Как определить цвет на сайте и за его пределами, а также цветовую схему сайта?!
?- Как определить цвет на сайте и за его пределами, а также цветовую схему сайта?!
- yvelious
- May 20th, 2010
Бывают такие моменты, когда нам понравился цвет на каком-либо сайте, и Вы хотите его использовать в своих личных целях.
Открывать исходный HTML-код страницы или CSS и искать там цвет в шестнадцатеричном значении нужного элемента на сайте – далеко не самый быстрый и лучший вариант.Делать скриншот страницы и открывать его в программе photoshop или через другой редактор изображений, судорожно хватаясь с помощью инструмента пипетки за нужный Вам цвет, тоже не вариант.

Лично у меня потребность узнать шестнадцатеричный код цвета на чужом сайте возникает очень часто. По этой причине пришлось искать более удобное решение этой задачи.
И как оказалось, за данным решением не пришлось далеко ходить. Для тех, кто «юзает» браузер firefox, подойдет плагин ColorZilla, который с легкостью сможет определить нужный Вам цвет в шестнадцатеричном формате, либо в RGB в пределах окна Вашего браузера. Вот сайт разработчика, где Вы найдете нужную информацию, о том, как пользоваться данным плагином. Значок плагина появится в вашем браузере в нижнем левом углу. Выглядит он так:А что же делать, если Вам нужно определить цвет не на чьем-то сайте, а, например, на картинке, которая сохранена у Вас на рабочем столе. Здесь плагин ColorZilla будет бессилен, разве что взять и открыть картинку через браузер, что тоже не всегда удобно. А если Вы хотите определить цвет какого-либо понравившегося вам апликейшена, установленного на вашей рабочей машине, что тогда? Опять делать скриншот и засовывать его в фотошоп? Нет!
В таком случаем нам поможет утилитка Pixie, которую Вы можете скачать на официальной странице утилиты.
 С помощью Pixie Вы легко узнаете код цвета в шестнадцатеричном формате, в RGB и даже в CMYK в любом месте на Вашем мониторе.
С помощью Pixie Вы легко узнаете код цвета в шестнадцатеричном формате, в RGB и даже в CMYK в любом месте на Вашем мониторе. Теперь коснемся определения цветовой схемы любого из сайта. Опять же понятно, что вручную выдирать шестнадцатеричное значение используемых цветов на сайте из СSS или HTML-кода страницы, не очень приятное занятие. Также как и с помощью плагина ColorZilla бегать пипеткой по сайту и копировать цвета. К счастью для меня, я на серфил в Интернете online-сервис cssprism.
С помощью этого сервиса Вы увидите, какие цвета используются на сайте. По сути этот online-сервис выдерает из СSS все прописанные цвета в шестнадцатиричном коде, и визуализирует их у себя на странице с подписью, в которой указан код данного цвета, с возможностью просмотреть, в каких именно селекторах этот цвет применялся. Также в данном сервисе предусмотрена возможность сразу же отредактировать нужный цвет, поменять яркость или оттенок.
На этом все. Было бы интересно узнать, какими техниками, утилитами и сервисами для определения цвета на сайте, его цветовой схемы пользуетесь Вы?
Было бы интересно узнать, какими техниками, утилитами и сервисами для определения цвета на сайте, его цветовой схемы пользуетесь Вы?
Как узнать цвет элемента на сайте или экране монитора
Необходимость точного определения цвета элемента в цифровом представлении возникает, например, при оформлении внешнего вида сайта или блога, при желании использовать понравившийся цвет с чужого блога на своем сайте, при подборе картинок для статей и т.д.
Некоторые программы позволяют назначать пользовательские цвета для элементов интерфейса. Мне, например, не нравятся цвета, используемые в известном файловом менеджере Total Commander при первом запуске его на компьютере, и я установил их такими, как показано ниже
Рис. 1
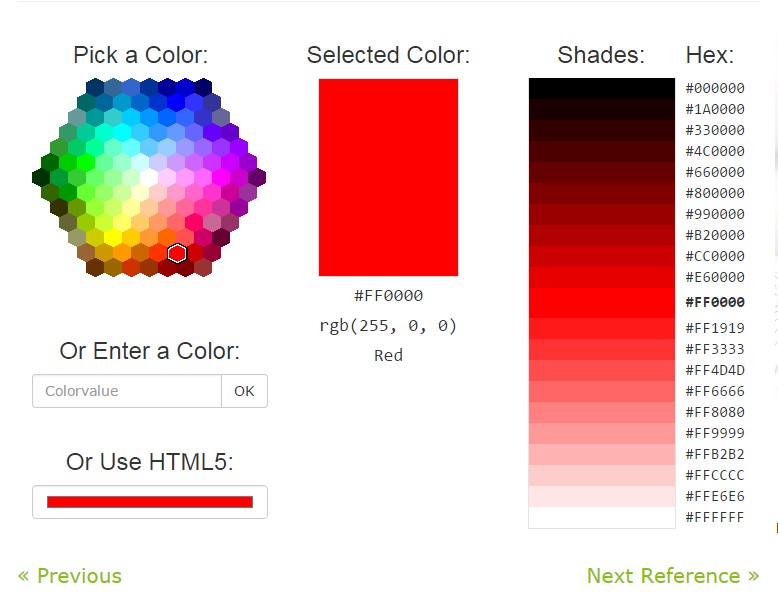
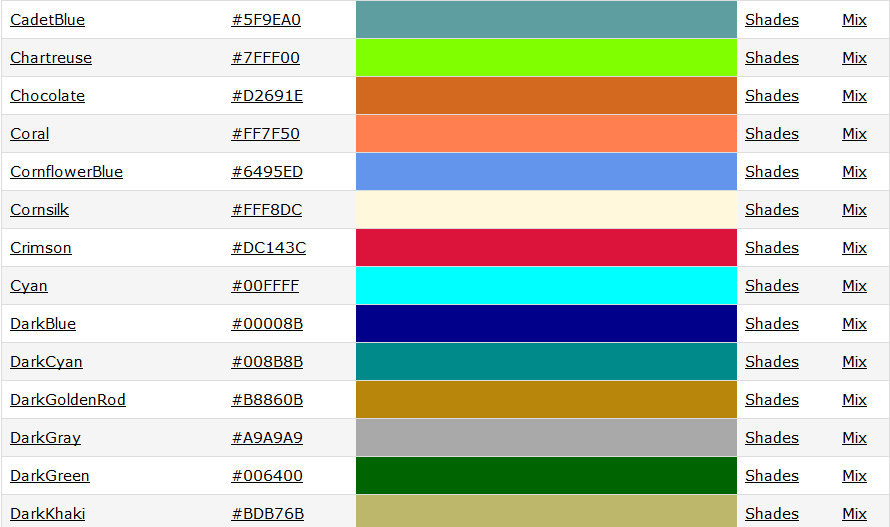
Сначала коротко о методах представления цветов. В web документах обычно используются следующие способы – текстовое обозначение, палитра RGB и шестнадцатеричный код (рис. 2).
2).
Рис. 2. Набор из 16 стандартных цветов
Кодировка RGB отличается от шестнадцатеричной тем, что в первом случае используется десятичная система исчисления, а во втором – шестнадцатеричная, например, 247=15×16+7=#f7, 192=12×16+0=#С0. Такое преобразование делаем для каждого из трех десятичных чисел, характеризующих интенсивности красного, зеленого и синего цветов в палитре RGB (RGB(138,43,226)=#8A2BE2, т.к. 8A=8×16+10=138, 2B=2×16+11=43, E2=14×16+2=226).
Когда я только начинал работать в интернете и мне нужно было подобрать цвет по имеющемуся образцу, я это делал «на глаз» по палитре цветов. Определить точное цифровое представление имеющегося цвета таким способом практически невозможно. Существует несколько способов решения этой проблемы. Для Google Chrome имеется расширение Eye Dropper, которое можно установить по ссылке
https://chrome.google.com/webstore/detail/eye-dropper/hmdcmlfkchdmnmnmheododdhjedfccka
(скопируйте и вставьте в строку браузера). После установки в панели с кнопками расширений появляется значок с пипеткой (рис. 3)
После установки в панели с кнопками расширений появляется значок с пипеткой (рис. 3)
Рис. 3
Нажимаем на этот значок, откроется окно,
Рис. 4
содержащее историю предыдущих проб определения цвета (слева снизу) и их результат (справа). Для выполнения новой пробы жмем на кнопку с каплей (слева сверху),
Рис.5
появится курсор с небольшим квадратиком рядом с ним, окрашенным в цвет точки, на которую указывает курсор (рис. 5). В нижней части экрана с правой стороны отобразится черный прямоугольник с цифровым кодом этого цвета. Если нажать на левую кнопку мыши, то результат измерения отобразится в окне, показанном на рис. 4.
При выборе вкладки «Color picker» (рис. 4 сверху) откроется окно, в котором можно выбрать цвет по цветовой палитре и при желании добавить его в историю измерений.
Рис. 6
Похожими возможностями обладает расширение ColorZilla, имеющееся в браузерах Google Chrome и Mozilla Firefox.
Если нужно определить цвет любого элемента, отображенного на экране монитора, то можно воспользоваться небольшой программой Pixie Portable, ярлык которой я поместил на панель быстрого запуска программ. Работа этой программы показана на рис. 7
Работа этой программы показана на рис. 7
Рис. 7
При запуске программы в центре экрана отображается окно, в котором показан цвет точки, расположенной под курсором, и цифровые коды этого цвета в различных системах. Если курсор расположить внутри этого окна, то в нем отобразятся горячие клавиши программы:
Рис.8
Ctrl+Alt+C – копирование в буфер обмена HTML кода.
Ctrl+Alt+X – открытие окна палитры цветов.
Ctrl+Alt+Z – увеличение области под курсором для более точного определения цвета мелких элементов.
С помощью кнопок » x » и » _ » окно можно закрыть или свернуть в системный трей.
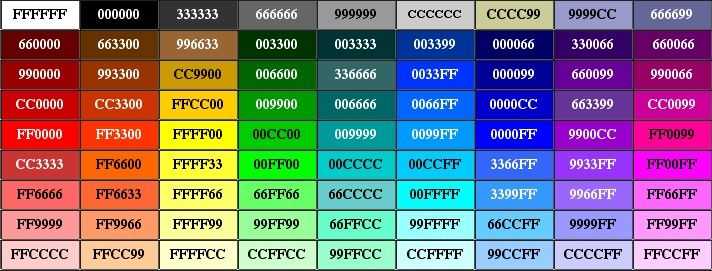
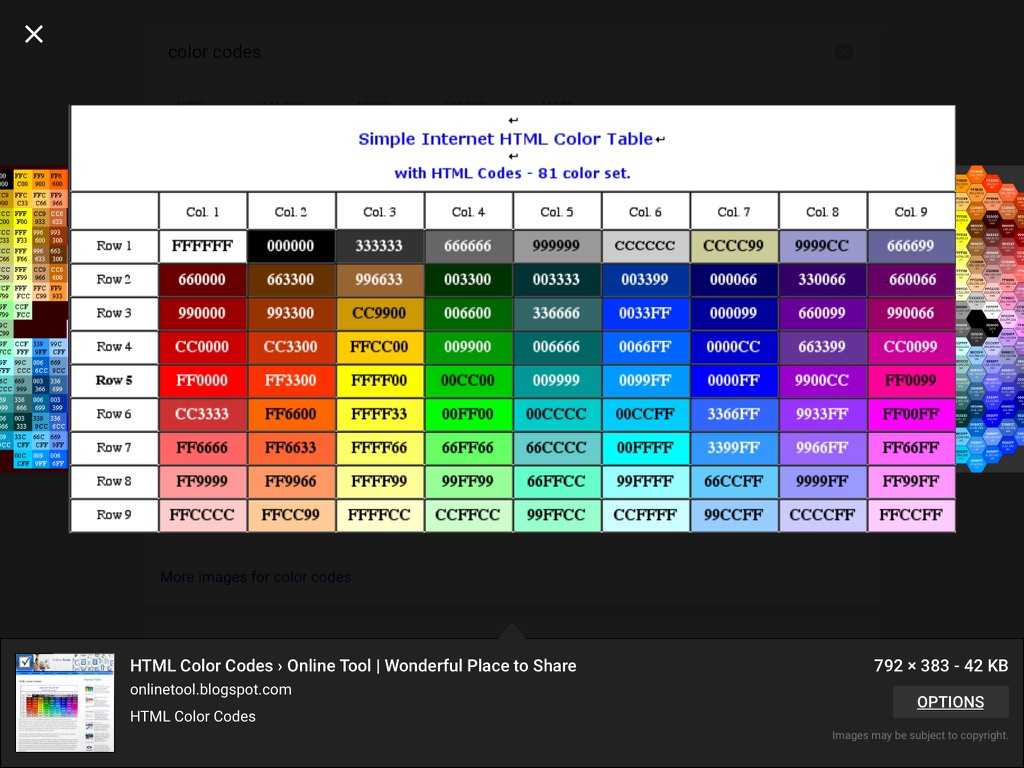
В заключение приведем HTML коды, так называемых, web-безопасных цветов, одинаково отображающихся во всех браузерах (216 кодов).
Web-safe colors
Хорошего Вам настроения.
С уважением, Александр Резунов.
Как получить шестнадцатеричный код цвета из изображения или видео: онлайн-инструмент «Пипетка»
ИскусствоПитер Дэвис
3 мин
Существует около 17 миллионов различных шестнадцатеричных кодов цветов, что слишком много, чтобы распознать их на глаз. Вот как вы можете использовать онлайн-инструмент «Пипетка», чтобы найти точный шестнадцатеричный код для любого цвета, который вы видите в изображении, GIF или видео.Можно исследовать бесконечное количество цветов, каждый из которых немного отличается от другого. Для художников, дизайнеров и видеоредакторов цвета представлены в виде шестнадцатеричных цветовых кодов, шестнадцатеричного числа с 16 миллионами возможных комбинаций.
Люди плохо запоминают шестизначные цветовые коды, поэтому необходим инструмент, который может идентифицировать этот номер по изображению, логотипу или видеоклипу. Одним из решений для создателей является поиск бесплатного веб-сайта, предназначенного для распознавания шестнадцатеричных цветовых кодов из изображения. Лучшим решением является использование пипетки. Вы можете найти цвета, спрятанные в сложных деталях, которые иначе трудно извлечь.
В этом уроке я покажу вам, как получить шестнадцатеричный код из изображения или видео с помощью бесплатной пипетки. В этом уроке используется онлайн-студия под названием Kapwing. Выполните следующие три шага, чтобы получить цвет из загрузки:
- Загрузить видео, фото или GIF
- Используйте инструмент «Пипетка» , чтобы найти свой шестнадцатеричный код
- Используйте цвет в дизайне, изображении или видео Шаг
Для начала вам понадобится фотография, видео или GIF, из которых вы хотите найти цвет.
После того, как вы нашли свой медиафайл, зайдите на Kapwing.com и нажмите кнопку Начать редактирование , чтобы войти в студию. В Студии вы можете перетащить свой файл прямо в окно, нажать кнопку «Загрузить» и найти его на своем устройстве или вставить ссылку на свое фото, видео или GIF.
Шаг 2. Используйте инструмент «Пипетка», чтобы найти свой шестнадцатеричный код
После того, как ваше изображение или GIF-файл будет в Studio, отсканируйте его, чтобы определить нужные оттенки. Если вы используете видео, нажмите кнопку воспроизведения, а затем остановите видео, когда увидите цвет, который хотите идентифицировать.
Если вы используете видео, нажмите кнопку воспроизведения, а затем остановите видео, когда увидите цвет, который хотите идентифицировать.
Если слой не выбран, щелкните инструмент «Пипетка» в разделе «Цвет фона» в правой части экрана. Теперь, когда вы наведете указатель мыши на холст, вы увидите, что в квадрате пипетки отображается цвет, на котором находится курсор, а внизу отображается шестнадцатеричный код этого цвета. Нажмите на точный цвет, который вы хотите использовать, и он будет сохранен в качестве цвета фона вашего проекта. Здесь я использовал инструмент «Пипетка», чтобы определить два цвета из моего видео.
Если вам нужен только шестнадцатеричный код вашего цвета, все готово! Но Kapwing Studio также позволяет вам использовать этот шестнадцатеричный цвет в любых визуальных ресурсах, которые вы хотите использовать, независимо от того, хотите ли вы создавать фигуры, контуры, текст, субтитры, индикаторы выполнения или даже тени и эффекты свечения. Всякий раз, когда вы можете настроить цвет чего-то, что вы создаете в Studio, вы увидите шестнадцатеричный код, отображаемый в правой части экрана. Когда вы нажимаете на этот шестнадцатеричный код, вы можете ввести точный код, который хотите использовать вместо него.
Всякий раз, когда вы можете настроить цвет чего-то, что вы создаете в Studio, вы увидите шестнадцатеричный код, отображаемый в правой части экрана. Когда вы нажимаете на этот шестнадцатеричный код, вы можете ввести точный код, который хотите использовать вместо него.
Вот небольшой пример, который я собрал, используя два цвета, которые я определил на закате. Они прекрасно сочетаются друг с другом, не так ли? Однако есть много других применений для шестнадцатеричных цветов, которые вы найдете: веб-дизайнеры часто используют шестнадцатеричные коды в HTML для установки цвета веб-страницы, а дизайнеры создают персональные цветовые палитры для создания связного набора цветов. Бренды также часто используют точные шестнадцатеричные коды для создания фирменных наборов для своей команды или партнеров.
Я надеюсь, что эта статья поможет вам получить больше удовольствия от цвета, от составления великолепных пастельных цветовых палитр до просто веселья с шестнадцатеричными кодами, такими как DABBED или FACADE (да, это цвета! очень мягкие и нежные). Если вам интересно больше подобного контента, вы должны подписаться на Kapwing App на YouTube, где мы размещаем видео на все что угодно, от мемов до редактирования фильмов. А пока ознакомьтесь со статьями по теме цвета и дизайна:
Если вам интересно больше подобного контента, вы должны подписаться на Kapwing App на YouTube, где мы размещаем видео на все что угодно, от мемов до редактирования фильмов. А пока ознакомьтесь со статьями по теме цвета и дизайна:
• Как создать эстетическое стихотворение онлайн
• Как сделать макет iPhone онлайн
• Бесплатный онлайн-редактор Mood Board Creator
Определить HTML-код цвета любого пикселя на экране одним щелчком мыши и автоматически вставить его в буфер обмена
Реклама | Instant Eyedropper — это бесплатный инструмент для определения цвета для веб-мастеров, который идентифицирует и автоматически вставляет в буфер обмена цветовой HTML-код любого пикселя на экране всего одним щелчком мыши . Экономьте свое время Идентификация цветового кода объекта на экране обычно представляет собой сложный многоэтапный процесс: Веб-мастера могут повторять эту операцию много раз в день. Только представьте, сколько времени можно сэкономить, используя Instant Eyedropper, чтобы сделать то же самое одним щелчком мыши! Как это работает
Вот и все. Загрузите Instant Eyedropper (530 КБ) или Портативная версия (300 КБ) Исходный код Instant Eyedropper на GitHub Пожертвуйте, чтобы поддержать дальнейшее развитие. Благодарю вас! 19aVzUugzqqkii3mqTS87fGZDh4oifs3eN комментарии на базе HyperComments | Скачать Instant Eyedropper с открытым исходным кодом поддержите проект! Текущая версия: 2.0.0 |


 С помощью Pixie Вы легко узнаете код цвета в шестнадцатеричном формате, в RGB и даже в CMYK в любом месте на Вашем мониторе.
С помощью Pixie Вы легко узнаете код цвета в шестнадцатеричном формате, в RGB и даже в CMYK в любом месте на Вашем мониторе.  Было бы интересно узнать, какими техниками, утилитами и сервисами для определения цвета на сайте, его цветовой схемы пользуетесь Вы?
Было бы интересно узнать, какими техниками, утилитами и сервисами для определения цвета на сайте, его цветовой схемы пользуетесь Вы?
 Буфер обмена теперь содержит цветовой код — в формате HTML (или любом другом формате, который вы указали ранее). Его можно вставить и использовать в любом текстовом или HTML-редакторе или в инструменте выбора цвета в Photoshop.
Буфер обмена теперь содержит цветовой код — в формате HTML (или любом другом формате, который вы указали ранее). Его можно вставить и использовать в любом текстовом или HTML-редакторе или в инструменте выбора цвета в Photoshop.