Как поместить рисунок за текстом в Excel
Автор Амина С. На чтение 10 мин Опубликовано
Многие люди умеют вставлять рисунок в таблицу Excel. Но если они попробуют сделать это за текст, у них ничего не получится. Дело в том, что картинка вставляется на специальный слой, который находится над текстом. Поэтому изображение будет перекрывать его. А что же можно сделать для того, чтобы вставить картинку за текст, чтобы она была его фоном?
И функция, позволяющая добиться этого результата, есть. Она называется колонтитулами. Сейчас мы узнаем, как ее использовать.
Содержание
- Пошаговая инструкция по размещению картинки за текстом в Эксель
- Как добавить текст внутри/поверх фигуры SmartArt
- Добавление текста поверх фотографии
- Как сделать картинку-подложку в Эксель
- Изменение существующей подложки
- Водяной знак
- Как сделать полупрозрачную картинку за текстом
- Как вставить в таблицу Эксель рисунок, который не закрывает данные
Пошаговая инструкция по размещению картинки за текстом в Эксель
Давайте приведем для начала общую инструкцию, которая опишет все необходимые аспекты, а потом уделим внимание конкретным трюкам, которые можно выполнить с текстом и картинками. Это поможет сэкономить время, поскольку нет необходимости идти дальше, если последующая информация не нужна в конкретном случае. С ней можно ознакомиться через некоторое время, когда потребуется выполнить действие, предусмотренное в определенном разделе.
Это поможет сэкономить время, поскольку нет необходимости идти дальше, если последующая информация не нужна в конкретном случае. С ней можно ознакомиться через некоторое время, когда потребуется выполнить действие, предусмотренное в определенном разделе.
Описанный нами метод несколько искусственный и явно не создавался для этого. Но через колонтитулы действительно можно вставить картинку за текст. Все начинается с того, что мы открываем книгу Excel и ищем на ленте вкладку «Вставка».
1Далее ищем раздел «Текст», в котором можно найти кнопку «Колонтитулы». Нужно осуществить левый клик мышью по ней.
2Важно учесть, что если монитор слишком большой, эта кнопка может быть свернута. Чтобы получить доступ к ней в этом случае, нужно нажать на соответствующее выпадающее меню.
На этом скриншоте видно, как сворачиваются все элементы группы в единое выпадающее меню.
3После нажатия на кнопку «Колонтитулы» появится еще одна вкладка с параметрами. В появившемся меню и находится функция вставки рисунка. Человек, которому нужно интегрировать картинку в документ, может отыскать ее в группе «Элементы колонтитулов».
В появившемся меню и находится функция вставки рисунка. Человек, которому нужно интегрировать картинку в документ, может отыскать ее в группе «Элементы колонтитулов».
Далее появится диалоговое окно, в котором есть множество параметров выбора местонахождения изображения. Наша картинка находится непосредственно на компьютере, поэтому мы можем ее найти через кнопку «Обзор», которая находится рядом с полем «Из файла».
5После этого ищем подходящую картинку и вставляем ее стандартным способом, как это происходит во всех остальных программах. После того, как картинка будет вставлена, вы будете перенесены в режим редактирования. Во время него вы не увидите самой картинки. Это не должно Вас пугать. Вместо нее будет отображен знак &. В режиме редактирования можно расположить картинку в то место, которое подходит. Например, мы его разместили ровно по центру документа. Вы же можете выбрать расположение слева, справа, сверху, снизу или любое другое в рамках листа документа.
6После того, как вы осуществите левый клик мышью по любой ячейке, которая не входит в колонтитул, то увидите, как выбранная картинка расположилась за ячейками. Все их содержимое будет показываться сверху.
Все их содержимое будет показываться сверху.
Единственный аспект, который нужно учитывать – если изображение не имеет ярких цветов, а также их количество слишком большое, то отображаться оно будет плохо. Будьте готовы к искажениям изображения, добавленного на фон в такой способ.
7Правда, пользователь может в определенных пределах регулировать яркость картинки. Это делается на той же вкладке «Работа с колонтитулами». Управление форматом рисунка осуществляется через одноименную кнопку. А находится она в подменю «Элементы колонтитулов».
8Далее откроется диалоговое окно, в котором нас интересует вторая вкладка. На ней в поле выбора режима отображения цвета нужно найти кнопку «Подложка», после чего подтвердить свои действия (то есть, нажать на ОК).
9Картинка сразу станет не такой яркой.
10Не только картинка может быть вставлена в качестве фона. Даже текст можно разместить позади других ячеек. Для этого нужно открыть поле колонтитула, после чего вставить этот текст туда. Цвет при этом нужно выставить светло-серый.
Цвет при этом нужно выставить светло-серый.
И наконец, для удаления фонового рисунка не нужно особо заморачиваться. Достаточно просто открыть колонтитул, выделить его, после чего удалить стандартным способом. После того, как будет осуществлен левый клик мышью по любой свободной ячейке за пределами верхнего или нижнего колонтитула изменения будут автоматически сохранены.
Как добавить текст внутри/поверх фигуры SmartArt
SmartArt – это очень продвинутая версия фигур Excel. Она позволяет значительно усовершенствовать визуализацию данных, поскольку для нее характерна гораздо большая современность и лаконичность. Впервые фигуры SmartArt появились в Excel 2007 версии.
Основные преимущества фигур SmartArt:
- Они специально созданы для схематического представления определенной темы.
- Фигуры SmartArt частично автоматизированы, поэтому они позволяют значительно сэкономить время и энергию пользователя.
- Простота. Этот инструмент дает возможность рисовать даже сложные схемы без лишних усилий.
 11
11
Существует огромное количество способов представления схем, которые поддерживает этот инструмент. Вот только некоторые из них: пирамида, рисунок, циклы, процессы и прочие. По сути, большая часть работы уже сделана за человека. Достаточно просто иметь в голове представление, как должна выглядеть схема, а потом заполнить шаблон.
Чтобы понять, как добавлять текст поверх фигуры SmartArt, необходимо сперва понять, как вообще это делать. Чтобы вставить надпись в рисунок, нужно сначала выбрать подходящий элемент, потом найти область текста и нажать на нее. Затем будет предложено ввести информацию и после ввода нужно нажать на любое пустое место.
Также в поле ввода текста можно вставить ранее скопированную в буфер обмена информацию.
Может быть ситуация, когда области текста не видно. Тогда нужно найти в левой части графического элемента кнопку в виде стрелки и кликнуть по ней.
А теперь непосредственно поговорим о том, как вставлять текст поверх фигуры SmartArt. Этот же метод может использоваться, чтобы разместить его в любом месте, определенном пользователем. Для этого нужно добавить само текстовое поле. Найти кнопку, с помощью которой это делается, можно во вкладке «Вставка». Пользователь может его форматировать по собственному усмотрению, например, задавать текст фона или настраивать толщину границ. Это позволяет добавить произвольный однородный фон к тексту поверх фигуры.
Этот же метод может использоваться, чтобы разместить его в любом месте, определенном пользователем. Для этого нужно добавить само текстовое поле. Найти кнопку, с помощью которой это делается, можно во вкладке «Вставка». Пользователь может его форматировать по собственному усмотрению, например, задавать текст фона или настраивать толщину границ. Это позволяет добавить произвольный однородный фон к тексту поверх фигуры.
Удалить текстовое поле можно таким же способом, как и любую другую фигуру. Также можно стереть сам текст, чем сделать его невидимым. Если его надо скрыть, текст выделяется в цвет фона, и готово.
Добавление текста поверх фотографии
Есть еще целых два метода, позволяющих добавлять текст поверх фотографий. Первый – это использование объектов WordArt. Второй – это добавление текста в качестве надписи. Поскольку он ничем не отличается от описанного выше – нужно воспользоваться вкладкой «Вставка».
Логика действий будет одинаковой, независимо от того, в какой конкретно офисной программе человек работает – Word, Excel или PowerPoint.
Последовательность действий очень простая:
- Добавление фотографии к электронной таблице.
- После этого нужно найти группу «Текст» на вкладке «Вставка», где найдите подходящий дизайн и укажите подходящую информацию. 12.png
- Затем ищем курсором внешнюю границу самого объекта (не непосредственно текста, а именно объекта), нажимаем по ней и не отпуская мыши перемещаем текст на фотографию. Появятся также управляющие элементы, с помощью которых можно изменять размеры и поворачивать надпись под любым удобным пользователю углом.
- Затем нажимаем на фотографию (точно так же, на внешнюю ее границу), а потом выделяем еще и надпись, зажав клавишу Ctrl. Получится два выделенных объекта. То есть, последовательность действий следующая. Сначала выделяется картинка, потом нажимается Ctrl, а потом делается клик по тексту. После этого нажимаем на кнопку «Группировать» и в выпадающем меню нажимаем на «Сгруппировать».
Последнее действие необходимо, чтобы сделать из двух объектов один. Если же нужно оставить их разделенными, то можно не предпринимать никаких шагов.
Если же нужно оставить их разделенными, то можно не предпринимать никаких шагов.
Как сделать картинку-подложку в Эксель
Подробная инструкция о том, как сделать подложку в Эксель, была приведена выше. Если сказать просто, то нужно вставить изображение в верхний или нижний колонтитул документа. После этого настроить параметры подложки, и мы получим что-то типа такого.
13Специальной функции, которая позволяла бы сделать это, нет. Но путем добавления картинки в колонтитул мы можем реализовать похожий функционал. Но важно помнить, что в принципе, это – костыль.
Изменение существующей подложки
Чтобы сделать это, необходимо удалить старую подложку и вставить новую. После этого она будет добавлена на фон таблицы.
Водяной знак
По сути это та же подложка, только которая выполнена в виде текста. Это может быть как существующая картинка с текстовой надписью, так и сделанная вами самостоятельно. Можно ее нарисовать в графическом редакторе (например, вставить адрес сайта), после чего просто добавить ее в качестве фоновой. Все, водяной знак готов.
Все, водяной знак готов.
Можно еще сделать картинку полупрозрачной, чтобы еще лучше сымитировать эффект водяного знака. Давайте детальнее рассмотрим, что нужно для этого.
Как сделать полупрозрачную картинку за текстом
Полупрозрачная картинка – это еще один способ сделать текст за картинкой видимым, если последняя была наложена на него. В таком случае пользователь может не следить за тем, где располагается изображение под текстом или над ним. Достаточно просто сделать картинку полупрозрачной, и тогда текст автоматически станет быть видимым. Таким способом можно делать и водяные знаки.
Как сделать полупрозрачную картинку в Эксель? К сожалению, этого сделать средствами Эксель не получится, потому что его задача не работать с картинками и текстом, а обрабатывать числовые, логические и другие типы данных. Поэтому единственный способ сделать полупрозрачную картинку – это изменить настройки прозрачности изображения в Photoshop или любом другом графическом редакторе, а потом вставить изображение в документ.
Как вставить в таблицу Эксель рисунок, который не закрывает данные
Есть еще одна дополнительная возможность Excel, которую большинство пользователей скорее всего не будут использовать. Это настройки прозрачности определенного цвета. Как раз это программа для работы с электронными таблицами делать умеет.
Правда, управлять в этом случае тоже не обойтись без ограничений. Речь идет о прозрачности заливки. Ну или опять же, воспользоваться предыдущим способом и сначала обработать картинку таким образом, чтобы она не закрывала данные или скачать ее из интернета. После этого скопировать ее и вставить в документ.
Как видим, в целом, Эксель дает возможности по вставке картинки за текст. Но конечно, они весьма ограничены и продиктованы тем, что пользователи этой программы редко изъявляют желание обрабатывать таблицы таким образом. Обычно они ограничиваются стандартным функционалом или вовсе им пренебрегают.
Excel имеет гораздо больше возможностей для форматирования, которые несут практическую пользу. Например, условное форматирование позволяет изменять цвет заливки (кстати, ее прозрачность тоже), основываясь на информации, содержащейся в ячейке.
Например, условное форматирование позволяет изменять цвет заливки (кстати, ее прозрачность тоже), основываясь на информации, содержащейся в ячейке.
Например, вариант с колонтитулом в целом неплохой, но из-за потери четкости изображения невозможно его использовать полноценно. То же касается и с прозрачностью картинки, которую предварительно нужно обрабатывать в графическом редакторе.
Единственный способ более-менее наложить текст поверх картинки – это воспользоваться объектом Word Art. Но это неудобно, и все же они являются больше картинками, чем текстом. Правда, и здесь можно выставить параметры таким образом, чтобы такие объекты были похожи на текст.
Таким образом, Excel лучше использовать по прямому назначению. Но если есть необходимость делать больше, чем предусмотрено в программе, выход всегда получится найти.
Оцените качество статьи. Нам важно ваше мнение:
Как быть с текстом поверх изображения
Администрация 0 3856
Один из лучших приемов из арсенала веб-дизайнера — использовать готовые фото и/или картинки в сочетании с текстом на них. Этот, на первых взгляд, один из самых простых приемов, может оказаться тем еще крепким орешком. И чтобы его раскусить, у вас должно быть » то самое» подходящее изображение, глаз-алмаз в мире типографики, и понимание того, что вы в итоге хотите получить, соединив всю эту жгучую смесь. Если вдруг сегодня утром вы встали с четким осознанием того, что для воплощения в жизнь своего горящего проекта вам срочно нужно поверх фотокарточки нанести текст — вам в помощь 10 действующих лайфхаков.
Этот, на первых взгляд, один из самых простых приемов, может оказаться тем еще крепким орешком. И чтобы его раскусить, у вас должно быть » то самое» подходящее изображение, глаз-алмаз в мире типографики, и понимание того, что вы в итоге хотите получить, соединив всю эту жгучую смесь. Если вдруг сегодня утром вы встали с четким осознанием того, что для воплощения в жизнь своего горящего проекта вам срочно нужно поверх фотокарточки нанести текст — вам в помощь 10 действующих лайфхаков.
Добавьте контраст
Уж простите за тавтологию и очевидность, но, чтобы текст был читабельным, он должен быть читаемым. Для этого убедитесь, что цвет текста достаточно отличается от цвета изображения, и, соединив первое со вторым, текст отчетливо будет виден на фото. Белый на черном, черный на белом. В роли контраста может выступать так же размер текста и изображения — огромная картинка — мелкий шрифт и наоборот.
Сделайте текст частью картинки
Иногда в работе получается так, что текст становится продолжением картинки. На самом деле, такого сложно добиться, да и получается такой эффект только при соблюдении некоторых условий — объединение изображения со словом, или заключение изображения в текст.
На самом деле, такого сложно добиться, да и получается такой эффект только при соблюдении некоторых условий — объединение изображения со словом, или заключение изображения в текст.
Следуйте за визуальной составляющей
Работа с визуальной составляющей изображения — один из самых мощных приемов в работе с текстом и картинкой. В таких случаях нужен текст/слово по смыслу сочетающееся с определенным объектом на изображении. И, пожалуйста, не наносите текст поверх значимых объектов на картинке — на лица людей или продуктов, которые нужно продемонстрировать в первую очередь, а не убрать на второй план.
Что касается визуального потока, местоположение текста зависит от того, где будут размещены объекты изображения. В приведенных примерах, задействован языка тела (в данном случае, взгляда) человека — взгляд обоих мужчин устремлен на текст.
Размойте изображение
Один из самых легких приемов в работе с фотографией и текстом — блюр. Слегка «заблюриный»с помощью Adobe Photoshop фон фотографии поможет выделить текст и вынесет его на первый план. С помощью блюра так же можно добиться фокусировки на концепте дизайна в целом.
Слегка «заблюриный»с помощью Adobe Photoshop фон фотографии поможет выделить текст и вынесет его на первый план. С помощью блюра так же можно добиться фокусировки на концепте дизайна в целом.
Поместите текст в рамку
Когда фото содержит множество цветных и ярких элементов, можно поместить текст внутрь «коробки», что сделает его заметным на фоне изображения. В выборе формы от квадратной до круглой — все зависит от ваших предпочтений и конечной задумки. Затем определитесь с цветом для поля, обеспечивающего достаточный контраст для отображения текста. Рассмотрите возможность использования рамки с некоторой прозрачностью для более мягкого ощущения, которое позволяет изображению просвечиваться.
Используйте текст в качестве фона
Еще один хороший прием — поместить текст на задний план изображения. Обычно фон не так перегружен, что оставляет больше возможностей работы с текстом. Помимо этого, как правило, задний план выдержан в едином цвете, что позволяет тексту быть более заметным и читаемым. В итоге мы получаем совершенно естественное месторасположение для текста, которое не требует внесения никаких доработок или изменений.
В итоге мы получаем совершенно естественное месторасположение для текста, которое не требует внесения никаких доработок или изменений.
Играйте по-крупному
Когда еще не совсем уверены, какой прием сработает, попробуйте увеличить размеры. Это касается как изображения, так и текста. Игра с масштабом поможет привлечь внимание пользователя на нужные вам элементы. Используя большие изображения, как, например, увеличение кофейных зерен, решает вопрос с различиями в затенении и контрасте. Использование большого текста может добавить весомости буквам, чтобы они выглядели читаемыми практически на любом изображении.
Просто добавьте цвет
Добавив немного цвета можно так же повысить визуальный интерес к изображению. В сайтах, приведенных в качестве примера используются два совершенно разных подхода — в первом добавлен контрастирующий цвет, не встречающийся в самом изображении, во втором используется тон, который является продолжением самого изображения. Ода приема одинаково эффективно работают.
Ода приема одинаково эффективно работают.
Накладывайте цвет
Эффект, набирающий все большую популярность, заключается в наложении цветового слоя поверх изображения. Конечно, такой прием может быть не так уж и прост, но при удачном исполнении дизайн будет потрясающим. Придерживайтесь оттенков вызывающих большой визуальный интерес. Баланс достигается путем создания прозрачности цветового слоя, до такой степени, что сквозь него хорошо просматривается само изображение, но так же слой и недостаточно прозрачен для того, чтобы нанесенный поверх текст не вступал во взаимодействие с изображением.
И никаких сложных щей
Проверенная временем рекомендация по дизайну «будь проще» относится и к тексту, и к изображениям. Ваша конечная цель, чтобы люди видели и фото, и слова. Поэтому применение слишком большого количества приемов может иметь совсем противоположный эффект.
При работе с изображениями используйте простую типографику и простое изображение для достижения наилучших результатов. Не забудьте разрешить показ важных частей изображения без препятствий и продолжайте работать над своим дизайном, пока текст не станет четким.
Не забудьте разрешить показ важных частей изображения без препятствий и продолжайте работать над своим дизайном, пока текст не станет четким.
Источник материала: designmodo.com
Поделитесь
в социальных сетях
Автор
Администрация
Веб-сайты любой сложности под ключ
Как наложить изображение/текст на изображение
Информационный бюллетень сообщества и предстоящие события за май 2023 г.
Добро пожаловать в наш Информационный бюллетень сообщества за май 2023 г., где мы будем освещать последние новости, выпуски, предстоящие участников сообществ Biz Apps. Если вы новичок в этой группе LinkedIn, обязательно подпишитесь здесь, в новостях и объявлениях, чтобы быть в курсе последних новостей от нашей постоянно растущей сети участников, которые «изменили свое представление о коде». ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других.
ПОСЛЕДНИЕ НОВОСТИ
«Понедельники в Microsoft» в прямом эфире на LinkedIn — 8:00 по тихоокеанскому стандартному времени — понедельник, 15 мая — выпейте утренний кофе в понедельник и присоединяйтесь к главным менеджерам программы Хизер Кук и Каруане Гатиму на премьере эпизода «Понедельники в Microsoft»! Это шоу положит начало запуску нового канала сообщества Microsoft в LinkedIn и охватит целый ряд горячих тем из #PowerPlatform, #ModernWork, #Dynamics365, #AI и всего, что между ними. Просто нажмите на изображение ниже, чтобы зарегистрироваться и присоединиться к команде в прямом эфире в понедельник, 15 мая 2023 года, в 8:00 по тихоокеанскому стандартному времени. Надеюсь увидеть тебя там! Исполнительный основной доклад | День успеха клиентов Microsoft
CVP for Business Applications & Platform, Charles Lamanna, делится последними усовершенствованиями и обновлениями продукта #BusinessApplications, чтобы помочь клиентам достичь результатов в бизнесе. S01E13 Power Platform Connections — 12:00 по тихоокеанскому стандартному времени — четверг, 11 мая
В тринадцатом эпизоде Power Platform Connections Хьюго Бернье глубоко погружается в мысли соведущего Дэвида Уорнера II, а также рецензирует замечательные работы Денниса Гедегебюра, Кейта Атертона, Майкла Мегеля, Кэт Шнайдер и других. Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps .
Нажмите ниже, чтобы подписаться и получать уведомления, с Дэвидом и Хьюго LIVE в чате YouTube с 12:00 по тихоокеанскому стандартному времени. И используйте хэштег #PowerPlatformConnects в социальных сетях, чтобы получить шанс представить свою работу в шоу. ПРЕДСТОЯЩИЕ СОБЫТИЯ Конференция European Power Platform: продажа ранних билетов заканчивается!
Ранняя продажа билетов на конференцию European Power Platform заканчивается в пятницу, 12 мая 2023 г.!
#EPPC23 объединяет сообщества Microsoft Power Platform на три дня непревзойденного личного обучения, общения и вдохновения, включая три вдохновляющих основных доклада, шесть полнодневных учебных пособий для экспертов и более восьмидесяти пяти специализированных сессий с приглашенными докладчиками, включая Эйприл Даннэм. , Дона Саркар, Илья Файнберг, Джанет Робб, Даниэль Ласкевиц, Руи Сантос, Йенс Кристиан Шредер, Марко Рокка и многие другие. Подробно ознакомьтесь с последними достижениями продуктов, услышав мнение самых ярких умов в пространстве #PowerApps . Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central.
Нажмите здесь, чтобы забронировать билет сегодня и сэкономить! Конференция DynamicMinds — Словения — 22-24 мая 2023 г.
Уже совсем скоро состоится конференция DynamicsMinds Conference, которая пройдет в Словении с 22 по 24 мая 2023 года, где блестящие умы встречаются, общаются и делятся друг с другом!
На этой замечательной конференции Power Platform и Dynamics 365 выступило множество замечательных спикеров, в том числе Георг Гланчниг, Дона Саркар, Томми Скауэ, Моник Хейворд, Александр Тотович, Рэйчел Профитт, Орельен Клер, Ана Инес Уррутиа де Соуза, Лука Пеллегрини, Бостьян Голоб, Шеннон Маллинз, Елена Баева, Иван Фикко, Гуро Фаллер, Вивиан Восс, Эндрю Бибби, Триша Синклер, Роджер Гилкрист, Сара Лагерквист, Стив Мордью и многие другие.
Щелкните здесь: Конференция DynamicsMinds, чтобы получить дополнительную информацию об этой потрясающей конференции сообщества, охватывающей все аспекты Power Platform и не только. Конференция «Дни знаний» в Дании — 1-2 июня 2023 г.
Посетите «Дни знаний» — конференцию партнеров Directions 4, которая пройдет 1–2 июня в Оденсе, Дания и посвящена обучению сотрудников, обмену знаниями и повышению квалификации специалистов Business Central. Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах.
Эта фантастическая двухдневная конференция предлагает сочетание учебных занятий и семинаров, главной темой которых является Business Central и сопутствующие продукты. Существует большой список отраслевых экспертов, которые делятся своими знаниями, в том числе Иона В., Берт Вербек, Лиза Юхлин, Дуглас Роман, Каролина Эдвинссон, Ким Далсгаард Кристенсен, Инга Сартаускайте, Пейк Бех-Андерсен, Шеннон Маллинз, Джеймс Кроутер, Мона Боркстед Нильсен, Ренато Файдига, Вивиан Восс, Свен Ноомен, Паулиен Бускенс, Андри Мар Хельгасон, Кейлин Ханниган, Фредди Кристиансен, Сигне Агербо, Люк ван Вугт и многие другие.
Если вы хотите встретиться с отраслевыми экспертами, получить преимущество на рынке малого и среднего бизнеса и получить новые знания о Microsoft Dynamics Business Central, нажмите здесь Конференция Days of Knowledge в Дании, чтобы купить билет сегодня! ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах. Мощные приложения:
Суперпользователи: @WarrenBelz, @LaurensM @BCBuizer
Пользователи сообщества: @Amik@ @mmollet, @Cr1t Силовой автомат:
Суперпользователи: @Expiscornovus , @grantjenkins, @abm
Пользователи сообщества: @Nived_Nambiar, @ManishSolanki Мощные виртуальные агенты:
Суперпользователи: @Pstork1, @Expiscornovus
Пользователи сообщества: @JoseA, @fernandosilva, @angerfire1213 Страницы силы:
Суперпользователи: @ragavanrajan
Пользователи сообщества: @Fubar, @Madhankumar_L,@gospa
ПОСЛЕДНИЕ СТАТЬИ В БЛОГЕ СООБЩЕСТВА
Блог сообщества Power Apps
Блог сообщества Power Automate
Блог сообщества Power Virtual Agents
Блог сообщества Power Pages
Ознакомьтесь с разделом «Использование сообщества» для получения дополнительных полезных советов и информации:
Power Apps, Power Automate, Power Virtual Agents, Power Pages
Мощные приложения:
Суперпользователи: @WarrenBelz, @LaurensM @BCBuizer
Пользователи сообщества: @Amik@ @mmollet, @Cr1t Силовой автомат:
Суперпользователи: @Expiscornovus , @grantjenkins, @abm
Пользователи сообщества: @Nived_Nambiar, @ManishSolanki Мощные виртуальные агенты:
Суперпользователи: @Pstork1, @Expiscornovus
Пользователи сообщества: @JoseA, @fernandosilva, @angerfire1213 Страницы силы:
Суперпользователи: @ragavanrajan
Пользователи сообщества: @Fubar, @Madhankumar_L,@gospa
ПОСЛЕДНИЕ СТАТЬИ В БЛОГЕ СООБЩЕСТВА
Блог сообщества Power Apps
Блог сообщества Power Automate
Блог сообщества Power Virtual Agents
Блог сообщества Power Pages
Ознакомьтесь с разделом «Использование сообщества» для получения дополнительных полезных советов и информации:
Power Apps, Power Automate, Power Virtual Agents, Power Pages
2 способа разместить текст на изображении в TailwindCSS
- Дом
- Свяжитесь с нами
Войти
Добро пожаловать! Войдите в свою учетную запись
ваше имя пользователя
ваш пароль
Забыли пароль?
Политика конфиденциальности
Восстановление пароля
Восстановите пароль
ваш адрес электронной почты
Поиск
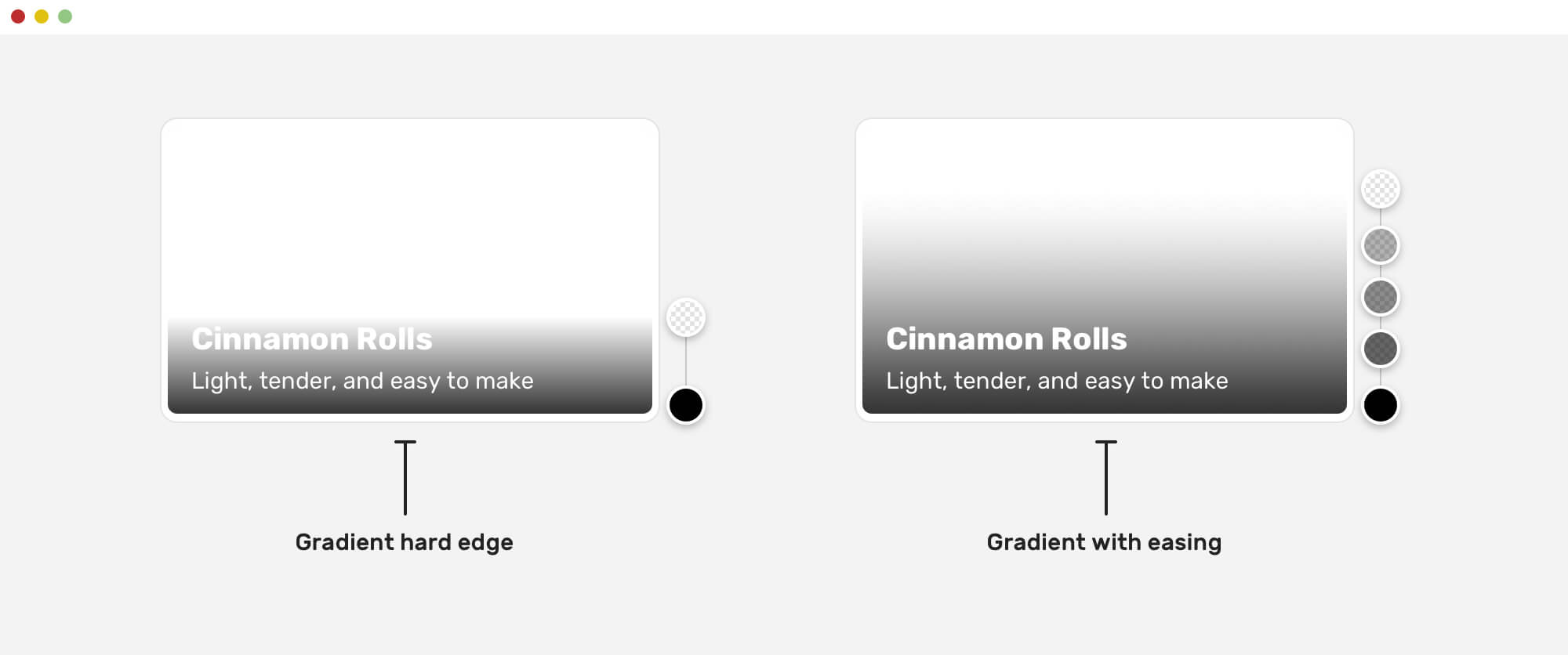
Текст поверх изображения очень распространен в современном веб-дизайне. Изображения с текстом вверху выглядят красиво, а также привлекают пользователей на веб-странице. Вы можете добавить текст на изображение в TailwindCSS, используя следующие 2 простых метода.
Изображения с текстом вверху выглядят красиво, а также привлекают пользователей на веб-странице. Вы можете добавить текст на изображение в TailwindCSS, используя следующие 2 простых метода.
Способ 1. Использование фонового изображения для добавления текста поверх изображения в TailwindCSS
Первый и простой способ — использовать фоновое изображение в TailwindCSS, а затем добавить текст поверх него. Для этого метода вам также необходимо использовать позиционирование CSS, чтобы добиться того, что вы ищете. В этом методе вы должны установить фоновое изображение и дать относительная позиция к нему, а затем вы можете добавить текст с позицией абсолютная и текст будет в верхней части изображения. Вы можете проверить следующий код, чтобы увидеть, как он будет работать.
XHTML
<дел> <дел>

 11
11
 Они удивительны.
Они удивительны.