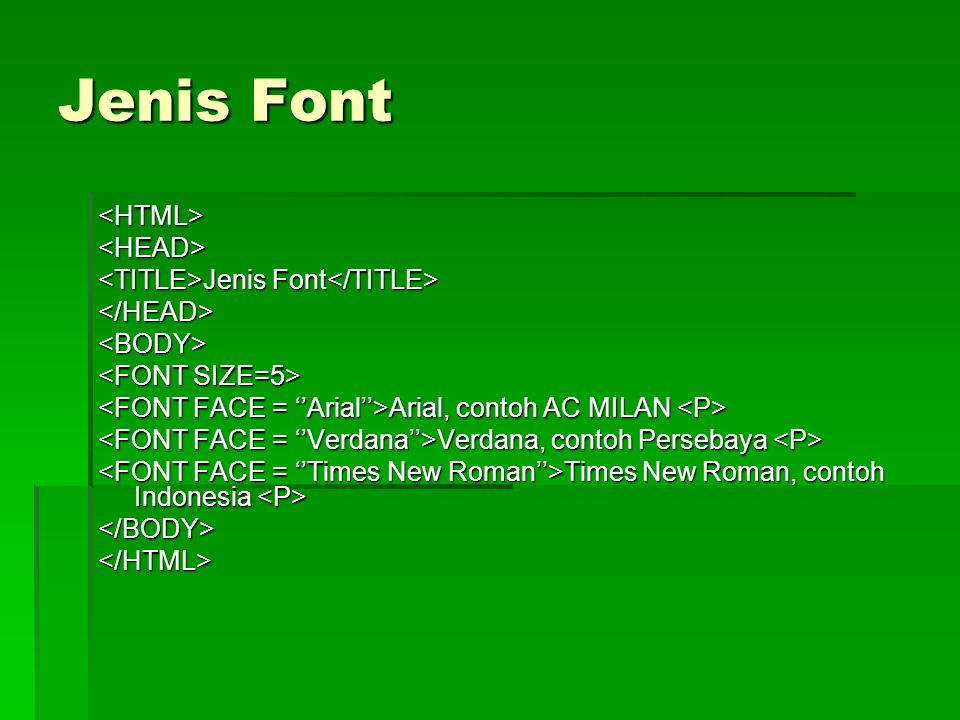
Если вы хотите установить размер шрифта для всей страницы то пишем <BASEFONT SIZE=?> со значениями ?= от 1 до 7; по умолчанию 3. Выбор шрифта=<FONT FACE=» *»></FONT>, самые распространенные Arial,Tahoma,Verdana,Times New Roman,Georgia.
Расположить текст посередине можно с помощью тега
<CENTER></CENTER> Расположить слева=<LEFT> справа=<RIGHT>
Также применяются следующие теги:
Параграф =<P></P>
Выравнивание =<P ALIGN=LEFT|CENTER|RIGHT> </P>значения=
left — слева,
right — справа,
center — по центру,
jastify — по ширине.
Новая строка =<br>( перевод строки)
Убрать выравнивание = <BR CLEAR=LEFT|RIGHT|ALL>
Горизонтальный разделитель = <HR>
Если вы хотите сделать пробел нужной длины то вставьте в текст символ
нужное количество раз.
Выделение цитат курсивом = <CITE></CITE>
Выделение текста подчеркиванием =<ins></ins>-предпочтительнее,
и <u></u>
Нижний индекс=<sub></sub> ,запись=H<SUB>2</SUB>SO<SUB>4</SUB>
Верхний индекс<sup></sup>,запись=m<sup>3</sup>
Пример написания шрифта
Посмотрите этот код
<font face=»Arial» size=»5″ color=»#FF0000″>Пример</font> <font face=»Verdana» size=»4″ color=»#0000FF»> написания </font> <font face=»Tahoma» size=»3″ color=»#008000″><i><ins>шрифта</ins></i></font>
Размер шрифта в css: font-size
Размер шрифта в css: font-sizeНазад
Изменять размер шрифта необходимо для выделения определённого текста на фоне других, помечать важную информацию и наоборот, показывать, что текст менее значимый.
Всегда размер отличается у заголовков, подзаголовков и простого текста.
В языке CSS есть свойство, которое позволяет задаваться размеры: «font-size».
К примеру, зададим основной размер шрифта для сайта:
body{font-size: 14px;}
Мы указали, что по умолчанию размер шрифта на сайте равно 14px.
Также размер можно указывать в пунктах, процентах, ключевыми словами и в соотношении.
font-size: 14px; // в пикселях font-size: 12pt; // в пунктах font-size: 120%; // в процентах font-size: 1.2em; // В соотношении font-size: small; // Ключевым словом
Когда мы указываем размер в процентах или в соотношении, размер отталкивает от размера по умолчанию. К примеру, если у нас в <body> размер шрифта 14px, а для <p> мы указываем 110%, то эти проценты считаются от 14px у <body>, аналогично и с соотношением.
Ключевые слова:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
Таблица рекомендуемых размеров шрифтов для сайта
| Тег | Рекомендуемый размер | В соотношении |
|---|---|---|
| body | 14 px | 1 em |
| p | 14 px | 1 em |
| h2 | 32 px | 2 em |
| h3 | 24 px | 1. 5 em 5 em |
| h3 | 19 px | 1.17 em |
Шрифты
« Предыдущая статья
Прозрачный фон на css: background
Следующая статья »
Фиксированный блок в css
Назад
Антиспам поле. Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
Тег шрифта HTML — использование, синтаксис, примеры
❮ Пред. Следующий ❯
Тег определяет характеристики шрифта. Размер, цвет и шрифт определяются атрибутами размера, цвета и шрифта.
Тег является устаревшим тегом HTML. Вместо него используйте стили CSS (см. пример ниже).
Тег идет парами. Содержимое записывается между открывающим () и закрывающим () тегами.
Пример использования тега HTML
:
<голова>
Название документа
<тело>
Синий текст
Красный текст, размер шрифта увеличен.
Зеленый текст, шрифт изменен.
Попробуй сам »
Результат
Чтобы изменить цвет текста, используйте свойство цвета CSS вместо атрибута цвета. Свойства CSS font-family или font-face заменяют атрибут face, а вместо атрибута size используется свойство CSS font-size.
Свойства CSS font-family или font-face заменяют атрибут face, а вместо атрибута size используется свойство CSS font-size.
Пример изменения стиля текста с помощью CSS:
<голова>
Название документа
<тело>
Синий текст.
Красный текст, размер шрифта увеличен.
Зеленый текст, шрифт изменен.
Попробуй сам »
Как оформить тег
?Общие свойства для изменения визуального веса/выделения/размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | наклонный | начальная | наследовать.
- Свойство CSS font-family задает приоритетный список из одного или нескольких имен семейств шрифтов и/или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть полужирным или толстым.

- Свойство CSS text-transform управляет регистром и регистром текста.
- Свойство CSS text-decoration указывает украшение, добавляемое к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Раскрашивание текста в теге
:- Свойство CSS color описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователь должен сигнализировать о переполненном содержимом, которое не отображается.
- Свойство CSS white-space указывает, как обрабатывается пробел внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства тега
, на которые стоит обратить внимание:- Свойство CSS text-shadow добавляет тень к тексту.

- Свойство CSS text-align-last задает выравнивание последней строки текста.
- Свойство CSS line-height определяет высоту строки.
- Свойство CSS letter-spacing определяет интервалы между буквами/символами в тексте.
- Свойство CSS word-spacing устанавливает расстояние между словами.
Тег в HTML — темы масштабирования
Обзор
Тег шрифта в HTML играет важную роль в создании эффективных, удобочитаемых и привлекательных веб-страниц. Тег font в HTML использовался в HTML 4, но устарел в HTML5. Тег font в HTML используется для установки размера шрифта, цвета и начертания текста в HTML-документе. Тег font в HTML используется внутри тега
.Scope
- В этой статье мы узнали о теге font в HTML.
- Мы рассмотрели, как работает тег font, и рассказали о его важных глобальных и локальных атрибутах.
- Наконец, мы попробовали несколько примеров, чтобы лучше понять различные способы использования тега шрифта.

Синтаксис
Синтаксис тега шрифта в html очень прост. Нам нужно открыть тег шрифта и указать размер, цвет и номинал.
Наш текст
Содержимое между тегами шрифта в HTML получает указанный размер, цвет и начертание.
Обратитесь к статье ниже, чтобы узнать больше о различных HTML-тегах. Синтаксис шрифта
Атрибуты тега шрифта
Тег шрифта в HTML поддерживает все глобальные атрибуты, такие как ключ доступа, класс, редактируемое содержимое, контекстное меню, данные-*, каталог, перетаскиваемый, dropzone, скрытый, идентификатор, проверка орфографии, стиль и tabindex , заголовок.
Помимо вышеупомянутых глобальных атрибутов, тег font в HTML также имеет свои атрибуты.
Давайте подробно узнаем об атрибутах тегов шрифта в HTML.
| Имя атрибута | Описание |
|---|---|
| цвет | Атрибут цвета тега шрифта в HTML используется для установки цвета текста с использованием либо шестнадцатеричных значений формата. предоставление названия цвета (например, черный, красный, белый). предоставление названия цвета (например, черный, красный, белый). |
| размер | Атрибут размера тега шрифта в HTML используется для установки размера тега. Размер выражается числовым или относительным значением. |
| face | Атрибут face тега font в HTML используется для установки шрифта для текста. Мы можем упомянуть одно или несколько имен шрифтов, используя запятую. |
Примечание: В атрибуте face тега шрифта в HTML числовые значения находятся в диапазоне от 1 до 7. С другой стороны, относительные значения могут быть значениями, такими как +1 или -2, увеличиваясь на один размер шрифта или уменьшаясь на 2 размера шрифта. , соответственно.
Как использовать тег шрифта в HTML?
Как мы уже говорили выше, тег font в HTML используется для установки размера шрифта, цвета и начертания текста в документе HTML. Тег базового шрифта используется для установки для всего текста одинакового размера, цвета и начертания.
Примечание: Тег шрифта в HTML больше не используется. Тег font устарел в HTML5, поэтому мы можем использовать свойства CSS для изменения размера шрифта, начертания, цвета, шрифта, семейства шрифтов, размера шрифта и т. д.
См. тег шрифта в HTML.
Примеры тегов шрифта
Как мы теперь знаем, атрибуты и варианты использования тега шрифта в HTML. Давайте возьмем несколько примеров, чтобы увидеть работу тега шрифта в HTML.
Тег font с размером шрифта x
Атрибут размера шрифта тега font в HTML используется для настройки размера текста в HTML-документе. Диапазон размера шрифта в HTML — от 1 до 7.
Примечание: Размер атрибута font-size по умолчанию равен 3.
Пример:
<голова>
<мета-кодировка="UTF-8">
0">
тег шрифта в html
<тело>
Добро пожаловать на платформу!
Текст, написанный без использования тега font в html!
Выход:
Тег шрифта, в котором указаны разные размеры шрифта
Теперь давайте добавим различные размеры шрифта в тег шрифта в HTML, чтобы увидеть работу разных размеров шрифта.
<голова>
<мета-кодировка="UTF-8">
тег шрифта в html
<тело>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Выход:
тег шрифта с другим типом и размером шрифта
Давайте рассмотрим еще один пример и попробуем использовать более одного атрибута тега шрифта в HTML. В следующем примере мы используем тег font с разными типами и размерами шрифта.
В следующем примере мы используем тег font с разными типами и размерами шрифта.
<голова>
<мета-кодировка="UTF-8">
тег шрифта в html
<тело>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Добро пожаловать на платформу!
<час>
Вывод:
Поддержка браузеров
Тег шрифта в HTML поддерживается следующими браузерами:
- Chrome
- Андроид
- Сафари
- Сафари Мобильный
- Edge (ранее известный как Internet Explorer)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Фаерфокс
- Firefox Mobile
Заключение
- Тег font в HTML используется для установки размера шрифта, цвета и начертания текста в документе HTML.