Как установить значение для входного файла с помощью HTML?
Улучшить статью
Сохранить статью
- Последнее обновление: 13 мая, 2020
Улучшить статью
Сохранить статью
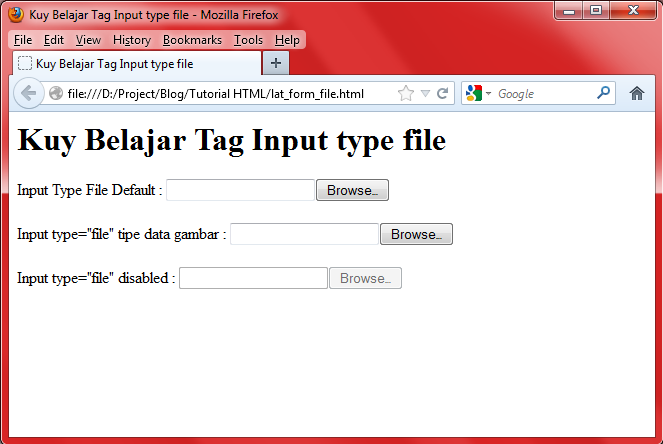
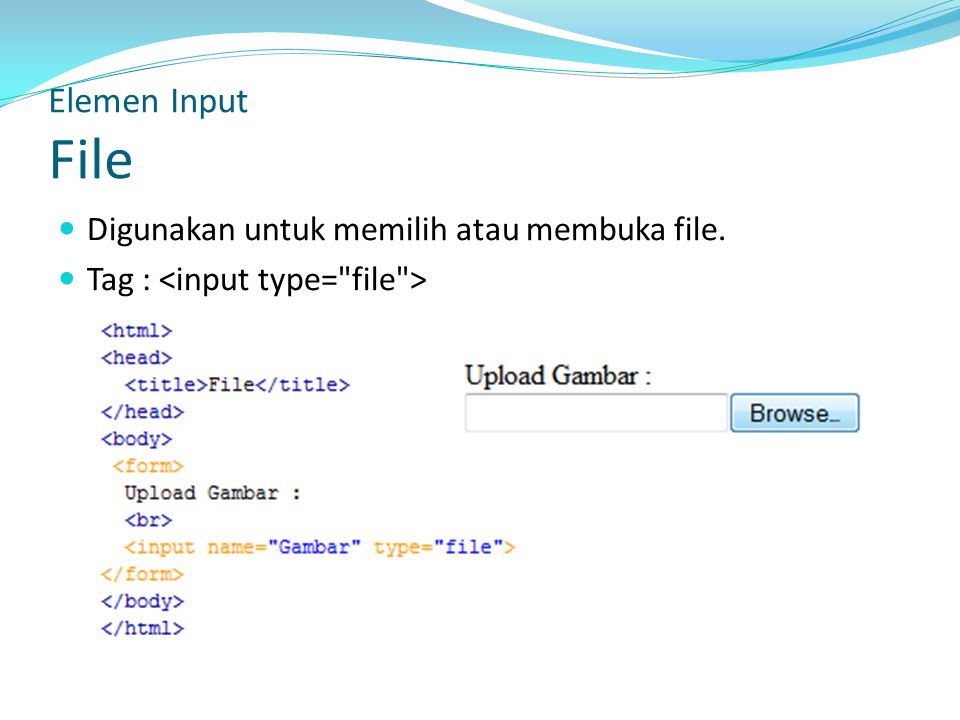
В HTML мы будем использовать атрибут type для ввода данных в форму, а когда нам нужно взять файл в качестве входных данных, значение атрибута type файла позволяет нам определить элемент для загрузки файла. Он отображает кнопку обзора на экране нашего компьютера, и когда мы нажимаем эту кнопку обзора, он запрашивает у пользователя разрешение на выбор файла на его локальном компьютере.
Basic Syntax:
Example:
> html > |
Вывод:
Но когда мы хотим взять ввод файла по умолчанию, мы не можем этого сделать. Это означает, что мы не можем установить значение для ввода файла из-за некоторых соображений безопасности в HTML.
Example:
|
Приведенный выше код выдаст тот же результат, что и предыдущий код, потому что здесь мы хотим установить значение, но это не работает из соображений безопасности. Следовательно, в HTML есть единственный способ получить файловый ввод.
Использование ввода файла html для загрузки нативных файлов iOS/Android
Josh Morony
4 мин. Прочитав
Прочитав
Native IntegrationBackendformsall
. Первоначально.0030
В последнем уроке мы рассмотрели, как обрабатывать загрузку файлов в Ionic с помощью элемента . Это включало использование элемента ввода файла для получения ссылки на файл, а затем загрузки этого файла на сервер Node / Express (также доступно расширение учебника, в котором вместо этого мы создаем серверную часть с помощью NestJS).
Эти руководства посвящены настольной/веб-среде , но что мы делаем для обработки загрузки файлов, когда наши приложения изначально развертываются в iOS или Android ? Можем ли мы по-прежнему использовать ?
Ответ на этот вопрос в основном да , но есть несколько вещей, о которых следует помнить.
Outline
Перед тем, как мы начнем
В чем разница между загрузкой файлов через веб и нативную версию?
Различия в поведении ввода файлов между iOS и Android
Стандартный вход файла
Ограничивающий ввод файла для изображений
Использование камеры для ввода файла
Входные файлы для Learing File для Videos
.
 Ограничение файла. мы загружаем эти файлы на сервер?
Ограничение файла. мы загружаем эти файлы на сервер?Резюме
Прежде чем мы начнем
Если вы еще не читали (или не смотрели) предыдущее руководство, было бы неплохо завершить его, прежде чем читать это. Предыдущий учебник предоставляет много важного контекста о том, как HTML 9Элементы 0043 работают при указании типа файла , а также в отношении того, как эти файлы могут быть загружены на внутренний сервер с multipart/form-data и API FormData .
В чем разница между веб- и нативной загрузкой файлов?
Когда мы используем элемент в стандартной настольной/веб-среде, мы можем быть совершенно уверены в его поведении. Мы нажимаем кнопку Выбрать файл , и открывается окно проводника, в котором мы можем выбрать любой файл на нашем компьютере.
Когда мы пытаемся сделать это на мобильном телефоне, поведение будет совершенно другим, и то, как оно будет вести себя, будет зависеть от платформы. Вообще говоря, процесс все еще более или менее такой же — пользователь нажимает кнопку, выбирает файл, и тогда мы можем получить ссылку на этот файл. Однако у нас нет стандартного всплывающего окна «проводника файлов», позволяющего пользователю выбрать любой файл на своем устройстве. В зависимости от контекста камера может быть запущена напрямую, или пользователю может быть предложено выбрать файл непосредственно из файловой системы, или пользователю может быть предложен выбор между просмотром файлов, фотографированием, видеосъемкой и т. д. на.
Вообще говоря, процесс все еще более или менее такой же — пользователь нажимает кнопку, выбирает файл, и тогда мы можем получить ссылку на этот файл. Однако у нас нет стандартного всплывающего окна «проводника файлов», позволяющего пользователю выбрать любой файл на своем устройстве. В зависимости от контекста камера может быть запущена напрямую, или пользователю может быть предложено выбрать файл непосредственно из файловой системы, или пользователю может быть предложен выбор между просмотром файлов, фотографированием, видеосъемкой и т. д. на.
Давайте рассмотрим различные способы настройки ввода файла.
Различия в поведении ввода файлов между iOS и Android
Хотя приведенный ниже список не является исчерпывающим списком способов настройки элемента ввода файлов, это довольно хороший набор примеров, которые мы могли бы использовать по умолчанию.
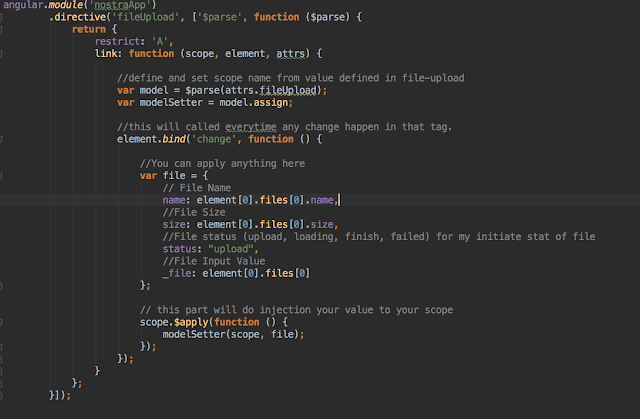
ПРИМЕЧАНИЕ. В приведенных ниже примерах используются привязки событий Angular для обработки события change , но в остальном реализация будет такой же, как и в vanilla 9. 0029 JavaScript , StencilJS , React , Vue или что-то еще, что вы используете.
0029 JavaScript , StencilJS , React , Vue или что-то еще, что вы используете.
Стандартный ввод файла
На iOS пользователю будет предложено выбрать между Сделать фото или видео , Библиотека фотографий или Просмотрите , чтобы вернуть нужный файл.
На Android это напрямую запускает собственный экран выбора файлов для выбора любого файла на устройстве.
Ограничение ввода файлов изображениями
В iOS пользователю будет предложено выбрать между Сделать фото , Фотобиблиотека или Просмотреть , чтобы вернуть нужный файл. Обратите внимание, что Видео больше не является выбором в первом варианте, и видео (и другие файлы) также будут исключены из списка, если пользователь решит выбрать существующую фотографию.
На Android снова откроется тот же собственный экран выбора файлов, но на этот раз он будет отфильтрован для показа только изображений.
Использование камеры для ввода файлов
На iOS это напрямую запустит камеру в режиме Photo и позволить пользователю сделать снимок. После того, как пользователь сделает фотографию, он сможет выбрать, использовать ли эту фотографию или сделать ее повторно. Как только пользователь выбирает Использовать Фото файл будет предоставлен приложению.
На Android это напрямую запускает камеру, позволяя пользователю делать фото (не видео). Затем пользователь может принять сделанную фотографию или сделать другую.
Ограничение ввода файлов для видео
В iOS пользователю будет предложено выбрать между Снять видео , Библиотека фотографий или Просмотрите , чтобы вернуть нужный файл.
Фотография больше не является выбором в первом варианте, и фотографии (и другие файлы) также будут исключены из списка, если пользователь решит выбрать существующее видео.На Android снова запустится собственный экран выбора файлов, но на этот раз он будет отфильтрован для показа только видео.
Ограничение ввода файла аудио
На iOS пользователю будет предложено выбрать между
Сделать фото или видео,Библиотека фотографийилиПросмотрите, чтобы вернуть нужный файл. Обратите внимание, что нет ограничений на аудиофайлы только в этом случае.На Android снова запустится собственный экран выбора файлов, но на этот раз он будет отфильтрован для отображения только аудиофайлов.
Имейте в виду, что спецификация элемента ввода файла менялась с течением времени, поэтому вы можете найти множество различных примеров того, как настроить этот элемент и заставить выполнять определенные действия.
В общем, мой совет: не пытаться «играть в систему». Используйте самые простые варианты и сосредоточьтесь на том, чтобы сообщить браузеру, чего вы хотите, а затем пусть платформа решит, как лучше всего выполнить этот запрос. Если вы попытаетесь стать слишком хитрым и взять на себя этот процесс, чтобы обеспечить то, что вы хотите, вы оставите себя уязвимым для различного поведения на разных платформах / версиях, а также ваше решение будет более подвержено взлому в будущем.
Если вам нужен больший контроль над этим процессом способами, которые не позволяет использовать элемент ввода файла (или, по крайней мере, он не позволяет это последовательно на разных платформах), вы можете вместо этого использовать собственные плагины/API. Camera API, например, даст вам гораздо больший контроль над процессом выбора/захвата фотографии, чем элемент
.Как загрузить эти файлы на сервер?
К счастью, результирующую ссылку на файл можно загрузить так же, как файл, извлеченный из обычного элемента ввода файла на рабочем столе или в Интернете.

 0042
0042  txt"
txt"  Ограничение файла. мы загружаем эти файлы на сервер?
Ограничение файла. мы загружаем эти файлы на сервер? В общем, мой совет: не пытаться «играть в систему». Используйте самые простые варианты и сосредоточьтесь на том, чтобы сообщить браузеру, чего вы хотите, а затем пусть платформа решит, как лучше всего выполнить этот запрос. Если вы попытаетесь стать слишком хитрым и взять на себя этот процесс, чтобы обеспечить то, что вы хотите, вы оставите себя уязвимым для различного поведения на разных платформах / версиях, а также ваше решение будет более подвержено взлому в будущем.
В общем, мой совет: не пытаться «играть в систему». Используйте самые простые варианты и сосредоточьтесь на том, чтобы сообщить браузеру, чего вы хотите, а затем пусть платформа решит, как лучше всего выполнить этот запрос. Если вы попытаетесь стать слишком хитрым и взять на себя этот процесс, чтобы обеспечить то, что вы хотите, вы оставите себя уязвимым для различного поведения на разных платформах / версиях, а также ваше решение будет более подвержено взлому в будущем.