Устаревшие теги в HTML 4.01.
В прошлом видео уроке мы закончили разговор об объектах в HTML. И узнали как вставить аудио в HTML-документ. Опять же закрепили свои знания в изучении тегов object и param. Кроме того, еще раз вспомнили как подключать скрипты в HTML-документе.
После того, как мы изучили теги <object> и <param> можно считать, что мы знакомы со всеми HTML-тегами, которые мы можем использовать. Сразу скажу, чтобы не у кого не возникало сомнений, это действительно так, больше нет тегов, которые мы могли бы использовать. Однако стоит учитывать, что те теги, о которых мы поговорим сегодня нельзя использовать в строгой спецификации документа, то есть с использованием строгого <!DOCTYPE>. А как мы можем помнить, именно строгий тип документа нами был выбран в самом начала видео курса. На то есть свои причины. И самая основная заключается в том, чтобы уменьшить количество ошибок до минимума.
В этом видео уроке мы поговорим о последних тегах, в рамках этого курса.
<applet></applet> <basefont /> <center></center> <dir></dir> <isindex /> <s></s> <u></u> <iframe></iframe> <menu></menu>
Чтобы упростить задачу по их рассмотрению, мы будем рассматривать сразу несколько тегов похожих друг на друга, если таковые имеются.
Тег <applet>.
Тег <applet> добавляет некие Java-апплеты в HTML-документ. Он является устаревшим, с использованием строго типа документа, и вместо него необходимо использовать тег <object>. Однако стоит отметить, что данный тег можно использовать, если тип нашего документа: Transitional или Frameset.
width и height.Теги <font> и <basefont>.
Эти теги я объединил хоть они и не являются абсолютно идентичными, однако направлены на указание характеристик шрифта в документе.
Но при этом HTML-тег <basefont> устанавливает значение характеристик шрифта по умолчанию для всего документа. И указывается сразу после открывающего тега <body>. Опять же, он может быть использован в другом типе документа: Transitional или Frameset. Но при этом должен быть использован обязательный HTML-атрибут size. Также стоить учесть, что некоторыми веб-браузерами этот тег не поддерживается.
А тег <font> предназначен для изменения характеристик текста в каком-то определенном месте документа. Например, мы можем указать цвет шрифта или размер для определенной части текста внутри общей массы текста, чтобы выделить нужную часть. HTML-тег 
Пример использования тега <font>:
Какой-то текст
Следует помнить, что данное оформление должно назначаться с помощью таблиц стилей CSS. Например, чтобы назначит характеристики шрифта по умолчанию мы можем использовать селектор body:
body{
font:14px/17px Arial,sans-serif;
}Все довольно просто. Не правда ли?
Но как же тогда назначить определенные характеристики для какой-либо части текста? В этом тоже нет ничего сложно. Для начала нам необходимо воспользоваться универсальным тегом <span> и назначить ему какой-нибудь класс:
Какой-то текст
А затем уже для выбранного класса мы можем прописать какие угодно стили:
.text{
font:18px/21px;
color:red;
}В этом случае текст который находится внутри универсального тега <span> с классом text будет увеличен и покрашен в красный цвет.
HTML-тег <center>.

О теге <center> мы могли уже слышать ранее, так как он при написании кода довольно часто может быть использован. Но при этом он является устаревшим тегом, если мы используем строгий <!DOCTYPE>, и документ с таким тегом не пройдет валидацию, о которой мы кстати скоро поговорим. Конечно же стоит отметить что в других вариантах спецификации: Transitional и Frameset, мы можем использовать этот тег.
Тег <center> предназначен для выравнивания текста, который находится внутри открывающего и закрывающего тега <center>, по центру. Пример использования:
Но как выровнять текст по центру и при этом пройти валидацию используя строгий <!DOCTYPE>? Все очень просто. Для этого достаточно использовать свойство text-align со значением center к необходимому селектору. Например:
p{
text-align: center;
}В этом случае весь текст который находится внутри тегов абзаца будет выравниваться по центру страницы.
Оба тега предназначены для одного и того же: для создания списков по типу <ul>. Единственное отличие между ними в том, что тег <dir> создает список директорий, а тег <menu> создает список пунктов меню. Что касается их использования, то при использовании Transitional или Frameset мы можем их использовать, но при этом внутри этих тегов должны присутствовать отдельные элементы списка: <li>. Однако эти элементы не имеют особого смысла в их использовании. Вместо них мы можем спокойно использовать теги <ul>. При этом мы получим тот же результат и это не будет являться ошибкой, будь-то меню или список папок, не важно.
Тег <isindex>.
Тег <isindex> предназначен для поискового индекса в текущем документе. Однако мало того что он считается устаревшим в строгом типе документа, так он еще и плохо поддерживается браузерами, а некоторыми и вовсе не поддерживается. Поэтому не вижу смысла продолжать обсуждение этого тега.
Теги <s> и <strike>.
У тегов <s> и <strike> абсолютно одинаковая цель, это отображение текста, как перечеркнутый. Оба тега не имеют предназначения донести до браузера или поисковой системы, что-то о перечеркнутых словах или предложениях. Они относятся больше к визуальному оформлению, чтобы посетитель видел, что текст перечеркнут. Но как я упоминал выше, на данный момент любое визуальное оформления HTML-документа правильнее указывать с помощью таблиц стилей CSS.
Кстати, по ходу курса мы уже говорили о перечеркнутом тексте. Но в том случае мы использовали теги, которые не являются устаревшими, и они несли какую-то дополнительную информация для веб-браузеров и поисковых систем.
Возвращаясь к тегам <s> и <strike>, если мы не используем строгий тип документа, мы можем использовать эти теги. В случаях когда типами документов выбран один из вариантов: Transitional или Frameset.
Что касается использования тегов, то оба элемента являются парными и строчными, а значит должны быть внутри блочных. Рассмотрим пример с использованием HTML-тега <s>:
перечеркнутый текст
Точно также мы можем использовать и тег <strike>. Несмотря на поддержку некоторыми <!DOCTYPE> этих элементов, стоит проверять их поддержку различными браузерами.
HTML-тег <u>.
Еще один тег, предназначенный для форматирования текста. Данный тег добавляет подчеркивание тексту, который находится внутри тегов. Опять же элемент <u> сможет пройти валидацию, с использованием таких <!DOCTYPE> как: Transitional и Frameset.
Пример использования тега <u> ничем особым не отличается от применения тегов <s> и <strike>:
Подчеркнутый текст
HTML-теги <frame> и <frameset>.
Эти два тега обладают одной особенностью. Мы можем их использовать только при использовании <!DOCTYPE> типа Frameset. Это следует учитывать. Иначе документ, который будет использовать другой тип документа не пройдет валидацию с применением тегов
Мы можем их использовать только при использовании <!DOCTYPE> типа Frameset. Это следует учитывать. Иначе документ, который будет использовать другой тип документа не пройдет валидацию с применением тегов <frameset>.
HTML-тег <frame>, предназначен для указания отдельных свойств фреймов, на которые будет разделено окно веб-браузера. Также стоит помнить, что этот элемент не может быть использован без тега <frameset>, и должен располагаться внутри его. Фреймы имеют довольно большое количество минусов, поэтому я не буду особо рассказывать, как и где их можно использовать, тем более в нашем случае они являются устаревшими элементами. Единственное, что я могу представить, это небольшой список атрибутов, которые могут быть переданы отдельному фрейму.
bordercolor, предназначен для определения цвета границы фрейма.frameborder, нужен для вывода рамки вокруг фрейма.
name, для указания уникального имени фрейма. рекомендуется применять, хотя обязательных атрибутов у данных элементов и нет.noresize, предназначен для определения возможности изменения размеров окна фрейма самим пользователем.scrolling, может пригодиться для определения способа отображения полосы прокрутки внутри окна фрейма.src, предназначен для указания пути к файлу, который должен быть загружен внутри фрейма, если таковой имеется.Что касается примера использования, то все довольно просто. Внутри тега <frameset> прописываем тег, который, кстати, одиночный, и указываем необходимые параметры для него, о которых мы поговорили выше. Я для примера укажу только имя, думаю этого будет достаточно:
HTML-тег <frameset>, определяет структуру фреймов на странице.
<frameset> заменяет тег <body>. То есть вместе эти элементы не могут быть использованы.Он также имеет некоторые атрибуты:
border, определяет толщину границы между фреймами.bordercolor, определяет цвет границы между фреймами.cols, определяет ширину фреймов в виде колонок.rows, определяет высоту в виде строк.frameborder, определяет будет ли отображена рамка вокруг фреймов или нет.framespacing, как и border, задает толщину границы рамки.
Что касается примера применения, то здесь все также просто. Указываем тег <frameset> и добавляем необходимые атрибуты:
HTML-теги <iframe> и <noframes>.
HTML-тег <iframe> является довольно популярным в HTML, хотя и не является валидным, при использованием строгого <!DOCTYPE> в документе в версии HTML 4. 01. Может применяться при использовании других типов документа: Transitional и Frameset. При этом, в отличие от тега
01. Может применяться при использовании других типов документа: Transitional и Frameset. При этом, в отличие от тега <frame> он может быть использован не только внутри <frameset>, но и внутри тега <body>. Предназначен для создания плавающего фрейма, в который с помощью указания размеров мы можем загрузить любые другие документы.
Популярен он не только из-за его возможности встраивания в обычный документ, но и из-за гибкости настроек. Атрибутов у тега <iframe> довольно много, что позволяет настроить его отображение так как нам необходимо:
align, определяет выравнивание от края а также метод обтекания текстом.allowtransparency, устанавливает прозрачный фон фрейма.frameborder, определяет будет ли видна граница фрейма или нет.height, устанавливает высоту.hspace, определяет горизонтальный отступ от остального контента на странице.
marginheight, отступ сверху и снизу от содержания до границы фрейма.marginwidth, отступ слева и справа от содержания до границы фрейма.name, определяет уникальное имя фрейма.sandbox, позволяет установить ограничения на контент загружаемый внутри фрейма.scrolling, может пригодиться для определения способа отображения полосы прокрутки внутри окна фрейма.seamless, определяет отображения фрейма как часть документа, а не отдельного плавающего окна.src, указывает путь к документу, который будет загружен внутри фрейма.srcdoc, хранит содержимое подгружаемого документа непосредственно в значении атрибута.vspace, определяет вертикальный отступ от остального контента на странице.width, определяет ширину окна фрейма.
Как мы могли заметить у тега <iframe> довольно много различных атрибутов. Кроме уже перечисленных мы можем применять универсальные атрибуты и HTML-события.
Кроме уже перечисленных мы можем применять универсальные атрибуты и HTML-события.
Ну а теперь небольшой примерчик с применением некоторых основных атрибутов. Еще хотелось бы отметить, что тег является парным, и блочным элементом:
HTML-тег <noframes> предназначен для вывода информации для пользователя, у которого браузер не поддерживает фреймы. Этот тег также является устаревшим в нашем случае. Однако мы можем его применять при использовании таких <!DOCTYPE> как: Transitional и Frameset. И, кстати, по типу работы и предназначению очень похож на тег <noscript>, о котором мы не так давно говорили.
Пример использования <noframes> очень прост:
Ваш веб-браузер не поддерживает фреймы.
Теперь можно сказать, что мы изучили все HTML-теги, которые можно применять используя для написания HTML версии 4.01. Осталось только раскрыть еще пару тем и весь видео курс по HTML можно будет считать завершенным.
Что касается сегодняшней темы, то тема устаревших тегов получилось довольно подробной, надеюсь это поможет Вам разобраться, когда и какие HTML-элементы можно использовать, а когда нет. Главное всегда помнить, на чем это основано. Конечно же, на
Главное всегда помнить, на чем это основано. Конечно же, на <!DOCTYPE>. Все очень сильно зависит от типа документа, который мы выбираем в самом начале создания страницы.
HTML-справочник и другие материалы можно и нужно скачать здесь!
В следующем видео уроке мы поговорим о спецсимволах в HTML.
Введение в HTML. Теги и их атрибуты. Структура HTML-кода
ИНФОРМАЦИОННЫЕ СИСТЕМЫ И
ТЕХНОЛОГИИИ
Лекция 1
Введение в HTML. Теги и их атрибуты.
Структура HTML-кода
Лектор: Берёза Евгений Олегович
[email protected]
Компетенции
Общепрофессиональные компетенции
ОПК-l способность использовать нормативные-правовые
документы, международные и отечественные стандарты в области
информационных технологий и систем и технологий в
профессиональной деятельности
– ОПК-1.1 – способность использовать современные стандарты в
области информационных технологий
Профессиональные компетенции
ПК-8 способность программировать приложения и создавать
программные прототипы решения прикладных задач
– ПК-8. 2 – программировать на языках сценариев
2 – программировать на языках сценариев
2
Тема 1. Содержание
HTML
1.
2.
3.
4.
5.
6.
Введение в HTML
Инструментарий
Теги
Структура HTML-кода
Типы тегов
Устаревшие теги
3
Тема 1. Введение в HTML
HTML (HyperText Markup Language, язык разметки гипертекста) – это
стандартный язык разметки документов в Интернете, который определяет, как
и какие элементы должны располагаться на веб-странице.
HTML не является языком программирования!
Текстовые документы, содержащие разметку на языке HTML (HTML-документы),
имеют следующие расширения файлов:
.html
.htm
Специальные приложения, которые отображают HTML-документ в его
форматированном виде, называются «браузерами». Браузеры обычно
предоставляют пользователю удобный интерфейс для запроса веб-страниц,
их просмотра (и вывода на иные внешние устройства) и, при необходимости,
отправки введённых пользователем данных на сервер.
Наиболее популярными на сегодняшний день браузерами являются Google
Chrome, Mozilla Firefox, Opera, Internet Explorer и Safari.
Человек, создающий HTML-документы, обычно называется «верстальщиком».
4
Тема 1. Инструментарий
При создании HTML-документов, верстальщики
следующий минимальный набор инструментов:
обычно
используются
1. Текстовый редактор (блокнот, PSPad, HtmlReader, Notepad++, EditPlus)
или WYSIWYG HTML-редактор (Adobe Dreamweaver, Microsoft Visual
Studio) или специализированная интегрированная среда разработки , подругому называемые IDE – Integrated development environment (Visual Web
Developer, WebStorm, Eclipse).
2. Браузер для просмотра результатов (Google Chrome, Firefox, Opera, Safari и
Internet Explorer) и панель просмотра кода элемента.
3. Валидатор — программа для проверки синтаксиса HTML и выявления
ошибок в коде.
4. Графический редактор (Photoshop, Paint.Net, Paint).
5. Справочник по тегам HTML
(http://www.w3.org/TR/html4/index/elements.html, https://webref.ru,
http://htmlbook.ru).
5
Тема 1. Инструментарий.
Панель просмотра кода элемента
Для доступа к панели просмотра кода элемента необходимо правой кнопкой
нажать на элемент на странице браузера и в контекстном меню выбрать пункт
«Просмотр кода элемента» для браузера Google Chrome или похожий пункт
6
меню в других браузерах.
Тема 1. Инструментарий.
Панель просмотра кода элемента
7
Тема 1. Теги
Одиночные теги:
<тег атрибут1=»значение» атрибут2=»значение»>
Парные теги (контейнеры):
<тег атрибут1=»значение» атрибут2=»значение»>…</тег>
Рисунок 1. Назовите все одиночные и все парные теги?
8
Тема 1. Теги. Вложение тегов
Рисунок 1. Правильное вложение тегов
Рисунок 2. Ошибочное вложение тегов
9
Тема 1. Теги. Правила применения тегов
Атрибуты тегов и кавычки
Все значения атрибутов тегов следует указывать в двойных или одинарных
кавычках.
Рисунок 1. Пример атрибутов и тегов
Регистр имен тегов
Теги можно писать как прописными, так и строчными символами (<BR>, <Br>
или <br>).
10
Тема 1. Теги. Правила применения тегов
Переносы строк между атрибутами тега
Внутри тега между его атрибутами допустимо ставить перенос строк.
Рисунок 1. Переносы строк внутри атрибутов
Неизвестные теги и атрибуты
Если какой-либо тег или его атрибут был написан неверно, то браузер
проигнорирует подобный тег и будет отображать текст так, словно тега и не
было. Опять же, следует избегать неизвестных тегов, поскольку код HTML не
Опять же, следует избегать неизвестных тегов, поскольку код HTML не
пройдет валидацию.
11
Тема 1. Теги. Правила применения тегов
Порядок тегов
Существует определенная иерархия вложенности тегов. Например, тег <title>
должен находиться внутри контейнера <head> и нигде иначе.
Если теги между собой равноценны в иерархии связи, то их
последовательность не имеет значения. Так, можно поменять местами теги
<title> и <meta>, на конечном результате это никак не скажется.
Рисунок 1. Порядок тегов
Закрытие тегов
Существует три состояния закрывающего тега: обязателен, не требуется или
не обязателен. Обязательный закрывающий тег должен присутствовать
12
всегда, Рекомендуется также закрывать необязательные теги.
Тема 1. Теги. Атрибуты тегов
Значения по умолчанию для атрибутов
Если для тега не добавлен какой-либо допустимый атрибут, это означает, что
браузер в этом случае будет подставлять значение, заданное по умолчанию.
Если вы ожидали получить иной результат на веб-странице, проверьте,
возможно, следует явно указать значения некоторых атрибутов.
___________________________________________________________________
Атрибуты без значений
Допустимо использовать некоторые атрибуты у тегов, не присваивая им
никакого значения. Подобная запись называется «сокращенный атрибут тега».
Рисунок 1. Пример атрибута без значения (атрибут disabled)
13
Тема 1. Теги. Атрибуты тегов
Порядок атрибутов в тегах
Порядок атрибутов в любом теге не имеет значения и на результат
отображения элемента не влияет.
Рисунок 1. Порядок атрибутов в тегах
Формат атрибутов
Каждый атрибут тега относится к определенному типу (например: текст,
число, путь к файлу и др.), который обязательно должен учитываться при
написании атрибута. Так, у тега <img>, он добавляет на веб-страницу рисунок,
а его атрибут width задает ширину изображения в пикселах. Если поставить
не число, а нечто другое, то значение будет проигнорировано и возникнет
14
ошибка при валидации документа.
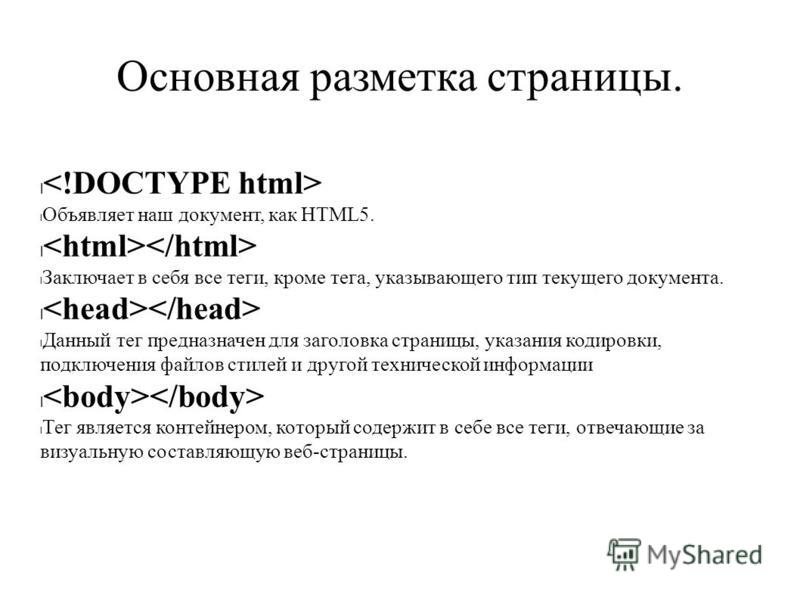
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<!DOCTYPE>
Предназначен для указания типа текущего документа — DTD (document type
definition, описание типа документа). Это необходимо, чтобы браузер
понимал, как следует интерпретировать текущую веб-страницу, ведь HTML
существует в нескольких версиях, кроме того, имеется XHTML (EXtensible
HyperText Markup Language, расширенный язык разметки гипертекста),
похожий на HTML, но различающийся с ним по синтаксису. Чтобы браузер «не
путался» и понимал, согласно какому стандарту отображать веб-страницу и
15
необходимо в первой строке кода задавать <!DOCTYPE>
Тема 1. Структура HTML-кода. <!DOCTYPE>
DOCTYPE
HTML 4.01
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML
4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01
Transitional//EN»
«http://www.w3.org/TR/html4/loose.dtd»>
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4. 01
01
Frameset//EN»
«http://www.w3.org/TR/html4/frameset.dtd»>
HTML 5
<!DOCTYPE html>
XHTML 1.0
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0
Strict//EN» «http://www.w3.org/TR/xhtml1/DTD/xhtml1strict.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0
Transitional//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1transitional.dtd»>
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0
Frameset//EN»
«http://www.w3.org/TR/xhtml1/DTD/xhtml1frameset.dtd»>
XHTML 1.1
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML
1.1//EN»
«http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
Описание
Строгий синтаксис HTML.
Переходный синтаксис HTML.
В HTML-документе применяются фреймы.
В этой версии HTML только один доктайп.
Строгий синтаксис XHTML.
Переходный синтаксис XHTML.
Документ написан на XHTML и содержит фреймы.
Разработчики XHTML 1.1 предполагают, что он
постепенно вытеснит HTML. Как видите, никакого
деления на виды это определение не имеет,
поскольку синтаксис один и подчиняется четким
правилам.
16
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<html>
Определяет начало HTML-файла, внутри него хранится заголовок <head> и
тело документа <body>
__________________________________________________________________
<head>
Заголовок документа, как еще называют блок <head>, может содержать текст
и теги, но содержимое этого раздела не показывается напрямую на странице,
за исключением контейнера <title>.
17
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<title>
Определяет название вкладки веб-страницы, это один из важных элементов
предназначенный для решения множества задач. Тег <title> является
обязательным и должен непременно присутствовать в коде документа
__________________________________________________________________
</head>
Обязательно следует добавлять закрывающий тег </head>, чтобы показать,
что блок заголовка документа завершен.
18
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<meta>
Является универсальным и добавляет целый класс возможностей, в
частности, с помощью метатегов, как обобщенно называют этот тег, можно
изменять кодировку страницы, добавлять ключевые слова, описание
документа и многое другое. Чтобы браузер понимал, что имеет дело с
кодировкой UTF-8 (Unicode transformation format, формат преобразования
Юникод) и добавляется строка в примере.
19
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<body>
Тело документа, предназначено для размещения тегов и содержательной
части веб-страницы.
<h2>
HTML предлагает шесть текстовых заголовков разного уровня, которые
показывают относительную важность секции, расположенной после
заголовка. Так, тег <h2> представляет собой наиболее важный заголовок
первого уровня, а тег <h6> служит для обозначения заголовка шестого уровня
20
и является наименее значительным.
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<!— Комментарий —>
Некоторый текст можно спрятать от показа в браузере, сделав его
комментарием. Хотя такой текст пользователь не увидит, он все равно будет
передаваться в документе, так что, посмотрев исходный код, можно
обнаружить скрытые заметки.
Комментарии нужны для внесения в код своих записей, не влияющих на вид
страницы. Начинаются они тегом <!— и заканчиваются тегом —>. Все, что
находится между этими тегами, отображаться на веб-странице не будет.
21
Тема 1. Структура HTML-кода
Рисунок 1. Структура кода веб-страницы
<p>
Определяет абзац (параграф) текста. Если закрывающего тега нет, считается,
что конец абзаца совпадает с началом следующего блочного элемента.
__________________________________________________________________
</body>
Следует добавить закрывающий тег </body>, чтобы показать, что тело
документа завершено.
__________________________________________________________________
22
</html>
Последним элементом в коде всегда идет закрывающий тег </html>.
Тема 1. Типы тегов
Условно теги делятся на следующие типы:
теги верхнего уровня;
теги заголовка документа;
блочные элементы;
строчные элементы;
универсальные элементы;
списки;
таблицы;
фреймы.
Следует учитывать, что один и тот же тег может одновременно принадлежать
разным группам, например, теги <ol> и <ul> относятся к категории списков, но
также являются и блочными элементами.
23
Тема 1. Типы тегов. Теги верхнего уровня
Эти теги предназначены для формирования структуры веб-страницы и
определяют раздел заголовка и тела документа.
<html></html>
Является контейнером, который заключает в себе всё содержимое вебстраницы, включая теги <head> и <body>. Открывающий и закрывающий теги
<html> в документе необязательны, но хороший стиль диктует непременное их
использование.
<head></head>
Предназначен для хранения других элементов, цель которых — помочь
браузеру в работе с данными. Также внутри контейнера <head> находятся
метатеги, которые используются для хранения информации, предназначенной
для браузеров и поисковых систем. Например, механизмы поисковых систем
обращаются к метатегам для получения описания сайта, ключевых слов и
других данных.
<body></body>
Предназначен для хранения содержания веб-страницы, отображаемого в окне
браузера. Информацию, которую следует выводить в документе, следует
располагать именно внутри контейнера <body>. К такой информации относится
текст, изображения, таблицы, списки и др.
24
Тема 1. Типы тегов. Теги верхнего уровня
Контейнер <html> определяет «каркас» всей веб-страницы, внутри него
вначале задается тег <head>, затем идет контейнер <body>, в нем хранится
содержательная часть документа, которая и отображается в браузере. Теги
Теги
<html> и <body> хотя и не относятся к обязательным тегам (т. е. их можно не
размещать в коде), все же стоит добавлять всегда. Это позволяет получить
четкую и понятную структуру документа.
Заметьте, что в примере не упоминается <!DOCTYPE>, поскольку этот
обязательный элемент кода веб-страницы не является тегом, а предназначен
для браузеров, чтобы сообщить им, как интерпретировать текущий документ.
25
Тема 1. Типы тегов. Теги заголовка документа
К этим тегам относятся элементы, которые располагаются в контейнере
<head>. Все эти теги напрямую не отображаются в окне браузера, за
исключением тега <title>, который определяет название веб-страницы.
<title></title>
Используется для отображения строки текста в левом верхнем углу окна
браузера, а также на вкладке. Такая строка сообщает пользователю название
сайта и другую информацию, которую добавляет разработчик.
___________________________________________________________________
<meta>
Метатеги используются для хранения информации, предназначенной для
браузеров и поисковых систем. Например, механизмы поисковых систем
Например, механизмы поисковых систем
обращаются к метатегам для получения описания сайта, ключевых слов и
других данных. Хотя тег <meta> всего один, он имеет несколько атрибутов,
поэтому к нему и применяется множественное число.
26
Тема 1. Типы тегов. Теги заголовка документа
Для краткого описания содержимого веб-страницы используется значение
description атрибута name. Описание сайта, заданное с помощью тега <meta>
и значения description, обычно отображается в поисковых системах или
каталогах при выводе результатов поиска
27
Тема 1. Типы тегов. Теги заголовка документа
Значение keywords также предназначено в первую очередь для повышения
рейтинга сайта в поисковых системах, в нем перечисляются ключевые слова,
встречаемые на веб-странице. Ключевые слова можно перечислять через
пробел или запятую. Поисковые системы сами приведут запись к виду, который
они используют.
28
Тема 1. Типы тегов. Блочные элементы
Блочные элементы характеризуются тем, что занимают всю доступную
ширину, высота элемента определяется его содержимым, и он всегда
начинается с новой строки.
<blockquote></ blockquote>
Предназначен для выделения длинных цитат внутри документа. Текст,
обозначенный этим тегом, традиционно отображается как выровненный блок с
отступами слева и справа (примерно по 40 пикселов), а также с пустым
пространством сверху и снизу.
___________________________________________________________________
<div></div>
Относится к универсальным блочным контейнерам и применяется в тех
случаях, где нужны блочные элементы без дополнительных свойств. Также с
помощью тега <div> можно выравнивать текст внутри этого контейнера с
помощью атрибута align.
___________________________________________________________________
<h2></h2>,…,<h6></h6>
Эта группа тегов определяет текстовые заголовки разного уровня, которые
показывают относительную важность секции, расположенной после заголовка.
29
Тема 1. Типы тегов. Блочные элементы
<hr>
Рисует горизонтальную линию, которая по своему виду зависит от
используемых атрибутов. Линия всегда начинается с новой строки, а после нее
Линия всегда начинается с новой строки, а после нее
все элементы отображаются на следующей строке.
___________________________________________________________________
<p></p>
Определяет параграф (абзац) текста.
___________________________________________________________________
<pre></pre>
Задает блок предварительно форматированного текста. Такой текст
отображается обычно моноширинным шрифтом и со всеми пробелами между
словами. В HTML любое количество пробелов идущих в коде подряд на вебстранице показывается как один. Тег <pre> позволяет обойти эту особенность
и отображать текст как требуется разработчику. Обычно тег <pre>
используется для вставки исходного кода с сохранением его формитирования.
Следующие теги не должны размещаться внутри контейнера <pre>: <img>,
<sub></sub> и <sup></sup>.
30
Тема 1. Типы тегов. Строчные элементы
Строчными называются такие элементы веб-страницы, которые
являются непосредственной частью другого элемента, например,
текстового абзаца. В основном они используются для изменения вида
В основном они используются для изменения вида
текста или его логического выделения.
<a></a>
Тег <a> является одним из важных элементов HTML и предназначен для
создания ссылок. В зависимости от присутствия атрибутов name или href тег
<a> устанавливает ссылку или якорь.
___________________________________________________________________
<b></b>
Определяет жирное начертание шрифта.
___________________________________________________________________
<br>
Тег <br> устанавливает перевод строки в том месте, где этот тег находится. В
отличие от тега параграфа <p>, использование тега <br> не добавляет пустой
отступ перед строкой.
31
Тема 1. Типы тегов. Строчные элементы
<em></em>
Предназначен для акцентирования текста. Браузеры отображают такой текст
курсивным начертанием.
___________________________________________________________________
<i></i>
Устанавливает курсивное начертание шрифта.
___________________________________________________________________
<img>
Предназначен для отображения на веб-странице изображений в графическом
формате GIF, JPEG или PNG. Если необходимо, то рисунок можно сделать
ссылкой на другой файл, поместив тег <img> в контейнер <a>. При этом вокруг
изображения отображается рамка, которую можно убрать, добавив атрибут
border=»0″ в тег <img>.
___________________________________________________________________
<span></span>
Универсальный тег, предназначенный для определения строчного элемента
внутри документа.
32
Тема 1. Типы тегов. Строчные элементы
<sub></sub>
Отображает шрифт в виде нижнего индекса. Текст при этом располагается
ниже базовой линии остальных символов строки и уменьшенного размера —
h3O.
___________________________________________________________________
<sup></sup>
Отображает шрифт в виде верхнего индекса. По своему действию похож на
По своему действию похож на
<sub>, но текст отображается выше базовой линии текста — м2.
33
Тема 1. Типы тегов.
Разница между блочными и строчными элементами
1. Строчные элементы могут содержать только данные или другие строчные
элементы, а в блочные допустимо вкладывать другие блочные
элементы, строчные элементы, а также данные. Иными словами,
строчные элементы никак не могут хранить блочные элементы.
2. Блочные элементы всегда начинаются с новой строки, а строчные
таким способом не акцентируются.
3. Блочные элементы занимают всю доступную ширину, например, окна
браузера, а ширина строчных элементов равна их содержимому плюс
значения отступов, полей и границ.
34
Тема 1. Типы тегов. Универсальные элементы
Особенность этих тегов состоит в том, что они в зависимости от
контекста могут использоваться как блочные или встроенные элементы.
<del>
Используется для выделения текста, который был удален в новой версии
документа. Подобное форматирование позволяет отследить, какие изменения
Подобное форматирование позволяет отследить, какие изменения
в тексте документа были сделаны. Браузеры обычно помечают текст в
контейнере <del> как перечеркнутый.
___________________________________________________________________
<ins>
Предназначен для акцентирования вновь добавленного текста и обычно
применяется наряду с тегом <del>. Браузеры помечают содержимое
контейнера <ins> подчеркиванием текста.
35
Тема 1. Типы тегов. Теги для списков
Списком называется взаимосвязанный набор отдельных фраз или
предложений, которые начинаются с маркера или цифры. Списки
предоставляют возможность упорядочить и систематизировать разные
данные и представить их в наглядном и удобном для пользователя виде.
<ol>
Тег <ol> устанавливает нумерованный список, т.е. каждый элемент списка
начинается с числа или буквы и увеличивается по нарастающей.
<ul>
Устанавливает маркированный список, каждый элемент которого начинается с
небольшого символа — маркера.
<li>
Тег <li> определяет отдельный элемент списка. Внешний тег <ul> или <ol>
устанавливает тип списка — маркированный или нумерованный.
<dd>, <dt>, <dl>
Тройка элементов предназначена для создания списка определений. Каждый
такой список начинается с контейнера <dl>, куда входит тег <dt> создающий
термин и тег <dd> задающий определение этого термина. Закрывающий тег
</dd> не обязателен, поскольку следующий тег сообщает о завершении
предыдущего элемента. Тем не менее, хорошим стилем является закрывать36
все теги.
Тема 1. Типы тегов. Теги для таблиц
37
Тема 1. Типы тегов. Теги для таблиц
Таблица состоит из строк и столбцов ячеек, которые могут содержать
текст и рисунки. Обычно таблицы используются для упорядочения и
представления табличных данных.
<table>
Служит контейнером для элементов, определяющих содержимое таблицы.
Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов
<tr> и <td>.
<tr>
Тег <tr> служит контейнером для создания строки таблицы.
<th>
Тег <th> предназначен для создания одной ячейки таблицы, которая
обозначается как заголовочная. Текст в такой ячейке отображается браузером
обычно жирным шрифтом и выравнивается по центру.
<td>
Предназначен для создания одной ячейки таблицы. Тег <td> должен
размещаться внутри контейнера <tr>, который в свою очередь располагается
внутри тега <table>.
38
Тема 1. Типы тегов. Теги для таблиц
39
Тема 1. Типы тегов. Теги для фреймов
Таблица состоит из строк и столбцов ячеек, которые могут содержать
текст и рисунки. Обычно таблицы используются для упорядочения и
представления табличных данных.
<iframe></iframe>
Создает плавающий фрейм, который находится внутри обычного документа,
он позволяет загружать в область заданных размеров любые другие
независимые документы.
Тег <iframe> является контейнером, содержание которого игнорируется
браузерами, не поддерживающими данный тег. Для таких браузеров можно
Для таких браузеров можно
указать альтернативный текст, который увидят пользователи. Он должен
располагаться между элементами <iframe> и </iframe>.
40
Тема 1. Значения атрибутов тегов
Атрибуты тегов расширяют возможности самих тегов и позволяют гибко
управлять различными настройками отображения элементов веб-страницы.
Общее количество атрибутов достаточно велико, но их значения, как правило,
можно сгруппировать по разным типам, например, задающих цвет, размер,
адрес и др.
Основные типы значений:
• цвет
• размер;
• адрес.
41
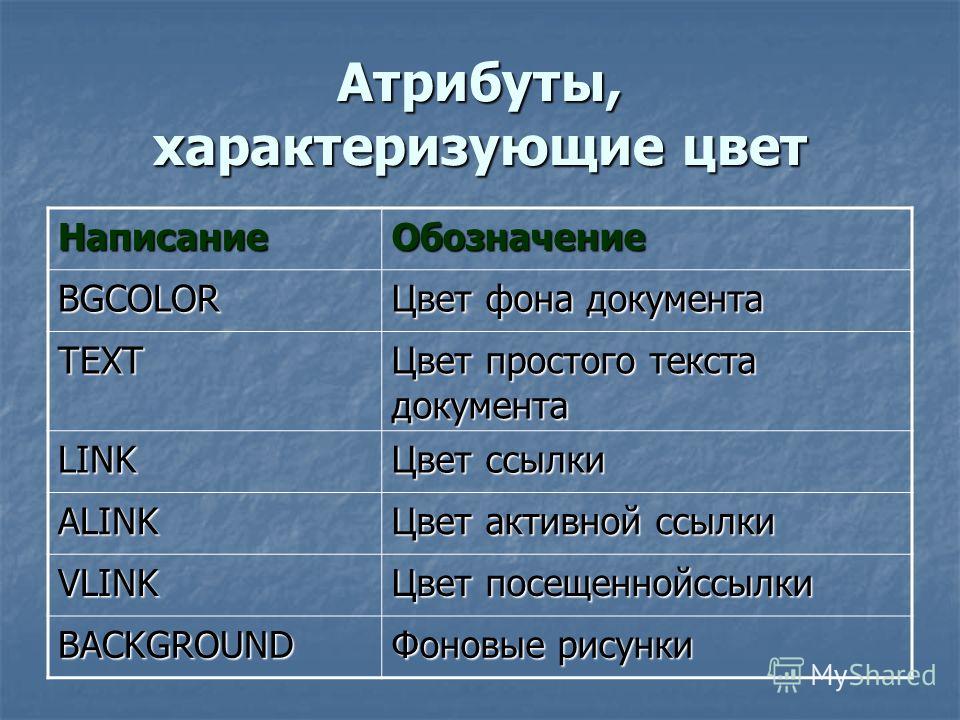
Тема 1. Значения атрибутов тегов. Цвет
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного
кода и по названию некоторых цветов. Преимущественно используется способ,
основанный на шестнадцатеричной системе исчисления, как наиболее
универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде.
Шестнадцатеричная система, в отличие от десятичной системы, базируется,
как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4,
Цифры будут следующие: 0, 1, 2, 3, 4,
5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами.
42
Тема 1. Устаревшие теги
<applet>
Добавляет Java-апплет в документ. Вместо него следует
использовать <embed> или <object>
<acronym>
Этот тег вызывал постоянные вопросы, что такое
акроним и чем он отличается от аббревиатуры. Для
упрощения остался единственный тег <abbr>
<bgsound>
Определяет музыкальный файл, который будет
проигрываться на веб-странице при её открытии. Для
воспроизведения музыки используйте новый элемент
<audio>
<dir>
Создает список, содержащий названия директорий,
вместо него используйте <ul>
<frame>, <frameset>, Фреймы более не поддерживаются. Если они вам
<noframe>
требуются, используйте другую версию HTML или
<iframe> совместно со стилями
<isindex>
Предназначен для поискового индекса в текущем
документе. Комбинация <form> и <input> лучше
Комбинация <form> и <input> лучше
справляется с этой задачей
<listing>, <xmp>
Для вывода листинга программы предназначены <pre>
и
43
<code>
Тема 1. Устаревшие теги
<nextid>
Этот тег не предназначен для людей и указывает
идентификатор следующего документа для
автоматических редакторов HTML. Полностью исключён
<noembed>
Предназначен для отображения информации на вебстранице, если браузер не поддерживает работу с
плагинами. В качестве альтернативы используйте
<object>
<plaintext>
Отображает содержимое контейнера «как есть», любые
теги выводятся как текст. Вместо тега используйте MIMEтип text/plain
<rb>
Определяет базовый текст внутри <ruby>. Этот тег
полностью исключён
<strike>
Для зачёркнутого текста применяется <s>, а для указания
редакторской правки <del>
<basefont>, <big>,
<blink>, <center>,
<font>, <marquee>,
<multicol>, <nobr>,
<spacer>, <tt>, <u>
Вместо этих тегов управляющих видом текста
применяются стили
44
HTML | Устаревшие теги — GeeksforGeeks
Улучшить статью
Сохранить статью
Нравится Статья
Акашкумар17
ученый
66 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
Устаревшие теги или атрибуты — это те атрибуты, которые заменены некоторыми другими атрибутами. Тег или атрибуты считаются устаревшими, если те же атрибуты достигаются другим способом.
Тег или атрибуты считаются устаревшими, если те же атрибуты достигаются другим способом.
HTML устаревший тег: Полный список устаревших тегов приведен ниже:
| ТЕГИ | ОПИСАНИЕ | Альтернативные теги |
|---|---|---|
| тег апплета | Указать апплет | тег объекта |
| тег basefont | Укажите базовый шрифт | таблицы стилей шрифта |
| тег center | Используется для указания центрированного текста | text-align:center |
| Тег dir | Указать список каталогов | Тег ul |
| Тег внедрения | Встроить приложение в документ HTML | Тег объекта |
| тег шрифта | Используется для указания текста шрифта, размера и color | font-family, font-size, color |
| isindex tag | Укажите однострочное поле ввода | form tag |
| menu tag | Указать список меню | тег ul |
| тег открытого текста | указать открытый текст | тег pre |
| тег s | указать зачеркивание текста | text-decoration |
| тег зачеркивания | Укажите зачеркивание через текст | text-decoration |
| u tag | Указать подчеркнутый текст предварительно отформатированный текст | предварительный тег |
HTML-атрибуты, устаревшие : Есть некоторые атрибуты, которые устарели в HTML4. Некоторые из этих атрибутов приведены ниже:
Некоторые из этих атрибутов приведены ниже:
| Атрибут | Описание | Альтернативные атрибуты |
|---|---|---|
| hspace | указать горизонтальное пространство вокруг элемента | атрибут заполнения |
| атрибут выравнивания | Используется указать положение элемента | выравнивание по тексту, выравнивание по вертикали |
| атрибут ссылки | Указать цвет для выбранной ссылки | активный атрибут |
| атрибут фона | Указать фоновое изображение 90 045 | фоновое изображение |
| атрибут bgcolor | Укажите цвет фона | background-color |
| Атрибут bgcolor | Укажите цвет фона | background-color |
| атрибут границы | Используется для указания ширины границы элемента | ширина границы |
| атрибут высоты | Указание высоты тега body | атрибут заполнения |
| атрибут языка | Укажите используемый язык сценариев | атрибут типа |
| атрибут ссылки | Указать цвет ссылок по умолчанию в документе | атрибут ссылки |
| атрибут nowrap | Предотвратить обтекание текста внутри этой ячейки таблицы | пробел |
| атрибут vlink | Указать цвет посещенных ссылок | атрибут посещений | 900 40
| атрибут типа | Укажите тип list in li tag | list-style-type |
| атрибут vspace | Укажите количество пробелов или отступов, которые должны отображаться над или под элементом | атрибут заполнения |
Последнее обновление: 28 фев, 2022
Нравится статья
Сохранить статью
Устаревшие теги HTML в HTML5: обновляйтесь!
Редакция Токио | 11. 08.2022
08.2022
Веб-разработка представляет собой экосистему, которая постоянно развивается и трансформируется. Это означает, что не только компоненты в языках программирования должны постоянно обновляться, но и веб-браузеры. Таким образом, в HTML5 9 есть серия из устаревших HTML-тегов.0291, который желательно не использовать.
По этим и другим причинам профессионалы в области веб-дизайна должны постоянно принимать участие в обучении. Обновление своих знаний и быть в курсе последних тенденций в разработке интерфейсов имеет важное значение для каждого человека, который хочет быть частью этой области.
Сегодня мы собираемся изучить устаревшие HTML-вкладки в HTML5 и существующие альтернативы для них. Мы также немного пройдемся по истории этого языка программирования и познакомимся с лучшими альтернативами, если вы хотите получить 9 баллов.0028 глубокие знания о мире веб-разработки .
HTML5: язык в постоянном развитии
HTML — это стандарт, определяющий веб-сайты с самого начала появления Интернета. На самом деле история этой системы программирования уходит в далекое прошлое, и ее последующая эволюция особенно значительна.
На самом деле история этой системы программирования уходит в далекое прошлое, и ее последующая эволюция особенно значительна.
Однако за все эти годы основа HTML не сильно изменилась. Этот язык работает как система, в которой теги и атрибуты организуют веб-сайт. Другими словами, с помощью HTML мы можем определить, что мы хотим, чтобы веб-сайт показывал 9.0290, пометив его соответствующим образом.
Таким образом, HTML представляет скелет каждого веб-сайта, сообщает браузерам, которые мы используем, где что находится. Чтобы обеспечить формат и визуальный стиль для этого скелета, используется CSS.
Поскольку язык HTML находится в постоянном развитии, годы и преобразования, которые привели к появлению HTML, привели к тому, что некоторые атрибуты и теги устарели. Давайте рассмотрим устаревшие вкладки HTML в HTML5 и рекомендации по их замене.
Какие HTML-теги не рекомендуются в HTML 5?
Как мы уже говорили, время и эволюция HTML5 привели к тому, что некоторые теги устарели. Эти элементы все еще можно использовать, но их использование не рекомендуется. Это связано с тем, что, хотя веб-браузеры все еще поддерживают их, это может произойти не так скоро, поэтому веб-сайты, использующие устаревшие теги , больше не будут правильно визуализироваться.
Эти элементы все еще можно использовать, но их использование не рекомендуется. Это связано с тем, что, хотя веб-браузеры все еще поддерживают их, это может произойти не так скоро, поэтому веб-сайты, использующие устаревшие теги , больше не будут правильно визуализироваться.
Давайте теперь посмотрим в упрощенной версии, что такое устаревшие теги HTML в HTML5 и как их можно заменить. Некоторые из этих устаревших элементов теперь могут быть реализован непосредственно из CSS.
| Устаревший тег | Что он делает? | Какая альтернатива? |
| апплет | Связано с апплетами Java | закладная, объект |
| аббревиатура | Вставьте сокращения | аббревиатура |
| бгсаунд | Заголовки групп | Заголовок, раздел |
| — индекс | Создает поле для поиска | ввод |
| листинг, xmp> | Показывает фрагменты исходного кода | предварительно, код |
| базовый шрифт | Определяет типографику, отображаемую на веб-сайте по умолчанию | Реализовано из CSS |
| большой | Указывает размер шрифта | Введено из CSS |
| центр | Текст по центру | Реализовано из CSS |
| шрифт | Определяет конкретную типографику для абзаца веб-сайта | Введено из CSS |
| меню | Создает список меню | ул |
Опытный веб-разработчик в курсе всех изменений, которые экспериментируются с этим языком.
Для этого необходимы постоянные тренировки.
А атрибуты? Устаревшие атрибуты в HTML5
Атрибуты в HTML5 — это элементы, которые добавляются к тегам и содержат дополнительную информацию в начале тега. Таким образом, они могут модифицировать или объединять определенные специфические характеристики. Например, чтобы определить маршрут, по которому находится изображение, мы можем добавить в тег атрибут src.
Как и в случае с устаревшими HTML-тегами в HTML5, существуют определенные атрибуты, которые устарели или напрямую реализованы из CSS. посмотрим какие они и как их заменить.
В случае устаревших HTML-атрибутов все перечисленные ниже, за исключением имени и языка , теперь являются частью соответствующих тегов; остальные устаревшие атрибуты реализованы непосредственно из таблицы стилей CSS.
| Устаревший атрибут | В каком теге он находится? | Что это за |
| имя | а, вставка, изображение, опция | Создает привязку, с помощью которой что-то идентифицируется на веб-сайте |
| язык | скрипт | Указывает тип используемого языка |
| ссылка | корпус | Управляет цветами ссылок |
| ссылка | корпус | Альтернатива управлению цветами ссылок |
| влинк | корпус | Третий вариант указания цвета ссылки в HTML |
| цвет | корпус | Устанавливает цвет фона для веб-сайта |
| выравнивание, выравнивание | стол | Вертикальное или горизонтальное выравнивание в таблице HTML |
| hspace, vspace | Таблица, iframe | Указывает пробелы в таблицах HTML |
| набивка | таблица | Пробел между ячейками в таблице HTML |
| интервал ячеек | стол | Альтернатива вышеуказанному |
| сейчас | тд, тд | Устанавливает фиксированный размер для каждой ячейки в таблице HTML |
Пройдите специализированное обучение в качестве Front-End разработчика!
Мы рассмотрели основные атрибуты, а также устаревшие теги HTML в HTML5, первый шаг в обновлении или улучшении ваших знаний в HTML, скелете любого веб-сайта.

 Для этого необходимы постоянные тренировки.
Для этого необходимы постоянные тренировки.