Как сделать рамку для текста в html
В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков. Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта. Но существует еще один не менее интригующий вопрос, как сделать рамку html.
Для чего нужна рамка html
На самом деле, никакой особенной функции данный элемент не несет. Но все же текст, заключенный в привлекательно оформленную рамку вызывает определенный интерес у читателей. Поэтому рамку вокруг текста смело можно назвать одним из способов подчеркивания важности обрамленного текста.
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег <h2>, <p>, <img>, <span> и т. д.
д.
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Как вокруг текста сделать рамку в html
Думаю теории предостаточно. Пришло время попрактиковаться. В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
В качестве примера я заключу в яркую салатовую рамку с серым фоном одно из важных предложений этой статьи.
Важный момент! Встроенные стили отменно работают и не вредят HTML валидности сайта.
Для реализации такой же рамки необходимо обратиться к тегу <p> и заключить между ним ниже опубликованный код.
Так как в данном примере использовались встроенные css стили, считаю не менее важным ознакомить вас с каждым из них.
border — свойство, отвечающее за отображение рамки. Для упрощения поставленной задачи я не стал по отдельности прописывать каждое свойство border-width (толщина границ рамки), border-color (цвет рамки html). А вместо этого немного сократил html код и указал все свойства после двоеточия.
Для изменения внешнего вида рамки достаточно изменить значение solid.
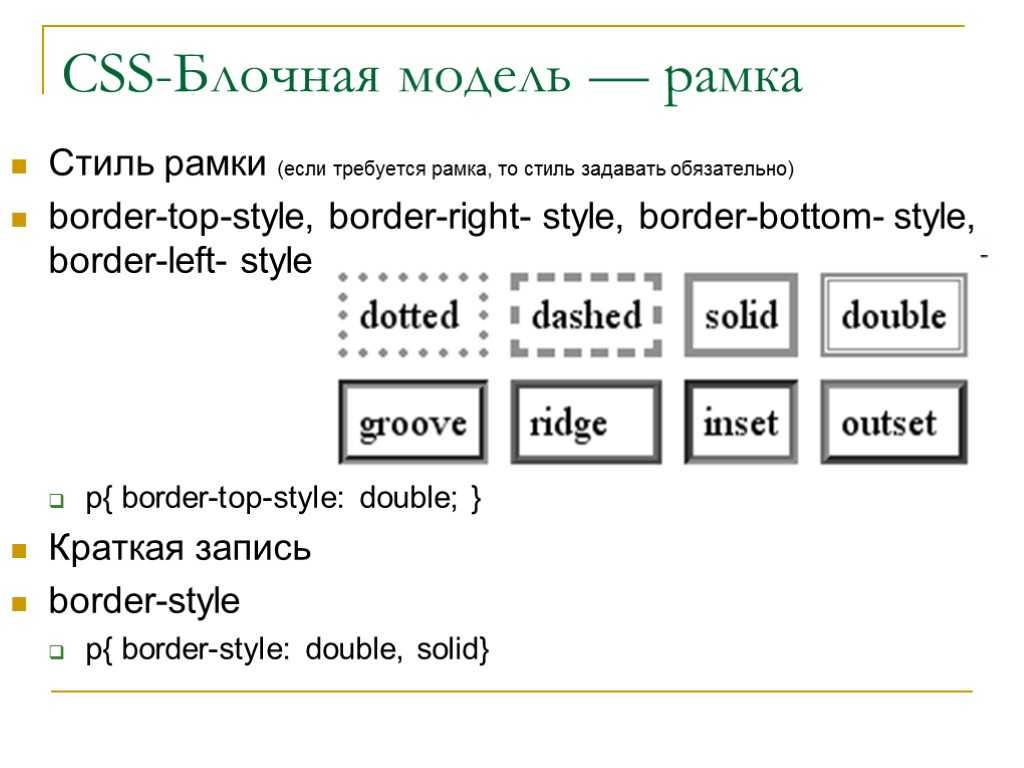
Существуют следующие границы рамок:
- ridge — рельефная.
- dotted — точечная.
- double — двойная.

- dashed — пунктирная.
- solid — сплошная.
padding — свойство, отвечающее за расстояние между рамкой и объектом, заключенным в нее.
При желании можно еще немного побаловаться со стилями добавив к числу команд заключенных между открывающимся и закрывающимся тегом <p> свойство margin. Таким способом можно осуществить отступы элементов, которые находятся снаружи рамки.
Чтобы изменить задний фон достаточно прописать свойство background-color, указав после двоеточия код желанного цвета.
Рамка вокруг картинки html делается тем же самым способом, поэтому у вас с этим не должно возникнуть проблем. Единственное что нужно знать новичку, это то, что для ее отображения свойства необходимо прописать в одиночном теге <img>.
Можно подытожить и сказать, что для того чтобы сделать рамку вокруг картинки или текста, достаточно открыть отображение html кода статьи и прописать в нем между определенными тегами специальные свойства.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
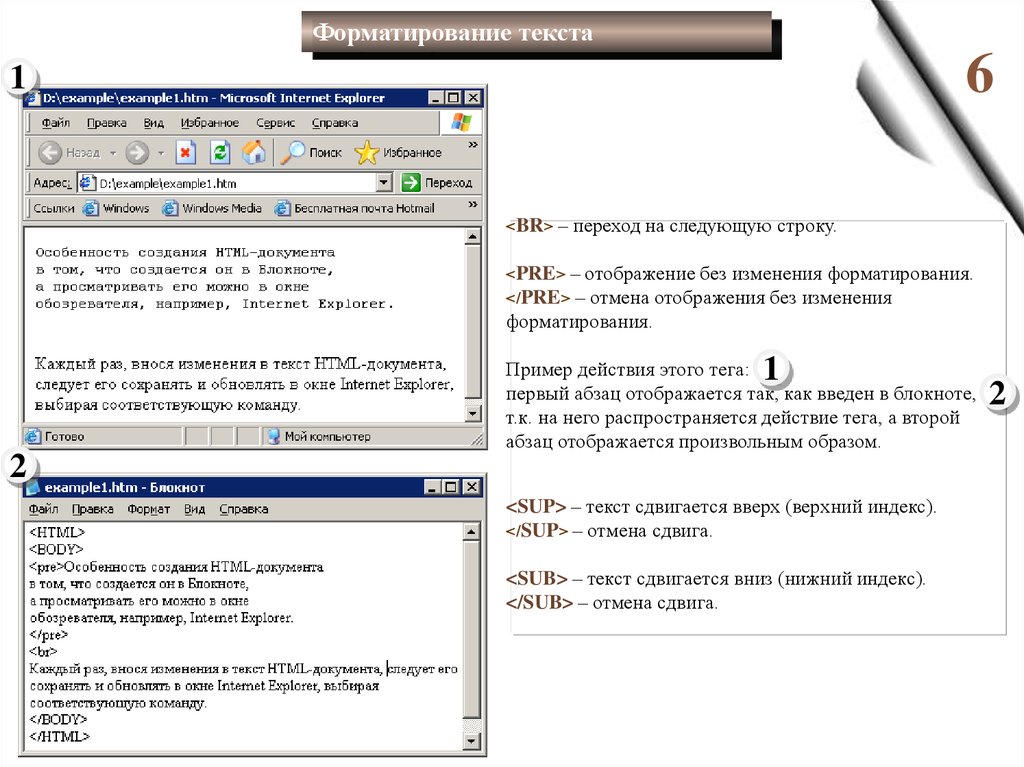
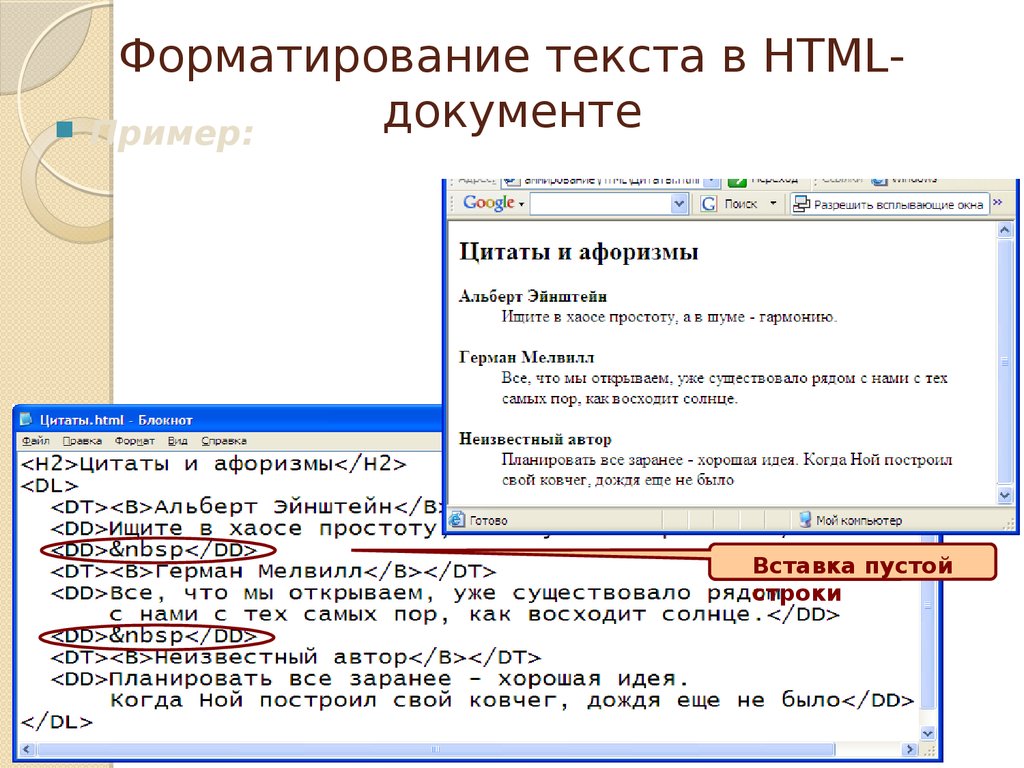
Речь пойдет об оформлении текста опубликованного в Интернет. Для этого мы будем использовать теги HTML, применяемые при форматировании текста.
Если вам необходимо обрамить в рамку текст (абзац, строку или выборочную часть), можно воспользоваться несколькими способами.
Использование свойств
Нам необходимо заключить выбранный кусок текста в любой подходящий тег. Самый простой вариант — использовать тег абзаца:
Теперь нужно назначить для него соответствующий стиль. Напоминаем, за рамку в HTML отвечает свойство » border «. Для него необходимо указывать 3 параметра:
- Толщину рамку в пикселях
- Форму границы (сплошная, точечная и тд.)
- Цвет рамки
Допустим, нам нужно оформить наш абзац красной сплошной рамкой, толщиной в 1 пиксель. Вот такой код мы должны прописать в атрибуте » style » для тега » p «.
Вы получите вот такой результат.
В нашем примере текст в данном абзаце будет оформлен красной рамкой
Как правильно указывать параметры:
- Толщина указывается числом с дополнением » px «
- Доступны следующие варианты оформления рамки: dotted (точечная), dashed (прерывистая линия), solid (сплошная), double (двойная). Дополнительные варианты оформления делают рамку для текста с визуальными эффектами.
- Цвет рамки можно указывать английским словом, соответствующим выбранному цвету, или же указывая код цвета (например, синий #0000FF )
Такие же свойства вы можете применить к тегам » div » и » span «, заключив в них нужный текст.
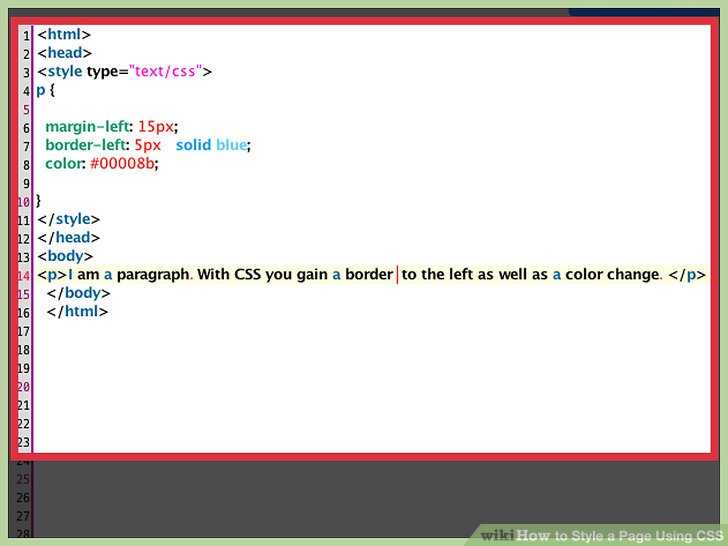
Для создания рамки вокруг текста используйте стилевое свойство border , добавляя его к соответствующему селектору. Например, если для текста применяется тег <p> , то для него надо установить следующий стиль.
Применение свойства border к текстовому абзацу продемонстрировано в примере 1.
Пример 1. Рамка вокруг абзаца
Рамка вокруг абзаца
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Вид рамки вокруг абзаца
Следует учитывать, что в тексте может быть несколько абзацев и вокруг каждого тогда возникнет рамка. В подобных случаях лучше воспользоваться тегом <div> , для которого и требуется установить стиль. А текст добавить уже внутрь этого контейнера (пример 2).
Рамка в HTML , созданная с помощью border color , помогает привлечь внимание к тексту или выделить любой HTML-элемент.
Рамку вокруг любого текста можно создать с помощью HTML и CSS . В приведенном ниже примере мы окружили абзац (<p> </ p>) красной рамкой.
Чтобы создать приведенный выше эффект, использовался следующий код:
В данном коде стиль определяет размер границы ( px — пиксели ), тип стиля и цвет границы ( border color CSS ). Стиль границы — это то, как на экране отображается рамка. Другие типы стилей границ — dotted , dashed , double , groove , ridge , inset и outset . Окраску границы определяет цвет, который будет использован для нее. В приведенном выше примере использовался красный цвет ( #FF0000 ).
Окраску границы определяет цвет, который будет использован для нее. В приведенном выше примере использовался красный цвет ( #FF0000 ).
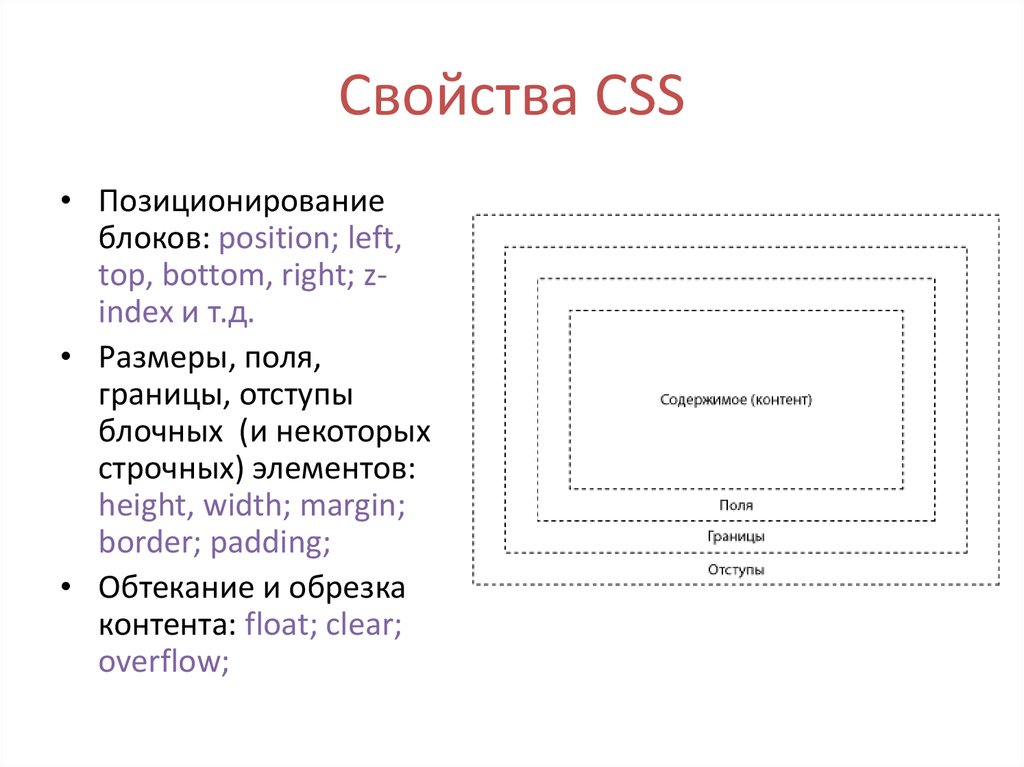
Определение стиля с помощью CSS
Стиль того, как элемент отображается на веб-странице, также можно через CSS-код , помещенный в раздел <head> </ head> HTML-страницы или внешнего файла CSS . Например, в приведенном ниже примере создается новый класс « borderexample », который может быть применен к любому HTML- тегу :
Используя приведенный выше код, можно создать для элемента рамку с помощью внешних стилей CSS , которая аналогична предыдущему примеру с использованием HTML border color :
Дайте знать, что вы думаете по этой теме статьи в комментариях. За комментарии, лайки, отклики, дизлайки, подписки огромное вам спасибо!
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. За комментарии, лайки, дизлайки, подписки, отклики низкий вам поклон!
Как сделать css рамку | coderistu.ru
Всем привет. На связи coderistu.ru. В этой статье мы рассмотрим, как сделать различные html — рамки на сайте с помощью сss.
На связи coderistu.ru. В этой статье мы рассмотрим, как сделать различные html — рамки на сайте с помощью сss.
Стили рамок
Допустим, у нас есть текстовый блок, который нуждается в простой, но красивой css рамке. Сделать ее нам поможет свойство border:
Пример:
Привет, я текст.)
CSS стили:
p {
text-align:center;
padding:15px;
border:2px solid #F44336;
}
Здесь 2px — толщина рамки, solid — стиль, #F44336 —цвет
Отлично, рамка готова. Теперь можно навести немного красоты и поменять ее стиль:
1. Пунктирная рамка:
border:2px dashed #F44336;
Привет. Я — текст)
2. Рамка из точек:
border:2px dotted #F44336;
Привет. Я — текст)
3. Двойная:
border:3px double #F44336;
Привет.
4. Двухцветная двухконтурная:
border:4px groove #F44336;
Привет. Я — текст)
5. Двухцветная двухконтурная — зеркальный вариант предыдущей:
border:4px ridge #F44336;
Привет. Я — текст)
6. Просто двухцветная:
border:4px inset #F44336;
Привет. Я — текст)
7. Двухцветная — зеркальный вариант предыдущей:
border:4px outset #F44336;
Привет. Я — текст)
Разноцветная рамка с разными границами
Чтобы сделать многоцветную рамку с границами разного цвета, стиля и толщины, необходимо использовать свойства border-style, border-width и border-color.
Пример:
p {
text-align:center;
padding:15px;
border-style:solid dotted dashed double;
border-width: 2px 3px 4px 5px;
border-color: #2196F3 #E91E63 #e2e218 #8BC34A;}
Привет. Я — текст)
Рамка с одной или нескольких сторон
Чтобы сделать рамку с одной или нескольких сторон блока, можно пойти 3 путями:
- Задать нулевую толщину стенки через border-width.
 Например, border-width: 2px 0px 0px 0px.
Например, border-width: 2px 0px 0px 0px. - Сделать стенку прозрачной через border-color. Например, border-color: transparent #E91E63 #e2e218 #8BC34A.
- Задать стиль через следующие свойства: border — left (левая), border — right (правая), border — top (верхняя), border — bottom (нижняя).
Пример:
p {
text-align:center;
padding:15px;
border-left: 5px double #8BC34A;}
Привет. Я — текст)
Внутренняя рамкаРамку внутри блока можно сделать при помощи css — свойства outline.
Пример:
p {
text-align:center;
padding: 20px;
outline: 1px dashed #fff;
background: #000;
outline-offset: -10px;
color: #fff
}
Привет. Я — текст)
На это все. Мы научились делать рамки разных стилей с помощью css. Надеюсь, что статья была вам полезной!
Надеюсь, что статья была вам полезной!
Понравилась статья?
Оцените!
Средняя оценка / 5. Количество оценок:
Оценок пока нет. Поставьте оценку первым!
текст – А-образная рамка
1.3.0 › Компоненты
Текстовый компонент отображает текст шрифта поля расстояния со знаком (SDF).
Введение
Обратите внимание, что визуализация текста в 3D затруднена. В 2D веб-разработке текст является наиболее основная вещь, потому что рендерер браузера и механизм компоновки обрабатывают все. В контексте 3D у нас нет такой роскоши. Есть несколько другие различные способы рендеринга текста в A-Frame, в том числе:
- 3D Text Geometry
- HTML-материалы (DOM-to-Canvas-to-Texture)
- Текстуры изображений
 Этот компонент использует
библиотека mattdesl
Этот компонент использует
библиотека mattdesl с тремя bmfont-text . Стандартный текст
компонент имеет длинную родословную, начиная с компонента сообщества и был
несколько раз разветвлялся и улучшался, прежде чем попасть в A-Frame!Пример
Вот базовый пример текста, определяющего только содержание без особых других конфигурация.
См. дополнительные примеры, чтобы увидеть конфигурацию выравниваний, привязок, базовых линий, масштабирование и автоматическое изменение размера.
- Пример текста (код)
- Текстовые привязки (код)
- Текстовые сценарии (код)
- Размеры текста (код)
Откройте любой из этих примеров сцен, нажмите , чтобы открыть
Инспектор, и поиграйте со всеми возможными значениями, чтобы мгновенно увидеть эффекты!
Недвижимость
| Недвижимость | Описание | Значение по умолчанию |
|---|---|---|
| выровнять | Многострочное выравнивание текста (по левому краю, по центру, по правому краю). | осталось |
| альфа-тест | Отбрасывать текстовые пиксели, если альфа меньше этого значения. | 0,5 |
| анкер | Горизонтальное позиционирование (слева, по центру, справа, выравнивание). | центр |
| базовый уровень | Вертикальное расположение (сверху, по центру, снизу). | центр |
| цвет | Цвет текста. | белый |
| шрифт | Шрифт для отображения текста, либо имя одного из стандартных шрифтов A-Frame, либо URL-адрес файла шрифта | по умолчанию |
| изображение шрифта | Путь к текстуре изображения шрифта для рендеринга текста. По умолчанию используется имя шрифта с расширением, замененным на .png . Не нужно указывать, если используется стандартный шрифт. | получено из имени шрифта |
| высота | Высота текстового блока. | получено из размера текста |
| LetterSpacing | Расстояние между буквами в пикселях. | 0 |
| высота строки | Высота строки в пикселях. | получен из файла шрифта |
| непрозрачность | Непрозрачность по шкале от 0 до 1, где 0 означает полностью прозрачный, а 1 означает полностью непрозрачный. | 1,0 |
| шейдер | Шейдер, используемый для рендеринга текста. | сдф |
| сбоку | Сторона для визуализации. (передняя, задняя, двойная) | передний |
| размер вкладки | Размер табуляции в пробелах. | 4 |
| прозрачный | Является ли текст прозрачным. | правда |
| значение | Фактическое содержание текста. Разрывы строк и табуляции поддерживаются с помощью \n и \t . | » |
| белыйКосмос | Как следует обрабатывать пробелы (т. е. нормальный, предварительный, текущий). Подробнее о пробелах. | обычный |
| ширина | Ширина в метрах. | получено из геометрии, если существует |
| обертка | Количество символов перед переносом текста (больше или меньше). | 40 |
| упаковкаПиксели | Количество пикселей перед переносом текста. | получено из wrapCount |
| xСмещение | Смещение по оси X для добавления заполнения. | 0 |
| zСмещение | Z-смещение для применения во избежание Z-борьбы при использовании геометрии в качестве фона. | 0,001 |
Реализация основана на трех bmfont-тексте от mattdesl. Узнайте больше о свойствах текста.
События
| Название события | Описание |
|---|---|
| набор шрифтов | Генерируется при загрузке источника шрифта |
Шрифты
Мы можем указать разные шрифты, хотя этот процесс не так прост, как в Интернете. Шрифты. Текстовый компонент по умолчанию имеет значение
Шрифты. Текстовый компонент по умолчанию имеет значение roboto , который использует многоканальный
шрифт со знаком расстояния (MSDF). MSDF помогает сохранить острые углы и края.
Стандартные шрифты
Выберите один из встроенных шрифтов A-Frame. Эти шрифты будут загружены из через CDN. Если вы хотите, чтобы ваше приложение лучше работало в автономном режиме, загрузите эти шрифты локально и указать на них через URL.
Пользовательские шрифты
С помощью свойств font и fontImage можно указать различные шрифты.
Если не указано, fontImage будет именем шрифта , но с расширением
заменен на . . Например, если путь  png
png font заканчивается на mozillavr.fnt ,
тогда текстура fontImage по умолчанию будет иметь размер mozillavr.png .
Генерация шрифтов SDF
Помимо стандартных шрифтов, мы можем генерировать шрифты SDF с помощью Hiero, инструмент упаковки растровых шрифтов. См. это руководство для создания шрифтов SDF.
Мы также можем генерировать шрифты MSDF с помощью веб-инструмента MSDF или в командной строке с помощью msdfgen или msdf-bmfont. Инструменты для шрифтов MSDF могут быть менее зрелыми, чем альтернативы SDF.
Ниже приведен пример сравнения шрифта, созданного с помощью Hiero, Arial Black, с шрифт SDF, DejaVu:
Не-ASCII-символы
Чтобы использовать не-ASCII-символы, необходимо создать собственный шрифт. Самый простой способ — использовать веб-инструмент MSDF. Выберите требуемый набор символов и создайте собственный zip-файл шрифта msdf.
Вот пример набора французских символов, который вы можете использовать:
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789.?!/:;,*§£$ø@+°-~#&²'{}[]|`\()=%* µ ааеееëêïîöôùüüûÀÂÉÈËÊÏÎÖÔÜÛçÇ€
Загрузив zip-файл пользовательского шрифта msdf, распакуйте его, а затем поместите файлы png и json в каталог A-Frame.
Начиная с A-Frame 0.9.0 и выше, вам больше не нужно переименовывать *-msdf.png , A-Frame загружает изображение, определенное в файле json.
Наконец, вы должны указать набор символов, используемый в вашем HTML, используя тег , чтобы избежать искажения текста. Если ваш текст искажен, он не отображается.
Размер
Чтобы изменить размер текста, мы можем:
- Изменить ширину

- Измените
wrapCount на(примерно, сколько символов уместится внутри заданной ширины). - Изменить
wrapPixels. - Изменить компонент шкалы.
- Поместить текст ближе или дальше.
Текст можно переносить, указав ширину в единицах A-Frame.
В случае, если нам нужно сделать пользовательский макет или нужно знать границы текста, длина вывода текста может быть предварительно рассчитана динамически с чем-то например:
totalWidth = data.value.length * (data.width / data.wrapCount) |
Auto-Scaling
Текстовый компонент вводит особое поведение при использовании вместе с
компонент геометрии (например, фоновая плоскость). Обратите внимание, что это работает только с
Дружественные к 2D геометрии, определяющие ширину и высоту (т. е. коробка , плоскость ).
Текст можно масштабировать, ограничивать или выравнивать по отношению к геометрии. или текст может автоматически масштабировать геометрию, чтобы соответствовать тексту.
или текст может автоматически масштабировать геометрию, чтобы соответствовать тексту.
Масштабирование текста в соответствии с геометрией
Для автоматического масштабирования свойства ширины текстового компонента в соответствии
Компонент геометрии ширина , не указывайте ширину для текстового компонента:
|
Масштабирование геометрии по размеру текста
Автоматическое масштабирование геометрии с помощью текст, установить геометрию
свойств компонента width и height на auto и установите текст
ширина компонента по желанию. В этом примере ширина плоскости будет
установить на 4 единицы, а его высота будет установлено в соответствии с фактической высотой
текст:
|
Обратите внимание, что если ни геометрия , ни текст не указывают ширину, текст ширина свойство по умолчанию будет равно 1 единице (метру), а ширина геометрии равна 9.0024 имущество будет
затем также стать 1 единицей.
|
Ограничения
Текстовый компонент не использует все функции библиотека three-bmfont-text и родственные модули.
Рендеринг растрового шрифта ограничивает вас символами, включенными в шрифт ( Юникод это не ). Рендеринг шрифта SDF имеет тенденцию создавать гладкие острые края хотя есть способы обойти это.
Сгенерированный текст не подходит для проверки пересечения рейкастером. Для обнаружения raycaster или курсора необходимо использовать компонент геометрии вместе с компонентом текста.
Дополнительная литература
Если вам интересны подробности рендеринга текста в WebGL, three.js и A-Frame, ниже приведены ссылки на некоторые справочные материалы:
-
three-bmfont-textдокументация - Взлом с помощью three.js
- На дворе 2015 год, а рисовать текст по-прежнему сложно (WebGL, ThreeJS)
- Улучшенное увеличение, прошедшее альфа-тестирование, для векторных текстур и специальных эффектов
Проект A-Frame и контент на этом сайте находятся под лицензией MIT License.
Нашли опечатку или предложение по документам?
Предложить правку на GitHub
Проект поддерживается Supermedium.
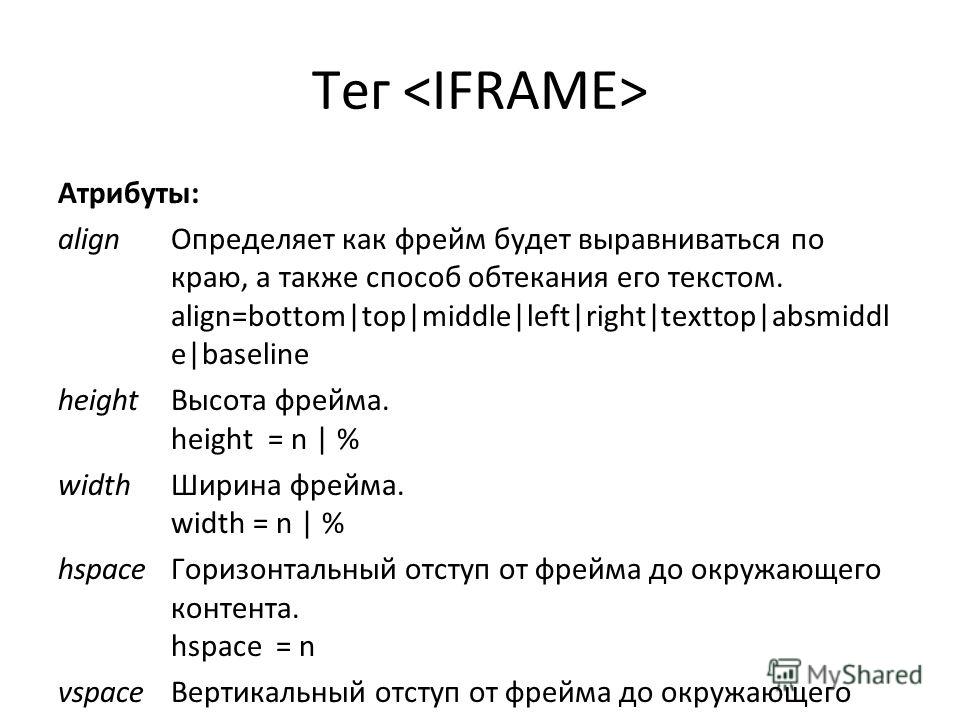
фреймов HTML
❮ Назад Далее ❯
HTML iframe используется для отображения веб-страницы внутри веб-страницы.
Синтаксис HTML Iframe
Тег HTML
Совет: Рекомендуется всегда включать Атрибут title для
Попробуйте сами »
Или вы можете добавить атрибут стиля и использовать
CSS высота и ширина свойства:
Пример
Попробуйте сами »
Iframe — удаление границы
По умолчанию iframe имеет рамку вокруг себя.

Чтобы удалить границу, добавьте атрибут стиля и используйте CSS border свойство:
Пример
Попробуйте сами »
С помощью CSS вы также можете изменить размер, стиль и цвет границы iframe:
Пример
Попробуйте сами »
Iframe — цель для ссылки
iframe может использоваться в качестве целевого фрейма для ссылки.
Атрибут цели ссылки должны ссылаться на атрибут name iframe:
Пример
Попробуйте сами »
Краткое содержание главы
- Тег HTML
Начать упражнение
HTML-тег iframe
Тег Описание


 Например, border-width: 2px 0px 0px 0px.
Например, border-width: 2px 0px 0px 0px. ?!/:;,*§£$ø@+°-~#&²'{}[]|`\()=%* µ ааеееëêïîöôùüüûÀÂÉÈËÊÏÎÖÔÜÛçÇ€
?!/:;,*§£$ø@+°-~#&²'{}[]|`\()=%* µ ааеееëêïîöôùüüûÀÂÉÈËÊÏÎÖÔÜÛçÇ€

 ">
">