Теги форматирования текста в HTML

Доброго времени суток, уважаемые подписчики.
Этот урок мы посветим форматированию текста в html. Рассмотрим, какие теги для этого применяются.
Сразу оговорюсь, что многие из них являются достаточно специфическими, их можно «обойти», используя каскадные таблицы стилей (css).
Поэтому заострять внимание на них мы не будем. Просто посмотрим их работу, чтобы Вы знали, что такие возможности в языке HTML присутствуют.
Итак, начнем.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВозьмем из высланного Вам архива файл «Лис и лошадь.doc» и откроем его с помощью программы word. Там две сказки известных авторов Братья Гримм.
Затем откроем блокнот и сделаем в нем заголовок как в прошлом уроке или просто скопируем из предыдущего урока.
Готово?
Верю, что да.
Теперь вернемся в word, скопируем весь наш текст из файла «сказка.doc» и вставим его между тегами <body> </body> нашей заготовки.
Сохраняем нашу заготовку под именем lesson2.html и открываем с помощью браузера (например, opera).
Мы видим, что текст идет без заголовков, без абзацев, без отступов.
Вот теперь и займемся непосредственным форматированием текста в языке HTML.
Для выделения заголовков используются теги <h2>текст</h2>, <h3>текст</h3>
и т.д. до <H6>текcт</H6>.Цифры после буквы H в теге применяются от 1 до 6.
1 – самый крупный заголовок, 6 – самый маленький заголовок.
Давайте теперь найдем в нашем файле названия сказок и заключим их в теги <h2>…<h2>.
<h2>Лис и лошадь</h2> <h2>Лис и кошка</h2>
<h2>Лис и лошадь</h2> <h2>Лис и кошка</h2> |
У тега <h2> есть параметр align со значением Left — по левому краю, right — по правому и center — по центру.
Давайте выровняем заголовок по центру. Для этого пропишем:
Аналогично и второй заголовок.
Сохраняем и смотрим в браузер.
Заголовки стали по центру.
Для упрощения работы можно одновременно держать открытыми код страницы в блокноте и браузере.
А после изменений в коде файл сохранять, а в браузере нажать кнопку обновить (или F5).
Самостоятельно попробуйте разные значения тега <H>текст</H>. И разные значения align. Выберите любой Вам понравившейся.
Теперь разобьем наш текст на абзацы.
Тег, который это делает — <p>текст абзаца</p>.
Для этого находим начало абзацев и ставим там тег <p>, а в конце абзаца закрываем его </p>.
Сохраняем исходный файл с кодом (ctrl+s), в браузере жмем кнопку «обновить» и смотрим, что получилось.
У тега <p> есть параметр align с такими же значениями, что и у тегов <H> — left, right, center. Его работа абсолютно такая же как и у тега <H>
.На абзацы и заголовки текст мы разбили. Теперь идем непосредственно по тексту.
Текст можно сделать жирным. При помощи тега <b>или <strong> (кстати, это закрывающиеся теги. Рекомендуется <strong>).
Курсив — <i> или <em>, подчеркнутый <u>, моноширинный <tt> или <kbd>.
Попробуйте заключить разные участки текста в разные теги. И не забывайте их закрывать.
Например:
<b> любой текст из сказки</b> <i>…………………………..</i> <u>………………………….</u> <kbd>……………………..</kbd>
<b> любой текст из сказки</b> <i>…………………………..</i> <u>………………………….</u> <kbd>……………………..</kbd> |
Для изменения размера, цвета и шрифта отдельного участка текста используйте тег <font>, его параметры:
fаce=»arial» – указывает названия шрифта.
size=»3″ — размер (значения от 1 до 7).

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееcolor=»******» – цвет шрифта.
****** — определенный код шрифта (например, 000000 – это черный).
Давайте выделим фрагмент текста крупным красным шрифтом. Сделать это можно следующим образом:
<font face=»arial» size=»6″ color=»red’> фрагмент текста сказки </font>
<font face=»arial» size=»6″ color=»red’> фрагмент текста сказки </font> |
Еще один немаловажный тег <br> применяется для принудительного перехода текста на новую строку. В использовании он прост, ставите его в том месте, начиная с которого текст должен отображаться с новой строки. В принципе по этому тегу добавить больше нечего, поэтому двигаемся дальше.
Следующую группу тегов (исходя из своего опыта) используют довольно редко, поэтому подробно рассматривать их мы не будем. Включил я их в данный урок, чтобы показать возможности языка, и вдруг вам они когда-нибудь понадобятся. Чтобы вы знали, что такие возможности существуют.
Работу этих тегов, предлагаю рассмотреть самостоятельно, как раз будет для вас полезное упражнение.
Итак, теги:
<sub> — подиндексы (H2O)
<sup> — надиндекс (45)
<big> — увеличивает шрифт на 1
<small> — уменьшает шрифт на 1
<address> — сведения об авторе и последнем обновлении страницы (отображаются курсивом)
<cite> — цитаты, отображаются курсивом
<code> — программный код отображается моноширинным шрифтом
<em> — выделенный текст отображается курсивом
<strong> — выделенный текст отображается жирным шрифтом, рекомендуется вместо <b>
<hr> — горизонтальная линия. У этого тэга есть такие параметры, как:
align=center(left, right) -выравнивание, с этим параметром мы знакомы из других тегов
width=»число» — длина линии по горизонтали, задается в пикселях или в процентах относительно размеров экрана
size»число» — толщина линии (меньше 100 пикселей, т.е. если задать параметр size=99
, a параметр width=1, то получим вертикальную линию, только с ограниченной высотой)color=»цвет» -цвет линии
noshade — отменяет рельефность
Давайте отделим наши две сказки линией красного цвета с шириной равной ширине экрана. Для этого перед началом второй сказки напишем:
<hr color=»red» >
<hr color=»red» > |
Поэкспериментируйте с набором и значениями параметров этого тега.
Есть еще один интересный тег, но поддерживается он только браузером Internet Explorer. Честно говоря мне его на практике использовать не приходилось.
Тег <marquee> – контейнер бегающей строки с параметрами:
align=»middle(top, bottom)»— выравнивает контейнер относительно окружающего текста.
top — по верхнему тексту, bottom- по нижнему, middle- по середине.
behavior=»scroll(slide, alternate)» — scroll — текст прокручивается, slide — скольжение, alternate — текст «плавает» со стороны в сторону.
bgcolor =»цвет» — фоновый цвет для контейнера.
direction=»left(right)» — задает направление движения текста.
height=»число» — высота контейнера.
hspace=»число» — расстояние от контейнера до текста по горизонтали.
vspace=»число» — расстояние от контейнера до текста по вертикали.
loop=»число» — количество повторений.
width=»число» — ширина контейнера.
scrollmount=»число» — скорость движения текста.
scrolldelay=»число» — время задержки между циклами.
Например, в нашей сказке это может выглядеть так:
<marquee align=»top» behavior=»scroll» bgcolor=»blue» direction=»left»> Как можете? </marquee>
<marquee align=»top» behavior=»scroll» bgcolor=»blue» direction=»left»> Как можете? </marquee> |
Как можете?
Вот, пожалуй, и все что я хотел вам рассказать о тегах форматирования текста в HTML. Предлагаю самостоятельно сделать упражнение:
Фоновый цвет страницы сделать черным, цвет текста белым, цвета заголовков красным, внизу сделать подпись курсивом синего цвета. Можете поэкспериментировать с цветами и подобрать свой вариант. Файл с названиями цветов, которые вы можете использовать, находится в высланном вам архиве.
В следующем уроке мы научимся делать ссылки, рассмотрим, какие они бывают, поработаем над вставкой картинок в нашу html страницу, и сделаем картинку ссылкой на любой web-ресурс.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьчто это и как применять
Положительная репутация в поисковых системах без помех от недоброжелателей возможна с Семантикой!

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Html-теги для текста – это теги, которые меняют оформление заключенного в них контента.
Эта идея пришла из печатных издательств. Редакторы на полях помечали, что является заголовком, как оформить список.
Так же и теги. Они указывают, какой стиль должен быть у элемента.
Теги и элементы
Каждый тег имеет вид:
<Название тега>
Элемент – это совокупность тега и его содержимого. Многие из них требуют закрывающего тега:
</Название тега>
Особенно это касается текстовых тегов. Закрывающий показывает, когда следует прекратить оформление или закончить блок, таблицу, заголовок и т.д.
Примеры элементов:
- <h2>Header</h2>
- <div>Блок</div>
- <i>курсив</i>
Некоторые элементы не требуют закрытия
- <img src=”1.jpg”>
- <hr>
В таких случаях отсутствует содержимое и браузер просто размещает на экране заданный объект. В первом случае это рисунок, во втором линия. Закрывающий используется, когда в элементе есть содержимое: текст и/или другие теги.
Верстальщик сайтов знает, для чего предназначен каждый тег и как поведет себя «обернутое» в элемент содержимое.
Парадигма оформления современных сайтов
Первоначально разметка позволяла и оформлять страницы, и указывать логическое назначение блоков. Новая версия HTML 5.0 нацелена на логическую разметку. Таким образом определяются тематические разделы на странице. При этом подходе и поисковым машинам, и людям легче ориентироваться в коде.
Все оформление выполняется в стилистических таблицах CSS в виде правил. Назначая каждому элементу класс или идентификатор, верстальщик указывает свойства стиля и устанавливает его значение. Хранение стилей в отдельном файле позволяет выполнить единое оформление для всех страниц сайта.

Но самый большой плюс заключается в легкости изменения дизайна всего ресурса. Изменяя одно значение для фона, верстальщик получает новый бэкграунд на всех страницах, где это правило использовалось.
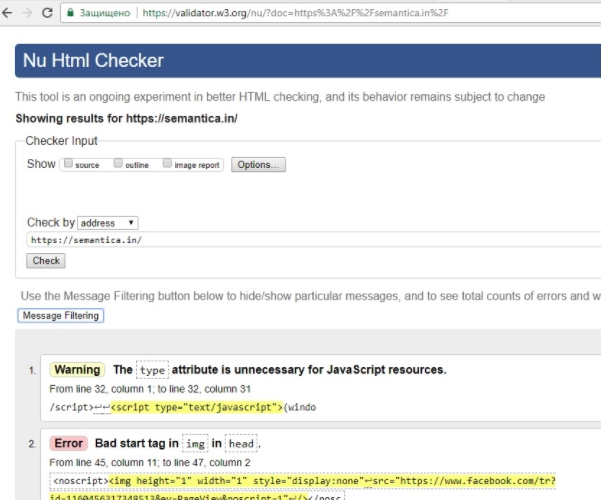
Валидация страницы
При продвижении сайта важную роль играет его валидность: «правильность» кода и соответствие его стандартам. Так как в настоящее время распространены два стандарта HTML – 4 и 5, то используются различные виды объявления типа документа:
- Strict. Не включает теги font, фреймы и пр. Это «строгий» набор правил для верстки на HTML 4.<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
- Transitional. Используется для сайтов, которые были написаны до появления новых стандартов. Разрешены устаревшие теги.<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
- HTML. Поддержка последнего стандарта.<!DOCTYPE HTML>
Каждый документ должен ссылаться на правила и соблюдать их. Используются только те элементы, которые разрешены стандартом. В связи с этим в новом стандарте указываются теги, которые считаются устаревшими. Их использование не рекомендуется. К ним относится большая часть тегов, предназначенных исключительно для форматирования контента.
Проверить валидность сайта можно на официальном сайте W3C – организации, где создаются стандарты.

Теги форматирования текста html
Их можно разделить на оформительские и логические. Последние меняют стиль, но при этом показывают и назначение блока контента. Например, цитаты или машинный код.
Рассмотрим все элементы, которые позволяют оформить текстовую часть сайта.
- <b>— Жирное выделение.

- <basefont>— Установка цвета и шрифта по умолчанию для страницы. Не рекомендуется к использованию.
- <big> — Увеличивает размер шрифта на одну условную единицу. Всего их семь. Стандартный не оформленный символ имеет размер 3. Вложение тегов будет увеличить на дополнительную единицу на каждом уровне. В CSS аналогом является свойство font-size.

- <cite> — Логическая метка текста как цитаты или сноски. Символы оформляются курсивом, но это можно изменить в таблице стилей.

- <code> — Вывод символов, которые помечаются как программный код. Оформляется моноширинным текстом уменьшенного размера (все символы имеют одинаковую ширину).

- <dfn>— Необходимо заключать в этот тег первое упоминание термина в статье. Отображается курсивом во всех браузерах.

- <em>— Используется для привлечения внимания к фрагменту контента. Выделяется курсивом. Аналог CSS font-style.
- <font> — Самый запрещенный тег для текста в современной разметке. Браузеры его еще поддерживают, так как многие встроенные редакторы используют его для указания размера и шрифта. Но при ручной верстке не рекомендуем применять такой способ форматирования. Лучше пользоваться свойствами CSS font-size и color – аналоги написания<font size=”Размер”color=”Цвет”>.

- <h2>-<h6>— Логическое выделение структуры заголовков контента. Текст между открывающим и закрывающим тегами помечается жирным и имеет нестандартный размер. Главный заголовок h2 имеет самый большой шрифт, h6 — самый маленький.

- <i> — Курсив. Не осуждается последним стандартом, но рекомендуется использовать font-style.
- <kbd>— Обозначает моноширинным шрифтом имитацию напечатанного на клавиатуре текста.

- <mark>— Логическое выделение контента. Дополнительно Chrome и FireFox подсвечивают его желтым фоном.

- <p> — Абзац. Контент, помеченный этим тегом начинается с новой строки. Между ними ставится отступ. Не требует закрывающего тега, новый абзац начинается при появлении любого блочного элемента.
- <pre>— Используется для оформления текста так, как он был указан при верстке. По умолчанию в HTML любое количество подряд идущих пробелов трансформируются в один, а обычные переносы не учитываются. Элемент pre учитывает положение символов.>

- <q> — Выделение цитат, текст отображается в кавычках.
- <samp>— Отображает символы как на результат выполнения программы на экран. Используется моноширинный шрифт.

- <small>— Выполняет действия, обратные элементу big, уменьшая размер символов на условную единицу.

- <strike> — Зачеркивает текст. Аналог сокращенного элемента. Не рекомендуется использовать. Аналог CSS text-decoration со значением line-through.

- <strong>— Жирное начертание. Логически акцентирует текст.
- <sub>— Показывает символ в нижнем индексе. Размещается ниже стандартной базовой линии, на которой располагаются символы, и имеет уменьшенный размер. В CSS используется vertical-align.

- <sup>— Показывает символ в верхнем индексе. Размещается выше базовой линии стандартного текста и имеет уменьшенный размер. В CSS используется vertical-align.

- <sup>— Используется для подчеркивания текста. В HTML 5 запрещен, используется свойство CSS text-decoration со значением underline.

- <var> — При выводе кода компьютерной программы все переменные заключаются в этот тег. Выделяет их курсивом.
- <xmp> — Показывает текст так, как он записан в коде страницы. Аналогично pre.
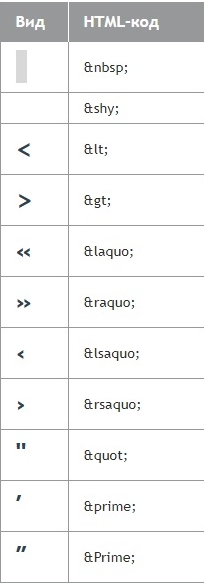
Специальные символы
Помимо текста и медиа-контента, на страницу можно выводить небольшие изображения. Они выглядят как иконки, но вставляются в текст не картинками, а спецсимволами. Некоторые примеры приведены в таблице.
Также в HTML 5 появились деньги, карточные масти и знаки гороскопа.


Используйте в разметке Html текстовые теги, которые подчеркивают логическое значения текста. Не стоит оформлять каждый фрагмент контента отдельно. Это допустимо только в случае, если вы точно знаете, что такое форматирование больше нигде не повторяется. Для одинаковых стилей используйте классы CSS.
В дальнейшем такой подход поможет сэкономить время на изменении дизайна, а также повысить шансы на попадание в ТОП поисковых систем.
HTML — Форматирование текста html-документа и теги форматирования страницы / ProgLang
Если Вы пользуйтесь текстовым редактором, например, таким как Microsoft Word или Microsoft Excel, то Вы должны быть знакомы с форматированием текста и как сделать текст жирным (полужирным), наклонным (курсивом), зачеркнутым или подчеркнутым. Это всего лишь четыре из одиннадцати доступных вариантов, указывающих, как можно форматировать текст в HTML и XHTML.
Полужирный или жирный текст
Полужирный шрифт или жирный шрифт в HTML можно задать с помощь двух тегов <b>…</b> и <strong>…</strong>. Все, что находится в тегах <b>…</b> и <strong>…</strong> отображается в HTML жирным текстом (полужирным), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения жирным текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега b делаем <b>жирный шрифт</b>.</p>
<p>С помощью тега strong делаем <strong>текст жирным</strong>.</p>
</body>
</html>
Получим следующий результат:
Курсив — наклонный текст или шрифт
Сделать в HTML курсивом текст можно с помощь двух тегов <i>…</i> и <em>…</em>. Все, что находится в тегах курсива <i>…</i> и <em>…</em> отображается в HTML наклонным текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример выделения курсивом текста и шрифта в HTML</title>
</head>
<body>
<p>С помощью тега i делаем <i>наклонный текст или шрифт</i>.</p>
<p>С помощью тега em делаем <em>текст курсивом</em>.</p>
</body>
</html>
Получим следующий результат:
Подчеркнутый текст
Подчеркнуть текст в HTML можно с помощь тега <u>…</u>. Все, что находится внутри тега <u>…</u> отображается в HTML подчеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример подчеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега u делаем <u>подчеркнутый текст или слово</u>.</p>
</body>
</html>
Получим следующий результат:
Зачеркнутый текст
Зачеркнуть текст в HTML можно с помощь тега <strike>…</strike>. Все, что находится внутри тега <strike>…</strike> отображается в HTML зачеркнутым текстом (шрифтом), как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример зачеркивания текста в HTML</title>
</head>
<body>
<p>С помощью тега strike делаем <strike>зачеркнутый текст</strike>.</p>
</body>
</html>
Получим следующий результат:
Моноширинный шрифт
Содержимое элемента <tt>…</tt> записывается в HTML моноширинным шрифтом. Большинство шрифтов обладают переменной шириной, потому что разные буквы имеют разную ширину (например, буква «щ» шире буквы «г»). Однако в моноширинном шрифте каждая буква имеет одинаковую ширину.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример моноширинного шрифта в HTML</title>
</head>
<body>
<p>С помощью тега tt делаем <tt>моноширинный шрифт</tt>.</p>
</body>
</html>
Получим следующий результат:
Верхний индекс
Содержимое тега <sup>…</sup> отображается в HTML в верхнем индексе. Тег верхнего индекса <sup> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты. Данный элемент хорошо подходит когда необходимо, например, написать в HTML степень числа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример верхнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sup делаем верхний<sup>индекс</sup> или степень числа, например, 2<sup>3</sup>.</p>
</body>
</html>
Получим следующий результат:
Нижний индекс
Содержимое тега <sub>…</sub> отображается в HTML в нижнем индексе. Тег нижнего индекса <sub> в HTML имеет тот же размер шрифта, который используют окружающие его символы, но использует он только половину их высоты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример нижнего индекса в HTML</title>
</head>
<body>
<p>С помощью тега sub делаем нижний<sub>индекс</sub>.</p>
</body>
</html>
Получим следующий результат:
Вставленный текст
Содержимое внутри тега <ins>…</ins> отображается в HTML как вставленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример вставленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Удаленный текст
Содержимое внутри тега <del>…</del> отображается в HTML как удаленный текст.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример удаленного текста в HTML</title>
</head>
<body>
<p>Хочу зарабатывать <del>много</del> <ins>очень много</ins> денег.</p>
</body>
</html>
Получим следующий результат:
Большой текст
Содержимое тега <big>…</big> отображается в HTML большим текстом, на один размер шрифта больше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример большого текста в HTML</title>
</head>
<body>
<p>С помощью тега big делаем <big>текст больше</big>.</p>
</body>
</html>
Получим следующий результат:
Маленький текст
Содержимое внутри тега <small>…</small> отображается в HTML маленьким текстом, на один размер шрифта меньше, чем остальная часть окружающего его текста, как показано ниже:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример маленького текста в HTML</title>
</head>
<body>
<p>С помощью тега small делаем <small>текст меньше</small>.</p>
</body>
</html>
Получим следующий результат:
Группировка элементов и содержимого страницы в HTML
Элементы <div> и <span> позволяют в HTML группировать несколько элементов для создания секций или подсекций страницы.
Например, Вы можете поместить все ссылки на странице в тег <div>, чтобы указать, что все элементы в этом теге <div> относятся к меню. Затем Вы можете задать стиль тегу <div>, чтобы элементы отображались с использованием специального набора правил стиля (CSS).
Пример с тегом <div>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<div>
<a href="/index.html">ГЛАВНАЯ</a> /
<a href="/about.html">О НАС</a> /
<a href="/contacts.html">КОНТАКТЫ</a>
</div>
<div>
<h2>Название статьи</h2>
<p>Содержимое страницы...</p>
</div>
</body>
</html>
Получим следующий результат:
С другой стороны, элемент <span> может использоваться для группировки только встроенных элементов. Итак, если у Вас есть часть предложения или абзаца (параграфа), который Вы хотите объединить, Вы можете использовать элемент <span> следующим образом:
Пример с тегом <span>
<!DOCTYPE html>
<html>
<head>
<title>Пример группировки элементов и текста в HTML</title>
</head>
<body>
<p>Группировки элементов с помощью <span>тега span</span>.</p>
</body>
</html>
Получим следующий результат:
Эти теги обычно используются с CSS, чтобы Вы могли задать стиль к секции страницы.
Поделитесь:
Форматирование текста в HTML. Основные теги форматирования
Форматирование текста является очень важным при создании web страницы. Оно позволяет выделить текст который вы считаете важным и обязательным к прочтению. К форматированию текстов вы прибегаете и в повседневной жизни при оформлении каких либо текстовых документов, для придания выразительности и ясности тексту для читающего.
В HTML присутствуют возможности форматирования текста аналогичные любому текстовому процессору (например: MS Word). Это выделение текста полужирным начертанием, курсивным начертанием, позволяет сделать подчеркнутый и зачеркнутый текста, определить шрифт для текста, его цвет, размер и тд.
Список тегов форматирования текста
<b></b> — тег выделения жирным начертанием, без логического выделения текста, относится к тегам физического форматирования текста. Данный тег является парным тегом, все что находится внутри данного контейнера выделяется жирным начертанием.
<strong></strong> — тег выделения жирным начертанием с логическим выделением содержимого. Текст внутри данного тега выделяется не только физически и видим для пользователя, но и логически, показывая поисковым системам что данный текст на странице важен. Если вам необходимо просто выделить текст который не несет в себе смысловой нагрузки всей страницы, то лучше всего использовать тег физического форматирования <b>, перенасыщенность страницы тегами <strong> ведет к наложению санкций поисковыми системами на ваш сайт или страницу.
<i></i> — тег выделения текста курсивным начертанием без логического выделения. Парные тег, весь текст заключенный внутри данного тега будет выводиться браузером курсивным начертанием.
<em></em> — тег выделения курсивным начертанием с логическим выделением текста для поисковых систем. Парный тег, все что заключено внутрь данного тега будет выведено браузером курсивным начертанием, и для поисковых систем определено как важная смысловая фраза для страницы.
<s></s> — текст расположенный внутри данного тега будет выводиться браузером как зачеркнутый текст. Применяется данный тег довольно редко, но в некоторых случаях он крайне необходим.
<u></u> — текст расположенный внутри данного тега будет выводиться браузером в виде подчеркнутого текста, используется для выделения определенных слов в тексте, для придания ему важности и значимости.
<small></small> — данный тег используется для уменьшения размера расположенного внутри него текста в отношении размера основного текста. Подходит для использования в качестве комментария или пояснения для основного текста.
<big></big> — данный тег используется для увеличения размера расположенного внутри него текста в отношении размера основного текста. Используется для выделения отдельного слова или фразы на странице большим размером чем основной текст, для придания ему большей значимости в глазах посетителя сайта.
<sup></sup> — используется для написания верхнего индекса, применяется в случаях когда у вас на странице есть какие либо формулы или математические примеры (для обозначения степеней например).
<sub></sub> — используется для написания нижнего индекса, прменяется в случаях написания на странице каких либо формул (например: химические формулы).
<pre></pre> — текст находящийся внутри данного тега будет отображен браузером в таком виде в каком он написан в данном теге, со всеми пробелами и со всеми отступами.
<mark></mark> — используется для подстветки участка текста на странице. Логического выделения данный тег не несет, но удобен для выделения важной по вашему мнению информации на сайте.
<blockquote></blockquote> — используется для оформления цитат, располагает текст расположенный внутри данного тега в новом блоке и добавляет ему некоторое форматирование.
Так же для форматирования текста используется тег <FONT></FONT> который позволяет задать размер, цвет и шрифт тексту с помощью соответствующих атрибутов: 1. SIZE — позволяет задать размер текста, принимает значения от 1 до 7. 2. COLOR — позволяет задать цвет тексту находящемуся в данном теге, использует стандартные цвета палитры RGB или имя цвета. 3. FACE — позволяет задать тип шрифта или несколько шрифтов через точку с запятой.
ПРИМЕР ИСПОЛЬЗОВАНИЯ ТЕГА <FONT>:
<font size=3 color=red face=Arial> Данный текст будет выведен красным цветом, размером 3, шрифтом Arial </font>
Пример использования тегоф форматирования текста
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Мой первый сайт</title> </head> <body> <h2 align="center"> Привет МИР!!!</h2> <p><b>Дорогой</b> друг я рад <i>видеть</i> тебя на моем <big><b><i>первом сайте!</i></b></big</p> </body> </html>
Результат отображения данного кода в браузере будет таким:

Лабораторная работа 4. Форматирование текста (pdf)
Форматирование текста в HTML. Основы HTML для начинающих. Урок №3
Форматирование текста в HTML. Основы HTML для начинающих. Урок №3
Всем привет!
Поработаем теперь над вставкой текста в HTML документ. В этом уроке вы научитесь вставлять текст в HTML документ, менять цвет, подчеркивать, зачеркивать текст и т.д. Проще сказать – научитесь форматировать текст.
Начнем с простого и закончим более сложным.
Для форматирования текста существует множество тегов, всех их вам запоминать не надо, достаточно просто о них знать. Запомнить теги для текста нужно только те, которые часто используются. Зазубривать теги, как в школе зубрят стихи, не нужно – со временем они сами зафиксируются в вашей памяти по мере того, как вы будете часто создавать веб страницы.
Вступление к уроку я сделал, теперь перейдем к практике. Я думаю, вы положили возле себя тетрадку и ручку для того, чтобы сделать полезные записи
Основные теги для работы с текстом
Теги для заголовка
<h2> Заголовок h2 </h2> <h3> Заголовок h3 </h3> <h4> Заголовок h4 </h4> <h5> Заголовок h5 </h5> <h5> Заголовок h5 </h5> <h6> Заголовок h6 </h6>
Тег <h2>-<h6> выделяет текст полужирным шрифтом, а также задает каждому заголовку свой размер. Заголовок <h2> – это самый большой размер, заголовок <h6> – самый маленький. И в дополнение добавлю, что каждый заголовок начинается с новой строки. Закрывающий тег обязателен.
*выравнивание заголовка.
К тегам <h2>-<h6> можно добавить атрибут «align». Он служит для того, чтобы горизонтально выравнивать заголовок.
Значение атрибута «align»:
left – слева (по умолчанию)
right – справа
center – по центру
Пример:
<h2 align= "center"> Заголовок h2 будет по центру </h2>
Теперь сам код:
<html> <head> <title> Теги для заголовка на HTML – StepkinBlog.ru</title> </head> <body> <h2 align= "center"> Заголовок h2 будет по центру </h2> <h3 align= "right"> Заголовок h3 будет справа</h3> <h4>Заголовок h4</h4> <h5>Заголовок h5</h5> <h5>Заголовок h5</h5> <h6> Заголовок h6</h6> </body> </html>
Сохраните файл. Еще раз напомню, что сохранить файл нужно в формате «.html». О том, как это делать, читайте урок№2.
Если откроете файл, то на экране отобразится вот такая картина:
Теги для текста
○ тег разделения текста на абзацы
<p> Текст </p> <p> Текст </p> <p> Текст </p>
Тег <p> разделяет текст на абзацы. Закрывающий тег обязателен.
*выравнивание текста.
К тегу <p> можно добавить атрибут «align». Он служит для горизонтального выравнивания текста внутри параграфа.
Значение атрибута «align»:
left – слева (по умолчанию)
right – справа
center – по центру
justify – по ширине.
Пример:
<p align= "center"> Текст </p>
Теперь сам код:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <p align= "center"> Что такое HTML? (текст по центру) </p> <p align= "justify">HTML – (от англ. Hypertext Markup Language ) это язык разметки гипертекста, разработанный британским ученным Тимом Бернерс-Ли (Tim Berners-Lee) в 1991—1992 годах (здесь текст будет выравниваться одновременно по левому и правому краям документа)</p> <p align= "justify">Гипертекст – это совокупность текстов, ссылок, картинок, таблиц, которые взаимосвязаны. Это вам ничего не напоминает? Да, это обыкновенная веб-страница (здесь текст будет выравниваться одновременно по левому и правому краям документа)</p> <p>Подписывайтесь на обновления моего блога (текст без выравнивания) </p> <p align= "right"> Текст взят из сайта StepkinBlog.ru (текст справа) </p> </body> </html>
Результат:
○ Тег принудительного переноса строки
<br>
Тег <br> принудительно переносит строку в html документе. Закрывающий тег не нужен.
Пример:
<p> Привет! </p> <br> <p> Текст. <br> Другой текст. Третий текст. </p> <p> Теперь пока! </p>
Теперь сам код:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <p> Привет! </p> <br> <p> Текст. <br> Другой текст. Третий текст. </p> <p> Теперь пока! <br> Текст взят из сайта StepkinBlog.ru </p> </body> </html>
Результат:
○ Тег, выделяющий текст курсивом
<em>Текст или слово</em>
Или
<i>Текст или слово</i>
Для тега <em> или <i> закрывающий тег обязателен.
○ Тег, выделяющий текст жирным
<strong>Текст или слово</strong>
Или
<b>Текст или слово</b>
Для тега <strong> или <b> закрывающий тег обязателен.
○ Тег для подчеркивания текста
<u>Текст или слово</u>
Для тега <u> закрывающий тег обязателен.
○ Тег для перечеркивания текста
<s>Текст</s>
— текст будет перечеркиваться.
Для тега <s> закрывающий тег обязателен.
○ Тег верхнего и нижнего индекса
<SUP>текст верхнего индекса</SUP> <SUB>текст для нижнего регистра</SUB>
Для тега <SUP> и <SUB> закрывающий тег обязателен.
Пример:
(Х<SUP>2</SUP>)
в результате вы увидите (х2)
H<SUB>2</SUB>O
в результате вы увидите Н2О
○ Тег для вставки горизонтальной линии
<HR>
Для тега <HR> закрывающий тег не нужен.
*атрибуты для тега <hr>.
К тегу <hr> можно добавить такие атрибуты:
WIDTH – длина линии. Задается размер в пикселях или процентах. Пример:
<hr>
SIZE – толщина линии (px). Пример:
<hr size ="8">
ALIGN – выравнивание линии по горизонтали. У атрибута «align» есть значения:
left – по левому краю
right – по правому краю
center – по центру (используется по умолчанию)
Пример:
<hr align="left">
NOSHADE – делает линию сплошной. Пример:
<hr noshade>
COLOR – цвет линии (не во всех браузерах работает). Пример:
<hr color="red" />
Пример:
<p>Текст</p> <hr align="left" size ="8"> <p>Текст</p> <hr noshade align="left" size ="8">
Итак, пока далеко не зашли, давайте все пропишем в общий код (текст жирным, курсивом, зачеркнутым, подчеркнутым, текст верхнего и нижнего регистра и линия).
Пример:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <hr align="left" size ="8"> <p> Просто текст, а это текст <em>курсивом</em>.<br> Еще есть <strong>жирный текст</strong></p> <p> А здесь можно перечеркнуть <u>текст или слово</u> или вообще <s>зачеркнуть</s></p> <p> Можем написать уравнение x<SUP>2</SUP>+y<SUP>2</SUP>=-1.<br> Хотя, что нам математика, можно и химию зацепить. Вот, например, формула воды: H+0<SUB>2</SUB>O=H<SUB>2</SUB>O</p> <hr noshade align="left" size ="8"> Теперь пока! <br> Текст взят из сайта StepkinBlog.ru </p> </body> </html>
Результат:
Тег Font и его атрибуты
○ Тег для изменения цвета, размера и шрифта.
<font> Текст </font>
Для тега <font> закрывающий тег обязателен.
Внимание, сам по себе тег <font> не сможет менять цвет, размер и шрифт текста без дополнительных атрибутов.
*атрибуты для тега <font>
SIZE – размер текста. Значение задается по нарастанию от 1 до 7 Пример:
<font size="7">Текст</font>
COLOR – цвет текста. Пример:
<font color="red">Текст</font>
FACE – шрифт текста. Пример:
<font face="Times New Roman">Текст</font>
Пример:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <p> Просто текст</p> <p><font size="7" color="red" face="Times New Roman">StepkinBlog.ru</font></p> </body> </html>
Тег <center>
<center> Текст </center>
Тег <center> предназначен для выравнивания по центру окна всех элементов. Для тега <center> закрывающий тег обязателен.
Пример:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <center> <p>Просто текст</p> <p>StepkinBlog.ru</p> </center> </body> </html>
В результате:
Совместное использование тегов
Вы, наверное, помните, а может уже и подзабыли урок№2. Там я рассказывал, как правильно писать парные теги.
<тэг1><тэг2><тэг3> Текст </тэг3></тэг2></тэг1>
Вот на основе этого давайте скомбинируем что-то.
Хочу, чтобы текст был жирным, подчеркнутым и красного цвета. Вот так это будет выглядеть в html коде:
<font color="red"><strong><u> Текст </u></strong></font>
Вот готовый код:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <p> Просто текст</p> <font color="red"><strong><u> Текст </u></strong></font> </body> </html>
В результате вы увидите:
Вот и подошли мы к завершению урока №3. Предлагаю закрепить сегодняшний урок. Даже, если сил уже нет и закончилось терпение, переборите себя и попробуйте создать страничку с использованием всех тегов, которые я расписал в этой статье. А для вас, как пример, я оформил свой код так:
<html> <head> <title>Моя страничка на HTML – StepkinBlog.ru</title> </head> <body> <h3 align="center">Основы HTML на StepkinBlog.ru</h3> <p align="right"><em>Автор блога: Костаневич Степан</em></p> <p align="justify"><strong><u>HTML</u></strong> – (от англ. <em>Hypertext Markup Language</em> ) это язык разметки гипертекста, разработанный британским ученным Тимом Бернерс-Ли (Tim Berners-Lee) в <font color="green"><strong>1991—1992</strong></font> годах.</p> <p align= "right"> Текст взят из сайта StepkinBlog.ru</p> <center> <p><font color="red" size ="5">Удачи!!!</font></p> <p>Жду вас на своем блоге <br> StepkinBlog.ru или BlogGood.ru</p> </center> <hr noshade align="left" size ="5"> Цена сайта <s>500$</s> - <font color="red">499$</font> </body> </html>
[посмотреть результат]
Предыдущая запись
Основы bootstrap для начинающих. Урок №1
Следующая запись
Спецсимволы в HTML. Основы HTML для начинающих. Урок №4
Основные HTML теги форматирования текста
Если Вы хотите, чтобы люди читали то, что Вы написали, то надо уделить время для форматирования текста. Люди не любят читать широкие и длинные абзацы текста на страницах сайтов, если они не разбиты на более мелкие. В этой статье вы узнаете основные HTML-теги форматирования текста.
Пробелы и пустые строки
Прежде чем Вы начнете форматировать текст, нужно сначала понять, как браузеры читают пробелы и пустые строки.
Если Вы считаете, что если сделаете несколько последовательных пробелов между двух слов и эти пробелы появятся этими словами на экране браузера, то это не так. По умолчанию будет отображаться только один пробел. Поэтому необходимо использовать специальные HTML-теги для создания нескольких пробелов.
Аналогичным образом, если Вы начинаете новую строку в исходном документе или у вас есть последовательность пустых строк, они будут просто проигнорированы браузером и будут рассматриваются как один большой пробел пробел. Для этого тоже существуют специальные HTML-теги для создания нескольких пустых строк.
Создание заголовков (h2 — h6)
Любая страница начинается с заголовка. С помощью тегов форматирования мы можем использовать разные размеры заголовков. HTML имеет шесть уровней заголовков, которые представлены тегами: <h2>, <h3>, <h4>, <h5>, <h5>, и <h6>. При отображении любого заголовка, браузер добавляет одну пустую строку до и после заголовка.
Примеры заголовков:
<h2>заголовок 1</h2> <h3>заголовок 2</h3> <h4>заголовок 3</h4> <h5>заголовок 4</h5> <h5>заголовок 5</h5> <h6>заголовок 6</h6> |
Браузер покажет это так:
Это заголовок 1 Это заголовок 2 Это заголовок 3 Это заголовок 4 Это заголовок 5 Это заголовок 6 |
Тег <p>, параграф
Тег <p> помогает структурировать свой текст. В HTML, параграф — это абзац. Каждый абзац текста должен быть размещен между тегами <p> и </p>, как показано ниже в примере:
<p>Первый абзац текста.</p> <p>Второй абзац текста.</p> <p>Третий абзац текста.</p> |
В браузере Вы увидите следующее:
| Первый абзац текста. Второй абзац текста. Третий абзац текста. |
Вы можете использовать атрибут выравнивания абзацев align:
<p align="left">Выравнивание по левому краю.</p> <p align="center">Это выравнивание по центру.</p> <p align="right">По правому краю.</p> <p align="justify">Это работает, когда у вас есть несколько строк в абзаце.</p> |
В браузере будет следующий результат:
Выравнивание по левому краю. Это выравнивание по центру. По правой стороне. Это работает, когда у вас есть несколько строк в абзаце. |
Тег <br />, перевод строки
Всякий раз, когда вы используете тег <br />, после него текст начинается на следующей строке. Этот тег является примером пустого элемента, который не имеет закрывающий тег, поскольку он не несет никакой информации, а только сообщает браузеру о переводе строк.
Примечание: тег <br /> содержит пробел между символами «br» и «/». Если вы пропустите этот пробел, то старые браузеры будут иметь проблемы с подготовкой обрыва строки.
Вот пример использования тега <br />:
Здравствуйте<br />Вы читаете мою статью.<br />Спасибо.<br />С уважением админ сайта. |
В браузере Вы увидите такое:
|
Тег <center>, выравнивание текста по центру,
Вы можете использовать тег <center>, чтобы выровнять любой текст по центру страницы или в любой ячейке таблицы:
<p>Это не по центру.</p> <center> <p>Это по центру.</p> </center> |
Вид в браузере такой:
Это по центру. Это не по центру. |
Элемент ( ), неразрывный пробел
Предположим, вы решили использовать фразу «только на сайте wmz-mail.at.ua«. И Вы не хотите, чтобы браузер разбил ее на две строки эту фразу:
Я изучаю язык разметки HTML «только на сайте wmz-mail.at.ua» |
Итак, в тех случаях, когда Вы не хотите, чтобы браузер перервал текст, нужно использовать неразрывный пробел ( ) вместо обычного пробела. Для этого нужно использовать следующий код:
<p>Я изучаю язык разметки HTML "только на сайте wmz-mail.at.ua"</p> |
Элемент (­), мягкий перенос
Бывают такие случаи, когда Вы хотите чтобы браузер переносил длинные слова для того, чтоб сделать абзац более визуально эстетичным. Давайте рассмотрим пример. Имеем следующий код:
<p>HTML - это не язык программирования, а язык разметки гипертекста.</p> |
Давайте сделаем перенос слов «программирования» и «гипертекста». Для этого мы должны проставить элемент (­) в нужном для нас месте слова. Теперь код абзаца будет таким:
<p>HTML - это не язык программи­рования, а язык разметки гипер­текста.</p> |
Теперь абзац будет иметь следующий вид:
HTML - это не язык программи-рования, а язык разметки гипер-текста. |
Тег <pre>, исходное форматирование текста
Для того чтобы сохранить исходное форматирование текста нужно использовать тег <pre>. Рассмотрим пример:
<pre>HTML - это язык разметки гипертекста. Изучайте его и делайте Ваш сайт лучше.</pre> |
Что же мы увидим в итоге? Текст, который находится в средине тегов <pre> и </pre> будет отображен так называемым "моноширинным" шрифтом, который является основным и общепринятым шрифтом в html-документах. Таким образом наше предложение будет иметь такой вид:
HTML - это язык разметки гипертекста. Изучайте его и делайте Ваш сайт лучше.
Тег <hr />, горизонтальная линия
Горизонтальные линии используются для того, чтобы визуально разбить разделы текста на веб-странице. Данный тег создает горизонтальную линию от левого до правого края страницы в пределах контента. Например, имеем следующий код:
<p>Это первый абзац с текстом</p><hr /><p>Это второй абзац с текстом</p> |
Результат будет таким:
Это первый абзац с текстом Это второй абзац с текстом |
Ставив лайк Вы помогаете сайту 🙂 Статьи по теме:
Форматирование текста в HTML
«Форматирование текста в HTML» – четвертый урок учебника HTML. В этом уроке мы разберем основы форматирования текстов в HTML. Форматирование в HTML имеет ряд особенностей, которые мы с вами и рассмотрим.
Теги форматирования текста в HTML.
Для придания тексту смысловой нагрузки используются специальные теги форматирования. Одним из наиболее значимых тегов форматирования теста в html является тег параграфа (<p>). Для усиления смысловой нагрузки используются теги <strong> – сильное увеличение смысловой нагрузки (жирный текст) и <em> – среднее увеличение смысловой нагрузки (курсивный текст).
Написанное здесь очень важно так как именно увеличение смысловой нагрузки дают эти теги, а не просто жирное или курсивное выделение в отличии от тегов <b> (жирный текст) и <i> (курсивный текст). А вот как отобразить текст это уже дело браузера… ну здесь, как вы уже наверное понимаете, большинство браузеров предпочитает выделять текст жирным или курсивом. Визуально нет никаких отличий, но зато есть большая разница для поисковых машин.
<p>
<strong>важный</strong>
<b>жирный</b>
<em>значимый</em>
<i>курсивный</i>
</p>
Не менее важными тегами форматирования текста можно считать теги <br> и <nobr>.
Тег <br> позволяет разорвать строку с текстом, продолжив написание текста с новой строки. Атрибут clear в теге <br>используется для отмены обтекания текстом объекта, расположенного рядом с текстом. В этом случае текст продолжается с первой новой строки после объекта.
Тег <nobr> означает написание текста без разрыва строки, даже если он не умещается на ширину экрана (в этом случае внизу экрана появится полоса прокрутки).
Использование тега PRE.
К одной из особенностей форматирования html относится то, что если вы скопируете текст из другого текстового редактора (например MS Word), то форматирование текста не будет сохранено. Для копирования текста из текстового редактора с сохранением форматирования используется тег <PRE>:
<pre> Это предварительно форматированный текст. Он сохраняет как пробелы в любом количестве, так и переносы строк. </pre>
Заголовки.
Еще одним очень важным элементом форматирования текста является использование заголовков. Заголовки бывают 6–ти основных уровней от h2 (самый большой) до H6 (самый маленький). Увидеть каждый из них вы сможете в таблице:
Уровень заголовка | Вид |
h2 | h2 |
h3 | h3 |
h4 | h4 |
h5 | h5 |
h5 | h5 |
h6 | h6 |
Выравнивание элементов .
Для выравнивания элементов используется тег align, который может принимать следующие значения :
Значение | Вид |
justify | Выравнивание текста по ширине |
left | Выравнивание по левому краю |
right | Выравнивание по правому краю |
center | Выравнивание по центру |
К примеру, для выравнивания текста по ширине страницы используется следующий код:
<p align=»justify»>Этот текст будет отформатирован по ширине страницы</p>
Форматирование шрифта.
Для форматирования шрифта используется тег Font, который имеет ряд атрибутов, которые позволяют придать тексту определенный шрифт, размер и цвет:
Значение | Вид |
face | Позволяет изменить шрифт |
color | Позволяет выбрать цвет |
size | Задает размер букв |
В приведенной ниже таблице вы можете увидеть шестнадцетиричные коды основных цветов, также называемых безопасной web палитрой. Проще говоря данные цвета будут отображаться одинаково, вне зависимости от версии браузера и модели монитора:
цвет | шестнадцатеричное представление |
aqua | #00FFFF |
black | #000000 |
blue | #0000FF |
fuchsia | #FF00FF |
gray | #808080 |
green | #008000 |
lime | #00FF00 |
maroon | #800000 |
navy | #000080 |
olive | #808000 |
purple | #800080 |
red | #FF0000 |
silver | #C0C0C0 |
teal | #008080 |
white | #FFFFFF |
yellow | #FFFF00 |
Ну и небольшой пример:
<font face=»verdana» color=»red» size=»1″>
Я красный текст шрифта verdana размером 1
</font>
Теперь мы научились форматировать текст в HTML, используя основные теги форматирования.
Следующий урок будет очень важен, т. к. в нем речь пойдет о работе с гиперссылками. Гипертекстовые переходы — основа web документов, поэтому отнеситесь к предстоящему уроку максимально серьезно.
