Введение HTML уроки для начинающих академия
❮ Назад Дальше ❯
Что нового в HTML5?
Декларация документа для HTML5 очень проста:
<!DOCTYPE html>
Декларация кодировки символов также очень проста:
<meta charset=»UTF-8″>
Пример HTML5:
<!DOCTYPE html>
<html>
<head>
<meta charset=»UTF-8″>
<title>Название документа</title>
</head>
<body>
Содержание документа……
</body>
</html>
Кодировка символов по умолчанию в HTML5 — UTF-8.
Новые элементы HTML5
Наиболее интересные новые элементы HTML5:
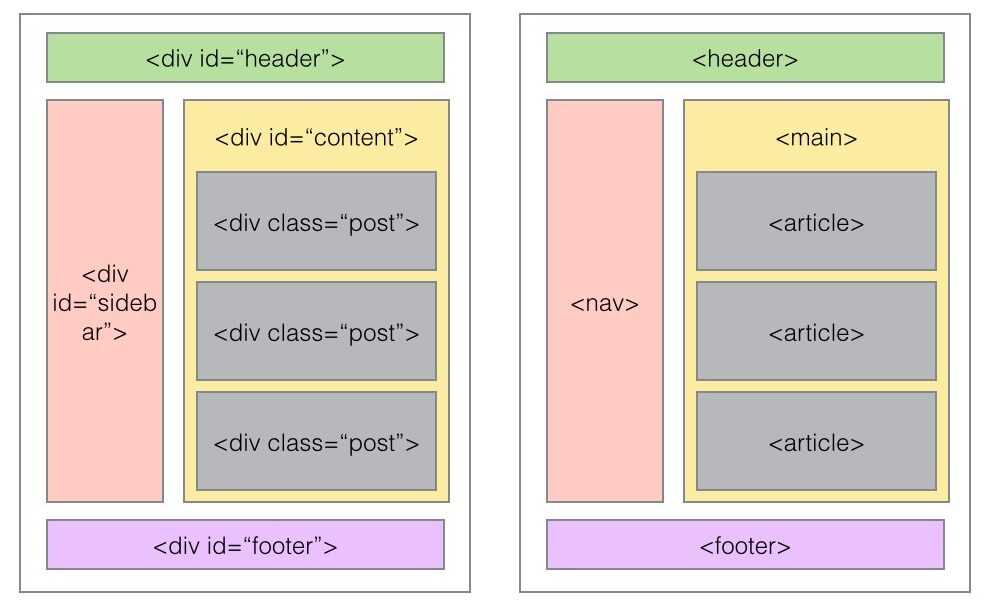
Новые семантические элементы , такие как <header>, <footer>, <article> и <section>.
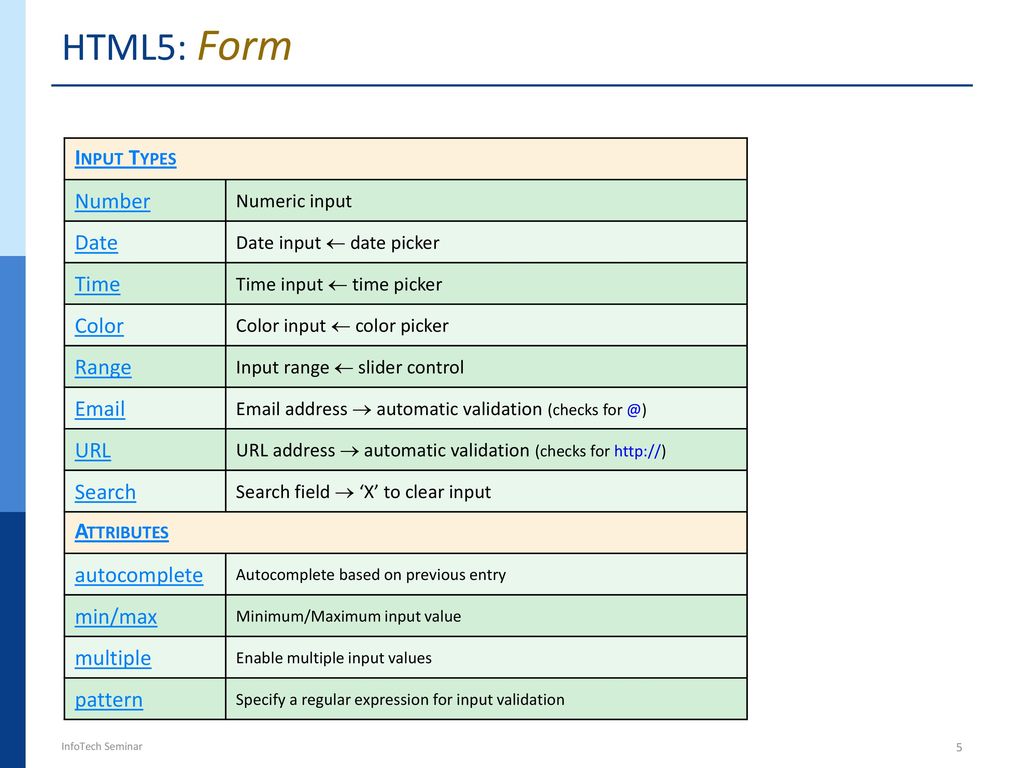
Новые атрибуты элементов формы , такие как число, Дата, время, календарь и диапазон.
Новые графические элементы: <svg> и <canvas>.
Новые мультимедийные элементы: <audio> и <video>.
В следующей главе поддержка HTML5 вы узнаете, как «научить» старые браузеры обрабатывать «неизвестные» (новые) элементы HTML.
Новые API HTML5 (интерфейсы прикладного программирования)
Наиболее интересным новым API в HTML5 являются:
- Геолокация HTML
- Перетаскивание HTML-кода
- Локальное хранилище HTML
- Кэш приложений HTML
- Веб-работники HTML
- HTML SSE
Совет: Локальное хранилище HTML — это мощная замена файлов cookie.
Удаленные элементы в HTML5
Следующие элементы HTML4 были удалены в HTML5:
| Удалить | Заменить на |
|---|---|
| <acronym> | <abbr> |
| <applet> | <object> |
| <basefont> | CSS |
| <big> | CSS |
| <center> | CSS |
| <dir> | <ul> |
| <font> | CSS |
| <frame> | |
| <frameset> | |
| <noframes> | |
| <strike> | CSS, <s>, or <del> |
| <tt> | CSS |
В главе Миграция HTML5 вы узнаете, как легко перейти от HTML4 к HTML5.
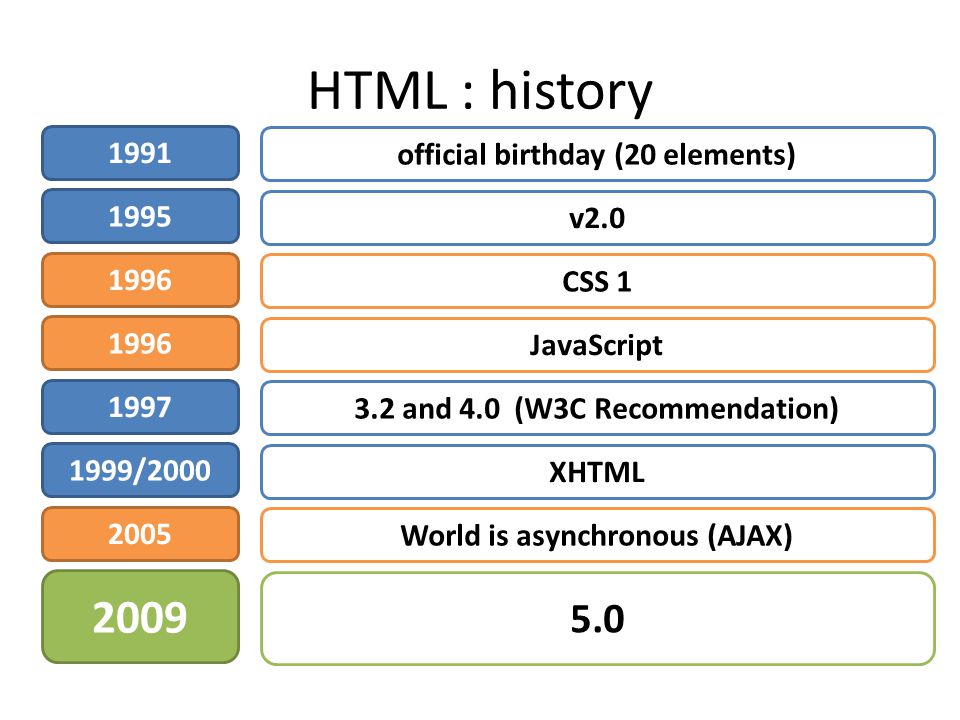
HTML History
С первых дней Всемирной паутины, было много версий HTML:
| Год | Версия |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
С 1991 по 1999, HTML разработан с версии 1 до версии 4.
В 2000 году консорциум World Wide Web (W3C) рекомендовал XHTML 1,0. Синтаксис XHTML был строгим, и разработчики были вынуждены писать корректный и «хорошо сформированный» код.
В 2004, в3к’с решил закрыть развитие HTML, в пользу XHTML.
В 2004, была сформирована WHATWG (Web-Технология прикладной технологии). WHATWG хотел разработать HTML, в соответствии с тем, как веб-был использован, в то время как обратная совместимость со старыми версиями HTML.
В 2004-2006, WHATWG получил поддержку со стороны крупных поставщиков браузеров.
В 2006, W3C объявил, что они будут поддерживать WHATWG.
В 2008 был выпущен первый открытый проект HTML5.
В 2012, WHATWG и W3C решили на разъединении:
WHATWG хотел разрабатывать HTML как «жизненный стандарт». Уровень жизни всегда обновляется и совершенствуется. Новые функции могут быть добавлены, но старые функциональные возможности не могут быть удалены.
Жизненный http://whatwg.org/html/ стандарт WHATWG HTML5 был опубликован в 2012 и постоянно обновляется.
W3C хотел разработать окончательный стандарт HTML5 и XHTML.
Рекомендация W3C HTML5 была выпущена 28 октября 2014.
Кроме того, консорциум W3C опубликовал рекомендацию кандидата HTML 5,1 от 21 июня 2016.
❮ Назад Дальше ❯
ПГК (Поволжский государственный колледж) | Открытые уроки
Вместе с нами — к успешной карьере!
ПОВОЛЖСКИЙ ГОСУДАРСТВЕННЫЙ КОЛЛЕДЖ
КИТ > КИПТ > КИПК > СИПК > СГППК > СППК > ПГК
Противодействие коррупции Телефон доверия 8-8002000122 Прием обращений граждан Версия для слабовидящих
Открытые уроки
| Открытый урок Чигитова | 340.63 KB |
|
МР_открытого_урока_Ермакова
|
635. 77 KB 77 KB |
| Методическая разработка урка _ Филатова А.С. | 606.68 KB |
| МР ОМП Шестерикова Э.Ф. | 227.00 KB |
| МР открытого урока _Синева | 460.05 KB |
| МР открытого урока_Бишаева | 617. 56 KB 56 KB |
| Открытый урок АВТОМАТИЗИРОВАННЫЕ ИЗМЕРИТЕЛЬНЫЕ СИСТЕМЫ И КОМПЛЕКСЫ Култышева | 715.01 KB |
|
Методическая разработка открытого урока Токарева Н.А
|
290.73 KB |
| МР преподавателя Байковой Ирины Станиславовны по ПЗ № 13 проценты за кредит | 283.18 KB |
Открытый урок 24. 11 17 преподавателя Байковой Ирины Станиславовны 11 17 преподавателя Байковой Ирины Станиславовны
|
1.25 MB |
| Открытый урок Варламовой | 221.05 KB |
| Методическая разработка открытого урока по Истории.Тюхтенева Н.Е | 485.42 KB |
| Открытый урок Никоненко | 1. 80 MB 80 MB |
|
Методическая разработка открытого урока Третьяковой Е.В
|
114.52 KB |
| Открытый урок Фатеевой А.Н. | 125.52 KB |
Изучите HTML5 всего за 5 часов
HTML-код является неотъемлемой частью каждого веб-сайта. Простые блоги и сложные веб-сайты создаются с использованием HTML. Без HTML ни один сайт никогда бы не работал, так как можно сказать, что он является основой веб-страницы. Несмотря на то, что он был создан несколько десятков лет назад, он до сих пор популярен, только вместо старого HTML разработчики используют HTML5 — новейшую версию. У вас еще не было возможности пройти онлайн-курс по HTML5? Не волнуйтесь, этот учебник по HTML5 для начинающих научит вас основам HTML-кодирования, чтобы начать кодировать сложные веб-сайты в кратчайшие сроки! Вы узнаете все, что поможет начать карьеру в сфере ИТ с минимальными усилиями.
У вас еще не было возможности пройти онлайн-курс по HTML5? Не волнуйтесь, этот учебник по HTML5 для начинающих научит вас основам HTML-кодирования, чтобы начать кодировать сложные веб-сайты в кратчайшие сроки! Вы узнаете все, что поможет начать карьеру в сфере ИТ с минимальными усилиями.
Вооружитесь страстью и зорким глазом — вы начинаете свое путешествие по этому учебнику по HTML5! Изучение основ HTML5 и способов его использования — необходимый инструмент в арсенале любого разработчика. Он не только является основой многих веб-сайтов, но также используется для создания приложений для различных устройств. Вы когда-нибудь пробовали играть в игру в Messenger? Они разработаны с использованием базового HTML! Это обучение HTML5 научит вас основным вещам, чтобы начать изучать возможности HTML5. Этот учебник по HTML5 для начинающих начнется с широкого и общего введения в основы кодирования HTML и его функций. Вы узнаете о HTML-тегах, атрибутах и о том, что с ними можно делать. Всего за несколько минут этого обучения HTML5 вы попробуете создать свой первый веб-сайт. Не волнуйтесь, будет много объяснений, и вы будете изучать примеры HTML5, которые помогут вам!
Вы узнаете о HTML-тегах, атрибутах и о том, что с ними можно делать. Всего за несколько минут этого обучения HTML5 вы попробуете создать свой первый веб-сайт. Не волнуйтесь, будет много объяснений, и вы будете изучать примеры HTML5, которые помогут вам!
После того, как вы закончите это руководство по HTML5 для начинающих, вы освоите все основы HTML-кода и методы написания. Без сомнения, вы запомните большинство имен тегов и значений атрибутов, поскольку они чрезвычайно просты. Вы не только узнаете, как создать базовую функциональность, но и будете компетентны в разработке своего веб-сайта с помощью CSS и добавлении адаптивного веб-дизайна. В качестве удовольствия вы также научитесь общаться с веб-пользователями через свой сайт и направлять этих пользователей на другие страницы. В кратчайшие сроки вы станете профессионалом в написании аккуратного и синтаксически правильного кода, так как это руководство по HTML5 также научит вас этому!
Переход к успешному бизнесу Если вы хотите стать надежным и профессиональным веб-разработчиком, вам следует начать с этого курса обучения HTML5. HTML5 — это основа и структура почти всех веб-приложений, которые окружают вашу повседневную жизнь. Если вы хотите стать преуспевающим веб-разработчиком, вы должны изучить функциональность HTML5, чтобы иметь возможность еще больше развивать свои навыки. С помощью инструктора курса и большого количества примеров HTML5 вы изучите HTML5 менее чем за день! Это означает, что вы будете востребованы в ИТ-сфере — ваши шансы на трудоустройство сразу же возрастут, а преимущества развитого не заканчиваются зарплатой, просто знайте!
HTML5 — это основа и структура почти всех веб-приложений, которые окружают вашу повседневную жизнь. Если вы хотите стать преуспевающим веб-разработчиком, вы должны изучить функциональность HTML5, чтобы иметь возможность еще больше развивать свои навыки. С помощью инструктора курса и большого количества примеров HTML5 вы изучите HTML5 менее чем за день! Это означает, что вы будете востребованы в ИТ-сфере — ваши шансы на трудоустройство сразу же возрастут, а преимущества развитого не заканчиваются зарплатой, просто знайте!
Когда вы закончите это руководство по HTML 5 для начинающих, вы поймете, как создать правильный код HTML5 для любого приложения, над которым вы работаете, и как интегрировать код, написанный на других языках, в свои программы. Вы поймете, как устранять неполадки, тестировать и писать код быстро и эффективно. Специалисты по HTML5 необходимы любой команде разработчиков, и этот онлайн-курс по HTML5 подготовит вас до профессионального уровня, чтобы вы могли сразу же освоить лучших из них!
Итак, не медлите и воспользуйтесь возможностью изучить все советы и рекомендации по HTML5 с помощью этого руководства по HTML5 для начинающих. Начните и пополните свое портфолио программистов после прохождения онлайн-курса HTML5. Зарегистрируйтесь сейчас!
Начните и пополните свое портфолио программистов после прохождения онлайн-курса HTML5. Зарегистрируйтесь сейчас!
30 Полезных руководств по HTML5 Уроки для изучения HTML5
Существует множество отличных ресурсов для получения учебников по HTML5, бесплатных уроков по HTML5, книг по HTML5, поэтому вместо того, чтобы создавать еще один из них, я решил собрать некоторые полезные ресурсы по HTML5 с любого веб-сайта с мои любимые. Это самый важный ресурс HTML5, с которым вы можете узнать больше и узнать основные элементы HTML5, которые вы, вероятно, захотите использовать прямо сейчас. Это руководство предназначено для тех, кто хочет сначала разобраться с основами, а потом беспокоиться о более мелких деталях.
HTML5 предоставляет веб-дизайнерам и разработчикам новые возможности по сравнению с предыдущими версиями HTML. Веб-страницы теперь будут более семантическими благодаря использованию тегов, специфичных для структуры. Теперь встроены визуальные элементы, такие как элементы формы HTML5, например обязательный атрибут html5 . Несмотря на то, что HTML5 не полностью поддерживается в основных браузерах, есть те, которые продвигаются вперед и экспериментируют с его новыми функциями.
Несмотря на то, что HTML5 не полностью поддерживается в основных браузерах, есть те, которые продвигаются вперед и экспериментируют с его новыми функциями.
HTML5 разрабатывается как следующая крупная версия HTML и jQuery, и до рекомендованной W3C даты выпуска (2022 год или позже) еще далеко. Однако с выпуском Apple iPad тема стала очень горячей, и почти каждый веб-дизайнер говорит об HTML5 и CSS3.
Кроме того, многие ранние адаптеры (веб-разработчики и гики) начали создавать некоторые интересные вещи с более чистым примером кода HTML5/CSS3. Если вы хотите стать одним из них, но не знаете, с чего начать, вот список полезных руководств по HTML5 и уроков, которые помогут вам начать работу. Я долго искал и читал эти учебники и уроки, чтобы сделать их наиболее важными для изучающих HTML5 — надеюсь, вы с пользой воспользуетесь ими. Также, если вы являетесь одним из авторов этого урока и руководств
Изучите HTML5 за 5 минут!
Дженнифер Марсман
Нет сомнений, HTML5 — горячая тема для разработчиков. Если вам нужен ускоренный курс, чтобы быстро понять основы функциональности HTML5
Если вам нужен ускоренный курс, чтобы быстро понять основы функциональности HTML5
, вы попали по адресу. Я расскажу о новой семантической разметке, холсте для рисования и анимации, поддержке аудио и видео и о том, как использовать HTML5 в старых браузерах. Может быть, чуть больше пяти минут, но я обещаю, что сделаю это быстро. Оставайтесь со мной… это того стоит!
Руководство для разработчиков по HTML5 Canvas
By Malcolm Sheridan
Несомненно, элемент canvas в HTML5 — это самая важная функция, которую разработчики захотят использовать для разработки действительно многофункциональных веб-приложений без необходимости установки подключаемых модулей браузера, таких как Adobe Flash. игрок. IE9 родился в то время, когда разработчики уделяли большое внимание расширению клиентских возможностей. Современные браузеры, такие как Chrome, Firefox и Internet Explorer 9 и 10, поддерживают его. Но что такое элемент холста в HTML5? Как вы можете использовать его для создания многофункциональных веб-приложений?
Как создать визуальную библиотеку изображений в HTML5 Canvas
Дэвид Катю
Как поклонник пользовательского интерфейса, я не мог упустить возможность разработки с помощью HTML5 Canvas. Он открывает
Он открывает
совершенно новый набор способов визуализации изображений и данных в Интернете. В этом уроке я расскажу вам
, как создать его для своего сайта.
Создание приложений с помощью HTML5: что вам нужно знать
HTML5 уже здесь, и Интернет никогда не будет прежним.
Вы наверняка уже слышали это или что-то в этом роде. Я предполагаю, что когда вы это делали, вы волновались, закатывали глаза или произносили слово «почему?» и немного наморщил лоб. Возможно, ваша реакция была смесью всех трех.
Я бы не стал винить тебя ни за что из этого. HTML5 захватывающий, и у него есть потенциал изменить Интернет в том виде, в каком мы его знаем, но он также становится несоизмеримым. Более того, его истинное значение может быть неуловимым. Я испытал каждую из этих реакций на себе, создавая приложения с помощью HTML5. Это широкая тема, поэтому сложно разобраться в HTML5, не говоря уже о том, чтобы понять, с чего начать с этим захватывающим новым набором технологий.
Воспроизведение видео HTML5 на мобильных устройствах
Найджел Паркер
Когда веб-разработчики спрашивают меня, как им начать работу с видео HTML5, я спрашиваю: «Почему? Что вы пытаетесь решить?» Почти каждый раз я слышу: «Я просто хочу, чтобы мое видео работало на мобильных устройствах». Легкий. Я покажу вам, как начать.
HTML 5 и CSS: шесть полных уроков
HTML 5 в сочетании с CSS становится новым популярным языком разработки. Я рад сообщить, что мы создали шесть полных уроков, которые охватывают самые интересные и динамичные новые функции HTML 5, которые готовы включить в курс веб-разработки или вводного курса программирования. К каждому уроку прилагаются слайды PowerPoint для инструктора, полное задание по чтению с практическими примерами, включая файлы и ресурсы для использования в каждом задании. В одном уроке достаточно содержания для 75-100-минутного занятия, а практические примеры отлично подходят как для лабораторных занятий, так и для домашнего задания.
HTML 5 и CSS 3: методы, которые вы скоро будете использовать
В этом руководстве мы собираемся создать страницу блога, используя методы нового поколения на основе HTML 5 и CSS 3. Цель руководства — продемонстрировать, как мы будем создавать веб-сайты, когда спецификации будут завершены и поставщики браузеров внедрят их. Если вы уже знаете HTML и CSS, вам будет легко следовать им.
Воспроизведение видео в формате HTML5 на мобильных устройствах
Найджел Паркер
Когда веб-разработчики спрашивают меня, как им начать работу с HTML5 Video, я отвечаю: «Почему? Что вы пытаетесь решить?» Почти каждый раз я слышу: «Я просто хочу, чтобы мое видео работало на мобильных устройствах». Легкий. Я покажу вам, как начать.
Увеличьте громкость музыки с помощью HTML5
Автор Эд Титтел
Благодаря HTML5 музыка возвращается в Интернет. Создавайте потрясающие музыкальные впечатления, где добавление аудиофайла так же просто, как вставка изображения, и пользователи могут воспроизводить музыку вне браузера. Введение тега устраняет необходимость во внешних музыкальных проигрывателях, позволяя по-настоящему интегрировать звук на ваш веб-сайт.
Введение тега устраняет необходимость во внешних музыкальных проигрывателях, позволяя по-настоящему интегрировать звук на ваш веб-сайт.
Раскрытие возможностей HTML5
Джорджио Сардо
Звуки составляют фон нашей жизни. Сегодня элемент HTML5 позволяет веб-разработчикам встраивать звуки в свои приложения. Гибкость управления в сочетании с интеграцией с остальной частью платформы
позволяет использовать несколько сценариев: от простых звуковых эффектов до фонового звука, игр
и более сложных звуковых механизмов.
Приложения HTML5: определение местоположения с помощью геолокации
В основе каждого приложения для определения местоположения лежит позиционирование и геолокация. В этом руководстве вы узнаете о возможностях геолокации HTML5 и основных принципах, необходимых для их использования в вашем следующем приложении HTML5!
Как заставить все браузеры правильно отображать HTML5-разметку — даже IE6
HTML 5 предоставляет несколько замечательных новых функций для веб-дизайнеров, которые хотят создавать удобочитаемые, семантически значимые макеты. Однако поддержка HTML 5 все еще развивается, и Internet Explorer добавил поддержку последним. В этом руководстве мы создадим общий макет, используя некоторые новые семантические элементы HTML 5, а затем воспользуемся JavaScript и CSS, чтобы сделать наш дизайн обратно совместимым с Internet Explorer. Да хоть IE 6.
Однако поддержка HTML 5 все еще развивается, и Internet Explorer добавил поддержку последним. В этом руководстве мы создадим общий макет, используя некоторые новые семантические элементы HTML 5, а затем воспользуемся JavaScript и CSS, чтобы сделать наш дизайн обратно совместимым с Internet Explorer. Да хоть IE 6.
Как создавать кросс-браузерные HTML5-формы
Одной из первых попыток создания HTML5 были веб-формы WHATWG 2.0, первоначально называвшиеся XForms Basic. Среди прочего, спецификация представила новые элементы управления формой и проверку. Позже он был включен в HTML5 и впоследствии был лишен модели повторения, что привело к тому, что мы знаем сегодня как формы HTML5.
Базовые знания Создание блога с помощью html5
Большая часть набора функций HTML 5 включает JavaScript API , которые упрощают разработку интерактивных веб-страниц, но есть множество новых элементов, которые позволяют вам использовать дополнительную семантику на ваших обычных веб-страницах 1. 0. Чтобы исследовать их, давайте посмотрим на разметку блога.
0. Чтобы исследовать их, давайте посмотрим на разметку блога.
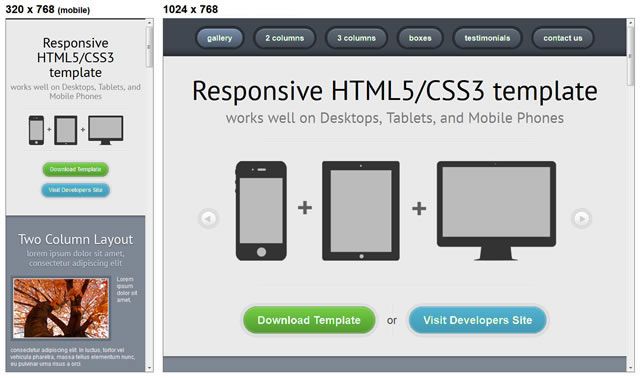
Написание кода одностраничного веб-шаблона CSS3 и HTML5
Веб-разработка — это область, в которой вы должны идти в ногу с новейшими технологиями и методами, чтобы быть на вершине своей игры. И неудивительно – это область, которая меняется с удивительной скоростью. То, что является стандартом сейчас, устареет всего через пару лет.
Шпаргалка по HTML5
Вот действительно полезная Шпаргалка по тегам HTML5. Изначально делал для себя, но потом захотелось поделиться с другими. Это полезно, когда вы создаете или переделываете страницы и сайты в HTML5. Независимо от того, являетесь ли вы новичком или более продвинутым веб-разработчиком, вы можете свободно загрузить файл изображения (.png) или .pdf на свой личный рабочий стол.
загрузить
Дизайн и программирование крутого веб-сайта для iPhone на HTML5
HTML5, безусловно, является изюминкой месяца, и все в сообществе дизайнеров в восторге от его выпуска. В этом уроке мы познакомимся с тем, что будет дальше, создав крутой веб-сайт приложения для iPhone, используя структуру HTML5 и визуальный стиль с некоторыми эффектами CSS3.
В этом уроке мы познакомимся с тем, что будет дальше, создав крутой веб-сайт приложения для iPhone, используя структуру HTML5 и визуальный стиль с некоторыми эффектами CSS3.
Оптимизация изображений с помощью HTML5 Canvas
Изображения всегда были самым тяжелым компонентом веб-сайтов. Даже если высокоскоростной доступ в Интернет станет дешевле и станет более доступным, веб-сайты станут тяжелее быстрее. Если вы действительно заботитесь о своих посетителях, потратьте некоторое время на выбор между изображениями хорошего качества, которые больше по размеру, и изображениями более низкого качества, которые загружаются быстрее. И имейте в виду, что современные веб-браузеры имеют достаточную мощность для улучшать изображения прямо на компьютере пользователя . В этой статье я продемонстрирую одно из возможных решений.
HTML5 и алгоритм структурирования документа
К настоящему времени мы все знаем, что должны использовать HTML5 для создания веб-сайтов. Теперь обсуждение переходит к тому, как правильно использовать HTML5. Одна важная часть HTML5, которая до сих пор широко не изучена, — это секционирование контента:
Теперь обсуждение переходит к тому, как правильно использовать HTML5. Одна важная часть HTML5, которая до сих пор широко не изучена, — это секционирование контента: section , article , side и nav . Чтобы понять содержание секционирования, нам нужно понять алгоритм структурирования документа.
Семантика HTML5
Большая часть ажиотажа, который мы видели до сих пор по поводу HTML5, была связана с новыми API: локальное хранилище, кэш приложений, веб-воркеры, двухмерное рисование и тому подобное. Но давайте не будем забывать, что HTML5 предоставляет нам 30 новых элементов для разметки документов и приложений, увеличивая общее количество доступных нам элементов до более чем 100. только что прибыли (вроде как), и с ними началась совершенно новая битва за трофей «лучшая наценка». По правде говоря, все эти технологии — всего лишь инструменты, требующие, чтобы квалифицированный разработчик работал над нужным проектом. Как разработчики, мы не должны вступать в бессмысленные дискуссии о том, какая разметка лучше. Все они ведут в никуда. Скорее, мы должны получить совершенно новую идеологию и изменить наши привычки кодирования, чтобы сохранить доступность Интернета.
Как разработчики, мы не должны вступать в бессмысленные дискуссии о том, какая разметка лучше. Все они ведут в никуда. Скорее, мы должны получить совершенно новую идеологию и изменить наши привычки кодирования, чтобы сохранить доступность Интернета.
Синхронизация контента с HTML5 Video
Одним из основных изменений HTML4 в HTML5 является то, что новая спецификация нарушает некоторые ограничения, которыми были ограничены браузеры. Вместо того, чтобы ограничивать взаимодействие с пользователем текстом, ссылками, изображениями и формами, HTML5 продвигает мультимедиа, от общего элемента до точно определенных элементов и , а также с богатым API для доступа на чистом JavaScript.
Вход в чудесный мир геолокации с помощью HTL5
Создание гистограммы с помощью HTML5 Canvas и JavaScript
В этом руководстве показано, как создать простую гистограмму на HTML5 Canvas с помощью JavaScript. Код доступен для скачивания в конце статьи. В приведенном ниже примере показано количество наблюдений арбузной утки по регионам, обновляемое каждую секунду.
В приведенном ниже примере показано количество наблюдений арбузной утки по регионам, обновляемое каждую секунду.
Переход на HTML5
Нет сомнений, что все говорят о HTML 5 в эти дни. Что не так ясно, так это то, кто на самом деле с использованием это и как это используется. На самом деле неудивительно, если подумать обо всем, что влечет за собой HTML5. Собственные медиаданные, SVG , геолокация, расширенные возможности JavaScript API и веб-хранилище едва касаются поверхности.
Как заставить HTML5 работать в IE и Firefox 2
HTML 5 может быть новейшей и лучшей технологией, но некоторые браузеры не имеют встроенной поддержки новых семантических элементов. Давайте на мгновение забудем о действительно привлекательных функциях, таких как полный контроль над и просто сосредоточьтесь на визуализации элементов.
