Как изменить цвет границ таблицы в Ворде. Подробное руководство
Классический серый цвет таблицы в документах не всегда удобен. Иногда табличная информация воспринимается намного лучше, если она выполнена в цвете. Создать такую таблицу в текстовом редакторе Microsoft Word вполне реально, т.к. в нем уже предусмотрен такой набор инструментов. При помощи этих инструментов можно изменить не только цвет границ, но и внешний вид всей таблицы. О том как изменить цвет границ таблицы в Ворде, мы сейчас и поговорим.
Содержание:
Пример я буду показывать в текстовом редакторе Microsoft Word 2016.
Итак, мы создали таблицу.
Как создать таблицу в Word. Подробное руководство для начинающих
Как пронумеровать строки и столбцы в таблице ворда автоматически
Как в Word повернуть нумерацию страниц на 90 градусов
Как в Word преобразовать таблицу в текст и наоборот
Как добавить столбец в таблицу в Ворде
Выделяем её.
Теперь щелкаем правой кнопкой мыши по выделенной таблице и жмем в выпадающем контекстном меню кнопку «Границы». В открывшемся меню в самом низу выбираем пункт «Границы и заливка».
В открывшемся окне на вкладке «Граница» выбираем тип «Сетка». Чуть правее выбираем тип линии границы, цвет границы, и её ширину. Еще правее, в поле «Применить к:» выставляем параметр «таблице». После этого в самом низу жмем кнопку «ОК».
И вот что у нас появилось.
Как изменить цвет и толщину внутренних границ таблицыДля того, чтобы изменить цвет и толщину внутренних границ таблицы, необходимо включить отображение всех границ.
- Выделяем всю таблицу. Подводим курсор к левому верхнему углу. Появится небольшой крестик.
 Курсор тоже примет вид крестика. Кликаем мышкой по этому крестику.
Курсор тоже примет вид крестика. Кликаем мышкой по этому крестику. - Переходим на ленту с меню. Жмем на ленте в блоке «Абзац» на кнопку «Границы». В открывшемся меню выбираем пункт «Все границы».
Это же можно проделать, как описано выше.
Как изменить цвет всех границ таблицы одновременноЧтобы изменить цвет всех границ (и внешних и внутренних):
- Выделяем всю таблицу. Подводим курсор к левому верхнему углу. Появится небольшой крестик. Курсор тоже примет вид крестика. Кликаем мышкой по этому крестику.
- Теперь щелкаем правой кнопкой мыши по выделенной таблице и жмем в выпадающем контекстном меню кнопку «Границы». В открывшемся меню в самом низу выбираем пункт «Границы и заливка».
- В открывшемся окне на вкладке «Граница» выбираем тип «Все». Чуть правее выбираем тип линии границы, цвет границы, и её ширину.

И вот что у нас получилось.
Видео «Как изменить цвет границ в таблице Ворда»Удачи!
« Как создать папку в закладках браузера Google Chrome
CrystalDiskInfo – бесплатный мониторинг жестких дисков. Обзор »
Решено: цвет границы таблицы в HTML
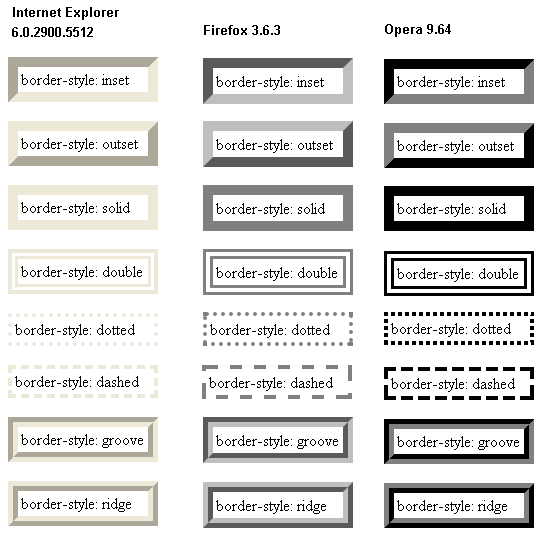
Основная проблема, связанная с цветом границы таблицы в HTML, заключается в том, что цвет границы не всегда совпадает в разных браузерах. Разные браузеры могут по-разному интерпретировать один и тот же HTML-код, что приводит к отображению несовместимых цветов. Кроме того, некоторые старые браузеры могут не поддерживать определенные функции, такие как установка определенного цвета для границы таблицы, что затрудняет создание единообразных дизайнов на разных платформах.
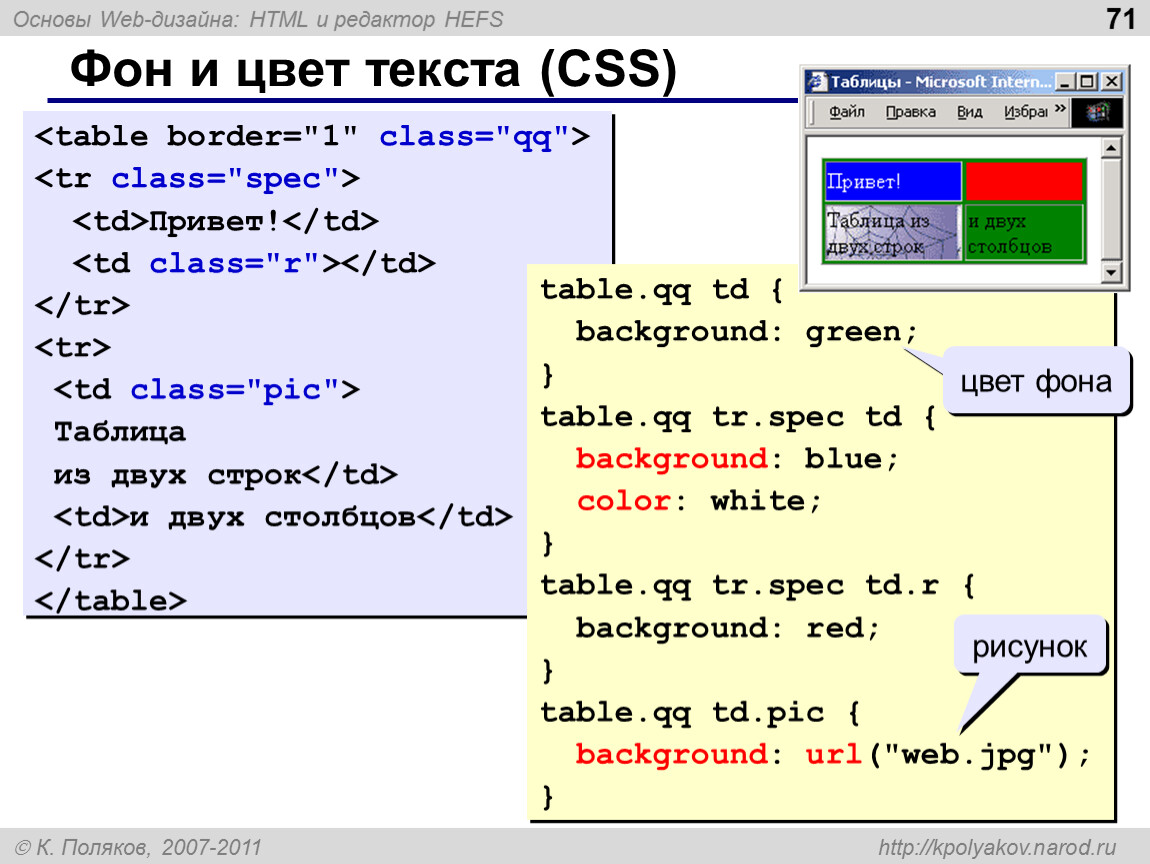
1. Эта строка создает таблицу с черной рамкой:
| Месяц | экономия |
|---|---|
| январь | $100 |
3. Эта строка создает вторую строку таблицы с одним столбцом для «Январь» и одним столбцом для «100 долларов»:
4. Эта строка закрывает таблицу:
| Месяц | экономия |
|---|---|
| январь | $100 |
Содержание
- 1 Теги таблицы
- 2 атрибут bordercolor
Теги таблицы
Теги таблиц в HTML используются для создания и структурирования таблиц. Таблицы используются для организации и представления данных в структурированном виде. Теги таблицы включают
,,| , | , и |
|---|
| Ряд 1 | Ряд 2 |
- Решено: _blank в html
- Решено: html добавить изображение из удаленного источника
- Решено: добавить пробел в html
- Решено: добавление фавиконки в html
- Решено: HTML выровнять текст по правому краю
- Решено: автообновление года авторского права html
- Решено: автовоспроизведение html не работает iphone
- Решено: автоперенаправление html
- Решено: html фоновое изображение помещается на экран
- Решено: пример html изображения base64
- Решено: html body в полный рост
- Решено: кнопка html href
- Решено: центральная кнопка html
- Решено: центр p html
- Решено: html центр видео YouTube
- Решено: html изменить скорость плеера
- Решено: html изменить область просмотра на размер смартфона
- Решено: вкладка символов html
- Решено: создать HTML-ссылку mailto
- Решено: html код тире
- Решено: список данных html
- Решено: html тег описания
- Решено: разница между именем и идентификатором html
- Решено: HTML отключить редактирование текстового поля
- Решено: html отключить ввод отправить
- Решено: отключить автозаполнение формы ввода html
- Решено: отключить проверку орфографии html
- Решено: html символ точки
- Решено: выпадающий список в html
- Решено: HTML-ссылки электронной почты
- Решено: html пустой символ
- Решено: HTML объект амперсанд и
- Решено: цитата объекта html
- Решено: электронная почта fa fa
- Решено: html метатеги facebook
- Решено: HTML-код значков входа в fafa
- Решено: favicon для html-страницы
- Решено: фавикон мета
- Решено: тег html favicon
Исходный код HTML
Мы знаем все о HTML и HTML5.
границ таблицы HTML. Уроки для начинающих. W3Schools на английском языке
❮ Пред. Следующий ❯
Таблицы HTML могут иметь границы разных стилей и форм.
Как добавить границу
Когда вы добавляете границу к таблице, вы также добавляете границы вокруг каждой ячейки таблицы:
Чтобы добавить границу, используйте свойство CSS border в таблице , -й и тд элементов:
Пример
table, th, td {
граница: 1 пиксель сплошной черный;
}
Границы свернутой таблицы
Чтобы избежать двойных границ, как в приведенном выше примере, установите для свойства CSS border-collapse значение 
Это заставит границы слиться в единую границу:
Пример
table, th, td {
граница: 1 пиксель сплошной черный;
граница коллапса: коллапс;
}
Рамки таблицы стилей
Если вы установите цвет фона каждой ячейки и зададите границе белый цвет (такой же, как фон документа), вы получите впечатление невидимой границы:
Пример
стол, й, тд {
граница: 1 пиксель сплошной белый;
граница коллапса: коллапс;
}
th, td {
background-color: #96D4D4;
}
Границы круглого стола
Со свойством border-radius границы получают закругленные углы:
Пример
table, th, td {
граница: 1 пиксель сплошной черный;
} Попробуйте сами »
Пропустить границу вокруг таблицы, оставив таблицу из селектора css:
Пример
th, td {
граница: 1px сплошная
черный;
радиус границы: 10px;
}
Точечные границы таблицы
С помощью свойства border-style можно настроить внешний вид границы.
Допускаются следующие значения:
-
с точкой -
пунктир -
твердый -
двойной -
канавка -
ребро -
вкладыш начало-
нет -
скрытый
Пример
th, td {
стиль границы: пунктирный;
}
Цвет рамки
С помощью свойства border-color можно установить цвет границы.
Пример
т, тд {
цвет границы: #96Д4Д4;
}
❮ Пред. Следующий ❯
Искусство стилизации: объяснение границ таблиц HTML
Итак, вы хотите узнать об HTML и его границах таблиц ? Во-первых, давайте сделаем шаг назад. Представьте себе HTML как занятую пчелу, неустанно работающую за кулисами, чтобы привнести структуру в сеть. Это как строитель , возводящий небоскребы в цифровом ландшафте. Теперь давайте увеличим масштаб конкретного инструмента на нашем поясе рабочего — HTML-таблицы. Представьте себе эту таблицу в виде аккуратной упорядоченной сетки, очень похожей на доску для игры в крестики-нолики. Но даже доски для игры в крестики-нолики без линий довольно скучны, верно? Введите: границы таблицы.
Представьте себе HTML как занятую пчелу, неустанно работающую за кулисами, чтобы привнести структуру в сеть. Это как строитель , возводящий небоскребы в цифровом ландшафте. Теперь давайте увеличим масштаб конкретного инструмента на нашем поясе рабочего — HTML-таблицы. Представьте себе эту таблицу в виде аккуратной упорядоченной сетки, очень похожей на доску для игры в крестики-нолики. Но даже доски для игры в крестики-нолики без линий довольно скучны, верно? Введите: границы таблицы.
Любой дурак может написать код, понятный компьютеру. Хорошие программисты пишут код, понятный людям.
Мартин Фаулер
Британский разработчик программного обеспечения
Источник: QuotePark.0109 Практические примеры и упражнения 👨💻
Важное замечание: мы гордимся тем, что являемся аффилированными лицами некоторых инструментов, упомянутых в этом руководстве. Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием сведений об аффилированных лицах .
Если вы нажмете на партнерскую ссылку и впоследствии совершите покупку, мы получим небольшую комиссию без каких-либо дополнительных затрат для вас (вы ничего не платите дополнительно). Для получения дополнительной информации ознакомьтесь с нашим раскрытием сведений об аффилированных лицах .
Понимание границ таблиц HTML 🔎
Границы таблиц HTML , видите ли, незамеченные герои веб-дизайна. Эти границы могут показаться простыми линиями, но для HTML-таблиц они являются тем же, чем строгий костюм для руководителя бизнеса — незаменимым и весьма преобразующим. Они придают структуру, стиль и могут улучшить или испортить внешний вид вашей презентации данных.
Более глубокое погружение в синтаксис границ таблицы HTML 🤖
Давайте рассмотрим синтаксис границ таблицы HTML как секретный язык, который понимаете только вы и ваш компьютер. Это не так романтично, как шептать милые глупости на ухо любимому человеку, но эй, это близко.
Это не так романтично, как шептать милые глупости на ухо любимому человеку, но эй, это близко.
Когда вы говорите: «Компьютер, мне нужна рамка таблицы», вы не просто выпаливаете это; вы общаетесь так, как он понимает. И в этом случае синтаксис границы HTML-таблицы играет роль купидона. Давайте углубимся в этот интригующий язык.
Теперь представьте пустой холст. Этот холст — ваш HTML-документ, а вы — художник, вооруженный вашей палитрой HTML-тегов . Первый мазок? Тег Итак, вы добавляете атрибут Но без содержимого таблица бесполезна. Введите строку таблицы ( Но зачем останавливаться на достигнутом? Синтаксис границы HTML-таблицы подобен набору Lego — вы можете продолжать строить и дополнять свое творение. Хотите еще одну строку данных? Добавьте еще Итак, продолжайте практиковаться и экспериментировать. Синтаксис границы HTML-таблицы сейчас может показаться иностранным языком, но достаточно скоро вы будете говорить на нем как на родном языке. И помните: в мире HTML-таблиц вы художник и архитектор. Ах, неизбежные препятствия на пути к освоению границ таблиц HTML. Они похожи на те надоедливые выбоины, которые, кажется, появляются из ниоткуда, когда вы за рулем — да, раздражают, но также дают возможность улучшить свои навыки. Давайте углубимся в некоторые из этих распространенных ошибок, чтобы вы могли ориентироваться в границах HTML-таблиц, как опытный водитель. 1. Дело об отсутствующих закрывающих тегах Представьте, что вы пишете письмо, но забыли поставить подпись в конце. Он есть, он завершен, но он просто кажется… незавершенным. Это именно то, что чувствует ваш компьютер, когда вы забываете закрыть свои теги HTML. Это как оставить дверь открытой; Конечно, это не конец света, но этого лучше избегать. Поэтому всегда не забывайте закрывать свои ❗ 2. Головоломка с таблицей-призраком Представьте себе: вы написали HTML-код таблицы, вам не терпится увидеть свое творение, но когда вы загружаете веб-страницу… ничего. Как будто ваш стол решил поиграть в прятки. В большинстве случаев это происходит из-за того, что вы забыли включить атрибут 3. Неверное представление о размере границы Установить атрибут ❗ Результатом этого кода будет таблица с 2-пиксельной границей . 4. Переполненные камеры Нам всем нужно личное пространство, верно? Что ж, ваши ячейки таблицы ничем не отличаются. Пренебрежение достаточным расстоянием между ячейками может привести к переполнению и беспорядку в таблице. Чтобы избежать этого, вы можете использовать атрибут Изучение границ HTML-таблицы похоже на обучение плаванию. Вы можете читать об этом и смотреть видео целыми днями, но пока вы не прыгнете в воду и не начнете плескаться, вы не поймете этого по-настоящему. 1. Классическая таблица Считайте это «собачьей лопаткой» HTML-таблиц. Базовая, но необходимая отправная точка. ❗ Этот код создает простую таблицу 2×2 с рамкой в 1 пиксель . Упражнение? Попробуйте добавить в эту таблицу больше строк и ячеек. 2. Просторный стол Теперь, когда вы освоились, давайте добавим в наш стол немного личного пространства. Этот код создает простую таблицу 2×2 с границей в 1 пиксель. Упражнение? Попробуйте добавить в эту таблицу больше строк и ячеек. ❗ 3. Стильный стол Хотите приключений? Давайте выйдем за рамки простых черных рамок и немного оживим ситуацию. ❗ В заключение, границы таблицы HTML очень похожи на басиста в группе. Они могут не всегда быть в центре внимания, но без них все может просто рухнуть. Они необходимы для структуры, стиля и всего необходимого в веб-дизайне. Абсолютно! Вы можете добавить цвет к границам таблицы, используя атрибут это может быть связано с отсутствующим атрибутом Вы можете использовать атрибут . Этот тег говорит вашему компьютеру: «Эй, давай создадим здесь таблицу». Но сейчас этот стол подобен призраку — присутствует, но невидим. Именно здесь вступает в действие атрибут
border , очень похожий на медиума на сеансе. border к вашему <таблица> тег. Но подождите, вам нужно сообщить компьютеру, насколько толстой должна быть ваша граница. Вы же не хотите, чтобы ваш стол внезапно появился в толстом зимнем пальто, когда все, что вам нужно, это легкий свитер, верно? Здесь вы указываете значение границы, например:
Теперь мы сказали компьютеру: « Нарисуйте мне таблицу с рамкой шириной 1 пиксель ».

) и теги табличных данных ( ). Думайте о них как о ребрах и сердцевине вашего стола, обеспечивая структуру и содержание. Вот как это выглядит:
Ячейка 1
Ячейка 2
с соответствующими тегами . Хотите, чтобы ваши границы были толще? Увеличьте значение границы. Возможности ограничены только вашим воображением.  Итак, вперед и творите!
Итак, вперед и творите! Распространенные ошибки при использовании границ таблицы HTML 🤦♀️
,
и теги. Вот пример правильного выполнения:
,
Ячейка 1
Ячейка 2
 эти теги
эти теги ? Это ваши дружественные закрывающие теги, аккуратно оборачивающие ваш код. border в тег . Помните, что без рамки ваш стол — призрак, присутствующий, но невидимый . Итак, не забудьте включить
атрибут границы и указать значение. Ваш стол скажет вам спасибо. границы , но забыть указать размер, все равно что попросить кофе, но не указать, какой вы хотите. Результат? Вы можете просто выпить эспрессо, когда захотите латте. Указание размера границы имеет решающее значение , иначе вы получите значение по умолчанию, которое может быть не тем, что вы имели в виду. Вот как правильно указать размер границы:
Указание размера границы имеет решающее значение , иначе вы получите значение по умолчанию, которое может быть не тем, что вы имели в виду. Вот как правильно указать размер границы: <граница таблицы = "2">
CellsPacing . Это как вежливая просьба к своим клеткам уважать личное пространство друг друга. Практические примеры и упражнения 👨💻
 Давайте погрузимся с некоторыми практическими примерами и упражнениями, не так ли?
Давайте погрузимся с некоторыми практическими примерами и упражнениями, не так ли? <граница таблицы="1">
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
<граница таблицы = "1" ячейкиспейсинг = "10">
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
CellsPacing со значением « 10 », мы обеспечили 10-пиксельное расстояние между нашими ячейками. Для практики попробуйте поиграть со значением
Для практики попробуйте поиграть со значением Cellspacing . Сделайте его больше, меньше и посмотрите, как это повлияет на вашу таблицу. <граница таблицы="2">
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
, мы придали нашей таблице причудливую зеленую пунктирную рамку. Чтобы попрактиковаться, попробуйте изменить цвет и стиль границы. Ознакомьтесь с различными стилями и цветами границ CSS и дайте волю своему творчеству! стиля 
Часто задаваемые вопросы
Могу ли я использовать другой цвет для границ таблицы? вместе с CSS. Я указал границу таблицы, но она все еще не видна. В чем может быть проблема? border в вашем теге , или вы могли забыть указать размер границы. Всегда следите за тем, чтобы ваш
Тег включает атрибут
border с указанным размером, например: . Как увеличить расстояние между камерами, чтобы избежать переполненности?
CellsPacing , чтобы создать передышку между ячейками. Например, приведет к таблице с границей в 1 пиксель и расстоянием между ячейками в 10 пикселей.


 Курсор тоже примет вид крестика. Кликаем мышкой по этому крестику.
Курсор тоже примет вид крестика. Кликаем мышкой по этому крестику.
 Тег table определяет таблицу, тег tr определяет строку, тег th определяет ячейку заголовка, тег td определяет ячейку данных, а тег caption определяет заголовок таблицы.
Тег table определяет таблицу, тег tr определяет строку, тег th определяет ячейку заголовка, тег td определяет ячейку данных, а тег caption определяет заголовок таблицы.