| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
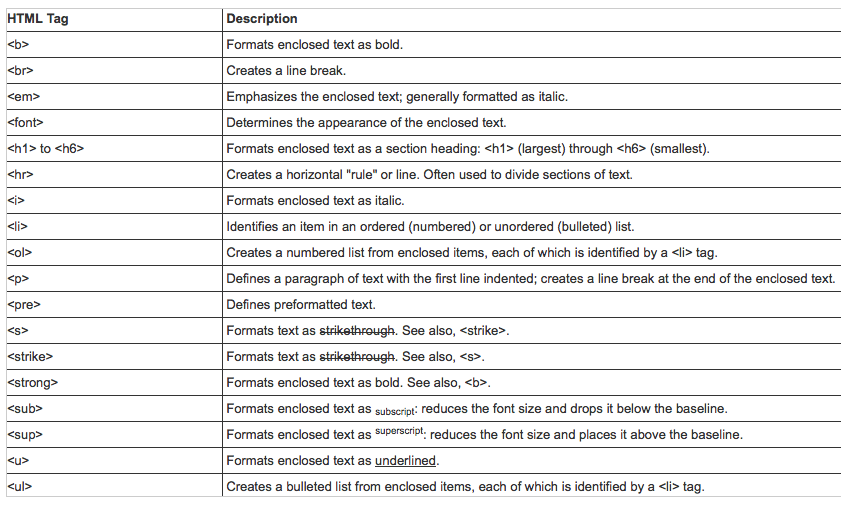
Какие различные теги форматирования доступны в HTML?
Главная » Изучение
Изучение
На чтение 6 мин Просмотров 34 Опубликовано
Как мы знаем, HTML предоставляет множество предопределенных элементов, которые используются для изменения форматирования текста. Форматирование можно использовать для установки стилей текста (например, полужирный, курсив, выделение и т. д.), выделения текста, создания надстрочного и подстрочного индекса и т. д.
В этой статье мы обсудим различные теги форматирования в HTML.
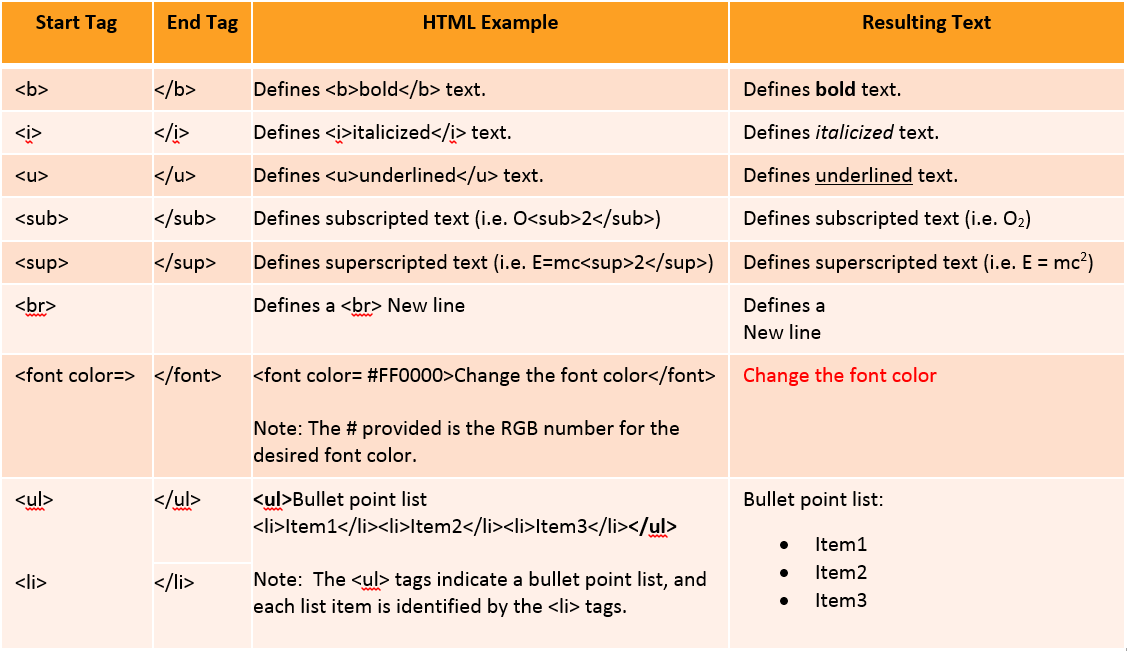
- Теги <b>и <strong>. Оба тега используются для выделения текста жирным шрифтом. Текстовое содержимое тега отображается как важная информация на веб-странице.
Синтаксис:
<b> ... </b> <strong> ... </strong>
Пример:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Bold and strong</title>
</head>
<body>
<p>Normal Text</p>
<p><b>Bold Text</b></p>
<p><strong> Strong Text</strong></p>
</body>
</html>
Вывод:
- Теги <i>и <em>.
 Оба тега используются для выделения текста курсивом и акцентом. Оба элемента имеют открывающий и закрывающий теги.
Оба тега используются для выделения текста курсивом и акцентом. Оба элемента имеют открывающий и закрывающий теги.
Синтаксис:
<i> ... </i> <em> ... </em>
Пример:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Italic and emphasized</title>
</head>
<body>
<p>Normal Text</p>
<p><i>The Text inside italic Tag</i></p>
<p><em>Emphasized Text</em></p>
</body>
</html>
Вывод:
- Теги <small>и <big> : Тег <small> используется для установки маленького размера шрифта, тогда как тег <big> используется для установки большого размера шрифта.

Синтаксис:
<small> ... </small> <big> ... </big>
Пример:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Small and Big</title>
</head>
<body>
<p>Normal text</p>
<small>The text inside small Tag</small>
<p>
<big>The text inside big Tag</big>
</p>
</body>
</html>
Вывод:
- Теги <sup>и <sub>: тег <sup> используется для надстрочного индекса текста, тогда как тег <sub> используется для нижнего индекса текста.

Синтаксис:
<sup> ... </sup> <sub> ... </sub>
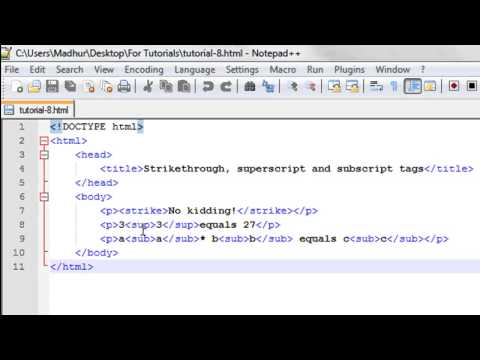
Пример:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Superscript and Subscript</title>
</head>
<body>
<p>Normal Text
<p>
<sup>superscript </sup> Text
</p>
<p>
<sub>subscript</sub>Text
</p>
</body>
</html>
Вывод:
- Тег <ins>и <del>: Тег <ins> используется для подчеркивания текста, помечающего часть как вставленную или добавленную.
 Он также имеет открывающий и закрывающий теги. Этот тег в основном используется в тексте вместо удаленного текста, тогда как тег <del> используется для удаления текста, он добавляет зачеркивание к тексту.
Он также имеет открывающий и закрывающий теги. Этот тег в основном используется в тексте вместо удаленного текста, тогда как тег <del> используется для удаления текста, он добавляет зачеркивание к тексту.
Синтаксис:
<ins> ... </ins> <del> ... </del>
Пример:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Inserting and deleting</title>
</head>
<body>
<b>
<p>The TajMahal is located in
<del>Bombay</del>
<ins>Agra</ins>
</p>
</b>
</body>
</html>
Вывод:
- Тег HTML <mark>: Тег <mark> используется для выделения текста.
 Он имеет открывающий и закрывающий тег.
Он имеет открывающий и закрывающий тег.
Синтаксис:
<mark> ... </mark>
Пример:
HTML
<!DOCTYPE html>
<html>
<head>
<title>Highlight</title>
</head>
<body>
<p>Normal Text</p>
<p>
<mark>Highlighted Text</mark>
</p>
</body>
</html>
Вывод:
HTML | Подстрочные и надстрочные теги
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 17 мар, 2022
Улучшить статью
Сохранить статью
Нижний индекс: Тег используется для добавления текста нижнего индекса в документ HTML. Тег определяет текст нижнего индекса. Текст подстрочного индекса отображается на полсимвола ниже обычной строки и иногда отображается меньшим шрифтом. Подстрочный текст можно использовать для химических формул, например, h3O записывается как H 2 O.
Тег определяет текст нижнего индекса. Текст подстрочного индекса отображается на полсимвола ниже обычной строки и иногда отображается меньшим шрифтом. Подстрочный текст можно использовать для химических формул, например, h3O записывается как H 2 O.
Надстрочный индекс: Тег используется для добавления надстрочного текста в документ HTML. Тег определяет текст надстрочного индекса. Надстрочный текст отображается на полсимвола выше обычной строки и иногда отображается меньшим шрифтом. Надстрочный текст можно использовать для сносок.
Примеры:
- Надстрочный и нижний индексы в HTML-коде:
html
- Выходные0027
- Set style of subscript with CSS:
html
|
- Выход:
- . Другой пример с CSS:
- . Другое примером с CSS:
- . Другое примером:
- .0024
html
<html><head><style>sub {vertical-align;размер шрифта: средний;}style>head><body><p>Примеры демонстрации текста нижнего индексаp><p> Chemical formula of water is H<sub>2sub>OP><P> T <Sub> I+210050Sub> I+2. 0050
0050 > = T <SUB> ISUB> + T <SUB> I + 1.<P> Изменить настройки CSS по умолчанию, чтобы увидеть эффект.0050body>html>- Output:
- Superscript Example With CSS:
html
<html><Head><Стиль>SUP {.
размер шрифта: маленький;}стиль>Head><Body><<.P><P> Этот текст содержит <SUP9. 0049> Text SuperScript
0049> Text SuperScript SUP>P><P. /
P>Body>HTML.0050>- Output:
- Example to write mathematical equations using super and subscripts :
html
<html><Head><Стиль>SUP {Vertical-Align: Super; Super;размер шрифта: средний;}Стиль>Head><Body><P> При эксплуатации.9003
<p>2 <над>4=над49 >0050
p><p>X <sup>4sup>+ Y<sup> 6SUP>P><P><P><P>0049 SUP> THSUP> СентябрьP><<.
<.. Эффект.P>Body>0049 HTML
>- Выход:
Поддержка Броузера: Поддерживаемые Browsers перечислены ниже.

- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari
Эта статья предоставлена Shubrodeep Banerjee . Если вам нравится GeeksforGeeks и вы хотите внести свой вклад, вы также можете написать статью с помощью write.geeksforgeeks.org или отправить ее по адресу [email protected]. Посмотрите, как ваша статья появится на главной странице GeeksforGeeks, и помогите другим гикам.
Пожалуйста, пишите комментарии, если вы обнаружите что-то неправильное, или вы хотите поделиться дополнительной информацией по теме, обсуждаемой выше.
HTML является основой веб-страниц, используется для разработки веб-страниц путем структурирования веб-сайтов и веб-приложений. Вы можете изучить HTML с нуля, следуя этому руководству по HTML и примерам HTML.
Статьи по теме
XHTML >> Теги >> sup
- Синтаксис:
- ...
Тег sup используется для вставки верхнего индекса в текст.
 Это позволяет корректно отображать сноски, математические формулы и экспоненциальные обозначения на веб-странице. Большинство браузеров уменьшают размер текста наполовину для надстрочного (и подстрочного) индекса, но используют тот же шрифт, что и для остального текста.
Это позволяет корректно отображать сноски, математические формулы и экспоненциальные обозначения на веб-странице. Большинство браузеров уменьшают размер текста наполовину для надстрочного (и подстрочного) индекса, но используют тот же шрифт, что и для остального текста.Однако вы можете использовать таблицы стилей и атрибут стиля , чтобы изменить внешний вид текста в соответствии с вашими пожеланиями.
Аналогичные 9Тег 1119 sub используется для создания индексов.
Отдельный закрывающий тег обязателен.
Примеры
Код:
Пример тега DevGuru XHTML sup
E = MC2
Вывод:
E = MC 200 Язык(и): XHTMLСобытия
- onclick
Синтаксис:
Событие onclick связано с одиночным щелчком мыши по выбранному HTML-тегу (элементу).
 Всякий раз, когда вы один раз щелкаете элемент, код сценария onclick выполняется. Этот скрипт также может вызывать функции или подпрограммы, которые содержат код, который вы хотите запустить, когда происходит один щелчок.
Всякий раз, когда вы один раз щелкаете элемент, код сценария onclick выполняется. Этот скрипт также может вызывать функции или подпрограммы, которые содержат код, который вы хотите запустить, когда происходит один щелчок.- ondblclick
Синтаксис: ondblclick="action"
Событие ondblclick связано с двойным щелчком мыши по выбранному элементу HTML. Всякий раз, когда вы дважды щелкаете элемент, выполняется код скрипта ondblclick . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при двойном щелчке.
- нажатие клавиши
Синтаксис: onkeydown="action"
Событие onkeydown связано с нажатием клавиши на клавиатуре, когда мышь находится внутри выбранного HTML-тега (элемента). Другими словами, событие нажатия клавиши произошло, когда элемент HTML был в фокусе. Всякий раз, когда вы нажимаете клавишу, выполняется код сценария onkeydown .

- нажатие клавиши
Синтаксис:
Событие onkeypress связано с нажатием клавиши на клавиатуре, когда мышь находится внутри выбранного элемента HTML. Другими словами, событие нажатия клавиши произошло, когда элемент HTML был в фокусе. Всякий раз, когда вы нажимаете клавишу, выполняется код сценария onkeypress .
Синтаксис: onkeyup="action"
Событие onkeyup связано с отпусканием клавиши на клавиатуре, когда мышь находится внутри выбранного HTML-тега (элемента). Другими словами, событие нажатия клавиши произошло, когда элемент HTML был в фокусе. Всякий раз, когда вы отпускаете клавишу, код сценария onkeyup выполняется.
Синтаксис: onmousedown="action"
Событие onmousedown связано с нажатием кнопки мыши, когда мышь находится внутри выбранного HTML-тега (элемента). Другими словами, событие «нажатие мыши» произошло, когда элемент HTML был в фокусе.
 Каждый раз, когда вы нажимаете кнопку мыши, находясь внутри элемента, выполняется код сценария onmousedown . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
Каждый раз, когда вы нажимаете кнопку мыши, находясь внутри элемента, выполняется код сценария onmousedown . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.- onmousemove
Синтаксис: onmousemove="action"
Событие onmousemove связано с перемещением мыши внутри выбранного HTML-тега (элемента). Другими словами, событие перемещения мыши произошло, когда элемент HTML был в фокусе. Каждый раз, когда вы перемещаете мышь вокруг элемента, выполняется код скрипта onmousemove . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
- onmouseout
Синтаксис:
Событие onmouseout связано с перемещением мыши за пределы выбранного HTML-тега (элемента). Другими словами, событие отсутствия мыши произошло, когда элемент HTML был в фокусе.
 Каждый раз, когда вы перемещаете мышь за пределы элемента, выполняется код скрипта onmouseout . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
Каждый раз, когда вы перемещаете мышь за пределы элемента, выполняется код скрипта onmouseout . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.- при наведении мыши
Синтаксис:
Событие onmouseover связано с перемещением мыши над выбранным HTML-тегом (элементом). Другими словами, событие наведения мыши произошло, когда элемент HTML был в фокусе. Каждый раз, когда вы наводите указатель мыши на элемент, выполняется код скрипта onmouseover . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
- onmouseup
Синтаксис: onmouseup="action"
Событие onmouseup связано с отпусканием части щелчка мыши внутри выбранного HTML-тега (элемента). Другими словами, событие «наведение мыши» произошло, когда элемент HTML был в фокусе.

- . Другое примером с CSS:

 Оба тега используются для выделения текста курсивом и акцентом. Оба элемента имеют открывающий и закрывающий теги.
Оба тега используются для выделения текста курсивом и акцентом. Оба элемента имеют открывающий и закрывающий теги.

 Он также имеет открывающий и закрывающий теги. Этот тег в основном используется в тексте вместо удаленного текста, тогда как тег <del> используется для удаления текста, он добавляет зачеркивание к тексту.
Он также имеет открывающий и закрывающий теги. Этот тег в основном используется в тексте вместо удаленного текста, тогда как тег <del> используется для удаления текста, он добавляет зачеркивание к тексту. Он имеет открывающий и закрывающий тег.
Он имеет открывающий и закрывающий тег.

 0050
0050 
 0049> Text SuperScript
0049> Text SuperScript 


 Это позволяет корректно отображать сноски, математические формулы и экспоненциальные обозначения на веб-странице. Большинство браузеров уменьшают размер текста наполовину для надстрочного (и подстрочного) индекса, но используют тот же шрифт, что и для остального текста.
Это позволяет корректно отображать сноски, математические формулы и экспоненциальные обозначения на веб-странице. Большинство браузеров уменьшают размер текста наполовину для надстрочного (и подстрочного) индекса, но используют тот же шрифт, что и для остального текста. Всякий раз, когда вы один раз щелкаете элемент, код сценария onclick выполняется. Этот скрипт также может вызывать функции или подпрограммы, которые содержат код, который вы хотите запустить, когда происходит один щелчок.
Всякий раз, когда вы один раз щелкаете элемент, код сценария onclick выполняется. Этот скрипт также может вызывать функции или подпрограммы, которые содержат код, который вы хотите запустить, когда происходит один щелчок.
 Каждый раз, когда вы нажимаете кнопку мыши, находясь внутри элемента, выполняется код сценария onmousedown . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
Каждый раз, когда вы нажимаете кнопку мыши, находясь внутри элемента, выполняется код сценария onmousedown . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события. Каждый раз, когда вы перемещаете мышь за пределы элемента, выполняется код скрипта onmouseout . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.
Каждый раз, когда вы перемещаете мышь за пределы элемента, выполняется код скрипта onmouseout . Этот сценарий также может вызывать функции или подпрограммы, содержащие код, который вы хотите запустить при возникновении этого события.