Как в html уменьшить картинку?
В языке разметки гипертекста (HTML) для вывода изображения на страницу используется специальная команда — «тег». Этот тег обозначается как img и содержит набор переменных — «атрибутов». С помощью атрибутов можно определить все аспекты отображения картинки в странице гипертекста, включая и ее размеры. Однако это не единственный способ решения задачи — уменьшить размер изображения можно и с использованием каскадных таблиц стилей (CSS).Инструкция
Пропорциональное масштабирование изображений с атрибутами размерностей
Перевод статьи: How to proportionally scale images that have dimension attributes.
Автор: Roger Johansson.
Способность изображений масштабироваться совместно с их контейнерами является важнейшим моментом отзывчивого веб-дизайна (более того, этот вопрос был актуален еще до того, как понятие «отзывчивый веб-дизайн» вообще существовало). И в этом нет ничего сложного, все, что вам нужно — это установить процентное значение ширины (или максимальной ширины):
Такое форматирование позволяет предотвратить превышение любым из имеющихся на странице img элементов ширины его контейнера. И в ситуации, когда контейнер становится ýже содержащегося в нем изображения, элемент изображение пропорционально уменьшает свою ширину, для того, чтобы быть в рамках контейнера. Все очень просто, не правда ли, однако, есть нюансы.
Если в разметке у элемента изображения имеются контентные атрибуты размерностей (width и height) и вы, используя приведенный выше способ, средствами CSS переопределяете его ширину, высота изображения останется прежней, поскольку ее значение определяется с помощью контентного атрибута элемента. А это, естественно, приведет к искажению изображения.
Простейший способ предотвращения подобной проблемы заключается в исключении атрибутов width и height из разметки элемента. Однако, именно такой способ определения размеров изображения, с помощью контентных атрибутов, наиболее предпочтителен с точки зрения производительности ресурса, поскольку это позволяет снизить время, требуемое браузеру для отображения изображения. Более детально данный вопрос раскрывается в рекомендациях Google по определению размеров изображения. Каких либо жестких рекомендаций по размещению этих данных нет, они могут содержаться в HTML разметке и/или определяться с помощью CSS кода. Я, все же, склоняюсь к мнению, что как с практической, так и с логической точки зрения, необходимо использовать HTML атрибуты.
Итак, мы хотим указывать требуемые размеры наших изображений и в тоже время получить возможность их пропорционального масштабирования. К счастью, такой способ есть, более того, он невероятно прост — необходимо добавить CSS декларацию, переопределяющую явно указанное значение высоты контентным атрибутом в HTML. То есть совместно с max-width нужно использовать height:auto:
img {
max-width:100%;
height:auto;
}
Теперь масштабирование изображений будет происходить без искажений. Наглядный пример пропорционального масштабирования содержащих атрибуты размерностей изображений можно увидеть на этой демо-странице.
Поддержка браузерами.
Даже в нашем, казалось бы простейшем случае, существует пару различий в реализации некоторыми браузерами, на которые необходимо обратить внимание, по крайней мере, если вы заинтересованы в предоставлении гибко изменяющейся по ширине компоновки в IE8 и ниже.
IE7, кстати, выполняет пропорциональное масштабирование изображения независимо от того, указаны ли атрибуты размерностей в разметке и даже в том случае, если вы не используете декларацию height:auto.
Что касается IE8, то для корректного масштабирования изображений, вам, как ни странно, потребуется помимо переопределения установленной в разметке высоты, переопределить и значение ширины. К великой радости, наличие дополнительной декларации width:auto не вызывает никаких проблем в других браузерах. Итак, для пропорционального масштабирования изображений в IE8 вам необходимо использовать следующее правило:
img {
width:auto;
max-width:100%;
height:auto;
}
Post Views: 326
Как сжать картинку без потери качества и вставить её на сайт?
Сколько ни пытался, хотел сделать, чтобы на левой фотографии была картинка супер плохого качества, но получились они почти одинаковые.
Привет, ребята. Сегодня очередная статья для начинающих вебмастеров и блоггеров, в которой я расскажу, как сжать картинку для сайта без потери качества. Даже не просто расскажу, а по шагам покажу, как это делается.
Инструкция будет на примере моего блога, делаю её специально для своих авторов, которые пишут статьи на блог. Поехали…
Весь процесс будет делиться на 3 этапа:
- Подбор изображения и создание скриншотов.
- Обрезка под ширину сайта.
- Сжатие веса файла.
Ну и отдельная часть по загрузке изображения в статью на блог на платформе WordPress. Вес изображения играет значительную роль на скорость загрузки сайта, поэтому стоит детально изучить этот вопрос.
Подбор изображения для статей
Начнём с обычных картинок, потом перейдём к скриншотам. Многие начинающие вебмастера допускают ошибку, загружая изображения не под размер сайта. Какой смысл загружать картинку, скажем, размером 1280 на 720, если в статье она показывается размером 640 х 360? Поэтому, первым делом, нужно определить, какой размер изображения у вас будет отображаться в статье.
Как определить? Показываю на примере браузера Google Chrome. В этом браузере, если нажать кнопку F12, откроется панель инструментов веб-мастера, через которую можно определить ширину отображаемого контента.
Если у вас контент на сайте отображается во всю ширину, то картинку нужно уменьшать по размеру экрана, чтоб она полностью влезала в экран монитора. У меня контентная часть узкая, поэтому подбираю размер.
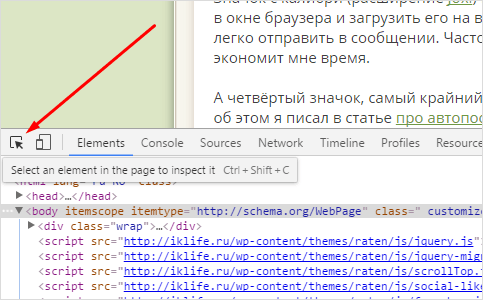
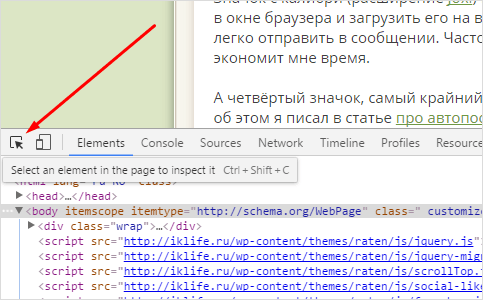
Шаг 1. Заходим в любую статью на сайте и нажимаем F12 (для браузера Гугл Хром) и в панели нажимаем сюда (выделение элемента сайта):


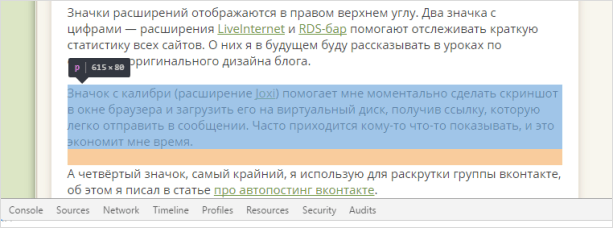
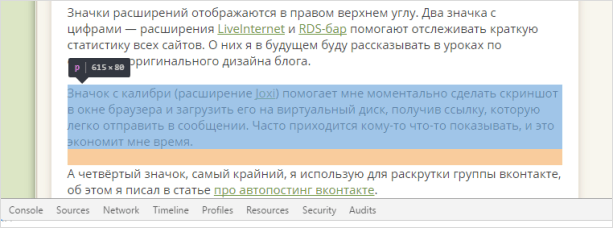
Шаг 2. Наводим курсором на любой абзац текста и видим какая ширина контента в статье.


У этого скрина уменьшен размер, поэтому он менее чёткий.
У меня получается ширина области 615 пикселей. Но картинки в статье я вставляю на 2 пикселя меньше, то есть 613 px. У вас будет другой размер.
Если фото или изображение вертикальное, то в соотношении сторон я уменьшаю его до размера, которое влазит в экран моего 15-дюймового монитора. Высота такого изображения получается где-то 600-700 пикселей.
Зная ширину, я уже лезу в поиск, чтобы скачать бесплатно, либо покупаю на фотостоках. Подбираю картинки для статьи хорошего качества, шириной больше 613 пикселей, чтобы их уменьшить под размер и не потерять качество.
Обрезка и уменьшение размера картинки
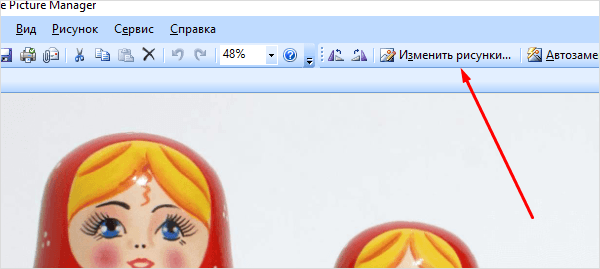
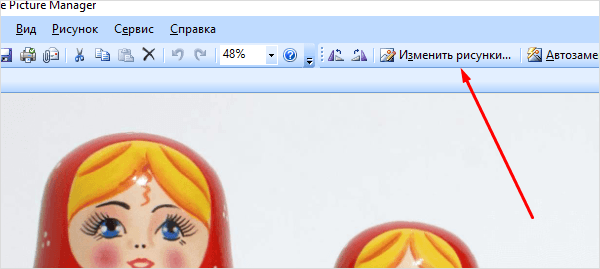
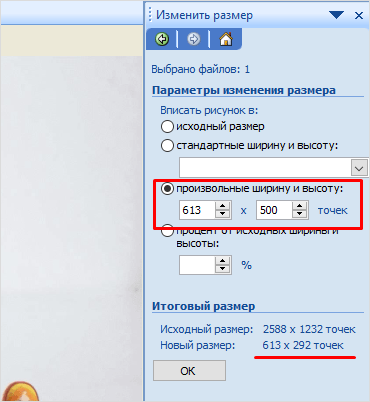
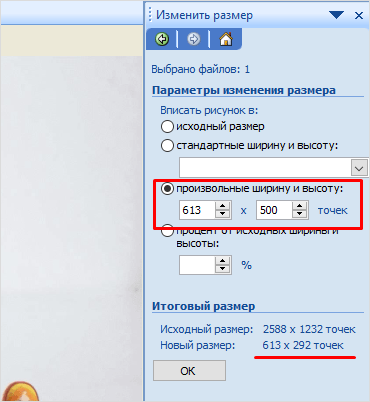
Допустим, я нашёл подходящую картинку для статьи, возьму вот этих матрёшек, но она размером 2588 х 1232. Чтобы её уменьшить до нужного размера, я использую стандартную программу Microsoft Office Picture Manager.
Открываю её и нажимаю «Изменить рисунки…»


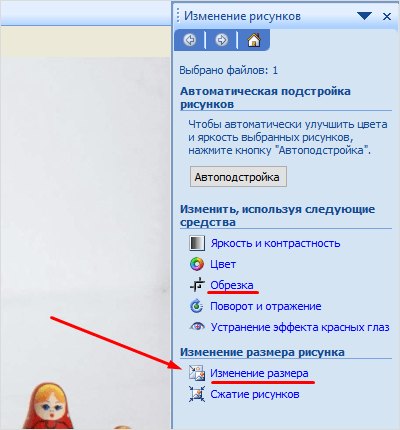
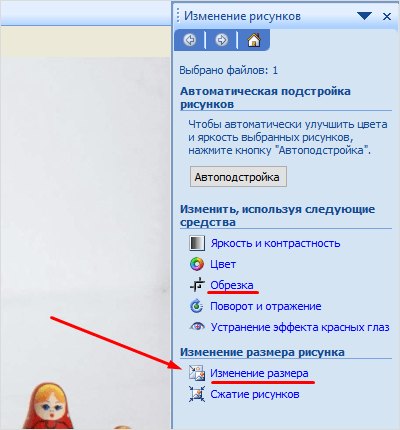
Сначала можно её обрезать, если есть что-то лишнее, а потом нажимаем «Изменение размера».


Ставим ширину, которую вам нужно и приблизительную высоту. Смотрим, чтобы новый размер был тот, который нужен.


Жмём «ОК» и сохраняем.
Сжимаем вес картинки
Есть 2 сервиса, которыми я пользуюсь:
Я пользуюсь кракеном, привык к нему. Перетаскиваете просто в нужное поле свою картинку, он её сжимает, и вы сохраняете её себе на компьютер.


Картинка для примера уже оказалась сжата, видите, всего на 5.7 % он её додавил. Но ранее сжимал скрин полного размера, получилось на 72.7 %.
Всё, картинка для статьи на этом сжата, останется её назвать правильно и загрузить на блог.
Если вы делаете картинку в фотошопе
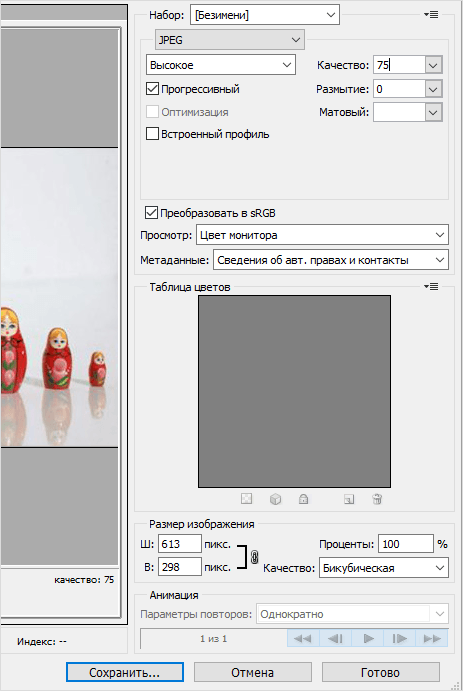
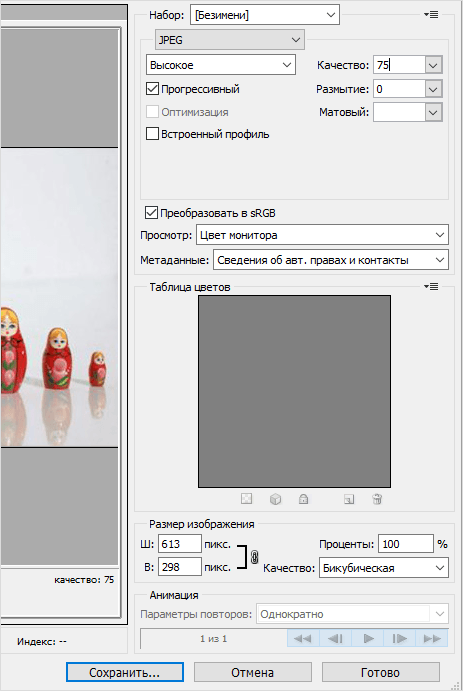
Когда вы что-то редактируете, оформляете картинку в своём стиле в фотошопе, то сохраняйте её для веб, вот с такими примерно настройками.

 Конечно, если перестараться и сильно сжать, то качество будет испорчено, поэтому тут уже надо самим смотреть. Я ориентируюсь по весу, если много цветов, то сжатое фото или картинка весит в среднем 70-90 кб. Если простая, то 30-60 кб.
Конечно, если перестараться и сильно сжать, то качество будет испорчено, поэтому тут уже надо самим смотреть. Я ориентируюсь по весу, если много цветов, то сжатое фото или картинка весит в среднем 70-90 кб. Если простая, то 30-60 кб.В чем разница JPG и PNG?
Прежде, чем перейти к скриншотам, объясню одну маленькую фишку. Многие думают, что файлы формата JPG весят меньше, но это не так. Иногда PNG сжимается круче, и качество остаётся в разы лучше.
Объясню просто, когда на картинке присутствует много текста, для скриншотов особенно применимо, то лучше сохранять картинку в формате PNG. Программы, которые делают скрины, сохраняют их сразу в PNG, не пересохраняйте их в JPG, а то скрин размажет.
Делаем скрин и сжимаем
Скрины стоит стараться делать в сразу готовый размер (не вес), чтобы его не уменьшать. Если приходится делать скрин во весь экран и при уменьшении размера ничего не видно, то уменьшайте его до размера экрана монитора и делайте на сайте функцию, которая будет увеличивать картинку до полного размера, где всё будет видно.
В программе Light Shot, когда делаешь скрин, видно его размер, очень удобно выделять сразу под нужную ширину. Сделали скрин, сжали его в кракене, переименовали и загрузили на сайт.
Как загружать картинку на сайт Вордпресс?
После того, как картинка или скриншот сжат, его нужно правильно назвать. Не должно быть названий типа FOTO00034 или screen_dfsj39, давайте оригинальные и релевантные названия картинкам и обязательно на транслите.
Заходите в сервис translit.net и пишете по-русски название, нажимаете «В транслит». Копируете и переименовываете изображение.
Далее загружаете его на сайт, обязательно прописывая подходящие заголовок и атрибут ALT.


Всё, изображение оптимизировано и загружено.
На всякий случай проверьте статью ещё через Google PageSpeed, он вам покажет нужно сжимать ещё ваши картинки или нет.
Если остались вопросы, то обязательно пишите их в комментариях. Увидимся в следующих статьях.
Как уменьшить размер картинки без потери качества
Рубрика: Уроки фотошоп Опубликовано 04.10.2013 · Комментарии: 16 · Просмотры:Post Views: 7 647
Как уменьшить размер картинки без потери качества, ответом на этот вопрос я заинтересовался когда из изображения для обоев рабочего стола ПК,захотел сделать миниатюру для статьи своего сайта.
Забив запрос в поисковую строку своего «любимого браузера» я начал свой путь по сайтам,с надеждой быстро решить данную проблему.
Но не тут то было,скажу я вам уважаемые,говоря словами известной поговорки. В поисках подходящей для себя я перепробовал многие из них. Ведь качественные изображения и дизайн, это верный путь к увеличению посещаемости и продвижению сайта(читай предыдущую статью),а поисковик выдал мне множество статей, где при помощи различных программ, «наш брат блогер» колдует над своими и чужими(читай скачанными из «нета») картинками.
Различные способы изменения размеров и качества изображения
- Среди них встречаются: многофункциональные,условно-бесплатные, типа Batch Picture Resizer. Предоставляю перечень её возможностей: изменение размеров фотографий, переименования файлов и наложения водяных знаков,пакетной обработки фотографий,преобразование форматов. Её можно скачать по этой ссылке: https://yadi.sk/d/g6eDFTyzAMob6
- И совсем простые, к ним можно отнести PicSizer.
Скачиваем по ссылке : https://yadi.sk/d/ersMgoPIAMot8 с Яндекс диска.
Но как всегда ища вдалеке, мы забываем, или не знаем о том, что лежит совсем рядом. Ведь манипуляции с оптимизацией изображения можно производить стандартными средствами самой операционной системы.
Допустим для того чтобы уменьшить размер фотографии в Windows 7 необходимо:
- Наводим курсор на объект,щелчок правой клавишей и выбираем : Открыть с помощью просмотра изображений и факсов и нажимаем Paint.
- Далее: Меню-Свойства и выскакивает табличка,а в правом нижнем углу ползунок для изменений. Действуем ползунком или выставляем размер и нажимаем ОК.
- После этого «кликаем «Сохранить как…,здесь справа указываются возможные варианты изменения формата картинки.
Изменяем изображение в программе Фотошоп
Но сегодня, при помощи программы Фотошоп(Photoshop),я хочу вам показать, как не меняя качества изменить размер изображения. Ну попутно и формат, на ваше усмотрение. Сразу оговорюсь, что для получения качественного изображения необходимо произвести поэтапное уменьшение картинки. То есть мы сделаем это за два раза.
Открываем программу, загружаем картинку- Файл-Открыть.
После этого «щёлкаем»-Изображение- Размер изображения, как показано на скриншоте выше.Когда появится табличка для изменений(скриншот ниже) сначала делаем изменения размера наполовину исходного формата.
И для того чтобы не потерять в качестве, внизу выбираем: Бикубическая чётче(наилучшая для уменьшения).
И как всегда подтверждаем действие нажатием кнопки ОК. Проделав все действия ещё раз и получив необходимую величину картинки можно улучшить её резкость.Это для того чтобы на различных браузерах она смотрелась чётче и резче. Делаем как на скриншоте ниже, идя по пути —Фильтр-Усиление резкости— и выбираем какую нам хочется.
Думаю что информация которую я вам предоставил будет вам полезна. Ведь вопрос как уменьшить размер картинки без потери качества интересует всех блогеров. Потому что на загрузку изображений на веб странице уходит львиная доля времени отведённая для этого действия. А быстродействие сайта как вы знаете, является важным для продвижения вашего ресурса.
На этом у меня информация по данной теме иссякла. А к вам уважаемые посетители небольшая просьба,уходя нажать одну из кнопочек социальных сетей.Этим вы выразите свою благодарность за мой (ваш) труд. Спасибо.
Да,извините,ещё я совсем забыл напомнить вам что на сайте есть интересная статья по теме заработка на опросниках,а само отзывы пользователей. Не забудьте поинтересоваться их заключением.
Уменьшить размер видео без потери качества
Ну и раз пошла «такая жара»,в этом же посте расскажу вам как можно уменьшить размер видео. Правда сразу скажу что,без потери качества тут, ну никак не обойтись,потому что качество всех современных видео форматов и заключается в их «весе».
А сделать это можно в любом видео конвертере,начиная с Фабрики Форматов и заканчивая ВидеоМастер-ом. Всё будет зависеть от того что вы предпочитаете-платные,или бесплатные варианты.
Уменьшение размера делается путём изменения формата видео файла,а наиболее лёгкие из них как вы наверно знаете это MP4.
Подписывайтесь на обновления блога,и помните,что это вас ни к чему не обязывает,так как в любое время можно отписаться от рассылки.
Post Views: 7 647
Уменьшить фото онлайн, изменить размер фотографии, уменьшить картинку.
Уменьшить фото онлайн: инструкция.

На этой странице вы можете уменьшить фото онлайн бесплатно и без регистрации. Для того, чтобы изменить размер фотографии в меньшую сторону следуйте следующим шагам:
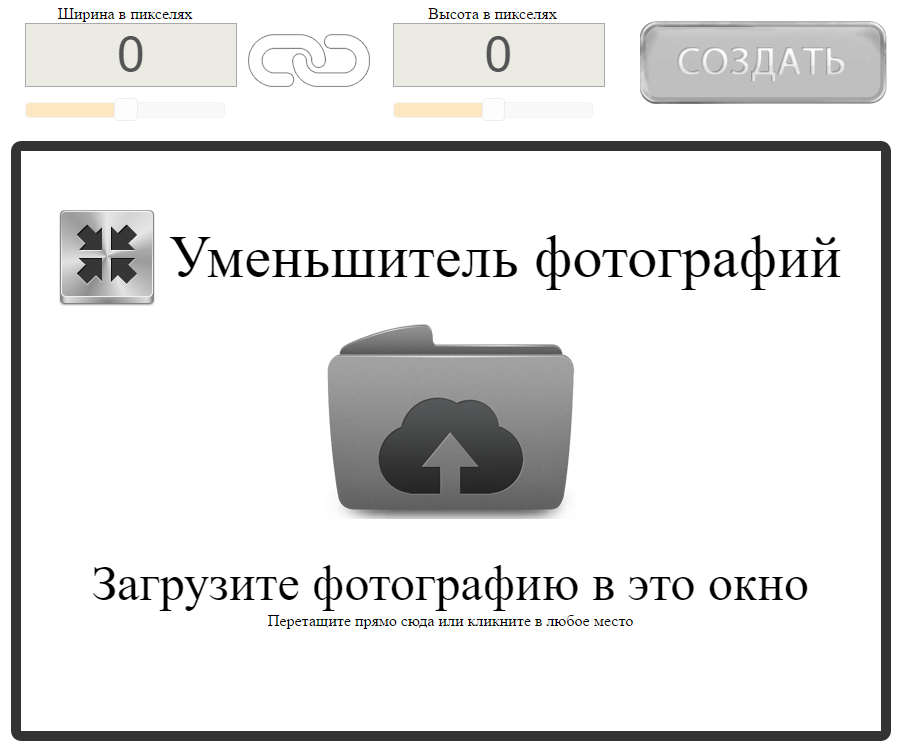
Шаг 1. Загрузите фото, которое вы хотите уменьшить, в окно приложения. Можно перетащить или открыть через «Обзор…» вашего браузера (надо кликнуть в любое место интерфейса).
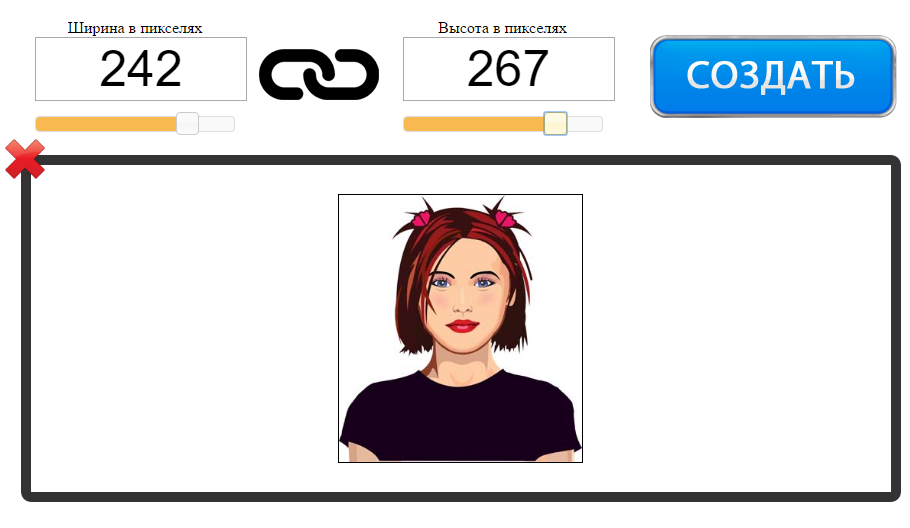
Шаг 2. Измените размер изображения с помощью верхних полей. Чтобы уменьшить фотографию, введите нужные цифры в поля ширины и длины. Также, для этой цели вы можете использовать слайдеры, расположенные под полями. По умолчанию включен режим пропорциональности. Это значит, что ширина и высота взаимосвязаны и изменяются одновременно. Если вам необходимо выставить ширину и высоту по отдельности, то отключите режим пропорциональности с помощью клика по иконке в виде звена цепи (которая находится между полями размеров).
Шаг 3. Нажмите «Создать» (синяя кнопка справа). Фото будет уменьшено автоматически и откроется окно предварительного просмотра, в котором вы сможете оценить результат. Если вас не устраивает размер картинки, то нажмите на кнопку «Назад» и вернитесь к редактированию.
Шаг 4. Скачайте уменьшенную фотографию. Нажмите на кнопку «Скачать» и загрузите уменьшенное изображение на свой компьютер.
Если вы хотите изменить размер еще одного фото, то нажмите на красный крестик в левом верхнем углу и рабочая область будет очищена. После этого вы сможете загрузить и уменьшить следующее изображение.
Как уменьшить размер фотографии, если она очень большая?
Данный сервис умеет работать даже с очень большими изображениями. С его помощью можно
Как уменьшить изображение формата PNG?
Онлайн сервис поддерживает все популярные графический форматы, такие как jpg, gif, bmp и многие другие. В том числе, вы без проблем можете изменить размер изображения в формате png. Он обрабатывается приложением точно так же как и другие расширения файлов.
Политика конфиденциальности.
Наш сервис используют люди, которым требуется сделать фото меньше. Поэтому, возникает резонный вопрос: не попадут ли личные фото в плохие руки? Спешим вас успокоить. Абсолютно все изображения, которые вы загружаете на сайт, удаляются автоматически после его закрытия. То есть, когда вы уходите с сайта, все временные файлы стираются безвозвратно. Таким образом, если вы хотите уменьшить фото онлайн, то можете не переживать на счет конфиденциальности личной информации.

Как уменьшить размер файла JPG без потери качества

Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.

Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.

Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
к оглавлению ↑Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.

Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.

Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.

Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.

616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
к оглавлению ↑Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение», в нём кликнуть на пункт «Размер изображения». Как показано на картинке ниже.

Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I», быстрое сохранение результата, сочетание клавиш– «Ctrl+S».

Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
Открываете photoshop, далее кликаете на меню «Файл» выбираете «Сохранить для Web…» или используете сочетание клавиш «Alt+Shift+Ctrl+S», как Вам будет удобно.

У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.

к оглавлению ↑
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.

Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
- Выделив все файлы разом (Ctrl+A, либо мышкой), выбираем «Пакетная обработка» – кнопка выделена зелёной рамкой.
- Во вкладке «Преобразования» есть параметр «Изменение размера» – нам туда.

Вкладка пакетных преобразований в XnView: обратите внимание на десятки способов одновременной быстрой редакции картинок.
- Удобно задать новый размер в процентах от оригинала, нажав на галочку «Сохранять пропорции». Для примера воспользуемся значением 70% (это уменьшение площади, а не степень компрессии).
- Кнопка «Выполнить» заставит файлы сжиматься. Несколько секунд, и…

…Те же 9 фото, чей общий размер составляет менее 5 Мб. Программа смогла сократить файл-образец до 800 килобайт.
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
к оглавлению ↑Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
к оглавлению ↑Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Ссылка на сервис: http://tinyjpg.com

Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
к оглавлению ↑Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Изменить размер изображения | Сжать jpg онлайн

Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
к оглавлению ↑Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер, и заполняете нужные значения. И сохраняете.

Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
Наши рекомендации о том, как уменьшить размер файла JPG:
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. : )
Уменьшить и увеличить фото онлайн
Представим, что для вас стал актуальным вопрос о том, как изменить размер картинки без фотошопа? Вы при этом в интернете, и вам необходимо обрезать фото или картинку для анкеты. Вы правильно поступите, если сидя у компьютера, или с планшетником, или со смартфоном в руках, зайдете на сайт.
Ведь на этом ресурсе можно воспользоваться приложением по обрезке фото онлайн. Обращаем внимание на то, что приложение поддерживает форматы gif, bmp, jpg, png. Оно находится в блоке «Работа с изображениями» под названием «Обрезка изображений».
И, выполняя здесь несложные операции, мы изменяем размер изображения. Ведь, как и все прочее в рамках сервиса, данное приложение очень просто в использовании. Оно предоставляет возможность получить качественный результат очень быстро.
Мы с его помощью изменяем размер фото. Мы обрезаем его. А для этого необходимо всего-то произвести загрузку нужного изображения, выбрать нужный для обрезки фрагмент и нажать клавишу «Вырезать», предварительно получив информацию о размерах будущей картинки. То есть процесс предусматривает процентное увеличение или уменьшение изображения. Всегда есть возможность посмотреть, как ты обрезал фото, а потом сохранить его.
Какие еще возможности предоставляет приложение
Когда мы изменяем размер фото онлайн, то это вовсе не означает, что весь процесс, который занимает считанные секунды, сводится к тому, чтобы просто обрезать картинку онлайн.
Тот, кто работает с изображением, может еще потратить дополнительно (но буквально считанные) секунды, чтобы при необходимости повернуть фото или отразить его зеркально. Но и этим все вовсе не ограничивается. Можно также добавить красивые эффекты или рамку. И всего-то требуется сделать несколько кликов.
Нет ничего удивительного в том, что пользователями сайта являются люди самых разных профессий, возраста и даже увлечений. Все потому, что некоторые предпочитают не искать нужное им приложение на разных интернет-ресурсах. А указанный онлайн-сервис тем и хорош для многих, что в нем сосредоточены самые разные, но часто используемые приложения.
И многие из числа тех, кто проводят массу времени в мировой паутине (в том числе и для того, чтобы изменить фото), попадают на сайт вполне закономерно. Будь он дизайнер или вебмастер, журналист или автомобилист. Ведь сюда ведут многие ссылки в интернете, да и сервис всем доступен без регистрации.
Сервис к тому же бесплатный. Его можно использовать при подготовке фото и музыки для блогов и сайтов. Ко всему нет необходимости в загрузке файлов, установке и последующем обновлении программ.
Это положительно оценивает и тот, кто занимается профессионально фотографией, и тот, для кого проводить время с фотоаппаратом – просто большое увлечение. Ведь на сайте есть для них подходящее приложение. Например, для того, кто мучается вопросом, как изменить размер изображения?
Зачем нужна такая функция
Причина, по которой тот или иной пользователь интернета вынужден искать для применения фоторедактор онлайн, может быть разной. Но, как показывает опыт, обычно это вызвано именно необходимостью быстро изменить размер фото.
И это обычно бывает так. Допустим, кому-то необходимо загрузить редактируемое изображение на сайт. К примеру, как аватарку «ВКонтакте». Как правило, на большинстве ресурсах в глобальной сети для изображений, которые заливают на сервис, предусмотрено ограничение по его габаритам. А это в конкретном случае означает, что необходимо изменить размер фото онлайн.
Без этого никак не обойтись. Однако ограничение предусмотрено не только для габаритов. Ограничение распространяется также и на вес изображения. То есть проблема требует такого решения, когда нужно уменьшить фото. А это очень просто сделать, используя фоторедактор онлайн.
А вот к функции «увеличить фото» прибегают тогда, когда необходимо увеличить размеры изображения. Также как и уменьшение фото, эта функция находит применение, когда кто-то очень часто обрабатывает изображение.
Для более детальной характеристики популярного сервиса следует упомянуть и про такую «фишку», как фотографии в стиле Instagram. То есть с данном случае сервис предоставляет возможность не только изменить размер, но и придать желаемый вид фотографиям. Причем мы говорим про те случаи, когда у вас при себе нет мобильного устройства и аккаунта в Инстаграм.
Уверяем, что на персональном компьютере заниматься обработкой фотографий намного удобней и приятней. Функция «фото в стиле Инстаграм» действует точно так же, как и обрезка фотографий онлайн. Это означает следующее: вам необходимо загрузить фотографию, наложить эффекты и потом сохранить на свой компьютер. Так, в частности, можно сделать эффект старой фотографии из обычного снимка.
Отзывы
| нормально |
| Fretyyj |
| Класс! |
| легко и просто, c меня лайк)) |
| просто супер !!! спасибо! |
| Спасибо большое!!! |
| Сайт топ! Спас меня от тупых программ) |
| Супер! |
| Спасибо,очень удобно и просто. |
| спасибо большое за сайт все удобно советую |
Другие сервисы


