Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 6.0+ | 10.6+ | 5.0+ | 4.0+ | 2.2+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Задаёт раздел документа, может применяться для блока новостей, контактной информации, глав текста, вкладок в диалоговом окне и др. Раздел обычно содержит заголовок. Допускается вкладывать один тег <section> внутрь другого.
Синтаксис
<section>
</section>Атрибуты
Для этого тега доступны глобальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>section</title>
</head>
<body>
<section>
<h2>Съёмки фильма Полипропилен</h2>
<p>История о том, как снимали фильм, где герои отдыхали на пляже,
потом пришёл антагонист, избил протагонистов, сбросил их в бассейн,
и что из этого получилось.</p>
</section>
<section>
<h2>Хороший язык</h2>
<p>История о том, как проходила студия изучения языка эсперанто,
в то время, как над ней, на веранде велась студия приколистов,
где травились анекдоты, и что из этого получилось.</p>
</section>
</body>
</html>Браузеры
Internet Explorer до версии 8.0 включительно игнорирует тег <section>, но отображает его содержимое. Также в этом браузере любые стили не применяются к селектору SECTION.
Firefox полностью поддерживает этот тег начиная с версии 4.0, но версии 3.0 и старше также корректно отображают содержимое тега.
Тег | HTML справочник
HTML тегиЗначение и применение
Тег <section> (раздел) служит для группировки взаимосвязанного содержимого.
Не используйте элемент <section> в качестве универсального контейнера, для этих целей подходит элемент <div>. Раздел должен логически отображать структуру документа, например, вы можете разбить содержимое главной страницы на три раздела: вводную информацию о сайте, контактную информацию и самые последние новости.
Данный тег часто используется при верстке целевых страниц (англ. landing page, «посадочная страница») для логического разделения страницы на разделы.
Элемент должен иметь в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение).
<section> <!-- начало первой вложенной статьи --> <h3>Первый раздел</h3> <p>Информация внутри раздела</p> </section> <!-- конец первой вложенной статьи --> <section> <!-- начало второй вложенной статьи --> <h3>Второй раздел</h3> <p>Информация внутри раздела</p> </section><!-- конец второй вложенной статьи -->
Совместное использование тегов <section> и <article>
Обратите внимание, что допускается в качестве дочернего (вложенного) элемента тега <article> использовать тег <section> (раздел), как бы разбивая по смыслу содержимое. При этом необходимо, чтобы элемент <article> и вложенные элементы <section> имели в качестве дочернего (вложенного) элемента заголовок от <h3> до <h6> (если до этого не использовался <h2>, то допускается его разовое размещение внутри <article>).
Пример размещения тега <section> внутри <article>.По аналогии с вышерассмотренным примером допускается помещать элементы <article> внутрь элементов <section>, формируя при этом разделы с тематической информацией. При этом на элементы действуют те же правила по размещению заголовков:
Пример размещения тега <article> внутри <section>.Допускается помещать элементы <section> (раздел) в другие элементы <section>, но при этом рекомендуется учитывать следующую структуру документа:
<body> <h2>Заголовок первого уровня</h2> <section> <h3>Заголовок второго уровня</h3> <section> <h4>Заголовок третьего уровня</h4> </section> </section>
Тег <div> имеет довольно общий характер — это просто элемент на уровне блока, используемый для разбиения страницы на разделы. Одна из целей HTML 5 заключается в предоставлении в распоряжение разработчиков широкого выбора из других, семантически более осмысленных тегов.
Рис. 43 Человек, который использует только тег <div>.Поддержка браузерами
Пример использования
Рассмотрим пример в котором сделаем простую разметку для сайта, используя современный стандарт гипертекстовой разметки HTML5.
<!DOCTYPE html> <html> <head> <title>Разметка страницы</title> </head> <body> <header style = "background-color:khaki; height:100px"> <p>Верхний колонтитул (тег <header>)</p> </header> <nav style = "background-color:coral; height:75px"> <a href = "#">Ссылка 1</a> | <a href = "#">Ссылка 2</a> | <a href = "#">Ссылка 3</a> | <p>Панель навигации (тег <nav>)</p> </nav> <aside style = "float:right; width:200px; height:250px; background-color:tan"> <p>Справа мы разместили тег <aside></p> </aside> <main style = "height:250px"> <h2>Главный заголовок сайта</h2> <p>Основное содержимое (тег <main>)</p> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 1 (тег <section>)</p> </section> <section style = "background-color:grey; height:75px"> <h3>Заголовок второго уровня</h3> <p>Раздел 2 (тег <section>)</p> </section> </main> <footer style = "background-color:khaki; height:80px"> <p>Нижний колонтитул (подвал) тег <footer></p> <address>Пример с сайта basicweb.ru</address> </footer> </body> </html>
И так по порядку, что мы сделали в этом документе:
- Для элемента <header> (верхний колонтитул) мы задали цвет заднего фона khaki и установили высоту элемента равную 100 пикселям.
- Следующим на странице мы разместили элемент <nav> (навигация), для которого задали те же встроенные CSS свойства, но указали цвет заднего фона coral, а высоту элемента 75 пикселей.
- Далее мы разместили элемент <aside>, который мы сделали плавающим и сместили в правую сторону (CSS свойство float со значением right), задали ему цвет заднего фона (tan), ширину (200 пикселей) и высоту (250 пикселей). Как вы можете заметить другие элементы его обтекают, не смотря на то, что они блочные. Таким образом происходит верстка плавающими элементами. Подробно изучить работу с плавающими элементами вы можете в учебнике CSS в статье «Плавающие элементы».
- Добавили на страницу элемент <main> в который мы добавили заголовок первого уровня (тег <h2>). Прдеполагается, что внутри этого элемента будет содержаться основной контент.
- Внутри элемента <main> мы добавили два тематических раздела (тег <section>), поместили внутри этих элементов заголовки второго уровня (тег <h3>), задали им цвет заднего фона grey и высоту блоков по 75 пикселей.
- После основного содержимого мы разместили элемент <footer> (нижний колонтитул), по аналогии с предыдущими элементами задали ему цвет заднего фона (khaki) и высоту (80 пикселей). Внутри него разместили тег <address>, в котором указали контактные данные, которые по умолчанию отображаются курсивом.
Результат нашего примера:
Разметка страницы на HTML 5.
Значение CSS по умолчанию
section {
display: block;
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги| HTML | WebReference
Задаёт раздел документа, может применяться для блока новостей, контактной информации, глав текста, вкладок в диалоговом окне и др. Раздел обычно содержит заголовок. Допускается вкладывать один элемент <section> (от англ. section — раздел) внутрь другого.
Закрывающий тег
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>section</title>
</head>
<body>
<section>
<h2>Съёмки фильма Полипропилен</h2>
<p>История о том, как снимали фильм, где герои отдыхали на пляже,
потом пришёл антагонист, избил протагонистов, сбросил их в бассейн,
и что из этого получилось.</p>
</section>
<section>
<h2>Хороший язык</h2>
<p>История о том, как проходила студия изучения языка эсперанто,
в то время, как над ней, на веранде велась студия приколистов,
где травились анекдоты, и что из этого получилось.</p>
</section>
</body>
</html>Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

| Справочник HTML
Элемент <section> (от англ. «section» ‒ «раздел, рубрика») представляет собой раздел веб-страницы. В этом контексте раздел — это тематическая группировка содержимого документа, как правило, с собственным заголовком.
Элемент <section> должен применяться только для явного разделения документа на разделы, отличающиеся друг от друга по содержанию и смыслу.
Примечание: Каждый элемент <section>, расположенный на странице, может содержать собственный заголовок первого уровня (h2), так же есть возможность вложения одного такого элемента внутрь другого.
Синтаксис
<section>
<h[1-6]> ... </h[1-6]>
...
</section>Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны глобальные атрибуты и события.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <section> со следующими значениями CSS по умолчанию:
section {
display: block;
}Различия между HTML 4.01 и HTML5
Тег <section> был добавлен в HTML5.
Пример использования:
Макет на основе элементов HTML5:
Пример HTML:
Попробуй сам<section>
<h2>Заголовок</h2>
<p>Основной контент...</p>
</section>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <section> | 9+ | 5+ | 11+ | Да | 4.1+ | 4+ |
| Элемент | ||||
| <section> | 2.2+ | 4+ | 11+ | 5+ |
Учебник HTML
HTML уроки: Макеты веб-страниц
HTML Элементы
Тег section HTML5
Тег section в языке HTML5
Тег section в HTML5, может обрамлять повторяющиеся элементы (разделы), на странице сайта. Данный тег довольно сложен для понимания, попробуем разобраться когда же его применять.
Теги <section> </section> могут обрамлять комментарии на сайте, ответы темы на форуме, анонсы (цитаты) новостей или постов на главной странице, страниц категориев, меток и т.д. Также тегами section можно обрамлять виджеты в сайдбаре или главы рассказа, если они расположены на одной странице.
Приведём пример возможного расположения тегов section в типичном коде шаблона страницы, созданной с помощью языка HTML5:
<!DOCTYPE html>
<html lang="ru">
<!-- Голова страницы сайта -->
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Название страницы</title>
<link rel="stylesheet" href="css/normalize.css" />
</head>
<!-- Тело страницы сайта -->
<body>
<div>
<header>Шапка страницы</header>
<nav>Основное меню страницы</nav>
<div>
<section>
анонс поста 1
</section>
<section>
анонс поста 2
</section>
<section>
анонс поста 3 и т.д.
</section>
<aside>Сайдбар</aside>
</div> <!-- .main -->
<footer>Подвал страницы</footer>
</div> <!-- .wrapper -->
</body>
</html> Тег section — это блочный элемент.
Семантика — используется для обозначения повторяющихся блоков на сайте.
Тег | HTML справочник
Поддержка браузерами
| 12.0+ | 9.0+ | 4.0+ | 6.0+ | 11.1+ | 5.0+ |
Описание
Содержимое HTML тега <section> представляет собой раздел веб-страницы. В этом контексте раздел — это тематическая группировка содержимого документа, как правило, с собственным заголовком.
В качестве примеров группировки содержимого можно привести обычные главы, на которые подразделяется содержимое, или домашнюю страницу веб-сайта, которая может быть разделена на разделы для введения, новостей и контактной информации.
Тег <section> не является универсальным элементом контейнером, то есть если требуется сгруппировать контент для создания структуры страницы или для написания сценариев, в таких случаях рекомендуется использовать тег <div>. Обратите внимание, что он должен применяться только для явного разделения документа на разделы, отличающиеся друг от друга по содержанию и смыслу.
Примечание: каждый элемент <section>, расположенный на странице, может содержать собственный заголовок первого уровня (<h2>), так же есть возможность вложение одного такого элемента внутрь другого.
Атрибуты
Тег <section> поддерживает Глобальные атрибуты и События
Стиль по умолчанию
section {
display: block;
}
Пример
<section> <h2>WWF</h2> <p>WWF - Всемирный фонд дикой природы появился в 1961 году...</p> </section>
Результат данного примера в окне браузера:

HTML5 — Элемент section | ИТ Шеф
Статья, в которой рассматривается HTML-элемент section из категории sectioning.

Элемент section используется для создания секции в документе, которая группирует некоторый тематический контент вместе. Для каждой секции в документе следует указывать её название (тему). Это, как правило, осуществляется с помощью заголовков (элементов h2 — h6).
<section> <h3>Заголовок секции</h3> <p>Содержимое секции…</p> </section>
Элементы section, обычно применяются в следующих случаях:
- для разметки разделов внутри секции. Например, для разметки глав в статье, вкладок в диалоговом окне, разделов в диссертации и т.п.
- для группировки нескольких секций в одну тематическую группу. Например, для группировки последних новостей на сайте, комментариев к статье и т.п.
Таким образом, элемент section стоит применять для некоторого контента только в том случае, если он имеет заголовок и является частью чего-то другого.
Например, рассмотрим фрагмент кода страницы, содержащий статью с комментариями. Каждый из комментариев, оставленных пользователем на странице, содержит некоторый завершенный контент и, следовательно, может рассматриваться как элемент article. Но, в тоже время все комментарии представляют некоторую тематическую группу, и следовательно их можно поместить в элемент section, т.е. данный элемент сгруппирует все эти комментарии на странице вместе.
<!-- Статья -->
<article>
<!-- Заголовок статьи -->
<h2>Название статьи</h2>
<!-- Содержимое статьи -->
<p>...</p>
<!-- Секция, содержащая комментарии -->
<section>
<!-- Заголовок секции -->
<h3>Комментарии</h3>
<!-- Комментарий к посту -->
<article>
<!-- Заголовок комментария -->
<header>
<h4>Заголовок комментария</h4>
<p>...</p>
</header>
<!-- Содержимое комментария -->
<div>Текст комментария...</div>
</article>
<article>
<!-- Заголовок комментария -->
<header>
<h4>Заголовок комментария</h4>
<p>...</p>
</header>
<!-- Содержимое комментария -->
<div>Текст комментария...</div>
</article>
</section>
</article>
Вышеприведенный пример будет иметь следующую структуру (outline):
[article] Название статьи
[section] Комментарии
[article] Заголовок комментария
[article] Заголовок комментария

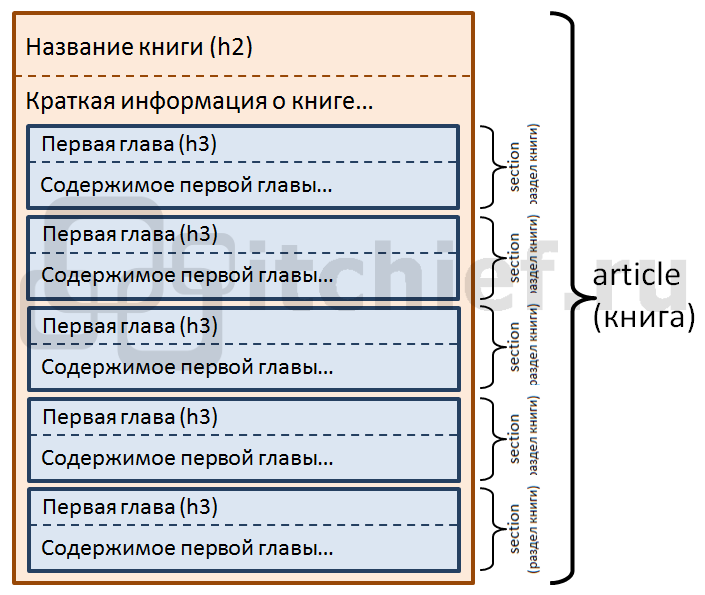
Например, рассмотрим применение элементов section для создания разделов внутри элемента article:
<!-- Книга -->
<article>
<!-- Заголовок книги -->
<header>
<h3>Название книги</h3>
<p>...</p>
</header>
<!-- Краткая информация о книге -->
<p>...</p>
<!-- 1 Глава книги -->
<section>
<h4>Первая глава</h4>
<p>...</p>
</section>
<!-- 2 Глава книги -->
<section>
<h4>Вторая глава</h4>
<p>...</p>
</section>
<!-- 3 Глава книги -->
<section>
<h4>Третья глава</h4>
<p>...</p>
</section>
<!-- Приложение A -->
<section>
<h4>Приложение A</h4>
<p>...</p>
</section>
<!-- Приложение B -->
<section>
<h4>Приложение B</h4>
<p>...</p>
</section>
</article>
Вышеприведенный пример будет иметь следующую структуру (outline):
[article] Название книги [section] Первая глава [section] Вторая глава [section] Третья глава [section] Приложение A [section] Приложение B

Элемент section в HTML 5 не является универсальным элементом для группировки содержимого, т.е. его не следует использовать для оборачивания любого понравившегося контента. Его основное назначение это добавление семантики в документ и создание его структуры (outline).
Когда автору необходимо сгруппировать контент, только для того, чтобы применить к нему стили или поработать с ним в сценарии JavaScript, ему в этом случае лучше всего будет воспользоваться элементом div. Элемент div в отличие от элемента section, не добавляет семантики в документ и не участвует в создании его структуры (outline).

Элементы section и article хоть и кажутся на первый взгляд очень похожими, но имеют различное семантическое значение. Элемент article предназначен для группирования контента, который представляет собой нечто завершённое, самостоятельное и которое может рассматриваться отдельно от остального содержимого страницы. А элемент section несёт в себе другой семантический смысл, он предназначен для группировки контента, который является составной частью чего-то другого.
Но как автору узнать, что собой представляет некоторый контент на странице? Давайте рассмотрим это на примере фрагмента статьи. Фрагмент — это часть статьи и, следовательно, для группировки его контента необходимо применять элемент section. Но этот же фрагмент, уже оставленный в качестве комментария, будет представлять собой нечто целое, завершенное. Следовательно, в этом контексте для его группировки можно использовать элемент article. Но рассуждать, конечно, можно и наоборот. Поэтому, какой элемент использовать для группировки контента, в большинстве случаев зависит от вашего субъективного мнения как автора. Но самое главное в этом подходе поддерживаться выбранной позиции. Поэтому чем автор будет более последовательным в создании структуры, тем он сможет больше смысла в неё вложить.
