Цвет | HTML | WebReference
В HTML цвет задаётся одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решётки #, например #aa69cc.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">
Здесь цвет фона веб-страницы задан как #fa8e47. Символ решётки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зелёную, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Символ решётки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (fa) определяют красную составляющую цвета, цифры с третьей по четвертую (8e) — зелёную, а последние две цифры (47) — синюю. В итоге получится такой цвет.
| fa | + | 8e | + | 47 | = | fa8e47 |
Каждый из трёх цветов — красный, зелёный и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зелёной и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от англ. add — складывать), при которой сложение всех трёх компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #d6d6d6), то получится серый оттенок.
 Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый).
Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый). - Ярко-красный цвет образуется, если красный компонент сделать максимальным (ff), а остальные компоненты обнулить. Цвет со значением #ff0000 самый красный из возможных красных оттенков. Аналогично обстоит с зелёным цветом (#00ff00) и синим (#0000ff).
- Жёлтый цвет (#ffff00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 1), где представлены основные цвета (красный, зелёный, синий) и комплиментарные или дополнительные. К ним относятся жёлтый, голубой и фиолетовый (ещё называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00ffff) получается за счет объединения синего и зелёного цвета.
Рис. 1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдёт графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
На рис. 2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 2. Окно для выбора цвета в программе Photoshop
Веб-цвета
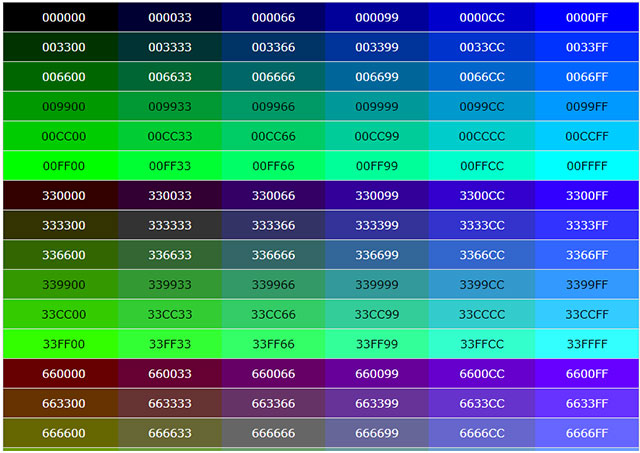
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей — красной, зелёной и синей, устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний даёт 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Общее количество цветов из всех возможных сочетаний даёт 6х6х6 — 216 цветов. Пример веб-цвета — #33ff66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| aqua | Голубой | #00ffff | |
| black | Черный | #000000 | |
| blue | Синий | #0000ff | |
| fuchsia | Фуксия | #ff00ff | |
| gray | Серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00ff00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Фиолетовый | #800080 | |
| red | Красный | #ff0000 | |
| silver | Светло-серый | #c0c0c0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #ffffff | |
| yellow | Желтый | #ffff00 |
Браузеры
| 1 | 12 | 1 | 2. | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Спецсимволы и подбор цвета(HEX/RGB) в HTML
Бывает необходимость вставить на свой сайт специальные символы, которых нет на вашей клавиатуре, а для вставки таких символов необходимо знать определенные коды. Самым популярным таким символом можно считать знак Copyright © — обычно располагаемый в нижней части сайта, перед логотипом или ссылкой логотипа. Так же было бы неплохо подобрать цвета самого спецсимвола, а то и возможно его фона.
Содержание статьи:
Спецсимволы © ® ™ ≈ § ¶
Так как некоторые символы не входят в часть символов на клавиатуре, то в этом случае можно вводить нужные символы с помощью специальных кодов. Коды обычно начинаются с символа (&). Потом за ним следует название символа, либо числовой код и завершается он точкой с запятой (;).
Я приведу пример наиболее часто используемых спецсимволов.
© | © | © | знак copyright |
® | ® | ® | знак зарегистрированной торговой марки |
™ | ™ | ™ | знак торговой марки |
≈ | ≈ | две волнистые черты | |
‹ | ‹ | левая одиночная угловая кавычка | |
› | › | правая одиночная угловая кавычка | |
§ | § | § | параграф |
¶ | ¶ | ¶ | символ параграфа |
∞ | ∞ | знак бесконечности | |
˜ | ˜ | ˜ | тильда |
Символы “”, используемые для указания тегов лучше вставлять, используя спецсимволы. Так как Web-документ может интерпретироваться не так как это вы задумали.
Так как Web-документ может интерпретироваться не так как это вы задумали.
Также в моей маленькой программке для отображения основных HTML Тегов я добавил более полный список спецсимволов. Их количество равно около 300 штук. Вы можете скачать ее, нажав на кнопку внизу статьи – СКАЧАТЬ. Если в ней нажать на HTML -> Символы вы получите полный список спецсимволов.
Цвета в HTML
Подбор цвета для фона или шрифта это весьма деликатное дело. Но прежде всего, стоит сказать, что в HTML’е цвет обознается шестнадцатеричным кодом (HEX). А также можно использовать и обозначение в стиле (RGB), сочетание красного, синего и зеленого.
Пример Кодов (значения) цветов:
Цвет Код HEX Код RGB
черный #000000 rgb(0,0,0)
красный #FF0000 rgb(255,0,0)
зеленый #00FF00 rgb(0,255,0)
синий #0000FF rgb(0,0,255)
желтый #FFFF00 rgb(255,255,0)
бирюзовый #00FFFF rgb(0,255,255)
фиолетовый #FF00FF rgb(255,0,255)
серый #C0C0C0 rgb(192,192,192)
белый #FFFFFF rgb(255,255,255)
В программе Programming for web в разделе HTML -> Колор вы можете подобрать себе любой цвет фона и шрифта, чтобы предварительно посмотреть как тот или иной цвет сочетается.
Подробнее о программе
Скачать
+50 белых цветов с шестнадцатеричным кодом
ДОМАШНИЕ ОТТЕНКИ ЦВЕТОВ
Титановый белый
#EEEEFF
Котенок белый
#F8F8FF
Цвет Misty Rose 9 0005
↗️
#ffe4e1
Призрачный цвет
↗️
#f8f8ff
Link Water
#ecf3f9
Cup Cake
#ebf6f7
Мягкий персик
#f6f1f4
Island Spice
#ffffcec
Гнев аудитории
#eaf4fc
Слоновая кость
#fdfff5
Старое дерево
#f0eee4
Весна
#f3f0e8
9 0004 Счастливый загар#ebf5f0
Мята перечная
#f1f9ec
Нерешенная проблема
#f3f2ed
Merino
#f2ebdd
Rose White
#FFFAFA
Snow Drift
#f8fbf8
Wild Sand
#F5F5F 5
Если вы ищете оттенки белого цвета, вам сюда. Вы можете найти ниже список белых цветов с шестнадцатеричными кодами. Быстрое напоминание: эмодзи пианино для копирования шестнадцатеричного кода.
Вы можете найти ниже список белых цветов с шестнадцатеричными кодами. Быстрое напоминание: эмодзи пианино для копирования шестнадцатеричного кода.
Белый — цвет чистоты. Оттенков чистоты может быть несколько, и белый тоже имеет несколько оттенков. Именно поэтому мы подготовили эту коллекцию оттенков белого.
Белый — один из обязательных цветов цифрового дизайна.
Каждый продукт, отображаемый на экранах, имеет пробелы. Причина этого в том, чтобы создать пространство для пользователя.
Трудно создать впечатление пользователя с помощью одного белого тона.
В одних дизайнах используются светлые тона, в других — темно-белые тона. Помимо этого, иногда используются белые градиенты.
Мы создали этот список для разнообразия.
Практически нет дизайна, в котором не использовался бы белый цвет. Особенно в цифровых продуктах белый цвет используется больше, чем когда-либо. Это потому, что белый обеспечивает отличный пользовательский опыт.
Может показаться неубедительным, что у белых действительно 50 тонн. Правда в том, что тонов может быть больше, но мы перечислили 50 на этой странице.
Правда в том, что тонов может быть больше, но мы перечислили 50 на этой странице.
Хотя он считается простым цветом, оттенков белого слишком много. Несмотря на свои небольшие различия, он создает огромные различия в воздухе той области, где он используется.
Как возникают оттенки белого?
Самое простое объяснение — смешивание других цветов следующим образом.
При смешивании с очень темными красками полученный цвет не будет оттенком белого. Поэтому его смешивают со светлыми цветами.
Призрачный белый, Детская присыпка, Белый дым — самые известные белые тона. За ними следуют Snow, Ivory и Floral White.
Обычно белые тона получают путем смешивания со светлыми тонами основных цветов.
Оттенки белого также предпочтительны, поскольку они являются наиболее отражающими цветами.
Каждый мягкий цвет, добавленный к белому, влияет на характер отраженного света. Если у вас есть цветовая палитра розовых цветов, вы можете добавить к белому нежно-розовый.
Конечно, в каждой конструкции есть свои решения. Поэтому лучше подобрать нужный цвет пробным путем.
Если вам нравится коллекция оттенков белого, вы также можете насладиться палитрой оттенков других цветов.
От оттенков красного до оттенков фиолетового представлены коллекции почти всех основных цветов.
Статьи по теме: Белый покемон
#FFFFFF Шестнадцатеричный цвет | RGB: 255, 255, 255
Зарегистрироваться. Это бесплатно!
Цвет FFFFFF Изображение
Цвет FFFFFF Описание
Реклама
Шестнадцатеричный цвет #FFFFFF для Интернета имеет значения RGB 255, 255, 255 и значения цвета CMYK 0, 0, 0, 0.
Этот веб-цвет описывается следующими тегами: WHITE. Цвет #FFFFFF — один из безопасных для Интернета цветов. Страница ниже содержит
цветовые комбинации, цветовые схемы, цветовые палитры и изображения, которые хорошо сочетаются с шестнадцатеричным цветом FFFFFF.
Существует 2873 цветовых комбинации с шестнадцатеричным кодом #FFFFFF.
#FFFFFF Цветовые коды
| Цветные изображения | Цветовые коды | Теги |
|---|---|---|
|
|
Тестер цвета шрифта
Цветовые схемы с шестнадцатеричным цветом #FFFFFF
ColorCombo3
140242 0 6
от администратора
ColorCombo171
114626 0 3
от администратора
ColorCombo6
86468 0 2
от администратора
ColorCombo103
64006 0 3
от администратора
ColorCombo17
62009 0 4
от администратора
ColorCombo25
59573 0 1
от администратора
ColorCombo99
59162 0 6
от администратора
ColorCombo18
52533 0 1
от администратора
ColorCombo116
46148 0 4
от администратора
ColorCombo268
46083 0 2
от администратора
ColorCombo221
45447 0 1
от администратора
ColorCombo137
45198 0 2
от администратора
Популярные цветные бирки далее
- бирюзовый
- голубой
- черный
- синий
- сине-зеленый
- сине-фиолетовый
- коричневый
- малиновый
- темно-розовый
- фуксия
- фуксия
- серый
- зеленый
- ярко-розовый
- лимон
- голубой
- светло-красный
- известь
- зеленый лайм
- пурпурный
- темно-синий
- оливковое
- оранжевый
- оранжево-красный
- желто-оранжевый
- персик
- розовый
- фиолетовый
- красный
- красный оранжевый
- лосось
- желтовато-коричневый
- бирюзовый
- фиолетовый
- фиолетово-синий
- белый
- желтый
- желто-зеленый
- желто-оранжевый
Популярный цвет еще
Последние статьи
Символические цвета Пасхи
Пасха, широко отмечаемый праздник, имеет большое значение как в религиозном, так и в культурном аспектах.
Раскрытие яркой палитры: цветовые тренды для Dodge Challenger Scat Pack
Dodge Challenger Scat Pack — это не просто автомобиль; это смелое заявление о производительности и стиле.
ПодробнееДень Святого Патрика: знакомство с легендой о счастливом зеленом цвете
Каждый год 17 марта миллионы людей во всем мире отмечают День Святого Патрика
ПодробнееРеволюционный веб-сайт Дизайн: сила ИИ в создании визуально ошеломляющих схем
ИИ добился значительных успехов в различных областях, включая дизайн веб-сайтов.
ПодробнееПсихология цвета в маркетинге в социальных сетях: используйте силу визуальных средств
Продвижение вашего бренда с помощью визуальных средств в социальных сетях — это больше, чем просто обмен правильным текстом или фотографиями.
ПодробнееКак цвета влияют на среду обучения
Если бы мы могли обойтись без цветов, то Бог, вероятно, создал бы людей дальтониками.

 Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый).
Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #ffffff (белый).