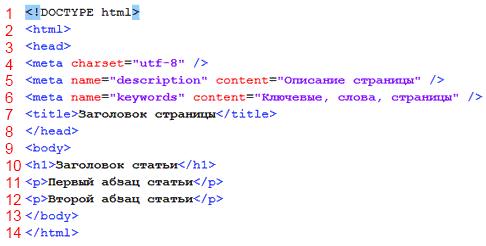
Альтернативный текст | htmlbook.ru
Альтернативный текст позволяет получить текстовую информацию о рисунке при отключенном в браузере показе картинок или во время их загрузки. Такой текст появляется раньше самого изображения и дает представление об его содержании (рис. 10.3). Затем зарезервированное пустое поле заменяется картинкой (рис. 10.4).
Рис. 10.3. Альтернативный текст до загрузки изображения
Рис. 10.4. Веб-страница после загрузки изображения
Вид всплывающей подсказки, а именно, ее цвет, фон, шрифт и др. параметры задаются с помощью настроек операционной системы и не могут быть изменены через HTML-файл.
Для создания альтернативного текста используется атрибут alt тега <img>, как показано в примере 10.2.
Пример 10.2. Добавление альтернативного текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Альтернативный текст</title>
</head>
<body>
<p><img src="images/robot.
jpg" alt="Девочка и робот"></p>
</body>
</html>Учтите, что текст в атрибуте alt обязательно должен быть взят в кавычки, как в данном примере.
Не все браузеры отображают альтернативный текст в виде всплывающей подсказки. Поэтому для ее создания используйте атрибут title (пример 10.3).
Пример 10.3. Всплывающая подсказка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Атрибут title </title>
</head>
<body>
<p><a href="index.html"><img src="images/home.png"
alt="Вернуться на главную страницу" title="Главная страница"></a></p>
</body>
</html> Как показано в данном примере, значения у атрибутов alt и title может различаться, что позволяет установить
определенный текст для разных случаев. Только учтите, что длинный текст будет
«обрезаться»
и отображается не весь. Но поисковые системы, для которых иной
раз и применяют атрибут title и alt,
вполне его читают.
Только учтите, что длинный текст будет
«обрезаться»
и отображается не весь. Но поисковые системы, для которых иной
раз и применяют атрибут title и alt,
вполне его читают.
Как заменить текст изображением? | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Заменить текст заголовка изображением, которое будет отображаться в браузере при сохранении текста в коде.
Решение
Ограничения, накладываемые на HTML, не всегда позволяют задавать для текста любой шрифт установленный в системе. Поэтому вычурный текст обычно делают в графическом редакторе и вставляют на веб-страницу в виде картинки. Этим обеспечивается единый вид для всех пользователей. Однако и этот вариант имеет недостатки. Во-первых, пользователь может отключить показ рисунков в браузере. Во-вторых, поисковые системы лучше индексируют текст в заголовках и тем самым повышают рейтинг сайта, чем текст в атрибуте alt. Наилучшим методом будет сочетание заголовка с изображением, при этом текст прячется с помощью стилей, а посетителю показывается фоновая картинка.
Во-первых, пользователь может отключить показ рисунков в браузере. Во-вторых, поисковые системы лучше индексируют текст в заголовках и тем самым повышают рейтинг сайта, чем текст в атрибуте alt. Наилучшим методом будет сочетание заголовка с изображением, при этом текст прячется с помощью стилей, а посетителю показывается фоновая картинка.
Для выполнения поставленной задачи существует несколько способов решения, ниже они перечислены с указанием автора методики.
Метод Лэнгбриджа-Лихи
Предварительно в графическом редакторе готовим изображение для замены текста. На рис. 1 приведена картинка, которую мы будем использовать в дальнейшем.
Рис. 1. Изображение для замены текста заголовка
В стилях для селектора h2 указываем следующий код (пример 1).
Пример 1. Стиль для отображения фоновой картинки
h2 {
padding-top: 54px; /* Высота изображения */
height: 0; /* Нулевая высота заголовка */
overflow: hidden; /* Скрывает область */
background: url(head1. png) no-repeat; /* Фоновый рисунок для замены текста */
}
png) no-repeat; /* Фоновый рисунок для замены текста */
}Задача данного стиля — спрятать текст и вывести изображение. Само скрытие происходит достаточно хитро. Вначале текст смещается вниз за счет использования свойства padding-top со значением, равным высоте нашей картинки. Далее явно устанавливаем нулевую высоту заголовка. Высота элемента при этом будет равна 54 пиксела, поскольку складывается из значений height и padding-top. Несмотря на явно заданную нулевую высоту блока заголовка, текст всё равно отображается, поэтому прячем его через свойство overflow со значением hidden. В этом случае становится видна только область внутри элемента заданных размеров. Так как текст смещён вниз за пределы этих 54 пикселов высоты, то его не видно.
Сама картинка выводится в виде фона с помощью свойства background, где обязательно надо указать значение no-repeat, чтобы фон не повторялся. Окончательный код с использованием заголовков первого и второго уровня приведён в примере 2.
Пример 2. Замена текста изображением
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Замена текста</title>
<style>
h2, h3 {
overflow: hidden; /* Скрывает область */
height: 0; /* Нулевая высота заголовка */
}
h2 {
background: url(images/head1.png) no-repeat; /* Фоновый рисунок для замены текста */
padding-top: 54px; /* Высота изображения */
}
h3 {
background: url(images/head2.png) no-repeat;
padding-top: 28px;
margin-bottom: 0;
}
</style>
</head>
<body>
<h2>История Белоснежки</h2>
<p>Столкнувшись со сложной задачей создания полнометражного
мультфильма, Дисней понимал, что имеющиеся технические средства ему
не подходят. Тогда он сам придумал и воплотил в жизнь многоплановую
камеру, идею которой в той или иной мере используют спустя десятилетия
после ее изобретения.</p>
<h3>Интересные факты</h3>
<p>Уолт Дисней специально не смотрел на актрис, которые
пробовались на озвучивание роли Белоснежки.
Так он мог объективно
оценить голос. Однажды он услышал песню в великолепном исполнении.<br>
— Ну, как? — спросили Уолта коллеги.<br>
— Голос хорош, но... староват, — ответил Дисней.</p>
<p>Эта была 14-летняя Дина Дурбин, впоследствии прославившаяся
на весь мир.</p>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Страница с замещенными заголовками
Среди достоинств данного метода — простота и удобство реализации. Внутрь тегов <h2> и <h3> не надо добавлять дополнительных элементов, всё делается через стили. Однако метод не работает при отключении картинок в браузере, в этом случае мы увидим пустые прямоугольники.
Метод Левина
Александр Левин придумал интересный подход, при котором текст закрывается пустым блоком, а поверх выводится фоновое изображение. Код для текста заголовка будет следующим (пример 3).
Пример 3. Заголовок с тегом <span>
<h2>Заголовок<span></span></h2>Стиль для замены текста приведен в примере 4.
Пример 4. Стиль для отображения фоновой картинки
h2 {
position: relative; /* Относительное позиционирование */
}
h2 span {
position: absolute; /* Абсолютное позиционирование */
left: 0; /* Положение относительно левого края */
width: 100%; /* Ширина закрываемого блока */
height: 54px; /* Высота рисунка */
background: url(head1.png) no-repeat; /* Фоновый рисунок для замены текста */
}Для заголовка вначале задаётся относительное позиционирование с помощью значения relative свойства position, а для тега <span> внутри заголовка — абсолютное позиционирование (position: absolute). Это сделано для того, чтобы задать точное положение внутреннего элемента относительно левого края родителя. С этой целью добавляется свойство left с нулевым значением. Также необходимо задать ширину и высоту закрываемого блока и фоновый рисунок, который будет отображаться поверх текста. Окончательный код приведен в примере 5.
Пример 5. Замена текста изображением
HTML5CSS 2. 1IECrOpSaFx
1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Замена текста</title>
<style>
h2, h3 {
position: relative; /* Относительное позиционирование */
}
h2 span, h3 span {
position: absolute; /* Абсолютное позиционирование */
left: 0; /* Положение относительно левого края */
width: 100%; /* Ширина закрываемого блока */
}
h2 span {
height: 54px; /* Высота рисунка */
background: url(images/head1.png) no-repeat; /* Рисунок для замены текста */
}
h3 span {
height: 28px;
background: url(images/head2.png) no-repeat;
}
</style>
</head>
<body>
<h2>История Белоснежки<span></span></h2>
<p>Чтобы опробовать новую многоплановую камеру в действии, Дисней
поставил экспериментальную короткометражку под названием
«Старая мельница». Несмотря на некоторую простоту сюжета, работа
получила премию «Оскар» как лучший короткометражный мультфильм 1937
года. </p>
<h3>Интересные факты<span></span></h3>
<p>Для одного из гномов Дисней никак не мог подобрать подходящий
голос, и в итоге сделал персонажа бессловесным.</p>
</body>
</html>
</p>
<h3>Интересные факты<span></span></h3>
<p>Для одного из гномов Дисней никак не мог подобрать подходящий
голос, и в итоге сделал персонажа бессловесным.</p>
</body>
</html>Результат данного примера показан на рис. 3. Та же страница с отключенными изображениями представлена на рис. 4.
Рис. 3. Изображения поверх текста
Рис. 4. Страница с отключенными рисунками
Хотя стиль в примере получился достаточно громоздким, поставленная цель выполнена. Текст в заголовках сохраняется, он виден при отключенных картинках, а сами рисунки эффективно накладываются поверх надписи. Следует также отметить возможные неприятности:
- при увеличении размера шрифта в браузере, возможно появление текста из-под рисунка;
- при включении в изображении прозрачности нижележащий текст начинает проступать через прозрачные области.
Несмотря на указанные недостатки приведенных методов, они работают и выполняют свои задачи — выводят вместо заголовков изображения, сохраняя при этом текст для поисковых систем и речевых браузеров.
Метод Рандла
Метод основан на сокрытии текста путём его смещения за край экрана с помощью свойства text-indent с отрицательным значением. Значение должно быть достаточно велико, чтобы при любом разрешении монитора текст не отображался на странице. Вывод картинки происходит, как и в других приведенных методах за счет применения свойства background, как показано в примере 6.
Пример 6. Использование text-indent
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Замена текста</title>
<style>
h2{
text-indent: -6000px; /* Прячем текст */
background: url(images/head1.png) no-repeat; /* Рисунок для замены текста */
width: 392px; /* Ширина картинки */
height: 54px; /* Высота картинки */
}
</style>
</head>
<body>
<h2>История Белоснежки</h2>
<p>Многие критики прочили «Белоснежке» оглушительный провал, мотивируя
это тем, что зритель не пойдёт смотреть на рисованных артистов. Однако сам
Дисней верил в успех, его вера и творческий подход не подвели, эту картину
любят и смотрят спустя десятилетия после ее выхода.</p>
</body>
</html>
Однако сам
Дисней верил в успех, его вера и творческий подход не подвели, эту картину
любят и смотрят спустя десятилетия после ее выхода.</p>
</body>
</html>Подружить текст с картинкой — Блог Игоря Штанга — ЖЖ
Верстка в широком смысле — это составление целого из различных частей. Сложность в том, что элементы, которые на макете должны жить вместе, раньше ничего друг о друге не знали. Скорее всего они создавались в разное время и для разных целей, поэтому не совпадают по форме, цвету, стилю и т. д. Задача дизайнера — найти среди различий что-то общее, а если такого нет, то добавить его специально.В статье я расскажу, как связать между собой текст и картинку. Для примера возьму плакаты, где эта связь особенно важна. Все макеты учебные, сделаны на курсе «Типографика и верстка» в разных городах.
1
На этом плакате заголовок и подзаголовок сверстаны по форме — огибают фигуру с левой стороны:
Татьяна Теуш, Минск
Динамика. Текстовые блоки поддерживают заданное иллюстрацией движение вверх и вправо:
Текстовые блоки поддерживают заданное иллюстрацией движение вверх и вправо:
Размеры. Высота заголовка примерно равна ширине текстовой колонки, а также ширине головы и туловища девушки:
Выравнивание. С правой стороны у скульптуры и текста одинаковое поле. С левой и заголовок, и фигура уходят под обрез. Голова выровнена по верхнему выносному элементу буквы б:
Форма. Плавные штрихи б и а рифмуются с изгибами тела. Сначала слово БАНИ было написано прописными, и этой связи не наблюдалось. Строчная б с изогнутым хвостом спасла положение:
Еще одна рифма, про которую нельзя не сказать, — овалы:
И наконец, правая граница текста повторяет форму изгиба, который находится прямо под ней. На первых вариантах граница текста была ровной, потом мы специально ее «загнули»:
Пластического единства между шрифтом и картинкой на макете нет, зато есть хороший контраст: грубый шрифт против мягкой фигуры.
2
На следующем примере самая важная связь — ритмическая: черные полоски «глаза» повторяются в строчках текста. Ритмические элементы близки по размеру и количеству:
Ксения Апресян, Волгоград
Текстовый блок аккуратно вписан в изображение. Проблема в том, что линии иллюстрации изогнутые, а строчки текста прямые. Абсолютного совпадения тут не получится, но кое-что всё-таки можно выровнять. Текст держится за два уголка картинки:
Список заполняет внутреннее пространство круга и не выходят за его границы. Особенно аккуратно уместилась вторая колонка: две ее строчки почти коснулись направляющей. Заголовок касается окружности с внешней стороны:
3
Текст зеркалит картинку:
Дмитрий Старокожко, Ростов-на-Дону
Верхние границы текстовых блоков выровнены по горизонталям изображения:
Высота текстов соотносится с размером «перекладин». Сверху больше, снизу меньше:
4
Последняя строчка заголовка попадает в горизонтальную «полоску» кувшина:
Ольга Ракова, Волгоград
Иконка из ромбов поддерживает верхнюю часть ручки кувшина и закрывает прямоугольник. Адрес сайта стоит напротив нижней части ручки:
Адрес сайта стоит напротив нижней части ручки:
5
Вертикальные полоски на канистрах рифмуются с горизонтальными цветными полосками на фоне. Заголовок «Довборы» примерно равен по размеру большой черной полоске на иллюстрации:
Александр Концевой, Омск
Надписи и элементы изображения стоят на одной регулярной сетке. Тексты в правой колонке немного сдвинуты от направляющей, чтобы не прилипнуть к картинке:
6
Тут и объяснять ничего не нужно:
Александр Маслак, Санкт-Петербург
Рекомендации
- Чтобы подружить текст с картинкой, начните с простого: выровняйте их по одним направляющим, приведите к одинаковым размерам. Для обычной, неакцидентной, верстки этого вполне достаточно.
- Дальше смотрите на форму, направление, цвет, ритм, фактуру и другие параметры, которые можно связать.
- Если картинка на макете главная — занимает больше места и привлекает больше внимание — лучше подгонять текст по нее.
 Если главный текст, то, наоборот, пусть подстраивается картинка.
Если главный текст, то, наоборот, пусть подстраивается картинка.
См. также:
Переверстка №12. Плакат фестиваля Culinary Zinema
Верстка по форме
Урок 5. HTML тег для вставки картинок
Наконец, у нас есть мини сайтик из 3-5 страничек да при этом с навигацией, с помощью которой мы можем побродить по нему, перемещаясь от страницы к странице.
Давайте теперь наводить красоту и, первое что мы сделаем, это добавим картинки! С изображениями любая страничка становится гораздо лучше и информативнее. Запомните – картинки нужны любой статье. Без них информация не воспринимается, глазу не за что зацепиться. Человек читает сайты по диагонали, вернее, даже не читает, а просматривает и здесь нужны «якоря», например, картинки, которые будут притягивать взгляд и задерживать пользователя на странице.
Для вставки картинки используется тег img, который идет в связке с обязательным атрибутом src, которому мы присваиваем путь до изображения. Тег img не требует закрывающего тега, как и наш первый знакомый, br, если помните из начальных уроков.
Тег img не требует закрывающего тега, как и наш первый знакомый, br, если помните из начальных уроков.
<img src="img/giraffe.jpg" alt="Жираф" title="Это жираф" />
Вот вам и пример. В src я указал путь к картинке – папка img лежит прямо рядом со страничкой, следовательно, в рабочей папке, то есть можно сделать относительный путь и для этого просто пишем название папки «img», а внутри нее лежит картинка giraffe.jpg.
Атрибуты alt и title из примера не являются обязательными, но желательно их применять, чтобы поисковые системы благосклонно относились к вашему сайту. Например, alt задает альтернативный текст, то есть здесь вы задаете содержание вашей картинки, чтобы поисковая система поняла, что на ней изображено. Title — это просто всплывающая подсказка, как и в случае со ссылкой из прошлого урока.
И вот, на своей странице про жирафа, я вставил картинку сразу после заголовка. Она была большой, и смотрелось это не красиво. Что же делать? Уменьшить ее. Но так как CSS мы пока не изучали, то обойдемся средствами самого тега img, а именно атрибутами height, width и align.
Но так как CSS мы пока не изучали, то обойдемся средствами самого тега img, а именно атрибутами height, width и align.
Вот что я сделал:
<img src="img/giraffe.jpg" alt="Жираф" title="Это жираф" align="left" />
- Width – ширина картинки (слева направо) в пикселях.
- Height – высота картинки (сверху вниз).
- Align – атрибут для обтекания текста вокруг картинки. Может принимать значения top, left, right, bottom, middle. В моем примере картинка будет располагаться слева, а текст будет обтекать ее справа.
С возможностями CSS это не сравнится, но мы хотя бы как-то настроили внешний вид нашего изображения, уже совсем другое дело, верно?
Ну и напоследок еще один момент насчет картинок. Они могут быть ссылками. Например, так:
<a href="giraffe.html"><img src="img/giraffe.jpg" /></a>
То есть вместо того, чтобы прописать анкор ссылки текстом, мы вставили туда картинку. Теперь при нажатии на нее – будет открываться страничка giraffe. html.
html.
На этом остановимся, и я даю вам задание – вставьте на свои странички хотя бы по одному изображению. Так вы их хорошенько освежите. Увидимся в следующем уроке.
← Урок 4. Навигация, ссылки | Содержание | Урок 6. Поздравляю! →
CSS выравнивание изображений и текста по одной строке
Я уже несколько часов ищу и пробую разные методы. Я просто не могу собрать эти два изображения и текст в одну строку. Я хочу, чтобы оба изображения и оба текста были расположены на одной строке: изображение, текст, изображение, текст мои изображения закодированы таким образом с помощью простых стилей attacted
<img src='design/like.png'/><h5>$likes</h5>
<img src='design/dislike.png'/><h5>$dislikes</h5>
Мой «liketext» класс просто имеет простой модификатор цвета текста. С помощью этого кода первое изображение и текст находятся на одной строке, а следующее изображение и текст-на строке ниже. Я хочу, чтобы все четыре объекта были на одной линии. Я действительно пытался решить этот вопрос самостоятельно и ценю любую оказанную помощь, и надеюсь, что этот пост может помочь другим, а также Спасибо!
Я хочу, чтобы все четыре объекта были на одной линии. Я действительно пытался решить этот вопрос самостоятельно и ценю любую оказанную помощь, и надеюсь, что этот пост может помочь другим, а также Спасибо!
Поделиться Источник Keith Drake Waggoner 28 ноября 2012 в 02:31
9 ответов
- CSS: выравнивание текста по левому краю, центру и правому краю на одной строке
Мне нужно выровнять текст слева, по центру, & справа на одной строке. У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал следующий код, который работает для выравнивания текста слева и справа, но не работает правильно для…
- Выравнивание текста в iText в одной строке
Как лучше всего создать строку текста, в которой два элемента будут выровнены по воображаемой линии? Вот так (четыре строки даны, чтобы лучше проиллюстрировать этот момент): 1.
 some random text 34. some more random text 764. here’s even more random text 4594. it just never ends Воображаемая линия…
some random text 34. some more random text 764. here’s even more random text 4594. it just never ends Воображаемая линия…
50
Вы можете либо использовать (на элементах h5, так как они по умолчанию являются блоком)
display: inline-block;
Или вы можете переместить элементы влево/вправо
float: left;
Только не забудьте очистить поплавки после этого
clear: left;
Более наглядный пример для параметра float left/right, как показано ниже @VSB:
<h5>
<div>Left Text</div>
<div>Right Text</div>
<div/>
</h5>Поделиться adrift 28 ноября 2012 в 02:35
16
Вы можете просто центрировать изображение и текст в Родительском теге, установив параметр
div {
text-align: center;
}
вертикальный центр img и пядь
img {
vertical-align:middle;
}
span {
vertical-align:middle;
}
Вы можете просто добавить второй набор ниже, и одна вещь, чтобы упомянуть, что h5 имеет атрибут отображения блока, так что вы можете установить
h5 {
display: inline-block
}
чтобы установить h5 «inline».
Полный пример приведен здесь.
<div>
<img src="https://via.placeholder.com/22x22" alt="">
<span>Take a photo</span>
</div>Поделиться Brady Huang 28 сентября 2018 в 06:35
6
Этот вопрос относится к 2012 году, некоторые вещи изменились с этой даты, и поскольку он все еще получает много трафика от google, я чувствую, что хочу завершить его, добавив flexbox в качестве решения.
К настоящему времени flexbox является рекомендуемым шаблоном для использования, даже если он не имеет поддержки IE9 .
Единственное, о чем вы должны заботиться, это добавление display: flex в родительский элемент. По умолчанию и без необходимости устанавливать другое свойство, все дочерние элементы этого элемента будут выровнены в одной строке.
Если вы хотите узнать больше о flexbox , вы можете сделать это здесь .
.container {
display: flex;
}
img {
margin: 6px;
}<div>
<img src="https://placekitten.com/g/300/300" /> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>Поделиться Cristian Traìna 01 мая 2018 в 12:58
- Выравнивание текста по левому и правому краю на одной строке
У меня был вопрос по поводу правого & левого обоснованного текста, как красноречиво иллюстрирует здесь Phrogz: Как выровнять этот пролет справа от div? http://jsfiddle.
 net/8JwhZ/3 / Поведение, когда окно становится слишком маленьким, заключается в том, что когда два тега <div> касаются…
net/8JwhZ/3 / Поведение, когда окно становится слишком маленьким, заключается в том, что когда два тега <div> касаются… - Как иметь несколько переходов цвета CSS на одной строке текста?
Я пытаюсь изменить цвет текста при наведении с несколькими цветовыми переходами, но я могу изменить только один цвет. Вот мой фрагмент CSS. #text {font:9px ‘Arial’; color:#000000; transition-duration: 3s;} #text:hover {color:#FFFFFF;} Не только от #000000 до #FFFFFF , но и от #000000 → #FF0000 →…
3
Во-первых, я бы не рекомендовал использовать встроенные стили. Если вы должны, вы должны попробовать применить поплавки к каждому элементу:
<img src='design/like.png'/>
<h5liketext'>$likes</h5>
<img src='design/dislike.png'/>
<h5liketext'>$dislikes</h5>
Возможно, после этого потребуется немного подправить и очистить поплавки.
Поделиться David Morgan 28 ноября 2012 в 02:42
3
Смотрите пример по адресу: http://jsfiddle.net/6Rpkh/
<style>
img.likeordisklike { height: 24px; width: 24px; margin-right: 4px; }
h5.liketext { color:#F00; display:inline }
</style>
<img src='design/like.png'/><h5>$likes</h5>
<img src='design/dislike.png'/><h5>$dislikes</h5>
Поделиться sinisterfrog 28 ноября 2012 в 02:46
2
Элемент h5-это элемент блочного типа отображения. Вы можете заставить h5 иметь встроенный тип отображения или просто использовать встроенный элемент, например P, и стилизовать его так, как вам нужно.
Для справки: http://www.w3.org/TR/CSS21/visuren.html#propdef-дисплей
Таким образом, вы бы изменили тип отображения h5, например:
<html>
<head>
<title>test</title>
<style type='text/css'>
h5 { display: inline }
</style>
</head>
<body>
<img src='design/like. png'/><h5>$likes</h5>
<img src='design/dislike.png'/><h5>$dislikes</h5>
</body>
</html>
png'/><h5>$likes</h5>
<img src='design/dislike.png'/><h5>$dislikes</h5>
</body>
</html>
Поделиться trev 28 ноября 2012 в 02:48
2
В этом случае можно использовать display:inline или inline-block.
Пример :
img.likeordisklike {display:inline;vertical-align:middle; }
h5.liketext { color:#F00; display:inline;vertical-align:top;padding-left:10px; }<img src='design/like.png'/><h5>$likes</h5>
<img src='design/dislike.png'/><h5>$dislikes</h5>Не используйте float:left, потому что снова нужно написать еще одну четкую строку и ее старый метод тоже..
Поделиться Ayyappan K 28 октября 2016 в 17:53
2
vertical-align: text-bottom;
Проверено, это сработало для меня идеально, просто примените это к изображению.
Поделиться Raj 27 апреля 2018 в 13:16
0
попробуйте вставить ваш img в ваш h5 DEMO
<h5><img src='design/like.png'/>$likes</h5>
<h5> <img src='design/dislike.png'/>$dislikes</h5>
Поделиться james 28 ноября 2012 в 02:36
Похожие вопросы:
размещение текста и изображений на одной строке внутри элемента списка-html/css
Мне было интересно, может ли кто-нибудь помочь мне с небольшой проблемой html/css, которая у меня есть. В принципе, я пытаюсь сделать неупорядоченный список с различным изображением для маркера…
Android TextView выравнивание по левому краю и выравнивание по правому краю текста на одной строке
Мне нужно создать TextView выравнивание по левому краю и выравнивание по правому краю текста на одной строке и вывести вот так . Я ищу решение, используя HTML text или что-то вроде левого текста и…
Я ищу решение, используя HTML text или что-то вроде левого текста и…
Кросс-браузер CSS для выравнивания по левому краю и выравнивания по правому краю на одной строке
Кросс-браузер CSS, который работает, чтобы разрешить как левое, так и правое выравнивание текста на одной строке? Пример (где каждая текстовая цитата должна быть выровнена как можно дальше влево или…
CSS: выравнивание текста по левому краю, центру и правому краю на одной строке
Мне нужно выровнять текст слева, по центру, & справа на одной строке. У меня есть следующий текст: Выравнивание По Левому Краю: 1/10 Центр: 02:27 Выравнивание По Правому Краю: 100% Я написал…
Выравнивание текста в iText в одной строке
Как лучше всего создать строку текста, в которой два элемента будут выровнены по воображаемой линии? Вот так (четыре строки даны, чтобы лучше проиллюстрировать этот момент): 1. some random text 34….
Выравнивание текста по левому и правому краю на одной строке
У меня был вопрос по поводу правого & левого обоснованного текста, как красноречиво иллюстрирует здесь Phrogz: Как выровнять этот пролет справа от div? http://jsfiddle. net/8JwhZ/3 / Поведение,…
net/8JwhZ/3 / Поведение,…
Как иметь несколько переходов цвета CSS на одной строке текста?
Я пытаюсь изменить цвет текста при наведении с несколькими цветовыми переходами, но я могу изменить только один цвет. Вот мой фрагмент CSS. #text {font:9px ‘Arial’; color:#000000;…
CSS выравнивание изображений и текста
у меня возникли некоторые проблемы с выравниванием моих изображений и текста, как я хочу, чтобы они вели себя. Я по существу показываю изображение с текстом на стороне 3 раза подряд. Однако я хочу,…
Выравнивание текста входного текста
Рассмотрим следующий фрагмент кода html для входного тега — Test Input : <input id=1 name=1 style=width:250px;height:50px; value=Check alignment /> До MS IE 8 по умолчанию текст input…
CSS: выравнивание по левому краю и выравнивание по правому краю текста на одной строке
При переполнении стека возникают вопросы о том, как выровнять текст по левому краю и по правому краю на 1 строке. Я не смог найти ответ, который работает для многострочного текста. Как правильно…
Я не смог найти ответ, который работает для многострочного текста. Как правильно…
Изображения в HTML — Изучение веб-разработки
В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго — до появления возможности вставлять изображения (и другие, более интересные, типы контента) в веб-страницы. Существуют и другие типы мультимедиа, однако логичнее начать со скромного <img> элемента, используемого для вставки простого изображения в веб-страницу. В этой статье мы рассмотрим, как использовать элемент, начиная с основ, снабжать примечаниями, используя <figure>, и разберём, как это относится к фоновым изображениям CSS.
Чтобы разместить изображение на странице, нужно использовать тег <img>. Это пустой элемент (имеется ввиду, что не содержит текста и закрывающего тега), который требует минимум один атрибут для использования — src (произносится эс-ар-си, иногда говорят его полное название, source). Атрибут
Атрибут src содержит путь к изображению, которое вы хотите встроить в страницу, и может быть относительным или абсолютным URL, точно так же, как значения атрибута href для элемента <a>.
Примечание: Перед тем как продолжить, вам стоит вспомнить про типы адресов URL, чтобы обновить в памяти про относительные и абсолютные адресса.
Например, если ваше изображение называется dinosaur.jpg, и оно находится в той же директории что и ваша HTML страница, вы можете встроить это изображение как:
<img src="dinosaur.jpg">Если изображение было в поддиректории images , находящаяся внутри той же директории, что и HTML страница (что рекомендует Google для индексации и целей SEO), тогда вы можете встроить его так:
<img src="images/dinosaur.jpg">И так далее.
Примечание: Поисковые системы также читают имена изображений и считают их для оптимизации поискового запроса. Поэтому присваивайте вашим изображениям смысловые имена:
Поэтому присваивайте вашим изображениям смысловые имена: dinosaur.jpg лучше, чем img835.png.
Вы можете встроить изображение используя абсолютный URL, например:
<img src="https://www.example.com/images/dinosaur.jpg">Но это бесмыссленно, так как он просто заставляет браузер делать больше работы, запрашивая каждый раз IP-адрес от DNS-сервера. Вы почти всегда будете держать свои изображения для сайта на том же сервере, что и ваш HTML.
Внимание: Большиство изображений защищены. Не отображайте изображения на вашем сайте пока:
- вы не будете владеть изображением
- у вас не будет письменного разрешения владельца изображения, или
- пока у вас не будет достаточно доказательств что изображение находится в открытом доступе.
Нарушение авторских прав является незаконным. Кроме того, никогда не указывайте в своем атрибуте src ссылку на изображение, размещенное на чужом сайте. Это называется «хотлинкинг» (с англ. ‘hotlinking’ — ‘горячая ссылка’). Запомните, кража пропускной способности чужого сайта незаконна. Это также замедляет вашу страницу и не позволяет вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Это называется «хотлинкинг» (с англ. ‘hotlinking’ — ‘горячая ссылка’). Запомните, кража пропускной способности чужого сайта незаконна. Это также замедляет вашу страницу и не позволяет вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Наш код выше даст нам следующий результат:
Примечание: Такие элементы как <img> и <video> иногда называются замещаемыми элементами. Это потому что содержание элемента и размер, определяет внешний ресурс (как изображение или видео файл), а не содержание самого элемента. Вы можете узнать о них больше в Замещаемых элементах.
Альтернативный текст
Следующий атрибут, который мы рассмотрим — alt. Его значением должно быть текстовое описание изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения. Чтобы продемонстрировать использование атрибута alt на практике, внесем изменения в код из предыдущего примера:
<img src="images/dinosaur.jpg" alt="Голова и туловище скелета динозавра; у него большая голова с длинными острыми зубами">
Самый простой способ увидеть атрибут alt в действии — это сделать намеренную ошибку в имени файла. Например, если бы мы написали имя изображения как dinosooooor.jpg, браузер не смог бы его отобразить, и на экране появился бы текст из атрибута alt:
Итак, в каких случаях текст из атрибута alt может быть нам полезен? Приведем несколько примеров:
- Пользователь с нарушением зрения использует устройство чтения с экрана, которое может читать вслух описание элементов веб-страницы. На самом деле, наличие текста в атрибуте
altдля описания изображения может быть полезно для большинства пользователей. - В случае, если была допущена ошибка в имени файла или пути к нему (как было описано выше).
- Браузер не поддерживает формат данного изображения. Некоторые люди до сих пор используют текстовые браузеры, такие как Lynx, которые вместо изображений отображают текст из атрибута
alt.
- Если вы хотите добавить возможность найти ваше изображение с помощью поисковых систем. Например, поисковые системы могут искать совпадения поисковых запросов с текстом атрибута
alt. - Если пользователи отключили отображение изображений на странице для уменьшения объема передаваемых данных и для сокрытия элементов, отвлекающих внимание. Это обычная практика для пользователей мобильных телефонов, а также в странах с маленькой пропускной способностью интернет-каналов и с высокой стоимостью интернет-трафика.
Что именно вы должны писать в атрибут alt? В первую очередь, это зависит от того, зачем изображение вообще находится на странице. Другими словами, что вы потеряете, если ваше изображение не появится:
- Декорация. Вы должны использовать Фоновые изображения CSS для декоративных изображений, но если вы должны использовать HTML, добавьте пустой alt = «». Если изображение служит просто украшением и не является частью содержимого, добавьте пустой
alt="". Например, программа чтения с экрана не тратит время на чтение содержимого, которое не является важным для пользователя.
Например, программа чтения с экрана не тратит время на чтение содержимого, которое не является важным для пользователя. - Контент. Если ваше изображение содержит важную информацию, передайте ту же информацию через краткий
alt. Или даже лучше, в главном тексте, который все увидят. Не используйтеalt, если можете обойтись без него. Насколько неудобно было бы для пользователя, если бы параграфы были написаны дважды в главном контенте? Если изображение адекватно описано в основном тексте, можете просто использоватьalt="". - Ссылка. Если вы помещаете изображение в
<a>, для того, чтобы сделать из него ссылку, вы всё ещё должны использовать четкие формулировки описания ссылок. В таком случае, вы сможете использовать элемент<a>или атрибутalt. Старайтесь выбрать лучший вариант. - Текст. Не пишите текст в изображениях.
 Если вашему заголовку понадобится тень, то лучше используйте для этого CSS вместо добавления текста в изображение. Однако, если действительно этого не избежать, то вам следует дополнить текст в атрибуте
Если вашему заголовку понадобится тень, то лучше используйте для этого CSS вместо добавления текста в изображение. Однако, если действительно этого не избежать, то вам следует дополнить текст в атрибуте alt.
По существу, главная идея здесь это предоставить нечто полезное, для случая когда изображения не видны. Это гарантирует что все пользователи не упустят ничего из содержимого страницы. Попробуйте отключить изображения в своём браузере и посмотрите как всё выглядит. Вы вскоре выясните насколько полезным является альтернативный текст, если изображения не видны.
Ширина и высота
Вы можете использовать атрибуты width и height, чтобы указать ширину и высоту вашего изображения. Ширину и высоту вашего избражение можете найти различными способами. Например, на Mac можно использовать Cmd + I чтобы получить информацию по изображению. Повторяя наш пример, мы можем сделать так:
<img src="images/dinosaur. jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>Это не приводит к большой разнице в отображении при нормальных обстоятельствах. Но если изображение не будет показано, например, когда пользователь только что перешёл на страницу, а оно ещё не успело загрузится, вы укажите браузеру оставить место для отрисовки изображения:
Это хорошая практика, в результате страница загрузится быстрее и более гладко.
Однако, вы не должны изменять размеры ваших изображений используя HTML аттрибуты. Если вы установите размер изображения слишком большим, то в конечном итоге вы сталкнётесь с изображениями, которые выглядят зернистыми, размытыми или слишком маленькими, и потратите трафик для загрузки изображения, которое не будет соответствовать нуждам пользователя. Конечное изображение может также выглядеть искажённым, если вы не сохраните правильное соотношение сторон. Рекомендуется использовать графический редактор для подгонки изображения к нужному размеру, перед вставкой его на вашу вэб-страницу.
Примечание: Если вам действительно нужно изменить размер изображения, вы должны использовать вместо этого CSS.
Заголовок изображения
Как и для ссылок, вы также можете добавить атрибут title для изображений, чтобы при необходимости предоставить дополнительную информацию. В нашем примере мы могли бы сделать это так:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
title="A T-Rex on display in the Manchester University Museum">Это дает нам всплывающую подсказку при наведении курсора мыши, также как и в ссылках:
Однако это не рекомендуется — title имеет ряд проблем с доступностью, в основном из-за того, что поддержка программ чтения с экрана очень непредсказуема, и большинство браузеров не будут отображать её, если вы не наведёте курсор мыши (например, нет доступа для пользователей клавиатуры). Зачастую лучше включить такого рода вспомогательную информацию в основной текст статьи, чем прикреплять её к изображению. Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Зачастую лучше включить такого рода вспомогательную информацию в основной текст статьи, чем прикреплять её к изображению. Однако, она полезна в некоторых обстоятельствах; например, в галереях изображений, когда у вас нет места для их заголовков.
Активное обучение: встраивание изображения
Наступила очередь немного поиграть! Этот раздел активного обучения поможет вам выполнить простое упражнение по встраиванию. Вы будете обеспечены простым <img> тэгом; мы хотели бы чтобы вы встроили изображение расположенное по следующей ссылке:
https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg
Ранее мы говорили никогда не используйте горячие ссылки на изображения с других серверов, данный случай только для целей обучения, итак мы позволим вам пренебречь этим один разок.
Мы также хотели бы, чтобы вы:
- Добавили любой альтернативный текст, и проверили как это работает внеся ошибку в ссылку на изображение.

- Установите правильные значения
widthиheight(подсказка: это 200px по ширине и 171px по высоте), после поэкспериментируйте с другими значениями, чтобы увидеть какой будет эффект. - Установите
titleдля изображения.
Если вы сделаете ошибку, вы всегда можете очистить код, используя кнопку Reset. Если вы реально не будете понимать как сделать, нажмите кнопку Show solution, чтобы увидеть ответ:
Playable code
Начиная разговор о заголовках, есть множество путей как вы можете добавить заголовок к своему изображению. Для примера, нет ничего, что может вас остановить сделать это таким образом:
<div>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<p>A T-Rex on display in the Manchester University Museum.</p>
</div>Это нормально. Это содержит всё что вам нужно, и красиво стилизуется с помощью CSS. Но, есть проблема: здесь нет ничего, что семантически связывает изображение с его заголовком, и это может вызвать сложности для читателей. Например, когда у вас есть 50 изображений и заголовков, какой заголовок идёт вместе с каким изображением?
Это содержит всё что вам нужно, и красиво стилизуется с помощью CSS. Но, есть проблема: здесь нет ничего, что семантически связывает изображение с его заголовком, и это может вызвать сложности для читателей. Например, когда у вас есть 50 изображений и заголовков, какой заголовок идёт вместе с каким изображением?
Лучшим решением будет использование элементов HTML5 <figure> и <figcaption>. Они были созданы исключительно для этой цели: предоставить семантический контейнер для рисунков и четко связать рисунок с заголовком. Наш пример выше мог бы быть переписан так:
<figure>
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
<figcaption>A T-Rex on display in the Manchester University Museum.</figcaption>
</figure>Элемент <figcaption> говорит браузерам и вспомогательной технологии, что заголовок описывает содержимое элемента <figure>.
Замечание: С точки зрения доступности, заголовки и alt имеют различные предназначения. Заголовки помогают даже тем, кто имеет возможность просматривать изображение, тогда как alt обеспечивает замену функционала отсутствующего изображения. Таким образом, заголовки и alt не подразумевают под собой одни и те же вещи, потому что оба используются браузером при отсутствии изображения. Попробуйте отключить изображения в своём браузере, чтобы увидеть как это выглядит.
Тег <figure> не является изображением. Он представляет собой независимый структурный элемент, который:
- Передает смысл компактным, интуитивно понятным способом.
- Может использоваться в различных местах страницы.
- Предоставляет ценную информацию, поддерживающую основной текст.
Тег <figure> может быть несколькими изображениями, куском кода, аудио, видео, уравнением, таблицей, либо чем-то другим.
Активное изучение: создание <figure>
В этом разделе активного изучения мы хотели бы, чтобы вы взяли текст из предыдущего раздела активного изучения и преобразовали его в <figure>:
- Оберните его в
<figure>элемент.
- Скопируйте текст из атрибута
title, удалите атрибутtitle, и вбейте текст в элемент<figcaption>.
В случае допущения ошибки, вы всегда можете набрать код повторно, нажав кнопку Reset. Если вы застряли, нажмите кнопку Show solution, чтобы увидеть ответ:
Playable code 2
Вы можете использовать CSS для встраивания изображений в веб-страницы (или JavaScript, но это совсем другая история). Параметры CSS background-image и другие background-* применяются для контроля размещения фонового изображения. К примеру, чтобы залить фон каждого параграфа страницы, необходимо сделать следующее:
p {
background-image: url("images/dinosaur.jpg");
}Получившееся в конечном итоге изображение можно легко позиционировать и контролировать, в отличие от его HTML аналога. Так зачем же возиться с HTML изображениями? Как указано выше, фоновые изображения CSS предназначены только для украшения. Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Тем не менее, такого рода изображения не имеют семантического смысла вообще. Они не могут иметь каких-то текстовых эквивалентов, видимых посетителю, они невидимы для программ чтения с экрана. Вот где блистают HTML-изображения!
Если вы просто хотите добавить что-то красивое на свою страницу, чтобы улучшить визуальные эффекты, это нормально. Тем не менее, такого рода изображения не имеют семантического смысла вообще. Они не могут иметь каких-то текстовых эквивалентов, видимых посетителю, они невидимы для программ чтения с экрана. Вот где блистают HTML-изображения!
Итог: если изображение имеет важность, в контексте содержимого вашей страницы, вам следует использовать HTML изображения. Если же картинка является банальной декорацией, используйте фоновые изображения CSS.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы усвоили эту информацию, прежде чем двигаться дальше. Смотрите Проверьте знания по изображениям в HTML.
На этом пока все. Мы подробно рассмотрели изображения и их заголовки. В следующей статье мы рассмотрим, как использовать HTML для встраивания видео и аудио на веб-страницы.
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Изображения — самый яркий элемент HTML страниц. При помощи изображений мы можем привлекать внимание посетителей к той или иной информации, давать графические пояснения к текстовому контенту. Да и вообще изображения в HTML можно считать отдельным контентом. Сейчас множество сайтов, которые по своей сути являются фотоальбомами, самый популярный пример — Instagram, весь пользовательский контент в данной социальной сети — это фотографии. Поэтому нам нужно понимать, какие средства есть в HTML для работы с картинками, а так же отчего зависит отображение картинок на HTML страницах, которые создают браузеры.
Картинки в HTML. Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
По традиции во второй части вступления к статье приведу короткую аннотацию к записи, посвященной изображениям и картинкам в HTML:
- сначала мы поговорим о том, какие возможности есть в HTML для работы с картинками и изображениями;
- затем перечислим HTML атрибуты изображений;
- далее разберемся с тем, как вставить картинку в HTML документ;
- попробуем поработать с размером изображений при помощи HTML атрибутов, изменяя высоту и ширину картинки;
- изображения в глазах HTML интерпретатора — это обычный символ, как и любая буква, которую вы вводите с клавиатуры, но для символа-картинки в HTML мы можем задать определенное поведение или выравнивание, от этого зависит то, как будет вести себя текст, находящийся рядом с изображением, или как текст будет обтекать HTML картинку;
- и завершении мы разберемся с тем, как сделать картинку ссылку в HTML.

Что мы можем делать с изображениями и картинками в HTML
Содержание статьи:
Язык HTML позволяет вставлять изображения в документы. Для вставки картинок в HTML используется специальный тэг <img>. Картинки в HTML делают документы более яркими, интересными, наглядными и привлекательными для посетителей сайтов. Так же изображения могут быть использованы для оформления HTML шаблонов, но об этом мы поговорим, когда начнем изучать CSS.
Мы не будем сейчас вдаваться в маркетинг и говорить о том, что всевозможные картинки в HTML документах привлекают внимание посетителей и позволяют их удержать, тем более мы не будем вдаваться в подробности того, как это реализуется. Сейчас нас больше интересует техническая сторона изображений в HTML.
Итак, картинки можно вставлять в HTML документ. Тэг <img> позволяет вставить в документ изображения формата jpeg, png, gif. Браузер «понимает» какое изображение нужно вставить в том или ином месте HTML страницы при помощи специального HTML атрибута <src>, который позволяет указать путь к папке, в которой находится изображение.
Стоит обратить внимание на то, что браузер обменивается с сервером информацией по протоколу HTTP при помощи специальных HTTP сообщений. Браузер или, если говорить в терминологии HTTP, клиент отправляет HTTP запрос, а сервер отправляет клиенту на его запрос специальный HTTP ответ.
Когда мы открываем HTML документ с картинками, то браузер делает запрос на получение HTML документа и начинает его анализировать: сначала он формирует общую структуру страницы, а затем начинает анализировать: что нужно подключить к странице или другими словами, каких файлов еще не достает на данной странице (или какие ресурсы нужно подключить к HTML документу). Изображение, в отличие от других HTML элементов страницы, не является частью документа, поэтому браузер его подгружает после того, как проанализирует документ.
Или проще говоря, каждая картинка на вашей HTML странице – это дополнительный запрос браузера к серверу, на котором находится сайт. Поэтому, когда вы проводите внутреннюю оптимизацию сайта, то для ускорения работы сайта старайтесь сжимать изображения, но нужно понимать, что картинка теряет в качестве при сжатии, поэтому данный процесс – это всегда компромисс.
HTML позволяет задавать параметры отображения картинок в документе при помощи уникальных HTML атрибутов, о которых мы поговорим чуть ниже, например, средствами HTML мы можем изменять ширину и высоту картинки, задавать правила того, как текст будет обтекать изображение, сделать рамку для изображения, установить отступы, которые будут между изображениями и другими элементами HTML страницы и многое другое. Также отметим, что тэг <img> является одиночным HTML тэгом. А элемент IMG является строчным HTML элементом.
Обо всем этом более подробно мы поговорим ниже и детально разберемся, какие средства есть в HTML для работы с картинками и изображениями.
Атрибуты изображений в HTML
Чтобы в дальнейшем не отвлекаться на пояснения, а также для того чтобы у вас появилось комплексное представление о работе с изображениями в HTML, сейчас мы приведем список уникальных атрибутов HTML изображения, вернее список уникальных атрибутов для тэга <img>. Отметим, что для тэга <img> доступны все универсальные HTML атрибуты и атрибуты событий. А теперь перечислим уникальные атрибуты картинок в HTML:
Отметим, что для тэга <img> доступны все универсальные HTML атрибуты и атрибуты событий. А теперь перечислим уникальные атрибуты картинок в HTML:
- Атрибут align. Для изображения в HTML можно задать способ того, как текст будет его обтекать при помощи атрибута align.
- Атрибут alt. Мы уже говорили, что картинки в HTML подгружаются после того, как браузер загрузит HTML документ. Отметим, что даже в 2016 году не в каждом населенном пункте есть широкие каналы для доступа в сеть Интернет, а сервера не всегда работают стабильно, поэтому атрибут alt, служащий для задания альтернативного текста HTML изображения, еще долго не потеряет свою актуальность. Также в некоторых браузерах отключена загрузка картинок, посетитель, у которого по тем или иным причинам не загрузилась картинка, будет видеть текст, написанный в атрибуте alt.
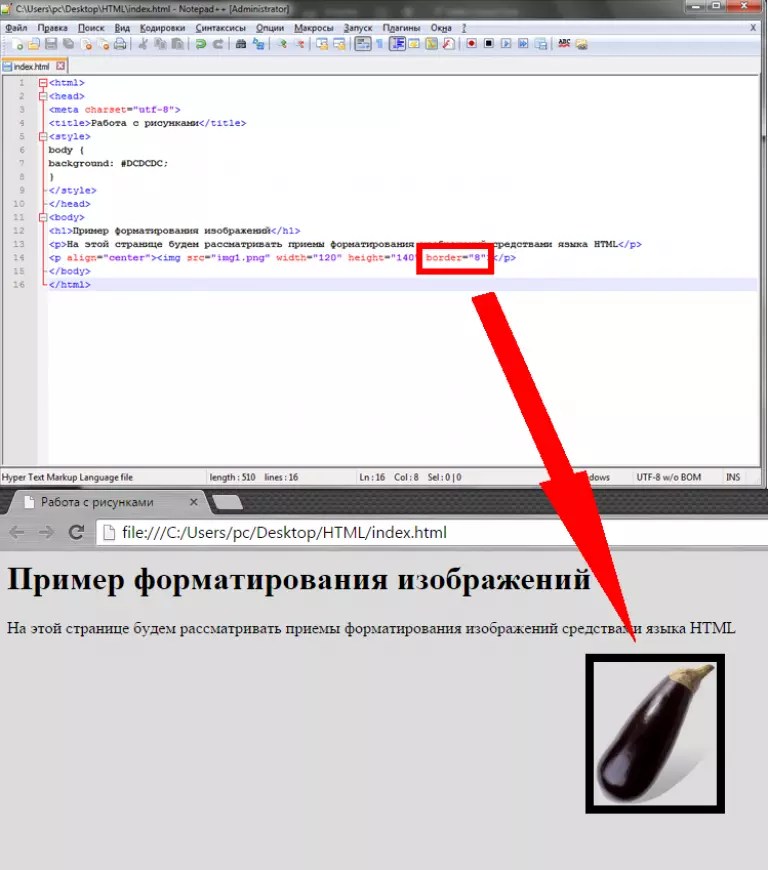
- Атрибут border. Данный атрибут позволяет задать толщину рамки вокруг картинки в HTML документе.
- Атрибут height.
 Данный атрибут позволяет задать высоту изображения в HTML
Данный атрибут позволяет задать высоту изображения в HTML - Атрибут hspace. Этот атрибут позволяет менять горизонтальный отступ между картинкой и другими HTML элементами.
- Атрибут ismap. Данный атрибут указывает браузеру на то, что картинка в HTML документе является серверной картой-изображением.
- Атрибут longdesc. Данный атрибут служит для того, чтобы указать адрес HTML документа, в котором содержится аннотация к изображению.
- Атрибут lowsrc. При помощи атрибута lowsrc можно указать адрес, по которому находится картинка более низкого качества.
- Атрибут src. Этот атрибут позволяет задать путь к изображению, браузер перейдет по этому пути, чтобы вставить картинку в HTML документ.
- Атрибут vspace. Этот атрибут позволяет менять вертикальный отступ между картинкой и другими HTML элементами.
- Атрибут width. Данный атрибут позволяет задать ширину изображения в HTML.
- Атрибут usemap. Этот атрибут является ссылкой на тэг <map>, содержащий координаты для клиентской карты-изображения.

Управлять отображением картинок в HTML, конечно, можно при помощи HTML атрибутов, но, поскольку мы знаем правила о том, что содержимое должно быть отделено от оформления, то для управления отображением картинок лучше все-таки использовать CSS.
Как вставить картинку в HTML документ. Учимся добавлять изображение в документ
Начнем работать с изображениями в HTML и первое, что мы научимся делать – вставлять картинки в HTML документ. Мы уже знаем, что картинки в документ вставляются при помощи специального атрибута src, который позволяет указать путь к файлу изображения. Когда мы разговаривали про ссылки в HTML, мы упоминали, что путь ссылки может быть абсолютный, а может быть относительным.
Относительный путь к файлу, в том числе и к файлу изображения, строится относительно какого-нибудь объекта, например, корня сайта или папки файловой система. А вот абсолютный путь – это такой путь, который доступен из любого места и на любом устройстве. Естественно, чаще всего для вставки изображений в HTML используют относительные пути, в отличии от HTML ссылок, но мы рассмотрим оба варианта вставки картинок в HTML.
Естественно, чаще всего для вставки изображений в HTML используют относительные пути, в отличии от HTML ссылок, но мы рассмотрим оба варианта вставки картинок в HTML.
Давайте сперва подготовим файловую систему для того, чтобы научиться вставлять картинки в HTML документ. Во-первых, на моем рабочем столе есть папка с именем «HTML», в этой папке я собираю все примеры из рубрики HTML, называя каждую папку Lesson N, где N – это номер публикации.
Для данной публикации папка с примерами называется Lesson 13. Структуру папки HTML вы можете увидеть на рисунке ниже:
Готовим файловую систему для того, чтобы разобраться с относительными путями для вставки изображений в HTML
Файл html41.png – это изображение из публикации, в которой мы говорили про HTML списки. Мы можем сказать, что папка HTML является родительской папкой для папки Lesson 13. HTML документ, в который мы будем вставлять картинку находится в папке Lesson 13, я его назвал img.html, смотрите изображение ниже.
В данной папке находится HTML документ, в который мы будем вставлять картинку
Давайте попробуем вставить изображение в документ img.html из родительской папки (изображение называется html41.png). Воспользуйтесь удобным для вас редактором (можно даже Блокнотом), но я бы рекомендовал бесплатный HTML редактор с подсветкой синтаксиса Notepad++ и создайте файл со следующим кодом:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=». ./html41.png»>
</p>
</body>
</html>
./html41.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Вставляем изображение в HTML документ</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Учимся добавлять картинки в HTML</h2>
<h3>Добавляем картинку в HTML документ из родительской папки</h3>
<p>Пример демонстирует способ вставки картинки в HTML документ, из папки,
которая является родительской для той, в которой документ находится</p>
<p>
<img src=».
</p>
</body>
</html> |
Затем откройте получившийся файл в браузере, чтобы увидеть, что картинка была действительно вставлена в HTML документ:
Результаты первого примера вставки картинки в HTML документ с использованием относительного пути к файлу
Стоит немного пояснить пример вставки изображения в HTML документ. Представьте, что вы открыли файловый менеджер, а в нем открыта папка Lesson 13, ее полный путь на компьютере: C:\Users\Aspire\Desktop\HTML\Lesson 13. Но вам по каким-то причинам захотелось посмотреть изображение html41.png, что вам для этого нужно сделать? Для этого вам необходимо вернуться в папку «HTML» и открыть изображение.
Браузер в данном случае поступает аналогичным образом: конструкция «…/» говорит ему о том, что нужно вернуться в папку «HTML», а конструкция «html41.png» говорит браузеру о том, что нужно открыть изображение html41. png. Вот так мы можем добавить изображение в HTML документ из родительской папки, указав относительный путь. В данном случае путь относителен той папки, в которой находится HTML документ.
png. Вот так мы можем добавить изображение в HTML документ из родительской папки, указав относительный путь. В данном случае путь относителен той папки, в которой находится HTML документ.
Теперь давайте посмотрим, как вставить картинку в HTML документ, которая находится в той же папки, что и сам документ. Для большего понимание обратитесь к рисунку, на котором показана структура папки Lesson 13, мы будем вставлять картинку html32.png, на этой картинки пример из записи, в которой мы говорили про шрифты в HTML. Давайте отредактируем наш файл, на этот раз я позволю себе вам порекомендовать CSS редактор Brackets, который тоже является бесплатным. Добавьте следующий код в HTML документ:
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ. </p>
<p>
<img src=»html32.png»>
</p>
</p>
<p>
<img src=»html32.png»>
</p>
<h3>Добавляем изображение из папки, в которой находится HTML документ</h3>
<p>Пример ниже использование относительного пути к файлу для добавления
файла изборажения в HTML документ, который находится в той же самой папке, что и
сам документ.</p>
<p>
<img src=»html32.png»>
</p> |
Теперь мы указали относительный путь до картинки, которая находится в той же самой папке, что и HTML документ, чтобы вставить ее. Давайте откроем измененный пример в браузере, чтобы убедиться в том, что картинка была добавлена в документ.
Результаты второго примера вставки картинки в HTML документ с использованием относительного пути к файлу
Действительно, мы видим новую картинку на странице, которую сформировал браузер. Позволю себе еще раз вернуть к изображению, на котором демонстрируется структура папки Lesson 13. В этой папке есть еще одна папка – «img». Данную папку можно назвать вложенной по отношению к папке «Lesson 13». В папке «img» есть изображение html29.png, это изображение из записи, в которой мы говорили про заголовки в HTML. Давайте вставим это изображение в наш HTML документ. Рекомендую вам попробовать еще один редактор, на этот раз это бесплатный PHP редактор NetBeans, NetBeans – это даже не редактор, а среда разработки, которая изначально создавалась для Java. Добавьте в наш документ следующий код:
Позволю себе еще раз вернуть к изображению, на котором демонстрируется структура папки Lesson 13. В этой папке есть еще одна папка – «img». Данную папку можно назвать вложенной по отношению к папке «Lesson 13». В папке «img» есть изображение html29.png, это изображение из записи, в которой мы говорили про заголовки в HTML. Давайте вставим это изображение в наш HTML документ. Рекомендую вам попробовать еще один редактор, на этот раз это бесплатный PHP редактор NetBeans, NetBeans – это даже не редактор, а среда разработки, которая изначально создавалась для Java. Добавьте в наш документ следующий код:
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29. png»>
</p>
png»>
</p>
<h3>Добавляем картинку из папки, которая вложена в ту папку, где находится HTML документ</h3>
<p>Данный пример демонстирует использование относительного пути к файлу для добавления картинки,
которая находится во вложенной папки относительно той, в которой находится документ.</p>
<p>
<img src=»img\html29.png»>
</p> |
Данный пример демонстрирует то, как вставить изображение в HTML из вложенной папки. Папка «img» является вложенной по отношению к папке, в которой наш HTML документ.
Результаты третьего примера вставки картинки в HTML документ с использованием относительного пути к файлу
Но мы можем воспользоваться абсолютным путем для вставки картинок в HTML документ. Если рассматривать мой компьютер, то для него путь, которой начинается с корня диска, является абсолютным и такой путь будет работать из любой папки на моем диске, но этот путь не будет работать, если вы им воспользуетесь для вставки изображения на другом компьютере.
Я уже демонстрировал структуру каталога «HTML», в котором у меня хранятся все примеры, если вы ее внимательно смотрели, то могли заметить папку «тексты», в этой папке у меня хранятся все тексты данной рубрики и изображения к этим текстам. Давайте вставим изображение, которое находится в папке «тексты» в наш HTML документ, воспользовавшись абсолютным путем операционной системы. Рекомендую вам попробовать JavaScript редактор Sublime Text 3, у данного редактора один недостаток – он платный. Добавим несколько строк кода в наш документ:
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3> <p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит» картинку, если HTML документ будет открыт на другой машине.</p> <p> <img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»> </p>
<h3>Используем абсолютный путь ОС для вставки картинки в HTML</h3>
<p>Данный путь является абсолютным только для моего компьютера и браузер не «увидит»
картинку, если HTML документ будет открыт на другой машине.
<p>
<img src=»C:\Users\Aspire\Desktop\HTML\тексты\html26.png»>
</p> |
А теперь убедимся, что изображение было вставлено в HTML страницу, открыв пример в браузере. Мы видим, что картинка html26.png относится к той записи, в которой мы говорили про выделение слов в HTML и логическое форматирование документа.
Использование абсолютного пути операционной системы для вставки картинки в HTMLдокумент
Использование абсолютного пути операционной системы для вставки картинки в HTML или для указания какого-либо другого ресурса не самый безопасный, умный и удобный подход, который не рекомендован к использованию. К тому же такой путь можно лишь условно назвать абсолютным, так как он абсолютен только в рамках той файловой системы, в которой был создан документ.
Давайте посмотрим пример вставки изображения в HTML с использованием настоящего абсолютного пути. Откройте любой удобный вам редактор и добавьте несколько строк кода:
Откройте любой удобный вам редактор и добавьте несколько строк кода:
<h3>Использование абсолютного пути для вставки картинки в документ</h3> <p>Абсолютный путь к картинке делает ее доступным из любой точки мира, лишь бы был доступ к сети Интернет.</p> <p> <img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»> </p>
<h3>Использование абсолютного пути для вставки картинки в документ</h3>
<p>Абсолютный путь к картинке делает ее доступным из любой точки мира,
лишь бы был доступ к сети Интернет.</p>
<p>
<img src=»//zametkinapolyah.ru/wp-content/uploads/2016/06/less1.png»>
</p> |
Мы использовали абсолютный путь для вставки картинки в HTML страницу. Давайте убедимся, что это сработало, обновив страницу примера в браузере.
Давайте убедимся, что это сработало, обновив страницу примера в браузере.
Использование абсолютного пути для вставки картинки в HTML страницу
Минус такого подхода в том, что картинка вставляется в документ с удаленного сервера, который может быть недоступен или если мой компьютер будет отключен от сети Интернет, то данная картинка не будет отображена, так как браузер не сможет получить к ней доступ. Кстати, данная картинка относится к записи, в которой мы говорили про установку LESS на Windows.
Мы рассмотрели всевозможные способы вставки изображений и картинок в HTML страницы и остановились на том, что вставлять картинки в HTML и, соответственно, на страницы сайт, следует с использованием относительного пути, так как данный подход наиболее безопасный. Конечно, вы можете загрузить изображение на какой-нибудь сайта предоставляющий услуги по размещению изображений и пользоваться абсолютным путем, это позволит снизить нагрузку на сайт, но лишит вас возможности обрабатывать изображения серверными средствами, например, при помощи PHP. Теперь можем приступать к другим темам, которые так или иначе связаны с картинками, изображениями и HTML.
Теперь можем приступать к другим темам, которые так или иначе связаны с картинками, изображениями и HTML.
Размеры HTML картинок и изображений. Высота и ширина картинок в HTML документе
Не секрет, что у изображений и картинок есть высота и ширина. Язык HTML позволяет управлять высотой и шириной картинок при помощи HTML атрибутов width и height. Атрибут width позволяет изменить ширину картинки в HTML, а атрибут height меняет высоту изображения. Размеры изображений в HTML допускается задавать в пикселах и процентах. С пикселами все понятно, это абсолютные единицы измерения, но если вы будете изменять размеры картинки процентами, то знайте, что эта единица относительная. Процент высчитывается от размера HTML элемента, в который была вложена картинка.
Если вы задаете только высотку HTML изображения или только его ширину, то браузер будет сохранять пропорции размеров картинки. Когда вы меняете размеры картинок при помощи HTML атрибутов, то браузер сразу де устанавливает размеры отображения картинок по заданным атрибутам.
Если вы хотите ускорить загрузку сайта, то вам необходимо задать размеры всех изображений в HTML документе, чтобы браузер не выполнял работу по их вычислению, а пользовался готовыми значениями, которые указаны в атрибутах. Когда вы изменяете изменяете размеры картинок при помощи HTML атрибутов, вы не изменяете исходный файл изображение, меняется только размера картинки, которая отображается на странице. Поэтому будьте аккуратны, изменяя размеры изображений на HTML странице вашего сайта.
Слишком маленькое изображение неудобно для просмотра вашим посетителям, а если вы увеличите размеры изображения, задав значения, которые больше исходных, то оно может потерять в качестве. Давайте попробуем вставить картинку в HTML документ и изменить ее размеры при помощи HTML атрибутов. Я буду изменять высоту и ширину изображения html28.png, это изображение из записи про параграфы и абзацы в HTML, ее исходный размер: ширина 430px, высота 707px. Давайте увеличим размеры картинки на HTML странице, воспользовавшись пикселами, я создам новый документ, который назову hw. html:
html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Изменяем высоту и ширину картинки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Увеличиваем высоту и ширину изображения в HTML</h2> <h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3> <p>Для изменения ширины картинки используйте атрибут width. Для изменения высоты картинки используйте атрибут heght.</p> <p> <img src=»../тексты/html28.png»> </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Изменяем высоту и ширину картинки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Увеличиваем высоту и ширину изображения в HTML</h2>
<h3>Увеличиваем картинку при помощи HTML атрибутов width и height</h3>
<p>Для изменения ширины картинки используйте атрибут width.
Для изменения высоты картинки используйте атрибут heght.</p>
<p>
<img src=»../тексты/html28.png»>
</p>
</body>
</html> |
В примере не указана высотка картинки, так как не задан HTML атрибут height, сделано это намеренно, так как я не очень хочу вычислять пропорции изображения и предоставлю эту работу браузеру. Давайте откроем документ в браузере и воспользуемся консолью, чтобы увидеть, что изображение действительно увеличилось:
Задаем размеры картинки в HTML документе в абсолютных единицах
Мы видим, что ширина картинки действительно стала 500px, а высота была посчитана браузером автоматически. Если навести курсор мыши на значение атрибуты src, то можно увидеть исходные размеры картинки, которую мы вставили в HTML страницу:
Если навести курсор мыши на значение атрибуты src, то можно увидеть исходные размеры картинки, которую мы вставили в HTML страницу:
На рисунке показан исходный размер изображения, которое мы вставляем в HTML документ
Теперь давайте уменьшим изображение при помощи HTML атрибутов, но в этот раз будем использовать в качестве единиц измерения проценты, добавим несколько строк кода:
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3> <p>Мы будем уменьшать размер изображения при помощи процентов. Обратите внимание: проценты — это относительные единицы измерения, поэтому размер изображения будет зависеть от родительского HTML элемента. В данном случае это элемент Р</p> <p><img src=»../тексты/html28.png»></p>
<h3>Уменьшаем размеры картинки при помощи HTML атрибутов</h3>
<p>Мы будем уменьшать размер изображения при помощи процентов.
Обратите внимание: проценты — это относительные единицы измерения,
поэтому размер изображения будет зависеть от родительского HTML элемента.
В данном случае это элемент Р</p>
<p><img src=»../тексты/html28.png»></p> |
Вам нужно понимать, что проценты – это относительные единицы измерения и то, что мы написали 50% это не означает, что браузер разделит на два 430 и 707. Это означает, что размер изображения не уменьшился, а стал динамическим. Теперь размер картинки зависит от HTML элемента P, в который картинка вложена. Мы никак не ограничивали размеры элемента P, поэтому его ширина равна ширине окна браузера. Соответственно, размер нашей картинки будет всегда равен половине ширины элемента P (в нашем случае это половина области просмотра). Давайте откроем документ в полном окне:
В данном случае ширина картинки, вставленной в HTML документ, равна половине ширины области просмотра в браузере
Чтобы вы лучше понимали скажу, что расширение моего монитора 1600 х 900. Мы видим, что ширина картинки 783.5, она чуть-чуть не дотягивает до 800 пикселов, так как у HTML элементов есть отступы, а справа есть скролл, который забирает часть ширины экрана. А теперь уменьшим размеры окна браузера, чтобы посмотреть, что станет с картинкой, вставленной в HTML страницу:
Мы видим, что ширина картинки 783.5, она чуть-чуть не дотягивает до 800 пикселов, так как у HTML элементов есть отступы, а справа есть скролл, который забирает часть ширины экрана. А теперь уменьшим размеры окна браузера, чтобы посмотреть, что станет с картинкой, вставленной в HTML страницу:
Уменьшим область просмотра, чтобы понимать, как поведет себя изображение, вставленное на HTML страницу
Размеры картинки уменьшились, так как уменьшилась ширина HTML элемента P. Таким образом проценты не дают вам гарантии того, в каком виде увидит изображение посетитель сайта. Во-первых, мониторы у всех разные, во-вторых, посетитель может уменьшит окно браузера в любой момент.
Итак, мы научились изменять высоту и ширину картинок и изображений при помощи HTML атрибутов и разобрались с тонкостями использования абсолютных и относительных единицы измерения в HTML.
Обтекание текстом HTML изображения. Выравниваем картинку в HTML
Если ваш сайт это не является файловым хранилищем для изображений и картинок, то наверняка вы хотели бы позаботиться о том, как будут выглядеть изображения на страницах вашего сайта. Обычно изображения на сайтах используются для привлечения внимания к тексту или дают какое-то пояснение к тому, что написано в документе, поэтому нам необходимо управлять тем, как текст будет вести себя по отношению к изображению.
Обычно изображения на сайтах используются для привлечения внимания к тексту или дают какое-то пояснение к тому, что написано в документе, поэтому нам необходимо управлять тем, как текст будет вести себя по отношению к изображению.
Нам стоит отметить, что изображение в HTML – это такой же символ, как и любая буква, которую вы можете ввести с клавиатуры, но для этого символа мы можем задать определённое поведение. Например, мы можем задать то, как текст будет обтекать изображение в HTML странице, которую создаст браузер.
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2>
<h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html>
css» />
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2>
<h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример обтекания картинок в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Пример обтекания изображений в HTML</h2> <h3>Текст в примере не будет обтекать картинку</h3>
До сих пор мы размещали изображения в отдельном параграфе, но давайте посмотрим, что получится, если мы разместим изображение в том же элементе, в котором мы пишем текст, создадим новый файл, который я назову align.html. Добавим еще несколько слов в абзац.
<img src=»../тексты/html25.png»>
</p>
</body>
</html> |
Отмечу, что данная картинка относится к записи, в которой мы говорили про непосредственное форматирование текста в HTML. Давайте откроем новый документ в браузере.
Пример того, что изображение в HTML ведет себя, как обычный символ
На скрине видно, что изображение ведет себя, как обычный символ, так, например, высота второй строки равна высоте изображения. Давайте попробуем изменить поведение нашей картинки при помощи HTML атрибута align, который позволит нам изменить расположение изображения относительно текста. Если говорить правильно, то атрибут align позволяет установить обтекание текста вокруг изображение в HTML документе.
Давайте попробуем изменить поведение нашей картинки при помощи HTML атрибута align, который позволит нам изменить расположение изображения относительно текста. Если говорить правильно, то атрибут align позволяет установить обтекание текста вокруг изображение в HTML документе.
Атрибут align имеет пять значений: bottom, left, middle, right, top. Особенностью данного атрибута является то, что он задает выравнивание для HTML картинки, а текст начинает обтекать картинку по тем краям, по которым выравнивание не происходит. Например, если вы написали align=”left”, то картинка будет выравнена по левому краю, а обтекание будет происходить сверху, снизу и справа.
Давайте попробуем задать обтекание текста вокруг изображения при помощи атрибута align и его значений, начнем со значения left:
<h3>Текст в примере будет обтекать изображение по правому краю</h3>
<p>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
</p>
Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
</p>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<h3>Текст в примере будет обтекать изображение по правому краю</h3>
<p>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера. Соответственно, текст будет обтекать изображение справа,
снизу и сверху.
<img src=»../тексты/html25.png» align=»left»>
Атрибут align имеет значение left, которое выравнивает изображение по левой
границе окна браузера.
снизу и сверху.
</p> |
Откроем наш пример в браузере, чтобы убедиться в том, что изображение на HTML странице было выравнено по левому краю, а текст параграфа обтекает его по трем оставшимся сторонам:
Выравнивание изображения по левому краю HTML документа
Код дальнейших примеров я не буду демонстрировать, так как для них я меняю только значение атрибута align. Давайте теперь посмотрим, как текст будет обтекать изображение если значение атрибута align будет right и, соответственно, как браузер будет выравнивать картинку:
Выравнивание изображения по правому краю HTML документа
Мы изменили значение атрибута align на right и теперь картинка была выровнена по правой границе HTML страницы, а текст начал ее обтекать по трем другим сторонам. Мы упоминали, что картинка в HTML – это обычный символ, мы можем задать выравнивание верхней границы изображения в HTML по самому высокому символу, которые находится в одной и той же строке, что и само изображение, для этого задайте атрибуту align значение top:
Выравнивание изображения по его верхней границе в HTML документе
Выровнять изображение мы можем по его центральной точке при помощи атрибута middle. В этом случае средняя линия изображения будет выровнена по базовой линии текста. Давайте посмотрим, как текст будет обтекать картинку, если установлено значение middle:
В этом случае средняя линия изображения будет выровнена по базовой линии текста. Давайте посмотрим, как текст будет обтекать картинку, если установлено значение middle:
Выравнивание картинки по ее средней линии
И последнее значение, которое может принимать атрибут align – значение bottom. В этом случае изображение выравнивается по нижней границе строки, в которую мы его вставляем. Давайте посмотрим на то, как текст будет обтекать HTML изображение, когда значение align равно bottom:
Пример обтекания текстом картинки в то случае, когда изображение выравнивает по нижней границе
Стоит обратить ваше внимание на то, что текст, находящийся в других HTML элемента (даже в других блочных HTML элементах) будет обтекать изображения, для которых задан атрибут align, хотя, как мы знаем, блочные элементы занимают всю ширину области, в которой они расположены:
Пример того, что поведение элемента IMG на странице изменяется, если у него есть атрибут align
Действительно, текст расположенный в HTML заголовках обтекает изображения, которые мы выравнивали атрибутом align. Итак, мы рассмотрели как происходит выравнивание изображений в HTML и разобрались с тем, как обтекает текст HTML картинки, для которых мы делаем выравнивание.
Итак, мы рассмотрели как происходит выравнивание изображений в HTML и разобрались с тем, как обтекает текст HTML картинки, для которых мы делаем выравнивание.
Делаем изображение и картинки в виде HTML ссылки
Элемент IMG является строчным HTML элементом, а как мы знаем и элемент A, создающий ссылку в HTML документе или, как еще можно сказать, гиперссылку, тоже является строчным. Мы знаем, что строчные HTML элементы могут содержать в себе другие строчные элементы, соответственно, изображение может быть ссылкой на HTML страницу.
Давайте попробуем сделать картинку ссылку на HTML страницу. Для этого нам нужно написать тэг <img> внутри тэга <a>, общий синтаксис изображения ссылки в HTML выглядит так:
<a><img src=”путь_к_картинке”></a>
<a><img src=”путь_к_картинке”></a> |
Давайте создадим документ, в котором картинка будет являться ссылкой на HTML страницу, я назову его a-img. html:
html:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пример картинки ссылки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Пример изображения ссылки в HTML</h2> <p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p> <p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пример картинки ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.
</head>
<body>
<h2>Пример изображения ссылки в HTML</h2>
<p>Картинка ссылка, расположенная ниже ведет на главную страницу моего сайта.</p>
<p><a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»><img src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.png»></a></p>
</body>
</html> |
Открыв документ в браузере, вы увидите:
Изображение в HTML документе является сылкой
Давайте усложним пример изображения ссылки, добавив несколько HTML атрибутов к тэгу <img>:
<p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah. ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p>
ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p>
<p>
<a target=»_blanc» title=»Ссылка откроется в новом окне» href=»//zametkinapolyah.ru/»>
<img alt=»Если картинка не загрузится будет виден этот текст» border=»5″ title=»Картинка к статье по базам данных» src=»//zametkinapolyah.ru/wp-content/uploads/2016/07/database-manager-05.pn»>
</a>
</p> |
Для изображения мы задали атрибут title, теперь контекстная подсказка при наведении будет браться не из элемента A, а из элемента IMG, так же я намеренно сделал ошибку в имени изображения (вместо .png я написал .pn), чтобы продемонстрировать работу атрибута alt, который служит для описания изображения в том случае, когда браузер по каким-то причинам не имеет к нему доступ, а также я задал рамку для картинки толщиной 5 пикселов при помощи атрибута border. Теперь давайте посмотрим на нашу картинку ссылку в браузере, открыв HTML страницу:
Теперь давайте посмотрим на нашу картинку ссылку в браузере, открыв HTML страницу:
Пример картинки ссылки в HTML документе
Теперь вы знаете, что создать картинку ссылку в HTML не так уж и трудно, важно лишь соблюдать вложенность HTML элементов, чтобы изображение стало HTML ссылкой, просто напишите тэг <img> внутри контейнера <a>.
HTML позволяет делать не просто картинки ссылки, но еще и карты-изображений. Такие изображения делятся на фрагменты разных форм, а каждый фрагмент изображения является отдельной ссылкой, но о том, как сделать карту-изображение мы поговорим в отдельной публикации, сейчас мы лишь ограничимся тем, что упомянули о данной возможности.
Как разместить текст на изображении с помощью HTML и CSS?
Как разместить текст на изображении с помощью HTML и CSS?
CSS position Свойство используется для установки позиции текста над изображением. Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста — «абсолютным». Абсолютные элементы располагаются относительно своего родителя (div).Свойства top, right, bottom и left этих элементов определяют их расположение относительно родительского элемента.
Это можно сделать, заключив изображение и текст в «div» HTML. Затем сделайте положение div «относительным», а положение текста — «абсолютным». Абсолютные элементы располагаются относительно своего родителя (div).Свойства top, right, bottom и left этих элементов определяют их расположение относительно родительского элемента.
Пример 1:
|
Выход:
Пример 2:
|
Выход:
изображений в формате HTML - Изучите веб-разработку
Вначале Интернет был просто текстом, и это было действительно довольно скучно.К счастью, вскоре была добавлена возможность встраивать изображения (и другие более интересные типы контента) внутрь веб-страниц. Можно рассмотреть и другие типы мультимедиа, но логично начать с скромного элемента
Можно рассмотреть и другие типы мультимедиа, но логично начать с скромного элемента , используемого для встраивания простого изображения на веб-страницу. В этой статье мы подробно рассмотрим, как его использовать, в том числе основы, аннотируя его подписями с помощью
Чтобы разместить простое изображение на веб-странице, мы используем элемент . Это пустой элемент (что означает, что он не имеет текстового содержимого или закрывающего тега), для использования которого требуется как минимум один атрибут -
src (иногда произносится как его полное название, источник ). Атрибут src содержит путь, указывающий на изображение, которое вы хотите встроить на страницу, который может быть относительным или абсолютным URL, точно так же, как значения атрибута href в элементах .
Так, например, если ваше изображение называется dinosaur. и находится в том же каталоге, что и ваша HTML-страница, вы можете встроить изображение следующим образом: jpg
jpg

Если изображение находилось в подкаталоге изображений , который находился внутри того же каталога, что и HTML-страница (которую Google рекомендует для целей SEO / индексации), то вы бы вставили его следующим образом:

И так далее.
Примечание : поисковые системы также считывают имена файлов изображений и подсчитывают их для SEO. Поэтому вы должны дать своему изображению описательное имя файла; dinosaur.jpg лучше, чем img835.png .
Вы можете встроить изображение, используя его абсолютный URL, например:

Но это бессмысленно, так как это просто заставляет браузер выполнять больше работы, заново искать IP-адрес с DNS-сервера и т. Д.Вы почти всегда будете хранить изображения для своего веб-сайта на том же сервере, что и HTML.
Д.Вы почти всегда будете хранить изображения для своего веб-сайта на том же сервере, что и HTML.
Предупреждение: Большинство изображений защищены авторским правом. Не , а отображать изображение на вашей веб-странице, если:
- Изображение принадлежит вам.
- Вы получили явное письменное разрешение от владельца изображения.
- У вас есть достаточно доказательств того, что изображение на самом деле является общественным достоянием.
Нарушение авторских прав является незаконным и неэтичным.Кроме того, никогда не указывает на ваш атрибут src на изображение, размещенное на чужом веб-сайте, на которое у вас нет разрешения ссылаться. Это называется «хотлинкинг». Опять же, кража чьей-либо полосы пропускания незаконна. Это также замедляет вашу страницу, не позволяя вам контролировать, будет ли изображение удалено или заменено чем-то неприятным.
Приведенный выше код даст нам следующий результат:
Примечание : такие элементы, как и
, иногда называются замененными элементами . Это связано с тем, что содержимое и размер элемента определяются внешним ресурсом (например, изображением или видеофайлом), а не содержимым самого элемента. Вы можете узнать о них больше в Замененных элементах.
Это связано с тем, что содержимое и размер элемента определяются внешним ресурсом (например, изображением или видеофайлом), а не содержимым самого элемента. Вы можете узнать о них больше в Замененных элементах.
Альтернативный текст
Следующий атрибут, который мы рассмотрим, - alt . Его значением должно быть текстовое описание изображения для использования в ситуациях, когда изображение не может быть просмотрено / отображено или отрисовка занимает много времени из-за медленного интернет-соединения.Например, наш приведенный выше код можно изменить так:

Самый простой способ проверить текст или - это намеренно неправильно написать имя файла. Если, например, имя нашего изображения было написано dinosooooor.jpg , браузер не отображал бы изображение, а вместо этого отображал бы замещающий текст:
Итак, зачем вам вообще нужен замещающий текст? Может пригодиться по ряду причин:
- Пользователь с ослабленным зрением использует программу чтения с экрана, чтобы читать ему информацию в Интернете.
 Фактически, наличие альтернативного текста для описания изображений полезно для большинства пользователей.
Фактически, наличие альтернативного текста для описания изображений полезно для большинства пользователей. - Как описано выше, имя файла или путь может быть написано неправильно.
- Браузер не поддерживает этот тип изображения. Некоторые люди по-прежнему используют текстовые браузеры, такие как Lynx, который отображает замещающий текст изображений.
- Вы можете предоставить текст для использования поисковыми системами; например, поисковые системы могут сопоставлять замещающий текст с поисковыми запросами.
- Пользователи отключили изображения, чтобы уменьшить объем передаваемых данных и отвлекающих факторов.Это особенно характерно для мобильных телефонов и в странах, где полоса пропускания ограничена или дорога.
Что именно вы должны написать в своем атрибуте alt ? Это зависит от , почему изображение здесь вообще. Другими словами, что вы потеряете, если ваше изображение не появится:
- Украшение.
 Для декоративных изображений следует использовать фоновые изображения CSS, но если необходимо использовать HTML, добавьте пустое поле
Для декоративных изображений следует использовать фоновые изображения CSS, но если необходимо использовать HTML, добавьте пустое поле alt = "". Если изображение не является частью содержимого, программа чтения с экрана не должна тратить время на его чтение. - Содержимое. Если ваше изображение содержит важную информацию, предоставьте ту же информацию в кратком тексте
alt- или, что еще лучше, в основном тексте, который может видеть каждый. Не пишите лишний текстили. Насколько раздражало бы зрячего пользователя, если бы все абзацы в основном содержании были написаны дважды? Если изображение адекватно описывается основным текстом, вы можете просто использоватьalt = "". - Ссылка. Если вы поместите изображение в теги
altизображения - в зависимости от того, что лучше всего подходит для вашего случая. - Текст. Не следует помещать текст в изображения. Если вашему основному заголовку нужна тень, например, используйте для этого CSS, а не помещайте текст в изображение. Однако, если вы, , действительно не можете избежать этого , вам следует указать текст внутри атрибута
alt.
По сути, главное - обеспечить удобство использования, даже когда изображения не видны.Это гарантирует, что все пользователи не пропустят ни одного контента. Попробуйте отключить изображения в браузере и посмотрите, как все выглядит. Вы скоро поймете, насколько полезен замещающий текст, если изображение не видно.
Ширина и высота
Вы можете использовать атрибуты width и height , чтобы указать ширину и высоту вашего изображения. Вы можете узнать ширину и высоту своего изображения несколькими способами. Например, на Mac вы можете использовать Cmd + I , чтобы отобразить информацию для файла изображения.Возвращаясь к нашему примеру, мы могли бы сделать так:


 png) no-repeat; /* Фоновый рисунок для замены текста */
}
png) no-repeat; /* Фоновый рисунок для замены текста */
}
 </p>
<h3>Интересные факты<span></span></h3>
<p>Для одного из гномов Дисней никак не мог подобрать подходящий
голос, и в итоге сделал персонажа бессловесным.</p>
</body>
</html>
</p>
<h3>Интересные факты<span></span></h3>
<p>Для одного из гномов Дисней никак не мог подобрать подходящий
голос, и в итоге сделал персонажа бессловесным.</p>
</body>
</html> Однако сам
Дисней верил в успех, его вера и творческий подход не подвели, эту картину
любят и смотрят спустя десятилетия после ее выхода.</p>
</body>
</html>
Однако сам
Дисней верил в успех, его вера и творческий подход не подвели, эту картину
любят и смотрят спустя десятилетия после ее выхода.</p>
</body>
</html> Если главный текст, то, наоборот, пусть подстраивается картинка.
Если главный текст, то, наоборот, пусть подстраивается картинка. some random text 34. some more random text 764. here’s even more random text 4594. it just never ends Воображаемая линия…
some random text 34. some more random text 764. here’s even more random text 4594. it just never ends Воображаемая линия… net/8JwhZ/3 / Поведение, когда окно становится слишком маленьким, заключается в том, что когда два тега <div> касаются…
net/8JwhZ/3 / Поведение, когда окно становится слишком маленьким, заключается в том, что когда два тега <div> касаются… jpg"
alt="Голова и туловище скелета динозавра;
у него большая голова с длинными острыми зубами">
jpg"
alt="Голова и туловище скелета динозавра;
у него большая голова с длинными острыми зубами">
 Например, программа чтения с экрана не тратит время на чтение содержимого, которое не является важным для пользователя.
Например, программа чтения с экрана не тратит время на чтение содержимого, которое не является важным для пользователя. Если вашему заголовку понадобится тень, то лучше используйте для этого CSS вместо добавления текста в изображение. Однако, если действительно этого не избежать, то вам следует дополнить текст в атрибуте
Если вашему заголовку понадобится тень, то лучше используйте для этого CSS вместо добавления текста в изображение. Однако, если действительно этого не избежать, то вам следует дополнить текст в атрибуте  jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>
jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth"
>

 Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
Работа с HTML изображениями. Размер картинок в HTML. Картинка ссылка в HTML.
 Данный атрибут позволяет задать высоту изображения в HTML
Данный атрибут позволяет задать высоту изображения в HTML
 ./html41.png»>
./html41.png»> </p>
</p> css» />
css» />
 css» />
css» /> css» />
css» /> второй-текст {
второй-текст {.jpg) gfg {
gfg { png "
png " Фактически, наличие альтернативного текста для описания изображений полезно для большинства пользователей.
Фактически, наличие альтернативного текста для описания изображений полезно для большинства пользователей. Для декоративных изображений следует использовать фоновые изображения CSS, но если необходимо использовать HTML, добавьте пустое поле
Для декоративных изображений следует использовать фоновые изображения CSS, но если необходимо использовать HTML, добавьте пустое поле