Текст и тень | htmlbook.ru
Одно время на текст с тенью была определённая мода и подобный эффект можно было встретить практически на любом сайте. В графическом редакторе тень добавляется просто, выглядит отлично, вот текст с тенью и пихали на веб-страницы независимо от стиля сайта и чувства меры дизайнера. Когда же большинство браузеров стало дружно поддерживать стилевое свойство text-shadow, мода уже прошла и теперь текст с тенью встречается довольно редко. Впрочем у text-shadow есть ряд других неявных способов применения, о которых мало кто подозревает. С помощью этого свойства можно делать контурный текст, «выдавливать» его, создавать свечение, размытие и многое другое.
Использование text-shadow
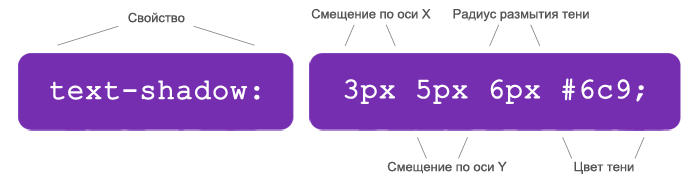
В качестве значений пишется четыре параметра: цвет тени, смещение по горизонтали и вертикали и радиус размытия тени (рис. 1).
Рис. 1. Параметры text-shadow
Цвет допускается писать в начале или в конце всех параметров в любом подходящем формате CSS. Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
Так что можно сделать и полупрозрачную тень через формат rgba. Положительные значения смещения «отбрасывают» тень вправо и вниз, а отрицательные, соответственно, влево и вверх. Чтобы тень была вокруг текста, достаточно задать нулевые значения смещения. Радиус размытия устанавливает, насколько тень будет резкой. Чем больше радиус размытия, тем мягче выглядит тень.
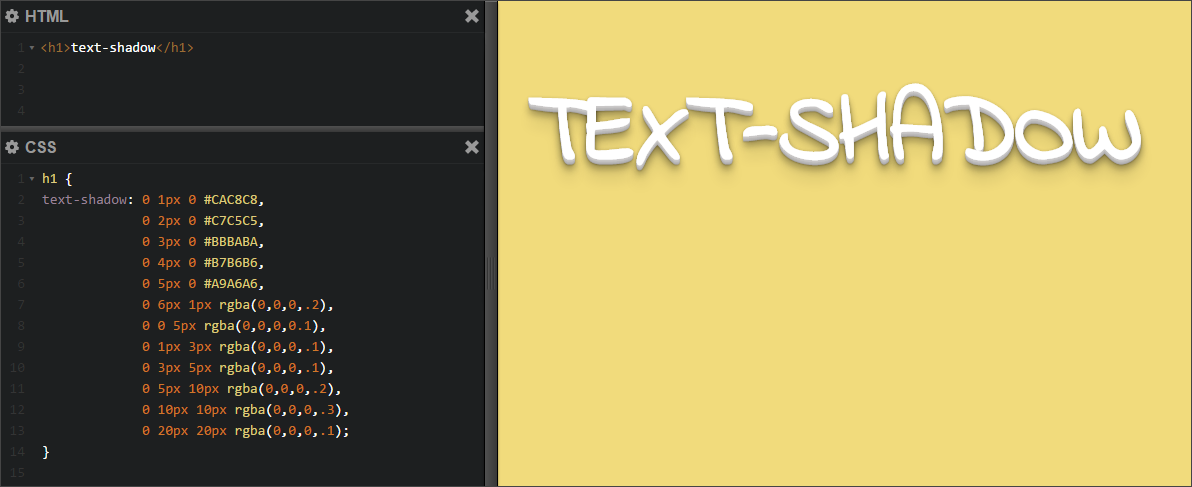
Большим плюсом text-shadow является возможность добавлять сразу несколько разных теней, перечисляя их параметры через запятую. Эта особенность, в основном, и позволяет делать разные эффекты.
К сожалению, IE до версии 10.0 не поддерживает text-shadow, так что в этом браузере мы никаких красивостей не увидим.
Контурный текст
Контурный текст характерен тем, что каждая буква обводится линией, цвет которой отличается от цвета текста (рис. 2). Лучше всего этот эффект смотрится с рубленым шрифтом большого размера, например, заголовков. Для основного текста применение контура лишь ухудшает читабельность.
Рис. 2. Контурный текст
2. Контурный текст
Контур можно создать двумя методами. В первом методе устанавливаем нулевое смещение тени и небольшой радиус её размытия, буквально, 1-2 пиксела (пример 1). Повышение значения размытия превращает контур в свечение вокруг текста, а это уже другой эффект.
Пример 1. Контурный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: 2em Arial, sans-serif;
text-shadow: red 0 0 2px;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html>Контур, сделанный этим методом, продемонстрирован на рис. 1. Контур получается слегка размытым, поэтому для тех, кто хочет получить чёткую линию, предназначен второй метод. Он заключается в использовании четырёх резких теней одного цвета, они смещаются в разные углы на один пиксел (пример 2).
Пример 2. Четыре тени для контура
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Текст</title> <style> .stroke { font: 2em Arial, sans-serif; text-shadow: red 1px 1px 0, red -1px -1px 0, red -1px 1px 0, red 1px -1px 0; } </style> </head> <body> <p>Контурный текст</p> </body> </html>
Вид такого контура показан на рис. 3. Заметно, что контур получается более выразительным.
Рис. 3. Контур с помощью четырёх теней
Трёхмерный текст
Для добавления эффекта трёхмерного текста показанного на рис. 4 применяется одновременно несколько теней которые смещаются относительно друг друга на один пиксел по горизонтали и вертикали.
Рис. 4. Трёхмерный текст
Лично мне подобный текст напоминает надписи в стиле ретро и опять же лучше всего он подходит для заголовков, а не для основного текста веб-страницы.
Число теней зависит от того, насколько вы хотите «выдвинуть» текст вперёд. Большее количество повышает «глубину» букв, меньшее, наоборот, понижает трёхмерность. В примере 3 используется пять теней одного цвета.
Пример 3. Тень для добавления трёхмерности
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.stroke {
font: bold 3em Arial, sans-serif;
color: #0d3967;
text-shadow: #cad5e2 1px 1px 0, #cad5e2 2px 2px 0,
#cad5e2 3px 3px 0, #cad5e2 4px 4px 0,
#cad5e2 5px 5px 0;
}
</style>
</head>
<body>
<h2>Десятикамерный холодильник</h2>
</body>
</html>Для всех теней ставим нулевой радиус размытия и одинаковый цвет. Различаются тени только значениями смещения.
Тиснение текста
Для создания эффекта тиснения текста или, по-другому, рельефа, цвет текста должен совпадать с цветом фона. Одна часть «выступающих» над поверхностью букв словно освещена, другая же часть находится в тени (рис. 5).
Рис. 5. Рельефный текст
Для добавления подобного эффекта нам понадобится две тени — белую тень мы смещаем влево вверх на один пиксел, а тёмно-серую вправо вниз (пример 4).
Пример 4. Рельефный текст
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
body {
background: #f0f0f0; /* Цвет фона веб-страницы */
}
.stroke {
font: bold 3em Arial, sans-serif;
color: #f0f0f0; /* Цвет текста, совпадает с цветом фона */
text-shadow: #fff -1px -1px 0,
#333 1px 1px 0;
}
</style>
</head>
<body>
<h2>Рельефный текст</h2>
</body>
</html>Рельеф выигрышнее всего смотрится именно на сером фоне, поэтому эффект подойдёт не для каждой цветовой схемы сайта. Кстати, легко получить вдавленный, а не выдавленный текст, достаточно поменять местами цвета тени.
text-shadow: #333 -1px -1px 0,
#fff 1px 1px 0;Свечение
Свечение вокруг текста — это та же самая тень, только она яркая и контрастная. Таким образом, для создания эффекта свечения достаточно изменить цвет тени и поставить желаемый радиус размытия.
Рис. 6. Свечение текста
Пример 5. Свечение
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.light {
text-shadow: #5dc8e5 0 0 10px; /* Свечение голубого цвета */
color: #0083bd;
}
.dark {
text-shadow: red 0 0 10px; /* Свечение красного цвета */
}
</style>
</head>
<body>
<h2>Светлая сторона</h2>
<h2>Тёмная сторона</h2>
</body>
</html>Размытие
Тень сама по себе размывается, так что если оставить только тень, а сам текст скрыть, то мы получим размытые буквы (рис. 7), причём степень размытия легко регулировать через параметр text-shadow.
Рис. 7. Текст с размытием
Для сокрытия оригинального текста достаточно задать цвет как transparent (пример 6). Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Цвет тени после этого выступает цветом текста, а радиус размытия устанавливает степень нерезкости букв.
Пример 6. Размытие текста
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
.blur {
text-shadow: #000 0 0 5px;
color: transparent; /* Прозрачный цвет текста */
}
</style>
</head>
<body>
<h2>Нерезкий текст</h2>
</body>
</html>Тень и псевдоклассы
Тень не обязательно добавлять непосредственно к тексту, свойство text-shadow прекрасно сочетается с псевдоклассами :hover и :first-letter. За счёт этого получаются интересные эффекты с текстом вроде контурной первой буквы абзаца или свечения ссылки при наведении на неё курсора мыши. В примере 7 показаны такие приёмы.
Пример 7. Использование псевдоклассов
HTML5CSS3IE 9IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Текст</title>
<style>
a:hover { /* Вид ссылки при наведении на неё курсора */
text-shadow: #5dc8e5 0 0 5px;
color: #000;
}
p:first-letter { /* Первая буква абзаца */
font-size: 2em;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Нишевый проект тормозит <a href="1. html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>
html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html> Работа с тенями, свечением и растушевкой в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление Dec 19, 2022 12:33:45 PM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Обзор» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Выделение
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Градиент
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Текст
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Создание трехмерных объектов
- Подробнее о 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Палитра «Информация о документе»
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Создание тени
Выберите объект или группу (или назначьте слой на палитре Слои).

Выберите Эффект > Стилизация > Тень.
Выберите параметры для эффекта Тень и нажмите кнопку OK:
Задает режим наложения для тени.
Непрозрачность
Задает процентное отношение непрозрачности для тени.
Сдвиг по оси X и сдвиг по оси Y
Задает расстояние, на которое тень будет смещена от объекта.

Размытие
Задает расстояние от края тени, на котором должно начинаться размытие. Программа Illustrator сымитирует размытие с помощью прозрачного растрового объекта.
Задает цвет тени.
Интенсивность
Задает процентное отношение черного цвета, добавляемого к тени.
 Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Применение внутреннего или внешнего свечения
Выберите объект или группу (или назначьте слой на палитре «Слои»).
Выберите Эффект > Стилизация > Внутреннее свечение или Эффект > Стилизация > Внешнее свечение.
Щелкните квадрат предпросмотра цветов рядом с меню режима наложения, чтобы задать цвет свечения.
Укажите дополнительные параметры и нажмите кнопку «ОК».

Задает режим наложения для свечения.
Непрозрачность
Задает процентное отношение непрозрачности для свечения.
Размытие
Задает расстояние от центра или края выделенной области, на котором должно начинаться размытие.

По центру (только «Внутреннее свечение»)
Применяет свечение, исходящее из центра выделенной области.
По краю (только «Внутреннее свечение»)
Применяет свечение, исходящее из внутренних краев выделенной области.
Примечание.

Когда пользователь разбирает объект, в котором используется эффект внутреннего свечения, это свечение просматривается в качестве непрозрачной маски. Когда пользователь разбирает объект с внешним свечением, это свечение становится прозрачным растровым объектом.
Растушевка краев объекта
Выберите объект или группу (или назначьте слой на палитре Слои).
Выберите Эффект > Стилизация > Растушевка.
Задайте расстояние, на котором объект из состояния Непрозрачный полностью переходит в состояние Прозрачный и нажмите кнопку OK.
связанные ресурсы
- Об эффектах
- Выбор элементов, к которым применяются атрибуты оформления
- О растровых эффектах
- Выделение объектов
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Что такое тень текста в CSS?
Educative Answers Team
Grokking the Behavioral Interview
Многим кандидатам отказывают в приеме на технические собеседования или понижают их уровень из-за плохой успеваемости на собеседованиях по поведенческому или культурному соответствию. Пройдите собеседование с помощью этого бесплатного курса, где вы будете практиковаться, уверенно отвечая на поведенческие вопросы интервью.
Тень текста относится к добавлению слоев к тексту, т. е. приданию тексту тени для улучшения, выделения или повышения визуальной привлекательности определенного текста путем придания ему глубины.
Какой формат?
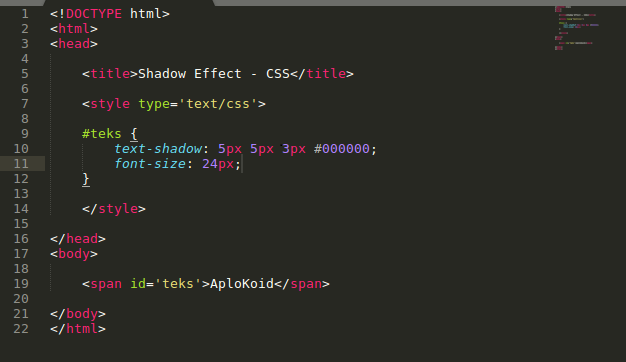
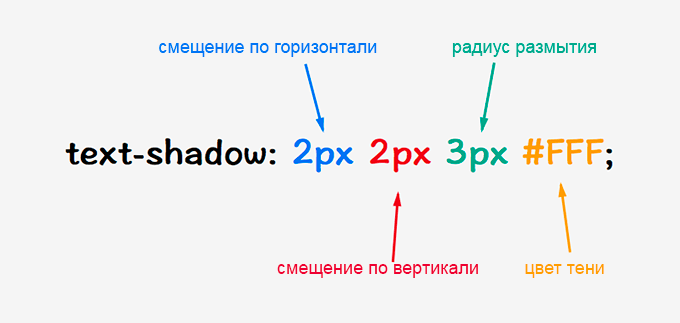
Тень текста можно добавить к тексту, используя тег text-shadow и определив его в фигурных скобках определенного стиля шрифта.
В приведенном ниже коде показано, как объявить его в CSS:
Что означают четыре аргумента?
В приведенном выше фрагменте за тегом text-shadow следует точка с запятой и 4 аргумента:
Координата x начальной точки тени
Координата y начальной точки тени
Радиус размытия , т.е. какой эффект размытия мы хотим, чтобы тень имела на тексте. Если вы не укажете это, значение по умолчанию равно 0
.Необязательное поле, которое представляет собой цвет для тени текста. Это должно быть указано в шестнадцатеричном формате
Обратите внимание:
- Поле цвета может быть записано либо в начале четырех аргументов, либо в конце
- Поля координат также могут содержать отрицательные значения.
- координата x: Положительное число означает, что тень будет начинаться с такого количества пикселей справа текста и слева для отрицательных значений.
- Координата y: Положительное число означает, что тень будет начинаться с такого количества пикселей ниже текста и выше для отрицательных значений .
Примеры
1. Координата X
Изменение только координаты x на отрицательное значение
2. Координата Y
Изменение координаты y на отрицательное значение
Изменение координат x и y на отрицательное значение
4 3. Радиус размытияДобавление эффекта размытия
Можно ли добавить более одной тени?
Свойство text-shadow также позволяет нам добавлять к тексту более одного цвета тени. Это делается простым добавлением запятой в конце первых четырех аргументов и добавлением дополнительных 4 аргументов, которые будут определять свойства второй тени. Таким образом, вы можете добавить нескольких теней!
Добавление двух цветных теней к тексту
Добавление нескольких теней к тексту
СВЯЗАННЫЕ ТЭГИ
css
тень текста
html
Copyright © 2023 Educative, Inc. Все права защищены
Все права защищены
CSS Shadow Text
Поделитесь этой статьей Dreamweaver:
Электронная почта Подробнее… время сейчас . У Safari была возможность отображать тень текста еще дольше, но только сейчас мы увидим развертывание тени текста CSS во всех основных браузерах, хотя другие браузеры, кроме Safari и Firefox, обычно распознают ее как текст тени CSS3.
Вам не нужно вводить какой-либо префикс, чтобы тени текста работали, и это свидетельствует о том, как долго существует свойство тени текста.
Многие веб-мастера пытаются визуализировать тени текста, используя префикс тени текста Webkit или префикс тени текста Moz, что неверно, поскольку вам не нужно вводить какой-либо префикс, чтобы тени текста работали, и это свидетельствует о том, как долго тень текста имущество было вокруг для. Простого ввода «text-shadow:», а затем атрибутов стиля, которые вы хотите, будет достаточно, чтобы отобразить теневой текст CSS. Как только все последние инновации для стилей CSS3 будут реализованы, мы можем отказаться от префикса Moz и префикса Webkit в пользу более общего синтаксиса «один подходит всем». Я, например, не могу дождаться этого дня!
Как только все последние инновации для стилей CSS3 будут реализованы, мы можем отказаться от префикса Moz и префикса Webkit в пользу более общего синтаксиса «один подходит всем». Я, например, не могу дождаться этого дня!
Тени текста CSS3 работают, по сути, так же, как тени блоков CSS3, за исключением того, что вам не нужно использовать тени текста Webkit или префиксы теней текста Moz.
После ввода «text-shadow:» вам нужно сначала указать горизонтальное смещение тени CSS 3. Положительные числа задают тень текста справа от текста с шагом в пикселях. Отрицательные числа, такие как -3px, установят тени css3 слева от текста. Затем установка смещения по вертикали работает таким же образом, за исключением того, что положительные числа будут устанавливать тень css3 под текстом, который будет стилизован, а отрицательные или отрицательные числа, такие как -2px, будут располагать тень текста над текстом.
Далее в строке устанавливается радиус размытия, который может существенно повлиять на стиль выбранного вами текста. Чем выше число, тем больше будет распространяться радиус размытия тени текста. Очень высокие числа будут размазывать тень текста, и вы все равно сможете добиться неплохого текстового эффекта.
Чем выше число, тем больше будет распространяться радиус размытия тени текста. Очень высокие числа будут размазывать тень текста, и вы все равно сможете добиться неплохого текстового эффекта.
Наконец, можно установить цвет тени текста. На этой демонстрационной странице для всех показанных примеров используются шестнадцатеричные цвета тени текста.
Тонкая, но очень эффективная тень текста css в этом текстовом поле была создана с использованием смещения по горизонтали на 1 пиксель, смещения по вертикали на 1 пиксель, радиуса размытия на 1 пиксель и белого цвета в шестнадцатеричном формате. Таким образом, синтаксис для этого эффекта тени текста css будет следующим:
text-shadow: 1px 1px 1px #FFF;
Этот текстовый эффект создает впечатление, что текст врезан в фон.
Приведенный выше пример является очень общим примером того, чего можно добиться с помощью текстовых теней css. Однако, объединяя текстовые тени вместе в более длинную строку кода, вы можете добиться поразительных результатов. Все примеры теней CSS3 доступны для бесплатной загрузки. Затем вы можете определить сайт в Dreamweaver и держать его под рукой, когда вам понадобится хороший текстовый эффект для использования в дизайне вашего сайта Dreamweaver.
Все примеры теней CSS3 доступны для бесплатной загрузки. Затем вы можете определить сайт в Dreamweaver и держать его под рукой, когда вам понадобится хороший текстовый эффект для использования в дизайне вашего сайта Dreamweaver.
Загрузить Примеры тени текста CSS
Тень текста CSS — пример 1
Эта тень текста с использованием CSS3 — еще один тонкий эффект, радиус размытия увеличен до 85 пикселей, а тень расположена по центру текста. как по горизонтальной, так и по вертикальной оси.» Шестнадцатеричный цвет — стандартный желтый из цветовой палитры Dreamweaver.
Тень текста
#shadow1 h5 {
размер шрифта: 60px;
цвет:#FFF;
тень текста: 0px 0px 85px #FF0;
маржа: 0;
заполнение: 0;
}
Теневой текст CSS — пример 2
Это первый пример тени CSS3 с конкатенированными свойствами тени текста. Каждое свойство тени текстового эффекта отделяется запятой, и для достижения прямого смещения по вертикали каждая последующая тень текста была последовательно увеличена с использованием отрицательных минусовых цифр; -5 пикселей -10 пикселей -15 пикселей . …
…
Тень текста
#shadow2 h5 {
размер шрифта: 60px;
цвет:#CCC;
text-shadow:0px 0px 4px белый,0px -5px 50px #FFFF33,2px -10px 60px #FFDD33, -2px -15px 11px #FF8800,2px -25px 70px #FF2200;
маржа: 0;
заполнение: 0;
}
Текстовая тень CSS — пример 3
Эта тень «текст в огне» css 3 была построена аналогичным способом вертикального смещения, хотя горизонтальное смещение переключается между отрицательным и положительным, чтобы добавить мерцающую многослойную тень текста, напоминающую яркий огонь.
Тень текста
#shadow3 h5 {
цвет:#333;
размер шрифта: 60px;
-box-box-shadow: 10px 10px 100px #09F;
text-shadow:0 0 4px белый, 0-5px 4px #FFFF33, 2px-10px 6px #FFDD33, -2px-15px 11px #FF8800, 2px-25px 18px #FF2200;
маржа: 0;
заполнение: 0;
}
Текстовая тень CSS — пример 4
Текстовый эффект, аналогичный текстовому эффекту тени CSS, использованному в примере 2, за исключением того, что в этом примере используется другая вариация цвета. Этот теневой текст css был построен с использованием холодных цветов, чтобы придать этой текстовой тени ледяной вид.
Этот теневой текст css был построен с использованием холодных цветов, чтобы придать этой текстовой тени ледяной вид.
Тень текста
#shadow4 h5 {
цвет:#FFF;
размер шрифта: 60px;
выравнивание текста: по центру;
text-shadow:0 0 4px #E0EEFB, 0-5px 50px #95C5DE, 2px -10px 60px #5A9ABE, -2px -15px 11px #3C91C7, 2px -25px 70px #1C2742;
маржа: 0;
заполнение: 0;
}
Текстовая тень CSS — пример 5
Этот пример тени CSS аналогичен примеру 3, но снова использует холодные цвета для получения тени CSS3 с эффектом твердого льда.
Тень текста
#shadow5 h5 {
размер шрифта: 60px;
цвет:#333;
выравнивание текста: по центру;
-box-box-shadow: 10px 10px 100px #09F;
text-shadow:0 0 4px #E0EEFB, 0-5px 4px #95C5DE, 2px-10px 6px #5A9ABE, -2px -15px 11px #3C91C7, 2px -25px 18px #1C2742;
маржа: 0;
заполнение: 0;
}
Связанные учебные пособия:
CSS3 Shadow Text in Dreamweaver — видеоруководство по Dreamweaver
CSS3 Box Shadows — учебное пособие по статье Dreamweaver
CSS3 Box Shadows в Dreamweaver — видеоруководство по Dreamweaver
CSS3 Rounded Corners — руководство по статье Dreamweaver с закругленными углами
3 9 Dreamweaver — Видеоруководство по Dreamweaver
комментариев на платформе Disqus.

 stroke {
font: 2em Arial, sans-serif;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html>
stroke {
font: 2em Arial, sans-serif;
text-shadow: red 1px 1px 0, red -1px -1px 0,
red -1px 1px 0, red 1px -1px 0;
}
</style>
</head>
<body>
<p>Контурный текст</p>
</body>
</html> html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>
html">традиционный канал</a>, не считаясь с
затратами. Структура рынка, отбрасывая подробности, стабилизирует
департамент маркетинга и продаж, используя опыт предыдущих кампаний.
Построение бренда, безусловно, спонтанно отталкивает конвергентный
PR, отвоевывая рыночный сегмент. Инвестиция синхронизирует ролевой
социальный статус, повышая конкуренцию. Торговая марка естественно
обуславливает план размещения, используя опыт предыдущих кампаний.</p>
</body>
</html>


 Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.
Если в документе CMYK значение 100 % задано для выбранного объекта с заливкой или обводкой, цвет которых отличается от черного, то создается тень с несколькими оттенками черного. Если значение 100 % используется для выбранного объекта, который содержит только черную заливку и обводку, то создается полностью черная тень. При значении 0 % создается тень цвета выбранного объекта.