Лучший онлайн-курс по HTML5 в 2022 году
Те, кто изучает веб-разработку, и те, кто владеет ею, согласятся, что HTML — это язык программирования, который необходимо знать в области веб-разработки и дизайна. Хотя существует множество способов изучения HTML, можно также изучать онлайн. Вот почему мы рассмотрим лучший онлайн-курс по HTML5.
HTML — это сокращенная форма языка гипертекстовой разметки, что означает, что это компьютерный язык, используемый для написания и редактирования текстового содержимого на веб-странице или в приложении. Без слов на веб-странице или в приложении они будут казаться пустыми и бессмысленными, поэтому изучение новейшего HTML5 с CSS3, кроме того, — это способ стать веб-разработчиком начального уровня.
Как выучить HTML5
Некоторые люди могут сказать, что изучение HTML самоучкой на бесплатных веб-сайтах, таких как w3schools, code.org и YouTube, — это хорошо. Тем не менее, один из самых быстрых и эффективных способов изучения HTML5 — это записаться на физический или виртуальный курс, который преподает профессионал.
Это не означает, что самообучение не рекомендуется, но оно ограничивает вашу базу знаний, практичность навыков и требует большой самодисциплины для завершения цикла обучения. Несколько онлайн-курсов преподают html5, но мы в TheWealthCircle решили собрать десять лучших курсов HTL в 2022 году.
10 самых дорогих зданий в мире
Лучшие онлайн-курсы по HTML5 в 2022 годуHTML, CSS и Python Полный стек Django для веб-разработки
В этом бестселлере рассматриваются все основные элементы веб-разработки — HTML5, CSS, Bootstrap и библиотека Python Django. Профессиональные преподаватели преподают его в Oak Academy, уважаемой школе программирования, которая подготовила тысячи «готовых к работе» ИТ-специалистов. Он имеет рейтинг 4.6, хотя это совершенно новый курс на Udemy.
Он учит основам HTML, CSS и Python с помощью простых для понимания методов обучения. Курс направлен на то, чтобы студенты обладали всеми навыками, необходимыми для создания красивых адаптивных сайтов, которые могут служить любой цели. Каждому студенту выдается сертификат об окончании и пожизненный доступ к предоставленным ресурсам. Зарегистрируйтесь в Udemy и запишитесь на курс здесь.
Каждому студенту выдается сертификат об окончании и пожизненный доступ к предоставленным ресурсам. Зарегистрируйтесь в Udemy и запишитесь на курс здесь.
HTML и CSS для начинающих — создайте веб-сайт и запустите его в Интернете
Этот курс очень подходит для начинающих без опыта программирования. Таким образом, он распределяет все знания HTML5 и CSS3 по битам, облегчая понимание и практику мастерства. Существуют загружаемые ресурсы и упражнения по программированию, чтобы сделать процесс обучения активным. Это лучший курс HTML для начинающих.
HTML и CSS для начинающих содержат почти 6 часов видеоконтента, разделенного на 49 уроков. Эдвин Диаз из отдела решений для факультета кодирования обучил более 600,000 XNUMX студентов в режиме онлайн веб-разработке и разработке программного обеспечения и дизайну. Ознакомьтесь с предварительным просмотром курса здесь.
Создавайте адаптивные веб-сайты реального мира с помощью HTML и CSS
Это один из лучших онлайн-курсов HTML, предлагающий исчерпывающие уроки веб-разработки. Курс учит студентов, как профессионально создавать чистые и красивые веб-сайты. Он учит широкому кругу предметов, связанных с HTML5 и CSS3, включая создание кодов огромных проектов и интересные советы по веб-дизайну.
Курс учит студентов, как профессионально создавать чистые и красивые веб-сайты. Он учит широкому кругу предметов, связанных с HTML5 и CSS3, включая создание кодов огромных проектов и интересные советы по веб-дизайну.
Инструктор Йонас Шмедтманн увлечен преподаванием и делает 11.5-часовое видео по запросу интересным для просмотра и активного участия. Вот ссылке на курс Удеми.
10 самых дорогих мороженых в мире
Создавайте веб-сайты с нуля с помощью HTML и CSS
Курс «Создание веб-сайтов с нуля» предоставляет вам все необходимое для веб-разработки, необходимое для того, чтобы стать сертифицированным разработчиком. Курс удобен для начинающих и разбирает все лучшие практики кодирования с полезными примерами HTML5. По завершении этого 8-часового курса студенты могут быстро начать создавать свои веб-сайты с нуля.
Брэд Хасси в сотрудничестве с Code College является преподавателем с многолетним опытом работы в области веб-дизайна и разработки веб-контента. Этот курс HTML5 хорош и поэтому.
Пожалуйста, ознакомьтесь с курсом здесь!
Веб-дизайн для начинающих: кодирование в реальном мире в HTML и CSS
Веб-разработка плавно сливается с веб-дизайном. Одно не может обойтись без другого, потому что веб-сайт, приложение или игра, содержащие только текст и кнопки, будут скучными, если у них нет привлекательного дизайна. Таким образом, этот курс предназначен для новичков, которые хотят изучать веб-дизайн и веб-разработку с течением времени.
Этот курс HTML и CSS размещен на Udemy и преподается Брэдом Шиффом, очень опытным профессионалом в этой области. Посмотрев его 9 часов насыщенного видеоконтента, студенты изучают введение в веб-разработку и дизайн, а затем обучение переходит от основ HTML5 и CSS3 к продвинутым уровням.
Нажмите здесь чтобы узнать больше.
6. Полная веб-разработка стека 2022
Это наиболее полный курс по веб-разработке с использованием HTML, CSS, JavaScript и Python Django. Курс длится 21 час с 14 загружаемыми ресурсами и 5 статьями для чтения. Он предназначен как для новичков, так и для профессионалов, потому что все темы рассматриваются по частям в упорядоченном и легком для понимания подходе.
Он предназначен как для новичков, так и для профессионалов, потому что все темы рассматриваются по частям в упорядоченном и легком для понимания подходе.
Преподаются все востребованные языки программирования для веб-разработки и дизайна внешнего и внутреннего интерфейса — HTML, CSS, Javascript, Node, PHP и MySQL. Если вы хотите стать веб-разработчиком с полным стеком (разработка веб-интерфейса и бэкэнда), то этот курс для вас. Нажмите здесь для просмотра учебного плана.
7. Создайте современный адаптивный веб-сайт с помощью HTML5, CSS3 и Bootstrap
Это один из лучших курсов HTML на Udemy с рейтингом 4.5. Он учит, как кодировать с помощью HTML5 и CSS3 для создания современных адаптивных веб-сайтов. Цель курса — обучить веб-разработке и веб-дизайну, чтобы помочь начинающим и учащимся среднего уровня создавать сайты, полностью адаптированные для больших и маленьких экранов.
Если вы хотите стать экспертом в веб-разработке, перейдите к предварительному просмотру курса и запишитесь здесь.
8. Полноценный веб-разработчик в 2022 году: от нуля до мастерства
Это один из лучших курсов по веб-разработке, предлагающий ценные уроки по HTML5, CSS3, Bootstrap 3 и Javascript. Курс хорошо детализирован в обучении каждому языку программирования. Он содержит 26 часов видео по запросу, 64 загружаемых ресурса и 75 дополнительных статей для чтения.
Каждую тему и подтему хорошо разъясняет опытный преподаватель Андрей Негойе. Он увлеченный преподаватель с многолетним опытом работы в качестве старшего разработчика программного обеспечения в Силиконовой долине, Калифорния, США, и Торонто, Канада.
Нажмите здесь поступить.
10 самых дорогих часовых брендов в мире
1 час HTML
Этот курс является любимым для большинства занятых разработчиков, которые просто хотят быстро пересмотреть несколько концепций и строк кода. Но помимо этого, 1Hour HTML — отличный онлайн-курс по кодированию, позволяющий изучить HTML всего за 1 час. Содержание краткое и легко усваивается для веб-разработчиков среднего и продвинутого уровня.
Это не означает, что он не предназначен для начинающих, в описании курса подчеркивается, что он «настроен для начинающих».
Нажмите здесь чтобы узнать больше об этом.
10 мега-отзывчивых веб-сайтов с HTML, CSS и JavaScript
Это курс-бестселлер, который демонстрирует десять веб-сайтов, которые являются «идеальными» на основе аналитического суждения трех инструкторов. В курсе подробно рассказывается о том, как учащиеся могут воспроизвести эти 3 мегапроектов исключительно с применением HTML10, CSS5 и JavaScript. Он также погрузился в современные методы создания адаптивных и высокооптимизированных веб-сайтов или веб-страниц.
Этот увлекательный курс преподает много практических аспектов веб-разработки, побуждая студентов осваивать недавно приобретенные навыки. Нажмите здесь чтобы пройти предварительный просмотр курса и зарегистрироваться, если вы заинтересованы в том, чтобы вывести свой HTML на новый уровень.
Заключение
Стать веб-разработчиком — довольно хороший выбор карьеры. «Справедливо», потому что в наши дни системы искусственного интеллекта постепенно берут на себя роль веб-разработчиков. Но разве это повод для беспокойства? Вовсе нет, потому что разработчикам по-прежнему будет необходимо писать коды, которые создают настраиваемые шаблоны дизайна веб-сайтов и администрируют серверную часть для многоцелевого использования.
«Справедливо», потому что в наши дни системы искусственного интеллекта постепенно берут на себя роль веб-разработчиков. Но разве это повод для беспокойства? Вовсе нет, потому что разработчикам по-прежнему будет необходимо писать коды, которые создают настраиваемые шаблоны дизайна веб-сайтов и администрируют серверную часть для многоцелевого использования.
Лучшая рекомендация — стать веб-разработчиком с полным стеком — как для веб-интерфейса, так и для серверной веб-разработки. Это просто потому, что предполагаемый карьерный рост веб-разработчиков с полным стеком сегодня превосходит карьерный рост некоторых ИТ-специалистов.
13 самых дорогих картин в мире
Часто задаваемые вопросы
Веб-разработка является одним из самых востребованных технических навыков, которым необходимо овладеть в 2022 году. Она включает в себя процессы, связанные с созданием полностью настраиваемого веб-сайта, который хорошо оптимизирован и реагирует на все устройства, будь то настольный компьютер, планшет, ноутбук и телефон.
Веб-разработчик — это не то же самое, что веб-дизайнер, но они дополняют друг друга. Тот, кто хорошо разбирается в веб-разработке, также должен знать, как создавать веб-сайты.
Вам нужно будет изучить основы программирования, а также HTML5, CSS3, Javascript, Nodejs, Bootstrap, PHP и Python Django. HTML5 и CSS3 просты в изучении, и для их освоения может потребоваться менее 2 недель практики. хорошее понимание вышеперечисленных языков и творческий склад ума — это все, что требуется, чтобы стать веб-разработчиком.
Курс HTML, CSS и Python Django Full Stack для веб-разработки, который преподает Oak Academy.
Вы можете изучать HTML и другие языки, связанные с веб-разработкой, на YouTube, где есть несколько организованных бесплатных курсов. Udemy также предлагает несколько бесплатных курсов HTML.
Рекомендации
- https://www.udemy.com/
- https://www.udemy.com/
Рекомендация
- 10 лучших сайтов для покупки подписчиков в Instagram
- 10 лучших приложений казино для iOS и Android
- Топ-10 самых дорогих растений в мире
- 10 самых дорогих кроватей в мире | 2022 г.

- 10 самых дорогих отелей в мире
Урок информатики Что такое HTML5
Урок информатики Что такое HTML5
Аннотация: HTML5 — это открытая платформа, предназначенная для создания веб-приложений использующих видео, аудио, графику, анимацию и многое другое.
Ключевые слова: язык, разметка, веб-страница.
Annotation: HTML5 is an open platform for creating web applications that use video, audio, graphics, animation, and more.
Keywords: language, layout, webpage.
Одной из основных идей разработчиков HTML5[1]
было создание жизнеспособного языка разметки, который работал бы на практике,
приносил пользу пользователям и разработчикам сайтов. Один из основных
принципов, положенных в основу стандарта: на первом месте стоят интересы
реальных пользователей, затем — создателей сайтов, потом — разработчиков
браузеров и других приложений, после этого — авторов самого стандарта, и только
потом — теоретические и идеологические соображения, которые Консорциум
безуспешно продвигал последние десять лет.
HTML5 существует в двух вариантах — как разновидность XHTML и как модификация HTML. Создатели веб-страниц могут применять любой из этих вариантов. В первом варианте новый язык полностью согласован и поддерживается с XML 1.0, поэтому разработчикам доступны все
преимущества XML и других смежных технологий.
Во втором варианте HTML5 закончил с формальной совместимостью с SGML. Все
предыдущие стандарты HTML были претендентами на эту совместимость, но ни один
браузер не обрабатывал код HTML по правилам SGML. Вместо этого использовались
обычные простые алгоритмы, которые распознавали набор конкретных элементов и
атрибутов. HTML 5 сделал законным такое поведение браузеров. Новый стандарт не
смотрит на SGML, а описывает частные правила для того, чтобы интерпретировать
конкретные тэги и различные синтаксические конструкции.
HTML5 строго, ясно и подробно описывает поведение браузеров. Он требует от браузеров корректировать ошибки в процессе обработки кода, вплоть до употребления отсутствующих в стандарте элементов. HTML 5 не может позволить авторам кода использовать элементы nobr или marquee, зато описывает, как браузер должен поступать, если они встретятся в документе. Это подобает очередному генеральному принципу HTML5 — максимальной совместимости с существующим наполнением сети.
Ещё одна особенность нового стандарта
заключается в том, что HTML5 описывает документ HTML в терминах объектной
модели (DOM). Перед тем, как отобразить веб-страницу, браузер должен
сформировать древовидную структуру её элементов и других объектов. Это включает
в спецификацию объекты, свойства и методы DOM, широко используемые с
незапамятных времён, однако которые никогда не были стандартизованы:
window.open(),prompt(), alert(), document.
HTML5 взял в себя не всё, что поддерживается в браузерах. Некоторые элементы убраны из стандарта: acronym, applet, basefont, center, dir, big, font, s, strike, isindex, tt, u. Удалены фреймы (frameset, frame, noframes), но остался элемент iframe. Не существует больше атрибутов, которыми почти никто не пользовался (accesskey, longdesc и др.) или которыми не имеет смысла пользоваться (align, valign, border, cellpadding, cellspacing и др.).
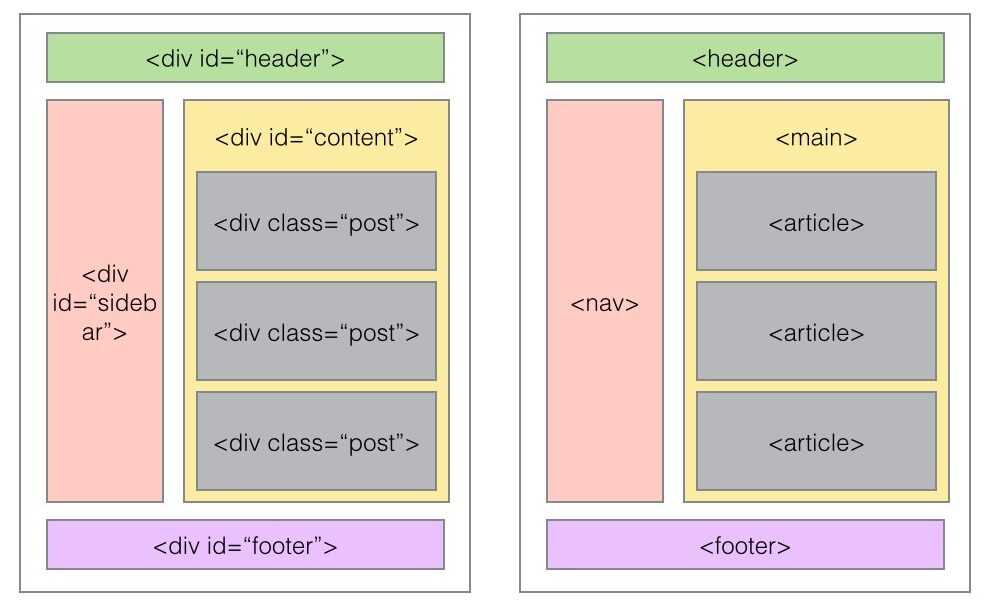
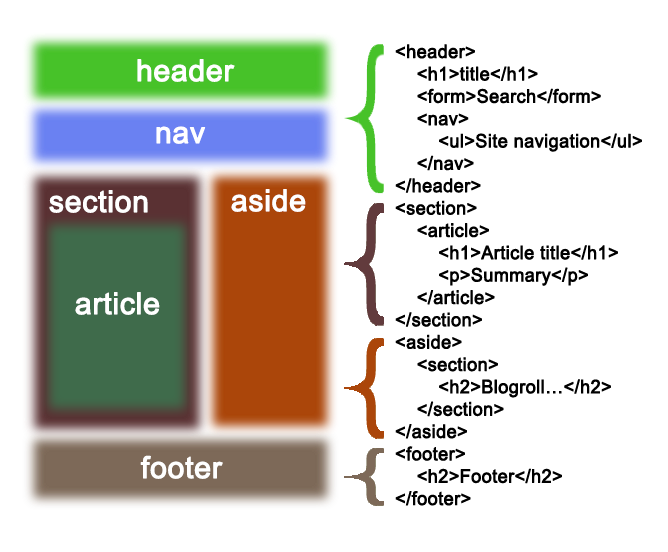
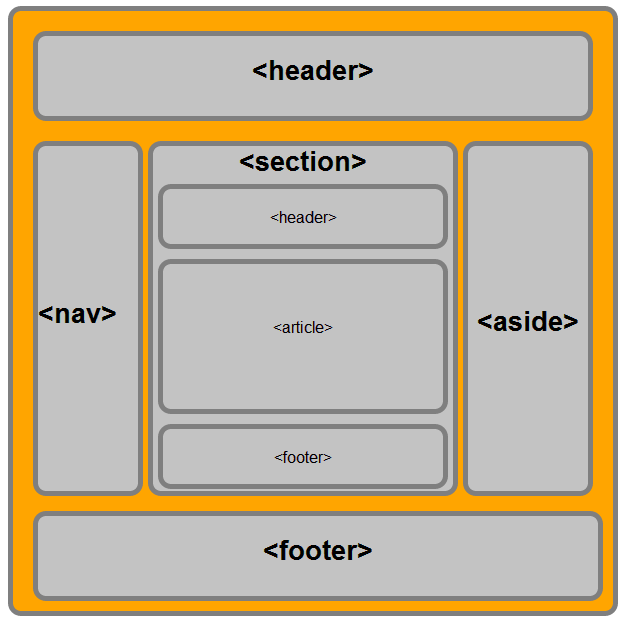
В HTML5 добавилось много нового. Для статей, документации, блогов и других подобных материалов теперь будут полезны элементы article и section и новая система заголовков и рубрикации. «Заголовок» и «Нижний колонтитул», панель навигации и боковая панель обозначаются элементами header, footer, nav и aside. Для мультимедийного содержания появились элементы video и audio. Они внедряют в страницу нужный ресурс и обеспечивают стандартные элементы управления — кнопки запуска, паузы, остановки, регулятор громкости, проматывание. Для браузеров, в которых элементы не поддерживаются, HTML5
позволяет дополнить их другим содержанием — например, роликом Flash, благодаря
которому сейчас внедряется большинство аудио- и видеозаписей. В продвинутых
браузерах полноценно сработает элемент audio или video, а во всех остальных —
другой
Для браузеров, в которых элементы не поддерживаются, HTML5
позволяет дополнить их другим содержанием — например, роликом Flash, благодаря
которому сейчас внедряется большинство аудио- и видеозаписей. В продвинутых
браузерах полноценно сработает элемент audio или video, а во всех остальных —
другой
ролик, так что все пользователи останутся довольны.
Также проявляется ещё один генеральный принцип — все новые возможности HTML5 должны создавать как можно меньше проблем в браузерах, в которых они не поддерживаются. Все новвоведения языка устроены так, что для старых браузеров можно обеспечить их реализацию с помощью другого содержания, CSS, JavaScript[2] и других технологий. Отдельного напоминания заслуживает элемент canvas, представляющий собой область для рисования изображений средствами JavaScript. Массовый интерес к HTML 5 начался после того, как Firefox и Opera стали поддерживать этот элемент.
Формы в HTML5 очень изменились. Стандартные
процедуры заполнения и отправки формы, которые были описаны в прежних версиях
HTML, сейчас никого не устраивают, поэтому разработчики сайтов выдумывают
собственные расширения интерфейса, самодельные элементы управления, средства
проверки. В HTML5 эти пользовательские решения урегулированы стандартными
элементами, атрибутами и интерфейсами DOM. Также появились поля для ввода
определённых данных. В стандарте появился элемент datagrid для организации
динамических структур данных, элемент progress — индикатор хода выполнения
операции, элемент command для вызова пользовательских команд а также средства
DOM для редактирования содержания сразу на веб-странице, выделения,
перетаскивания, работы с буфером обмена и др. Все это может отвечать общей
тенденции развития Всемирной Паутины: если раньше сайты были похожи на
публикации, то сейчас они превращаются в полноценные приложения, которые
требуют функционального и удобного пользовательского интерфейса. Поэтому новый
HTML также должен стать не столько языком публикаций, сколько языком описания
приложений.
В HTML5 эти пользовательские решения урегулированы стандартными
элементами, атрибутами и интерфейсами DOM. Также появились поля для ввода
определённых данных. В стандарте появился элемент datagrid для организации
динамических структур данных, элемент progress — индикатор хода выполнения
операции, элемент command для вызова пользовательских команд а также средства
DOM для редактирования содержания сразу на веб-странице, выделения,
перетаскивания, работы с буфером обмена и др. Все это может отвечать общей
тенденции развития Всемирной Паутины: если раньше сайты были похожи на
публикации, то сейчас они превращаются в полноценные приложения, которые
требуют функционального и удобного пользовательского интерфейса. Поэтому новый
HTML также должен стать не столько языком публикаций, сколько языком описания
приложений.
Преимущества HTML5
1) Упрощенный ввод данных
В HTML5 становится безопаснее и проще.
Правильность введения данных контролируется в режиме реального времени прямо во
время ввода.
2) Высокая безопасность
В настоящее время, используемый множеством веб-сайтами тег iframe содержит в себе явную угрозу безопасности для пользовательской системы. Для того, чтобы избежать подобной угрозы для тегов iframe была спроектирована технология Sandbox. Благодаря ей, все скрипты, которые запсукаются через iframe могут работать в специально ограниченной виртуальной среде, которая не будет выпускать результаты их работы за пределы браузера и не сможет поразить пользовательскую операционную систему.
3) Поддержка полноценной графики
Еще недавно бесспорным лидером анимированной графики для браузеров была технология Flash. С появлением в новом HTML5 инструмента canvas позиции Flash-графики сильно потеснятся.
Суть внедрения canvas состоит в том, что для
браузеров на экране выделяется специальное пространство, расположенное на
веб-странице по желанию разработчика сайта. В этой области с помощью целого
набора специальных графических HTML5 команд составляются графические
изображения любой сложности. Для 3-D графики разрабатывается
специальный набор команд аналогичных всемирно известному стандарту трехмерной
графики OpenGL. Браузер сможет воспроизводить не только двухмерные
интерактивные приложения, но и полноценные трехмерные игры.
В этой области с помощью целого
набора специальных графических HTML5 команд составляются графические
изображения любой сложности. Для 3-D графики разрабатывается
специальный набор команд аналогичных всемирно известному стандарту трехмерной
графики OpenGL. Браузер сможет воспроизводить не только двухмерные
интерактивные приложения, но и полноценные трехмерные игры.
Для HTML5 и дальше продолжают развивать направление трехмерных игр, в недалеком будущем имеются все шансы получить игровые проекты с современной шейдерной графикой и спецэффектами для нее. Как только графику браузеров полностью переведут на вычислительную поддержку от видеокарт, в интернете будут размещены ресурсы с онлайн играми ничем не отличающимися от сегодняшних графически красивых и отдельно устанавливаемых клиентов игровых приложений.
4) Новые структурные возможности HTML5
Новые семантические элементы nav, header,
section, aside, article и footer могут использоваться вместо контейнеров div,
применяющихся сейчас в HTML4. 0. [3] новые элементы позволяют более конкретно
описывать заголовок, нижний колонтитул, колонки текста и другие. Эти
нововведения могут использоваться для автоматической генерации оглавления и
организации более эффективной и простой навигации по веб-странице. Код при этом
становится более чистым и менее засоренным второстепенными деталями.
0. [3] новые элементы позволяют более конкретно
описывать заголовок, нижний колонтитул, колонки текста и другие. Эти
нововведения могут использоваться для автоматической генерации оглавления и
организации более эффективной и простой навигации по веб-странице. Код при этом
становится более чистым и менее засоренным второстепенными деталями.
5) Многократное увеличение скорости работоспособности
Новый стандарт обеспечивает поддержку многопоточности, которую называется Web Works. Из-за этого, современные многоядерные системы получают возможность параллельно выполнять обработку скриптов и могут увеличить скорость работы сайта в несколько раз в зависимости от его конструкции и сложности.6) Аудио и видео
Для воспроизведения видео или аудио потоков в браузере пользователю необходимо прибегать к помощи все той же Flash технологии, требуемые в HTML4.0.
Браузерам для этого приходиться постоянно
пользоваться Flash проигрывателями, а также скачивать постоянные обновления от
Adobe для этой технологии, без которых пользователи сильно рискуют заразить
свои компьютеры вирусами через бреши в старых версиях Flash.
HTML5 избавляет браузеры от дополнительных программ и дает им возможность полноценного воспроизведения аудио и видео контента своими
силами. Для этого в HTML5 коде предусмотрены специальные теги, такие как
<video> и <audio>.
7) Преимущества для конечного пользователя
С HTML5 жизнь пользователя становится намного легче:
• Не необходима установка многочисленных ненужных дополнительных программ;
• HTML5, в отличие от HTML4 совместим ПК, ноутбуками, с планшетами, современными моделями телевизоров и смартфонами;
8) Технология Web Storage
Технология Web Storage для HTML5 вытесняет
cookies своими возможностями так как представляет из себя специально
ориентированную базу данных для различных видов информации, а не
форматно-ограниченный текстовый файл. Поэтому в такой базе сайт может хранить
целые фрагменты кода, что позволит работать с веб-приложениями даже при
отсутствии подключения к сети Интернет.
Недостатки HTML5
В настоящее время в HTML5 присутствуют минусы, из-за которых он проигрывает прежним технологиям. Имеет место уязвимость HTML5 в области защиты данных. Такую уязвимость создает больший объем данных, которые хранятся на жестком диске пользователя. Опасность заключается в том, что в больших объемах данных содержится более подробная информация о пользователе и его устройстве.
По отношению к мультимедийному контенту есть недостатки, не позволяющие сделать окончательный выбор в сторону HTML5. Поддержка видео HTML5 позволяет воспроизводить мультимедийный контент на компьютерах и устройствах, не поддерживающих Flash Player, но в полной степени HTML5 всем этим потребностям пока еще не отвечает. В настоящее время Adobe Flash может обеспечивать наилучшую платформу для воспроизведения видео. Существуют недостатки, которые касаются использования HTML5 для создания игр.
Разновидность в форматах HTML5 видео/аудио в различных браузерах может привести:
1) К увеличению количества времени разработки и тестирования;
2) К увеличению затрат дискового
пространства и увеличению нагрузке на сервер.
Также есть и другие недостатки в использовании HTML5 видео/аудио:
1) Ни один из кодеков не имеет возможность поддерживать шифрование потока с распаковкой на клиенте, не имеется возможности отдавать контент в одну точку.
2) Не существует ни одного универсального решения кроме как Flash для создания стримов и онлайн-трансляций прямо в браузере без установки дополнительного ПО.
Недостатки HTML5 в разработке игр:
1) Не всякая каждая платформа поддерживает игры, которые были разработаны на HTML5;
2) Очень медленная работа игр, которые созданы при помощи HTML5;
3) При разработке игры на HTML5 требуется намного больше ресурсов и времени;
4) Открытость кода в HTML5 неприемлема для бесплатных игр;
5) Нет возможности архивировать игру в один файл для дистрибуции на различных порталах;
6) Отсутствуют мощные и удобные инструменты для создания игр и анимации;
Платформа Flash используется для анимации и
разработки интерфейсов, ее применяют для создания сложной рекламы и в
трехмерной графике. Она постоянно совершенствуется и эволюционирует.
Она постоянно совершенствуется и эволюционирует.
БИБЛИОГРАФИЧЕСКИЙ СПИСОК
1. Информационный ресурс по HTML, CSS, JavaScript [Электронный ресурс]. Режим доступа URL: http://www.webplatform.org/ (Дата обращения 15.10.2018).
2. Д. Роббинс HTML5, CSS3 и JavaScript. Исчерпывающее руководство. [Текст] / Д. Роббинс — Эксмо, 2014 – 516 с.
3. HTML5 htmlbook.ru [Электронный ресурс]. Режим доступа URL: http://htmlbook.ru/html5 (Дата обращения 15.10.2018).
Знакомство с …: Урок n
Знакомство с …: Урок nпо …
HTML-таблицыпредназначены для хранения табличных данных , например:
| ||||||||||||||||||||
Исходный код этой таблицы выглядит так:
<таблица> | ||||||||||||||||||||
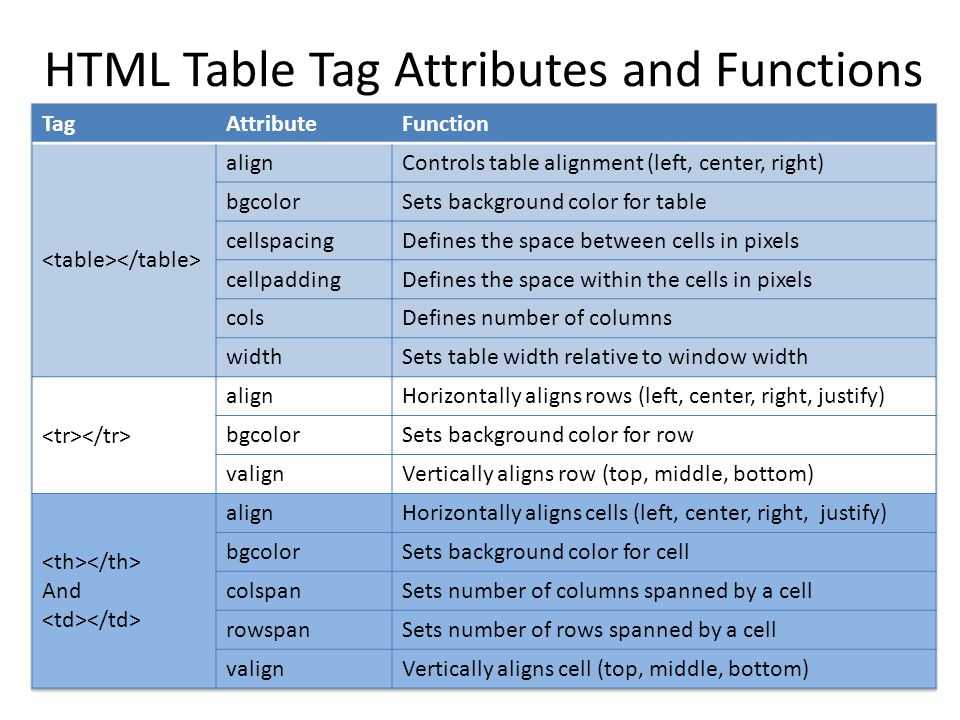
Вот элементы, используемые с таблицами:
-
<таблица> - Этот элемент заключает в себе всю таблицу.
 Помещать
Помещать в начале таблицы и
-
- Строка таблицы — одна строка таблицы.
-
<й> - Заголовок таблицы — атрибуты этого элемента по умолчанию обычно выделены полужирным шрифтом и по центру. Используйте его, чтобы поместить заголовки на вашей таблице.
-
<тд> - Данные таблицы — указывает одну ячейку таблицы (как и
-й-й). В каждой строке таблицы должно быть одинаковое их количество, если только атрибутcolspan="x"внутри открывающий тег, чтобы указать, что он охватывает более одного столбца.
Таблицы должны иметь одинаковое количество столбцов в каждой строке. Столбцы
неявно определяется количеством ячеек данных таблицы (или данными таблицы).
заголовки), которые встречаются в каждой строке. Это означает, что вам нужно убедиться,
каждая строка в вашей таблице имеет одинаковое число
Это означает, что вам нужно убедиться,
каждая строка в вашей таблице имеет одинаковое число тд или -й элементов.
Используя атрибут colspan="x" (где x — это
количество охватываемых столбцов) внутри td или th заставляет его занимать пространство x столбцов в таблице. в
В приведенном выше примере «Сводка веб-развития» в первой строке был один заголовок таблицы.
элемент, охватывающий оба столбца таблицы.
Еще раз скопируйте
minimal_page.htmlв новый файл с именемdecbinocthex.htmlи установить заголовок и верхний уровень заголовокТаблица I
. Используйте то, что вы узнали на этом уроке, чтобы создайте следующую таблицу (**) внутри нового документа:Поместите заголовок уровня 2 над этой таблицей с надписью
Decimal, Binary, Восьмеричное и шестнадцатеричное
. Ваш заполненный
Ваш заполненный decbinocthex.htmlДолжно выглядеть примерно так этоВ файле с именем
mytable.htmlсоздайте другую таблицу с ваши собственные данные. Если вы любите спорт, возможно, стол с колонной для команды имена и столбцы для побед, поражений и ничьих.Как обычно, установите заголовок и заголовок верхнего уровня на одно и то же. На этот раз назовите его
Table II
. Поместите заголовок 2-го уровня над своим таблица с соответствующим описанием внутри.
Углубленные учебные пособия по HTML 5 на 2023 год
Самые популярныеС самым высоким рейтингомНедавно добавленныеСамые просматриваемые
HTML 5 — это структура наших веб-страниц. Это разметка, которая представляет DOM (объектную модель документа).
Это разметка, которая представляет DOM (объектную модель документа).
TIC TAC TOE с CSS и SVG
КУРС
от Jhey Tompkins
Продажа продуктов с использованием CREEP -CHECKOUT и NETLIFING FUNCTS
CREARS
4444ST -ERENGINS LARELST ERENGINS LARESMEN. Холст
курс
Алисса Николл
Создание доступной анимации загрузчика скелета с нуля с помощью HTML и CSS
курс
от Will Mendes
Создайте систему SVG Icon
Курс
от Damon Bauer
отладки Dom в Chrome с MyRtools Elements Panel
.
Начните создавать доступные веб-приложения уже сегодня
курс
Марси Саттон
Изучите основы CSS и Sass для создания современных адаптивных макетов
course
by Stephanie Eckles
HTML Templates With Twig
course
by Simon Vrachliotis
Learn HTML5 Graphics and Animation
course
by Keith Peters
Canvas Effects
урок
Кит Питерс
Добавление цвета к графике с помощью HTML Canvas
урок
Алисса Николл
Draw in HTML Canvas
Урок
от Alyssa Nicoll
Текст рисования на холсте
.


 Помещать
Помещать  Ваш заполненный
Ваш заполненный