Почему нельзя выравнивать текст по ширине, особенно на сайте
Елена Жеребкова
26.06.2015 | | 0 комментариев
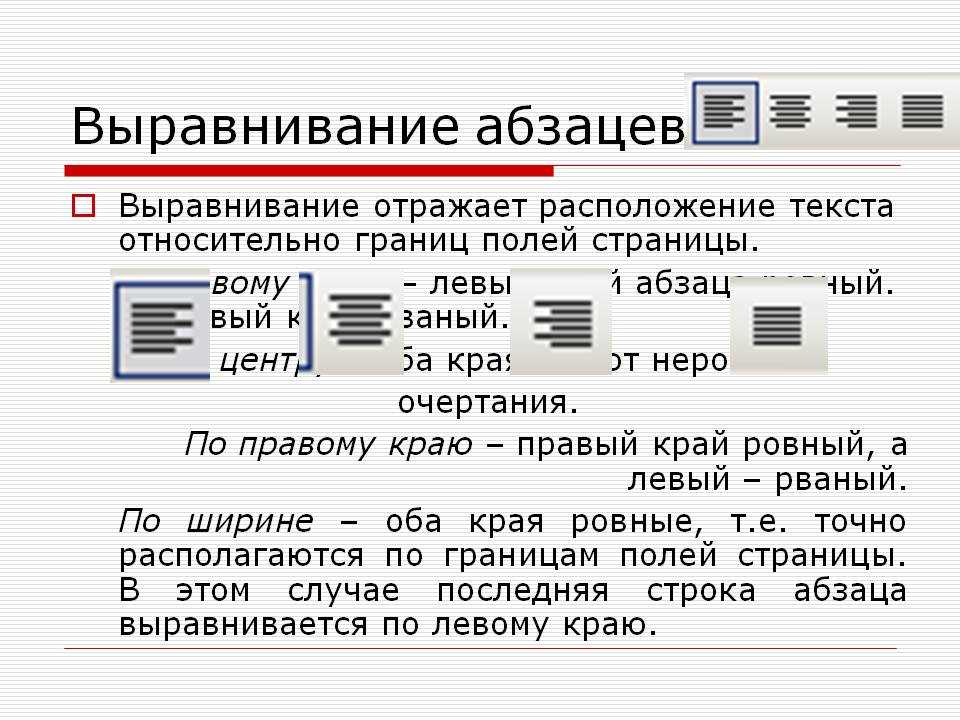
Большинство из нас со школьной скамьи имеют четкое представление об идеально оформленной странице. Равномерная россыпь букв, стройные линии слов, строгий, обрамленный ровными полями прямоугольник текста — именно такую картину мы наблюдаем, перелистывая любое печатное издание. Велик соблазн изобразить что-то подобное и на web-странице, тем более что для этого предложено всем известное средство — выравнивание текста по ширине. Однако что хорошо для типографа, то смертный грех для веб-верстальщика. А все потому, что применительно к разметке сайта эта функция обрастает таким количеством недостатков, что ее единственное достоинство в виде ровненького правого края просто меркнет на глазах. Вот лишь несколько причин, по которым стоит отказаться от выравнивания по ширине в пользу выравнивания по левому краю.
Видимый беспорядок внутри текстового блока
Да-да, чем ровнее края текстового блока, тем очевиднее бардак внутри него. В типографском деле стройности текста позволяет добиться целый арсенал инструментов: переносы, регулировка интервалов между словами и расстояний между буквами и даже чуть более широкие или чуть более узкие варианты шрифта. А вот макет интернет-страницы предполагает, как правило, только один способ «растянуть» строку от края до края — неконтролируемое увеличение ширины пробелов. Мало того, что это приводит к появлению неприглядных зазоров между словами, так эти зазоры, словно по закону подлости, частенько приходятся примерно на одно и то же место в каждой строке, образуя так называемые вертикальные «реки». Все это придает тексту весьма неопрятный вид.
Нечитабельность
Но если эстетикой еще можно было бы пожертвовать ради аккуратных краев, то вот очевидные проблемы с визуальным восприятием текста — все-таки слишком высокая плата за них. А выровненный по ширине текст объективно гораздо менее читабелен, чем выровненный по левому краю. Главная причина кроется все в тех же увеличенных интервалах между словами: глаз постоянно вынужден выискивать начало следующего слова, а из-за разности пробелов от строки к строке еще и перестраиваться с одного расстояния на другое.
Главная причина кроется все в тех же увеличенных интервалах между словами: глаз постоянно вынужден выискивать начало следующего слова, а из-за разности пробелов от строки к строке еще и перестраиваться с одного расстояния на другое.
Необходимость работать над длиной строки, зачастую безрезультатно
Справедливости ради стоит отметить, что обозначенные недостатки выровненного текста могут быть уменьшены за счет увеличения длины строки. Однако далеко не всегда этот метод будет эффективен. А вот снизить читаемость он может с очень большой долей вероятности: глазам трудно, просканировав до конца одну длинную строчку, точно и быстро перескочить на начало следующей.
Неприспособленность под мобильные устройства
Чем уже колонка с текстом, тем в меньшей степени он подлежит выравниванию по ширине. И здесь такой формат вступает в прямое противоречие с требованиями мобильных устройств, для которых, наоборот, чем короче строка, тем лучше. Согласитесь, одно дело следить взглядом за длинной строчкой на полноэкранном мониторе, и совсем другое — раз за разом прокручивать каждую строку назад и вперед. Сомнительное удовольствие, зато верный способ растерять мобильную аудиторию!
Сомнительное удовольствие, зато верный способ растерять мобильную аудиторию!
Казалось бы, стоит добавить на страницу функцию переноса слов, и все эти проблемы, возникающие при выравнивании текста по ширине страницы, были бы решены. Но в том-то и загвоздка, что HTML-разметка такой функции не предполагает. Вот и получается, что на сегодняшний день никакого другого способа сохранить допустимые интервалы между словами на web-странице, кроме как выравнивание текста по краю, не существует.
Таким образом, при создании интернет-страницы важно помнить главное: web-сайт — это не книга, и подходить к его оформлению нужно с тех позиций, которые диктуют технологии и психология воприятия, а не чьи-то эстетические воззрения, впрочем, весьма и весьма условные. Поверьте, если ваш текст будет аккуратно размещен и, в первую очередь, легко и с удовольствие читаем, никто и внимания не обратит на такую мелочь, как неровность полей!
Кстати, когда вы читали эту статью, вы обратили внимание на то, что текст не выровнен по ширине?
Что делать, если копируемый из Интернета текст не выравнивается по ширине
Каждый когда-либо сталкивался с ситуацией, когда скопированный из Интернета и вставленный в Word текст не удается выровнять по ширине: по левому краю выравнивает, по правому — тоже, а вот по ширине — ни в какую.
Еще хуже обстоят дела, если вы захотите увеличить размер шрифта: выравнивание текста окончательно откажется работать. Разбираемся в причинах и ищем способ, как это исправить.
Опытные пользователи знают, что помимо видимого текста, документ Word так же содержит так называемые непечатаемые символы. Каждый раз, когда вы нажимаете кнопку <ТАВ> или <ENTER> при вводе текста с клавиатуры, курсор изменяет свою позицию. В самом текстовом файле каждое такое нажатие служебной кнопки сохраняется как непечатаемый символ. И они же (непечатаемые символы) будут содержаться в тексте, который вы копируете с веб-сайта! Именно их наличие не дает вам выровнять скопированный в Word текст по ширине.
Причину указанной проблемы и как с ней бороться вы можете узнать из нашего видеоурока, или выполнить пошаговые рекомендации, описанные ниже.
Прежде всего, скопируйте с сайта в документ Word фрагмент текста, который не поддается выравниванию по ширине. Чтобы ликвидировать это досадное неудобство, нужно сначала разобраться в причинах его возникновения.
Чтобы ликвидировать это досадное неудобство, нужно сначала разобраться в причинах его возникновения.
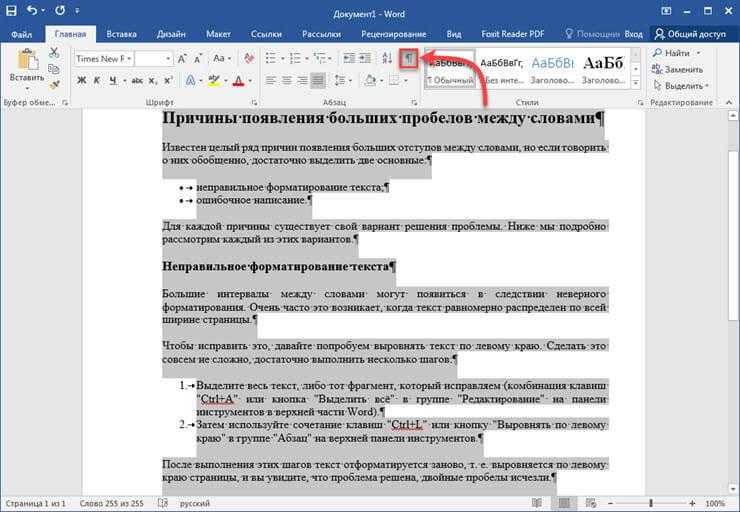
Поэтому, найдите на вкладке «Главная» кнопку «Непечатаемые символы» и нажмите ее. При наведении курсора мыши на эту кнопку, вы увидите всплывающую подсказку «Отобразить все знаки«, рис. 1. После чего вновь взгляните на свой документ.
Рис. 1. Кнопка отображения на странице непечатаемых символов
*Для увеличения любого рисунка щелкните по нему левой кнопкой мыши
Документ предстанет перед вами в ином виде. По всему тексту вы увидите какие-то служебные значки, так называемые специальные символы. Обратите внимание, что каждая строка документа будет заканчиваться значком, напоминающем букву «Пи». Что это означает? В обычной практике, когда вы работаете с документом, такой значок автоматически вставляется в текст в тот момент, когда вы нажимаете на клавиатуре клавишу <ENTER> и продолжаете набирать текст с нового абзаца. То есть, данный знак обозначает конец абзаца и начало нового.
Получается, каждая строка скопированного текста — это новый абзац! Теперь понятно, почему Word не может выровнять весь текст по ширине! Ширина каждой строки настолько мала, что не поддается выравниванию!
Как с этим бороться? Ответ очевиден: нужно убрать лишние символы абзацев в конце каждой строки, оставив их в тех местах, где действительно должны начинаться новые абзацы. Это можно сделать даже вручную, если фрагмент текста невелик. Но если скопированный фрагмент текста занимает несколько страниц, то очевидно, что процесс удаления лишних символов абзаца следует автоматизировать.
Самый удобный способ выйти из создавшейся ситуации — это воспользоваться инструментом «Найти / Заменить«. То есть, с одной стороны мы ищем символы абзацев, с другой стороны, мы заменяем их на символы пробела » «. И такой метод действительно сработает! Лишние абзацы будут удалены и вы сможете выровнять ваш текст по ширине!
Но есть одно «но». Используя данный рецепт вы удалите не только ненужные абзацы, но и те, где действительно должен начинаться новый абзац.
То есть, с одной стороны, нам действительно нужно удалить все лишние символы абзацев. С другой стороны, мы должны оставить абзацы там, где они действительно нужны. Но как распознать то место в документе, где должен быть абзац? Обратите внимание, что если абзац в конце строки действительно нужен, в конце этой строки должно закончиться предложение. А предложение заканчивается точкой! Давайте используем этот факт таким образом: если мы находим два идущих подряд символа «точка» и «знак абзаца» — это признак того, что абзац следует оставить. Ну а если абзац идет без точки, значит его нужно заменить на символ пробела. Данный алгоритм автоматической замены и реализован в нашем видеоуроке в три этапа:
1. Заменяем последовательно идущие символ точки и знака абзаца на уникальную последовательность символов, например, «111». Тем самым, мы отмечаем те места документа символами «111», где действительно нужны абзацы. Окно поиска и замены Microsoft Word, при этом, будет иметь следующий вид, рис. p», а в поле заменить — пробел » «.
p», а в поле заменить — пробел » «.
3. Заменяем уникальную последовательность символов «111» на точку и знаки абзацев. Этим действием мы возвращаем символы абзацев туда, где они действительно нужны, рис. 4.
Рис. 4. Третий шаг замены символов
Если все сделано верно, исходный текст начнет выравниваться по ширине. Если же, у вас что-то не получилось, тогда лучше обратиться к видеоуроку.
Надеюсь, что помог вам решить проблему. Жду лайков, подписки на канале, отзывы и вопросы.
Как сообщалось на нашем сайте ранее, выравнивать текст в Microsoft Word можно с помощью меток табуляции.
HTML Текст должен умещаться на экране
спросил
Изменено 4 месяца назад
Просмотрено 4к раз
Как написать HTML-код для отображения текста на веб-странице, который должен помещаться на экране? Я пытался написать HTML-код для этого, но он не показывает содержимое на экране. Просто он расширяет ширину экрана и делает полосу прокрутки в нижнем колонтитуле до конца текста.
Просто он расширяет ширину экрана и делает полосу прокрутки в нижнем колонтитуле до конца текста.
Например,
<тело> Lorem ipsum dolor sit amet, convallis nec fermentum mauris at ut ipsum, velit lobortis netus Phasellus, tincidunt suscipit, pede fusce neque, et ipsum in ac aenean. Vulputate id, in odio, aliquam libero rutrum integer sit turpis, Laborum id duis wisi vel, volutpat amet morbi in.

 Например.
Например. .. Меньше
.. Меньше