Атрибут title | HTML | WebReference
Добавляет всплывающую подсказку с текстом, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменён напрямую с помощью HTML-кода или стилей.
Значения
Произвольная текстовая строка.
Значение по умолчанию
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут title</title>
</head>
<body>
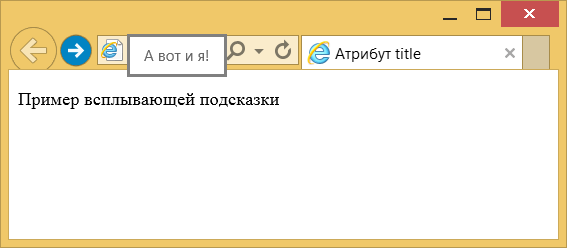
<p title="А вот и я!">Пример всплывающей подсказки</p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид всплывающей подсказки
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 19.03.2018
Редакторы: Влад Мержевич

HTML тег Title – эффективно используем заголовок страницы
Так вот тег Title является заголовком HTML документа/страницы. Можно сказать, что он относится к технической информации о документе. Эта информация скрыта от глаз пользователей непосредственно на сайте, но ей пользуются все браузеры и поисковые системы.
Как используют Title браузеры
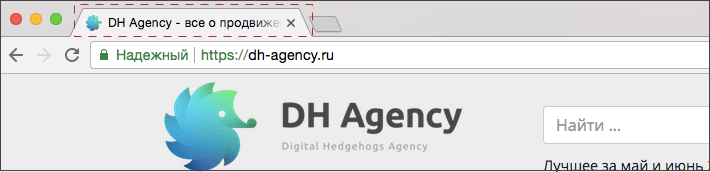
Если вы посмотрите в левый верхний угол браузера, вы увидите информацию о странице, на которой в данный момент находитесь. Если посмотрите на вкладку браузера и подведете к ней мышку, вы так же увидите информацию о странице. Я для примера взяла свою статью про SEO-заголовки:
Все, что я выделила на изображении желтым, является информацией, которая содержится внутри тега Title.
Если мы решим сохранить эту страницу в закладках браузера, именно с этим заголовком страница сохранится в избранном.
Как используют Title поисковые системы
Для поисковых систем тег Title так же имеет огромное значение. Это первая информация, которую получает поисковая система о содержимом страницы. Ведь мы помним, что title находится практически в самом начале документа, а все поисковые роботы индексируют страницы сверху вниз.
Т.к. это самая первая информация, которую получает поисковый робот о нашей странице, мы должны постараться указать в теге title самое важное, самое точное определение дальнейшему содержанию.
Но это ещё не все. Так же поисковая система использует содержимое тега title в результатах поисковой выдачи. Когда пользователь задает свой запрос поисковику, последний выдает ответ в виде ссылок с описанием на ресурсы, которые отвечают на запрос пользователя.
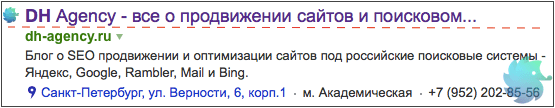
Если же мы посмотрим страницу найденного сайта, то увидим другой заголовок:
Т.е. поисковик показывает нам информацию которая содержится в теге title, при этом заголовок статьи в теге h может быть совсем другой.
Теперь начинается самое интересное. Т.к. заголовок страницы используется в поисковой выдаче, он является индикатором, как для поисковиков, так и для пользователей, полезности и качественности найденного ресурса.
Что значит индикатором? Если title малоинформативный, то при просмотре результатов выдачи пользователь может не кликнуть по ссылке и не перейти на ваш сайт. В обратной же ситуации, если title будет перегружен лишней информацией, то пользователь так же может не захотеть перейти на ваш сайт. Из этого следует, что в title должна быть очень точная информация, отвечающая на запрос пользователя.
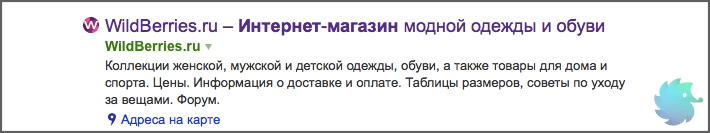
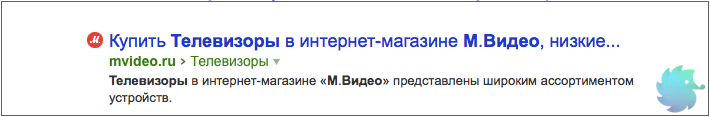
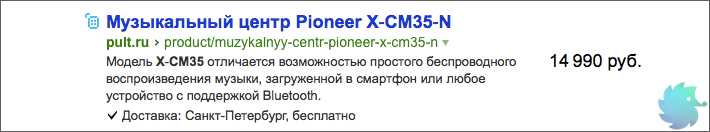
Не скажу, что пример идеальный, да и все SEO строится на нюансах и не возможно что-либо утверждать со 100% уверенностью, но давайте попробуем разобраться (изображение кликабельно):
Итак, красным я выделила более привлекательные ссылки, соответственно title. Из первых слов я могу судить о том, что на сайте продается то, что мне нужно и с большей вероятностью по этим ссылкам я кликну в первую очередь. Хотя, конечно, я не могу сказать, что эти title идеальны, т.к. все равно перегружены лишней для меня информацией. То же самое и с ссылками, выделенными голубым. Зачем мне нужен артикул или, например, мне может быть совсем не важен бренд. Наличие такой информации рассредоточивает мое внимание, а так же может служить препятствием при продвижении по данному запросу.
Серым я выделила самый непривлекательный title, он длиннее, чем должен быть, поэтому был обрезан поисковиком в выдаче. Из-за большого количества слов, по сути являющихся перечислением всего, что можно, заголовок выглядит очень непривлекательно. Сразу не определишь, точно ли они продают то, что мне нужно.
Рассмотрев эти примеры мы можем сделать выводы, каким на самом деле должен быть title, чтобы служил верным помощником при продвижении, был привлекательным для пользователей, побуждал кликать по ссылке, а так же нес самую важную информацию.
Как эффективно использовать title для продвижения
Понятно, что title должен содержать ключевые слова, но тут важно следить за тем, чтобы ключевые слова стояли как можно ближе к началу или вообще, чтобы title начинался с ключевых слов. Это не только улучшит кликабельность ссылки, но и облегчит продвижение по запросам.
В title можно использовать одно и тоже ключевое слово два раза. Например:
HTML тег title – эффективно используем заголовок страницы title.
В примере ключевое слово title встречается два раза.
Title не должен быть набором ключевых слов, а должен быть осмысленной фразой.
Очень важно избегать внутри title знаков препинания, которые ставятся в конце предложения. Дело в том, что поисковые системы учитывают пассажи в тексте.
Пассаж – это законченная мысль. Т.е. каждое наше предложение – это пассаж. Все слова, которые находятся внутри предложения учитываются поисковой системой, как единое целое. Как только мы ставим точку, мы отделяем предыдущие слова от следующих.
Поэтому очень важно не разделять свои ключевые фразы знаками препинания, которые означают конец предложения – точка (.), вопросительный знак (?), восклицательный знак (!). Сравним два заголовка:
HTML тег title – эффективно используем заголовок страницы title
и
HTML тег title. Эффективно используем заголовок страницы title.
В первом случае, например, моя статья может находится по фразам:
- html заголовок страницы
- тег заголовка страницы
Во втором же варианте таких ключевых фраз уже не получится. Между словами стоит точка, отделяя один пассаж от другого.
Стоит уделить пристальное внимание и длинне title, тут тоже не все просто.
Во-первых, не смотря на то, что рекомендуют укладываться в 80 знаков, при подсчете title непосредственно в выдаче, максимальная длина встречается чуть более 60 знаков. Вполне вероятно, что поисковик учитывает в title 80 знаков, но в выдаче всегда обрезает длинный заголовок. Так же стоит учитывать, что обрезанный title выглядит менее привлекательно, чем не обрезанный.
Во-вторых, стоит учитывать плотность title. Чем больше в нем слов, тем сильнее значимость title распределяется по всем словам, которые находятся в нем. Соответственно, чем меньше слов, тем больше веса они приобретают в глазах поисковой системы.
Поэтому старайтесь формировать краткие, отражающие суть страницы, но яркие заголовки. Это не только улучшит позиции в поисковиках, но и увеличит их кликабельность.
Из этого следует, что стоит оптимизировать страницу по одному-двум близким запросам, чтобы title обладал максимальным весом.
В связи с этим, структура title
|заголовок страницы|
предпочтительней, чем
|Заголовок страницы|Название сайта|.
Я длительное время использовала структуру title из второго варианта, сейчас же мой title содержит только заголовок страницы/заголовок статьи.
Соблюдая эти нехитрые правила, вы сможете более эффективно продвигаться и больше привлекать посетителей с поисковых систем.
Помогут так же вам в этом биржи вечных ссылок, только будьте внимательны. Прежде, чем начать работать с какой либо биржей, не поленитесь почитать отзывы и узнать о подводных камнях, как например, получилось у одного из оптимизаторов с биржей ссылок gogetlinks.net. Конечно, подобная ситуация может произойти с каждым или не произойти вообще, но, как говорится, осведомлен, значит вооружен. Удачи в продвижении.P.S. Кто-то мог подумать, а причем здесь хлеб на картинке? Хлеб всему голова, title имеет такое же важное значение в сайтостроении и SEO, как и хлеб в нашей жизни:).
Атрибут title | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Описывает содержимое элемента в виде всплывающей подсказки, которая появляется при наведении курсора на элемент. Вид такой подсказки зависит от браузера, настроек операционной системы и не может быть изменен с помощью HTML-кода или стилей.
Синтаксис
title="текст"Значения
Любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки.
Значение по умолчанию
Нет.
Применяется к тегам
<a>, <abbr>, <acronym>, <address>, <applet>, <area>, <b>, <basefont>, <bdo> <bgsound>, <big>, <blockquote>, <body>, <br>, <button>, <caption>, <center>, <cite>, <code>, <col>, <colgroup>, <dd>, <del>, <dfn>, <dir>, <div>, <dl>, <dt>, <em>, <embed>, <fieldset>, <font>, <form>, <frame>, <h2>, <h3>, <h4>, <h5>, <h5>, <h6>, <hr>, <i>, <iframe>, <img>, <input>, <ins>, <isindex>, <kbd>, <label>, <legend>, <li>, <link>, <map>, <marquee>, <menu>, <nobr>, <object>, <ol>, <option>, <p>, <plaintext>, <pre>, <q>, <s>, <samp>, <select>, <small>, <span>, <strike>, <strong>, <sub>, <sup>, <table>, <tbody>, <td>, <textarea>, <tfoot>, <th>, <thead>, <tr>, <tt>, <u>, <ul>, <var>, <wbr>, <xmp>
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Атрибут title</title>
</head>
<body>
<p title="А вот и я!">Пример всплывающей подсказки</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Вид всплывающей подсказки
| Справочник HTML
Элемент <title> (от англ. «title» ‒ «название, заглавие») определяет заголовок (имя) документа, который обычно отображается вверху окна браузера или в названии вкладки. При сохранении веб-страницы на локальном компьютере, имя сохраняемого файла будет совпадать с названием заголовка документа <title>.
Примечание: В документе разрешается использовать только один элемент <title> и он должен размещаться внутри тега head. Другие теги внутри элемента <title> не обрабатываются браузером и воспринимаются как обычный текст. Однако, код, определяющий спецсимволы в HTML, браузеры обрабатывают, поэтому их можно использовать в названии документа.
Примечание: Заголовок должен содержать важные ключевые слова, чтобы поисковые системы могли включить вашу страницу в результаты поиска (по определенным запросам пользователей).
Синтаксис
<head>
...
<title> ... </title>
...
</head>Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны глобальные атрибуты и не доступны события.
Стилизация по умолчанию
Нет.
Различия между HTML 4.01 и HTML5
Нет.
Пример использования:
Определяем заголовок HTML документа:
Пример HTML:
Попробуй сам<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wm-school.ru - онлайн учебники по HTML, CSS, JavaScript.</title>
</head>
<body>
Основной контент...
</body>
</html>Спецификации
Поддержка браузерами
| Элемент | ||||||
| <title> | 1+ | 1+ | 1+ | 1+ | 1+ | 1+ |
| Элемент | ||||
| <title> | 1+ | 1+ | 1+ | 1+ |
Учебник HTML
HTML Раздел Head
HTML Элементы
Тег title — правильно заполняем заголовок страницы
Что такое тег <title>?
<title> (от англ. «заголовок», «название») — основной тег, который описывает краткое содержимое страницы. По сути, это «технический» заголовок, который Вы не увидите на сайте. Найти его можно только в названии вкладки браузера.

Располагается <title> между тегами <head></head> в головной части сайта.

Синтаксис этого тега крайне прост. Начинается он с открывающего <title>, далее идет словесное описание, которое обрамляется закрывающим </title>.
<title>Тут находится заголовок страницы сайта</title>
<title> это мета-тег?
Несмотря на расхожее мнение, тег <title> не относится к группе meta тегов. Все теги упомянутой группы начинаются с meta и содержат в себе несколько параметров. Давайте рассмотрим настоящий meta тег на примере description и author
<meta name=»description» content=»Текстовое содержание тега» />
<meta name=»author» content=»Алексей Типин» />
Как мы видим, meta имеют совершенно другой синтаксис.
Но, почему тогда многие называют <title> мета тегом? Ответ прост. Все дело в том, что <title> наряду с некоторыми meta тегами, является одним из важнейших элементов внутренней оптимизации. Из-за этого множество SEO специалистов говорят о нем в совокупности с meta тегами.
Кроме того, располагается <title> там же, где и meta, межу <head></head>. Именно поэтому многие по ошибке относят его не к своей группе.

Роли тегов <title>, keywords и description
<title> играет колоссальную роль в продвижении конкретной страницы и сайта в целом.
Во-первых, именно он является основным заголовком, который описывает суть страницы.
Во-вторых, именно <title> выводится в качествен ссылки в сниппете.

Если выстроить приоритетность тегов для поисковой системы, то на первом месте будет герой нашей сегодняшний статьи — тег <title>.
Мета тег description так же играет важную роль. Зачастую из него берется описание для сниппета. Подробнее о нем мы писали в предыдущей статье от 31 июля 2017.
Если говорить о keywords, то этот тег уже пережил свои лучшие годы. Поисковые системы не обращают на него никакого внимания. Ходит легенда, что при заполнении keywords поисковик сразу проверяет статью на переспам указанных в нем ключевиков. Правда это или нет, мы не знаем.
Как заполнять тег title?
Заполнение тега <title> основывается на трех столпах — статистика ключевых слов, удобство для пользователей и технические требования.
Статистика ключевых слов
Так как <title> является одним из основных элементов внутренней оптимизации, он должен содержать главные ключевые слова страницы. При этом, не должно быть переоптимизации или несвязного списка ключевиков.
Удобство для пользователей
Так как именно из <title> поисковые системы берут заголовок для сниппета, очень важно, что бы он был читаем и легко воспринимался.
Технические требования
<title> как и любой другой тег должен отвечать ряду технических требований.
Не превышать положенную длину;
Быть написан на том же языке, что и страница ресурса;
Располагаться между тегами <head></head>;
Иметь корректный синтаксис.
Содержимое тега <title>
Итоговое содержимое тега должно быть емким и понятным, но при этом иметь основные ключевые слова. В этом и заключается сложность написания.
Очень часто можно увидеть, что заголовок делится на две части: «Описание страницы» и «| Название компании«. Если Ваш бренд не является общеизвестным, мы бы не советовали так делать.
Длинна тега <title>
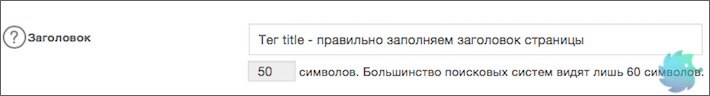
Корректная длинна тега <title> всего 60 символов. Именно такой объем могут показать в сниппете поисковые системы.

Если Вы выйдете за рамки 60 символов, ничего страшного не случиться, заголовок в сниппете будет обрезан троеточием.
Какой он — правильный тег <title>?
Правильный <title> отвечает всем следующим требованиям:
Имеет длину не более 60, но и не менее 35 символов;
Полностью описывает содержимое конкретной страницы, а не сайта или раздела;
Легко читаем;
Привлекает пользователя;
Не содержит сложных аббревиатур и сокращений;
Не обманывает и не вводит в заблуждение;
Содержит в себе основные ключевые слова страницы;
Не является копией meta description;
Написан на том же языке, что и содержимое страницы;
Не является поисковым спамом или списком ключевых слов.
Уверены, что Ваш тег полностью отвечает всем вышеперечисленным требованиям? Тогда можете считать его просто превосходным.
Тег <title> для Opencart
Практически все популярные CMS поддерживают функцию корректировки <title> без дополнительных модулей и виджетов. OpenCart исключением не является.
В разделе редактирования каждой статьи имеется ряд полей, среди которых есть «HTML-тег Title«. Именно это поле Вам и нужно.

Ограничения по количеству символов данное поле не имеет, поэтому придерживаемся основных требований написания.
Тег <title> для Joomla!
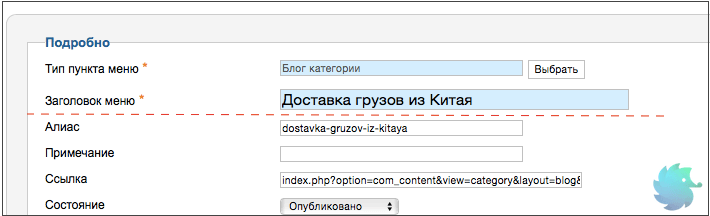
По умолчанию в Joomla! 2.5.x в <title> выводится название пункта меню. («Верхнее меню панели управления» -> «Ваше меню» -> «Необходимый пункт«)

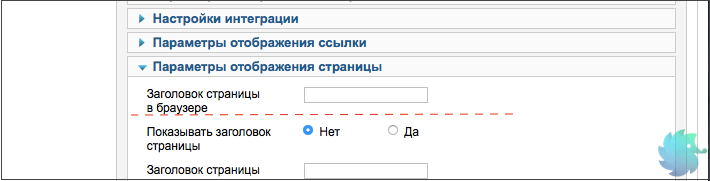
Так же, есть способ прописать независимый <title>. Это сделано на случай, когда пункт меню должен отличаться от заголовка страницы. Сделать это можно в правом раскрывающемся меню в разделе «Параметры отображения страницы«. Вам нужен пункт «Заголовок страницы в браузере«

Тег <title> для WordPress
Для создания <title> в WordPress мы обычно рекомендуем бесплатный плагин All In One SEO Pack. С его помощью намного удобнее заполнять meta теги и заголовки.
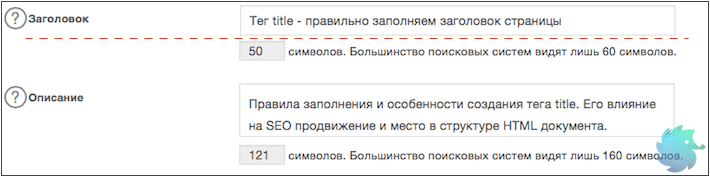
После того, как Вы установите плагин, под областью редактирования стати появятся следующие поля.

Для них определено символьное ограничение, поэтому с длинной заголовка Вы не ошибетесь.
Задать заголовок для главной страницы можно перейдя в левом меню на вкладку «All In One SEO Pack» -> «Настройки главной страницы«
<title> для Интернет-магазинов
С точки зрения SEO, Интернет-магазины можно считать особым видом сайтов. Они имеют ряд исключений и особенностей в сравнении с остальной массой ресурсов. К примеру, только им «разрешено» иметь неуникальный контент в виде технического описания товара.
Имеют свои особенности и правила написания тегов <title>.
Для главной страницы
<title> главной страницы любого Интернет-магазина должен быть обобщенным и вкратце описывать весь сайт.


Не стоит перечислять в заголовке товары, условия доставки, подаваемые бренды, а так же то, чего нету на главной странице. Разместите название своей компании и расскажите в двух словах о направлении деятельности.
Учитывайте, что на главную страницу магазина из поисковой выдачи будут переходить, в основном, по брендовым запросам.
Для категории
В этом случае <title> должен полностью описывать содержимое категории. Не нужно перечислять товары, писать стоимость, условия доставки и реализации.

Страницы с категориями будут часто показываться в поисковой выдаче, поэтом сделайте заголовок легко читаемым и привлекательным.
Вы можете добавить в <title> категории наиболее популярные ключевые слова, если они не повлияют на читабельность заголовка.
Для товаров
<Title> карточки с товаром обязательно должен содержать в себе название самого товара, быть кратким и понятным.

Допускается
Включение таких слов, как «с доставкой», «купить» и т.д.;
Добавление названия категории или Интернет-магазина;
Наличие стоимости;
Не допускается
Названия нескольких товаров для одной карточки;
Очень длинное техническое наименование товара;
Копирование заголовков категорий или других страниц;
Наличие ключевых слов или переспама.
<title> для Landing Page
Основной особенностью и преимуществом landing page является наличие всего одной страницы. Соответственно и <title> у лэндинга может быть только один. Именно поэтому он должен отвечать повышенным требованиям.
Содержать основное ключевое слово;
Быть легко читаемым и понятным;
Полностью описывать содержимое лэндинга;
Поисковые системы не должны найти никакого переспама, иначе о SEO можно будет забыть;
Быть конкретным и описывать одно направление деятельности. Не нужно писать обобщенных фраз;
Если Ваш бренд не является широко известным, повремените с его добавлением. Он лишь займет ценное место;
Соблюдать все остальные требования для хороших <title>.
Отнеситесь со всей ответственностью к написанию заголовка, у лэндинга он всего один!

что это такое, длина, как правильно прописать и составить для seo продвижения

Title – это мета-тег, в котором прописывается заголовок (название) веб-страницы (html-документа). Он практически всегда высвечивается в результатах выдачи поисковых систем на запросы пользователей. На сегодняшний день, title является одним из важнейших параметров для SEO продвижения и привлечения внимания посетителей, как с поисковиков, так и с социальных сетей и прочих внешних ресурсов.

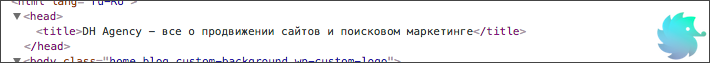
Пример того, как выглядит тег title в html-коде данной страницы.
Тег title находится внутри тега head, и используется на странице всего один раз. Он не отображается непосредственно в документе.
Где отображается
- На странице результатов поисковой системы. Введя в строке поиска определенный запрос и нажав Enter, пользователь получит огромное количество ссылок на страницы, имеющие соответствующие запросу названия (title). Если вы прописывали в данном теге ключевые слова, и юзер использовал их при запросе, то у него будет больше поводов перейти именно по вашей ссылке.


- В окне браузера. Высвечивается в заголовке вкладки браузера, а также в закладках. Они находятся в верхней части браузера.

- На внешних сайтах. Такими могут быть, например, социальные сети. Если в определенных статьях или комментариях в соц.сетях вставят ссылку на страницу вашего сайта, то title в таком случае будет применен в качестве анкора (текста) ссылки на нее.

Зачем нужен тег title?
Заголовок web-страницы, или ее название – это как лицо сайта, его входные двери. По сути, этот элемент первым встречает интернет-пользователя. Его содержание должно быть максимально простым и, в то же время, информативным, чтобы заинтересовать человека и «заставить» его нажать на ссылку и перейти на страницу, а не пролистать дальше.
Правильное написание заголовка документа важно не только для привлечения трафика, но и для поисковых машин, которые по названию страницы анализируют сайт и определяют ее релевантность конкретным запросам пользователей в поисковых системах. Тег title в качестве названия страницы важен для:
- Разъяснения пользователям того, о чем идет речь на странице. Об этом мы уже сказали – потенциальный посетитель, прочитав заголовок ссылки на страницу, решает, перейти на нее или нет. Если текста не будет, вряд ли человек захочет посмотреть содержимое документа.
- Сохранения web-страницы на компьютере. У современных браузеров есть функция сохранения в памяти компьютера текста, содержащегося в документе. При этом файл получит заголовок, прописанный в title.
- Сохранения в избранное. Если вам понравилось содержание страницы, или вы еще не успели ее изучить, то можете сохранить ссылку в разделе браузера «Избранное». Она будет храниться в виде файла, для которого также используется название страницы title.
Цели заголовка title
Прежде чем правильно составлять title, необходимо определиться с его основными целями. Их две:
- Указать поисковым системам чему посвящена ваша статья.
- Заинтересовать пользователя и мотивировать его перейти на страницу вашего сайта из результатов выдачи, а не уйти к конкурентам. Кликабельность на выдаче — это тоже один из факторов ранжирования.
Как мы видим есть SEO и маркетинговая цель. И чтобы правильно составить title их надо применять вместе.
В Title должны быть вписаны основные ключевые слова вашей статьи таким способо
настройка работы со ссылками, изображениями и другими элементами

От автора: атрибут title всегда окружен шумихой. И понятно, почему презрение к атрибуту в значительной степени оправдано. В июне 1993 года, двадцать четыре с половиной года назад, title был предложен в рамках проекта HTML 1.2. В основном он отображается как всплывающая подсказка в настольных браузерах, или, когда пользовательская мышь наводится на элементы разметки, где установлен данный атрибут. Из-за этого с момента его создания он стал универсальной задачей обеспечения удобства использования, так как не все пользователи постоянно могли взаимодействовать с ним.
Ошибочные и устаревшие методы SEO наряду с общими недоразумениями в правильном использовании превратили title в парию для многих разработчиков и укрепили его слабую репутацию.
Если бы этого было недостаточно, руководство по спецификации HTML W3C довольно сложное: В настоящее время полагаться на title не рекомендуется, так как многие пользовательские агенты не предоставляют атрибут доступным образом, как этого требует спецификация (например, требуется, чтобы указывающее устройство, такое как мышь, вызывало всплывающую подсказку, что исключает пользователей keyboard-only и touch-only, или, например, любого, у кого есть современный телефон или планшет).
Поддержка доступности для различных программ чтения экрана поступает в dribs и drabs в течение многих лет жизни title. На самом деле, это намного проще, чем вы думаете.
Хотя большая поддержка должна быть хорошей, на самом деле это одна из самых больших проблем, с которой я сталкиваюсь при работе с атрибутом. Из-за неправильного использования поддержки чтения экрана опыт, который получают пользователи, может быть печальным.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееДаже несмотря на то, что были написаны статьи , излагающие dosи dont для title, время и многие вещи изменились. Имея это в виду, я написал статью, которая не направленна на содействие использованию атрибута, поскольку я полностью согласен с заявлением, сделанным здесь:

Так что, если вы собираетесь остановиться на TLDR , тогда я прошу вас помочь исполнить желание Карла.
Но если вас в целом интересует текущее состояние поддержки доступности title, вы хотите узнать несколько примеров, где атрибут действительно может быть полезным, и понять, почему этой встроенной подсказке HTML никогда не удается оправдать ожидания, есть еще много, чего почитать.
Настройка уровня
Когда кто-то думает о title атрибуте, то, вероятно, в контексте ссылок. Если вы знакомы с управлением носителями в WordPress, вы также можете связать их с изображениями. Но знали ли вы о поддержке доступности title для полей формы? Знаете ли вы, что при выпуске спецификации HTML5 title он стал глобальным атрибутом и может использоваться для любого элемента HTML?
Что все это означает с точки зрения title «полезности»? И самое главное, что из этого действительно доступно?
Если бы title был просто :focus!
В течение всего времени большинство браузеров до сих пор не реализовали никакой поддержки title, чтобы выявить ценность атрибута для зрячих пользователей, не использующих мышь.
Это означает, что зрячие пользователи, использующие клавиатуру в качестве основного средства навигации по сети, скорее всего, не столкнутся со всплывающими подсказками title. Пользователи, которые полагаются на другие средства, такие как программное обеспечение для распознавания голоса, тоже не получат много пользы от title. По сути, если зависание не вариант, вы никогда не узнаете, что всплывающая подсказка существует.
Тем не менее, есть множество пользователей, которые могут получить доступ к некоторым файлам title в своем браузере на рабочем столе без мыши. До тех пор, пока они просматриваются с помощью Internet Explorer 10, 11 или Microsoft Edge.
Правильно, потребовалось девятнадцать лет, но начиная с Internet Explorer 10, выпущенного в 2012 году, сфокусированные элементы с titles отображают свои подсказки после короткой паузы, как если бы они были под зависшим курсором мыши.

Тем не менее, ни один поставщик браузеров, осуществляющий поддержку фокуса, не обеспечивает надежного доступа для всех. И никто не делает ничего, чтобы выявить неактивные элементы title, вроде изображений. И если вы думаете: «Ну, мы могли бы добавить tabindex=»0″к этим элементам, чтобы они реагировали на фокус клавиатуры», остановитесь. Просто остановись прямо сейчас.
Добавление tabindex к не-фокусируемым элементам приводит к дополнительным остановкам фокуса. Это создает плохое впечатление пользователей, нарушая ожидания того, что должно быть ориентируемо, и приводит к тому, что требуется больше времени для навигации по клавиатуре.
Теперь отодвинем tabindex в сторону, давайте не будем забывать о title на сенсорных устройствах. Если вы не используете устройство чтения экрана (немного подробнее об этом), title атрибуты почти полностью бесполезны, за исключением одного элемента: изображений.

Снимок экрана iOS 11 показывает, что title изображение будет отображаться в popover-меню, которое загружается, когда пользователь выполняет длительное нажатие на изображение. Это работает в мобильных Safari и Chrome на iOS и Chrome на Android. Но это не является неотъемлемой функцией всех мобильных браузеров. Например, используя Brave браузер iOS, title изображение не отображается при выполнении такого же длительного нажатия.
Опять же, один элемент, раскрывающий таким образом ценность title, который не является дискуссивно простым или хорошим пользовательским интерфейсом (UX), не универсален ни в коем случае.
Таким образом, с точки зрения полезности для зрячих пользователей, помимо нескольких примеров дополнительной поддержки, здесь и там, если не полагаться на использование мыши, title все еще довольно плох, особенно если они используется для не-фокусируемых элементов.
Что насчет экранных считывателей?
Хотя поддержка не идеальна, она может быть намного лучше, чем вы думаете. Понятно, что, если кто-то знает о проблемах доступности title для зрячих пользователей, почему бы не предположить, что пользователи с экрана читают лучше?
Вот где предположения и устаревшая информация о поддержке title омрачили некоторые из достижений атрибута.
Хотя он title может использоваться для любого элемента HTML, в отношении считывателей экрана он в первую очередь остается полезным (более или менее) только для некоторых элементов.
Глобальные элементы
Хотя атрибут title может использоваться для любого элемента HTML, он по существу растрачивается на большинство встроенных элементов текстового уровня. Поскольку эти элементы обычно не включены в дерево доступности , нет никаких оснований для того, чтобы считыватель экрана искал информацию об этих элементах для объявления.
Элементы обтекания блока могут получить некоторое использование из title. JAWS, NVDA и VoiceOver будут все объявлять title об элементах как ориентиры (header, footer, main и т.д.), но поддержка может варьироваться в зависимости от других элементов и в зависимости от вашего браузера. Например, JAWS не будет анонсировать title на div без дополнительных role обновлений.
Другие элементы упаковки, такие как списки и абзацы, объявляются в JAWS и VoiceOver, но NVDA игнорирует атрибут этих элементов. Честно говоря, использование title подсказок на этих элементах очень подозрительно. Почему вы хотите, чтобы всплывающая подсказка постоянно появлялась на большом фрагменте контента? Если вы целенаправленно не пытаетесь скрыть контент, то, не думаю, что нужно использовать title.
Изображения, поля формы и привязки — это элементы, которые, скорее всего, будут ассоциироваться с title атрибутом. Что касается считывателей экрана, атрибут title по существу получает оценку «B» при просмотре общедоступных графиков поддержки чтения экрана от powermapper.com.
Атрибуты title предназначены для описания дескриптивного текста. И в основном только в ситуациях, когда нет доступного имени для изображения, поля формы или элемента привязки, заголовок будет повышен до доступного имени. Например:
<img src=»my-image.jpg» title=»The 3 little pigs build their houses»> <input type=»text» title=»First Name»> <a href=»/» title=»home» ></a>
<img src=»my-image.jpg» title=»The 3 little pigs build their houses»>
<input type=»text» title=»First Name»>
<a href=»/» title=»home» style=» display: inline-block; height: 20px; width: 20px; background: url(home-icon.png) no-repeat; «></a> |
В значительной степени по всему экрану считыватели экрана объявят title как доступное имя элемента в примере кода. (проверьте, пожалуйста, с этой демонстрацией CodePen).
Но поддержка со стороны, это еще не самый лучший выбор, как последовательное средство для передачи доступной информации. Потому что, хотя title обеспечивает доступное имя элементам в отсутствие других источников, он всё же считается резервным. За исключением некоторых заметных исключений (подробнее об этом позже), другие механизмы всегда будут предпочтительнее.
Изображения
При использовании title вместо изображения alt, как уже упоминалось, title будет использоваться как доступное имя для изображения. Но, немного отступлю, с этим есть некоторые проблемы. Во-первых, валидаторы все равно будут выдавать ошибку, если alt отсутствует в изображении.

Валидатор Nu HTML по-прежнему будет возвращать ошибку, поскольку отсутствует alt, даже если был установлен title.
Кроме того, если изображение должно сломаться или быть целенаправленно подавлено, большинство браузеров не будут печатать значение title на своем месте.
Хром разбивает пресс-форму так, как будто нет alt, title отображается на экране. Однако, поскольку мы должны искать надежность согласованности, поддержка браузера по-прежнему неадекватна.
Если кто-то хочет предоставить изображение с дополнительным контекстом, то title это плохой выбор из-за всех тех вещей, которые мы уже рассмотрели, а также того факта, что ценность title должна быть строго написана, чтобы не вызывать ненужной многословности пользователей экранного чтения. Например:
<img src=»banana.jpg» alt=»A yellow banana» title=»a yellow banana»>
<img src=»banana.jpg» alt=»A yellow banana» title=»a yellow banana»> |
Вышеприведенное img имеет alt и title с тем же значением, за исключением того, что alt начинается с заглавной «А».
Эта, казалось бы, незначительная разница заставляет VoiceOver + Safari читать оба значения. Если изображение сломано, JAWS18 + Firefox также прочитают оба значения. В сценариях, где отображается изображение, title игнорируется в пользу alt, даже когда значение alt и title очень разные. NVDA также никогда не читает title, если существует alt.
Имея соответствие alt и title могут показаться глупостью для большинства, но это, к сожалению, намного более распространено, чем можно подумать. Как отмечалось ранее, казалось бы, незначительные детали, такие как капитализация, могут вызывать повторяющиеся объявления, которые, к сожалению, также не уникальны для анонсов изображений.
Вместо этого используются шаблоны figure и figcaption, если дополнительный контекст должен быть передан всем пользователям:
<figure> <img src=»banana.jpg» alt=»a banana»> <figcaption> <p>Outside of knowing this is an image of a banana, here is context, useful to all users, as to why said banana image was included here. Now you know.</p> </figcaption> </figure>
<figure> <img src=»banana.jpg» alt=»a banana»> <figcaption> <p>Outside of knowing this is an image of a banana, here is context, useful to all users, as to why said banana image was included here. Now you know.</p> </figcaption> </figure> |
Якорные ссылки и поля формы
Давайте посмотрим, title как тарифы со ссылками и полями формы (в частности, текстовые входы в этом примере):
Чтобы быстро обобщить некоторые выводы:
В зависимости от взаимодействия браузера и экрана, результаты могут быть не такими, как ожидалось. Результаты зависят от метода навигации по документу.
Например, при использовании клавиш arrow для навигации по контенту обычно игнорирует title атрибут.
Однако при использовании клавиш tab (или быстрых клавиш чтения с экрана) обычно объявляются как доступное имя, так и значение.
Как упоминалось в изображениях, разные комбинации браузеров и скринсейверов будут иметь избыточные объявления, если title и доступные значения имени имеют незначительные различия в капитализации. В некоторых случаях одинаковые значения могут по-прежнему выдавать индивидуальные объявления в зависимости от режима чтения с экрана + браузера.
Это распространенное злоупотребление title атрибутом:

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее<a href=»/» title=»home»>Home</a>
<a href=»/» title=»home»>Home</a> |
Там, где разработчики могут подумать, что они «помогают» в доступности ссылок, это фактически делает ссылку раздражающей для разбора, поскольку «home» объявляется дважды.
В контексте inputs title можно считать полезным, чтобы помочь передать контекстуальную помощь для ввода данных. То есть, если бы не тот факт, что за пределами браузеров Microsoft наблюдаемые пользователи клавиатуры не будут иметь доступ к подсказке при начальном фокусе ввода.
Кроме того, атрибуты title и aria-describedby плохо работают вместе. Что имеет смысл: title это aria-describedby, как label есть aria-label.
Примите во внимание следующее:
<label for=»un»> Set Username </label> <input type=»text» title=»these special characters (!, *, $, %) are not allowed» aria-describedby=»error_msg»> <span></span>
<label for=»un»> Set Username </label> <input type=»text» title=»these special characters (!, *, $, %) are not allowed» aria-describedby=»error_msg»> <span></span> |
В приведенном выше примере показано, что input с title информирующие пользователей специальными символами запрещены. Опять же, эта информация недоступна для знакомых нам пользователей клавиатуры за пределами браузеров Microsoft, но давайте отложим это на минутку.
Считыватели экрана будут сообщать информацию о специальных символах, и это хорошо. Однако возникает проблема, если там пробирается специальный символ. Сообщение об ошибке обновляется и говорит: «Вы использовали специальный символ! Прекратите!». Примечание. Мне не разрешено писать копию ошибки.
Теперь текст title был заменен aria-describedby текстом ошибки, поэтому инструкции исчезли, и пользователь не может вспомнить, какие специальные символы не были разрешены. Бу.
Хотя я не являюсь частью первоначальных тестов, Стив Фолкнер отметил, что, если использовать валидацию формы HTML5 по умолчанию для браузера, то title можно использовать при отображении сообщения об ошибке для input.

Пример Chrome, отображающий сообщение об ошибке, используя сообщение обозревателя запаса и включая значение заголовка с отображаемой подсказкой всплывающей подсказки.
Ознакомьтесь со строкой валидации и title демо.
Краткое резюме результатов:
На Mac Safari не использует сообщение об ошибке title в строке. Chrome использует, но сообщение о валидации не объявляется с помощью VoiceOver.
В Windows, Firefox, IE11, Edge и Chrome все они используют title с собственным неверным сообщением об ошибке, которое появится при попытке отправить форму.
С NVDA, Chrome, Firefox и Edge объявят сообщение об ошибке title и значение в строке.
С JAWS18 только при использовании Firefox будет выдано неверное сообщение об ошибке и title будет объявлено.
В конечном счете, видимая метка с четкими инструкциями намного лучше для всех пользователей, включая тех, кто перемещается с помощью вспомогательных технологий, чем title, применяемый только для небольшого количества неизвестных пользователей. Например:
<div> <label for=»password»> Create password </label> <p> Use at least one special character, so as to better ensure you’ll consistently forget your password and throw your keyboard out a window. </p> </div>
<div> <label for=»password»> Create password </label> <p> Use at least one special character, so as to better ensure you’ll consistently forget your password and throw your keyboard out a window. </p> </div> |
Использование углового случая Title с входами
Несмотря на то, что рекомендация должна состоять в том, чтобы просто держаться подальше от title атрибута для ввода данных, на самом деле существует пара примеров, когда использование title как доступного имени будет правильном решением.
Поиск inputs или inputs в таблицах
Вы, вероятно, встречали эти шаблоны много раз. Поиск в заголовке документа, где нет видимого ярлыка. Или как inputs (флажки или текстовые входы) в таблицах, где флажок может использоваться для маркировки строки для редактирования или удаления. Или текстовый ввод, поэтому отдельные данные ячеек могут быть изменены.
В случае ввода поиска обычно есть увеличительное стекло в виде значка на входе. Шаблон настолько распространен, что местоположение и значок обычно являются единственными ссылками, цели ввода которых пользователь должен понимать. Вместо того, чтобы создавать визуально скрытую метку или использовать aria-label, чтобы объявить доступное имя input, используйте title=»Search site/app». Вы получите бесплатную подсказку для пользователей и доступное имя, которое вам нужно для чтения экрана.
Что касается inputs в таблицах, часто недостаточно места, чтобы выделить видимую метку для ввода. Однако, если таблица настроена соответствующим образом с четко определенными заголовками столбцов и/или строк, то потенциальные пользователи могут, вероятно, объединить цель этих входов. Опять же, вместо использования скрытого текста или ARIA, попробуйте использовать собственный title атрибут, чтобы дать этим входам уникальные доступные имена.
Другие варианты использования title
Вне потенциальных возможностей использования input элементов присутствуют заметные случаи, когда рекомендуемый атрибут для доступа пользователей с точки зрения доступности это title.
Использование title на abbr элементах
Сокращения, аббревиатуры и числонимы (например, «a11y» ) весьма полезны для уплотнения длинного слова или слов в единый сокращенный объект. Но они могут быть неприятными для тех, кто не знаком с стенографией.
Хотя всегда лучше написать полную версию слова (ов) и сделать прямую связь с их сокращением или аббревиатурой, элемент, используя title атрибут, может помочь сделать эти сокращения более понятными для некоторых пользователей. Например, введите термин, используя его в полном объеме, со ссылкой на стенографию:
<p> The World Wide Web Consortium (W3C)… </p>
<p> The World Wide Web Consortium (W3C)… </p> |
Затем, когда этот термин используется снова, оберните его abbr элементом и установите полное значение title.
<p> Again, the <abbr title=»World Wide Web Consortium»>W3C</abbr>… </p>
<p> Again, the <abbr title=»World Wide Web Consortium»>W3C</abbr>… </p> |
Поскольку abbrэлемент не является и не должен быть неотъемлемо ориентируемым, всплывающая подсказка title не будет доступна через стандартную навигацию по клавиатуре. Но люди, использующие определенные программы чтения экрана и браузеры, будут объявлены им title, вместо видимой стенографии.
Если вы попробуете это сделать и не слышите объявленные title, вам может потребоваться изменить настройки экрана. Например, чтобы включить эту функцию с JAWS, откройте Центр настроек и разверните группу Web / HTML / PDFs . Затем разверните группу чтения и включите аббревиатуру Blamo. Вместо аббревиатуры объявляется title.
Очевидно, что не доступное для всех пользователей, использование title с abbr будет считаться улучшением доступности для тех, у кого есть правильные настройки чтения экрана, и пользователям мыши. Несмотря на это, по — прежнему будут пользователи, как увидели клавиатуры пользователи, кто не в состоянии получить доступ к abbr title, использование которых не будет иметь пагубные последствия для их пользователей. Это до тех пор, пока полный термин используется полностью и последовательно до его сокращения.
Использование title на iframe
В отличие от усиления символа title на abbr, использование title на iframe действительно важно для соответствия критериям успеха WCAG , так как это рекомендуемый способ предоставить доступное имя для фреймов, используя только собственный язык HTML. Например:
<iframe src=»http://scottohara.me» title=»Scott’s website»></iframe>
<iframe src=»http://scottohara.me» title=»Scott’s website»></iframe> |
title служит для того, чтобы предоставить пользователям программы чтения экрана понимание содержимого iframe. Понимание title iframe даст им контекст для контента, с которым они собираются взаимодействовать, и поставит любой контент, который пользователь встретит в нем в перспективе.
Например: «Почему тон автора изменяется так сильно? О, подождите, это потому, что это совсем другой сайт. Фантастика. Вытащи меня отсюда…»
Использование title на link и style
В последнем примере использования title атрибута документы, которые предоставляют альтернативные темы (разные таблицы стилей или style в head), title могут использоваться для обозначения каждой из таблиц стилей для выбора пользователя в браузере Chrome. Например:
<link rel=»stylesheet» href=»normalize.css»> <link rel=»stylesheet» href=»app.css» title=»Default Theme»> <link rel=»alternate stylesheet» href=»app.dark.css» title=»Dark Theme»> <style title=»Dark Theme»> /* dark styles go here */ </style>
<link rel=»stylesheet» href=»normalize.css»> <link rel=»stylesheet» href=»app.css» title=»Default Theme»> <link rel=»alternate stylesheet» href=»app.dark.css» title=»Dark Theme»> <style title=»Dark Theme»> /* dark styles go here */ </style> |
В фрагменте кода стандартная таблица normalize.css и app.css будут загружаться по умолчанию, так как normalize.css не имеет title атрибута, а таблица стилей app.css не имеет rel=»alternate».
CSS в app.dark.css и <style title=»Dark Theme»> не должен отображаться в браузерах, которые уважают использование title атрибута для style элементов. Если вы соберётесь пробовать, я настоятельно рекомендую проверить все браузеры, просто чтобы быть в безопасности.
Если вы используете Firefox, перейдите в меню «View menu», выберите «Page Style», а затем выберите «No Style», «Default Theme» или «Dark Theme».
Поскольку это использование title атрибута не имеет широкой поддержки от других браузеров, это хороший пример атрибута, надевающего одежду в спортзал, который делает растяжку, а затем смотрит Netflix с выпивкой.
Это позор, потому что предлагая альтернативные таблицы стилей должен быть идеальный способ, обеспечивающий пользователям выбор наилучшего способа просмотра веб-сайта или приложения. Например, хотите поддерживать браузеры, которые не поддерживают запрос с уменьшенным движением ? Что ж, слишком жаль, что они также, вероятно, не поддерживают альтернативную таблицу стилей, которая могла бы пересмотреть дизайн, без необходимости полагаться на режим чтения или собственную таблицу стилей.
Для получения дополнительной информации и рабочей демо (с Firefox!), Смотрите MDN’s документацию по Alternate Style Sheets.
Заключение
Атрибут title предоставил проблески его потенциальной полезности. Но из-за некоторых плохих практик и непоследовательной поддержки многие случаи использования атрибутов заголовков вредны в лучшем случае для тех, кто имеет к ним доступ.
Постоянное отсутствие поддержки со стороны всех поставщиков браузеров для выявления пользователей title, не являющихся пользователями мыши, а также тот факт, что всплывающие подсказки в целом вызывают неадекватность пользовательских интерфейсов, должны сдерживать их использование для более простого и всегда доступного контента.
Автор: Scott O’Hara
Источник: https://www.24a11y.com/
Редакция: Команда webformyself.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть



