Форматирование текста в HTML. Основы HTML для начинающих. Урок №3
Главная » Основы HTML » Форматирование текста в HTML. Основы HTML для начинающих. Урок №3
09.06.2015
Форматирование текста в HTML. Основы HTML для начинающих. Урок №3
Всем привет!
Поработаем теперь над вставкой текста в HTML документ. В этом уроке вы научитесь вставлять текст в HTML документ, менять цвет, подчеркивать, зачеркивать текст и т.д. Проще сказать – научитесь форматировать текст.
Начнем с простого и закончим более сложным.
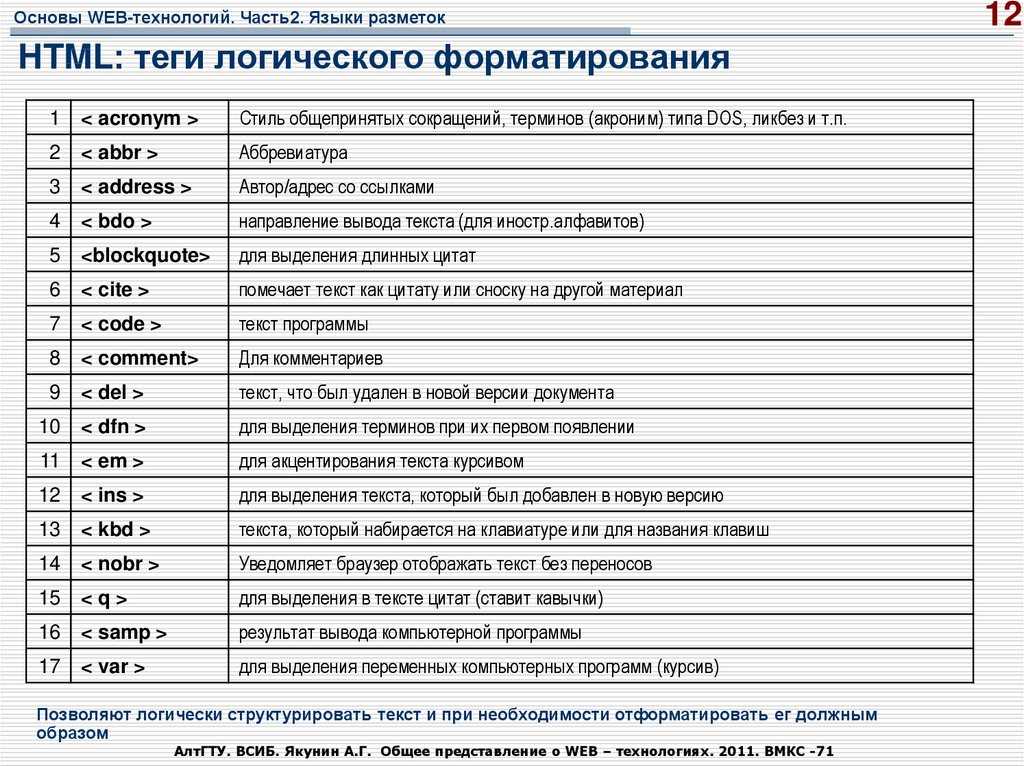
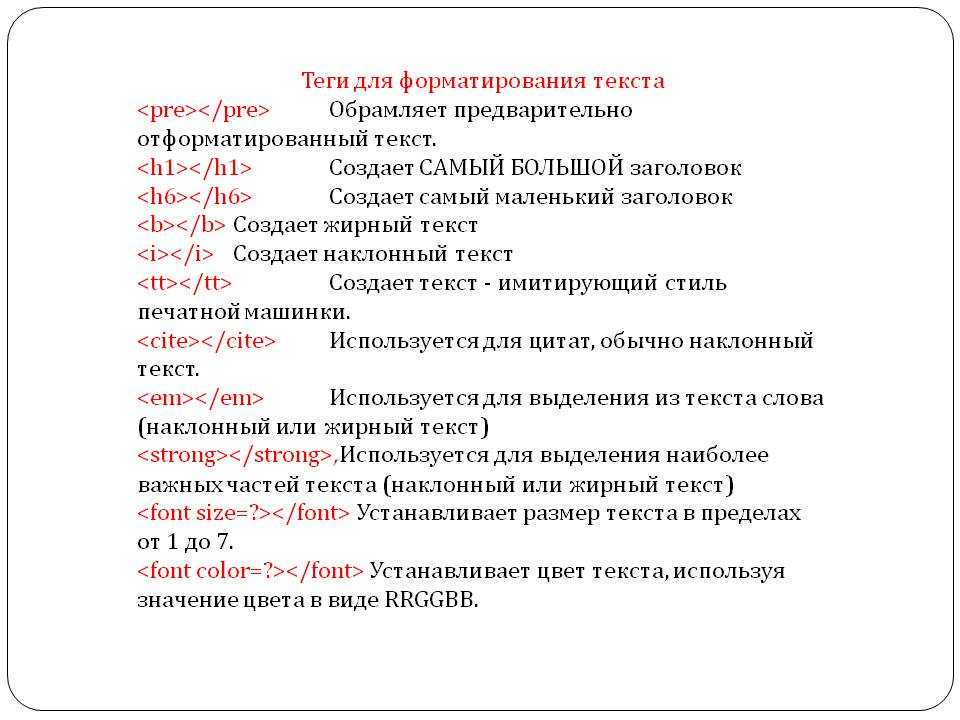
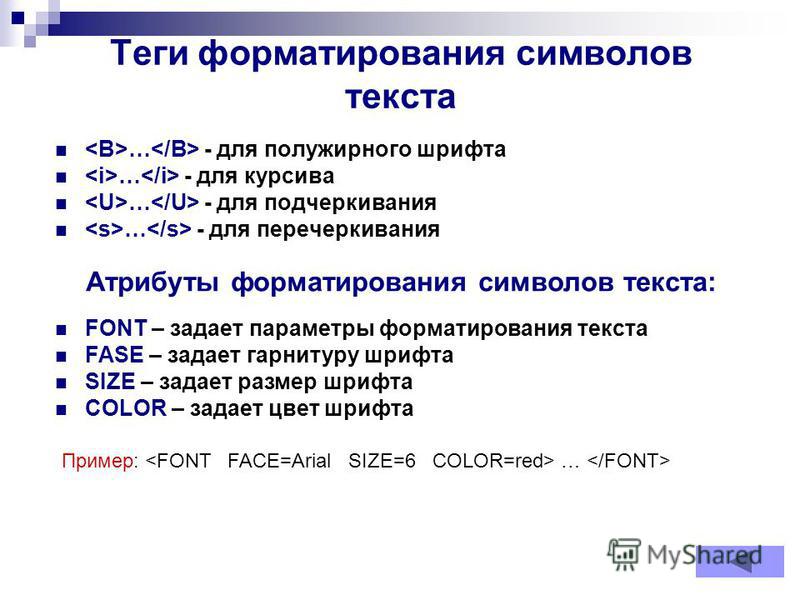
Для форматирования текста существует множество тегов, всех их вам запоминать не надо, достаточно просто о них знать. Запомнить теги для текста нужно только те, которые часто используются. Зазубривать теги, как в школе зубрят стихи, не нужно – со временем они сами зафиксируются в вашей памяти по мере того, как вы будете часто создавать веб страницы.
Вступление к уроку я сделал, теперь перейдем к практике. Я думаю, вы положили возле себя тетрадку и ручку для того, чтобы сделать полезные записи
Основные теги для работы с текстом
Теги для заголовка
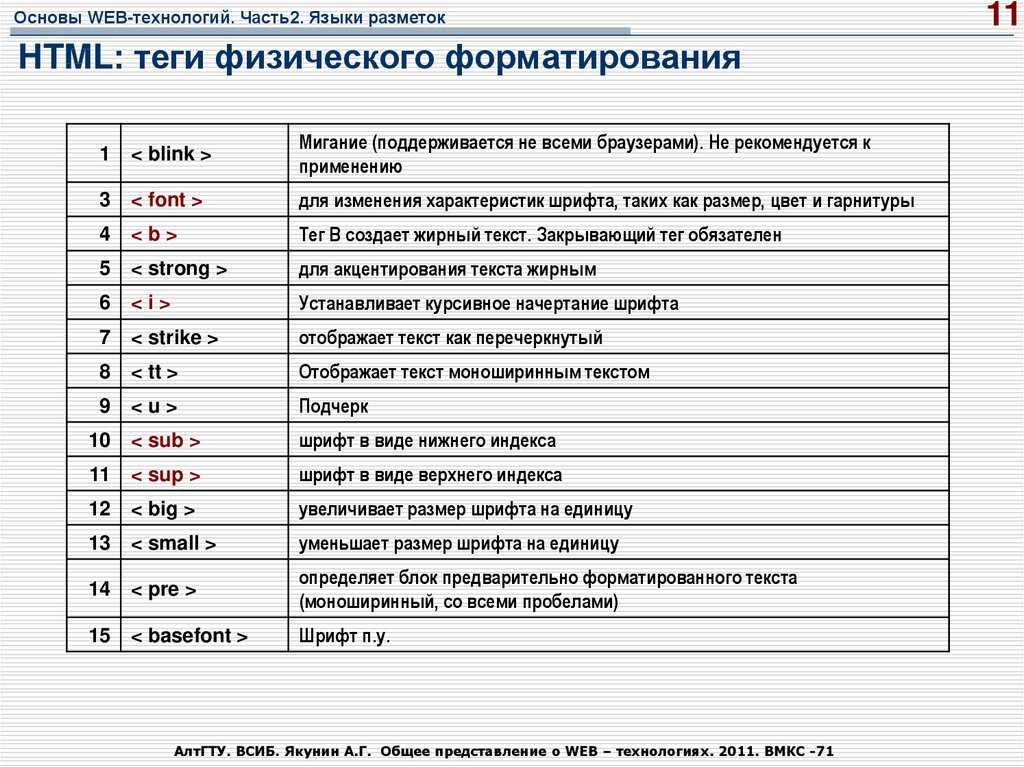
<h2> Заголовок h2 </h2> <h3> Заголовок h3 </h3> <h4> Заголовок h4 </h4> <h5> Заголовок h5 </h5> <h5> Заголовок h5 </h5> <h6> Заголовок h6 </h6>
Тег <h2>-<h6> выделяет текст полужирным шрифтом, а также задает каждому заголовку свой размер. Заголовок <h2> – это самый большой размер, заголовок <h6> – самый маленький. И в дополнение добавлю, что каждый заголовок начинается с новой строки. Закрывающий тег обязателен.
*выравнивание заголовка.
К тегам <h2>-<h6> можно добавить атрибут «align». Он служит для того, чтобы горизонтально выравнивать заголовок.
Значение атрибута «align»:
left – слева (по умолчанию)
right – справа
center – по центру
Пример:
<h2 align= "center"> Заголовок h2 будет по центру </h2>
Теперь сам код:
<html> <head> <title> Теги для заголовка на HTML – StepkinBlog.ru</title> </head> <body> <h2 align= "center"> Заголовок h2 будет по центру </h2> <h3 align= "right"> Заголовок h3 будет справа</h3> <h4>Заголовок h4</h4> <h5>Заголовок h5</h5> <h5>Заголовок h5</h5> <h6> Заголовок h6</h6> </body> </html>
Сохраните файл. Еще раз напомню, что сохранить файл нужно в формате «.html». О том, как это делать, читайте урок№2.
Если откроете файл, то на экране отобразится вот такая картина:
Теги для текста
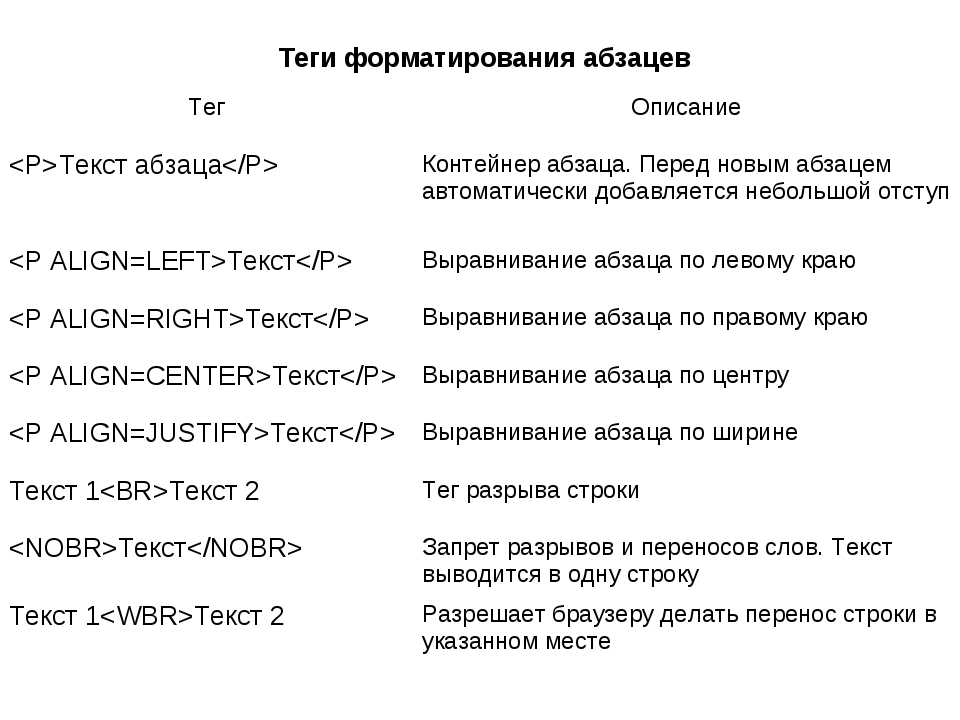
○ тег разделения текста на абзацы
<p> Текст </p> <p> Текст </p> <p> Текст </p>
Тег <p> разделяет текст на абзацы. Закрывающий тег обязателен.
*выравнивание текста.
К тегу <p> можно добавить атрибут «align». Он служит для горизонтального выравнивания текста внутри параграфа.
Он служит для горизонтального выравнивания текста внутри параграфа.
Значение атрибута «align»:
left – слева (по умолчанию)
right – справа
center – по центру
justify – по ширине.
Пример:
<p align= "center"> Текст </p>
Теперь сам код:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <p align= "center"> Что такое HTML? (текст по центру) </p> <p align= "justify">HTML – (от англ. Hypertext Markup Language ) это язык разметки гипертекста, разработанный британским ученным Тимом Бернерс-Ли (Tim Berners-Lee) в 1991—1992 годах (здесь текст будет выравниваться одновременно по левому и правому краям документа)</p> <p align= "justify">Гипертекст – это совокупность текстов, ссылок, картинок, таблиц, которые взаимосвязаны. Это вам ничего не напоминает? Да, это обыкновенная веб-страница (здесь текст будет выравниваться одновременно по левому и правому краям документа)</p> <p>Подписывайтесь на обновления моего блога (текст без выравнивания) </p> <p align= "right"> Текст взят из сайта StepkinBlog.ru (текст справа) </p> </body> </html>
Результат:
○ Тег принудительного переноса строки
<br>
Тег <br> принудительно переносит строку в html документе. Закрывающий тег не нужен.
Пример:
<p> Привет! </p> <br> <p> Текст. <br> Другой текст. Третий текст. </p> <p> Теперь пока! </p>
Теперь сам код:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <p> Привет! </p> <br> <p> Текст. <br> Другой текст. Третий текст. </p> <p> Теперь пока! <br> Текст взят из сайта StepkinBlog.ru </p> </body> </html>
Результат:
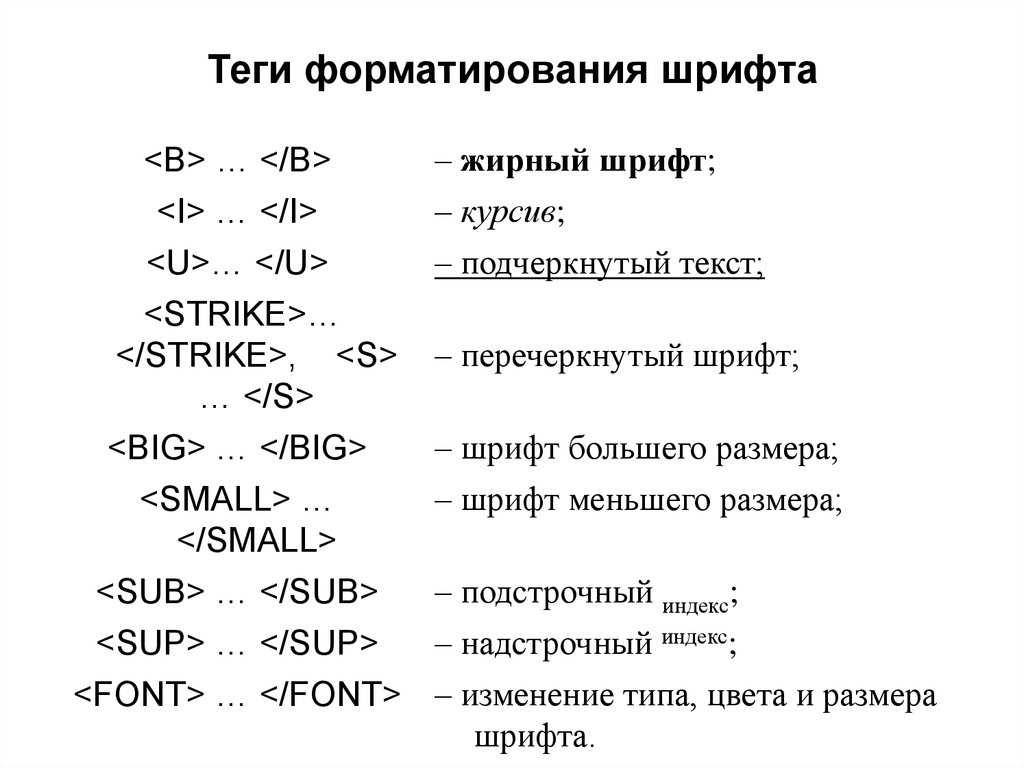
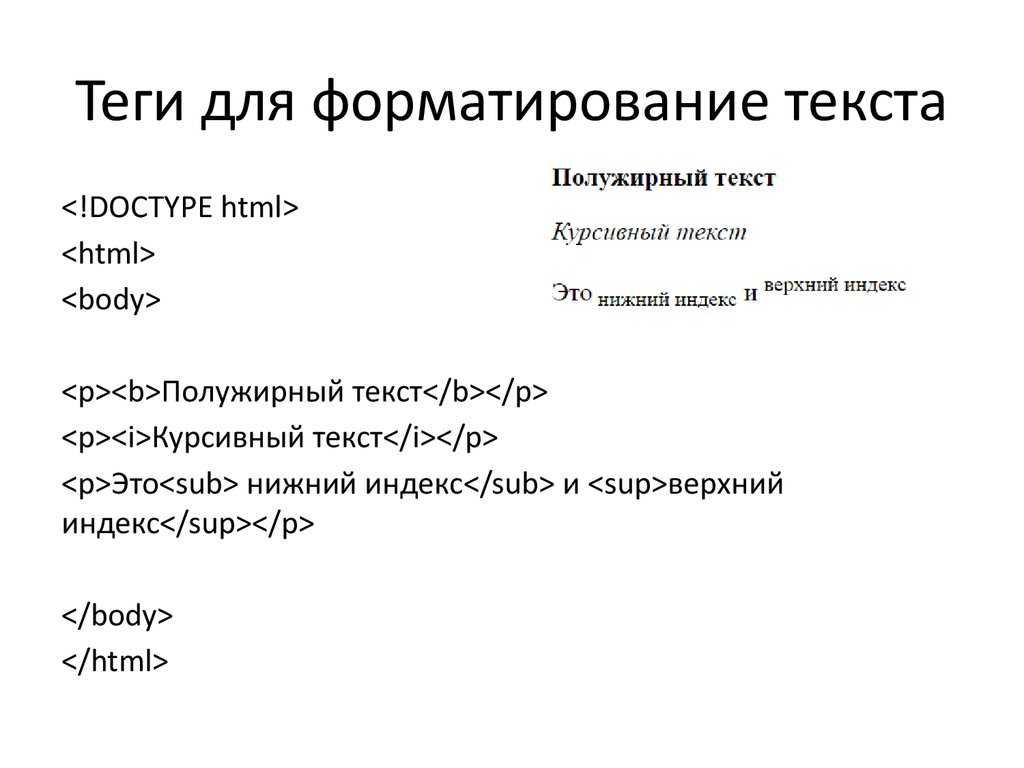
○ Тег, выделяющий текст курсивом
<em>Текст или слово</em>
Или
<i>Текст или слово</i>
Для тега <em> или <i> закрывающий тег обязателен.
○ Тег, выделяющий текст жирным
<strong>Текст или слово</strong>
Или
<b>Текст или слово</b>
Для тега <strong> или <b> закрывающий тег обязателен.
○ Тег для подчеркивания текста
<u>Текст или слово</u>
Для тега <u> закрывающий тег обязателен.
○ Тег для перечеркивания текста
<s>Текст</s>
— текст будет перечеркиваться.
Для тега <s> закрывающий тег обязателен.
○ Тег верхнего и нижнего индекса
<SUP>текст верхнего индекса</SUP> <SUB>текст для нижнего регистра</SUB>
Для тега <SUP> и <SUB> закрывающий тег обязателен.
Пример:
(Х<SUP>2</SUP>)
в результате вы увидите (х2)
H<SUB>2</SUB>O
в результате вы увидите Н2О
○ Тег для вставки горизонтальной линии
<HR>
Для тега <HR> закрывающий тег не нужен.
*атрибуты для тега <hr>.
К тегу <hr> можно добавить такие атрибуты:
WIDTH – длина линии. Задается размер в пикселях или процентах. Пример:
<hr>
SIZE – толщина линии (px). Пример:
<hr size ="8">
ALIGN – выравнивание линии по горизонтали. У атрибута «align» есть значения:
left – по левому краю
right – по правому краю
center – по центру (используется по умолчанию)
Пример:
<hr align="left">
NOSHADE – делает линию сплошной. Пример:
<hr noshade>
COLOR – цвет линии (не во всех браузерах работает). Пример:
<hr color="red" />
Пример:
<p>Текст</p> <hr align="left" size ="8"> <p>Текст</p> <hr noshade align="left" size ="8">
Итак, пока далеко не зашли, давайте все пропишем в общий код (текст жирным, курсивом, зачеркнутым, подчеркнутым, текст верхнего и нижнего регистра и линия).
Пример:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <hr align="left" size ="8"> <p> Просто текст, а это текст <em>курсивом</em>.<br> Еще есть <strong>жирный текст</strong></p> <p> А здесь можно перечеркнуть <u>текст или слово</u> или вообще <s>зачеркнуть</s></p> <p> Можем написать уравнение x<SUP>2</SUP>+y<SUP>2</SUP>=-1.<br> Хотя, что нам математика, можно и химию зацепить. Вот, например, формула воды: H+0<SUB>2</SUB>O=H<SUB>2</SUB>O</p> <hr noshade align="left" size ="8"> Теперь пока! <br> Текст взят из сайта StepkinBlog.ru </p> </body> </html>
Результат:
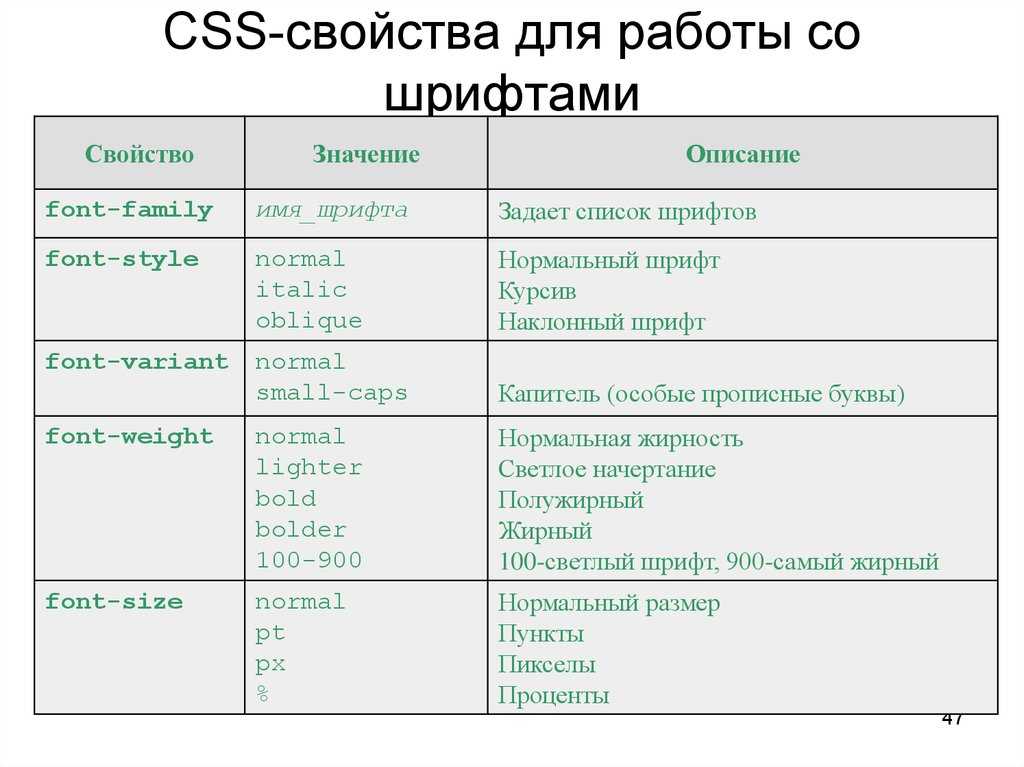
Тег Font и его атрибуты
○ Тег для изменения цвета, размера и шрифта.
<font> Текст </font>
Для тега <font> закрывающий тег обязателен.
Внимание, сам по себе тег <font> не сможет менять цвет, размер и шрифт текста без дополнительных атрибутов.
*атрибуты для тега <font>
SIZE – размер текста. Значение задается по нарастанию от 1 до 7 Пример:
<font size="7">Текст</font>
COLOR – цвет текста. Пример:
<font color="red">Текст</font>
FACE – шрифт текста. Пример:
<font face="Times New Roman">Текст</font>
Пример:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <p> Просто текст</p> <p><font size="7" color="red" face="Times New Roman">StepkinBlog.ru</font></p> </body> </html>
Тег <center>
<center> Текст </center>
Тег <center> предназначен для выравнивания по центру окна всех элементов. Для тега <center> закрывающий тег обязателен.
Пример:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <center> <p>Просто текст</p> <p>StepkinBlog.ru</p> </center> </body> </html>
В результате:
Совместное использование тегов
Вы, наверное, помните, а может уже и подзабыли урок№2. Там я рассказывал, как правильно писать парные теги.
<тэг1><тэг2><тэг3> Текст </тэг3></тэг2></тэг1>
Вот на основе этого давайте скомбинируем что-то.
Хочу, чтобы текст был жирным, подчеркнутым и красного цвета. Вот так это будет выглядеть в html коде:
Вот так это будет выглядеть в html коде:
<font color="red"><strong><u> Текст </u></strong></font>
Вот готовый код:
<html> <head> <title>Теги для текста на HTML – StepkinBlog.ru</title> </head> <body> <p> Просто текст</p> <font color="red"><strong><u> Текст </u></strong></font> </body> </html>
В результате вы увидите:
Вот и подошли мы к завершению урока №3. Предлагаю закрепить сегодняшний урок. Даже, если сил уже нет и закончилось терпение, переборите себя и попробуйте создать страничку с использованием всех тегов, которые я расписал в этой статье. А для вас, как пример, я оформил свой код так:
<html> <head> <title>Моя страничка на HTML – StepkinBlog.ru</title> </head> <body> <h3 align="center">Основы HTML на StepkinBlog.ru</h3> <p align="right"><em>Автор блога: Костаневич Степан</em></p> <p align="justify"><strong><u>HTML</u></strong> – (от англ. <em>Hypertext Markup Language</em> ) это язык разметки гипертекста, разработанный британским ученным Тимом Бернерс-Ли (Tim Berners-Lee) в <font color="green"><strong>1991—1992</strong></font> годах.</p> <p align= "right"> Текст взят из сайта StepkinBlog.ru</p> <center> <p><font color="red" size ="5">Удачи!!!</font></p> <p>Жду вас на своем блоге <br> StepkinBlog.ru или BlogGood.ru</p> </center> <hr noshade align="left" size ="5"> Цена сайта <s>500$</s> - <font color="red">499$</font> </body> </html>
[посмотреть результат]
HTML теги для текста — заголовки, списки, абзацы
- Как сделать абзац в HTML
- Как сделать заголовок в HTML
- Как сделать список в HTML
- Как сделать цитату в HTML
В этой статье речь пойдет о тегах, которые помогут вам структурировать текст и разбить его на отдельные фрагменты, каждый из которых будет иметь свое значение и смысл. К таким фрагментам можно отнести заголовки, абзацы, цитаты и списки.
К таким фрагментам можно отнести заголовки, абзацы, цитаты и списки.
Как сделать абзац в HTML
Если текст или статья оформлены как один сплошной «кусок» без переносов строк и абзацев, читать его будет очень сложно. И чтобы не потерять посетителей своего сайта уже на первых секундах, нужно грамотно оформить текст, используя абзацы. Так ваши мысли в тексте будут логически разделены, и читатель без труда сможет понять, о чем статья.
<p> — это тег абзаца в html документе. Его также называют параграфом. Обычно внутри такого тега размещают несколько связанных между собой предложений.
Каждый новый абзац в html документе начинается с открывающего тега <p>, а заканчивается закрывающим тегом </p>. Хотя закрывающий тег и не обязателен, все же его лучше ставить, чтобы ваша разметка легко читалась и была структурированной.
<p>Это абзац текста в HTML документе</p>
Абзац (параграф) в html документе — это независимый блочный элемент. Каждый абзац имеет небольшой отступ сверху и снизу. Если абзац по ширине помещается в родительский контейнер html-страницы, он выведется в одну строку. Если же ширина контента в абзаце больше ширины родительского блока, браузер разобьет текст абзаца на несколько строк.
Каждый абзац имеет небольшой отступ сверху и снизу. Если абзац по ширине помещается в родительский контейнер html-страницы, он выведется в одну строку. Если же ширина контента в абзаце больше ширины родительского блока, браузер разобьет текст абзаца на несколько строк.
Как сделать заголовок в HTML
Большие тексты обычно делят на более мелкие части: главы, разделы, чтобы читателю было удобно воспринимать информацию. Но в HTML нет отдельных тегов для таких логических частей. Однако средствами данного языка разметки можно структурировать текст, создав в нем заголовки, которые визуально разделят большой монолитный «кусок» на более мелкие части.
Еще одна причина, по которой следует использовать заголовки — это продвижение сайта. Поисковые системы дают больший вес тексту, который заключен в тег заголовка. Поэтому целесообразно в заголовки вставлять ключевые слова, по которым вы продвигаете свой сайт.
Размеры заголовков в HTML бывают разные. Их еще называют уровнями заголовков. Уровни заголовков HTML обозначают, насколько большую часть текста эти заголовки открывают. Перечислим уровни и их значение в разметке:
Уровни заголовков HTML обозначают, насколько большую часть текста эти заголовки открывают. Перечислим уровни и их значение в разметке:
- Заголовок первого уровня в HTML (h2) — это элемент, который имеет важное семантическое значение. Он открывает самую большую часть текста и говорит поисковым системам, о чем будет рассказывать данная страница сайта. Поэтому на каждой странице должен быть только ОДИН заголовок первого уровня. Браузер выводит такой заголовок самым большим шрифтом;
- Заголовок h3 открывает более мелкие части текста. Такой частью может быть большой раздел или глава. Шрифт у заголовка второго уровня меньше, чем у заголовка первого уровня;
- Заголовок h4 открывает еще более мелкие части (например, подраздел). Шрифт у такого заголовка, соответственно, еще меньше, чем у заголовка второго уровня;
- Заголовки h5-H6 открывают оставшиеся в структуре более мелкие части, если такие имеются. Шрифты у таких заголовков уменьшаются с каждым уровнем.

На небольших страницах обычно используются заголовки первых трех уровней. Заголовки меньших уровней есть смысл использовать только на очень крупных страницах, которые содержат сложно структурированный текст.
Чтобы вставить заголовок в HTML документ, нужно использовать парный тег <Hn>, где число n соответствует уровню заголовка. Текст внутри тега <Hn> станет текстом заголовка. Вот пример использования заголовков разных уровней:
<h2>Главный заголовок страницы</h2>
<h3>Второй по значимости заголовок</h3>
<h4>Третий по значимости заголовок</h4>
<h5>Четвертый по значимости заголовок</h5>
<h5>Пятый по значимости заголовок</h5>
<h6>Шестой по значимости заголовок</h6>
Заголовок HTML — это блочный элемент.
Следует отметить, что заголовки следует вставлять строго по порядку (учитывая иерархию). То есть, если вы использовали на странице h2 и h3, и теперь вам нужно разбить текст еще на более мелкие разделы, то используйте h4. Использовать же после h3 заголовки более мелких уровней, например, h5 или H5, пропустив h4 — неправильно. Порядок и иерархия заголовков должны соблюдаться. Тогда ваша страница будет иметь правильную структуру и красивый вид.
То есть, если вы использовали на странице h2 и h3, и теперь вам нужно разбить текст еще на более мелкие разделы, то используйте h4. Использовать же после h3 заголовки более мелких уровней, например, h5 или H5, пропустив h4 — неправильно. Порядок и иерархия заголовков должны соблюдаться. Тогда ваша страница будет иметь правильную структуру и красивый вид.
Как сделать список в HTML
Списки предназначены для того, чтобы отображать информацию в виде перечня позиций или пунктов, которые могут быть как пронумерованы (нумерованный список), так и не пронумерованы (маркированный список). Списки — это блочные элементы.
Маркированный список в HTML (ul) представляет собой перечень пунктов, которые помечаются особым знаком — маркером. Данный маркер ставится слева от каждого пункта списка. Нумерованный (ol) же список обозначается с помощью цифр. Цифры ставятся также слева от каждого пункта списка.
Маркированные списки используются тогда, когда нужно перечислить пункты, порядок перечисления которых не важен. В случаях. когда нужно обратить внимание на порядок следования пунктов списка, применяют нумерованный список.
В случаях. когда нужно обратить внимание на порядок следования пунктов списка, применяют нумерованный список.
Пример маркированного списка HTML:
<ul>
<li>HTML</li>
<li>Javascript</li>
<li>CSS</li>
</ul>
Пример нумерованного списка HTML:
<ol>
<li>один</li>
<li>два</li>
<li>три</li>
</ol>
Как видите, пункты списка обозначаются парными тегами <li>. Теги <li> одинаковы для всех видов списков. Меняются теги лишь самого списка: ol и ul.
Списки также могут помещаться и друг в друга. Это будут уже вложенные списки HTML. Создавать такие списки очень просто: сначала создается обычный список с несколькими пунктами, затем в нужный пункт вставляется еще один список. При этом вы можете вкладывать списки друг в друга независимо от их типа. Глубина вложенности также не имеет ограничений.
Глубина вложенности также не имеет ограничений.
Пример вложенного списка HTML:
<ul>
<li>Javascript</li>
<li>CSS
<ul>
<li>Flex</li>
<li>Margin</li>
<li>Padding</li>
</ul>
</li>
<li>HTML</li>
</ul>
Как сделать цитату в HTML
В тексте встречаются вставки (цитаты, определения, понятия), для которых в HTML есть специальный тег — <blockquote>. Это парный тег, в него можно помещать другие блочные элементы, например, заголовки, абзацы и т.д.
Пример цитаты HTML:
<blockquote>
<p>Первая цитата в тексте</p>
<blockquote>
В статье были перечислены основные HTML теги для текста. Используя перечисленные теги, вы сможете делать ваши тексты структурированными и удобными для восприятия. Кроме того, правильное применение этих элементов поможет вам повысить рейтинг вашего сайта в поисковых системах и привлечь на него дополнительный трафик.
Кроме того, правильное применение этих элементов поможет вам повысить рейтинг вашего сайта в поисковых системах и привлечь на него дополнительный трафик.
| Тег | Описание | |
| | Текстовый документ в формате RTF. Он понимает следующие атрибуты
| |
… | Заголовок верхнего уровня. | |
… | Заголовок подуровня. | |
… | Заголовок под-подуровня. | |
… | Параграф, выровненный по левому краю. Отрегулируйте выравнивание с помощью атрибута align. Возможные значения: слева, справа и по центру. | |
| Абзац по центру. | ||
… | Абзац с отступом, полезный для цитат. | |
| Ненумерованный список. Вы также можете передать аргумент типа, чтобы определить стиль маркера. По умолчанию тип = диск, другие типы — круг и квадрат. | |
| Упорядоченный список. Вы также можете передать аргумент типа, чтобы определить стиль метки перечисления. По умолчанию type=»1″, другие типы — «a» и «A». Вы также можете передать аргумент типа, чтобы определить стиль метки перечисления. По умолчанию type=»1″, другие типы — «a» и «A». | |
| Элемент списка. Этот тег можно использовать только в контексте ol или ul. | ||
... | Для больших фрагментов кода. Пробелы в содержимом сохраняются. Для небольших фрагментов кода используйте встроенный код. | |
| … | Якорь или ссылка. Он понимает следующие атрибуты: | |
| … | Подчеркнутый (то же, что и …). | |
. .. .. | Strong (аналогично …). | |
| … | Курсив. | |
| … | Жирный шрифт. | |
| … | Подчеркнутый стиль шрифта. | |
| … | Увеличенный размер шрифта. | |
| … | Меньший размер шрифта. | |
... | Указывает код. (то же, что и .... Для больших фрагментов кода используйте префикс блочного тега | |
| ... | Стиль шрифта пишущей машинки. | |
| … | Настройка размера шрифта, семейства и цвета текста. Тег понимает следующие атрибуты:
| |
| | Изображение. Этот тег понимает следующие атрибуты:
| |
| Горизонтальная линия. | ||
| | Разрыв строки. | |
| | Без перерыва. Предотвращает перенос слов. | |
Определение таблицы.
Таблица по умолчанию без рамки. Укажите логический атрибут
граница, чтобы получить рамку. Другие атрибуты:
| ||
Строка таблицы. Может использоваться только внутри таблицы. Понимает атрибут
| ||
| … | Ячейка данных таблицы. Можно использовать только внутри tr. Понимает атрибуты
| |
. .. .. | Ячейка заголовка таблицы. Подобно td, но по умолчанию используется выравнивание по центру и полужирный шрифт. | |
|---|---|---|
| | Отмечает автора этого текста. | |
| Список определений. | |
| Тег определения. Можно использовать только в дл. | ||
| Данные определения. Можно использовать только в дл. |
Поддерживаемые теги HTML для описания предложений в предложениях
Редактировать
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 2 минуты на чтение
Используйте теги HTML, чтобы отформатировать описание, чтобы оно было более привлекательным. Для большинства тегов требуется как открывающий, так и закрывающий компонент, как показано в этой таблице.
| Для этого | Использовать | Нравится | Чтобы получить это | ||
|---|---|---|---|---|---|
| Жирный | и | Пример : Бесплатная пробная версия | Пример : Бесплатная пробная версия | ||
| Курсив | и | Выберите первый ряд. | Выберите первую строку . | ||
| Новая строка | | Это моя первая строка. Это моя вторая строка. | Это моя первая строка. Это моя вторая строчка. | ||
| Пункты | | | Это мой первый абзац. Это мой второй абзац. | ||
| Пули | | | |||
| Нумерация | | | 1. |

 ru</title>
</head>
<body>
<h2 align= "center"> Заголовок h2 будет по центру </h2>
<h3 align= "right"> Заголовок h3 будет справа</h3>
<h4>Заголовок h4</h4>
<h5>Заголовок h5</h5>
<h5>Заголовок h5</h5>
<h6> Заголовок h6</h6>
</body>
</html>
ru</title>
</head>
<body>
<h2 align= "center"> Заголовок h2 будет по центру </h2>
<h3 align= "right"> Заголовок h3 будет справа</h3>
<h4>Заголовок h4</h4>
<h5>Заголовок h5</h5>
<h5>Заголовок h5</h5>
<h6> Заголовок h6</h6>
</body>
</html>

 ru</font></p>
</body>
</html>
ru</font></p>
</body>
</html>
 ru</h3>
<p align="right"><em>Автор блога: Костаневич Степан</em></p>
<p align="justify"><strong><u>HTML</u></strong> – (от англ. <em>Hypertext Markup Language</em> ) это язык разметки гипертекста, разработанный британским ученным Тимом Бернерс-Ли (Tim
Berners-Lee) в <font color="green"><strong>1991—1992</strong></font> годах.</p>
<p align= "right"> Текст взят из сайта StepkinBlog.ru</p>
<center>
<p><font color="red" size ="5">Удачи!!!</font></p>
<p>Жду вас на своем блоге <br> StepkinBlog.ru или BlogGood.ru</p>
</center>
<hr noshade align="left" size ="5">
Цена сайта <s>500$</s> - <font color="red">499$</font>
</body>
</html>
ru</h3>
<p align="right"><em>Автор блога: Костаневич Степан</em></p>
<p align="justify"><strong><u>HTML</u></strong> – (от англ. <em>Hypertext Markup Language</em> ) это язык разметки гипертекста, разработанный британским ученным Тимом Бернерс-Ли (Tim
Berners-Lee) в <font color="green"><strong>1991—1992</strong></font> годах.</p>
<p align= "right"> Текст взят из сайта StepkinBlog.ru</p>
<center>
<p><font color="red" size ="5">Удачи!!!</font></p>
<p>Жду вас на своем блоге <br> StepkinBlog.ru или BlogGood.ru</p>
</center>
<hr noshade align="left" size ="5">
Цена сайта <s>500$</s> - <font color="red">499$</font>
</body>
</html>




 По умолчанию 2.
По умолчанию 2.