Правильный способ использования index.html
Причина , почему мы используем index.htmlили home.htmlили derivitives их, потому , что веб — сервер программное обеспечение само по себе выглядит на самом деле для этого и служит ему. Например:
Это НЕВЕРНО: (www-каталог)
/var/www/
|_blog.html
|_blog/
|_math.html
|_page2.html
|_page3.html
|_(...)Фактически это будет служить страницей со списком папок и файлов. (Не то, что вы хотите). Вы можете попробовать эту структуру, но также сделать файл index.html рядом с blog.html. Обратите внимание, что он не будет обслуживать blog.html, если вы не укажете http://www.site.com/blog.html) Вот почему http://www.google.com/показывает страницу без необходимости указыватьhttp://www.google.com/index.html
Это ДЕЙСТВИТЕЛЬНО:
/var/www/
|_index.html (renamed blog.html to index.html)
|_blog/
|_math.
html
|_page2.html
|_page3.html
|_(...)Это будет служить вашим blog.htmlфайлом в качестве главной страницы. (Не перечислять все папки / файлы в этом каталоге)
Программное обеспечение веб-сервера имеет (в конфигурации) специальный список имен файлов, которые будут использоваться в качестве домашней страницы или главной страницы папки. (По моему опыту, index.htmlимеет приоритет над index.php, поэтому, если у вас есть index.htmlи index.phpв папке, index.html — это то, что увидит публика). Конечно, все это можно изменить, и вы даже можете установить, blog.htmlчтобы оно распознавалось как «индекс».
Обращаясь к вашему комментарию:
«Этот трюк изменил бы адрес моего блога с www.xxx.com/blog.html на www.xxx.com/blog/».
Это можно сделать, перейдя blog.htmlполностью /blog/и переименовав его в index.html.
Ваша новая структура будет:
/var/www/
|_blog/
|_index. html (renamed from blog.html)
|_math.html
|_page2.html
|_page3.html
|_(...)
html (renamed from blog.html)
|_math.html
|_page2.html
|_page3.html
|_(...)Это должно правильно http://www.site.com/blog/показывать содержимое вашего blog.html, который мы переименовали, чтобы index.htmlпрограмма могла установить его в качестве индекса вашего каталога/blog/
Вы также можете свободно помещать и помещать index.htmlфайлы в корневой каталог своего сайта, http://www.site.com/(index.html)чтобы иметь ссылки /blog/и все остальное, что вы пожелаете.
Конкретно отвечая на ваши вопросы в коротких высказываниях:
Полезно ли иметь файл index.html в каждой подпапке или он должен находиться только в корневой папке?
Да, потому что это мешает людям видеть, какие файлы находятся в ваших каталогах. Вы можете предотвратить это с помощью
Options -IndexesЕсть ли какие-либо недостатки или проблемы, которые могут возникнуть при использовании второго метода «индексировать в каждой папке»?
Ни о чем я не могу думать.

Какой из двух описанных выше способов структурирования веб-сайта вы бы предпочли?
У меня обычно есть
index.htmlилиindex.phpфайл в корне, подпапки, основанные на категории (например,forumилиnewsилиloginи т. Д.), И затем какой-то индекс внутри каждого из них.
HTML и статические ресурсы | Vue CLI
HTML
Стартовый файл
Файл public/index.html — шаблон, который будет обрабатываться html-webpack-plugin. На этапе сборки, ссылки на все ресурсы будут внедряться автоматически. Кроме того, Vue CLI автоматически внедряет подсказки для ресурсов (preload/prefetch), ссылки на манифест/иконки (когда используется PWA-плагин), и ссылки на ресурсы для файлов JavaScript и CSS, созданных во время сборки.
Интерполяции
Поскольку стартовый файл используется в качестве шаблона, можно использовать синтаксис шаблонов lodash для интерполяции значений в нём:
<%= VALUE %>для неэкранированной подстановки;<%- VALUE %>для экранированного HTML-кода;<% expression %>для потоков управления JavaScript.
В дополнение к значениям по умолчанию, предоставляемым html-webpack-plugin, все переменные окружения в клиентском коде также доступны напрямую. Например, чтобы использовать значение BASE_URL:
См. также:
Preload
<link rel="preload"> — это подсказки для браузера, указывающие на ресурсы, которые необходимо загрузить в первую очередь. Запросы на такие ресурсы будут отправлены ещё на этапе загрузки страницы, до начала её рендеринга.
По умолчанию приложение Vue CLI автоматически генерирует preload-подсказки для всех файлов, которые необходимы при первоначальном рендеринге вашего приложения.
Эти подсказки внедряются @vue/preload-webpack-plugin и могут быть изменены / удалены с помощью chainWebpack через config.plugin('preload').
Prefetch
<link rel="prefetch"> — это подсказки для ресурсов, которые сообщают браузеру предварительно загрузить контент, который пользователь может посетить в ближайшем будущем, пока браузер находится в режиме ожидания после загрузки страницы.
По умолчанию приложение Vue CLI автоматически генерирует prefetch-подсказки для всех JavaScript-файлов, сгенерированных для асинхронных фрагментов (в результате разделения кода с помощью динамических импортов import()).
Эти подсказки внедряются @vue/preload-webpack-plugin и могут быть изменены / удалены с помощью chainWebpack через config.plugin('prefetch').
Примечание для многостраничных конфигураций
При использовании многостраничной конфигурации имя плагина нужно изменить в соответствии со структурой prefetch-{pagename}, например prefetch-app.
Например:
Когда prefetch плагин отключён, вы можете вручную указывать необходимые фрагменты для prefetch с помощью инлайновых комментариев для webpack:
Webpack добавит prefetch-ссылки когда родительский фрагмент будет загружен.
Совет
Использование prefetch ссылок нагружает канал связи. Если у вас большое приложение с множеством асинхронных фрагментов (chunks) и ваши пользователи в основном используют мобильные устройства (а значит, чувствительны к использованию канала связи), вы можете пожелать отключить использование prefetch ссылок и вручную выбирать фрагменты для prefetch.
Отключение генерации index.html
При использовании Vue CLI с существующим бэкендом, вам может потребоваться отключить генерацию index.html, чтобы сгенерированные ресурсы могли быть использованы с другим документом по умолчанию. Для этого добавьте в файл vue.config.js следующее:
Однако, это не рекомендуется потому что:
- Жёстко заданные имена файлов затрудняют реализацию эффективного управления кэшированием.
- Жёстко заданные имена файлов плохо работают с разделением кода, что генерирует дополнительные файлы JavaScript с различными именами файлов.
- Жёстко заданные имена файлов не работают с современным режимом.
Вместо этого вы должны использовать опцию indexPath, чтобы указать сгенерированный HTML в качестве шаблона вашего фреймворка на стороне сервера.
Создание многостраничного приложения
Не каждое приложение должно быть одностраничным (SPA). Vue CLI поддерживает создание многостраничных приложений с помощью опции pages в vue.. Код приложения будет эффективно переиспользоваться между его частями для оптимизации скорости загрузки. config.js
config.js
Обработка статических ресурсов
Статические ресурсы могут обрабатываться двумя различными способами:
Импорт в JavaScript или указание ссылки на них в шаблоне/CSS с использованием относительных путей. Такие ресурсы будут обрабатываться webpack.
Расположение в каталоге
publicи добавление ссылки на них с использованием абсолютных путей. Такие ресурсы просто копируются и не обрабатываются webpack.
Импорты относительных путей
Если вы ссылаетесь на статический ресурс, используя относительный путь (должен начинаться с .) внутри JavaScript, CSS или *.vue файлов, то он будет добавлен в дерево зависимостей webpack. В процессе компиляции все URL ресурсов, такие как <img src="...">, background: url(...) и CSS @import будут обрабатываться как зависимости модуля.
Например, url(./image.png) будет преобразован в require('./image.png'), а тег шаблона
будет скомпилирован в:
Внутри используется file-loader для определения конечного расположения файла с хэшем версии и правильный путь относительно корня, а также url-loader для инлайн-встраивания ресурсов, чей размер меньше 4 КБайт, чтобы уменьшить количество HTTP-запросов к серверу.
Изменить размер можно через chainWebpack. Например, чтобы установить лимит в 10 КБайт:
Правила преобразования URL
Если в URL абсолютный путь (например,
/images/foo.png), он будет оставлен как есть.Если URL начинается с
., он будет интерпретироваться как запрос модуля относительно текущего каталога и разрешаться на основе структуры каталогов вашей файловой системы.Если URL начинается с
~, то всё что после него будет интерпретироваться как запрос модуля. Это означает, что вы можете ссылаться на ресурсы даже внутри
Это означает, что вы можете ссылаться на ресурсы даже внутри node_modules:Если URL начинается с
@, то он также будет интерпретироваться как запрос модуля. Это удобно, потому что Vue CLI по умолчанию добавляет псевдоним@для<projectRoot>/src. (только в шаблонах)
Каталог
publicЛюбые статические ресурсы в каталоге public просто копируются в каталог итоговой сборки и не будут обрабатываться webpack. Вы должны ссылаться на них, используя абсолютные пути.
Обратите внимание, что мы рекомендуем импортировать ресурсы как часть дерева зависимостей модуля, чтобы они обрабатывались webpack со следующими преимуществами:
- Скрипты и стили минифицируются и объединяются, уменьшая количество сетевых запросов.
- Недостающие файлы вызывают ошибку сборки вместо ошибок 404 для пользователей.
- Имена файлов в результате будут с хэшем, поэтому не нужно беспокоиться о том, что браузеры используют старые версии из кэша.

Каталог public предоставляется для крайних случаев, поэтому, когда вы ссылаетесь на него по абсолютному пути, необходимо учитывать, где будет опубликовано ваше приложение. Если публикуется не в корне домена, нужно указать префикс для URL-адресов в publicPath:
В
public/index.htmlили других HTML-файлах, используемыхhtml-webpack-pluginв качестве шаблонов, необходимо добавлять префикс в ссылки с помощью<%= BASE_URL %>:В шаблонах потребуется сначала передать
BASE_URLв компонент:А затем использовать в шаблоне:
Когда использовать каталог
public- Вам требуется файл с определённым именем в каталоге сборки.
- У вас тысячи изображений и необходимо динамически ссылаться на их пути.
- Какая-нибудь библиотека несовместима с Webpack и у вас нет другого варианта, кроме как подключения её через тег
<script>.
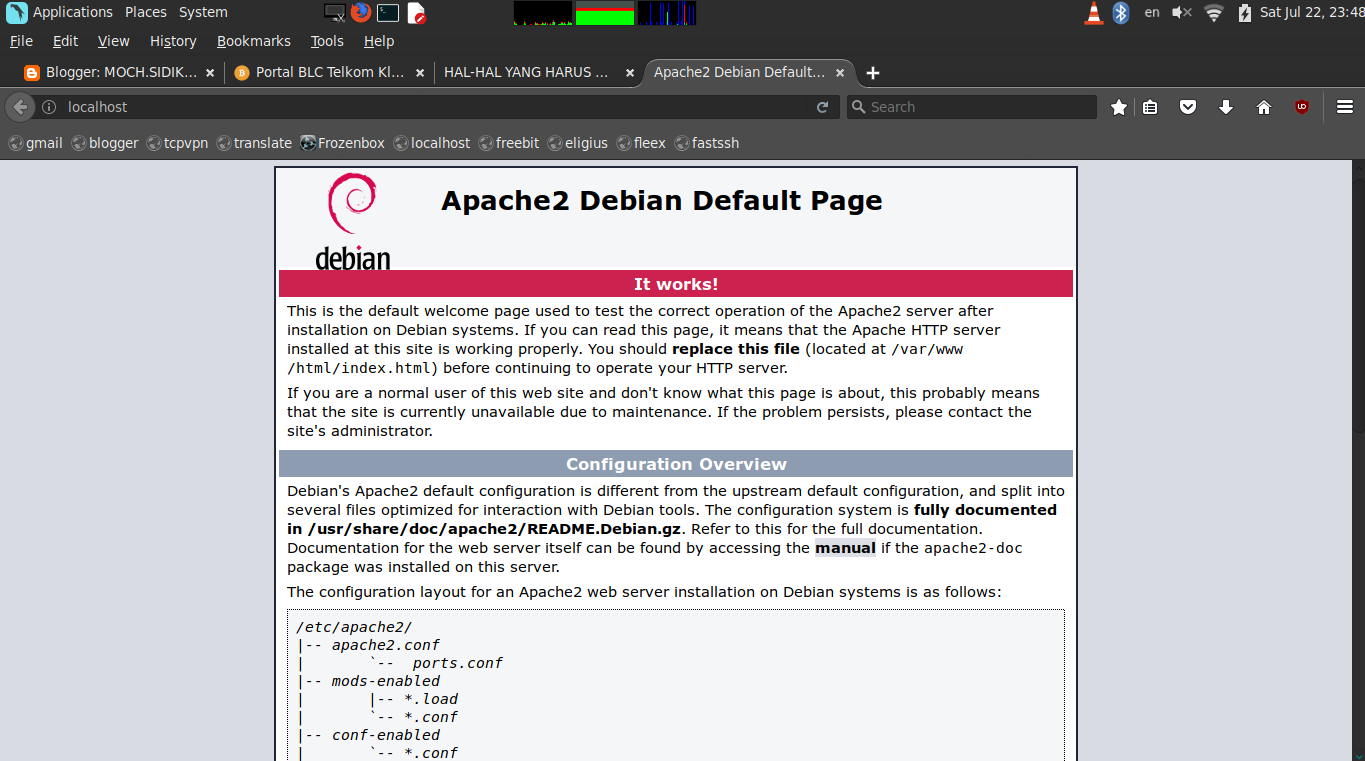
Я получаю это «Вы должны заменить этот файл (расположенный по адресу /var/www/html/index.html)» после обновления до v14.4 ubuntu
Хорошо, вот что происходит. Сначала я обновил php на Ubuntu v12 до php v5.5 (затем проверил сайты, чтобы убедиться, что они все еще работают). Затем обновилась ОС до версии v14 (trusty)
Когда было предложено только что сказал «i» всем запросам, система выполнила перезагрузку и оттуда ввела «ls», чтобы убедиться, что файлы там все еще есть.
Но веб-страницы не отображаются в браузере, вместо этого я получаю «страницу по умолчанию», я попытался перенаправить apache в новое местоположение файла, расположенное в /var/www/html/index.html, но я не думаю, что я делаю это правильно, как будто я сказал, что мне нехорошо с командной строкой
Нет админа, который он получил, и не будет отвечать
РЕДАКТИРОВАТЬ 1
ОК Итак, я предполагаю, что мне теперь нужно, чтобы Apache указывал на html-файлы (вместо каталога дерева apache, где он сейчас работает)
Что мне нужно ввести, чтобы это произошло? Как получить apache для перенаправления на файл apache2.
Изменить 2
Большая проблема …. !!!!
Теперь веб-страница опустилась. Теперь говорится: «Эта веб-страница недоступна»
Веб-страница является основным источником дохода, и я могу потерять свою работу, если я не «исправлю» это, поэтому мне потребуется пошаговое руководство о том, как изменить:
1. Корень документа, перемещенный из / var / www в / var / www / htm
или
- Переместите код вниз в / var / www / html
РЕДАКТИРОВАТЬ 3
ОК, после редактирования текстового файла: sudo nano /etc/apache2/sites-available/000-default.conf
Я попытался «перезапустить» apache. Я получаю следующее: * Ошибка конфигурации apache2. Вывод теста конфигурации был: AH00526: Ошибка синтаксиса в строке 1 файла /etc/apache2/apache2.conf: Неверная команда ‘bash:’, возможно, с ошибкой или определена модулем, не включенным в конфигурацию сервера.
EDIT 4
У вас снова работает apache
Однако теперь, когда я пытаюсь перейти на главную страницу в веб-браузере, я приветствую корневую таблицу, которую я могу перейти к html / file, но приветствую «404 не найденную страницу» на трех веб-страницах, а «по умолчанию» apache ubuntu «на другом.
1 Как я могу исправить? 2 Каковы шаги для этого?
РЕДАКТИРОВАТЬ 5
Удалось понять, что сайты должны быть перерегистрированы и новые сертификаты выданы для их загрузки (все они — сайты joomla)
Может быть, php не делает то, на что он предназначен? Если это так, я просто обновляю его (PHP должен быть 5.6, поскольку выше не будет работать с местом размещения сайтов)
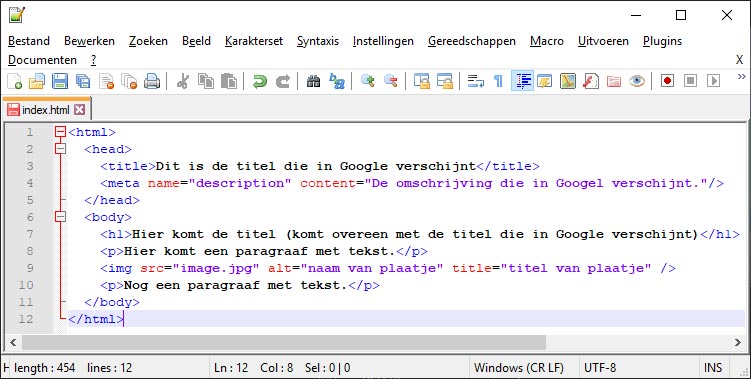
Простой пример HTML документа — Учебник по основам HTML
Как устроен HTML-документ
HTML-документ — это просто текстовый файл с расширением *. html (Unix-системы могут содержать файлы с расширением *.htmll). Вот самый простой HTML-документ:
html (Unix-системы могут содержать файлы с расширением *.htmll). Вот самый простой HTML-документ:
<html>
<head>
<title>Пример 1</title>
</head>
<body>
<h2>Привет!</h2>
<P> Это простейший пример HTML-документа. </P>
<P> Этот *.html-файл может быть одновременно открыт и в Notepad, и в Netscape. Сохранив изменения в Notepad, просто нажмите кнопку Reload ('перезагрузить') в Netscape, чтобы увидеть эти изменения реализованными в HTML-документе. </P>
</body>
</html>
Для удобства чтения я ввел дополнительные отступы, однако в HTML это совсем не обязательно. Более того, браузеры просто игнорируют символы конца строки и множественные пробелы в HTML-файлах. Поэтому наш пример вполне мог бы выглядеть и вот так:
<html>
<head>
<title>Пример 1</title>
</head>
<body>
<h2>Привет!</h2>
<P>Это простейший пример HTML-документа. </P>
</P>
<P>Этот *.html-файл может быть одновременно открыт и в Notepad, и в Netscape. Сохранив изменения в Notepad, просто нажмите кнопку Reload ('перезагрузить') в Netscape, чтобы увидеть эти изменения реализованными в HTML-документе.</P>
</body>
</html>
Как видно из примера, вся информация о форматировании документа сосредоточена в его фрагментах, заключенных между знаками «<» и «>». Такой фрагмент (например, <html>) называется меткой (по-английски — tag, читается «тэг»).
Метки можно вводить как большими, так и маленькими буквами. Например, метки <body>, <BODY> и <Body> будут восприняты браузером одинаково.
Многие метки, помимо имени, могут содержать атрибуты — элементы, дающие дополнительную информацию о том, как браузер должен обработать текущую метку. В нашем простейшем документе, однако, нет ни одного атрибута. Но мы обязательно встретимся с атрибутами уже в следующем разделе.
В нашем простейшем документе, однако, нет ни одного атрибута. Но мы обязательно встретимся с атрибутами уже в следующем разделе.
Обязательные метки
<html> … </html>
Метка <html> должна открывать HTML-документ. Аналогично, метка </html> должна завершать HTML-документ.
<head> … </head>
Эта пара меток указывает на начало и конец заголовка документа. Помимо наименования документа (см. описание метки <title> ниже), в этот раздел может включаться множество служебной информации, о которой мы обязательно поговорим чуть позже.
<title> … </title>
Все, что находится между метками <title> и </title>, толкуется браузером как название документа. Netscape Navigator, например, показывает название текущего документа в заголовке окна и печатает его в левом верхнем углу каждой страницы при выводе на принтер. Рекомендуется название не длиннее 64 символов.
Рекомендуется название не длиннее 64 символов.
<body> … </body>
Эта пара меток указывает на начало и конец тела HTML-документа, каковое тело, собственно, и определяет содержание документа.
Метки вида <Hi> (где i — цифра от 1 до 6) описывают заголовки шести различных уровней. Заголовок первого уровня — самый крупный, шестого уровня, естественно — самый мелкий.
<P> … </P>
Такая пара меток описывает абзац. Все, что заключено между <P> и </P>, воспринимается как один абзац.
Метки <Hi> и <P> могут содержать дополнительный атрибут ALIGN (читается «элайн», от английского «выравнивать»), например:
<h2 ALIGN=CENTER>Выравнивание заголовка по центру</h2>
или
<P ALIGN=RIGHT>Образец абзаца с выравниванием по правому краю</P>
Подытожим все, что мы знаем, с помощью примера 2:
<html>
<head>
<title>Пример 2</title>
</head>
<body>
<h2 ALIGN=CENTER>Привет!</h2>
<h3>Это чуть более сложный пример HTML-документа</h3>
<P>Теперь мы знаем, что абзац можно выравнивать не только влево, </P>
<P ALIGN=CENTER>но и по центру</P>
<P ALIGN=RIGHT>или по правому краю. </P>
</P>
</body>
</html>
С этого момента Вы знаете достаточно, чтобы создавать простые HTML-документы самостоятельно от начала до конца. В следующем разделе мы поговорим, как можно улучшить наш простой HTML-документ. Начнем с малого — с абзаца.
МДОУ детский сад общеразвивающего вида п.Песочное, Рыбинский муниципальный район Ярославская область
2020 год указом Президента РФ объявлен Годом памяти и славы в честь 75-летия Победы в Великой отечественной войне.
Присоединяемся к детским садам России. Средняя группа. МДОУ детский сад общеразвивающего вида п.Песочное, Ярославская область, Рыбинский район #
СПАСИБО ГЕРОЯМ, СПАСИБО СОЛДАТАМ, Что МИР подарили, Тогда — в сорок пятом!!!
Вы кровью и потом Добыли ПОБЕДУ. Вы молоды были, Сейчас — уже деды.
Мы ЭТУ ПОБЕДУ — Вовек не забудем!!! Пусть МИРНОЕ солнце Сияет всем людям!!!
Пусть счастье и радость Живут на планете!!! Ведь мир очень нужен — И взрослым, и детям!!!
Предлагаем принять участия в акциях:
План мероприятий муниципальных учреждений культуры ко Дню Победы
«Бессмертный полк» — онлайн, пройдет по Рыбинскому району!
Акция «Бессмертный полк онлайн» 1 мая 2020 стартовал конкурс, посвященный «75-летию ПОБЕДЫ»( ссылка https://vk. com/id526827779)
com/id526827779)
Вы можете отдать свой голос ,любому участнику который вам понравился в прочтении стихотворения ( Голосование АНОНИМНОЕ)
Закончится конкурс 8 мая в 18:00
9-10 мая победители конкурса получат свои дипломы победителя
Акция «Окна Победы»
С 1 мая по 9 мая 2020 года состоится Всероссийская акция «Окна Победы» в формате флешмоба. Всех желающих приглашаем оформить окна своих квартир/домов с использованием рисунков, картинок, фотографий и надписей, посвященных Победе советского народа над фашизмом в Великой Отечественной Войне. Детский сад поддержал акцию
Как запретить просмотр содержимого папки на сервере
Веб сервер Apache имеет несколько директив (находятся в файле httpd.), которые определяют, что будет показано, когда посетитель заходит в какую-то папку. conf
conf
Прежде всего, этоDirectoryIndex
Она определяет, какой файл будет отправлен посетителю, если он не указал его имя явно. В параметрах этой директивы перечисляются имена файлов. Например:DirectoryIndex index.php index.html index.htm
Приоритет имеет тот файл, который идет первым в списке. Т.е. если папка содержит index.php и index.html, то посетителю будет отправлен index.php.
Теперь небольшой пример. Допустим, сайт имеет такую структуру.
/
index.html
page1.html
page2.html
css/
styles.cssПо адресу http://sitename/ вы увидите страницу index.html.
Но если зайти в папку css (http://sitename/css), то картинка будет примерно такая
Список файлов на сервере
Т.е. сервер покажет вам список файлов в этой папке. Не думаю, что кому-то понравится такое поведение сервера.
Не думаю, что кому-то понравится такое поведение сервера.
Исправить ситуацию можно с помощью директивы:
Options -Indexes
Примечание: символ «-» перед словом Indexes означает, что индексирование содержимого папок запрещено.
Теперь если вы попытаетесь зайти в папку css, то увидите сообщение:
Forbidden
You don’t have permission to access /css/ on this server. (у вас нет прав для доступа к /css/ на этом сервере).
При этом доступ к файлу styles.css (http://sitename/css/styles.css) сохраняется.
Если вы не можете конфигурировать Apache (например, сайт находится на shared хостинге), то создайте в корне сайта файл .htaccess с этой директивой.
В этом случае индексирование будет запрещено не только для корневой папки, но и для всех вложенных папок (если, конечно, они не содержат своих файлов .htaccess).
Правда, этот метод может не работать. Дело в том, что обработка файлов
Дело в том, что обработка файлов .htaccess может быть запрещена директивой AllowOverride none (в файле httpd.conf).
В этом случае вам нужен либо доступ к httpd.conf, либо придется в каждой папке размещать файлы index.html с каким-нибудь текстом (что-то вроде Access forbidden). Кстати, разработчики фреймворка CodeIgniter именно так и поступают (в каждой вложенной в system папке находится index.html).
Примечание. Для того чтобы вступили в силу изменения в httpd.conf нужно перезапустить сервер. Изменения в .htaccess начнут работать сразу после сохранения файла.
Спонсор статьи:
Записки webмастера. Читать всем!
Индекс
- сокращения и акронимы 1
- ключ доступа 1
- доступность
- ключи доступа 1
- альтернативное содержание объекта 1
- альтернативный текст 1
- и альтернативное содержимое кадра 1
- и длинные описания кадров 1
- и таблицы стилей 1
- функций в HTML 4 1
- подробное описание изображения 1
- изображений карт 1, 2
- расклад
- плавающий текст 1
- с плавающей запятой 1
- блочных элементов 1
- изображений 1
- объектов 1
- содержания таблицы 1
- альтернативных таблиц стилей 1
- альтернативный текст
- с указанием 1
- якорь 1
- символов ASCII в имени 1
- регистр наименования 1
- ссылок на символы в имени 1
- создание с А 1
- создание с атрибутом id 1
- пространство имен 1
- символов, отличных от ASCII, в имени 1
- устанавливается скриптом 1
- синтаксис имени 1
- уникальность имени 1
- с A vs.
 id 1
id 1 - апплет
- способов включить 1
- приложение / x-www-form-urlencoded 1 , 2
- атрибут 1
- # ФИКСИРОВАННОЕ значение 1
- # ПРЕДПОЛАГАЕМОЕ значение 1
- # ОБЯЗАТЕЛЬНОЕ значение 1
- логическое 1
- шкаф значений 1
- без учета регистра 1
- декларация в DTD 1
- минимизированное логическое значение 1
- кавычек вокруг значения 1
- % attrs; 1
- автор 1
- инструмент разработки 1 , 2
- и язык таблиц стилей по умолчанию 1
- цвет фона 1
- базовый URI 1
- двунаправленный
- Алгоритм Unicode 1
- и кодировка символов 1
- и таблицы стилей 1
- замена 1
- блочно-уровневый
- и двунаправленные 1, 2
- элемент 1 Блок
- %; 1
- КУЗОВ
- нет в наборе фреймов 1
- логический атрибут 1, 2
- свернуто 1
- граница
- вокруг рамы 1
- вокруг стола 1
- вокруг изображения 1
- вокруг объекта 1
- каскадные таблицы стилей 1
- футляр
- URI 1
- названия якоря 1
- имен атрибутов 1
- значений атрибутов 1, 2, 3
- кодировок символов 1
- символьной ссылки на сущность 1
- названий цветов 1
- типов контента 1
- наименований элементов 1
- кодов языков 1
- значений длины 1
- типов ссылок 1
- дескрипторов медиа 1
- цифровых знаков 1
- данных скрипта 1
- данных стиля 1 Каталог
- для HTML 1
- CDATA 1, 2
- данные скрипта и стиля 1
- ЦЕРН 1
- кодировка символов 1 , 2
- UTF-1 1
- UTF-16 1
- и двунаправленный 1
- на выбор 1
- общие примеры 1
- по умолчанию 1
- для подачи формы 1
- наименований 1
- ссылок 1
- спецификация 1
- пользовательский агент определение 1
- символьных ссылок на сущности 1
- ссылка на знак 1 , 2
- для направленности 1
- репертуара персонажей 1
- % Персонаж; 1
- символа
- аннотация 1
- ключ доступа 1
- Максимальное усилие для рендеринга 1
- обработка не отображается 1
- отображение неотображаемого 1
- % кодировки; 1 Флажок
- 1
- атрибут класса
- ролей из 1
- карта изображений на стороне клиента 1
- создание 1
- вырезка
- текст таблицы 1
- код позиции 1
- цвет
- фон 1
- наименований из 1
- % Цвет; 1
- столбец
- номер в таблице 1
- ширина в таблице 1
- группа столбцов 1
- комментария
- ссылок на символы в 1
- в DTD 1
- в HTML 1
- только информативный 1
- не отрисовано 1
- используется для скрытия данных скрипта 1
- используется для скрытия данных таблицы стилей 1
- соответствие 1
- модель содержимого 1
- исключенных элементов в 1
- синтаксис в DTD 1
- тип содержимого
- приложение / x-www-form-urlencoded 1
- multipart / form-data 1
- текст / HTML 1
- типов контента
- для кодирования данных формы 1
- Заголовок Content-Language 1
- Заголовок Content-Script-Type 1
- Заголовок Content-Style-Type 1
- Заголовок Content-Type 1
- % ContentType; 1
- контроль 1
- ключ доступа за 1
- контрольное наименование 1
- контрольное значение 1
- отключен 1
- событий за 1
- уделяя особое внимание 1
- начальное значение 1
- только чтение 1
- успешных 1
- навигация с вкладками 1
- видов 1
- координаты
- формы отправить нажмите 1
- карты изображений на стороне сервера 1
- ячейка данных
- в таблице 1
- тип данных
- CDATA 1
- ID 1
- IDREF 1
- IDREFS 1
- НАИМЕНОВАНИЕ 1
- НОМЕР 1
- дата
- формат 1
- вставленного и удаленного текста 1
- % Datetime; 1
- по умолчанию
- кодировка символов 1
- скриптовый язык 1
- язык таблиц стилей 1
- рамка мишени 1
- устарело 1
- элементов 1
- направление
- наследование для вложенных элементов 1
- табличной информации 1
- текста 1
- отключенные элементы управления 1
- не удалось 1
- документ
- Проверка SGML 1
- динамическая модификация со скриптом 1
- способов встроить 1
- способов включить 1, 2
- набор символов документа 1
- ISO10646 1, 2
- эквивалент ISO10646 и UNICODE 1
- декларация типа документа 1
- для набора фреймов DTD 1
- для строгого DTD 1
- для переходного DTD 1
- определение типа документа 1
- фрагментов DTD соответствуют 1
- комментариев в 1
- примеров соответствуют 1
- набор кадров 1
- как читать 1
- строгий 1
- переходный 1
- Дублинское ядро 1
- элемент
- блочного уровня 1
- без учета регистра 1
- модель содержания 1
- пустой 1 , 2
- конечный тег 1
- рядный 1
- список устаревших 1
- список устаревших 1
- опущенный конечный тег 1
- опущенный начальный тег 1
- ссылок из скриптов 1
- начальный тег 1
- поддержка устаревшего 1
- поддержка устаревшего 1
- декларация типа 1 , 2
- типов 1
- уникальный идентификатор для 1
- пустой элемент 1
- конечный тег 1
- объявлен необязательным 1
- опущено 1
- наборов юридических лиц
- URI для HTML 4.
 01 1
01 1 - ошибка
- обработка пользовательскими агентами 1 , 2
- карта изображений с IMG в КНОПЕ 1
- правил стиля рендеринга в STYLE 1
- Недоступный ресурс 1
- событий 1
- Элемент управления выбором файла 1
- представление 1
- # ФИКСИРОВАННОЕ значение атрибута 1
- плавучих объекта 1
- плавающий текст 1
- фокус 1
- и ключ доступа 1 Наклейка
- дает в контроль 1
- шрифт
- стиль с HTML 1
- форма
- добавление меток к 1
- типов контента для кодирования 1
- видов управления 1
- контролей в 1
- отображение заметок 1
- кодирование данных 1
- методов и действий 1
- навигация по элементам управления 1
- контролей обработки из 1
- сброс 1
- структурирование контроля в 1
- способ подачи 1
- представление 1
- Порядок табуляции элементов управления 1
- представленных значений 1
- набор данных формы 1
- кодировка 1
- идентификатор фрагмента 1 , 2
- рама
- Проблемы URI с 1
- граница 1
- начальное содержание 1
- рядный 1
- введение в 1
- список зарезервированных имен целей 1
- подробное описание 1
- целевой алгоритм 1
- цель документа 1
- белое пространство вокруг 1
- набор кадров
- DTD, декларация 1
- DTD, определение 1
- альтернативный контент для 1
- проблемы с навигацией с 1
- вложенных 1
- обмен данными между 1
- с указанием макета 1
- использование NOFRAMES в 1
- документ набора фреймов 1
- % FrameTarget; 1
- ПОЛУЧИТЬ
- и отправка формы 1
- ячейка заголовка
- сокращение 1
- в таблице 1
- объем 1
- позиции
- правильно вложен 1
- скрытое управление 1, 2
- HTML
- как приложение SGML 1
- советов по авторингу 1
- комментариев в 1
- разработка 1
- указание данных, внешних по отношению к 1
- версия 2.
 0
1
0
1 - версия 3.0 1
- версия 3.2 1
- версия HTML + 1
- Документ HTML 1
- Рабочая группа HTML
- участников из 1
- HTTP
- Заголовок Content-Language 1
- Заголовок Content-Script-Type 1
- Заголовок Content-Style-Type 1
- Заголовок Content-Type 1
- Заголовок в стиле по умолчанию 1
- GET и POST с формами 1
- используется для связывания внешних таблиц стилей 1
- расстановка переносов 1
- ID 1
- Атрибут id
- ролей из 1
- то же пространство имен, что и атрибут имени 1
- IDREF 1
- IDREFS 1
- изображение
- выравнивание 1
- граница около 1
- подробное описание 1
- не прямо в рамке 1
- визуальный рендеринг 1
- способов включить 1
- белое пространство вокруг 1
- ширина и 1 высота
- изображение карты 1, 2
- доступность из 1
- на стороне клиента 1
- недопустимо для IMG в КНОПЕ 1
- пересекающихся регионов из 1
- на стороне сервера 1
- на стороне сервера 1
- с ОБЪЕКТОМ 1
- # ПРЕДПОЛАГАЕМОЕ значение атрибута 1
- в том числе объект 1
- рядный
- элемент 1
- % встроенный; 1
- межсловный интервал 1
- Инженерная группа Интернета (IETF) 1
- внутренних событий 1
- этикетка
- и фокус 1
- явная связь с элементом управления 1
- неявная связь с элементом управления 1
- атрибут языка
- не для направления 1
- если применимо 1
- язык
- кодов для указания 1
- связанного ресурса 1
- скрипта 1
- текста 1
- % LanguageCode; 1
- % Длина; 1
- разрыв строки 1
- и двунаправленный текст 1
- и плавающий текст 1
- форсирование 1
- запрещающий 1
- ссылка
- и кодировка символов 1
- и внешние таблицы стилей 1, 2
- и зависимые от носителя таблицы стилей 1
- цель по умолчанию для 1
- определение 1
- вперед и назад 1
- незаконное гнездование 1
- рендеринг 1 Семантика
- с целевым фреймом 1
- название 1
- тип 1
- используется для определения отношения 1
- используется для получения ресурса 1
- тип связи
- ящик из 1
- список признанных 1
- профилей для новых 1
- список
- список определений 1
- гнездование 1
- нумерация 1
- заказано 1
- таблиц стилей и 1
- неупорядоченный 1
- визуальный рендеринг 1
- подробное описание изображения
- отношение к альтернативному тексту 1
- наценка 1
- язык разметки 1
- СМИ
- и внешние таблицы стилей 1
- используется с таблицами стилей 1
- дескриптор носителя
- ящик из 1
- список признанных 1
- разбор из 1
- % MediaDesc; 1
- меню 1
- группировка вариантов 1
- предварительно выбранных опций 1
- отрисовка выбора 1
- визуальная визуализация сгруппированных опций 1
- объект сообщения 1
- метаданных 1
- LINK против META 1
- профилей для 1 Схема
- для 1
- % MultiLength; 1
- multipart / form-data 1 , 2
- НАИМЕНОВАНИЕ 1
- заметок о свернутых 1
- НОМЕР 1
- пронумерованных рубрик
- номер 1
- цифровая ссылка 1
- объект
- выравнивание 1
- граница около 1
- резервный рендеринг 1
- общее включение 1
- в ГОЛОВКЕ 1, 2, 3
- по форме 1
- инициализация 1
- расположение реализации и данные 1
- схем наименования на 1
- правил для встроенных 1
- статически задекларировано 1
- визуальный рендеринг 1
- белое пространство вокруг 1
- ширина и 1 высота
- объект управления 1, 2
- устаревшее 1
- элементов 1
- абзац
- визуальный рендеринг 1
- объект параметра
- % Персонаж; 1
- % кодировки; 1
- % Цвет; 1
- % ContentType; 1
- % Datetime; 1
- % FrameTarget; 1
- % LanguageCode; 1
- % Длина; 1
- % MediaDesc; 1
- % MultiLength; 1
- % пикселей; 1
- % Скрипт; 1
- % Текст; 1
- % URI; 1
- % attrs; 1
- % блок; 1
- % встроенный; 1
- определение объекта параметра 1
- контроль ввода пароля 1
- постоянных таблиц стилей 1
- пиксель 1
- % пикселей; 1
- Платформа для выбора интернет-контента (PICS) 1
- ПОСТ
- и отправка формы 1
- для данных формы, отличной от ASCII 1
- предпочтительных таблиц стилей 1
- профиль 1
- кнопка 1
- цитируемый текст 1
- рендеринг из 1
- радиокнопка 1
- элементы управления только для чтения 1
- относительная длина 1
- относительный URI 1
- разрешение 1
- # ОБЯЗАТЕЛЬНОЕ значение атрибута 1
- кнопка сброса 1
- обнуление формы 1
- разрешение относительного URI 1
- Структура описания ресурсов (RDF) 1, 2
- ряд
- номер в таблице 1
- группа строк 1
- правило
- между элементами уровня блока 1
- между ячейками таблицы 1
- схема 1
- объем
- ячейки заголовка таблицы 1
- скрипт
- скрытых комментариев 1
- данные 1
- выполнено по событию 1
- выполняется при загрузке документа 1 Примечания по реализации
- 1
- введение в 1
- ссылок на элементы 1
- зарезервированный синтаксис для 1
- используется для изменения документа 1
- используется для установки якоря 1
- применений 1
- без поддержки 1
- % Скрипт; 1
- скриптовый язык
- по умолчанию 1
- местная декларация 1
- спецификация 1
- поисковая система
- и ссылки 1
- помощь 1, 2
- поисковый робот
- помощь 1
- безопасность
- нот на 1
- управления паролем 1
- карта изображения на стороне сервера 1 , 2
- координаты щелчка 1
- SGML
- приложение 1
- каталог для HTML 1
- декларация 1
- декларация HTML 4 1
- набор символов документа 1
- определение типа документа (DTD) 1
- проверка документов 1
- объявление типа элемента 1
- функций с ограниченной поддержкой 1, 2 Примечания по реализации
- 1
- введение в 1
- обработка разрывов строк 1
- мягкий перенос 1
- начальный тег 1
- опущено 1
- строгое ДТД
- декларация 1
- определение 1
- таблица стилей
- альтернативный 1
- и двунаправленный 1
- каскадный 1
- скрытых комментариев 1
- данные 1
- внешний 1
- внешних сквозных ссылок 1
- встроенных правил 1
- введение в 1
- постоянный 1
- предпочтительный 1
- правил в HEAD 1
- спецификация внешнего 1
- спецификация предпочтительного 1
- целевой носитель за 1
- используется с DIV и SPAN 1
- язык таблиц стилей
- по умолчанию 1
- кнопка отправки 1
- успешный контроль 1
- сводка
- содержания таблицы 1
- навигация с вкладками 1
- Порядок табуляции 1
- стол
- алгоритм поиска заголовка 1
- выравнивание содержания 1
- границы и правила 1
- подпись для 1
- категоризация ячеек 1
- полей ячейки 1
- ячеек, охватывающих несколько строк / столбцов 1
- группа столбцов в 1
- ячеек данных 1
- направленность 1
- ячеек заголовка 1
- примечания к инкрементальному дисплею 1
- инкрементальный рендеринг 1
- алгоритмов верстки на 1
- Невизуальный рендеринг 1
- не для форматирования страниц 1
- количество столбцов 1
- количество строк 1
- группа строк в 1
- данные голосовой ячейки 1
- Краткое содержание 1
- визуальный рендеринг 1
- ширина колонн 1
- рамка мишени
- алгоритм 1
- по умолчанию 1
- зарезервированных имен 1
- семантика 1
- спецификация 1
- текст
- направление 1
- плавающий 1 Разметка
- для вставленных и удаленных 1
- предварительно отформатированный 1
- цитируется 1
- упаковка по п.
 1
1 - элемент управления вводом текста 1
- многострочный 1
- однострочный 1
- текст / HTML 1
- % Текст; 1
- время
- формат 1
- название
- доступно пользователю 1
- документа 1
- используется для аннотирования элементов 1
- переходной ДТД
- декларация 1
- определение 1
- Двунаправленный алгоритм Unicode 1
- универсальный набор символов 1
- Универсальный идентификатор ресурса (см. URI) 1
- URI
- ящик из 1
- не-ASCII символов в значениях атрибутов 1
- родственник 1
- разрешение относительное 1, 2
- с указанием базы 1
- использований в HTML 1
- % URI; 1
- URL
- связь с URI 1
- пользователь 1
- пользовательский агент 1
- и условия ошибки 1 , 2
- и данные скрипта 1
- и данные стиля 1
- соответствующее 1
- обработка карт изображений 1
- скрипт обработки и данные стиля 1
- UTF-1 1
- UTF-16 1
- пустое пространство 1
- вокруг рамы 1
- вокруг изображений и объектов 1
- вокруг содержания таблицы 1
- знак 1
- рухнул 1
- сохраняется в PRE 1
- Всемирная паутина (Интернет) 1
- перенос текста 1
Указатель элементов HTML 4
Указатель элементов HTML 4Обозначения: O ptional, F orbidden, E mpty, D eprecated, L oose DTD, F rameset DTD
 п.
п.Сохраняя вашу работу | Infopeople
Файл HTML — это не что иное, как простой текст ASCII, но все файлы HTML должны иметь специальное расширение, чтобы веб-браузеры могли их распознать.Это расширение либо . htm, либо .html. Причина, по которой есть два возможных расширения, восходит к ранним дням Интернета. Тогда люди все еще использовали Windows 3.1 и DOS, а расширения файлов Windows 3.1 и DOS могли состоять только из трех букв, отсюда и .htm. Сейчас .html — более распространенное расширение. В этом курсе мы будем использовать расширение .html.
htm, либо .html. Причина, по которой есть два возможных расширения, восходит к ранним дням Интернета. Тогда люди все еще использовали Windows 3.1 и DOS, а расширения файлов Windows 3.1 и DOS могли состоять только из трех букв, отсюда и .htm. Сейчас .html — более распространенное расширение. В этом курсе мы будем использовать расширение .html.
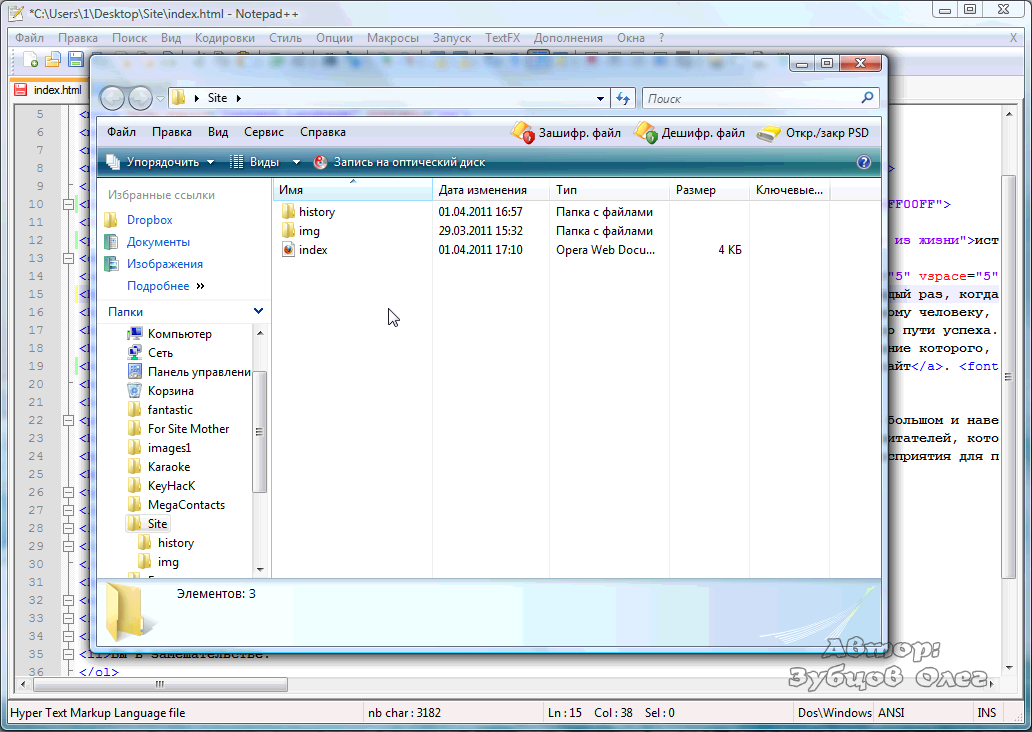
При создании веб-страниц важно держать их все вместе. Это упрощает их поиск на вашем компьютере и упрощает работу, когда вы готовы сделать свой веб-сайт «живым» в Интернете.Итак, прежде чем мы начнем сохранять файлы, давайте создадим папку, в которую они будут помещаться.
- Откройте проводник Windows (обычно вы можете найти проводник Windows, щелкнув правой кнопкой мыши кнопку Пуск и выбрав Explore ).
- Щелкните один раз левой кнопкой мыши на диске C: (или на другом диске, на котором вы хотите сохранить файлы), затем перейдите в меню File в проводнике Windows и выберите New / Folder .
 В поле File Name введите имя для этого нового каталога.Звоню в свою папку xyzlibrary .
В поле File Name введите имя для этого нового каталога.Звоню в свою папку xyzlibrary .
Теперь вы готовы сохранить файл:
- Убедитесь, что вы находитесь в окне «Блокнот» и что созданная вами базовая веб-страница видна.
- Перейдите в меню Файл в Блокноте и выберите Сохранить .
- Убедитесь, что в появившемся диалоговом окне поле Искать в: указывает на папку, созданную на предыдущем шаге.
- Введите имя файла в поле Имя файла .Первая страница веб-сайта всегда должна называться index.html , поэтому мы будем называть этот первый файл именно так.
- После проверки правильности места для сохранения и ввода index.html в качестве имени файла нажмите кнопку Сохранить , чтобы завершить процесс.
Всегда проверяйте свою веб-страницу в браузере, чтобы убедиться, что она выглядит нормально.
Для предварительного просмотра файла в Internet Explorer:
- Щелкните меню Файл , выберите Открыть .
- Нажмите кнопку Обзор в появившемся диалоговом окне Открыть и перейдите в каталог, в котором вы сохранили файл index.html.
- Дважды щелкните файл index.html, затем нажмите кнопку OK в диалоговом окне Открыть .
- Ваш файл index.html теперь отображается в Internet Explorer.
(Большинство браузеров используют аналогичные команды для открытия файла — начните с меню «Файл» и найдите «Открыть страницу» или «Открыть файл».)
Примечание: Работая над веб-страницей, вы должны держать открытыми веб-браузер и Блокнот. Если вы держите файл index.html открытым в веб-браузере, все, что вам нужно сделать после сохранения любых изменений, внесенных в файл в Блокноте, — это нажать кнопку Reload или Refresh в окне браузера, чтобы увидеть измененный индекс. .html файл. Это означает, что у вас должно быть открыто два окна:
.html файл. Это означает, что у вас должно быть открыто два окна:
- Один веб-браузер для предварительного просмотра вашей веб-страницы.
- Одно окно блокнота для редактирования вашего HTML-кода.
Далее: Добавление списков
HTML File Extension — Что такое HTML-файл и как его открыть?
Тип файла Файл языка гипертекстовой разметки
Что такое HTML-файл?
Файл HTML содержит язык гипертекстовой разметки (HTML), который используется для форматирования структуры веб-страницы. Он хранится в стандартном текстовом формате и содержит теги, которые определяют макет страницы и содержимое веб-страницы, включая текст, таблицы, изображения и гиперссылки, отображаемые на веб-странице.Файлы HTML широко используются в Интернете и отображаются в веб-браузерах.
Дополнительная информация
HTML-файл открыт в Adobe Dreamweaver CC 2017 HTML был введен в 1991 Тимом Бернерсом-Ли и другими инженерами CERN как способ интерпретации и отображения веб-страниц в веб-браузерах. С момента своего выпуска он стал стандартом в веб-разработке и претерпел множество изменений, включая HTML 2 (1995 г.), HTML 3 (январь 1997 г.), HTML 4 (декабрь 1997 г.) и HTML 5 (2014 г.).
С момента своего выпуска он стал стандартом в веб-разработке и претерпел множество изменений, включая HTML 2 (1995 г.), HTML 3 (январь 1997 г.), HTML 4 (декабрь 1997 г.) и HTML 5 (2014 г.).
Язык разметки содержит элементы HTML, которые используются для построения структуры веб-страниц.Обычно каждый элемент включает открывающий тег, заключенный в угловые скобки (
Вот некоторые примеры основных элементов:
- — тег заголовка, используемый для содержания метаданных о веб-странице
- — Тег тела, определяющий тело веб-страницы
— Тег текстового заголовка, используемый для создания текстового заголовка на веб-странице
— Тег абзаца, используемый для определения абзаца на веб-странице
-
— Тег изображения, используемый для встраивания изображения на веб-страницу
- — Неупорядоченный список для создания маркированного списка на веб-странице
- — Тег разделителя, используемый для создания раздела на веб-странице
Со временем для улучшения веб-страниц были введены другие веб-технологии, такие как каскадные таблицы стилей (CSS) и JavaScript.
 Скорее всего, вы найдете код CSS или JavaScript или ссылки на файлы .CSS или .JS на современных веб-страницах HTML.
Скорее всего, вы найдете код CSS или JavaScript или ссылки на файлы .CSS или .JS на современных веб-страницах HTML.Веб-разработчики часто создают и редактируют файлы HTML, а затем загружают их на веб-серверы, которые веб-браузеры анализируют, когда пользователь посещает веб-страницы. Если вы средний пользователь Интернета, вы, скорее всего, не увидите исходный код HTML, поскольку он анализируется веб-браузером в фоновом режиме.
Однако вы по-прежнему можете просматривать HTML-код веб-страницы в веб-браузере, выполнив следующие действия:
- Google Chrome (Windows) — выберите
- Google Chrome (Mac) — выберите
- Mozilla Firefox — выберите
- Microsoft Edge — выберите
- Apple Safari — Выбрать
ПРИМЕЧАНИЕ: Большинство страниц статических веб-сайтов имеют расширение.html, а страницы динамических веб-сайтов могут иметь расширение .php или .asp.
Общие имена файлов HTML
index.
 html — основной или индексный HTML-файл, загружаемый, когда клиентский веб-браузер запрашивает каталог веб-сервера. Например, при запросе http://www.sampledomain.com/ веб-сервер загружает http://www.sampledomain.com/index.html по умолчанию, если только он не настроен на использование другого файла.
html — основной или индексный HTML-файл, загружаемый, когда клиентский веб-браузер запрашивает каталог веб-сервера. Например, при запросе http://www.sampledomain.com/ веб-сервер загружает http://www.sampledomain.com/index.html по умолчанию, если только он не настроен на использование другого файла.default.html — индексный файл, часто используемый веб-серверами Windows, такими как Microsoft IIS.
Как открыть файл HTML?
Вы можете открывать и редактировать файлы HTML с помощью различных редакторов исходного кода и приложений для веб-разработки. Microsoft Visual Studio Code (мультиплатформенный) — полезный редактор исходного кода, а Adobe Dreamweaver (мультиплатформенный) — популярное приложение для веб-разработки.
Поскольку язык HTML сохраняется в виде обычного текста, вы также можете открывать и редактировать файлы HTML с помощью простого текстового редактора, такого как Microsoft Notepad (Windows) или Apple TextEdit (Mac). Однако эти текстовые редакторы не имеют функций, включенных в редакторы исходного кода и приложения для веб-разработки, которые упрощают программирование разработчиками.

Вы можете предварительно просмотреть веб-страницу HTML, открыв ее в веб-браузере, таком как Google Chrome (многоплатформенный), Microsoft Edge (многоплатформенный), Mozilla Firefox (многоплатформенный) или Apple Safari (Mac и iOS).
СКАЧАТЬ БЕСПЛАТНО
Открывайте и просматривайте файлы .HTML с помощью File Viewer Plus.Программы, открывающие файлы HTML
Обновлено 08.12.2020
Директивы— документация Sphinx
Эта директива вставляет «дерево оглавления» в текущее местоположение, используя отдельные ТОС (включая «под-деревья ТОС») документов, приведенных в директивный орган.Относительные имена документов (не начинающиеся с косой черты): относительно документа, в котором указана директива, абсолютные имена являются относительными в исходный каталог. Цифровая опция
maxdepthможет быть предоставлена указать глубину дерева; по умолчанию включены все уровни.Представление «дерева оглавления» изменяется в каждом выходном формате.
 В
построители, которые выводят несколько файлов (например, HTML), рассматривают его как набор
гиперссылки. С другой стороны, построители, выводящие один файл (например,LaTeX, справочная страница и т. Д.) Замените его содержимым документов на
Дерево оглавления.
В
построители, которые выводят несколько файлов (например, HTML), рассматривают его как набор
гиперссылки. С другой стороны, построители, выводящие один файл (например,LaTeX, справочная страница и т. Д.) Замените его содержимым документов на
Дерево оглавления.Рассмотрим следующий пример (взятый из справочного указателя библиотеки документов Python):
.. toctree :: : maxdepth: 2 вступление струны типы данных числовой (здесь много других документов)
Это выполняет две задачи:
Вставлены оглавления всех этих документов с максимальным глубина двух, что означает один вложенный заголовок.
toctreeдиректив в эти документы также принимаются во внимание.Sphinx знает относительный порядок документов
intro,строки так далее, и он знает, что они являются дочерними элементами показанного документ, индекс библиотеки. На основе этой информации он генерирует «следующий глава »,« предыдущая глава »и« родительская глава ».
Записи
Заголовки документов в
toctreeбудут автоматически считаны из название ссылочного документа. Если это не то, что вы хотите, вы можете укажите явный заголовок и цель, используя синтаксис, аналогичный reST гиперссылки (и синтаксис перекрестных ссылок Sphinx).Этот выглядит так:.. toctree :: вступление Все о строках
типы данных Вторая строка выше будет ссылаться на документ строк
, но будет использовать заголовок «Все о строках» вместо заголовка документастрок.Вы также можете добавить внешние ссылки, указав URL-адрес HTTP вместо документа. название.
Нумерация разделов
Если вы хотите иметь номера разделов даже в выводе HTML, укажите toplevel toctree вариант
с номером.Например:.. toctree :: : пронумеровано: фу бар
Нумерация начинается с заголовка
foo. Субтодеревья
нумеруется автоматически (не добавляйте к ним флаг
Субтодеревья
нумеруется автоматически (не добавляйте к ним флаг с номером).Также возможна нумерация до определенной глубины, указав глубину как числовой аргумент
с номером.Дополнительные опции
Вы можете использовать опцию
captionдля предоставления заголовка toctree, и вы можете используйте опциюname, чтобы указать неявное имя цели, которое может быть ссылка наисх.:.. toctree :: : caption: Содержание : name: mastertoc фу
Если вы хотите, чтобы отображались только заголовки документов в дереве, а не другие заголовков одного уровня, можно использовать только
заголовков, вариант:.. toctree :: : titleonly: фу бар
Вы можете использовать «globbing» в директивах toctree, задав флаг
globвариант. Затем все записи сопоставляются со списком доступных документы и совпадения вставляются в список по алфавиту. Пример:
Пример:.. toctree :: : glob: вступление* рецепт приготовления/* *
Сюда входят сначала все документы, имена которых начинаются с
intro, затем все документы в папкеrecipe, затем все остальные документы (кроме один, содержащий директиву, конечно.)Специальное имя записи
selfозначает документ, содержащий директива toctree. Это полезно, если вы хотите создать «карту сайта» из toctree.Вы можете использовать опцию
перевернутого флага, чтобы изменить порядок записей в списке.Это может быть полезно при использовании опции флагаglobдля обратный порядок файлов. Пример:.. toctree :: : glob: : реверс: рецепт приготовления/*
Вы также можете указать директиве «скрытый» параметр, например:
.. toctree :: :скрытый: doc_1 doc_2
Это по-прежнему будет уведомлять Sphinx об иерархии документов, но не вставлять ссылки в документ по месту нахождения директивы - это имеет смысл, если вы собираетесь вставить эти ссылки самостоятельно, в другом стиле или в HTML боковая панель.

В тех случаях, когда вы хотите иметь только одно токтри верхнего уровня и скрыть все остальные toctrees нижнего уровня, вы можете добавить опцию «includehidden» к верхнему уровню вход в toctree:
.. toctree :: : includehidden: doc_1 doc_2
После этого все остальные записи в токтриях можно удалить с помощью опции «скрыть».
В итоге все документы в исходном каталоге (или подкаталогах) должно встречаться в какой-то директиве
toctree; Sphinx выдаст предупреждение, если находит файл, который не включен, потому что это означает, что этот файл не будет быть доступным через стандартную навигацию.Используйте
exclude_patterns, чтобы явно исключить документы или каталоги из сборки полностью. Используйте «сиротские» метаданные, чтобы разрешить создание документа, но уведомите Sphinx, что это не так. достижимо через токтри.«Корневой документ» (выбранный
root_doc) является «корнем» оглавления. древовидная иерархия. Его можно использовать как главную страницу документации или как
«Полное содержание», если вы не укажете параметр
древовидная иерархия. Его можно использовать как главную страницу документации или как
«Полное содержание», если вы не укажете параметр maxdepth.Изменено в версии 0.3: Добавлена опция «подстановки».
Изменено в версии 0.6: Добавлены «нумерованные» и «скрытые» параметры, а также внешние ссылки и поддержка «самостоятельных» ссылок.
Изменено в версии 1.0: Добавлена опция «только заголовки».
Изменено в версии 1.1: Добавлен числовой аргумент для «numbered».
Изменено в версии 1.2: Добавлена опция «includehidden».
Изменено в версии 1.3: Добавлены опции «заголовок» и «имя».
Выражение Qualified Dublin Core ™ в элементах метаданных и ссылок HTML / XHTML
1.Введение
В этом документе описывается, как запись метаданных Dublin Core ™ [DCMI] может быть встроена в веб-страницу HTML / XHTML с использованием элементов HTML / XHTML.
Следует отметить, что доступно несколько альтернативных механизмов для связывания записи DC с (или встраивания записи DC в) ресурса HTML / XHTML [HTML].
 К ним относятся:
К ним относятся:- Создание отдельного описания RDF / XML [DCRDF, QDCRDF] и связывание с ним с помощью элемента HTML / XHTML.
- Создание отдельного XML-описания [DCXML] и связывание с ним с помощью элемента HTML / XHTML.
Эти альтернативные подходы здесь не описываются.
1.1 Терминология
В этом документе используется следующая терминология:
- Ресурс
- ресурс - это все, что имеет идентификатор. Знакомые примеры включают в себя электронный документ, изображение, услугу (например, «прогноз погоды на сегодня в Лос-Анджелесе») и набор других ресурсов . Не все ресурсы могут быть извлечены сетью; е.g., люди, корпорации и переплетенные книги в библиотеке также могут считаться ресурсами .
- Имущество
- свойство - это конкретный аспект, характеристика, атрибут или отношение, используемое для описания ресурсов .

- Запись
- , запись - это некоторые структурированные метаданные о ресурсе , содержащие одно или несколько свойств и связанных с ними значений .
Обратите внимание, что элементы метаданных Dublin Core ™ - это свойства (как определено выше). Также обратите внимание, что существует потенциальная путаница между использованием HTML / XHTML терминов «элемент» и «атрибут» и использованием этих терминов в более общем контексте метаданных.
В контексте этого документа следует отметить, что описываемый ресурс является веб-страницей HTML / XHTML, и запись Dublin Core ™, описывающая этот ресурс, встроена в нее с использованием элементов HTML / XHTML.С помощью этого метода можно описать только один ресурс (веб-страницу). Чтобы описать несколько ресурсов (например, несколько изображений), укажите ссылку на один или несколько отдельных документов XML или RDF / XML, содержащих несколько записей Dublin Core ™.

2. Кодировка XHTML
Метаданныедолжны быть встроены в раздел
веб-страницы XHTML [XHTML11] с использованием элементов и, как описано здесь.2.1 Элементы и значения
Используйте атрибуты 'name' и 'content' элемента XHTML для кодирования элемента DC (одного из 15 элементов DCMES или одного из других элементов, определенных DCMI, например.грамм. аудитория) и его ценность. Используйте следующие шаблоны:
Например:
Как правило, имена элементов могут быть в смешанном регистре, но всегда должны иметь первую букву в нижнем регистре.
Значение атрибута content определяется как CDATA, т.е.е. последовательность символов из набора символов документа, которая может включать в себя символьные сущности.
 При необходимости длинные значения могут быть перенесены в несколько строк.
При необходимости длинные значения могут быть перенесены в несколько строк.2.2 Усовершенствования элементов
Уточнения элемента также кодируются с использованием атрибутов «имя» и «содержимое» элемента XHTML. Используйте следующий шаблон:
Например:
При уточнении элемента следует использовать имена, указанные в рекомендации по условиям метаданных DCMI (перечисленные как «Имя», а не как «Метка»).Как правило, уточняющие имена элементов могут иметь смешанный регистр, но всегда должны иметь первую букву в нижнем регистре.
2.3 Схемы кодирования
Схемы кодирования кодируются с использованием атрибута «scheme» элемента XHTML, используя следующий шаблон:
Например:
date" scheme = "DCTERMS.W3CDTF" content = "2001-07-18" />
В схемах кодированиядолжны использоваться имена, указанные в рекомендации по условиям метаданных DCMI (перечисленные как «Имя», а не как «Метка»). Как правило, имена схем кодирования могут быть в смешанном регистре, но всегда должны начинаться с заглавной буквы. Имена схем кодирования часто пишутся в верхнем регистре.
2.4 Ссылки на другие ресурсы
Если значением свойства является URI другого ресурса (как это обычно бывает, например, с элементом DC.relation), предпочтительна альтернативная форма кодирования с использованием элемента XHTML.Используйте следующий шаблон:
Например:
В некоторых случаях может оказаться целесообразным закодировать список DCMI и других «типов ссылок» [XHTMLLINK], например:
rights copyright" href = "http://www.example.org/rights.html "/>
2.5 Язык значения
Если указан язык значения, оно должно быть закодировано с использованием атрибута xml: lang элемента XHTML и / или атрибута hreflang элемента XHTML. Например:
2.6 Повторяющиеся элементы и уточнения элементов
Несколько значений свойств следует закодировать, повторяя элемент XHTML для этого свойства, например:
Обратите внимание, что порядок повторяющихся элементов и уточнений элементов не гарантируется для сохранения в нескольких программных приложениях.

2.7 Замечания по пространству имен и профилю
"DC". и "DCTERMS." префиксы в именах свойств выше используются для обозначения пространства имен [DCNS], из которого берется свойство. URI пространства имен должен быть закодирован в элементе XHTML [RELSCHEMA], используя следующий шаблон:
Например:
Схема
Хотя в качестве префикса допускается любая строка, использование «DC». и "DCTERMS." Рекомендовано.
Чтобы предоставить программным приложениям получателя указание профиля XHTML, который использовался для кодирования метаданных DCMI, необходимо использовать атрибут 'profile' элемента XHTML
для предоставления URI этой рекомендации DCMI, как показано ниже:3.
 Совместимость с другими рекомендациями DCMI
Совместимость с другими рекомендациями DCMIОбратите внимание, что предыдущие версии этого документа (и других документов DCMI с кодировкой HTML) содержали несколько рекомендаций, отличных от рекомендаций, содержащихся в этом документе, а именно:
- В предыдущих рекомендациях использовалась первая буква в верхнем регистре для имен элементов DCMES, например «Заголовок», а не «Заголовок».
- В предыдущих рекомендациях указывалось, что уточняемые элементы префикса уточняются, например «DC.Date.modified », а не« DCTERMS.modified ».
- В предыдущих рекомендациях не указывалось использование префикса пространства имен для имен схем кодирования, например «URI», а не «DCTERMS.URI».
- Предыдущие рекомендации не указывали использование элемента HTML / XHTML для кодирования свойств со значениями, которые являются URI для другого ресурса.
Эти формы кодирования приемлемы, но больше не считаются предпочтительной формой.
Как правило, любые программные приложения, использующие записи DC, встроенные в веб-страницы HTML / XHTML, должны игнорировать регистр префиксов пространства имен DC, имен элементов и уточняющих имен элементов.
 Т.е. все следующие формы следует рассматривать как эквивалентные:
Т.е. все следующие формы следует рассматривать как эквивалентные:как следует:
и:
Все приложения должны создавать метаданные в соответствии с приведенными выше рекомендациями.
4. Совместимость со старыми версиями HTML
Все примеры в этом документе соответствуют XHTML 1.1. Рекомендации в этом документе могут быть применены к версиям HTML до XHTML 1.0 (например, HTML 4.01 [HTML401]), но результирующий синтаксис будет немного отличаться, поскольку более старые версии HTML не требуют завершающего символа '/' перед закрытием '> 'в HTML и элементах.
Метаданные Кроме того, для HTML 4.01 и более ранних версий HTML для обозначения языка значения следует использовать «lang», а не «xml: lang». Для XHTML 1.0 Transitional (т.е. XHTML, предназначенного для совместимости с HTML) следует использовать как lang, так и xml: lang, для другой версии XHTML (например, 1.1) следует использовать только xml: lang.
Кроме того, для HTML 4.01 и более ранних версий HTML для обозначения языка значения следует использовать «lang», а не «xml: lang». Для XHTML 1.0 Transitional (т.е. XHTML, предназначенного для совместимости с HTML) следует использовать как lang, так и xml: lang, для другой версии XHTML (например, 1.1) следует использовать только xml: lang.DC могут быть смешаны с метаданными, отличными от DC, в элементах HTML / XHTML. В следующем примере на одной веб-странице HTML / XHTML внедряются свойства DC, AGLS [AGLS] и неуказанные свойства метаданных:
Обратите внимание, что соглашения DCMI для именования свойств и схем кодирования могут не применяться к элементам метаданных, отличным от DC.

6. Пример
Соответствующая запись метаданных DC для этого документа показана ниже. Его также можно найти встроенным в раздел
исходного кода HTML этой веб-страницы....
Выражение Dublin Core ™ в элементах метаданных и ссылок HTML / XHTML abstract "content =" В этом документе описывается, как квалифицированные метаданные Dublin Core ™ могут быть закодированы в HTML / XHTML & lt; meta & gt; элементы "/> ...7. Благодарности
Этот документ основан на существующих рекомендациях по кодированию метаданных Dublin Core ™ в HTML [RFC2731], предыдущей версии этого документа Саймона Кокса, Эрика Миллера и Энди Пауэлла, текущей практике в Интернете и последних версиях спецификаций HTML / XHTML. .
8. Список литературы
[DCMI]
Dublin Core ™ Metadata Initiative
http://dublincore.org/[HTML]
Язык разметки гипертекста (HTML)
http://www.w3.org/MarkUp/[DCRDF]
Выражение Simple Dublin Core ™ в RDF / XML
Дэйв Беккет, Эрик Миллер, Дэн Брикли, 2001
http://dublincore. org/specifications/dublin-core/dcmes-xml/
org/specifications/dublin-core/dcmes-xml/[QDCRDF]
Выражение квалифицированного Dublin Core ™ в RDF / XML
Стефан Коккелинк, Роланд Швенцл, 2002
http: // dublincore.org / спецификации / dublin-core / dcq-rdf-xml /[DCXML]
Рекомендации по реализации Dublin Core ™ в XML
Энди Пауэлл, Пит Джонстон
http://dublincore.org/specifications/dublin-core/dc-xml-guidelines/[DCMES]
Набор элементов метаданных Dublin Core ™, версия 1.1: Справочное описание
http://dublincore.org/specifications/dublin-core/dces/[DCTERMS]
Термины метаданных DCMI
http: // dublincore.org / спецификации / dublin-core / dcmi-terms /[XHTML11]
XHTML 1.1: Модульный XHTML
Рекомендация W3C, май 2001 г.
http://www.w3.org/TR/xhtml11[XHTMLLINK]
Элемент 'link' в (X) HTML
http://www. subotnik.net/html/link
subotnik.net/html/link[DCNS]
Политика пространства имен для Dublin Core ™ Metadata Initiative (DCMI)
http://dublincore.org/specifications/dublin-core/dcmi-namespace/[RELSCHEMA]
Предлагаемая конвенция для встраивания метаданных в HTML
http: // www.w3.org/Search/9605-Indexing-Workshop/ReportOutcomes/S6Group2.html[HTML401]
HTML 4.01 Спецификация
Дэйв Рэггетт, Арно Ле Хорс, Ян Джейкобс, 1999 г.
http://www.w3.org/TR/html40/[AGLS]
Стандарт метаданных AGLS
http://www.naa.gov.au/records-management/create-capture-describe/describe/AGLS/index.aspx[RFC2731]
Кодирование метаданных Dublin Core ™ в HTML
Джон Кунце, 1999
http: // www.ietf.org/rfc/rfc2731.txtСтраница не найдена
ДокументыМоя библиотека
раз- Моя библиотека


 html (renamed from blog.html)
|_math.html
|_page2.html
|_page3.html
|_(...)
html (renamed from blog.html)
|_math.html
|_page2.html
|_page3.html
|_(...)

 Это означает, что вы можете ссылаться на ресурсы даже внутри
Это означает, что вы можете ссылаться на ресурсы даже внутри 

 id 1
id 1 01 1
01 1 0
1
0
1 1
1 В поле File Name введите имя для этого нового каталога.Звоню в свою папку xyzlibrary .
В поле File Name введите имя для этого нового каталога.Звоню в свою папку xyzlibrary . Скорее всего, вы найдете код CSS или JavaScript или ссылки на файлы .CSS или .JS на современных веб-страницах HTML.
Скорее всего, вы найдете код CSS или JavaScript или ссылки на файлы .CSS или .JS на современных веб-страницах HTML. html — основной или индексный HTML-файл, загружаемый, когда клиентский веб-браузер запрашивает каталог веб-сервера. Например, при запросе http://www.sampledomain.com/ веб-сервер загружает http://www.sampledomain.com/index.html по умолчанию, если только он не настроен на использование другого файла.
html — основной или индексный HTML-файл, загружаемый, когда клиентский веб-браузер запрашивает каталог веб-сервера. Например, при запросе http://www.sampledomain.com/ веб-сервер загружает http://www.sampledomain.com/index.html по умолчанию, если только он не настроен на использование другого файла.
 В
построители, которые выводят несколько файлов (например, HTML), рассматривают его как набор
гиперссылки. С другой стороны, построители, выводящие один файл (например,LaTeX, справочная страница и т. Д.) Замените его содержимым документов на
Дерево оглавления.
В
построители, которые выводят несколько файлов (например, HTML), рассматривают его как набор
гиперссылки. С другой стороны, построители, выводящие один файл (например,LaTeX, справочная страница и т. Д.) Замените его содержимым документов на
Дерево оглавления.
 Субтодеревья
нумеруется автоматически (не добавляйте к ним флаг
Субтодеревья
нумеруется автоматически (не добавляйте к ним флаг  Пример:
Пример:
 древовидная иерархия. Его можно использовать как главную страницу документации или как
«Полное содержание», если вы не укажете параметр
древовидная иерархия. Его можно использовать как главную страницу документации или как
«Полное содержание», если вы не укажете параметр  К ним относятся:
К ним относятся:

 При необходимости длинные значения могут быть перенесены в несколько строк.
При необходимости длинные значения могут быть перенесены в несколько строк.
 Совместимость с другими рекомендациями DCMI
Совместимость с другими рекомендациями DCMI Т.е. все следующие формы следует рассматривать как эквивалентные:
Т.е. все следующие формы следует рассматривать как эквивалентные: Кроме того, для HTML 4.01 и более ранних версий HTML для обозначения языка значения следует использовать «lang», а не «xml: lang». Для XHTML 1.0 Transitional (т.е. XHTML, предназначенного для совместимости с HTML) следует использовать как lang, так и xml: lang, для другой версии XHTML (например, 1.1) следует использовать только xml: lang.
Кроме того, для HTML 4.01 и более ранних версий HTML для обозначения языка значения следует использовать «lang», а не «xml: lang». Для XHTML 1.0 Transitional (т.е. XHTML, предназначенного для совместимости с HTML) следует использовать как lang, так и xml: lang, для другой версии XHTML (например, 1.1) следует использовать только xml: lang.
 org/specifications/dublin-core/dcmes-xml/
org/specifications/dublin-core/dcmes-xml/ subotnik.net/html/link
subotnik.net/html/link