| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Style html тег и атрибут
В html имеется тег style и атрибут style. Это два разных элемента, хотя оба предназначены для выполнения одной задачи — стилевого оформления элементов. Разберём их по отдельности.
Разберём их по отдельности.
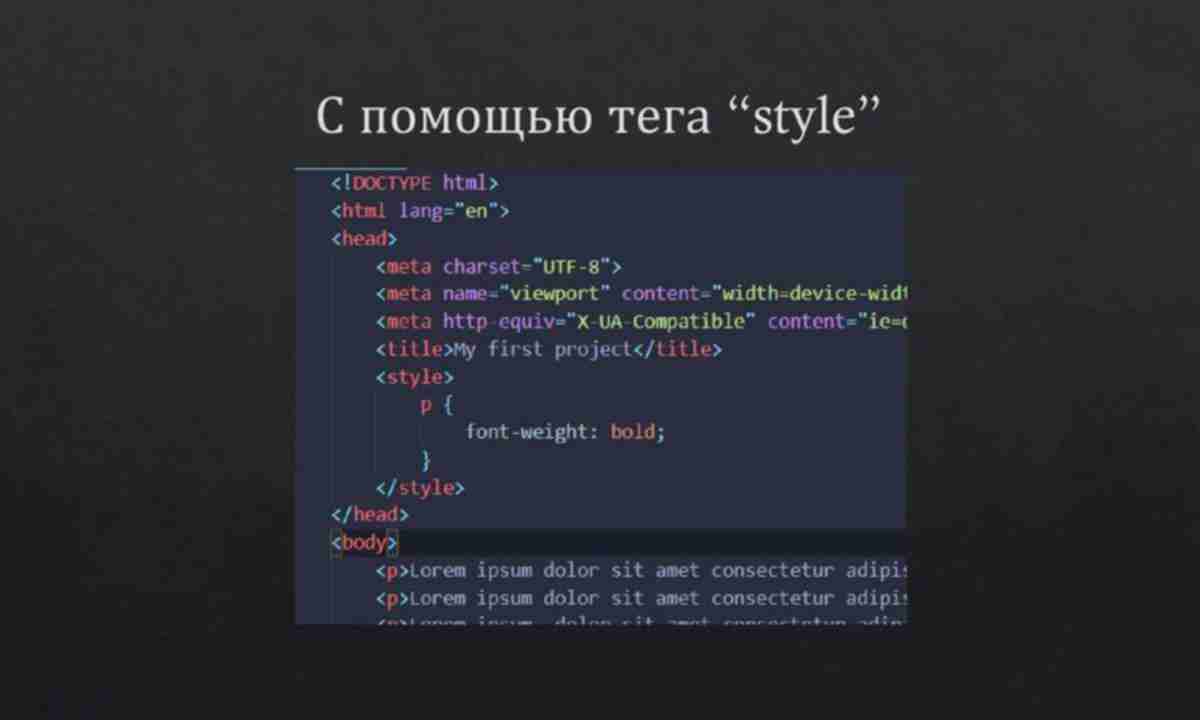
1. Тег <style> </style>
В тег style может быть размещён только в теге head и в него заключается таблица стилей.
Когда браузер видит этот тег, он понимает что внутри него находятся свойства и значения css, которые имеют отношение ко всей странице.
До недавнего времени у тега style был обязательный атрибут type в котором указывалось что в теге используется язык css: type=»text/css», но с введением HTML5 этот атрибут признан устаревшим.
Теперь тег <style> принимает только один необязательный атрибут — media, который указывает для какого устройства применяются данные стили (ПК, смартфон, планшет, принтер и т.д.)
<style media=»all|braille|handheld|print|screen|speech|projection|tty|tv»>
Пример 1:
<style>
#content{
height: 80px;
background: #9ef7af;
margin-bottom: 10px;
}
</style>
Пример 2:
<style media="screen"> - экран монитора
#content{
height: 80px;
background: #9ef7af;
margin-bottom: 10px;
}
</style>
2. Атрибут
Атрибут
Атрибут style предназначен для добавления стилевого оформления одного элемента и размещается прямо в теге элемента.
Пример:
<p></p>
Атрибут style может быть применён практически ко всем элементам, расположенным в теге body
Полный список тегов к которым может быть применён атрибут style.
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
С помощью атрибута style можно изменить внешний вид любого элемента, находящегося на странице, и для этого не надо лезть в файл style. css. Делается это прямо в редакторе.
css. Делается это прямо в редакторе.
Допустим, нужно выделить какое либо слово или словосочетание красным цветом.
Для этого нужный кусок текста заключается в тег span с атрибутом style в котором и задаётся красный цвет.
Результат:
Мне встречалось очень много ресурсов, в которых атрибут style незаслуженно называли некорректным, и рекомендовали стилевое оформление задавать только в файле style.css, причём без объяснения причин.
Однако в последнее время даже Google рекомендует небольшие и локальные стили вносить прямо в элемент, чтобы уменьшить число запросов к серверу, и тем самым ускорить загрузку сайта.
А некорректность заключается не в самом атрибуте, а в том как его применяют в шаблонах CMS.
В шаблоне почти для всех элементов уже заданы стили в файле style.css поэтому добавление стилей в сам элемент, вызывает накладку в работе браузера.
Сначала он видит файл style.css, с одним оформлением какого либо элемента, а потом уже на странице, видит этот же элемент с уже другим встроенным оформлением.
Предпочтение конечно же отдаётся конечному, встроенному варианту, но на это уходит лишнее время.
А чтобы таких накладок не происходило, прежде чем ввести в элемент атрибут style, нужно проверить, а нет ли уже что для этого элемента в таблице стилей.
Обычно оформление в таблице стилей задаётся с помощью идентификатора (id), или класса (class), значит из html кода элемента нужно убрать эти метки, а потом уж спокойно вносить атрибут style с нужными свойствами и значениями.
И всё будет корректно.
Желаю творческих успехов.
Ещё про style
В раздел
Запись опубликована в рубрике HTML основы. Добавьте в закладки постоянную ссылку.
Тег стиля в HTML — Темы масштабирования
Обзор
В этой статье мы рассмотрим тег стиля в HTML, который используется для добавления встроенных таблиц стилей на нашу веб-страницу HTML. Мы поймем, почему и как добавить тег стиля в HTML. Наконец, мы рассмотрим, как мы можем использовать встроенный атрибут стиля, чтобы напрямую стилизовать наши HTML-элементы на различных примерах.
Область применения статьи
В этой статье мы обсудим следующие моменты:
- Мы объясним, что такое тег стиля в HTML, каковы его атрибуты и как его использовать.
- Мы также поговорим об атрибуте встроенного стиля.
- Мы будем использовать различные примеры, чтобы показать использование тега и атрибута стиля.
Введение в тег стиля HTML
Тег стиля в HTML позволяет вам стилизовать элементы HTML из самого HTML. Тег стиля в HTML широко используется для изменения стиля элементов веб-страниц. В то время как HTML формирует основу ваших веб-сайтов, CSS — это то, что делает ваш веб-сайт живым и современным.
Другими словами, мы используем HTML для создания структуры наших веб-сайтов с использованием различных веб-элементов, таких как ввод, кнопки, абзацы и т. д. Но HTML сам по себе не определяет, как должны выглядеть эти элементы. Это CSS, который на самом деле придает некоторые стили этим элементам, которые отличают их друг от друга.
Один из наиболее традиционных и распространенных способов написания кода CSS в HTML-файлах — использование тега стиля в HTML. Тег стиля в HTML используется путем непосредственного добавления таблицы стилей в ваш HTML-файл, который глобально доступен на вашем веб-сайте. Внутри этого тега стиля вы можете указать стили для различных селекторов HTML, таких как элементы, классы, идентификаторы и т. д.
Синтаксис тега стиля HTML:
Допустим, ваша веб-страница имеет следующий HTML:
<голова>Тег стиля HTML <тело> <дел>Тег стиля HTML
Чтобы использовать тег стиля в HTML, просто добавьте его в раздел заголовка HTML вашей страницы:
Тег стиля HTML <стиль>
Внутри тега стиля вы можете указать любые стили, которые хотите применить к своим HTML-элементам. Давайте посмотрим, как мы можем это сделать на примере.
Давайте посмотрим, как мы можем это сделать на примере.
Пример тега стиля:
Здесь у меня есть минимальный шаблонный код HTML с тегом стиля, который можно использовать для стилизации этого HTML.
<голова>Тег стиля HTML <стиль> <тело> <дел>Тег стиля HTML



 Поскольку тег стиля содержит стили CSS в текстовой форме, значением этого атрибута по умолчанию является «text/css».
Поскольку тег стиля содержит стили CSS в текстовой форме, значением этого атрибута по умолчанию является «text/css».
 Учитесь на Udacity
Учитесь на Udacity