Первые шаги — html (хтмл) для чайников. Оглавление.
Первые шаги — html (хтмл) для чайников. Оглавление.
Учебник по Html для чайников — ОглавлениеИнструментарий. Основные понятия. Простейшие.   Таблицы. Дополнительные.  Фреймы. | |||||
Первые шаги в HTML, только самое необходимое
HTML / 5 комментариев
Верите ли вы, что можно изучить HTML, прочитав только одну статью на блоге? Сейчас это выясним.
Я думаю никто не будет спорить, что если купить какой-нибудь учебник по HTML, то информация в нем будет плохо структурирована; кучу всяких тегов пытаются забить тебе в голову уже на первых страницах, о существовании которых некоторые веб-разработчики даже не подозревают.
Довольно болтовни. Скажу лишь, что HTML, который вы здесь увидите, можно спокойно называть XHTML, потому что он в принципе удовлетворяет всем требованиям.
HTML теги (синтаксис)
Они бывают двух видов:
<название_тега></название_тега> <название_тега />
Как определить, когда тег должен быть первого вида а когда второго? Да никак — просто запомнить. К счастью запоминать много не придётся.
Атрибуты тегов
<название_тега название_атрибута="значение"></название_тега> <название_тега название_атрибута="значение" />
Одним словом это параметры, типа х=»2″ или адрес_ссылки=»http://google.com».
Структура страницы
<!DOCTYPE html> <html><head> </head> <body> </body></html>
Между тегами <head> и </head> находится необходимая информация о странице, а также подключаются CSS-стили и в некоторых случаях скрипты.
Между <body> и </body> уже само содержание страницы.
Содержимое тега
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Портфолио, разработка сайтов, truemisha.ru</title> <meta name="description" content="Разработка, а также доработка сайтов и оформление групп в социальных сетях" /> <link rel="stylesheet" href="https://misha.agency/style.css" type="text/css" media="screen" />
Как ни странно, иногда этих четырёх строчек бывает достаточно. Сейчас расскажу, что они означают.
Кстати, на нубо-сайтах я встречал целые помойки в <head>, бывало даже так, что некоторые строчки повторялись по три раза 🙂
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
Это кодировка страницы. Чаще всего используется именно UTF-8, даже на зарубежных сайтах. Поэтому рекомендую не париться и тупо копировать её отсюда.
<title>Портфолио, разработка сайтов, truemisha.ru</title>
Это заголовок страницы, например его можно увидеть, если навести мышкой на вкладку в браузере. Очень важная вещь, особенно для поисковиков.
<meta name="description" content="Разработка, а также доработка сайтов и оформление групп в социальных сетях" />
Описание страницы, должно отличается от заголовка. Для посетителей не имеет никакого значения, но важно для поисковиков, в частности для Google, он чаще всего составляет сниппет из этого описания, а это уже видят потенциальные посетители.
Сниппет обведен красным цветом. Понятно, что чем интереснее он будет выглядеть, тем больше вероятность того, что пользователи перейдут на сайт.
<link rel="stylesheet" href="https://misha.agency/style.css" type="text/css" media="screen" />
Подключение стилей. Там где href=»» указываем путь к таблице стилей (я про файл .css)
Содержимое тега <body>
Здесь может быть куча всего, но я не буду бросаться вперёд и расскажу только о тех вещах, в которых можно полностью разобраться уже сейчас.
Ссылка:
<a href="адрес_ссылки">текст_ссылки</a>
Картинка:
Обратите внимание, что ширина и высота указываются здесь просто цифрами без «px».
Описание и размеры картинки важны только для поисковиков.
<img src="адрес_картинки" alt="описание" />
Форматирование текста:
Google любит красиво отформатированные тексты.
<strong>жирный текст</strong> <em>курсив</em> перенос<br />строки <h2>Заголовок 1-го уровня, должен быть один на странице</h2> <h3>Заголовок 2-го уровня</h3> <h4>Заголовок 3-го уровня</h4> <h5>Заголовок 4-го уровня</h5> <h5>Заголовок 5-го уровня</h5> <h6>Заголовок 6-го уровня, зачем их столько нужно:) </h6>
В HTML ещё много всяких фишек по форматированию, но вместо них лучше использовать CSS.
Списки:
При помощи стилей с ними можно вытворять что угодно. Иногда очень удобно использовать именно их.
Иногда очень удобно использовать именно их.
Маркированный список:
<ul> <li>Первый элемент списка</li> <li>Второй элемент списка</li> <li>Третий и так до бесконечности</li> </ul>
Нумированный список:
<ol> <li>Первый элемент списка</li> <li>Второй элемент списка и так далее</li> </ol>
Блочные элементы:
<div>Обычный блок</div> <p>Абзац</p> <span>Кусок текста</span>
Функциональность блоков будет более подробно рассмотрена в статье про вёрстку.
А теперь нажмите Ctrl + U и взгляните на HTML-код этой страницы. Практически ничего нового, удачи 🙂
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Изучите HTML: что нужно знать перед тем, как начать программировать
Изучите HTML: что вам нужно знать, прежде чем начать кодировать | Учебный курс по программированию в БерклиИсследовать: Что такое HTML? | Зачем изучать HTML? | Основы HTML
Кому нужно изучать HTML и как он используется? | Сколько времени нужно, чтобы выучить HTML?
Часто задаваемые вопросы по HTML | Статьи HTML
Если вы строите дом, вы не начинаете с сбора краски. Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Вместо этого вы берете кирпичи и раствор, необходимые для строительства прочного фундамента. В профессиональной веб-разработке HTML (язык гипертекстовой разметки) служит той же цели, что и кирпичи и раствор здания. Каким бы причудливым ни был ваш веб-сайт, он нужен для создания надежной базовой структуры.
Сегодня знание HTML необходимо всем, кто хочет создавать, управлять или улучшать веб-сайты — от профессиональных разработчиков до маркетологов и владельцев малого бизнеса. В этой статье мы рассмотрим основы HTML и объясним, что вам нужно знать о языке, прежде чем вы начнете его изучать. Мы также выделим несколько профессий, в которых знание HTML пригодится, и наметим график достижения мастерства в этом языке.
Что такое HTML?
HTML, что означает «язык гипертекстовой разметки», — это язык, используемый для создания, структурирования и дизайна веб-сайтов. Термин «гипертекст» относится к способности HTML ссылаться на соответствующий контент. В качестве языка разметки теги используются в HTML для определения общей структуры и макета веб-страницы, а также элементов содержимого внутри нее.
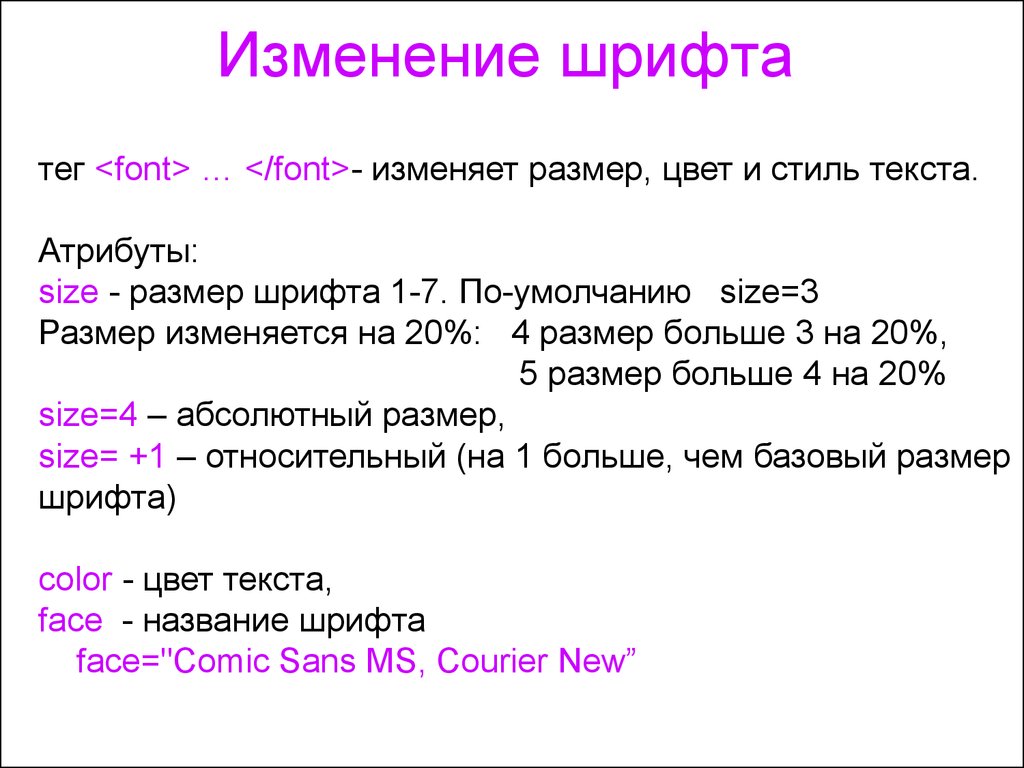
На самом фундаментальном уровне — до применения дополнительных стилей и динамических элементов — теги HTML сообщают вашему веб-браузеру, что отображать на экране и в каком порядке. При написании кода для Интернета вы оборачиваете или заключаете различные части своего контента, чтобы убедиться, что он отображается там, где, когда и как вы хотите. Основные теги HTML могут определять размер шрифта, а также базовые варианты форматирования, такие как полужирный или курсив.
В то время как содержание, дизайн и динамизм, которые мы видим в Интернете, резко изменились за последние несколько десятилетий, HTML остается фундаментальной структурой, лежащей в основе веб-дизайна. Даже динамические веб-сайты, созданные с помощью более продвинутых языков сценариев, таких как Javascript или PHP, хотя бы частично зависят от HTML. Вот почему обучение кодированию в HTML по-прежнему важно для веб-разработчиков.
История HTML HTML был впервые изобретен Тимом Бернерсом-Ли в 1993 году, хотя этот язык не получил широкого распространения до 1999 года, когда HTML 4. 01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности.
01 стал официальным стандартом веб-разработки. В 2012 году язык был обновлен до HTML5, который предлагал расширенные возможности.
Интересно, что современные кодовые базы HTML, как правило, короче, чем ранние. Многие элементы дизайна и интерактивные элементы, которые разработчики раньше кодировали вручную, теперь обрабатываются с помощью CSS (каскадных таблиц стилей) или JavaScript.
Зачем изучать HTML?
Как мы уже упоминали, HTML — это базовый навык для всех, кто имеет мимолетный или профессиональный интерес к веб-разработке.
Язык удобен даже для тех, кто не хочет зарабатывать на жизнь созданием сайтов! Владелец малого бизнеса, например, может сократить расходы, создав и управляя своим сайтом лично. Даже если вы работаете с готовыми веб-решениями, немного разбираясь в HTML, вы сможете решить основные проблемы и настроить свой сайт без обслуживания клиентов или внешней помощи.
Кроме того, HTML — отличный начальный язык, если вы только начинаете программировать. Пройдя курс HTML, вы научитесь думать как программист. Этот сдвиг мышления сослужит вам хорошую службу, если вы решите продолжить образование в области науки о данных или веб-разработки.
Пройдя курс HTML, вы научитесь думать как программист. Этот сдвиг мышления сослужит вам хорошую службу, если вы решите продолжить образование в области науки о данных или веб-разработки.
Навыки, описанные в этих руководствах:
- Метаэлементы
- Открывающие и закрывающие теги
- Элементы конструкции
- Типы документов
- Вложенные элементы
- Атрибуты
Не знаете, что вам нужно знать о HTML, прежде чем вы начнете его изучать? Мы вас прикрыли. В этом разделе мы обсудим основы того, как и почему работает HTML.
Основные элементы и теги HTMLЕсли вы запишитесь на курс, посвященный основам HTML, одним из первых понятий, которые вы изучите, будут элементов . Элементы структурируют контент страницы, заключая его в «теги», которые предоставляют инструкции о том, как этот контент должен отображаться.
Каждый тег HTML начинается с открывающей угловой скобки (<) и закрывается закрывающей угловой скобкой (>). Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Косая черта перед именем элемента закрывает определенный тег, а теги HTML могут вкладываться друг в друга. Очень важно закрыть каждый открытый тег HTML. Чтобы дать вам краткое руководство по HTML для начинающих, вот один из самых основных тегов HTML: «p», что означает «новый абзац».
Как видите, открывающий тег «p» начинает абзац, а закрывающий тег его заканчивает. Весь этот фрагмент HTML называется элементом HTML. Другие очень простые и распространенные HTML-теги включают «strong» для выделения жирным шрифтом и «i» или «em» для выделения курсивом.
Структура элемента HTMLБазовый элемент HTML состоит из трех частей:
- Открывающий тег: Это имя элемента, заключенное в угловые скобки, как указано выше, с тегом абзаца.
- Закрывающий тег: Это то же самое, что и открывающий тег, но с косой чертой перед именем элемента. Забыть закрывающий тег — распространенная ошибка, которая может привести к конфликтам или неожиданным результатам.

- Содержимое: Это содержимое, для отображения которого предназначены теги, и оно может включать текст, изображения или другие рекомендуемые материалы.
Открывающие и закрывающие теги имеют решающее значение для элементов HTML. Они сообщают веб-браузеру, когда начинается и заканчивается определенный фрагмент контента, тем самым отделяя его от других разделов страницы. Если вы забудете закрывающий тег, ваш HTML-контент может показаться необычным или неправильным. Когда разработчики устраняют проблемы с HTML, поиск отсутствующих закрывающих тегов обычно является одним из их первых шагов.
Теги HTML могут быть вложены друг в друга. Например, вы можете использовать тег «strong», чтобы вставить выделенное жирным шрифтом слово или фразу в элемент абзаца «p». Как и в случае любого вложенного элемента, обязательно закройте внутренние теги перед закрытием внешних тегов; браузер не будет знать, как правильно обрабатывать ваш контент, если вы не сможете различить свои элементы.
Контент — это любой текст, код, таблица, мультимедиа или другая информация, представленная на веб-странице. Однако не все элементы HTML должны иметь закрывающий тег или указанное содержимое. Они называются пустыми элементами . Не позволяйте названию ввести вас в заблуждение, думая, что эти элементы ничего не добавляют к странице — они добавляют!
Фактически, одним из наиболее распространенных пустых элементов является элемент изображения , который указывает на позицию 9.0068 изображения. Нет внутреннего содержания; вместо этого элементы изображения HTML ссылаются на изображение в указанном месте в Интернете и встраивают его в структуру страницы.
Атрибуты Элементы могут иметь атрибуты, указанные в открывающем теге, которые помогают определить их в дальнейшем. Одним из наиболее распространенных атрибутов в HTML являются классы, которые CSS часто использует для определения внешнего вида определенных частей веб-страницы. Вот краткий пример того, как это может выглядеть:
Вот краткий пример того, как это может выглядеть:
В этом примере «new-para» — это имя класса, связанное с этим абзацем. Чтобы это имело смысл, вам нужно определить и использовать значение new-para в другом месте. Вы можете использовать одно и то же значение класса для других элементов HTML, которые должны выглядеть одинаково. Когда вы добавляете значение атрибута, заключите его в открывающие и закрывающие кавычки для достижения наилучших результатов.
Другие типы атрибутов широко используются в изображениях и других элементах мультимедиа. Вот краткое руководство по HTML для начинающих:
Здесь «src» для «источника» сообщает браузеру, где найти изображение. Alt-теги описывают изображение; они считаются неотъемлемой частью HTML-контента, потому что они делают контент изображения доступным для поисковых систем и людей, использующих программы чтения с экрана.
Блочные элементы и строчные В HTML блочные элементы всегда начинаются с новой строки и занимают всю ширину страницы. Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе
Каждый элемент блочного уровня имеет верхнее и нижнее поля вокруг него. Некоторые из элементов, которые мы уже обсуждали, в том числе
, являются блочными элементами.
Есть бесчисленное множество других; например, списки, в которых используются теги
- и
- .
Вы также можете использовать цветовые коды HTML для определения цветов вашего текста. Вы можете использовать CSS для большей сложности цветов, но вы можете получить доступ ко всей шкале шестнадцатеричных цветовых кодов в любом HTML-документе или веб-странице.
HTML-формыПроще говоря, HTML-формы сообщают веб-браузеру, какую информацию нужно получать от пользователя и как ее обрабатывать.
Каждая HTML-форма заключена в тег
- , являются элементами блочного уровня. Точно так же HTML-таблица представляет собой элемент блочного уровня, который можно использовать для структурирования табличных данных (т. е. информации, организованной в строки и столбцы).
С другой стороны, встроенные элементы занимают столько ширины, сколько им нужно, и часто используются внутри других элементов. Например,
используется для разрыва строки без создания нового абзаца. Элементы стиля, такие как или , среди многих других, также являются встроенными элементами. Элементы предназначены для использования в качестве встроенных элементов, поэтому изображение может помещаться рядом с другим содержимым HTML и не требует отдельной новой строки.

В то время как некоторые люди пишут HTML непосредственно в обычном текстовом редакторе, таком как Блокнот, вы можете использовать специализированные HTML-редакторы для облегчения процесса написания кода. Программное обеспечение для редактирования HTML может помочь вам создавать код с меньшим количеством ошибок за счет отладки во время написания. Использование HTML-редактора также может решить распространенные проблемы, такие как забытые закрывающие теги или отсутствующие атрибуты «alt» для элементов изображения.
В HTML5 вы можете использовать CSS для большинства стилей. Однако базовые элементы HTML могут помочь вам отличить одну часть текста от другой. Заголовки или текст заголовка являются одними из наиболее часто используемых типов HTML-элементов. Используя заголовки, пронумерованные по размеру от 1 (самый большой) до 6 (самый маленький), вы можете определить разделы вашего текста с помощью этих простых тегов
или.
HTML-списки также могут помочь упорядочить содержимое путем создания маркированных или нумерованных списков, которые сделают ваше письменное содержание более четким и лаконичным. Существует несколько типов списков — например, если тег
- создает неупорядоченный или маркированный список, то тег
- создает упорядоченный или нумерованный список. Каждый элемент списка заключен в теги

 ru</title>
ru</title>