Теги HTML — Тег UL
| Браузер | Internet Explorer | Netтscape | Опера | Safari | Mozilla Firefox | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 8.0 | 8.0 | 9.0 | 7.0 | 8.0 | 9.2 | 9.5 | 1.3 | 2.0 | 3.1 | 1.5 | 2.0 | 3.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Тег <UL> устанавливает маркированный список.
Синтаксис
<ul> <li>элемент маркированного списка</li> </ul>
Параметры
- type
- Устанавливает вид маркера списка.
Закрывающий тег
Обязателен.
Пример 1. Использование тега <UL>
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/HTML4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег UL</title>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html> Результат данного примера показан на рис. 1.Рис. 1. Вид маркированного списка в браузере
1. Вид маркированного списка в браузере
| ШТМЛ: | 3.2 | 4 | XШТМЛ: | 1.0 | 1.1 |
Описание
Устанавливает вид маркера.
Синтаксис
<ul type=»disc | circle | square»>…</ul>
Аргументы
Для маркированного списка маркеры могут принимать один из трех видов: круг, окружность и квадрат. Значения параметра type и получаемый вид показан в табл. 1.
| Код | Пример |
|---|---|
| <ul type=»disc»> … </ul> |
|
<ul type=»circle»>
. ..
</ul> ..
</ul> |
|
| <ul type=»square»> … </ul> |
|
Значение по умолчанию
disc
Аналог CSS (ЦСС)
list-style-type
Пример 2. Установка типа маркера
ШТМЛ 4.01IE 5.5IE 6IE 7Op 9.5Sa 3.1Ff 2.0Ff 3.0
<!DOCTYPE ШТМЛ PUBLIC "-//W3C//DTD ШТМЛ 4.01 Transitional//EN" "http://www.w3.org/TR/ШТМЛ4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег UL, параметр type</title>
</head>
<body>
<ul type="circle">
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html> Результат данного примера показан на рис. 2.
2.
Рис. 2. Маркеры в виде окружности в браузере Опера
Теги HTML — Тег
Описание
Тег <ul> устанавливает маркированный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ul> применяется таблица стилей, то элементы <li> наследуют эти свойства.
Синтаксис
<ul> <li>элемент маркированного списка</li> </ul>
Атрибуты
- type
- Устанавливает вид маркера списка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример. Использование тега <ul>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег UL</title>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>
Спецификация ?
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Возможная рекомендация |
HTML 4. 01 Specification 01 Specification | Рекомендация |
✖
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.

Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
Браузеры: Настольные Мобильные
?| Internet Explorer | Chrome | Opera | Safari | Firefox |
| 1 | 1 | 1 | 1 | 1 |
| Android | Firefox Mobile | Opera Mobile | Safari Mobile |
| 1 | 1 | 6 | 1 |
✖
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Блочные элементы. | Списки.
Тег в HTML — Темы Scaler
Обзор
В нашей повседневной жизни нам легче различать и запоминать вещи, как только мы перечисляем их по пунктам.
Точно так же на веб-страницах мы используем определенные теги для перечисления важных моментов или элементов, например теги ul, ol и dl. Эти списки используются для группировки набора связанных элементов на веб-странице. Списки могут быть как упорядоченными, так и неупорядоченными.
Упорядоченные списки будут пронумерованы, тогда как неупорядоченные списки будут отмечены маркированными точками, например маленькими черными кружками.
Scope
В этой статье мы узнаем о теге ul
- в HTML, его введении и синтаксисе.
- Затем мы узнаем о различных атрибутах тега ul.
- Наконец, мы рассмотрим несколько примеров неупорядоченных списков с использованием тега ul.
Тем не менее, вы можете обратиться к статье Теги HTML для получения дополнительной информации.
Синтаксис
Тег ul требует наличия открывающего и закрывающего тегов. Однако он используется с тегом li в HTML, который содержит перечисляемые элементы.
Синтаксис тега ul указан ниже:
- ....
- ....
- ....
Тег ul указывает, что список будет неупорядоченным. То есть он был бы отмечен точками (маленькими черными кружками). Кроме того, тег li, который используется вместе с тегом ul, указывает точки, которые должны быть перечислены на веб-странице.
Атрибуты
Тег ul в HTML определяет два атрибута, которые обсуждаются ниже.
- компактный атрибут: —
Этот атрибут принимает логическое значение и намекает на
- атрибут типа: —
Этот атрибут используется для установки стиля маркера для списка, то есть, какой тип маркера будет использоваться для оформления списков.
 Традиционно три типа значений, которые принимает атрибут type: диск, круг и квадрат 9.0008 .
Традиционно три типа значений, которые принимает атрибут type: диск, круг и квадрат 9.0008 .
Однако эти два атрибута не поддерживаются в HTML5, но вы можете использовать свойство CSS list-style-type для реализации той же функциональности для стилизации маркеров для списка.
Как использовать тег ul в HTML?
Тег ul в HTML используется для группировки связанных наборов элементов. У них нет нумерации. То есть они отображаются с помощью маркеров, которые могут иметь различные формы, такие как диск, круг, квадрат, треугольник и т. д. Эти формы могут быть сформированы с использованием свойства CSS list-style-type, которое используется для стилизации маркера.
Однако теги ul всегда используются с тегами li. Эти теги li заключены в тег ul и используются для содержания элемента, который необходимо перечислить. li означает элемент списка . То есть он используется для перечисления элементов на веб-странице в формате HTML.
Давайте посмотрим на пример тега ul для перечисления набора тем в HTML.
<тело>Пример неупорядоченного списка в HTML
<ул>
Выходные данные:
В приведенном выше примере тег li содержит элементы, которые должны быть перечислены, заключенные в тег ul, чтобы указать круговой маркер перед ними. Однако круговой маркер используется по умолчанию в неупорядоченном списке в HTML.
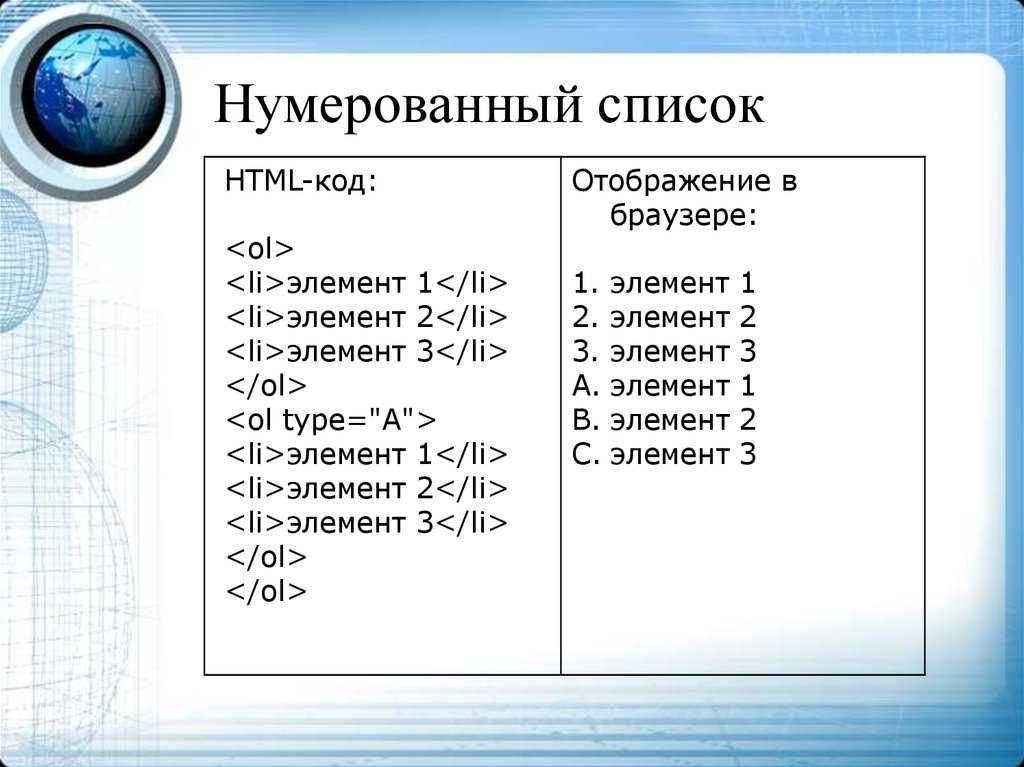
Однако вы также можете использовать упорядоченный список для перечисления элементов на веб-странице. Единственная разница между этими двумя списками состоит в том, что упорядоченный список имеет порядок , в котором перечислены элементы, тогда как ненумерованный список не .
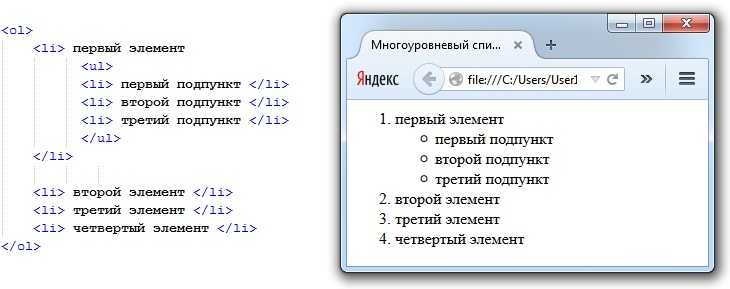
Теги ul и ol могут быть вложены на любую глубину, которую вы хотите. Вы также можете без ограничений чередовать два тега при их вложении.
Вы также можете без ограничений чередовать два тега при их вложении.
Требует открывающего и закрывающего тега и используется вместе с тегом li для создания списка на веб-странице.
Примеры тега ul
Простой пример неупорядоченного списка:
В приведенном ниже коде отображается список товаров для покупки с использованием неупорядоченных списков в HTML.
<тело>Простой пример ненумерованного списка
Список товаров для покупки включает:
<ул>
Выход:
Вложенный неупорядоченный список:
Вложенный список означает список в списке, то есть добавление списка в другой список. Иногда нам нужно перечислить элементы как части определенного элемента. В таких ситуациях мы используем вложенность списков в HTML.
Давайте посмотрим на пример создания списка в списке.
<голова>Вложенный неупорядоченный список <тело>Это пример вложения неупорядоченного списка в HTML
<ул>
Выход:
Сложный вложенный неупорядоченный список:
Мы можем добавить столько списков в другой список, сколько захотим. Таким образом, это становится немного сложной структурой.
Давайте посмотрим на пример таких сложных вложенных неупорядоченных списков.
<голова>Вложенный неупорядоченный список <тело>Ниже приведен пример сложного вложенного ненумерованного списка
<ул>
 1
1Вывод:
Установка различных типов стилей списка
Как мы видели, ненумерованные списки отображаются с помощью маркеров. Однако вы можете изменить маркеры по умолчанию, используя свойство CSS list-style-type. Вы можете создавать различные маркеры формы, такие как круги, квадраты, треугольники и т. д.
Давайте рассмотрим пример, чтобы более подробно понять свойство CSS list-style-type.
<тело>Пример неупорядоченного списка в HTML
<ул>
Вывод:
Таким образом, используя приведенный выше код, мы изменили форму маркера на квадрат, диск и круг в соответствующих списках.
Поддержка браузеров
Тег ul поддерживается многими браузерами, включая:
- Google Chrome
- Сафари
- Опера
- Microsoft Edge
- Internet Explorer
- Фаерфокс
Некоторыми из связанных тегов являются тег ol, тег li и тег меню, которые также перечисляют элементы, как и тег ul.
- ол тег: — Он создает упорядоченный список и добавляет к нему числовой порядок.
- ли тег: — Он используется для содержания имени элемента списка, который необходимо отобразить.
- тег меню: — Он добавляет маркированный список, содержащий имя элемента списка и описание элемента списка.
Заключение
- Тег ul обозначает неупорядоченный список в HTML.
- Создает неупорядоченный список, представленный маркерами.
- Список, созданный тегом ul, представляет собой набор связанных элементов.

- Маркеры неупорядоченного списка могут иметь несколько форм и могут быть изменены с помощью свойства CSS list-style-type.
- Атрибуты тега ul не поддерживаются HTML5.
- Тег ul используется вместе с тегом li. Тег li используется для представления элементов, отображаемых в списке.
- Список может быть вложен до любой глубины.
Тег HTML 5
Тег HTML
Также см.
для списков меню.
Демо
Атрибуты
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот например стиль="цвет:черный;" .
Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к элементам диалога ).
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
наименование -
перевод
Полное объяснение этих атрибутов см.


 Традиционно три типа значений, которые принимает атрибут type: диск, круг и квадрат 9.0008 .
Традиционно три типа значений, которые принимает атрибут type: диск, круг и квадрат 9.0008 .