HTML 5 Справочник всех тегов онлайн и примеры
❮ Главная Дальше ❯
= Новое в HTML5.
| Тег | Описание |
|---|---|
| <!—…—> | Определяет комментарий |
| <!DOCTYPE> | Определяет тип документа |
| <a> | Определяет гиперссылку |
| <abbr> | Определяет аббревиатуру или акроним |
| <acronym> | Не поддерживается в HTML5. Использовать <abbr> Вместо. Определяет акроним |
| <address> | Определяет контактные данные автора/владельца документа |
| <applet> | Не поддерживается в HTML5. Использовать <embed> or <object> Вместо. Определяет встроенный апплет |
| <area> | Определяет область внутри изображения-карты |
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <audio> | Определяет звуковое содержимое |
| <b> | Определяет полужирный текст |
| <base> | Указывает базовый URL-адрес/цель для всех относительных URL-адресов в документе |
| <basefont> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Задает цвет, размер и шрифт по умолчанию для всего текста в документе |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет большой текст |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <body> | Определяет тело документа |
| <br> | Определяет один разрыв строки |
| <button> | Определяет нажатую кнопку |
| <canvas> | Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) |
| <caption> | Определяет заголовок таблицы |
| <center> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть кода компьютера |
| <col> | Задает свойства столбца для каждого столбца в <colgroup> element |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <data> | Связывает данное содержимое с машинно-читаемым переводом |
| <datalist> | Задает список предварительно заданных параметров для элементов управления вводом |
| <dd> | Определяет описание/значение термина в списке описания |
| <del> | Определяет текст, который был удален из документа |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <dfn> | Представляет определяющий экземпляр термина |
| <dialog> | Определяет диалоговое окно или окно |
| <dir> | Не поддерживается в HTML5. Использовать <ul> Вместо. Использовать <ul> Вместо.Определяет список каталогов |
| <div> | Определяет раздел в документе |
| <dl> | Определяет список описания |
| <dt> | Определяет термин/имя в списке описания |
| <em> | Определяет подчеркнутый текст |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <fieldset> | Группирует связанные элементы в форме |
| <figcaption> | Определяет заголовок для <figure> Элемент |
| <figure> | Указывает автономное содержимое |
| <font> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет шрифт, цвет и размер текста |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <form> | Определяет HTML-форму для ввода данных пользователем |
| <frame> | Не поддерживается в HTML5. Определяет окно (фрейм) в фрейме |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
| <h2> to <h6> | Определяет заголовки HTML |
| <head> | Определяет сведения о документе |
| <header> | Определяет заголовок документа или раздела |
| <hr> | Определяет тематическое изменение содержания |
| <html> | Определяет корень HTML-документа |
| <i> | Определяет часть текста в альтернативный голос или настроение |
| <iframe> | Определяет встроенный фрейм |
| <img> | Определяет изображение |
| <input> | Определяет элемент управления вводом |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <label> | Определяет метку для <input> Элемент |
| <legend> | Определяет заголовок для <fieldset> Элемент |
| <li> | Определяет элемент списка |
| <link> | Определяет связь между документом и внешним ресурсом (наиболее используемым для связывания с таблицами стилей) |
| <main> | Указывает основное содержимое документа |
| <map> | Определяет изображение на стороне клиента-Map |
| <mark> | Определяет выделенный/выделенный текст |
| <menu> | Определяет список/меню команд |
| <menuitem> | Определяет команду/пункт меню, который пользователь может вызвать из всплывающего меню |
| <meta> | Определяет метаданные HTML-документа |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <nav> | Определяет навигационные ссылки |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержимое для пользователей, которые не поддерживают кадры |
| <noscript> | Определяет альтернативное содержимое для пользователей, которые не поддерживают сценарии на стороне клиента |
| <object> | Определяет внедренный объект |
| <ol> | Определяет упорядоченный список |
| <optgroup> | Определяет группу связанных параметров в раскрывающемся списке |
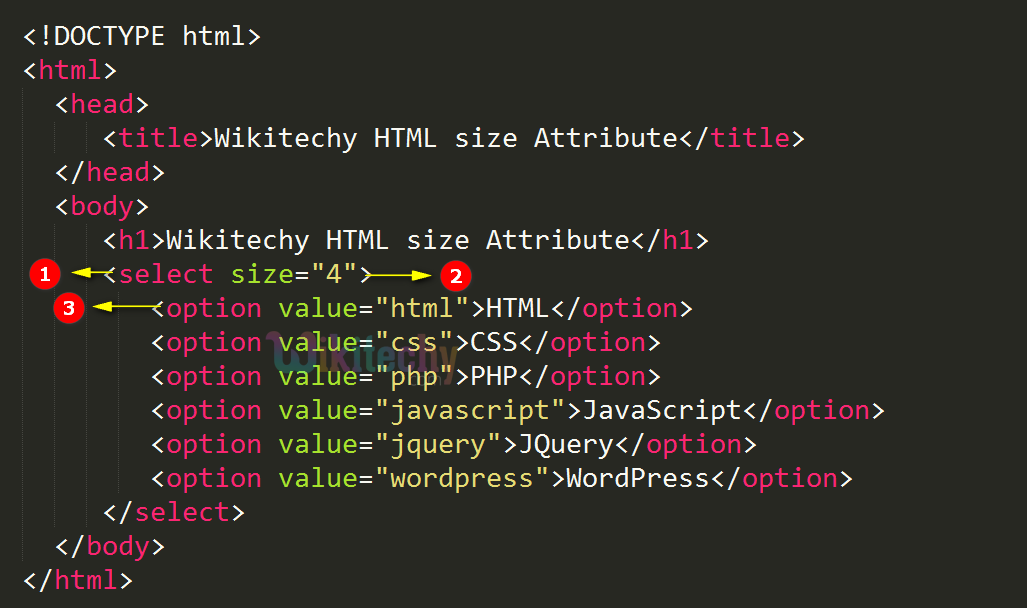
| <option> | Определяет параметр в раскрывающемся списке |
| <output> | Определяет результат вычисления |
| <p> | Определяет абзац |
| <param> | Определяет параметр для объекта |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет краткое предложение |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет выборку выходных данных из компьютерной программы |
| <script> | Определяет сценарий на стороне клиента |
| <section> | Определяет раздел в документе |
| <select> | Определяет раскрывающийся список |
| <small> | Определяет меньший текст |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа (<video> И <audio>) |
| <span> | Определяет раздел в документе |
| <strike> | Не поддерживается в HTML5. Использовать <del> или <s> Вместо. Использовать <del> или <s> Вместо.Определяет текст зачеркивания |
| <strong> | Определяет важный текст |
| <style> | Определяет сведения о стиле для документа |
| <sub> | Определяет текст с подстрочным текстом |
| <summary> | Определяет видимый заголовок для <details> Элемента |
| <sup> | Определяет текст с надписью |
| <svg> | Определяет контейнер для графики SVG |
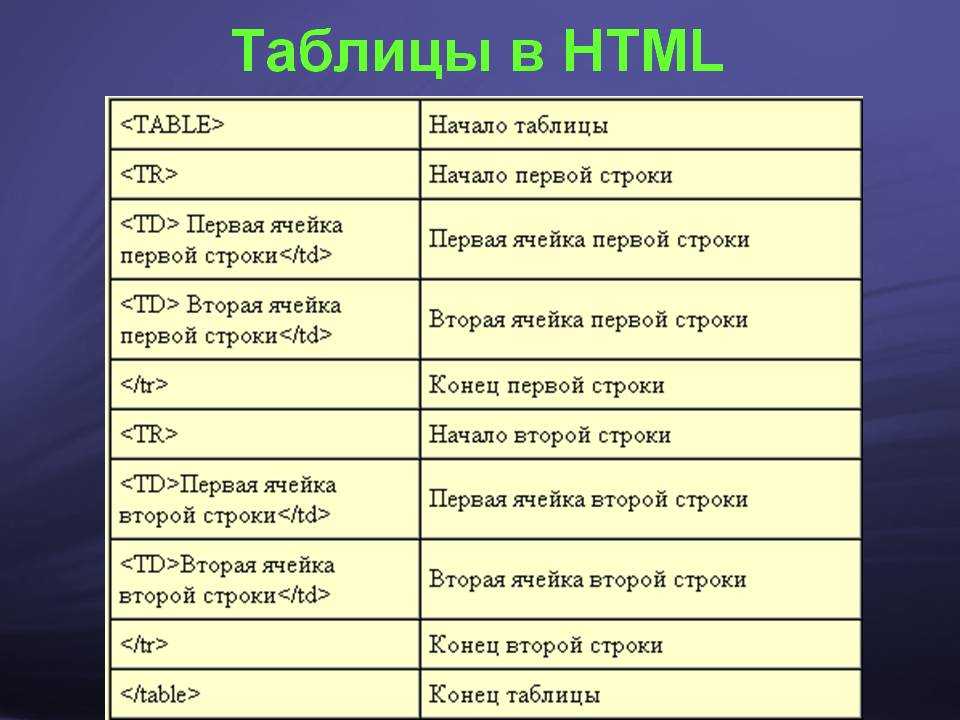
| <table> | Определяет таблицу |
| <tbody> | Группирует содержимое тела в таблице |
| <td> | Определяет ячейку в таблице |
| <template> | Определяет шаблон |
| <textarea> | Определяет многострочный элемент управления вводом (область текста) |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
| <th> | Определяет ячейку заголовка в таблице |
| <thead> | Группирует содержимое заголовка в таблице |
| <time> | Определяет дату и время |
| <title> | Определяет заголовок документа |
| <tr> | Определяет строку в таблице |
| <track> | Определяет текстовые дорожки для элементов мультимедиа (<video> И <audio>) |
| <tt> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Определяет телетайп текст |
| <u> | Определяет текст, который должен быть стилистически отличается от обычного текста |
| <ul> | Определяет неупорядоченный список |
| <var> | Определяет переменную |
| <video> | Определяет видео или фильм |
| <wbr> | Определяет возможный разрыв строки |
❮ Главная Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
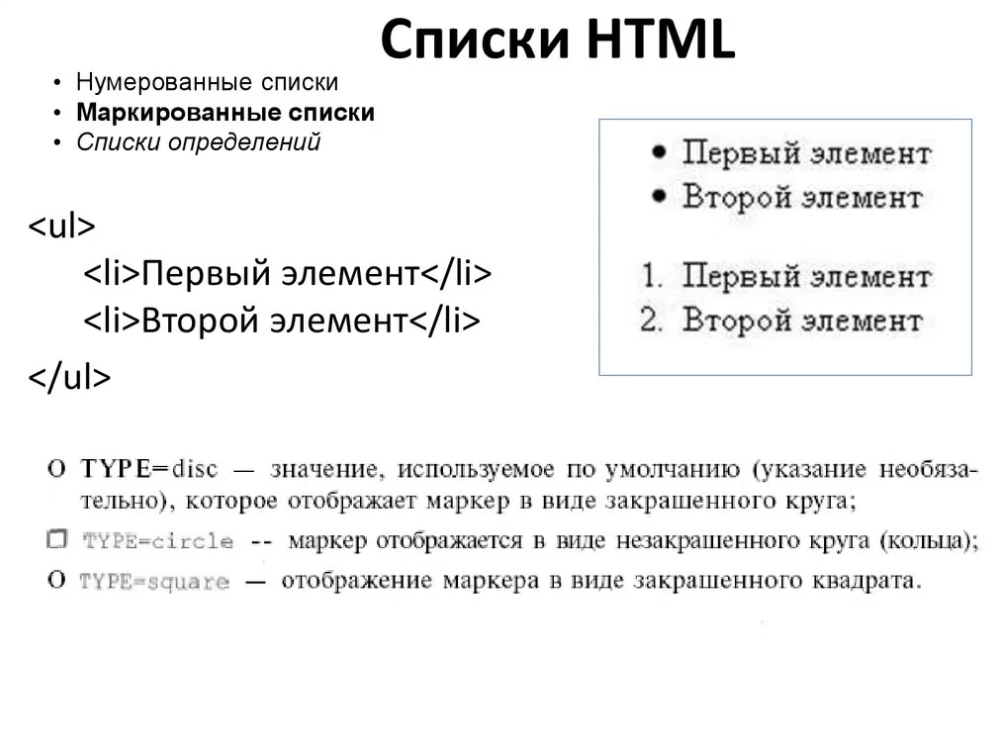
список html
таблица html
как сделать ссылку в html
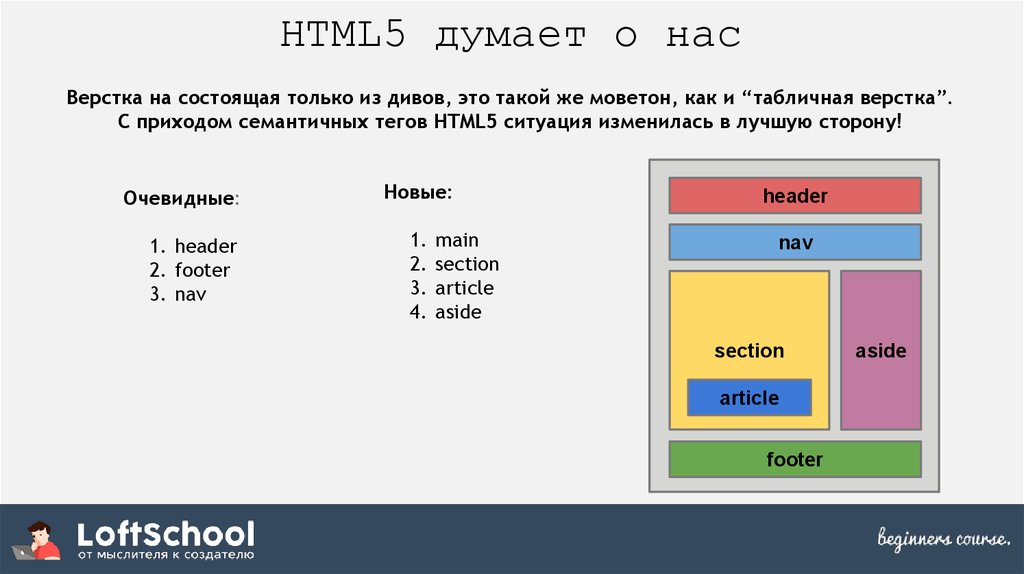
html элементы
Формы HTML уроки для начинающих академия
❮ Назад Дальше ❯
Пример HTML-формы
Имя:Фамилия:
Элемент <form>
Элемент HTML <form> определяет форму, которая используется для сбора данных пользователя:
<form>
.
form elements
.
</form>
HTML-форма содержит элементы формы.
Элементы формы представляют собой различные типы входных элементов, такие как текстовые поля, флажки, переключатели, кнопки отправки и многое другое.
Элемент < input >
Элемент <input> является наиболее важным элементом формы.
<input>элемент может отображаться несколькими способами в зависимости от атрибута Type .
Вот несколько примеров:
| Тип | Описание |
|---|---|
| <input type=»text»> | Определяет однострочное текстовое поле ввода |
| <input type=»radio»> | Определяет переключатель (для выбора одного из множества вариантов) |
| <input type=»submit»> | Определяет кнопку отправки (для отправки формы) |
Далее в этом учебнике вы узнаете намного больше о типах ввода.
Ввод текста
<input type="text"> Определяет однострочное поле ввода для text input:
Пример
<form>
First name:<br>
<input type=»text» name=»firstname»><br>
Last name:<br>
<input type=»text» name=»lastname»>
</form>
Так будет выглядеть в браузере:
Имя:
Фамилия:
Примечание: Сама форма не видна. Также обратите внимание, что ширина текстового поля по умолчанию составляет 20 символов.
Также обратите внимание, что ширина текстового поля по умолчанию составляет 20 символов.
Входной сигнал переключателя
<input type="radio"> Определяет переключатель.
Переключатели позволяют пользователю выбрать одно из ограниченного числа вариантов:
Пример
<form>
<input type=»radio» name=»gender» value=»male» checked> Male<br>
<input type=»radio» name=»gender» value=»female»> Female<br>
<input type=»radio» name=»gender» value=»other»> Other
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Male
Female
Other
Кнопка «Отправить»
<input type="submit">Определяет кнопку для Отправка данных формы в обработчик форм.
Обработчик форм обычно является серверной страницей со сценарием для обработки входных данных.
Обработчик форм задается в атрибуте Action формы:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
name=»firstname» value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit» value=»Submit»>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
First name:Last name:
Атрибут Action
Атрибут action определяет действие, выполняемое при отправке формы.
Обычно данные формы отправляются на веб-страницу на сервере, когда пользователь щелкает кнопку Submit.
В приведенном выше примере данные формы отправляются на страницу на сервере под названием «/action_page.php». Эта страница содержит сценарий на стороне сервера, обрабатывающий данные формы:
<form action=»/action_page.php«>
Если атрибут action опущен, действие устанавливается на текущую страницу.
Целевой атрибут
Атрибут target указывает, будет ли отправленный результат открыт в новой вкладке обозревателя, фрейме или в текущем окне.
По умолчанию используется значение «_self«, означающее, что форма будет отправлена в текущем окне.
Чтобы сделать результат формы открытым в новой вкладке обозревателя, используйте значение «_blank«:
Пример
<form action=»/action_page.php» target=»_blank»>
Другими юридическими значениями являются «_parent«, «_top» или имя, представляющее имя IFRAME.
Атрибут метода
method атрибут указывает метод HTTP (Get или POST) для использования при отправке данных формы:
Пример
<form action=»/action_page.php» method=»get»>
Или:
Пример
<form action=»/action_page.php» method=»post»>
Когда использовать Get?
Метод по умолчанию при отправке данных формы GET.
Однако при использовании Get, отправленные данные формы будут видны в поле адрес страницы:
/action_page.php?firstname=Mickey&lastname=Mouse
Заметки о Get:
- Добавление данных формы в URL-адрес в парах «имя/значение»
- Длина URL ограничена (около 3000 символов)
- Никогда не используйте Get для отправки конфиденциальных данных! (будет отображаться в URL)
- Полезно для представлений форм, где пользователь хочет закладка результат
- Get лучше для незащищенных данных, таких как строки запроса в Google
Когда использовать POST?
Всегда используйте POST, если данные формы содержат конфиденциальную или личную информацию. Метод POST не отображает отправленные данные формы в поле адрес страницы.
Примечания на столбе:
- POST не имеет ограничений по размеру и может использоваться для отправки больших объемов данных.
- Форма представлений с POST не может быть Закладка
Атрибут Name
Каждое поле ввода должно иметь атрибут name для отправки.
Если атрибут name опущен, данные этого поля ввода не будут отправлены вообще.
В этом примере будет передаваться только поле ввода «Фамилия»:
Пример
<form action=»/action_page.php»>
First name:<br>
<input type=»text»
value=»Mickey»><br>
Last name:<br>
<input
type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit» value=»Submit»>
</form>
Группирование данных формы с помощью <fieldset>
Элемент <fieldset> используется для группирования связанных данных в форме.
Элемент <legend> определяет заголовок для <fieldset> Элемент.
Пример
<form action=»/action_page.php»>
<fieldset>
<legend>Personal
information:</legend>
First name:<br>
<input type=»text» name=»firstname»
value=»Mickey»><br>
Last name:<br>
<input type=»text» name=»lastname» value=»Mouse»><br><br>
<input type=»submit» value=»Submit»>
</fieldset>
</form>
Таким образом, HTML-код выше будет отображаться в браузере:
Личная информация: Имя:Фамилия:
Вот список атрибутов <form>:
| Атрибут | Описание |
|---|---|
| accept-charset | Задает кодировку, используемую в отправленной форме (по умолчанию: кодировка страницы). |
| action | Указывает адрес (URL) для отправки формы (по умолчанию: страница отправки). |
| autocomplete | Указывает, должен ли обозреватель Автозаполнение формы (по умолчанию: on). |
| enctype | Задает кодировку отправленных данных (по умолчанию: URL-кодировка). |
| method | Указывает метод HTTP, используемый при отправке формы (по умолчанию: Get). |
| name | Задает имя, используемое для идентификации формы (для использования DOM: Document.Forms.Name). |
| novalidate | Указывает, что обозреватель не должен проверять форму. |
| target | Указывает целевой объект адреса в атрибуте Action (по умолчанию: _self). |
Вы узнаете больше о атрибутах формы в следующих главах.
❮ Назад Дальше ❯
CSS HTML уроки для начинающих академия
❮ Назад Дальше ❯
Манипулировать текстом
Цвета, Коробки
Стилизация HTML с CSS
CSS означает каскадные таблицы стилей.
CSS описывает, как HTML-элементы должны отображаться на экране, бумаге или на других носителях.
CSS экономит много работы. Он может контролировать расположение нескольких веб-страниц все сразу.
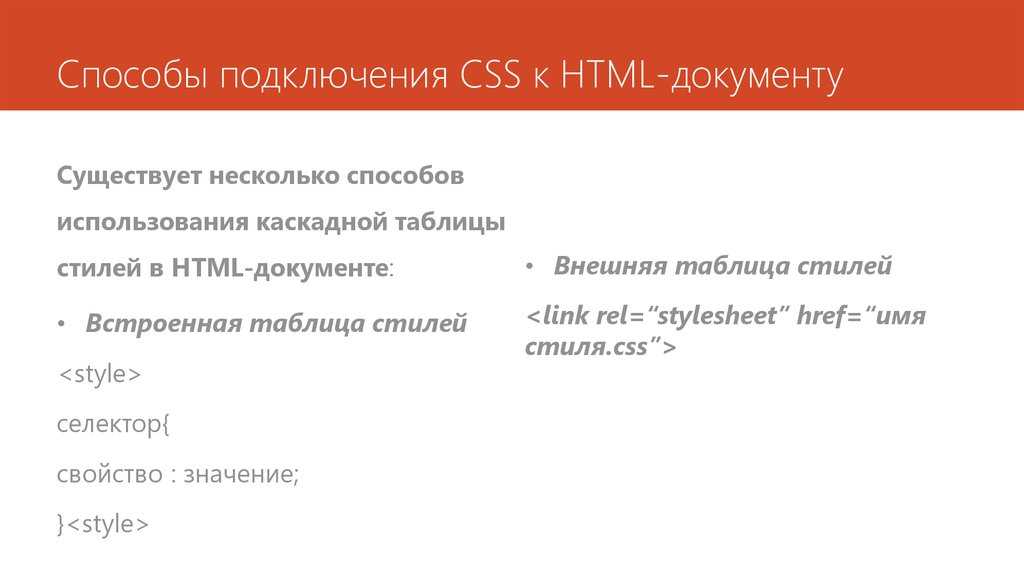
CSS можно добавлять к элементам HTML тремя способами:
- Встроенный — с помощью атрибута Style в элементах HTML
- Internal -с помощью
<style>элемента в<head>разделе - Внешний — с помощью внешнего CSS-файла
Наиболее распространенным способом добавления CSS является сохранение стилей в отдельных CSS-файлах. Однако, здесь мы будем использовать встроенный и внутренний стиль, потому что это легче продемонстрировать, и проще для вас, чтобы попробовать его самостоятельно.
Совет: Вы можете узнать больше о CSS в нашем учебнике по CSS.
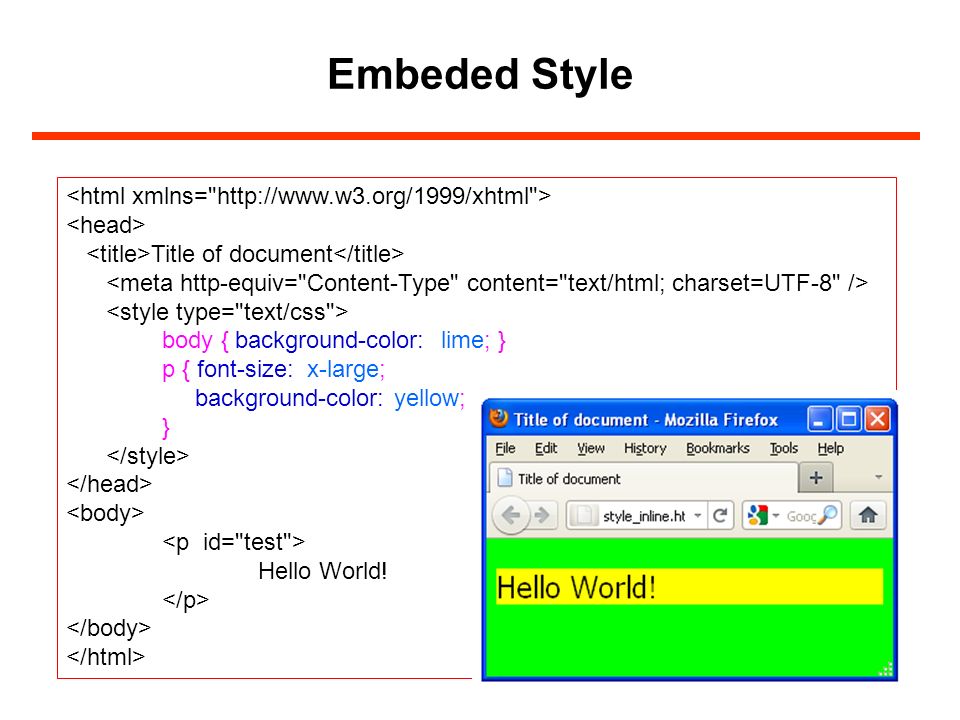
Встроенный CSS
Встроенный CSS используется для применения уникального стиля к одному элементу HTML.
Встроенный CSS использует атрибут style элемента HTML.
В этом примере устанавливается цвет текста элемента <h2> синим цветом:
Пример
<h2>This is a Blue Heading</h2>
Внутренняя CSS
Внутренний CSS используется для определения стиля для одной HTML-страницы.
Внутренняя таблица CSS определена в разделе <head> HTML-страницы в элементе <style> :
Пример
<!DOCTYPE html>
<html>
<head>
<style>
body {background-color: powderblue;}
h2 {color: blue;}
p {color: red;}
</style>
</head>
<body>
<h2>This is a
heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Внешние CSS
Внешняя таблица стилей используется для определения стиля для многих HTML-страниц.
С помощью внешней таблицы стилей можно изменить внешний вид всего веб-узла, изменив один файл!
Чтобы использовать внешнюю таблицу стилей, добавьте ссылку на нее в разделе <head> страницы HTML:
Пример
<!DOCTYPE html>
<html>
<head>
<link rel=»stylesheet» href=»styles. css»>
css»>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph.</p>
</body>
</html>
Внешняя таблица стилей может быть написана в любом текстовом редакторе. Файл не должен содержать HTML-код и должен быть сохранен с расширением. CSS.
Вот как выглядит «styles.css»:
body {
background-color: powderblue;
}
h2 {
color: blue;
}
p {
color: red;
}
Шрифты CSS
Свойство CSS color определяет используемый цвет текста.
Свойство CSS font-family определяет используемый шрифт.
Свойство CSS font-size определяет размер текста, который будет использоваться.
Пример
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
color: blue;
font-family: verdana;
font-size: 300%;
}
p {
color: red;
font-family: courier;
font-size: 160%;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>This is a paragraph. </p>
</p>
</body>
</html>
Граница CSS
Свойство CSS border определяет границу вокруг элемента HTML:
Пример
p {
border: 1px
solid powderblue;
}
CSS заполнение
Свойство CSS padding определяет отступ (пробел) между текстом и границей:
Пример
p {
border: 1px
solid powderblue;
padding: 30px;
}
CSS маржа
Свойство CSS margin определяет поле (пробел) за пределами границы:
Пример
p {
border: 1px
solid powderblue;
margin: 50px;
}
Атрибут ID
Чтобы определить конкретный стиль для одного специального элемента, добавьте атрибут id к элементу:
<p>I am different</p>
then define a style for the element with the specific id:
Пример
#p01 {
color: blue;
}
Примечание: Идентификатор элемента должен быть уникальным в пределах страницы, поэтому селектор ID используется для выбора одного уникального элемента!
Атрибут class
Чтобы определить стиль для специального типа элементов, добавьте атрибут class к элементу:
<p>I am different</p>
Затем определите стиль для элементов с определенным классом:
Пример
p. error {
error {
color: red;
}
Внешние ссылки
Внешние таблицы стилей можно ссылаться с полным URL-адресом или с помощью пути относительно текущей веб-страницы.
В этом примере используется полный URL-адрес для связывания с таблицей стилей:
Пример
<link rel=»stylesheet» href=»https://html5css.ru/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в папке HTML на текущем веб-узле:
Пример
<link rel=»stylesheet» href=»/html/styles.css»>
Этот пример связывается с таблицей стилей, расположенной в той же папке, что и текущая страница:
Примере
<link rel=»stylesheet» href=»styles.css»>
Дополнительные сведения о путях к файлам можно прочитать в разделе пути к файлам HTML.
Справка
- Использование атрибута HTML
styleдля встроенного стиля - Используйте элемент HTML
<style>для определения внутреннего CSS - Используйте элемент HTML
<link>для ссылки на внешний файл CSS - Используйте элемент HTML
<head>для хранения <Style> и <Link> элементов - Используйте свойство CSS
colorдля текстовых цветов - Используйте свойство CSS
font-familyдля текстовых шрифтов - Используйте свойство CSS
font-sizeдля размеров текста - Использовать свойство CSS
borderдля границ - Используйте свойство CSS
paddingдля пространства внутри границы - Использование свойства CSS
marginдля пространства за пределами границы
Теги стиля HTML
| Тег | Описание |
|---|---|
| <style> | Определяет сведения о стиле для документа HTML |
| <link> | Определяет связь между документом и внешним ресурсом |
❮ Назад Дальше ❯
50 Бесплатных Онлайн-Курсов HTML и CSS в 2023 году
Автор Евгений Волик На чтение 36 мин Просмотров 7. 4к.
Обновлено
4к.
Обновлено
Привет всем, друзья! ✌ Сегодня рассмотрим 50 Мощных онлайн-курсов для обучения вёрстки сайтов на гипертекстовом языке программирования HTML и стиля CSS, которые можно пройти абсолютно бесплатно.
Что будет в статье
Топовый курс «🔥Веб-разработчик с нуля🔥»
Лучший платный курс по веб разработке с нуля!
Пройти обучение
- Делайте сайты и приложения любой сложности
- Прокачайте навыки в веб-разработке
- Создавайте и развивайте собственные проекты
Вам сюда, если вы:
- У вас пока нет опыта в IT, но очень хочется. Вы научитесь создавать веб-проекты и сможете сделать это своей профессией.
- Вы хотите развиваться и прокачать навыки, чтобы получить более стабильную и высокооплачиваемую работу.
 На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере.
На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере. - Вы развиваете свой бизнес и понимаете, что навыки веб-разработки существенно упростят многие задачи. Вы разберетесь в создании веб-продуктов изнутри и сможете вывести бизнес на новый уровень
Что вас ждет на курсе
- Помощь ментора
- Тренажеры
- Портфолио
- Работа в команде
- Специализация
- Трудоустройство
Программа курса
- Введение в веб-разработку
- Frontend-разработчик
- Backend-разработчик
Стать веб-разработчиком
Бесплатный курс «💥Введение в веб-разработку💥»
Пройти
Прежде чем перейти к написанию первой программы, мы систематизируем знания о веб-разработке и познакомимся с сопутствующими технологиями. Этот курс поможет разобраться, что необходимо знать и куда можно двигаться начинающему разработчику.
Этот курс поможет разобраться, что необходимо знать и куда можно двигаться начинающему разработчику.
Включено в курс
8 уроков (видео и/или текст)17 проверочных тестов
Чему вы научитесь
- Разбираться в базовой терминологии веб-разработки, отличать фронтенд от бэкенда
- Использовать инструменты браузера для просмотра и изменения исходного кода страниц
- Понимать процессы, которые происходят при обращении к сайту (как работает браузер, протоколы, сервера)
1. «Основы вёрстки сайта»
Пройти
Без выдачи сертификата
- Срок обучения: 16 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа: знания основ HTML и CSS нужны не только разработчикам. Умение внести изменения в код страницы сайта пригодится дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов.
Что будет дальше:
Во время обучения вы выполните 16 практических заданий и получите базовые навыки работы с HTML и CSS.
Начинка курса
- Теги для разметки текста и атрибуты.
- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
💰 На правах профессии. 30+ бесплатных курсов по востребованным digital-профессиям 💰
Получить профессию
Получите доступ к любым онлайн-курсам и интенсивам на 15 дней. Посмотрите, как устроено обучение, и оцените уровень программы. Это бесплатно — даже если решите, что курс вам не подходит.
У нас более 560 образовательных программ, которые помогут получить актуальные навыки и освоить востребованные профессии. Обучаем онлайн — на практике и с обратной связью от признанных экспертов. Помогаем с трудоустройством и стажировками.
🤩Получи знания интернет-профессии на курсах без вложений!🏆
Пройди бесплатные онлайн-курсы по:
- Программированию
- Веб-разработке
- Интернет-маркетингу
- Веб-Дизайну
- Основам фотографии
- Тестированию приложений
- Копирайтингу
- Геймдизайну
- Разработке игр
- 3D-моделированию
- Бизнес-аналитике
- Видеомонтажу
Получить профессию
2. «Уроки HTML5»
Пройти
Без выдачи сертификата
- Срок обучения: 18 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.

- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: веб программирование невозможно представить без языка разметки HTML. HTML указывает браузеру разметку всех объектов на странице. За счет него можно создать: текстовые поля, кнопки, аудио, видео записи и многое другое. За курс мы с вами изучим язык разметки HTML5.
Также на нашем сайте есть более углубленные курсы HTML, что будут пройдены в программе по изучению разработки веб сайтов. Ознакомится с программой обучения по Front-end можно по этой ссылке и с программой обучения Full Stack.
Начинка обучения
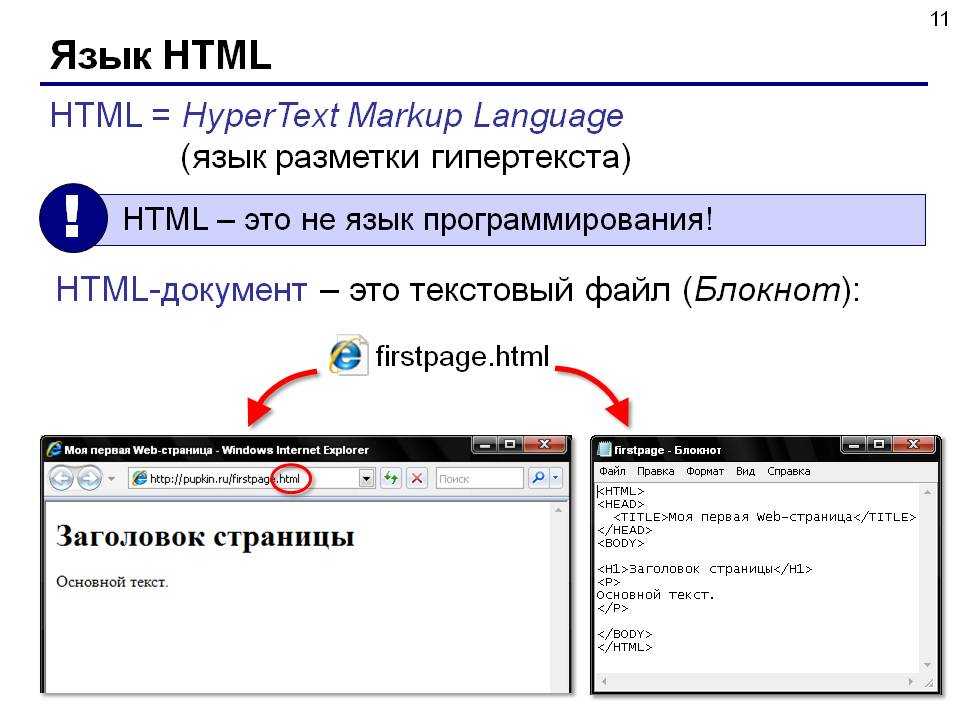
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
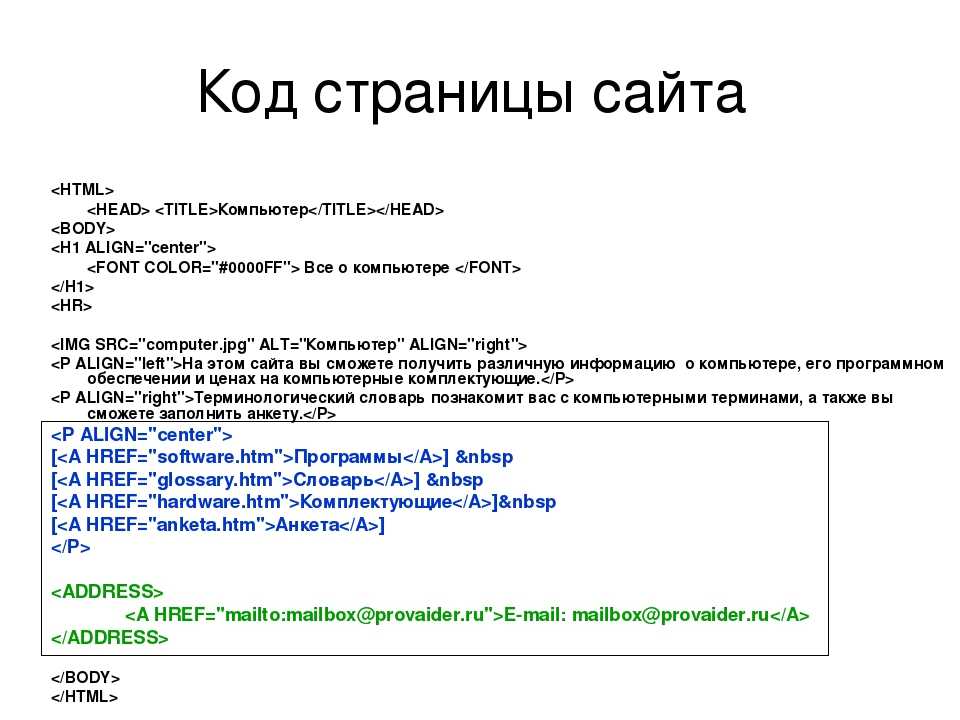
- Как создаются сайты? Смотрим код чужого проекта.

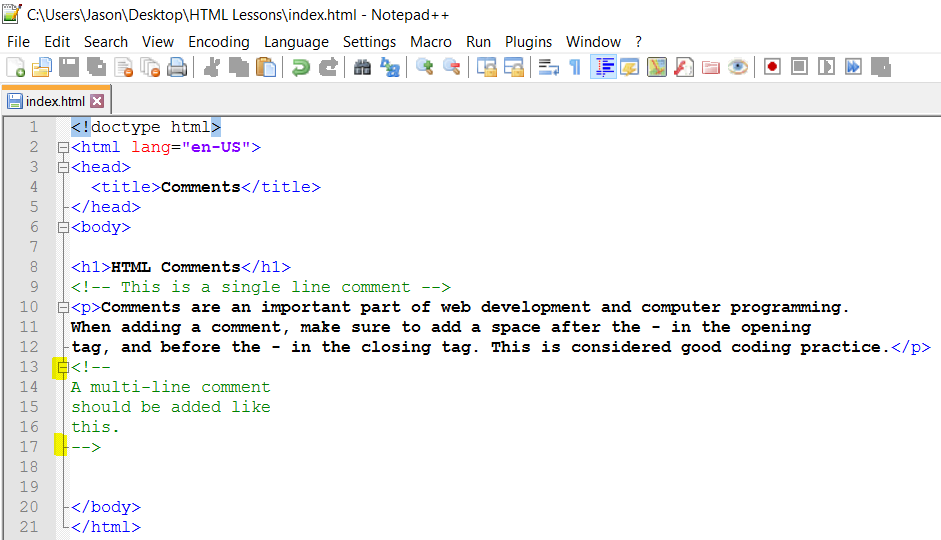
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.
3. «Основы HTML и CSS с нуля»
Пройти
Без выдачи сертификата
- Срок обучения: 38 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа:
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Начинка курса
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка страницы.
- Вёрстка проекта MailGenius.
- CSS Grid.
4. «Основы веб-разработки. HTML и CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 32 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Программа:
- Введение.

- HTML.
- CSS.
- Что дальше?
5. «HTML5 для начинающих»
Пройти
Itproger подготовила онлайн-курс в котором за 18 уроков рассказывает об основах HTML. В обучении поднимается тема тегов (ссылки, таблицы, контейнеры, параграф), работа со списками, использование изображений, кросс-браузерная адаптация, атрибуты и многое другое.
Для новичка этот курс станет хорошим стартом, за счёт и практики (правда стоит доплатить за подписку) и простоты обучения на платформе.
Формат уроков представлен в видеолекциях с демонстрацией практических основ HTML тегов и его свойств.
Начинка обучалки
- Введение в HTML.
- Файл index.
 html. Отображение сайта в браузере.
html. Отображение сайта в браузере. - Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок. Разные типы ссылок в HTML.
- Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры
6. «Изучение CSS для новичков»
Пройти
Очередной курс от платформы Айти прогер. 10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
10 уроков расскажут об использовании CSS (язык стилей для отображения контента на странице). Тебе станет ясно: как добавлять стили для HTML-тегов, как изменять шрифт, менять размер объектов, использовать стили для текста и заголовков, позиционирование контейнеров и блоков на странице и многое полезное.
Сертификат не выдаётся новым студентам, а задания выполняются тобой без проверки. Есть платная подписка (даёт доступ к большим заданиям).
Начинка курса
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.
- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
7. «Изучение CSS для новичков»
youtube.com/embed/10LXK5wXi0A?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Пройти
3-е обучение от Айти прогер для начинающих программистов. Что тут? Здесь рассказывается об использовании CSS в браузерной адаптации сайта к разным устройствам — будь это ноутбук, планшет или смартфон. В курсе за 4 урока наглядным способом показывается за счёт чего достигается такая адаптация, и как на практике применить эти знания с CSS.
Сертификата нет как и обратной связи от автора
Начинка учебного процесса
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
8. «Знакомство с HTML и CSS»
Пройти
HTML академия в своём отнюдь не бесплатном продукте за 3 часа теории и практики расскажет как сделать первичную разметку в документе и впервые поработать с тегами (<head>,<body> и другие). Сайт обучения придуман с уклоном на практику прямо в браузере без установки окружения. Доступ к заданиям открывается непосредственно при покупки подписки.
Сайт обучения придуман с уклоном на практику прямо в браузере без установки окружения. Доступ к заданиям открывается непосредственно при покупки подписки.
Нет сертификата и обратной связи с кураторами. Что немножко обидно.
Начинка учебного процесса
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.
9. «Знакомство с веб-разработкой»
Пройти
Очередной курс от HTML академии, на этот раз курс представляет себя тренажёр для отработки навыков в веб-разработки сайта. Тут изучаются несколько технологии: базовый джаваскрипт для оживления элементов на сайте, PHP — для разработки ядра сайта и вёрстку HTML и CSS чтобы сайт выглядел красиво без ошибок. Сертификата не выдают, так как это тренажёр. Больше заданий доступно только при покупки подписки.
Сертификата не выдают, так как это тренажёр. Больше заданий доступно только при покупки подписки.
Нет обратной связи
Начинка учёбы
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.
- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
10. «Вёрстка сайта»
Пройти
Ты мечтал создать свой сайт с помощью HTML кода и магии CSS? Тогда велком в Айтипрогер. Тут сможешь с пошаговой инструкции создать веб-проект: преподаватель начнёт писать код и объяснять за что он отвечает и какие функции он выполняет (например, напишите шапку, футер и тело сайта). Также настройте виджеты для социальных сетей и обратной связи. В общем получится неплохой проект для портфолио. Правда большое количество заданий доступно только при покупки подписки (цена не кусается).
Также настройте виджеты для социальных сетей и обратной связи. В общем получится неплохой проект для портфолио. Правда большое количество заданий доступно только при покупки подписки (цена не кусается).
Без выдачи сертификата и обратной связи с экспертом
Начинка
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.
- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
11. «Введение в CSS»
Пройти
Формат уроков представлен в лекциях с самостоятельной отработкой навыков с HTML. Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта. В основном тут изучается применение стилей в работе сайта (стили текста, фигур и контейнеров).
Среди других курсов по HTML и CSS, это обучение поверхностное и подойдёт для новичков без опыта. В основном тут изучается применение стилей в работе сайта (стили текста, фигур и контейнеров).
Нет выдачи сертификата так как это плейлист на ютубе
Начинка обучалки
- Введение.
- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.
- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
12. «Основы CSS/CSS3»
Пройти
В курсе изучаются применение CSS и препроцессора CSS3 (облегчённый CSS) в разработке проекта.
Уроков 10, без выдачи сертификата и обратной связи с экспертом
13. «Курс Веб-разработчик 10.0»
Пройти
47 уроков от известного блогера в своей сфере ты наконец-то создашь первые веб-проекты. Обучение начинается с установкой необходимых программ для начала разработки и написания кода в редакторе, а заканчивается готовыми проектами (создашь вордпресс сайт). Ты в итоге научишься создавать сайт используя технологи бутстрап и основы вёрстки HTML и CSS.
Нет обратной связи с преподавателем + сертификата
Начинка учебного процесса
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
14.
 «HTML курс»
«HTML курс»Пройти
Евгений Попов — автор своего ютуб канала рассказывает в 33 уроках как использовать основы HTML разметки в разработке. Уроки и сейчас полезны, однако некотрая информация старела (курс выпущен в далёком 2012 году).
Без обратной связи с автором.
15. «CSS курс»
Пройти
Очередной курс от Евгения Попова, в котором раскрывает фишки каскадных стилей CSS. Правда ифнормация некоторая устарела, основная база и сейчас актуальна в веб-разработке. Видеурок полезен будет новичкам и опытным пользователям, хотящие увеличить профессиональный опыт или что-нибудь подсмотреть.
Видеурок полезен будет новичкам и опытным пользователям, хотящие увеличить профессиональный опыт или что-нибудь подсмотреть.
45 уроков без обратной связи.
16. «HTML/CSS для начинающих с нуля»
Обучиться
Фрукт коде начинает свое обучающую программу с установки программного окружения Sublime Text 3. Далее автор начинает работу с тегами HTML и стилями CSS в их связке и на практике показывает их применение.
45 уроков без связи с автором + сертификата.
Начинка учебного процесса
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.

- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.css.
- Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
17. «Уроки HTML/CSS»
Пройти
Блогер 21-го ролика рассказывает как применить знания тегов HTML и стилей CSS в связке с бутстрапом. Полезноео видео для разработчиков вордпресс тем.
Нет связи с автором, только через комментарии
18. «HTML & CSS — вёрстка сайтов для начинающих»
https://www.youtube.com/watch?list=PLmaZf_calrAZw1lPMiYzxjwuaq0A3wjX2&v=XpBnU3cdqfI&feature=emb_imp_woyt
Пройти
Инструкция от канала как создать простенький сайтик, используя технологии HTML и каскадных стилей. Ничего лишнего.
Ничего лишнего.
Нет связи с преподавателем.
19. «Курс HTML и CSS – как создать ваш первый сайт»
Пройти
Как использовать свои стили CSS в связке с HTML? Тогда заглядывай на этот курс и начини свой путь в мир вёрстки. Автор доступным языком рассказывает о применении тегов, списков и каскадных стилей.
Нет сертификата, зато есть связь с автором через VK
20. «Курс CSS обучение. Создание сайтов для новичков»
Пройти
Студентам предлагается изучить жаркий контент по применению CSS стилей в разработке сайтов ха 51 урок.
Нет связи с преподавателем.
21. «HTML CSS уроки. Live coding»
Пройти
Хочешь стать начинающим разработчиком? Без знаний разметки HTML и CSS нечего не получится, поэтому это пробел легко закрыть, изучив, простой курс от EDUCAT. Ты познакомишься с основами разметки как тегов, так гиперссылок. Ах, да забыл сказать про CSS — тут его ты используешь в связке с HTML.
Понятные уроки от автора
22. «HTML5 уроки для начинающих»
Пройти
12 уроков от Simple Code помогут разобраться в понимании тегов HTML.
Сертификат не выдаётся.
23. «Курс HTML & CSS»
Пройти
Андрей Андриевский — автор ютуб канала про программирование. Он в 23 урока рассказывает основные понятия из мира вёрстки сайтов (что такое теги, их виды, атрибуты и тд), также уделяет внимание и CSS стилям (например, использование flexbox). Кроме лекционных занятий, автор показывает углубленный уровень — использование препроцессора CSS3 в стилизации объектов.
Есть связь с автором в комментариях под видео
Начинка обучающего процесса
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.

- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.
- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.
- Линейный и радиальный градиент на чистом CSS3.
- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
24. «Основы HTML и CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 17 часов с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: HTML и CSS — языки, с помощью которых верстают страницы в интернете. Овладеть основами этих языков совсем нетрудно — это первый шаг к профессии веб-разработчика.
Вначале вы узнаете, как работать со шрифтами и текстом, а в конце концов научитесь верстать несложные страницы с анимацией и без. Авторы курса — разработчики из Яндекса. У курса есть продолжение.
- Олег Мохов — разработчик интерфейсов в «Яндексе», участвовал в разработке «Яндекс.Почты», «Яндекс.Расписаний», «Яндекс.Такси», «Яндекс.Авиабилетов», «Яндекс.Блогов» и других сервисов, преподавал курсы по фронтенду в УрФУ
- Артём Кувалдин — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 4-х лет, читал лекции по вёрстке в УрФУ
- Олег Семичев — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 3-х лет, участвовал в разработке многих спецпроектов «Яндекса» («Автопоэт», «Время», «Интернетометр» и других)
25.
 «HTML для начинающих»
«HTML для начинающих»Пройти
Без выдачи сертификата
- Срок обучения: 17 часов с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: в ходе обучения вы создадите свой первый сайт с использованием HTML и CSS и опубликуете его в интернете.
Начинка курса
- Создаём свою первую HTML-страницу.
- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.

- Таблицы в HTML.
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.
26. «Курс HTML и CSS — верстка сайтов для начинающих»
Пройти
Без выдачи сертификата
- Срок обучения: 11 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам текст.
Данный курс рассчитан как обязательный для всех. Уроки подойдут абсолютно всем, так как сложность будет расти по мере изучения основы html, а решать будем типовые задачи верстальщика на html примерах, и если до этого момента вы были чайником, то по окончанию курса вы без труда сможете ответить на вопрос «как сделать сайт html».
Так же в этом курсе мы поверхностно изучим Photoshop — программа для работы с изображениями, это будет минимальный пакет джентльмена, необходимый для любого верстальщика.
На последнем уроке мы сверстаем готовый HTML шаблон (готовый макет/дизайн сайта), а последним домашнем заданием будет самостоятельно выбрать из доступных шаблонов и сверстать полностью с нуля до конечного продукта!
Программа обучения
- Вступительный урок: веб-разработчик изнутри.
- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.

- Навигация и ссылки.
- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
27. «Уроки HTML»
Пройти
Без выдачи сертификата
- Срок обучения: 55 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа: в видео курсе по языку гипертекстовой разметки HTML мы будем изучать структуру html документа, а так же теги html. Будем создавать сайт на основе полученных знаний используя язык гипертекстовой разметки html.
28. «Бесплатный курс по вёрстке сайтов. Уроки HTML/CSS/JS»
Пройти
Без выдачи сертификата
- Срок обучения: 46 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.

- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS.
29. «Уроки HTML/CSS для начинающих»
Пройти
Без выдачи сертификата
- Срок обучения: 24 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.

- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: учим быстро и эффективно! Здесь собраны видео уроки по HTML5 с нуля для начинающих. Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом. Благодаря CSS3 стилям вы сможете придать уникальный вид элементам вашего сайта. Нужно комбинировать изучение HTML и CSS чтобы сразу делать классные сайты.
30. «Введение в HTM»
Пройти
Без выдачи сертификата
- Срок обучения: 11 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.

- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: простые 11 уроков, пройдя которые, вы получите общее представление о том, как верстать сайты. И даже сможете сверстать свою первую HTML страницу.
Начинка курса
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.
- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
31. «HTML + CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 11 уроков с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа:
- Уроки по HTML и CSS
- урок 1 — как работает Интернет и что такое сайт
- урок 2 — инструментарий, структура документа, стандарты
- урок 3 — основные теги форматирования HTML
- урок 4 — ссылки, теги div и span урок 5 — таблицы и фреймы
- урок 6 — HTML формы, GET и POST запросы
- урок 7 — поля ввода, кнопки, списки урок 8 — каскадные таблицы стилей, начало
- урок 9 — CSS, теория
- урок 10 — пример создания макета HTML страницы
32. «HTML5 уроки для начинающих»
Пройти
С выдачейсертификата
- Срок обучения: 49 уроков с обучающим контентом.

- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс по основам веб-разработки. Узнаем, как работает интернет, научимся создавать веб-страницы с помощью HTML и CSS и деплоить их в интернет. Содержит домашние задания: мини-проекты для самостоятельного выполнения и проверки.
33. «Основы HTML и CSS»
Пройти
Без выдачи сертификата
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.

- Проверка домашки: без проверки.
Обучающая программа: отличный старт для погружения в разработку сайтов. Знания основ HTML и CSS нужны всем, кто хочет научиться создавать сайты.
34. «ОСНОВЫ Html & CSS»
Пройти
С выдачей сертификата
- Срок обучения: 10 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс направлен на изучение ОСНОВ HTML, CSS для новичков, начинающих и людей не знакомых с этим, но взявших путь освоить. Материал составлен учителем информатики и успешно применяется на уроках в школе. Для людей знающих HTML — уроки не расскажут о новом и покажутся поверхностными.
Для людей знающих HTML — уроки не расскажут о новом и покажутся поверхностными.
35. «Web-технологии: начальный уровень»
Пройти
Без выдачи сертификата
- Срок обучения: 16 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс рассчитан на тех, кто не знаком с web-разработкой, но хочет получить начальные знания в данной области. Слушателями курса могут быть школьники, студенты, учителя информатики и просто любой желающий разобраться с HTML5 и CSS3.
Начинка обучения
- Описание курса
- Историческая справка
- HTML (HyperText Markup Language)
- CSS (Cascading Style Sheets)
- Проектные задания
36.
 «Разработка сайтов на HTML5/CSS3»
«Разработка сайтов на HTML5/CSS3»Пройти
Без выдачи сертификата
- Срок обучения: 13 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс бессмысленно просто смотреть. Именно поэтому в нём предусмотрены домашние задания, практикумы и тесты. Материал рассчитан на тех, кто никакого представления о HTML и CSS и вовсе не имеет, при этом умеет пользоваться браузером и хочет овладеть основой разработки web-страниц.
В процессе работы нам потребуются следующие программы на вашей операционной системе: текстовый редактор Sublime Text 3 (ссылка на его загрузку будет приложена под этим видео) и ваш любимый браузер (желательно, чтобы на время обучения вашим любимым браузером был Google Chrome).
Если по идеологическим или религиозным соображениям вы хотите использовать что-либо другое, индульгенции я буду выдавать бесплатно.
37. «Веб-разработка. Frontend»
Пройти
Без выдачи сертификата
- Срок обучения: 40 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: данный курс подходит и тем, кто никогда не занимался программированием, и школьникам, которые уже имеют небольшой опыт и хотят повысить свои навыки. Под руководством опытного педагога, ребята создадут сайт, будут отвечать за логику работы сайта и его визуальную часть, а также научатся систематизировать информацию.
38. «Web — программирование. Создаем собственный сайт.»
Пройти
Без выдачи сертификата
- Срок обучения: 12 уроков с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: курс по Web — программированию представляет собой серию уроков, объединенных в несколько разделов подкрепленных теоретическими и практическими заданиями. В конце каждой темы предлагается выполнить домашнее задание, которое позволит закрепить пройденное.
39. «HTML для Начинающих — Практический Курс [2021]»
youtube.com/embed/DOEtVdkKwcU?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Пройти
Без выдачи сертификата
- Срок обучения: урок с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: видео по основам первого строительного блока в Web-разработке — HTML. В рамках данного ролика вы напишите на чистом HTML сайт резюме, научитесь работать с VSCode и зальете сайт на GitHub Pages.
40. «CSS для Начинающих — Практический Курс [2021]»
youtube.com/embed/SpCUuyZZTp8?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Пройти
Без выдачи сертификата
- Срок обучения: урок с обучающим контентом.
- Форма контента: лекции + задания в видео.
- Связь с преподавателем: нет.
- Срок регистрации на поток: без ограничений.
- Необходимый уровень знаний: для новичков.
- Проверка домашки: без проверки.
Обучающая программа: в рамках данного ролика вы создадите с нуля классную стилистику на CSS для сайта резюме и выложите его на GitHub Pages.
Ещё подборка
🔥10 Бесплатных Онлайн-Курсов по вёрстке на HTML и CSS| Название обучения | Описание | Перейти |
|---|---|---|
1. [2021] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета [2021] Основы верстки сайта с нуля! HTML5 и CSS3 — верстка макета | Обучающая программа: современный и актуальный подход к верстке сайтов (лендингов) на HTML5/CSS3 с нуля для начинающих из Figma. Разберемся со всем, что волнует начинающих верстальщиков в одном емком уроке! И… | Перейти |
| 2.Адаптивная верстка сайта с нуля для начинающих. Объяснение действий. HTML CSS | Обучающая программа: адаптивная верстка сайта с нуля для начинающих. Объяснение действий. В этом видео я покажу подробную HTML CSS верстку простого макета FIGMA с кучей полезных решений и лайвхаков! | Перейти |
| 3.Learn HTML5 and CSS3 From Scratch — Full Course | Обучающая программа: в этом курсе мы рассмотрим оба языка с нуля, и к концу курса вы будете создавать свои собственные проекты. | Перейти |
| 4.Responsive Personal Portfolio Website Using HTML CSS And JavaScript | Dark/Light Mode | Обучающая программа: Отзывчивый сайт персонального портфолио с использованием HTML CSS и JavaScript | темный/светлый режим. | Перейти |
| 5.HTML & CSS Full Course | Обучающая программа: основы вёрстки. | Перейти |
1. «HTML and CSS Tutorial for 2021 — COMPLETE Crash Course!»
3. «How To Create A Website using HTML & CSS | Step-by-Step Tutorial»
youtube.com/embed/CQZxeoQeo5c?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>4. «How To Make A Responsive Coffee Shop Website Design Using HTML — CSS — JavaScript || From Scratch»
5. «Адаптивная HTML CSS верстка сайта из Figma c нуля для новичков. Пошагово и подробно. Советы от профи»
🔥Как стать веб-разработчиком?
youtube.com/embed/xYNYn3HGtu4?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>+++ Курсы html css бесплатные > сентябрь 2022 | онлайн рейтинг курсов бесплатные
с нуля с дипломом для подростков с трудоустройством для детей для школьников
162 курсов найдено
Начальный
Онлайн
Безкоштовний онлайн курс HTML/CSS: за тиждень ти створиш свій перший сайт, та зрозумієш, чому OKTEN SCHOOL перші в Україні за рівнем ІТ-освіти та кількості працевлаштованих випускників.
Подробнее о курсе
| Сертификат | |
| Периодичность | 4 раза в неделю |
| Тип обучения | Онлайн |
| Город | Киев, Львов |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Базова структура
- Побудова початкової сторінки
- Використання CSS
- Box model
- Способи позиціонування блоків в HTML
- Побудова архітектури розмітки
- Використання сторонніх бібліотек
- Bootstrap, Fontawesome
- Верстка сайту по макету
Читать подробнее о программе курса
Начальный, Средний
30 часов
Онлайн
Основи створення та стилізації веб-сторінок
Ми познайомимось із поняттями Web, HTML та CSS і створимо. .. У цьому курсі ви ознайомитеся з теоретичними та практичними аспектами фронтенд-розробки та навчитесь створювати власні веб-сайти.
Курс розробили BrainBasket Foundation разом зі студією онлайн-освіти EdEra. Розробка та публікація курсу стали можливими завдяки підтримці Міжнародного фонду «Відро
.. У цьому курсі ви ознайомитеся з теоретичними та практичними аспектами фронтенд-розробки та навчитесь створювати власні веб-сайти.
Курс розробили BrainBasket Foundation разом зі студією онлайн-освіти EdEra. Розробка та публікація курсу стали можливими завдяки підтримці Міжнародного фонду «Відро
Подробнее о курсе
| Сертификат | |
| Занятий | 15 |
| Часов | 30 |
| Месяцев | 1 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Город | Киев |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный, Средний |
Видео о курсе
Чему вы научитесь на данном курсе?
- Получите знання основи створення та стилізації веб-сторінок.

- Будете знати деталі стилізації веб-сторінок.
- дізнаєтесь про створення інтерактивних веб-сторінок з Javascript.
- Вивчите елементи сучасної фронт-енд розробки.
Читать подробнее о программе курса
Начальный
5 часов
Онлайн
С помощью видеокурса HTML и CSS вы научитесь верстать адаптивные HTML страницы. Вы самостоятельно создадите портал КиноМонстр с помощью уроков HTML и CSS, работающий как на компьютерах, так и на мобильных устройствах.
Подробнее о курсе
| Сертификат | |
| Занятий | 11 |
| Часов | 5 |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Основы верстки сайтов (html и css) Как пользоваться html-тэгами div, span, p, ul, li и другими Для чего нужен CSS (каскадные таблицы стилей) и узнаете о css-свойствах Как использовать css-свойства margin, position, padding, color, background и другие Что такое адаптивная верстка Как сделать верстку сайта Как пользоваться инструментами разработчика в браузере Google Chrome Что такое viewport и как его использовать Как создать раздел с комментариями на сайте Как встроить видео в html-страницу Как изменить верстку сайта в браузере Как связать html-страницы между собой Как сверстать меню на сайте
Читать подробнее о программе курса
Начальный
Онлайн
Курс HTML5 & CSS3 с нуля и до полноценной верстки страниц. Применение CSS фреймворка, и всех инноваций доступных на сегодняшний день!
Применение CSS фреймворка, и всех инноваций доступных на сегодняшний день!
Подробнее о курсе
| Сертификат | |
| Занятий | 24 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Знакомство с основным каркасом страницы Программа курса HTML &
- CSS Знакомство с header, article, section и другими тегами Ссылки и изображения Верстаем таблицы Создание web формы Знакомство с CSS Псевдоклассы и псевдоэлементы, часть 1 Псевдоклассы и псевдоэлементы, часть 2 Практикуем селекторы в CSS3 Наследование в CSS3 Reset CSS или сброс стилей браузера Стили текста, шрифты и font в CSS3| Курс HTML &
- CSS Работа с текстом часть II, практикуем CSS3 Поля, границы, отступы, практикуем CSS3 и т.
 д.
д.
Читать подробнее о программе курса
Начальный
8 часов
Онлайн
25 уроков CSS уроков от Евгения Попова
Подробнее о курсе
| Сертификат | |
| Занятий | 25 |
| Часов | 8 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Основные компоненты Bootstrap 4 Создание меню для web страницы Bootstrap 4.
 Верстаем секции сайта Bootstrap 4. Создание шапки веб страницы Создание блоков DIV Подключение Bootstrap 4. Создание Веб-страницы Верстака на Bootstrap 4 Теги HTML. Установка Emmet. Урок # 1 HTML &
Верстаем секции сайта Bootstrap 4. Создание шапки веб страницы Создание блоков DIV Подключение Bootstrap 4. Создание Веб-страницы Верстака на Bootstrap 4 Теги HTML. Установка Emmet. Урок # 1 HTML & - CSS. Тег DIV. Подключаем стили CSS Блоки DIV стили CSS Подключение bootstrap 4 Сетка bootstrap Верстка сайта HTML CSS PHP. Повтор изученного. Часть 1 HTML CSS PHP. Повтор изученного. Часть 2 Уроки HTML. Создание Таблицы и меню. Урок # 2 HTML&
- CSS. Верстка страницы. Галерея изображений Уроки HTML&
- CSS. Веб страничка на DIVах С чего начинается Web. Стандартные блоки для web странички HTML&
- CSS. Адаптивная шапка сайта. Bootstrap 4 Установка Emmet HTML CSS Bootstrap шапка сайта HTML CSS Bootstrap. Секции Сайта HTML страница Архитектура компьютера 3D Слайдер css vol 1 HTML CSS Figma Верстаем сайт по макету 3D Слайдер css vol 2
Читать подробнее о программе курса
Начальный
11 часов
Онлайн
Курс HTML5 & CSS3 с нуля и до полноценной верстки страниц. Применение CSS фреймворка, и всех инноваций доступных на сегодняшний день!
Применение CSS фреймворка, и всех инноваций доступных на сегодняшний день!
Подробнее о курсе
| Сертификат | |
| Занятий | 24 |
| Часов | 11 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Знакомство с основным каркасом страницы Знакомство с header, article, section и другими тегами Ссылки и изображения Верстаем таблицы Создание web формы Знакомство с CSS Псевдоклассы и псевдоэлементы Практикуем селекторы в CSS3 | Курс HTML &
- CSS Наследование в CSS3 Reset CSS или сброс стилей браузера Стили текста, шрифты и font в CSS3 Работа с текстом часть II, практикуем CSS3 Поля, границы, отступы, практикуем CSS3 Высота, ширина элементов верстки, скругление углов | Курс HTML &
- CSS Обтекание элементов, float, практикуем CSS3 Добавление графики на веб-страницы Линейный и Радиальный градиент на чистом CSS3 | Курс HTML &
- CSS Построение горизонтального и вертикального меню Преобразования, переходы и анимация с помощью CSS | Курс HTML &
- CSS Работа с веб-формами и применение CSS3 Верстка блоков/элементов при помощи флоатов
Читать подробнее о программе курса
Начальный
37 часов
Онлайн
17 html css javascript
18 tags attributes
19 structure of a html page
20 essential tags tk1
22 build. .. In this course, we will learn the basic tools that every web page coder needs to know. We will start from the ground up by learning how to implement modern web
.. In this course, we will learn the basic tools that every web page coder needs to know. We will start from the ground up by learning how to implement modern web
Подробнее о курсе
| Сертификат | |
| Занятий | 127 |
| Часов | 37 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- how to succeed tk1
- get course code tk1
- workflow tk1
- webstorm tk1
- atom tk1
- sublime tk1
- CLI GUI
- terminal basic commands
- 02 windows terminal emulator tk1
- github overview
- github create repo
- git basic commands
- gitignore
Читать подробнее о программе курса
Начальный
13 часов
Онлайн
Учим быстро и эффективно! Здесь собраны видео уроки по HTML5 с нуля для начинающих. Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом. Благодаря CSS3 стилям вы сможете придать уникальный вид элементам вашего сайта. Нужно комбинировать изучение HTML и CSS чтобы сразу
Используя эти уроки по HTML5 вы сможете создавать сайты, и наполнять их контентом. Благодаря CSS3 стилям вы сможете придать уникальный вид элементам вашего сайта. Нужно комбинировать изучение HTML и CSS чтобы сразу
Подробнее о курсе
| Сертификат | |
| Занятий | 71 |
| Часов | 13 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Как сделать галерею картинок
- Делаем сайт визитку за 5 минут! — от ИТ профессионала
- Как разместить видео на сайте | Уроки HTML, CSS
- Как в HTML сделать выравнивание текста по центру | Уроки HTML, CSS
- Как сделать абзац и красную строку в html | Уроки HTML, CSS
- Изучаем с нуля HTML за 1 час! Верстка для начинающих, структура, теги, сайт.

- Как сделать кнопку в html | Уроки HTML, CSS
- Как закруглить углы у картинки в html | Уроки HTML, CSS
- Как в HTML сделать кнопку для скачивания файла вместо открытия в браузере | Уроки HTML, CSS
- Как посмотреть чужой код в html | Уроки HTML, CSS
- Как разместить сайт в интернете — Что такое хостинг | Уроки HTML, CSS
- Как в html сделать картинку круглой | Уроки HTML, CSS
- Как вставить музыку на сайт | Уроки HTML, CSS
- Как сделать таблицу в HTML | Уроки HTML, CSS
- Как подключить Bootstrap фреймворк к сайту
Читать подробнее о программе курса
Начальный
4 часов
Онлайн
Searches related to getting started with html Absolute beginners HTML — Getting started Learning HTMLSearches related to html tutorial
Подробнее о курсе
| Сертификат | |
| Занятий | 17 |
| Часов | 4 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Getting started with HTML and Downloading a Text Editor
- Creating the First Webpage
- HTML Text Formatting Tags
- Show Links and Images in HTML WebPage
- Add Video and Audio Media Player in HTML WebPage
- Intro to CSS and Applying Styles
- CSS Box Model
- Please Support ProgrammingKnowledge .
 …
… - CSS Floats | All About Floats in CSS | CSS tutorial | Cascading Style Sheets
- How to Use Google Fonts
- HTML5 | Coding and Basics of HTML5 | Learn HTML5 By Building Projects
- HTML 5 | Style your Navigation Bar
- Getting Started with Webpack | Javascript modules
- Webpack | Why you need Webpack
- How to Deploy Websites using Netlify
- Getting started with Materialize | Materialize CSS From Scratch
Читать подробнее о программе курса
Начальный
14 часов
Онлайн
Learn to build websites for free. Learn to create a website. Learn HTML. Learn CSS. This is an HTML TUTORIAL and CSS TUTORIAL for learning how to build websites and create your own website from scratch.
Подробнее о курсе
| Сертификат | |
| Занятий | 112 |
| Часов | 14 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- HTML Tutorial &
- CSS Tutorial — Career potential for programmers Google Drive &
- Course Resources Best Web Dev Stack Today The Role of HTML CSS JS History of The Web Clients Servers HTML TUTORIAL — Build Your Own Website Exploring HTML — Create A Website Build A Website Formatting with CSS Programming IDEs How To Use Github — Github create repo SSH key github Git clone Github Commands — Github Tutorial Serving Pages from Github — Github Website Emmet &
- Codepen HTML Terminology Linking to CSS
Читать подробнее о программе курса
Начальный
11 часов
Онлайн
Для стандартизации вывода текста внутри браузера был придуман стандарт HTML, описывающий правила оформления текстовых данных для корректного вывода. Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
Этот курс посвящён азам HTML разметки, работы с типографикой, вывода медиа документов и работы с формами
Подробнее о курсе
| Сертификат | |
| Занятий | 41 |
| Часов | 11 |
| Тип обучения | Онлайн |
| Трансляция | Прямой эфир |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- Основы разметки HTML
- Текст в HTML
- Медиаэлементы
- Структура HTML документа
- Формы
- Семантические элементы HTML5
Читать подробнее о программе курса
Начальный
18 часов
Онлайн
БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS. #обучение
Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS. #обучение
Подробнее о курсе
| Сертификат | |
| Занятий | 53 |
| Часов | 18 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- ПЛАН РАЗВИТИЯ ФРОНТЕНД РАЗРАБОТЧИКА.
 ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT
ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT - Как правильно учиться в IT — сфере. ТОП ошибок при обучении. Конкретный план обучения.
- HTML уроки. Первый урок по HTML верстке. Уроки HTML CSS JS. Урок №1
- HTML уроки. HTML теги. Тег DIV и другие. Уроки HTML CSS JS. Урок №2
- HTML уроки. HTML теги для КОНТЕНТА. Уроки HTML CSS JS. Урок №3
- HTML уроки. HTML теги форм. HTML input. Уроки HTML CSS JS. Урок №4
- CSS синтаксис. Обнуление CSS стилей. Уроки HTML CSS JS. Урок №5
- CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow. Уроки HTML CSS JS. Урок №6
- Свойства блоков. CSS padding. CSS margin. CSS display. Уроки CSS HTML JS. Урок №7
- Свойства и стили оформления блоков. CSS opacity. Уроки HTML CSS JS. Урок №8
- CSS свойство BACKGROUND. Делаем фон для сайта // Уроки HTML CSS JS. Урок №9
- CSS псевдоклассы. Псевдокласс HOVER и другие. Уроки HTML CSS JS.
 Урок №10
Урок №10 - CSS псевдоэлементы. Псевдоэлементы BEFORE и AFTER. Уроки HTML CSS JS. Урок №11
- CSS позиционирование (CSS position). Уроки HTML CSS JS. Урок №12
- и т.д.
Читать подробнее о программе курса
Начальный
6 часов
Онлайн
— CSS Ruleset Link CSS HTML CSS Selectors Development Environment — HTML & CSS Webstorm Overview… Gain a basic understanding of web development languages by building real sites from scratch. CREATE YOUR OWN DESIGN
Подробнее о курсе
| Сертификат | |
| Занятий | 56 |
| Часов | 6 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Define your goal.

- Conduct competitor research.
- Explore visual options.
- Choose a domain name.
- Design your website layout.
- Craft a fitting color palette.
- Pick the right fonts.
- Prioritize your content.
Читать подробнее о программе курса
Начальный
20 часов
Онлайн
Начальный путь обучения будущих веб-мастеров должен начинаться с курса по изучению HTML и CSS, ведь это и есть ядро интернет сайта. Для открытия самой простой странички не нужен будет ни дизайн, ни сервер, ни язык программирования, достаточно создать грамотную HTML-разметку текста и написать сам тек
Подробнее о курсе
| Сертификат | |
| Занятий | 11 |
| Часов | 20 |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Чему вы научитесь на данном курсе?
- HTML — язык разметки
- CSS — каскадная таблица стилей
- Основы верстки сайта
- Фиксированная верстка
- Резиновая верстка
- Photoshop — нарезка макета.

Читать подробнее о программе курса
Начальный
20 часов
Онлайн
БЕСПЛАТНЫЙ курс по верстке сайтов. Верстка сайтов с нуля. Выпуски будут выходить в виде уроков по HTML CSS JS.
Подробнее о курсе
| Сертификат | |
| Занятий | 53 |
| Часов | 20 |
| Периодичность | каждый день |
| Тип обучения | Онлайн |
| Трансляция | Видеозапись |
| Вступительный экзамен | |
| Проверка домашнего задания | |
| Дипломный проект | |
| Помощь в трудоустройстве | |
| Возрастная категория | для взрослых, для студентов |
| Уровень подготовки | Начальный |
Видео о курсе
Чему вы научитесь на данном курсе?
- Как правильно учиться в IT — сфере.
 ТОП ошибок при обучении. Конкретный план обучения.
ТОП ошибок при обучении. Конкретный план обучения. - HTML уроки.
- HTML теги. Тег DIV и другие.
- HTML теги для КОНТЕНТА.
- HTML теги форм. HTML input.
- CSS синтаксис. Обнуление CSS стилей.
- CSS Стили шрифта и текста. CSS font-size. CSS color, CSS text-shadow.
- Свойства блоков. CSS padding. CSS margin. CSS display.
- Свойства и стили оформления блоков. CSS opacity.
- CSS свойство BACKGROUND. Делаем фон для сайта
- CSS псевдоклассы. Псевдокласс HOVER и другие.
- CSS псевдоэлементы. Псевдоэлементы BEFORE и AFTER.
- CSS позиционирование (CSS position).
- Препроцессор SASS/SCSS за 38 минут. Что такое SASS, SCSS.
- Подключение шрифтов. Google Fonts. CSS font-face. Как подключить шрифты
- Методология БЭМ за 17 минут. Пример верстки по БЭМ методологии
Читать подробнее о программе курса
Найдено курсы Html css в таких городах:
Киев Одесса Днепр Харьков Львов Запорожье Кривой Рог Николаев Винница Донецк Луганск Херсон Чернигов Полтава Черкассы Хмельницкий Черновцы Житомир Сумы Ровно Ивано-Франковск Каменское Кропивницкий Тернополь Луцк Белая Церковь Краматорск Мелитополь Ужгород Бердянск Никополь Павлоград Буча Ирпень Белгород-Днестровский Фастов Измаил
Другие курсы:
Курсы с нуля Курсы с дипломом Курсы для подростков Курсы бесплатные Курсы с трудоустройством Курсы для детей Курсы для школьников
Уроки по теме «HTML5» для начинающих
В каталоге хекслета найдено 47 уроков по теме «HTML5». Уроки по теме «HTML5» есть в курсах: Основы современной верстки, Основы HTML, CSS и веб-дизайна, Основы верстки контента, CSS: Transform (трансформация объектов).
Уроки по теме «HTML5» есть в курсах: Основы современной верстки, Основы HTML, CSS и веб-дизайна, Основы верстки контента, CSS: Transform (трансформация объектов).
Урок «Элементы, теги и атрибуты»
В курсе «Основы HTML, CSS и веб-дизайна»
Изучить простую идею HTML и структуру элементов страницы.
Урок «Размещение на GitHub Pages»
В курсе «Основы HTML, CSS и веб-дизайна»
Освежить память по теме хостинга и разместить статичную страницу бесплатно на GitHub Pages.
Урок «Знакомство с HTML»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с HTML и попробовать его в деле.
Урок «Chrome DevTools»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с Developer Tools и веб-инспектором, удобным инструментом для анализа и редактирования страницы прямо в браузере.
Урок «Интеграция с соц. сетями и семантический веб»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть инструменты разметки для лучшей интеграции с социальными сетями.
Урок «Верстальщик vs. веб-дизайнер»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с курсом и рассмотреть специальности «верстальщик» и «веб-дизайнер» в контексте развития технологий.
Урок «div, span и display»
В курсе «Основы HTML, CSS и веб-дизайна»
Познакомиться с принципами, по которым элементы выводятся на страницу и получают определённый размер.
Урок «Структура страницы»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть полную структуру целого HTML-документа, видимые и невидимые теги.
Урок «Каскад»
В курсе «Основы HTML, CSS и веб-дизайна»
Понять принцип, по которому стили собираются в один набор из разных источников.
Урок «Основы CSS»
В курсе «Основы HTML, CSS и веб-дизайна»
Научиться задавать оформление — стили — элементам HTML-страницы.
Урок «Правило близости»
В курсе «Основы HTML, CSS и веб-дизайна»
Рассмотреть один из базовых принципов дизайна: правило близости или grouping/proximity principle.
Урок «Семантический HTML»
В курсе «Основы современной верстки»
Основная цель любой HTML-верстки — передача смысла блоков. В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.
Урок «Введение»
В курсе «Основы современной верстки»
Курс «Основы современной верстки» является базой для изучения основ верстки сайтов HTML и CSS. В этом уроке мы кратко расскажем о том, что узнаем на курсе и как эти знания можно применять на практике.
Урок «Публикация в интернете»
В курсе «Основы современной верстки»
Чтобы выложить проект в интернет, нужно воспользоваться хостингом — специальным сервером, который будет хранить файлы и предоставит доступ к ним через доменное имя. В этом уроке мы рассмотрим бесплатный хостинг GitHub.
Урок «Графические редакторы»
В курсе «Основы современной верстки»
На рынке существует несколько основных редакторов. Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
Урок «Каскадность в CSS»
В курсе «Основы современной верстки»
Что такое каскадность, и как она работает в CSS? Урок посвящен различиям в приоритетах селекторов и умению использовать это в своих проектах.
Урок «Chrome DevTools»
В курсе «Основы современной верстки»
При верстке сайта важно вовремя найти ошибки или понять, как правильно преобразовать нужный нам блок. Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.
Урок «Emmet»
В курсе «Основы современной верстки»
Изучаем один из самых полезных плагинов для верстальщика — Emmet. Он позволит ускорить разметку HTML-кода и снимет бóльшую часть рутинных действий.
Урок «Базовая структура HTML документа»
В курсе «Основы современной верстки»
Любой HTML-документ имеет базовую структуру, состоящую из тегов и служебных элементов. Они нужны браузеру для корректного отображения информации. В данном уроке разберемся с каждой строчкой этой структуры.
Они нужны браузеру для корректного отображения информации. В данном уроке разберемся с каждой строчкой этой структуры.
Урок «Введение в HTML»
В курсе «Основы современной верстки»
Урок посвящен HTML верстке с нуля. Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.
Урок «Блочная модель»
В курсе «Основы современной верстки»
Какие элементы отвечают за каркас страницы, а какие помогают в процессе ее стилизации или добавления функциональных частей? Знакомимся с блочными и строчными элементами HTML и изучаем влияние стилей на итоговую ширину элементов.
Урок «Редакторы кода»
В курсе «Основы современной верстки»
Чтобы сохранять результаты работы, вам потребуется редактор кода. В этом уроке разберем, как установить Visual Studio Code. Это мощный инструмент, который можно использовать не только для верстки, но и для программирования на любом языке.
Урок «Основы CSS»
В курсе «Основы современной верстки»
Для визуального оформления веб-страницы создан язык CSS. Изучаем базовые возможности языка, разбираемся, как их использовать вместе с HTML. Учимся подключать CSS файлы и знакомимся с базовыми типами селекторов.
Изучаем базовые возможности языка, разбираемся, как их использовать вместе с HTML. Учимся подключать CSS файлы и знакомимся с базовыми типами селекторов.
Урок «Формы»
В курсе «Основы верстки контента»
Формы — важный интерактивный элемент веб-страницы. Как и ссылки, формы обеспечивают взаимодействие пользователя и страницы, позволяя отправлять данные. Изучим, как создаются формы, добавляются текстовые поля, поля для выбора, списки и кнопки. Затронем тему доступности форм для людей с ограниченными возможностями
Урок «Таблицы»
В курсе «Основы верстки контента»
Таблицы — страшный сон верстальщика. Для их создания используется много тегов, а небольшие ошибки могут испортить настроение. В этом уроке последовательно, шаг за шагом, изучим создание простых и сложных таблиц, разберемся, откуда могут возникать ошибки и как их не допускать. К концу урока вы сможете смело создавать таблицы и перестать их бояться
Урок «Единицы измерения»
В курсе «Основы верстки контента»
Как и в реальном мире, в мире верстки используются единицы измерения для обозначения размеров элементов, отступов, размера текста и так далее. В этом уроке познакомимся с базовыми единицами измерения и их взаимосвязи с элементами на сайте. Изучим понятие относительных и абсолютных единиц и выявим разницу между единицами em и rem
В этом уроке познакомимся с базовыми единицами измерения и их взаимосвязи с элементами на сайте. Изучим понятие относительных и абсолютных единиц и выявим разницу между единицами em и rem
Нашли 4 курса по тегу «HTML5»
Основы современной верстки
Developer Tools
Верстка
9 часов
Посмотреть
Основы HTML, CSS и веб-дизайна
вёрстка
Веб-дизайн
GitHub Pages
Developer Tools
5 часов
Посмотреть
Основы верстки контента
Доступность
CSS Columns
CSS Units
селекторы
18 часов
Посмотреть
CSS: Transform (трансформация объектов)
вёрстка
CSS перспектива
7 часов
Посмотреть
Вам могут быть интересны темы: Верстка Трёхмерные объекты CSS Units селекторы CSS перспектива CSS Columns Веб-дизайн вёрстка Анимации GitHub Pages CSS Transforms CSS3 Developer Tools Доступность
Базовый HTML
❮ Предыдущий Далее ❯
В этой главе мы покажем несколько основных примеров HTML.
Не волнуйтесь, если мы используем теги, о которых вы еще не знаете.
Документы HTML
Все документы HTML должны начинаться с объявления типа документа: .
Сам документ HTML начинается с и заканчивается .
Видимая часть документа HTML находится между и .
Пример
Мой первый заголовок
Мой первый абзац.
Попробуйте сами »
Объявление
Объявление представляет тип документа и помогает браузерам правильно отображать веб-страницы.
Должен появиться только один раз в верхней части страницы (перед любыми тегами HTML).
Объявление не чувствительно к регистру.
Объявление для HTML5 выглядит так:
Заголовки HTML
Заголовки HTML определяются с помощью тегов от
0
определяет самый важный заголовок. определяет наименее важный
заголовок:
Пример
Это заголовок 1
Это заголовок 2
Это заголовок 3
Попробуйте сами »
Абзацы HTML
Абзацы HTML определяются тегом
Пример
Это абзац.
Это другой абзац.
Попробуйте сами »
Ссылки HTML
Ссылки HTML определяются тегом :
Пример
Попробуйте сами »
Назначение ссылки указано в атрибуте href .
Атрибуты используются для предоставления дополнительной информации об элементах HTML.
Вы узнаете больше об атрибутах в следующей главе.
HTML-изображения
HTML-изображения определяются тегом .
Исходный файл ( src ), альтернативный текст ( alt ), ширина и высота предоставляются как атрибуты:
Пример

Попробуйте самостоятельно »
Как просмотреть1 исходный код HTML
Вы когда-нибудь видели веб-страницу и задавались вопросом: "Эй! Как они это сделали?"
Просмотр исходного кода HTML:
Щелкните правой кнопкой мыши HTML-страницу и выберите «Просмотреть исходный код страницы» (в Chrome) или «Просмотр исходного кода» (в Edge) или аналогичные в других браузерах. Это откроет окно содержащий исходный HTML-код страницы.
Проверка элемента HTML:
Щелкните элемент правой кнопкой мыши (или пустую область) и выберите «Проверить» или
«Проверить элемент», чтобы увидеть, из каких элементов состоят (вы увидите оба
HTML и CSS). Вы также можете редактировать HTML или CSS на лету в
Откроется панель «Элементы или стили».
Вы также можете редактировать HTML или CSS на лету в
Откроется панель «Элементы или стили».
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
6 Top7 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры How To
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2022 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Научитесь стилизовать HTML с помощью CSS — Изучите веб-разработку
Каскадные таблицы стилей — или CSS — это первая технология, которую вы должны начать изучать после HTML. В то время как HTML используется для определения структуры и семантики вашего контента, CSS используется для его стилизации и компоновки. Например, вы можете использовать CSS для изменения шрифта, цвета, размера и интервалов вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.
Например, вы можете использовать CSS для изменения шрифта, цвета, размера и интервалов вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций.
Хотите стать веб-разработчиком?
Мы подготовили курс, который включает в себя всю необходимую информацию, необходимую для работайте над своей целью.
Начало работы
Вы должны изучить основы HTML, прежде чем приступать к CSS. Мы рекомендуем сначала изучить наш модуль «Введение в HTML».
Как только вы поймете основы HTML, мы рекомендуем вам одновременно изучать HTML и CSS, перемещаясь между двумя темами. Это связано с тем, что HTML гораздо интереснее и веселее изучать, когда вы применяете CSS, а вы не сможете изучить CSS, не зная HTML.
Прежде чем приступить к этой теме, вы также должны быть знакомы с использованием компьютеров и пассивным использованием Интернета (т. е. просто смотреть на него, потребляя контент). У вас должна быть настроена базовая рабочая среда, как описано в разделе «Установка базового программного обеспечения», и вы должны понимать, как создавать файлы и управлять ими, как описано в разделе «Работа с файлами».
Также рекомендуется ознакомиться с разделом Начало работы в Интернете, прежде чем переходить к этой теме, особенно если вы новичок в веб-разработке. Тем не менее, многое из того, что описано в его статье по основам CSS, также рассматривается в нашем модуле «Первые шаги в CSS», хотя и гораздо более подробно.
Этот раздел содержит следующие модули в рекомендуемом порядке для работы с ними. Начать следует с первого.
- Первые шаги CSS
CSS (каскадные таблицы стилей) используются для оформления и компоновки веб-страниц — например, для изменения шрифта, цвета, размера и интервалов вашего контента, разделения его на несколько столбцов или добавления анимации и других декоративных функций. Этот модуль обеспечивает плавное начало вашего пути к мастерству CSS с основами того, как он работает, как выглядит синтаксис и как вы можете начать использовать его для добавления стилей в HTML.
- Строительные блоки CSS
Этот модуль продолжает то, на чем остановились первые шаги CSS — теперь, когда вы познакомились с языком и его синтаксисом и получили некоторый базовый опыт его использования, пришло время погрузиться немного глубже.
 Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.
Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.Цель состоит в том, чтобы предоставить вам набор инструментов для грамотного написания CSS и помочь вам понять всю необходимую теорию, прежде чем переходить к более конкретным дисциплинам, таким как стилизация текста и разметка CSS.
- Стиль текста CSS
Познакомившись с основами языка CSS, следующая тема CSS, на которой вы должны сосредоточиться, — это стилизация текста — одна из самых распространенных вещей, которые вы будете делать с помощью CSS. Здесь мы рассмотрим основы стиля текста, включая настройку шрифта, жирности, курсива, межстрочного и межбуквенного интервалов, тени и другие функции текста. Мы завершаем модуль, рассматривая применение пользовательских шрифтов к вашей странице, а также стилизацию списков и ссылок.
- Макет CSS
К этому моменту мы уже рассмотрели основы CSS, как стилизовать текст, как стилизовать и манипулировать блоками, внутри которых находится ваш контент.
 Теперь пришло время посмотреть, как правильно разместить блоки по отношению к области просмотра и друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, рассматривая различные настройки отображения, современные инструменты макета, такие как flexbox, сетка CSS и позиционирование, а также некоторые из устаревших методов, о которых вы, возможно, захотите узнать.
Теперь пришло время посмотреть, как правильно разместить блоки по отношению к области просмотра и друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, рассматривая различные настройки отображения, современные инструменты макета, такие как flexbox, сетка CSS и позиционирование, а также некоторые из устаревших методов, о которых вы, возможно, захотите узнать.
Использование CSS для решения распространенных проблем содержит ссылки на разделы контента, объясняющие, как использовать CSS для решения очень распространенных проблем при создании веб-страницы.
С самого начала вы в первую очередь будете применять цвета к элементам HTML и их фону; изменять размер, форму и положение элементов; а также добавлять и определять границы элементов. Но есть не так много вещей, которые вы не сможете сделать, если у вас есть четкое представление даже об основах CSS. Одна из лучших вещей в изучении CSS заключается в том, что как только вы освоите основы, у вас обычно будет довольно хорошее представление о том, что можно и чего нельзя делать, даже если вы еще не знаете, как это сделать!
CSS работает немного иначе, чем большинство языков программирования и инструментов дизайна, с которыми вы столкнетесь. Почему это работает именно так? В следующем видео Мириам Сюзанн дает полезное объяснение того, почему CSS работает именно так, а не иначе, и почему он эволюционировал таким образом:
Почему это работает именно так? В следующем видео Мириам Сюзанн дает полезное объяснение того, почему CSS работает именно так, а не иначе, и почему он эволюционировал таким образом:
- CSS на MDN
Основная точка входа в документацию по CSS на MDN, где вы найдете подробную справочную документацию по всем функциям языка CSS. Хотите знать все значения, которые может принимать свойство? Это хорошее место, чтобы пойти.
Последнее изменение: , участниками MDN
Онлайн-курсы обучения HTML | LinkedIn Learning, ранее Lynda.com
Перейти к основному содержанию
Лучший матч
Количество просмотров
Новейшие
Новичок (250)
Промежуточный (703)
Продвинутый (163)
Курс (43)
Видео (1074)
Путь обучения (2)
< 10 минут (1041)
10 - 30 мин (38)
30 - 60 мин (6)
1 - 2 часа (18)
2 - 3 часа (10)
3+ часа (6)
HTML (1119)
КСС (514)
JavaScript (327)
Флэш-профессионал (27)
показать.
 js (25)
js (25)Муза (22)
jQuery (21)
Гейммейкер (18)
Единство (18)
иллюстратор (11)
Фотошоп (6)
С# (1)
Гит (1)
- Все темы
Наши видеоуроки помогут вам научиться создавать веб-сайты, в том числе писать HTML и разрабатывать веб-сайты и веб-приложения. Начните понимать базовый язык разметки и освойте веб-разработку с помощью нашего обучения веб-дизайну от начала до конца.
2ч 45м
6м
1м
2м
3 м
9м
3 м
1ч 39м
2 м
7м
1ч 51м
8м
4 м
3 м
1м
2м
3 м
2ч 15м
6м
2м
Присоединяйся сейчас
10 лучших курсов по HTML и CSS для начинающих, чтобы изучить интерфейс разработки в 2022 году | от javinpaul | Javarevisited
Хотите изучить HTML 5 и CSS 3 в 2022 году? Вот 10 лучших онлайн-курсов, к которым вы можете присоединиться, чтобы подробно изучить HTML и CSS.
 image_credit — Udemy
image_credit — UdemyПривет, ребята, если вы хотите выучить HTML и CSS в 2022 году, чтобы стать веб-дизайнером или разработчиком внешнего интерфейса и ищете лучшие курсы по HTML 5 и CSS 3, то вы попали по адресу. В прошлом я поделился лучших бесплатных курсов для изучения HTML и CSS , и в этой статье у вас есть подборка лучших курсов, которые помогут вам узнать много нового о HTML5 и CSS3 в Интернете.
В этой статье собраны лучшие курсы HTML5 с таких сайтов, как Udemy, Coursera, Pluralsight, Educative и edX, для начинающих и опытных разработчиков. Эти онлайн-курсы и классы созданы экспертами, и тысячи разработчиков доверяют им , чтобы изучать HTML5 и CSS3 онлайн в 2022 году
HTML5 и CSS3 — две основные технологии, которые должен изучить каждый веб-дизайнер и веб-разработчик. Они являются одним из основных навыков для фронтенд-разработчиков. Они также являются опорой веб-разработки, которая стимулирует цифровые вызовы.
Если вы хотите стать веб-дизайнером или веб-разработчиком, вы должны изучить HTML 5 и CSS 3, и если вы ищете лучшие онлайн-курсы для изучения HTML и CSS, то вы пришли в нужное место.
HTML означает язык гипертекстовой разметки. Это стандарт, который был определен консорциумом World Wide Web, в настоящее время у него есть пятая версия, известная как HTML 5.
С помощью CSS вы можете визуально изменить многие аспекты веб-страницы, такие как цвет, шрифт, размер текста, положение элементов, фон и все, что вы можете себе представить. По сути, он описывает, как элементы HTML будут отображаться на экране.
Комбинация CSS3 и HTML5 является универсальной основой веб-страниц. Это универсальный язык, который должен быть у всех браузеров.
Возможно, вы видели, что HTML и CSS являются основой всех страниц, которые вы просматриваете каждый день. Вот почему, если вы хотите стать профессиональным веб-дизайнером или фронтенд-программистом, вам нужно многому научиться и доминировать.
Кстати, если вы ищете один комплексный курс, чтобы изучить все, что нужно веб-разработчику, например HTML, CSS, JavaScript, React, Nodejs, адаптивный дизайн и т. д. , тогда The Complete 2020 Web Development Bootcamp от доктора Анжелы Ю на Udemy — лучший курс, чтобы присоединиться, он охватывает все, что вам нужно.
, тогда The Complete 2020 Web Development Bootcamp от доктора Анжелы Ю на Udemy — лучший курс, чтобы присоединиться, он охватывает все, что вам нужно.
Полный учебный курс по веб-разработке 2020
Добро пожаловать на полный учебный курс по веб-разработке, единственный курс, который вам нужен, чтобы научиться программировать и стать полноценным веб-разработчиком…
udemy.com
Без лишних слов, вот лучшие онлайн-курсы, к которым вы можете присоединиться, чтобы изучать HTML5 и CSSS3 онлайн. Они являются наиболее рекомендуемыми, а также очень доступными, особенно курсы от Udemy, которые вы можете купить всего за 10 долларов на распродаже, которая происходит время от времени.
Этот курс включает пожизненный доступ к 12 часам видео, 11 статьям и 8 ресурсам для загрузки. Он научит вас реальным навыкам создания реальных веб-сайтов: профессиональных, красивых и действительно отзывчивых веб-сайтов.
Учебник включает в себя раздел вопросов и ответов, который очень хорош для устранения сомнений, которые могут возникнуть в ходе курса.
Йонас предлагает курс, основанный на проектах, так что вы сначала изучите теоретическую часть и примените все это к большому проекту. Это идеальный курс для тех, кто хочет начать изучать веб-разработку и веб-дизайн. Йонас Шмедтманн
Вот ссылка, чтобы присоединиться к этому замечательному курсу HTML 5 — Создание адаптивных веб-сайтов реального мира с помощью HTML5 и CSS30003
Как следует из названия, этот курс ориентирован на проекты по обучению вас HTML и CSS. Вы научитесь создавать нужный макет для веб-сайта с поддержкой любого устройства с адаптивным дизайном.
Вы также узнаете, как добавлять анимацию и эффекты с помощью CSS 3, flexbox, анимации CSS, пользовательских свойств и т. д. Он ориентирован на начинающих, но разработчики среднего уровня также могут получать удовольствие от создания новых вещей.
Этот курс действительно потрясающий и создан Флоринпопом и Брэдом Трэверси, двумя замечательными людьми, когда дело доходит до веб-разработки, и включает 50 мини-проектов на HTML, CSS и JavaScript, связанных с DOM (объектной моделью документа).
Вот список того, что мы создадим в этом курсе:
- Расширяющиеся карточки
- Шаги выполнения
- Анимация вращающейся навигации
- Виджет скрытого поиска
- Анимация размытой прокрутки 0313
Это всего лишь несколько примеров, но когда вы увидите их в действии, вы будете поражены тем, как круто они выглядят и как легко их создавать.
Вот ссылка, чтобы присоединиться к этому основанному на проектах курсу HTML — 50 проектов за 50 дней — HTML, CSS и JavaScript
мой любимый и самый продаваемый инструктор Udemy. Изучив это руководство, вы научитесь создавать несколько высококачественных веб-сайтов и проектов пользовательского интерфейса.
Курс предназначен для всех уровней подготовки. Он включает 21 час видео, 2 статьи и 26 архивов для скачивания. Кроме того, вы узнаете, как обрабатывать переменные CSS, переходы, раскрывающиеся списки, наложения и многое другое. Вы будете работать над сеточными проектами Flexbox и CSS.
Брэд говорит очень знакомым тоном и объясняет все, начиная с основ, чтобы все было легко понять. Он не боится показывать свои собственные ошибки в кодировании, чтобы вы тоже могли учиться на них, а его голос и простое объяснение действительно облегчают обучение.
Я настоятельно рекомендую этот курс всем, кто хочет освоить HTML и CSS для веб-разработки.
Вот ссылка, чтобы присоединиться к этому лучшему курсу HTML — Modern HTML & CSS From The Beginning
Этот курс, как и предыдущий, включает в себя некоторые документы JavaScript, дополняющие все это, но теперь на более скромном уровне. Он организован Университетом Джонса Хопкинса? В этом курсе вы изучите основные утилиты, которые должен знать каждый кодировщик веб-страниц.
Этот курс начинается с изучения создания современных веб-страниц с помощью HTML и CSS. Позже вы сможете кодировать свои страницы таким образом, чтобы их компоненты автоматически перестраивались и изменяли размер в зависимости от размера экрана пользователя, делая их отзывчивыми.
Наконец, используя JavaScript, вы сможете создать функциональное веб-приложение, использующее Ajax для предоставления пользователям функций и данных на стороне сервера.
Вот ссылка, чтобы присоединиться к этому курсу — HTML, CSS и JavaScript для веб-разработчиков
Помимо этого курса, на Coursera также есть курс Введение в HTML5 , который отлично подходит для всех, кто хочет учиться HTML 5 с нуля и в деталях. Этот курс также является частью одного из самых популярных 9 курсов Coursera.0240 Веб-дизайн для всех Специализация .
Веб-дизайн для всех: основы веб-разработки и кодирования
Научитесь проектировать и создавать веб-сайты. Создайте адаптивное и доступное веб-портфолио с помощью HTML5, CSS3 и JavaScript…
coursera.pxf.io
Если вам пригодятся специализации и сертификация Coursera, я также предлагаю вам присоединиться к Coursera Plus , плану подписки от Coursera, которая дает вам неограниченный доступ к их самым популярным курсам, специализациям, профессиональным сертификатам и управляемым проектам. Это стоило около 39 долларов.9 в год, но это полностью стоит ваших денег, так как вы получаете неограниченных сертификатов.
Это стоило около 39 долларов.9 в год, но это полностью стоит ваших денег, так как вы получаете неограниченных сертификатов.
Курсера Плюс | Неограниченный доступ к более чем 7000 онлайн-курсов
Инвестируйте в свои профессиональные цели с Coursera Plus. Получите неограниченный доступ к более чем 90% курсов, проектов…
coursera.pxf.io
Это лучший курс Pluralsight для изучения HTML 5 для начинающих. Создано Крейгом Шумейкером, старшим веб-разработчиком с более чем 15-летним опытом работы и инструктором по Pluralsight.
Этот онлайн-курс по основам HTML 5 расскажет вам о новой и обновленной разметке, а также о связанных API-интерфейсах JavaScript, составляющих современный Интернет.
HTML5 — это большая и широкая тема, которая сильно развивалась на протяжении многих лет, но этот 3,5-часовой онлайн-курс по HTML 5 от Pluralsight научит вас всем основным понятиям HTML 5 с нуля.
Вот основные вещи, которые вы узнаете в этом курсе:
- История HTML 5
- Различные области API, такие как собственный выбор, веб-формы, мультимедиа, рисование и перетаскивание API
- Поддержка браузеров и способы работы с устаревшими браузерами
Вот ссылка, чтобы присоединиться к этому курсу HTML — Основы HTML 5
После завершения этого курса по основам HTML 5 вы будете хорошо знать, как работать с устаревшими браузерами и как определять возможности браузера, чтобы ваши веб-приложения могли использовать все преимущества HTML5. В целом, это один из лучших онлайн-курсов на Pluralsight для изучения HTML 5 с нуля.
В целом, это один из лучших онлайн-курсов на Pluralsight для изучения HTML 5 с нуля.
Кстати, вам потребуется членство Pluralsight , чтобы присоединиться к этому курсу, который стоит около 29 долларов в месяц или 299 долларов в год (скидка 14%). Я настоятельно рекомендую эту подписку всем программистам, поскольку она обеспечивает мгновенный доступ к более чем 7000 онлайн-курсам для изучения любых технических навыков. Кроме того, вы также можете использовать их 10-дневный бесплатный пропуск , чтобы посмотреть этот курс БЕСПЛАТНО.
Технические навыки для физических лиц | Pluralsight
Развивайте востребованные навыки в DevOps, машинном обучении, облаке, инфраструктуре безопасности и многом другом с помощью Pluralsight,…
multiplesight.pxf.io
Теперь мы говорим о чем-то гораздо более серьезном. Это профессиональный сертификат, предлагаемый edX, для его завершения потребуется много часов. Он предназначен для того, чтобы посвящать ему от 5 до 7 часов в неделю на протяжении 7 месяцев. Его цена также составляет около 800 долларов.
Его цена также составляет около 800 долларов.
Конечно, это очень большой курс, который потребует от вас самоотверженности, но он поднимет вас на новый уровень профессионализма и навыков в этой области.
Он включает в себя основы CSS, HTML в сочетании с основами CSS, практики работы с HTML-кодом для приложений и игр, а также введение в JavaScript. Так что, если вы действительно увлечены этим, возможно, это ваша возможность развиваться как веб-разработчик.
Вот ссылка, чтобы присоединиться к этому курсу HTML CSS — Профессиональный сертификат веб-разработчика интерфейса
Это один из самых продвинутых курсов CSS, а также один из самых популярных маршрутов по CSS в Udemy. Курс получил в среднем 4,8 рейтинга от почти 50 000 студентов, что невероятно.
Спасибо Йонасу Шмеманну за создание такого превосходного курса, который также является инструктором предыдущей сессии, которая занимает первое место в Udemy по HTML 5 и CSS. Курс охватывает расширенные темы CSS, такие как Flexbox, CSS Grid, адаптивный дизайн и многое другое.
Йонас — отличный инструктор, его объяснения ясны и лаконичны, а примеры и варианты использования хорошо продуманы. Он также старается указать на распространенные ошибки и заблуждения, что крайне важно для того, чтобы стать мастером CSS-разработчика.
Как я уже сказал, CSS сильно изменился за последнее десятилетие, и все, что вы знаете о нем, может быть устаревшим. Если вы уже некоторое время программируете на CSS, но хотите вывести свою игру на новый уровень? Тогда это идеальный курс для вас.
Вот ссылка, чтобы присоединиться к этому массивному курсу CSS — Продвинутый CSS и Sass: Flexbox, Grid, анимация и многое другое!
Быстро изучите HTML5 и CSS3 + Bootstrap — основы веб-разработки — для создания собственных адаптивных веб-сайтов.
Это еще один отличный онлайн-курс для изучения HTML 5, CSS 3 и Bootstrap. Преподаватели Фил Эбинер и Ник Уолтер проделали большую работу, объяснив, как создавать адаптивные веб-сайты с использованием HTML 5 и CSS 3.
Курс особенно полезен для новичков в программировании. Это весело и очень практично, даже если вы ничего не знаете о компьютерах, вы действительно можете узнать, что означает HTML и как изменить текст на веб-страницах!
Говоря о социальном подтверждении, этот курс имеет в среднем 4,5 рейтинга от почти 12500 студентов, что очень впечатляет.
Вот ссылка, чтобы присоединиться к этому замечательному курсу — HTML5 + CSS3 + Bootstrap: курс веб-дизайна для начинающих
Это еще один всеобъемлющий курс для людей, которые хотят начать карьеру веб-дизайнера, изучив HTML5, CSS3, адаптивный дизайн, Sass, совместимость с разными устройствами и многое другое!
Преподаватель Брэд Шифф проделал отличную работу по объяснению основных концепций HTML 5 и CSS 3 и дал то, что должен знать новичок. В конце занятия он также делится некоторыми полезными советами и рекомендациями, которые сделают обучение более увлекательным и повысят вашу продуктивность.
Говоря о социальном доказательстве, этот курс также является победителем. Он получил в среднем 4,6 рейтинга от почти 22 000 студентов. Большое спасибо инструктору Брэду Шиффу за создание этого превосходного курса.
Вот ссылка, чтобы присоединиться к этому курсу — Веб-дизайн для начинающих: Кодирование в реальном мире в HTML и CSS
Если вы готовитесь к собеседованию с фронтенд-разработчиком в 2022 году и вам нужен курс по HTML, я настоятельно рекомендую этот интерактивный курс от Образовательный для вас.
На предварительных собеседованиях можно многое рассказать. Вы должны изучить JavaScript, CSS, а затем HTML, и этому посвящен этот курс. Этот курс содержит широкий спектр вопросов, ответы на которые вам, скорее всего, будут предложены во время предварительных собеседований.
Здоровое сочетание теории и прикладных задач по программированию поможет вам получить практический опыт. Вы начнете с прохождения нескольких экзаменов для самооценки, чтобы получить представление о том, что вам нужно изучать.
После этого вы перейдете к вопросам интервью о разметке, семантике и DOM. Во второй половине курса вы сосредоточитесь на тегах, элементах, атрибутах, формах, веб-API и основах JavaScript.
Вот ссылка, чтобы присоединиться к этому курсу — HTML для фронтенд-интервью
В целом, этот курс служит самостоятельным руководством для тех, кто только начинает готовиться к предварительным собеседованиям. С более чем 500 вопросами викторины, 74 задачами по кодированию и 6 проектами вы обретете уверенность, чтобы войти и ответить на любой вопрос, независимо от сложности.
Кстати, Educative — отличное место для подготовки к собеседованиям по кодированию, таким как Frontend Interviews или Backend Interviews. Например, вы также можете пройти курс CSS для фронтенд-интервью для лучшей подготовки, а если вы хотите присоединиться к нескольким курсам, всегда лучше получить 9 баллов.0240 Образовательная подписка , которая стоит всего 18 долларов в месяц (скидка 50%) и дает доступ к более чем 150 курсам.
Представляем: образовательные подписки. Получите неограниченный доступ!
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Пожалуйста, ознакомьтесь с нашей Политикой конфиденциальности, чтобы узнать больше…
www.educative.io
Это все о лучших онлайн-курсах по изучению HTML5 и CSS3 в 2022 году . Вы видели 6 лучших курсов, которые вы можете пройти, чтобы изучить HTML и CSS с нуля. У вас есть действительно хорошие варианты или более скромные, но я уверяю вас, что любой из них научит вас некоторым действительно важным знаниям, которые вы сможете применить в своих будущих проектах или работах.
Other Статьи по веб-дизайну и разработке you may like
- The 2022 Frontend Developer RoadMap
- 12 бесплатных курсов по изучению JavaScript в 2022 году
- Мои любимые курсы по веб-разработке
- Noj 5 лучших курсов для изучения и фреймворки Express.
 js
js - 5 лучших книг по Python для начинающих в 2022 году
- 10 учебных пособий по JavaScript Веб-разработчик должен проверить
- 5 лучших онлайн-курсов для изучения React.js
- 10 лучших онлайн-курсов, чтобы стать веб-разработчиком с полным стеком
- 10 фреймворков Java и веб-разработчики должны изучить
- 10 бесплатных курсов для изучения Angular для веб-разработчиков
- 10 лучших курсов для изучения веб-разработки в 2022 году
- 10 бесплатных курсов для изучения TypeScript для веб-разработки
- 10 фреймворков, которые должен знать каждый Fullstack-разработчик
- Дорожная карта разработчиков React.js на 2022 год
- 5 лучших курсов для изучения веб-разработки в 2022 году
- 10 вещей, которые Java-разработчик должен усвоить в 2022 году
- 5 лучших фреймворков Python для веб-разработки
Спасибо, что дочитали эту статью. Если вам нравятся эти лучших онлайн-курсов обучения HTML 5 и CSS3 , поделитесь ими с друзьями и коллегами. Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте заметку.
Если у вас есть какие-либо вопросы или отзывы, пожалуйста, оставьте заметку.
P. S. — Если вы хотите изучить HTML 5 и CSS 3, но ищете бесплатные онлайн-курсы или курсы, чтобы начать свое путешествие, вы также можете проверить эти бесплатные курсы HTML и CSS от Udemy . Они совершенно бесплатны, и вам просто нужна бесплатная учетная запись Udemy, чтобы присоединиться к этим курсам.
Бесплатный учебник по HTML - Веб-разработка Делая: HTML / CSS с нуля
Проработав 15 часов в день менеджером ресторана, я решил, что пришло время перемен. После изучения основ…
udemy.com
10 лучших курсов HTML для веб-разработки в 2022 году [обновлено]
Содержание
Наша команда веб-разработчиков и мировых экспертов составила следующий список лучших курсов HTML, доступных онлайн на 2022 год. Сюда входят как бесплатные, так и платные учебные ресурсы, которые подходят для начинающих, средних и опытных уровней. .
.
Лучшие курсы HTML
Ниже перечислены лучшие курсы HTML.
1. Курс HTML CSS JavaScript для веб-разработчиков от Coursera
Coursera предлагает высоко оцененный курс HTML для начинающих, который преподает Яаков Чайкин, адъюнкт-профессор Университета Джона Хопкинса. Он профессор компьютерных наук и хорошо разбирается в различных этапах жизненного цикла разработки программного обеспечения. Он хорошо известен тем, что объясняет требования, архитектуру и процессы реализации, используемые в процессе разработки программного обеспечения. Coursera предлагает курс HTML для HTML CSS JavaScript для веб-разработчиков. В рамках этого сертификата преподаются все соответствующие инструменты, включая изучение того, как создавать современные веб-страницы с использованием HTML и CSS, упорядочивать и переупорядочивать кодовые страницы и автоматически изменять их размер соответствующим образом. Наша команда веб-разработчиков считает курс Coursera лучшим курсом для вас в 2022 году.
Особенности курса:
- Вы научитесь кодировать страницы, которые не требуют масштабирования и масштабирования.
- Предлагает вводный модуль для JavaScript
- Не нужно знать язык программирования, чтобы записаться на эту программу
- Вы сможете пройти курс в течение пяти недель обучения и потратить до 2 часов на обучение повседневная.
- Поддержка преданного своему делу и хорошо известного преподавателя, который работал преподавателем в Университете Джонса Хопкинса.
Зарегистрируйтесь здесь
2. Реальные веб-сайты с HTML и CSS от Udemy
Udemy предлагает курс HTML, на котором вы узнаете все о веб-дизайне, профессиональном создании веб-сайтов, создании кодов огромного проекта и различных другие. Этот курс ведет Йонас Шмедтманн, опытный и выдающийся веб-разработчик, дизайнер и преподаватель. У него самые высокие рейтинги и отзывы в Udemy, он имеет степень магистра инженерии и страсть к преподаванию. Этот курс предоставит вам лучшие знания, предлагая видеоролики, статьи и другие источники дополнений.
Особенности курса:
- Вы научитесь проектировать и программировать огромные проекты.
- Станет возможным профессиональное создание привлекательных и отзывчивых веб-сайтов.
- Проверенные методы создания профессионального веб-сайта с нуля.
- Узнайте об эффектах jQuery, таких как липкая навигация, анимация и эффекты прокрутки.
- Вы можете воспользоваться бесплатной электронной книгой с жизненно важными материалами курса.
- Постоянный доступ к 11,5 часам видеороликов по запросу, 7 дополнительным источникам и 11 статьям, которые многократно расширят ваши знания и навыки
Зарегистрируйтесь здесь
3. Курс Zero to Mastery от Udemy
Udemy представляет еще один курс для учащихся среднего и экспертного уровня. Этот курс ведет Андрей Негойе, владеющий HTML5, CSS3, Node, JavaScript и другими языками. Андрей Негойе хорошо известен своим опытом преподавания кода и прохождения курса веб-разработчика с понятным языком и дружелюбной средой обучения. Он старший разработчик программного обеспечения, работающий в Силиконовой долине и Торонто. От нуля до мастерства — это 26-часовой всеобъемлющий курс, и студент должен ежедневно посвящать 3 часа обучению, отработке кодов и применению процедур веб-разработки. Этот курс поможет заполнить пробелы, наблюдаемые в других онлайн-курсах, которые не дают полного образования.
Он старший разработчик программного обеспечения, работающий в Силиконовой долине и Торонто. От нуля до мастерства — это 26-часовой всеобъемлющий курс, и студент должен ежедневно посвящать 3 часа обучению, отработке кодов и применению процедур веб-разработки. Этот курс поможет заполнить пробелы, наблюдаемые в других онлайн-курсах, которые не дают полного образования.
Особенности этого курса включают:
- Вы получите доступ к 26 часам видео по запросу, 64 дополнительным ресурсам и 75 статьям, связанным с материалами курса.
- Хорошо объясненный и всесторонний охват всех аспектов HTML в процессе обучения
- Получите учебные пособия, чтобы создать прочную основу для работы веб-разработчиком.
- Помимо HTML, вы узнаете о HTML5, Advanced HTML, CSS, CSS3, Bootstrap 3, JavaScript и манипулировании DOM.
- Также будут проведены сеансы по основам серверной части, таким как NPM, сценарии NPM и Git.
Зарегистрироваться здесь
4.
 Основы веб-разработки от Coursera
Основы веб-разработки от CourseraCoursera предлагает еще один курс по основам веб-разработки, предназначенный для обучения дизайну и созданию привлекательных и отзывчивых веб-сайтов. Чарльз Северанс, адъюнкт-профессор и лектор с докторской степенью, проводит жизненно важную сессию курса. В этот курс добавлены специальные разделы, в которых упоминаются введение в HTML5, введение в CSS3 и взаимодействие с JavaScript. Этот курс предназначен для ознакомления студентов с HTML и другими языками, которые составляют его следующий этап, включая HTML5, CSS3 и JavaScript.
Особенности этого курса следующие.
- Поддерживает процесс взаимного обучения.
- В ходе курса обсуждается каждый раздел, и вопросы рассматриваются в порядке приоритета.
- У вас есть возможность подать заявку на весь сертификат в любое время курса.
- Он поддерживается Мичиганским университетом.
- Проекты Capstone предлагаются учащимся для развития их творческих способностей и навыков использования HTML.

Зарегистрируйтесь здесь
5. Веб-дизайн для начинающих от Udemy
Udemy представляет еще один курс для реального кодирования в HTML и CSS. Этот курс ведет Брэд Шифф, известный веб-разработчик и опытный профессионал. Его ученики работают в компаниях из списка Fortune 100 и считаются лучшими в своей области. Брэд Шифф также является веб-дизайнером и фронтенд-разработчиком, что дает ему достаточные знания и навыки для предоставления студентам глубоких знаний. Этот курс состоит из обязательных занятий по основам HTML и CSS. В дополнение к этому, также будут предоставлены знания о Sass. Этот курс стал самым успешным, так как его уже посетило более 15 000 студентов и он был признан лучшим.
Особенности этого курса:
- Тренер обучил более 35 000 студентов и получил самые высокие оценки от слушателей.
- Он предлагает доступ к 9 часам видеоуроков по запросу.
- Нет необходимости иметь какое-либо предварительное знание языка программирования или программирования
- Простой для понимания и приятный способ обучения - ключевые особенности этой программы.

- Этот курс предлагает обучение с нуля.
Зарегистрируйтесь здесь
6. Основы программирования от Coursera
Coursera совместно с Университетом Дьюка разработали курс по основам программирования, который также обеспечивает сертификацию по HTML и CSS. Основы программирования преподают Сьюзен Х.Роджер, которая в настоящее время является профессором компьютерных наук, и Робертом Дювалем, который является преподавателем компьютерных наук. Различные другие известные факультеты также являются частью программы. Эта программа включает в себя все основы HTML, включая функции, циклы, условные операторы и многое другое. Программа направлена на развитие у участников способности решать проблемы и стать профессиональным программистом. Участников учат лучшим методам создания привлекательных и отзывчивых веб-страниц с использованием HTML, CSS и JavaScript. Люди, которые хотят начать новую жизнь в области компьютерного программирования, найдут этот курс идеальным для себя.
Основные возможности программы:
- Вы научитесь создавать интерактивную и привлекательную веб-страницу с абзацами, изображениями и ссылками.
- Изучите методы использования идентификаторов и классов CSS.
- Получите подробные сведения об использовании таких функций, как Alert, onClick, OnChange, и функциях ввода, таких как холст изображения.
- Легкий и хороший старт для начинающих
- Предлагается приятное и очень информативное обучение с помощью материалов для чтения, статей и ссылок на видео.
Зарегистрируйтесь здесь
7. LinkedIn Learning for HTML и CSS бесплатные учебные пособия от Линды
новичкам бесплатно получить доступ к тысячам видео, материалам курсов и статьям. Однако, если вам нужна дополнительная помощь и помощь в обучении, вы можете подписаться на это средство за дополнительную плату. Таким образом, вы можете бесплатно изучать и практиковать HTML и можете по своему выбору выбрать, если возникнет необходимость в дополнительном обучении.
Возможности программы:
- Получите доступ к тысячам курсовых материалов и статей.
- Полный курс предоставляется бесплатно.
- Дополнительная помощь может быть запрошена с минимальными затратами.
- Вы также можете продолжить изучение других языков, таких как CSS, HTML5, CSS3, JavaScript и других.
- Бесплатная подписка открыта для всех.
Зарегистрируйтесь здесь
8. Полный курс веб-разработчика от Udemy
Udemy представляет полноценный курс веб-разработчика, который пользуется успехом уже много лет. Этот курс преподается высококвалифицированным и опытным веб-разработчиком и преподавателем, а именно «Калоб Таулейн», который работает в этой области с 1999 года. Этот курс охватывает максимум материала курса, включая HTML, HTML5, CSS, CSS3, PHP, jQuery и JavaScript. Участникам предлагается обучение и обучение с нуля. Наблюдается способность учителя сделать концепцию ясной и понятной слушателям. Это 21-часовой курс, который на сегодняшний день посетило более 70 000 специалистов. Это одна из самых популярных программ.
Это одна из самых популярных программ.
Основные возможности программы:
- Вы улучшите свои знания и навыки в HTML, HTML5, CSS, CSS3, PHP, MySQL и JavaScript, которые пользуются большим спросом в профессиональной сфере.
- Сервер Выполнение кода и сохранение данных будут обучены.
- Обсуждения и упор будут делаться на изучение основ HTML, HTML Advanced, а также HTML5.
- Отдельные занятия будут посвящены CSS, CSS Advanced и CSS5.
- Ваш учебный процесс будет сопровождаться 21 часом видео, 14 дополнительными источниками и пятью статьями.
Зарегистрируйтесь здесь
9. Курс «Современный адаптивный веб-сайт» от Udemy
Udemy представляет курс «Современный адаптивный веб-сайт» для обучения HTML, HTML5, CSS, CSS3 и Bootstrap. Этот курс поможет участникам создать современный адаптивный веб-сайт и тем самым получить легкий доступ к рынку труда и найти работу своей мечты. Курс ведет Ирфан Даян, веб-разработчик и эксперт в области JavaScript, HTML, HTML5, CSS и CSS3. Ирфан Даян обучил более ста тысяч студентов через онлайн-среду обучения и поделился знаниями в различных областях программирования и разработки.
Ирфан Даян обучил более ста тысяч студентов через онлайн-среду обучения и поделился знаниями в различных областях программирования и разработки.
Основные возможности курса:
- Вы сможете создать современный адаптивный сайт как для больших, так и для маленьких экранов.
- Изучите новые стили кодирования, чтобы создать привлекательный и полезный веб-сайт.
- Получите глубокие знания о Bootstrap и jQuery.
- Получите доступ к 13 часам видео по запросу, 24 дополнительным источникам и шести статьям.
- Практические занятия и опыт тренера помогут легко освоить процесс обучения.
Зарегистрироваться здесь
10. Разработка адаптивных веб-сайтов и специализация по дизайну Лондонского университета
Лондонский университет представил первый в своем роде онлайн-курс по созданию адаптивных веб-сайтов и специализации по дизайну. Курс ведут доктор Мэтью Йи-Кинг, преподаватель вычислительного факультета, доктор Марко и доктор Кейт Девлин, старший преподаватель вычислительного факультета. Это опытные и профессиональные преподаватели, которые в общей сложности обучили более пятисот тысяч студентов. Этот курс предлагает изучить поддержку HTML, JavaScript и CSS. Участникам предлагается получить глубокие знания о создании веб-страницы, управлении макетом и стилем с целью обеспечения интерактивности веб-страницы. В дополнение к этому знания и навыки добавляются через библиотеки CSS с использованием Bootstrap, чтобы можно было создавать более креативные макеты в HTML.
Это опытные и профессиональные преподаватели, которые в общей сложности обучили более пятисот тысяч студентов. Этот курс предлагает изучить поддержку HTML, JavaScript и CSS. Участникам предлагается получить глубокие знания о создании веб-страницы, управлении макетом и стилем с целью обеспечения интерактивности веб-страницы. В дополнение к этому знания и навыки добавляются через библиотеки CSS с использованием Bootstrap, чтобы можно было создавать более креативные макеты в HTML.
Особенности курса включают следующее.
- Аккредитован Лондонским университетом.
- Задания и тесты помогают улучшить темп обучения.
- Глубокие знания о переменных и функциях JavaScript передаются.
- Вы научитесь управлять содержимым веб-страницы с помощью JavaScript.
- Помощь преподавателей доступна через регулярные промежутки времени.
Зарегистрируйтесь здесь
Заключение
Вышеупомянутые курсы являются одними из лучших курсов HTML, выбранных нашей группой экспертов, которые, как считается, помогают слушателям получить новые знания и навыки, необходимые для получения опыта в HTML и других языках. Эти курсы онлайн и предлагают возможность пройти сеансы в любое время. Перечисленные сайты также являются лучшими сайтами для изучения HTML.
Эти курсы онлайн и предлагают возможность пройти сеансы в любое время. Перечисленные сайты также являются лучшими сайтами для изучения HTML.
У вас есть еще курсы, которыми вы хотели бы поделиться с нашим сообществом? Дайте нам знать в комментариях ниже!
Люди также читают:
- Разница между HTML и HTML5
- Скачать HTML Cheat -Seta. Альтернативы Angular
- Лучший редактор CSS
- Типы CSS
- Загрузить памятку по CSS
Базовый HTML, CSS + Javascript – SuperHi
Новичок
8 недель
Хотите научиться программировать? Это идеальное место, чтобы научиться уверенно создавать собственные веб-сайты с нуля.
Получите доступ ко всем нашим курсам, присоединившись к SuperHi Unlimited!
Начать
Или... самостоятельно за 499 долларов .
Наш 8-недельный курс предлагает сочетание цифровых и физических материалов для любого стиля обучения, поддержку опытных инструкторов и необходимые технические инструменты в одном месте.
Он предназначен для абсолютных новичков и тех, кто немного знает код, но хочет развить уверенность и понимание, создавая настоящие сайты.
Идите в своем собственном темпе, и к концу вы сможете создавать свои собственные веб-сайты без посторонней помощи. Довольно круто!
Чему вы научитесь
Создание красивых веб-сайтов с использованием HTML, CSS + Javascript
Создание веб-сайтов, удобных для мобильных устройств, с адаптивным дизайном
Прототипы кода, включающие методы прокрутки и анимации
Находите и работайте с лучшими библиотеками Javascript
Исправьте собственный код с помощью инструментов разработчика Chrome
Эффективно работайте с другими веб-дизайнерами и программистами
Что вы получите
Более 13 часов видеоуроков обучение в своем собственном темпе
Доступ к сообществу – присоединяйтесь к нашему Slack и общайтесь с тысячами студентов и выпускников SuperHi
Постоянная помощь – помощь наших опытных преподавателей и преподавателей с многолетним опытом работы в отрасли
Дополнительные домашние задания – Проверьте свои знания!
Реальные проекты – Проекты и код, которые вы можете изменять и микшировать для добавления на свои собственные сайты и в портфолио
Ресурсы – Ресурсы, которые помогут вам начать работу и продолжить обучение после курса
Для кого этот курс
Любой, кто хочет создавать веб-сайты с нуля и работать с другими программистами. Мы не пытаемся превратить вас в профессионального веб-разработчика, но это может быть первым шагом.
Мы не пытаемся превратить вас в профессионального веб-разработчика, но это может быть первым шагом.
Этот курс является отличным следующим шагом для студентов, которые прошли наш курс «Планирование, дизайн + программирование вашего первого веб-сайта».
Большинство наших студентов работают в творческих отраслях – дизайнеры, стратеги и копирайтеры являются наиболее распространенными профессиями – но вы можете работать в любом секторе, чтобы присоединиться к курсу.
Что вам потребуется
Компьютер (Windows, Mac или Linux) с установленной последней версией Chrome и широкополосным подключением к Интернету. Вот и все!
Хотите попробовать наше обучение перед регистрацией? Присоединяйтесь к нашему бесплатному курсу «Планирование, дизайн + программирование вашего первого веб-сайта»!
Просмотреть курс
Программа
Глава 1
Салли Харт
В этом проекте мы начинаем говорить о HTML-тегах и о том, как их стилизовать на этом веб-сайте портфолио для фотографа с большим полноэкранным образы.
Глава 2
Патио
Этот проект представляет собой мини-сайт для всплывающего ресторана, и мы узнаем все о веб-сайтах с одной колонкой и адаптивном дизайне.
Глава 3
Фюрно
В этом проекте, веб-сайте для цветочного дизайнера, мы переходим от веб-сайтов с одной колонкой к веб-сайтам с несколькими колонками.
Chapter 4
Boyce
Мы говорим о различных стилях макета с позиционированием и flexbox в этом проекте, который отображает галерею изображений.
Глава 5
Essmei
В этом проекте, сайте электронной коммерции, мы рассматриваем различные стили макета с использованием позиционирования и flexbox.
Глава 6
Бейкер + Браун
Этот проект представляет собой веб-сайт для студии дизайна одежды, и мы рассмотрим перекрывающиеся поля и даже больше Javascript.
Chapter 7
Interior Weekly
В этом проекте, насыщенном изображениями веб-сайте компании, занимающейся дизайном интерьеров, мы рассказываем о том, как использовать Javascript для создания эффектов прокрутки (или параллакса).
Глава 8
Салли Харт - Лайтбокс
В вариации нашего первого проекта в этом курсе мы поговорим о том, как сделать лайтбокс (или модальное окно) с помощью HTML, CSS и Javascript.
Глава 9
Бойс - Слайд-шоу
В этом заключительном проекте, являющемся разновидностью проекта Бойса, мы расскажем, как сделать слайд-шоу с нуля и как заставить объекты двигаться без участия пользователя.
Еще не готовы зарегистрироваться? Попробуйте один из наших бесплатных руководств, чтобы получить представление о том, как мы учим!
Ваши инструкторы
Наши инструкторы имеют многолетний профессиональный опыт, выступали на международных конференциях и получили бесчисленное количество наград в области веб-дизайна.
Лоуренс Госсет
Лоуренс — полнофункциональный веб-разработчик и преподаватель, который также обучил программированию более тысячи человек. Ранее он был инструктором в лондонской школе кодирования Steer.
Рик Ломас
Рик (он/его) — манкунианский программист, преподаватель и генеральный директор SuperHi. Он был соучредителем Steer (школа кодирования в Лондоне) и обучил кодированию несколько тысяч человек. Он слишком стар, чтобы публиковать мемы в наших социальных сетях, и недавно был представлен как Sour Patch Kid на параде Macy's в честь Дня Благодарения.
Вам также может понравиться...
Crypto + Web 3 для творческих людей
Средний уровень
Наш курс по криптографии покажет вам, как кодировать веб-сайты, взаимодействующие с блокчейном Ethereum и смарт-контрактами, в практических реальных условиях. без шумихи, без BS, этичный путь.
без шумихи, без BS, этичный путь.
Планирование, дизайн + кодирование вашего первого приложения
Новичок
В этом кратком курсе вы узнаете, как выполнять задание клиента, планировать свою работу, разрабатывать пользовательский интерфейс приложения, кодировать его с нуля и запускать на Магазин приложений.
Введение в React.js
Средний уровень
Узнайте, как писать более понятный и гибкий Javascript с помощью React.js, интерфейсной среды с открытым исходным кодом. Создавайте красивые веб-сайты с компонентами пользовательского интерфейса и понятным кодом!
Просмотреть все курсы
Бесплатные ресурсы для начала работы
Ознакомьтесь с нашей растущей коллекцией руководств для творческих людей, в которых представлены практические советы и советы по карьере, созданию и работе.
Встречайте SuperHi Unlimited! Наше годовое членство открывает доступ ко всем нашим курсам, дополнительным привилегиям сообщества и раннему доступу.
Подробнее
Если вам удобно работать с компьютером, то да!
Изучение нового и совершенствование существующих навыков требует терпения к себе, накопления знаний, развития уверенности в себе на практике и со временем. Мы видели, как это делают наши студенты по всему миру, и вы тоже можете.
Наши курсы для начинающих предназначены для людей, плохо знакомых с предметами. Они расширяют ваше понимание, поэтому вы понимаете все, что вам нужно, чтобы начать применять свои новые навыки, а также дадут вам возможность копнуть глубже, если вы хотите.
Наш стиль обучения практичный и простой, и вы будете получать поддержку от наших опытных инструкторов и сообщества столько времени, сколько вам нужно.
Все еще не уверены, подходит ли вам обучение программированию? Пройдите наш бесплатный курс «Планирование, дизайн + код для вашего первого веб-сайта» или ознакомьтесь с нашим руководством «Первые шаги в кодировании».
К нам присоединилось довольно много студентов, которые уже занимались программированием, но хотят набраться уверенности и овладеть техникой.
Чтобы помочь вам достичь желаемого, посетите указанные ниже сайты и узнайте, какой курс вы можете создать с нуля, без какой-либо помощи.
Baker & Brown. Если вам сложно создать этот веб-сайт с нуля, не волнуйтесь! Мы рекомендуем вам начать с нашего курса Foundation, HTML, CSS + Javascript.
Дженна Бухгольц. Если вам сложно создать этот веб-сайт с нуля, все в порядке! Мы рекомендуем вам начать с нашего курса Javascript для дизайнеров.
Super Shapes. Если вам сложно создать этот веб-сайт с нуля, не бойтесь! Мы рекомендуем вам начать с нашего курса Advanced CSS + Javascript.
Если вам сложно создать этот веб-сайт с нуля, не бойтесь! Мы рекомендуем вам начать с нашего курса Advanced CSS + Javascript.
Все наши курсы разблокированы и доступны для студентов, чтобы они могли начать обучение в своем собственном темпе. У нас есть рекомендуемая еженедельная структура для некоторых курсов, которая помогает некоторым учащимся не сбиться с пути. Тем не менее, вы определенно можете прыгнуть вперед или занять столько времени, сколько вам нужно!
Как только вы оформите заказ и оплатите, все курсы, за которые вы заплатили, сразу же станут доступны в панели управления ученика. Если вы заняты и не можете начать прямо сейчас - не беспокойтесь, вы можете вернуться позже.
В SuperHi мы предлагаем онлайн-курсы, предназначенные для творческих людей и предназначенные для всех. Пройдите курс по программированию, дизайну или управлению проектами 😊
Доказательство в пудинге! Наши студенты продолжают создавать свои собственные красивые сайты, и некоторые из их потрясающих работ получили награды в области цифрового дизайна. Загляните в наш Зал славы, чтобы увидеть некоторые сайты, созданные нашими студентами, многие из которых прошли только наш базовый курс!
Загляните в наш Зал славы, чтобы увидеть некоторые сайты, созданные нашими студентами, многие из которых прошли только наш базовый курс!
Если вы являетесь студентом или выпускником SuperHi и хотите представить свой проект для включения в наш Зал славы, отправьте его здесь.
Да, есть! Все, что вам нужно сделать, это отправить ссылки на ваши завершенные проекты по адресу [email protected] в конце вашего курса. Мы рассмотрим их, при необходимости предоставим обратную связь, а затем выдадим вам сертификат!
Все видеокурсы преподаются с помощью редактора SuperHi Editor, но вы сможете применить все, что вы узнаете, в редакторе кода по вашему выбору. Многие студенты продолжают использовать другие редакторы кода, например, если на их рабочем месте есть действующий стандарт.
Наш редактор SuperHi обладает множеством интеллектуальных функций, помогающих избежать траты времени на поиск таких вещей, как опечатка или отсутствующая скобка (вот почему мы его создали!), но одни и те же концепции кода применимы к любому редактору.

 На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере.
На курсе по программированию на PHP и JavaScript вы расширите свои компетенции или сможете выйти на новый виток в карьере.




 html. Отображение сайта в браузере.
html. Отображение сайта в браузере.











 д.
д. Верстаем секции сайта Bootstrap 4. Создание шапки веб страницы Создание блоков DIV Подключение Bootstrap 4. Создание Веб-страницы Верстака на Bootstrap 4 Теги HTML. Установка Emmet. Урок # 1 HTML &
Верстаем секции сайта Bootstrap 4. Создание шапки веб страницы Создание блоков DIV Подключение Bootstrap 4. Создание Веб-страницы Верстака на Bootstrap 4 Теги HTML. Установка Emmet. Урок # 1 HTML &
 …
… ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT
ЭФФЕКТИВНОЕ ОБУЧЕНИЕ HTML CSS JAVASCRIPT Урок №10
Урок №10

 ТОП ошибок при обучении. Конкретный план обучения.
ТОП ошибок при обучении. Конкретный план обучения. Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое.
Этот модуль рассматривает каскад и наследование, все доступные типы селекторов, единицы измерения, размеры, стилизацию фона и границ, отладку и многое другое. Теперь пришло время посмотреть, как правильно разместить блоки по отношению к области просмотра и друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, рассматривая различные настройки отображения, современные инструменты макета, такие как flexbox, сетка CSS и позиционирование, а также некоторые из устаревших методов, о которых вы, возможно, захотите узнать.
Теперь пришло время посмотреть, как правильно разместить блоки по отношению к области просмотра и друг к другу. Мы рассмотрели необходимые предварительные условия, поэтому теперь мы можем углубиться в макет CSS, рассматривая различные настройки отображения, современные инструменты макета, такие как flexbox, сетка CSS и позиционирование, а также некоторые из устаревших методов, о которых вы, возможно, захотите узнать. js (25)
js (25) js
js
