HTML — Цвета — CoderLessons.com
Цвета очень важны, чтобы придать вашему сайту хороший внешний вид. Вы можете указать цвета на уровне страницы, используя тег <body>, или вы можете установить цвета для отдельных тегов, используя атрибут bgcolor .
Тег <body> имеет следующие атрибуты, которые можно использовать для установки разных цветов:
bgcolor – устанавливает цвет фона страницы.
текст – устанавливает цвет для основного текста.
alink – устанавливает цвет для активных или выбранных ссылок.
ссылка – устанавливает цвет для связанного текста.
vlink – устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
bgcolor – устанавливает цвет фона страницы.
текст – устанавливает цвет для основного текста.
alink – устанавливает цвет для активных или выбранных ссылок.
ссылка – устанавливает цвет для связанного текста.
vlink – устанавливает цвет для посещенных ссылок, то есть для связанного текста, по которому вы уже щелкнули.
Методы цветового кодирования HTML
Существует три способа настройки цвета на вашей веб-странице:
Названия цветов – Вы можете указать названия цветов, например, зеленый, синий или красный.
Шестнадцатеричные коды – шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
Цветные десятичные или процентные значения – это значение указывается с помощью свойства rgb ().
Названия цветов – Вы можете указать названия цветов, например, зеленый, синий или красный.
Шестнадцатеричные коды – шестизначный код, обозначающий количество красного, зеленого и синего цветов, составляющих цвет.
Цветные десятичные или процентные значения
– это значение указывается с помощью свойства rgb ().
Теперь мы увидим эти раскраски одну за другой.
HTML Colors – Названия цветов
Вы можете указать прямое имя цвета, чтобы установить цвет текста или фона. W3C перечислил 16 основных имен цветов, которые будут проверяться с помощью валидатора HTML, но есть более 200 различных имен цветов, поддерживаемых основными браузерами.
Примечание. Проверьте полный список имен цветов HTML.
Стандарт W3C 16 цветов
Вот список имен W3C Standard 16 Colours, и их рекомендуется использовать.
| черный | Серый | Серебряный | белый | ||||
| желтый | Лайм | вода | фуксия | ||||
| красный | зеленый | синий | Пурпурный | ||||
| каштановый | оливковый | флот | чирок |
пример
Вот примеры для установки фона тега HTML по имени цвета –
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Name</title>
</head>
<body text = "blue" bgcolor = "green">
<p>Use different color names for for body and table and see the result. </p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>HTML-цвета – шестнадцатеричные коды
Шестнадцатеричное – это 6-значное представление цвета. Первые две цифры (RR) представляют значение красного цвета, следующие две – значение зеленого цвета (GG), а последние – значение синего (BB).
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Paintshop Pro или MS Paint.
Каждому шестнадцатеричному коду будет предшествовать знак фунта или хеша #. Ниже приведен список нескольких цветов с использованием шестнадцатеричной записи.
| цвет | Цвет HEX |
|---|---|
| # 000000 | |
| # FF0000 | |
| # 00FF00 | |
| # 0000FF | |
| # FFFF00 | |
| # 00FFFF | |
| # FF00FF | |
| # C0C0C0 | |
| #FFFFFF |
пример
Вот примеры для установки фона тега HTML по цветному коду в шестнадцатеричном формате –
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by Hex</title>
</head>
<body text = "#0000FF" bgcolor = "#00FF00">
<p>Use different color hexa for for body and table and see the result. </p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
HTML-цвета – значения RGB
Это значение цвета указывается с помощью свойства rgb () . Это свойство принимает три значения, по одному для красного, зеленого и синего. Значение может быть целым числом от 0 до 255 или в процентах.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Примечание. Все браузеры не поддерживают свойство цвета rgb (), поэтому рекомендуется его не использовать.
Ниже приведен список, показывающий несколько цветов с использованием значений RGB.
| цвет | Цвет RGB |
|---|---|
| RGB (0,0,0) | |
| RGB (255,0,0) | |
| RGB (0,255,0) | |
| RGB (0,0,255) | |
| RGB (255,255,0) | |
| RGB (0255255) | |
| RGB (255,0,255) | |
| RGB (192192192) | |
| RGB (255,255,255) |
пример
Вот примеры для установки фона тега HTML с помощью цветового кода с использованием значений rgb () –
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>HTML Colors by RGB code</title>
</head>
<body text = "rgb(0,0,255)" bgcolor = "rgb(0,255,0)">
<p>Use different color code for for body and table and see the result. </p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
Браузер Безопасные Цвета
Вот список из 216 цветов, которые должны быть самыми безопасными и независимыми от компьютера. Эти цвета очень от гекса кода 000000 до FFFFFF, и они будут поддерживаться всеми компьютерами, имеющими 256 цветовую палитру.
Как изменить цвет текста и фона на странице. Самоучитель HTML
Мы с вами в предыдущих главах составили основной шаблон HTML-документов, определились что такое ХТМЛ-теги, научились сохранять и редактировать html-файлы, а в этой главе мы
познакомимся с атрибутами тегов и изменим цвет текста и фона страницы.Откроем наш index.html, для редактирования: <html>
<head>
<title>Мой первый сайт</title>
</head>
<body>
У меня получилось!!!
</body>
</html>И немного его изменим, добавим атрибуты: <html>
<head>
<title>Мой первый сайт</title>
</head>
<body text="#000000" bgcolor="#ffffff">
У меня получилось!!!
</body>
</html>Атрибут — это параметр тега, который вставляется в тег «парой»(имя параметра + значение параметра).
Значения атрибутов тега вставляются:
1) text=#000000 без кавычек;
2) text=’#000000′ в одинарных кавычках;
3) text=»#000000″ в двойных кавычках.
Любой из этих вариантов правильный, но если заботиться об этике кода, то лучше использовать двойные кавычки, как в моем примере выше.
Атрибут «text» управляет цветом текста на всей странице, а «bgcolor» управляет цветом фона страницы.
Теперь предлагаю поговорить об цветах для ХТМЛ-документов. Цвет задается:
1) text=»gold» — словами на английской, допустим: gold(золотой), red(красный), green(зеленый) и так далее…
Но цвет может состоять только из одного слова например «red», но если написать «green-red», то браузер это не поймет и просто проигнорирует.
2) text=»#000000″ — цветовая схема RBG(красный зеленый синий). «#» этот символ говорит от том что это номер цвета, первые два символа(в моем примере ноли) говорят сколько мы взяли «красного» цвета, вторые зеленого и последние два синего цвета.
Каждый цвет задается от 00 до FF (0-1-2-3-4-5-6-7-8-9-A-B-C-D-E-F), например #000000-черный, #ffffff-белый, #ff0000-красный, #00ff00-зеленый #0000ff-синий
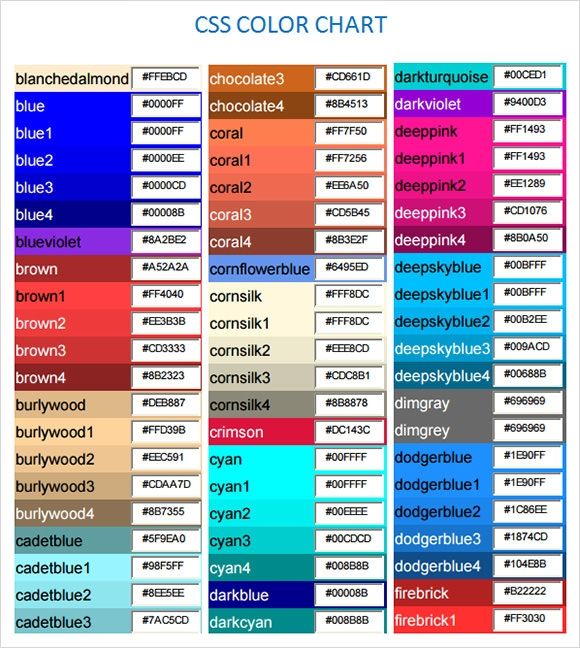
В качестве бонуса от сайта предлагаю вам скачать палитру цветов(2кБ), которая изображена на картинке выше. Вам нужно распаковать архив запустить файл color.html, далее на большом поле ставите уазатель мышки на нужный вам цвет, который будет показан в маленьком окошке и если в это время щелкнуть мышкой то код цвета покажется в маленьком окошке справа.
А теперь вернемся к нашему файлу index.html и сохраним его как tsvet.html, теперь посмотрим что получилось. Каким был, таким и остался? И вы абсолютно правы, т.к белый для фона, а черный для текста цвета по умолчанию. Что-бы заметить разницу изменим значения атрибутов:
<html>
<head>
<title>Мой первый сайт</title>
</head>
<body text=gold" bgcolor="#0900b8">
У меня получилось!!!
</body>
</html>Сохраним и помотрим просмотреть(откроется в новой вкладке)Есть и другие способы задавать текст в хтмл-файлах, но эти два считаются основными.
В следующей главе мы научимся управлять текстом тегами BR, переносить текст на другую строку.
Цвет шрифта HTML — javatpoint
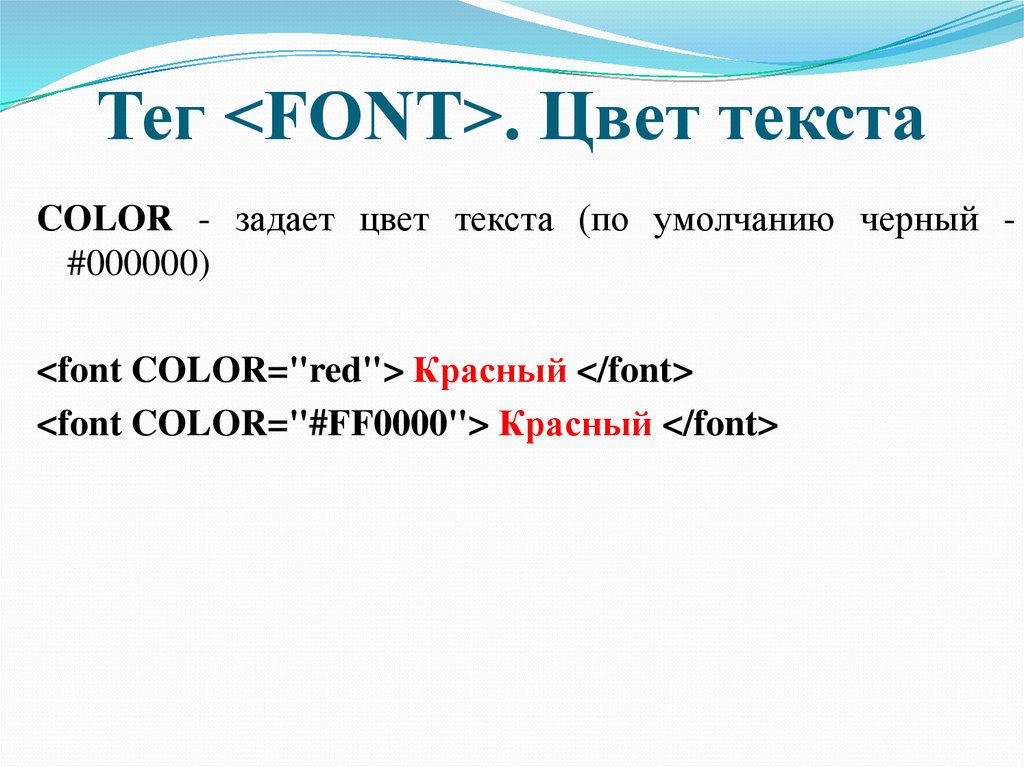
следующий → ← предыдущая Цвет является атрибутом тега , который определяет цвет текста . Синтаксис
Мы можем указать цвет текста со следующими различными значениями атрибута:
Пример:
Пример:
Примеры: В следующих примерах используется другое значение цвет атрибут: Пример 1: В следующем примере используется имя цвета : <голова> <название> Пример атрибута цвета <тело> <центр> javaTpointПротестируйте сейчасВывод: Пример 2: В следующем примере используется шестнадцатеричный код для определения цвета текста: <голова> <название> Пример атрибута цвета <тело> <центр> javaTpointПротестируйте сейчасВывод: Пример 3: В следующем примере используется номер RGB для определения цвета текста: <голова> <название> Пример атрибута цвета <тело> <центр> javaTpointПротестируйте сейчасВывод: Пример 4: В следующем примере используются все значения атрибутов для цвета шрифта. <голова> <название> Пример атрибута цвета <тело> <центр> Атрибут color тега font устанавливает темно-бордовый цвет для следующего абзаца с помощью номера RGB «rgb(0,1,0)»<р> HTML — это аббревиатура, обозначающая язык гипертекстовой разметки, который используется для создания веб-страниц и веб-приложений. Давайте посмотрим, что подразумевается под языком гипертекстовой разметки и веб-страницей. <центр>Атрибут color тега font задает оранжевый цвет для следующего абзаца, используя название цвета<р> HTML — это аббревиатура, обозначающая язык гипертекстовой разметки, который используется для создания веб-страниц и веб-приложений. Давайте посмотрим, что подразумевается под языком гипертекстовой разметки и веб-страницей. <центр>Атрибут color тега font устанавливает пурпурный цвет для следующего абзаца, используя шестнадцатеричный код «#ff00ff» HTML — это аббревиатура, обозначающая язык гипертекстовой разметки, который используется для создания веб-страниц и веб-приложений. Вывод:
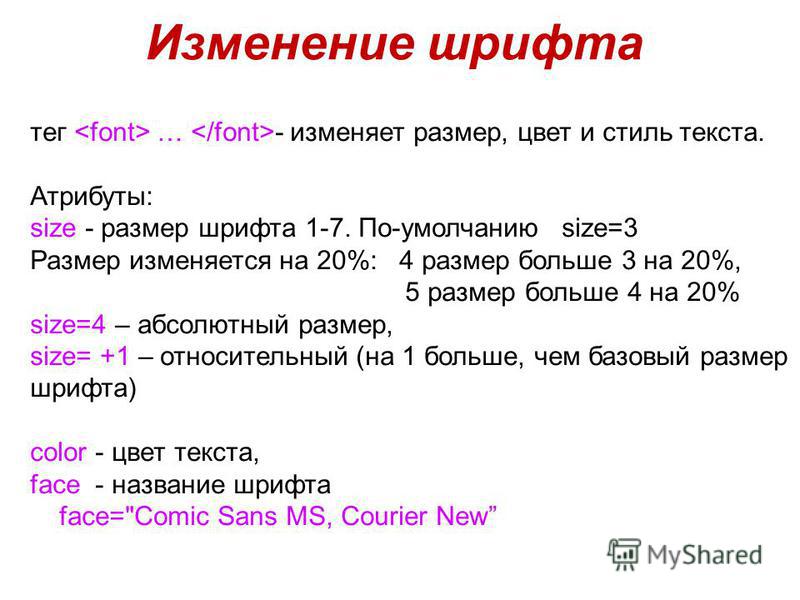
Следующая темаРазмер шрифта HTML ← предыдущая следующий → |
Цвет HTML – инженерно-технические услуги
Обзор
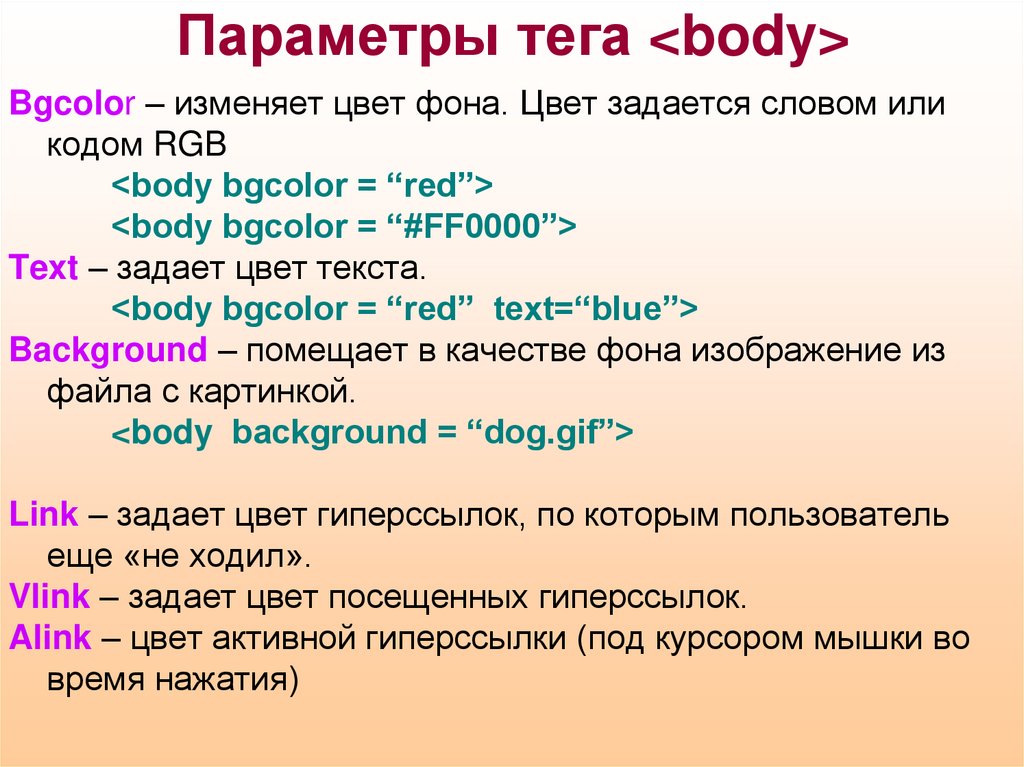
HTML-теги позволяют использовать множество способов включения цвета в веб-документ. Вы можете установить основные цвета страницы с помощью тега , вы можете изменить цвет текста с помощью тега , и вы также можете контролировать цвета ячеек и строк таблицы.
Существует два метода определения цвета в HTML-теге. Один заключается в размещении кода значения цвета в теге, а другой — в назначении имени цвета. Использование названий цветов намного проще и будет работать с большинством браузеров. Но код значения цвета даст вам гораздо больше контроля над вашим цветом, потому что вы не ограничены несколькими определенными названиями цветов.
Один заключается в размещении кода значения цвета в теге, а другой — в назначении имени цвета. Использование названий цветов намного проще и будет работать с большинством браузеров. Но код значения цвета даст вам гораздо больше контроля над вашим цветом, потому что вы не ограничены несколькими определенными названиями цветов.
Любой из этих методов включения цвета можно выполнить, просто присвоив значение атрибуту «color» соответствующего тега HTML. Например, создаст веб-страницу с серебристым фоном.
Названия цветов
Стандартные имена цветов, которые читаются большинством браузеров:
| цвет морской волны | серый | темно-синий | серебро | ||||
| черный | зеленый | оливковое | бирюзовый | ||||
| синий | лайм | фиолетовый | желтый | ||||
| фуксия | темно-бордовый | красный | белый |
Многие люди поняли, что эти цвета были довольно ограниченными, поэтому люди, стоящие за Netscape и Internet Explorer, создали гораздо больше имен цветов для использования. Они называются названиями цветов X11. Названий этих цветов слишком много, чтобы перечислять их здесь, но небольшой представитель списка показан ниже. Кроме того, вы можете использовать в общей сложности 100 вариантов серого. Цвет «серый1» — самый темный, а «серый100» — самый светлый. По умолчанию «серый», показанный выше, похож на «серый75».
Они называются названиями цветов X11. Названий этих цветов слишком много, чтобы перечислять их здесь, но небольшой представитель списка показан ниже. Кроме того, вы можете использовать в общей сложности 100 вариантов серого. Цвет «серый1» — самый темный, а «серый100» — самый светлый. По умолчанию «серый», показанный выше, похож на «серый75».
| Элисблю | бежевый | шартрез | темно-золотистый | Доджерблю | огнеупорный кирпич | ||||||
| Гейнсборо | падь | ярко-розовый | слоновая кость | зеленый газон | белье | ||||||
| темно-синий | мятный крем | олдлейс | орхидея | папайя-хлыст | перу | ||||||
| розово-коричневый | лосось | морская ракушка | сине-серый | чертополох | белый дым |
Как вы понимаете, названия некоторых цветов довольно странные. И в чем именно разница между «медвяной росой» и «мятным кремом»? Вы быстро сталкиваетесь с проблемой, что у вас слишком много имен для ссылок и отслеживания. Кроме того, не все браузеры могут распознавать эти цвета X11. Что приводит меня к…
И в чем именно разница между «медвяной росой» и «мятным кремом»? Вы быстро сталкиваетесь с проблемой, что у вас слишком много имен для ссылок и отслеживания. Кроме того, не все браузеры могут распознавать эти цвета X11. Что приводит меня к…
Значения цвета
Если вы хотите гораздо больше контроля над тем, какой цвет будет отображаться, или если вы чувствуете, что ограничены выбором, данным вам именами цветов, тогда вы захотите использовать значения цвета для ввода в теги HTML. Этот метод — единственный способ точного соответствия, например, фона определенному цвету изображения. Одно предостережение заключается в том, что этот метод несколько сложнее для понимания, чем метод названия цвета.
Все значения цвета создаются в теге HTML с помощью шестизначного шестнадцатеричного числа, которому предшествует символ решетки (#). Например: «#FF0000» — красный цвет. Это число является представлением значения цвета, называемого RGB, что означает красный-зеленый-синий. Таким образом, первые две цифры обозначают красный цвет, вторые две — зеленый, а последние две — синий.
Таким образом, первые две цифры обозначают красный цвет, вторые две — зеленый, а последние две — синий.
Так что же означает шестнадцатеричное число? Это система счисления с основанием 16, которая обычно используется компьютерами. В шестнадцатеричном формате используются обычные числа от 0 до 9.цифры, а также добавление букв от A до F, как показано в этой таблице:
| Номер | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| Шестнадцатеричный | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | А | Б | С | Д | Е | Ф |
Итак, чтобы использовать значения цвета, вам сначала нужно знать значение RGB вашего цвета. (Если вы используете такую программу, как Adobe Photoshop, это легко определить.) Каждый из трех цветов цвета RGB будет иметь значение от 0 (без цвета) до 255 (полный цвет). Таким образом, полный красный — это 255, 0, 0; полный зеленый — это 0, 255, 0, а полный синий — 0, 0, 255. Эта комбинация допускает 16 миллионов различных вариаций.
(Если вы используете такую программу, как Adobe Photoshop, это легко определить.) Каждый из трех цветов цвета RGB будет иметь значение от 0 (без цвета) до 255 (полный цвет). Таким образом, полный красный — это 255, 0, 0; полный зеленый — это 0, 255, 0, а полный синий — 0, 0, 255. Эта комбинация допускает 16 миллионов различных вариаций.
Как только вы узнаете значение RGB, вам нужно будет преобразовать его в шестнадцатеричное с помощью следующей формулы: Разделите каждое значение на 16 и умножьте остаток на 16, чтобы получить две цифры.
Например: предположим, что наш цвет RGB — тусклый синий ( ), который имеет значение RGB 106, 90, 205. Чтобы найти шестнадцатеричный эквивалент, мы просто делим каждое значение на 16 и умножаем остаток на 16. Таким образом, 106 разделить на 16 будет 6,625. а 16, умноженное на 0,625, равно 10. Итак, первое (или красное) шестнадцатеричное число — «6А». Зеленое число 90, который делится на 16, дает 5,625. Это делает зеленое шестнадцатеричное число «5A». Для синего числа 205; 16, разделенное на него, дает 12,8125, а 16, умноженное на 0,8125, равно 13. Таким образом, синий шестнадцатеричный эквивалент — «CD». Таким образом, окончательный эквивалент RGB 106, 90, 205 — это 6A5ACD. Затем этот номер можно вставить в HTML-атрибут следующим образом:
Для синего числа 205; 16, разделенное на него, дает 12,8125, а 16, умноженное на 0,8125, равно 13. Таким образом, синий шестнадцатеричный эквивалент — «CD». Таким образом, окончательный эквивалент RGB 106, 90, 205 — это 6A5ACD. Затем этот номер можно вставить в HTML-атрибут следующим образом: Этот текст тускло-синего цвета
К счастью, существует ряд инструментов, которые можно найти в Интернете или загрузить на свой компьютер. компьютер, который будет преобразовывать RGB в шестнадцатеричные цвета. Кроме того, многие HTML-редакторы, такие как Macromedia Dreamweaver, уже имеют встроенные инструменты.0006
Одна последняя вещь
Многие старые и дешевые компьютерные мониторы могут отображать только ограниченное количество цветов. Любой цвет за пределами этого диапазона будет отображаться очень плохо. Эта проблема осложняется различиями между ПК, Unix/Linux и Mac и тем, как каждый из них отображает цвет. Чтобы исправить эту проблему, была разработана коллекция цветов «Web Safe».

 </p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "black">
<tr>
<td>
<font color = "white">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html> </p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "#000000">
<tr>
<td>
<font color = "#FFFFFF">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
 </p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>
</p>
<table bgcolor = "rgb(0,0,0)">
<tr>
<td>
<font color = "rgb(255,255,255)">This text will appear white on black background.</font>
</td>
</tr>
</table>
</body>
</html>


 Давайте посмотрим, что подразумевается под языком гипертекстовой разметки и веб-страницей.
Давайте посмотрим, что подразумевается под языком гипертекстовой разметки и веб-страницей.