HTML/Атрибут version (Элемент html)
Синтаксис
HTML
XHTML
<html version="[значение]"> <head> ... </head> <body> ... </body> </html>
Описание
Атрибут / параметр version (от англ. «version» ‒ «версия») указывает версию документа.
Примечание
Данный атрибут предоставляет информацию о версии документа, которая и так указывается в объявлении типа документа.
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
2. 0 0 | |
| 3.2 | |
| 4.01 | 7.3 The HTML element version = cdata [CN]…[1] DTD: Transitional |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | 3.1.1. Strictly Conforming Documents[1] DTD: Transitional |
| 1.1 | 2.1.1. Strictly Conforming Documents |
- [1] ‒ помечен как «устаревший».

Значения
В качестве значения указывается строка, имеющая следующий формат: «[Регистрация]//[Организация]//[Тип] [Имя]//[Язык]».
- -//W3C//DTD HTML 4.01//EN
- HTML 4.01 Strict (режим строгого формата).
- -//W3C//DTD HTML 4.01 Transitional//EN
- HTML 4.01 Transitional (режим переходного формата).
- -//W3C//DTD HTML 4.01 Frameset//EN
- HTML 4.01 Frameset (режим набора фреймов).
- -//W3C//DTD XHTML 1.0 Strict//EN
- XHTML 1.0 Strict (режим строгого формата).
- -//W3C//DTD XHTML 1.0 Transitional//EN
- XHTML 1.0 Transitional (режим переходного формата).
- -//W3C//DTD XHTML 1.0 Frameset//EN
- XHTML 1.0 Frameset (режим набора фреймов).
- -//W3C//DTD XHTML 1.1//EN
- XHTML 1.1.
Пример использования
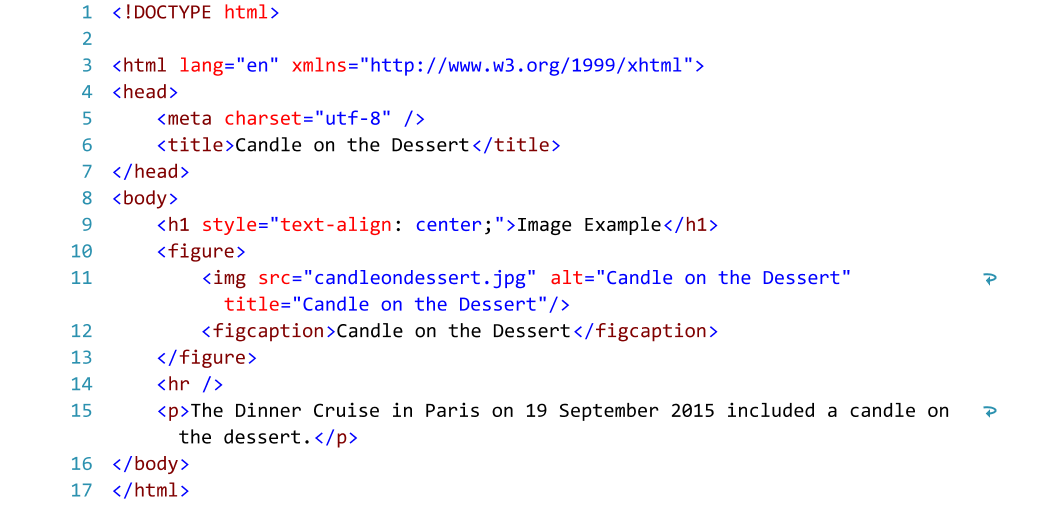
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1. 1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml» version=»-//W3C//DTD XHTML 1.1//EN»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр version (Элемент html)</title>
</head>
<body>
<h2>Тема документа</h2>
<div>Текст документа.</div>
</body>
</html>
Параметр version (Элемент html)
Как менялся HTML от версии к версии
Язык гипертекстовой разметки (HTML) — это ключевой инструмент для создания любого веб-сайта и его веб-страниц.
Старый HTML использовался при построении всемирной паутины. Он родился из стандартного обобщенного языка разметки (SGML) в 1986 году. И кто мог подумать, что простой язык с небольшим набором тегов сможет решать задачи создания сложных систем разметки и других проблем кодирования?
Эволюция и развитие этого языка программирования были замечательными и заметными. И несмотря на свою простоту, он позволяет программистам творить настоящие чудеса, например, заполнять веб-страницы анимированными изображениями, видео и звуком.
И несмотря на свою простоту, он позволяет программистам творить настоящие чудеса, например, заполнять веб-страницы анимированными изображениями, видео и звуком.
Согласно недавней статистике за 2020 год от Statista, HTML является одним из самых популярных языков программирования, поскольку 63,5% разработчиков программного обеспечения подтвердили, что это их основная платформа.
Со времени появления в начале 1990-х, когда Тим Бернерс-Ли использовал HTML, который был разработан на основе прототипа, этот язык значительно вырос. За прошедшие годы HTML прошел довольно ухабистый путь модернизации.
Его используют инженеры-программисты, разработчики и десятки тысяч браузерных компаний. HTML — это развивающийся язык вычислений, и благодаря специальной стандартизации и программе развития этот процесс стал проще и эффективнее.
В этой статье мы постарались рассмотреть различные версии HTML в процессе его развития. Итак,
HTML 1.0
Первая и базовая версия HTML была разработана для поддержки основных функций, таких как текстовые элементы управления или размещение изображений.
Эта версия HTML не поддерживала широкий спектр элементов, как современные версии языка. В частности в этой версии HTML не было поддержки таблиц и шрифтов.
В целом, можно сказать, что эта версия является самой ограниченной версией HTML.
HTML 2.0
HTML 2.0 — это версия, имевшая все возможности HTML 1.0 с некоторыми новыми функциями для веб-дизайна.
HTML 2.0 считался стандартной версией HTML до 1995 года.
В этой версии были улучшены теги разметки, текстовых полей, кнопок и т. д. Браузеры, разработанные для этой версии HTML, также ввели концепцию наличия тегов и слоев.
Был создан W3C (World Wide Web Consortium), который стандартизировал язык HTML.
Данная версия HTML понимала шаблоны и визуализировала HTML-теги согласно стандарту W3C.
HTML 3.0
Хотя выпуск HTML 2.0 был тепло принят, авторы HTML и веб-разработчики все еще нуждались в более целостной версии языка. И такой версией стала HTML 3.0.
HTML 3.0 предоставила авторам HTML и веб-мастерам больший контроль и более широкий спектр способов разметки текста и повышения качества и внешнего вида веб-сайтов.
Используя HTML 3.0, «Netscape», новый и ведущий браузер того времени, представил новые и более проработанные теги и атрибуты, которые получили название «Теги расширения Netscape». Разработки Netscape были благожелательно оценены программистами, однако эти теги и атрибуты не работали в других браузерах.
Позже Дэйв Рэггетт, руководитель группы, работающей над HTML, представил новый проект HTML 3.0 со значительными улучшениями и доработками.
HTML 3.2
HTML 3.2 (Wilbur) стал расширенной версией HTML, предлагавшей более широкий набор различных тегов. Это был новый стандарт, который тогда был крайне необходим. При этом все разработки предыдущей версии HTML 3.0 полностью вошли в эту версию языка.
HTML 4.01
Новая версия началась с HTML 4.0, известной как Cougar. Но со временем некоторые улучшения были изменены и вошли в версию HTML 4.01.
В 1999 году была представлена новая версия HTML 4.01, которая была значительно усовершенствована и предназначалась для достижения более масштабных целей.
Расширенные версии HTML 4.01 поддерживали каскадные таблицы стилей (CSS). Представленная концепция таблиц стилей решила проблему наличия CSS на каждой веб-странице и убирала повторяющийся код.
С выходом новой версии языка был запущен онлайн проект Cheatsheets in HTML с общими фрагментами кода и онлайн-инструментами, которые актуальны и по сей день.
Также, HTML 4.01 дорабатывал старые теги и вводил ряд новых тегов HTML.
XHTML 1.0
Большинство разработчиков ожидали, что после HTML 4.0 и HTML 4.01 следующим будет HTML 5.0. Но следующим в линейке стандартов стал XHTML.
Новый XHTML сопровождался появлением улучшенных тегов и опций, которые очень понравились разработчикам.
Аббревиатура XHTML расшифровывается как Расширяемый язык гипертекстовой разметки (англ. Extensible HyperText Markup Llanguage). При этом цель запуска XHTML заключалась вовсе не в улучшении тегов. Основная причина выхода этого стандарта состояла в том, чтобы улучшить взаимодействие с новыми браузерами, которые постоянно меняют динамику просмотра.
Поскольку технологическая динамика постоянно меняется, было важно учитывать, что новые браузеры будут доступны на разнообразных современных гаджетах. Так что в этом отношении XHTML оказался шагом в нужном направлении. Данный браузерный язык был ориентирован на работу с этими новыми технологиями. Веб-страницы, написанные на XHTML, адекватно работали с самым широким спектром браузеров и интернет-платформ.
В условиях, когда главным приоритетом было обеспечение хорошего качества веб-страниц, XHTML стал тем инструментом, который сумел удовлетворить все потребности разработчиков. В результате с 2000 по 2014 год, более десяти лет, XHTML был стандартизированным HTML следующего поколения.
HTML 5
Самая последняя и современная версия — HTML 5. В ней поддерживаются все теги и другие элементы, такие как элементы ввода различных типов, теги поддержки, геолокацию и пр.
Основная цель внедрения HTML 5 состояла в том, чтобы удовлетворить две вещи — улучшить язык и соответствовать новейшим разработкам в области мультимедиа.
При этом в HTML 5 были введен ряд новых тегов, например:
- Тег электронной почты. Это совершенно новый тег, появившийся в HTML 5. Данный элемент ввода является тегом формы, который осуществляет проверку или аутентификацию введенного значения. Это дает уверенность в том, что введенные данные являются подлинным именем электронной почты.
- Тег пароля. Данный тег является элементом ввода и предназначен для ввода пароля пользователя. При использовании этого тега пароль будет виден во время ввода и показан специальными символами. Этот тег защищает пароль символическим экраном.
- Аудиотег. Данный тег был добавлен для вставки аудио на веб-страницы.
- Семантические теги. Еще одно название структурных тегов. С помощью семантических тегов вы можете распределять и разделять веб-страницу HTML на различные структуры. Эти структуры объединяются, чтобы сформировать веб-страницу HTML.
- Теги разделов.
 Эти теги позволяют разбивать HTML документ на разделы. Важными семантическими/структурными тегами являются пояснения к изображениям, шапка/заголовок и подвал.
Эти теги позволяют разбивать HTML документ на разделы. Важными семантическими/структурными тегами являются пояснения к изображениям, шапка/заголовок и подвал.
Существует множество причин использовать HTML 5. Некоторые из них практичны и философичны, другие альтруистичны, а многие эгоистичны.
На HTML 5 удобнее писать, поддерживать, реструктурировать документ. Он лучше подходит для поисковой оптимизации (SEO), для агрегаторов контента и систем чтения каналов, легко доступен на мобильных устройствах, может работать даже для пользователей с более медленным подключением к Интернету и меньше уязвимы для слома дизайна, он обеспечивает безопасный и простой путь для добавления мультимедийных элементов.
В настоящее время HTML 5 рассматривается как будущее этого языка программирования.
Заключение
Существует множество версий HTML, которые непрерывно развиваются более двух десятилетий. От первой и начальной версии HTML 1.0 до самой продвинутой версии HTML 5.0, язык HTML модернизировался, улучшился и стал значительно продуктивнее.
Консорциум World Wide Web продолжает работать над тем, чтобы все следовали одному стандарту. Многое было разработано и изменено в HTML, добавлены новые теги и элементы. И можно смело ожидать его дальнейшее развитие в будущем.
Виды блогов
5 самых популярных JavaScript фреймворков в 2020 году
HTML и механизмы версий | Блог W3C
Заявление об отказе от ответственности : Эта статья не представляет какого-либо консенсуса в HTML WG. Это попытка уловить различные мнения, высказанные в списке рассылки.
В апреле в списке рассылки HTML WG было много споров об управлении версиями. Должен ли новый язык HTML иметь механизм версий. Это сложная тема с интересными аргументами. Дебаты, безусловно, повлияют на обсуждения в группе технической архитектуры. Управление версиями — одна из тем, рассматриваемых в веб-архитектуре.
без версий
html — это один язык, и каждая реализация должна иметь возможность читать его содержимое, что бы ни случилось. Все будущие «версии» html никогда не должны отбрасывать то, что было сделано в прошлом. Любая программа, начинающаяся с нуля, должна реализовать все с самого начала.
Семантика элемента также никогда не изменится, потому что это может нарушить замысел авторов из прошлого, которые написали в соответствии с предыдущей версией.
Все будущие «версии» html никогда не должны отбрасывать то, что было сделано в прошлом. Любая программа, начинающаяся с нуля, должна реализовать все с самого начала.
Семантика элемента также никогда не изменится, потому что это может нарушить замысел авторов из прошлого, которые написали в соответствии с предыдущей версией.
версия
Люди запрашивают номер версии, чтобы иметь возможность
- для переключения между двумя разными режимами рендеринга.
- автору с особыми требованиями и/или семантикой
- для конвертации с одной версии на другую
- для создания вспомогательного инструмента для создания документа
- для проверки
- для развития семантики элементов и атрибутов
фрагмент html
Не существует простого способа идентификации фрагмента html, используемого в другом приложении. Атрибут версии можно сделать в корневом элементе этого html-фрагмента. Это накладывает сложное ограничение на инструмент разработки, если этот html-фрагмент изменен и необходимо добавить атрибут версии к новому корневому элементу.
бабар
—
babar
Авторы и версия
Автор : система/механизм версий, которые ограничены размещением в заголовке, DOCTYPE или элементе html, трудно изменить автору, не имеющему доступа к шаблону html. (например: CMS с доступом только к содержимому). С другой стороны, номер версии, доступный из тела, облегчит его изменение.
Средство разработки : Механизм изменения версии не определен в контексте преобразования. (например: HTML-редактор X берет на себя HTML-редактор Y.)
Дизайнер шаблонов : Номер версии, недоступный автору, может быть функцией, ограничивающей автора только заданным набором элементов.
Конвертер / Вспомогательные инструменты
Номер версии полезен для возможности конвертировать документ в/из более ранней/будущей версии языка. Полезно создать вспомогательный инструмент, который дает рекомендации в зависимости от семантики функции.
Возможный механизм синтаксиса версии
Атрибут «версия»
Атрибут версии находится в элементе html.
…
Формат «что-то» не определен, но в HTML 4.01 Как определено в HTML 4.01
Версия= cdata [CN]
Устарело. Значение этого атрибута указывает, какая версия HTML DTD управляет текущий документ. Этот атрибут был устарел, потому что он избыточен с информация о версии, предоставленная документом объявление типа.
и DTD только для HTML 4.01 Transitional !
Тогда документ HTML 4.01 Transitional будет выглядеть так:
dtd"> <голова> ... <тело> ...
В HTML 3.2 DTD объявляет
Это означает, что документ HTML 3.2 с информацией о версии будет выглядеть так:
<ГОЛОВА>название документа <ТЕЛО> ... тело документа
«мета»-элемент для управления версиями
Другая возможность для управления версиями — использование мета-имени
Синтаксис чего-либо не определен. Многие авторские инструменты имеют аналогичный механизм объявления о том, что они создали документ, и часто используют номер версии.
Таким же образом мы можем указать тип контента с помощью заголовков HTTP, версия может быть указана через заголовки HTTP. Его сложно модифицировать авторам, которые редко имеют доступ к конфигурации сервера.
Синтаксис, который будет свободно использоваться потребителем (различные пользовательские агенты) или создателем производителем (средство разработки), но не требуется ни для одного класса продуктов. Синтаксис по-прежнему не определен. Механизм согласия, специфичный для поставщика браузера, затрудняет управление с возможностью взаимодействия.
Спецификация HTML 4.01
Спецификация HTML 4.01следующий оглавление элементы атрибуты индекс
Рекомендация W3C 24 декабря 1999 г.
заменено 27 марта 2018 г.
- Эта версия:
- https://www.w3.org/TR/2018/SPSD-html401-20180327/
- Последняя версия HTML 4.01:
- http://www.w3.org/TR/html401
- Последняя версия HTML 4:
- http://www.
 w3.org/TR/html4
w3.org/TR/html4 - Последняя версия HTML:
- https://www.w3.org/TR/html/
- Предыдущая версия HTML 4.01:
- http://www.w3.org/TR/1999/REC-html401-199
- Предыдущая рекомендация HTML 4:
- http://www.w3.org/TR/1998/REC-html40-19980424
- Редакторы:
- Дэйв Рэггетт
- Арно Ле Хор, W3C
- Ян Джейкобс, W3C
Авторское право © 1997-1999 W3C ® ( Массачусетский технологический институт , INRIA , Кейо), Все права Сдержанный. ответственность W3C, товарный знак, документ использование и программное обеспечение применяются правила лицензирования.
Аннотация
Эта спецификация определяет язык гипертекстовой разметки (HTML),
издательский язык всемирной паутины. Эта спецификация определяет HTML
4.01, который представляет собой подрывную версию HTML 4. В дополнение к тексту, мультимедиа и
функции гиперссылок предыдущих версий HTML (HTML 3.2
[HTML32] и HTML 2.0 [RFC1866]), HTML 4
поддерживает больше мультимедийных опций, языков сценариев, таблиц стилей, лучше
средства печати и документы, которые более доступны для пользователей с
инвалидность. HTML 4 также делает большие успехи в интернационализации.
документов с целью сделать Интернет по-настоящему всемирным.
Эта спецификация определяет HTML
4.01, который представляет собой подрывную версию HTML 4. В дополнение к тексту, мультимедиа и
функции гиперссылок предыдущих версий HTML (HTML 3.2
[HTML32] и HTML 2.0 [RFC1866]), HTML 4
поддерживает больше мультимедийных опций, языков сценариев, таблиц стилей, лучше
средства печати и документы, которые более доступны для пользователей с
инвалидность. HTML 4 также делает большие успехи в интернационализации.
документов с целью сделать Интернет по-настоящему всемирным.
HTML 4 — это приложение SGML, соответствующее международному стандарту ISO 8879. — Стандартный обобщенный язык разметки [ISO8879].
Статус этого документа
В этом разделе описывается статус этого документа на момент его публикация. Этот документ может быть заменен другими документами. Последний статус эта серия документов поддерживается W3C.
Этот документ был проверен членами W3C и другими заинтересованными сторонами.
и был одобрен директором в качестве рекомендации W3C.
Данная спецификация является замененной рекомендацией. более новый существует спецификация, которая рекомендуется для нового принятия вместо эта спецификация. Новые реализации должны следовать за последней версией спецификации HTML.
Список текущих рекомендаций W3C и других технических документов. можно найти по адресу https://www.w3.org/TR/.
Доступные языки
Версия данной спецификации на английском языке является единственной нормативной версией. Однако переводы этого документа см. http://www.w3.org/MarkUp/html4-updates/translations.
Ошибки
- Список известных ошибок в этой спецификации доступен по адресу:
- http://www.w3.org/MarkUp/html4-updates/errata
- О HTML 4 Спецификация
- Введение в HTML 4
- На SGML и HTML
- Соответствие: требования и рекомендации
- HTML-документ Представление — Наборы символов, кодировки символов и организации
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы контента,
и т.
 д.
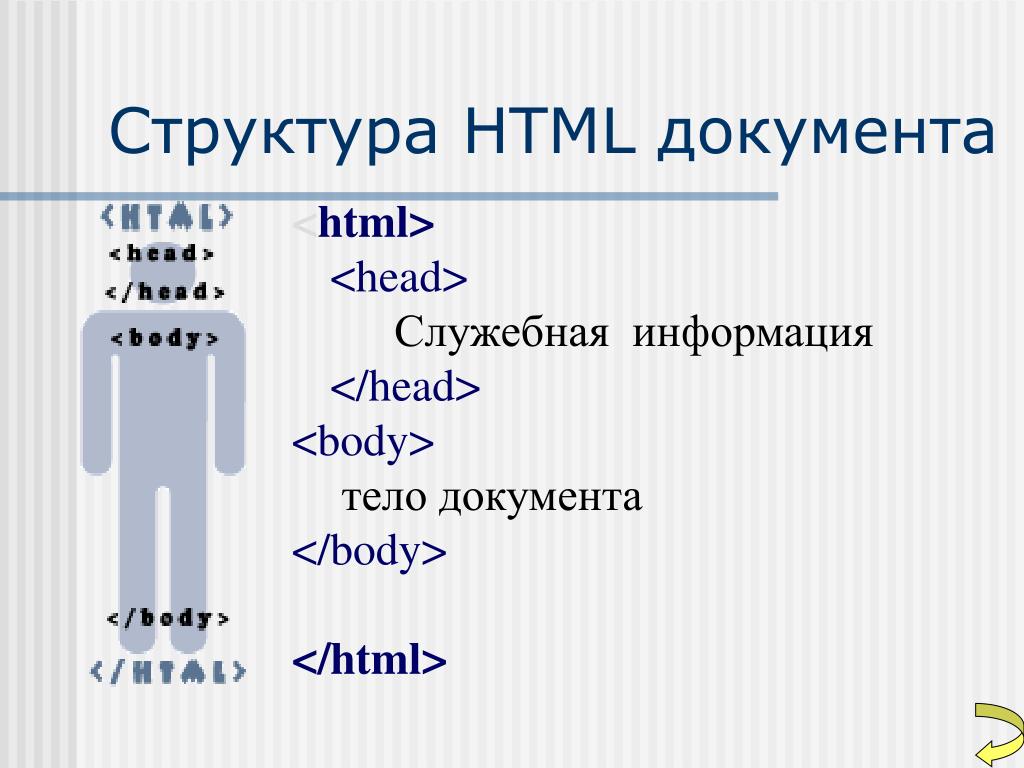
д. - Глобальный структура HTML-документа — HEAD и BODY документа документ
- Язык информация и текстовое направление — Международные аспекты текст
- Текст — Абзацы, строки и фразы
- Списки — Ненумерованные, упорядоченные списки и списки определений
- Столы
- Ссылки — Гипертекст и медиа-независимые ссылки
- Объекты, Изображения и апплеты
- Стиль Sheets — Добавление стиля в документы HTML
- Выравнивание, стили шрифта и горизонтальные линейки
- Рамки — Мультипредставление документов
- Формы — Формы пользовательского ввода: текстовые поля, кнопки, меню и др.
- скриптов — Анимированные документы и смарт-формы
- Ссылка на SGML информация для HTML — Формальное определение HTML и проверка
- SGML Декларация HTML 4
- Определение типа документа
- Определение типа переходного документа
- Определение типа документа набора фреймов
- Сущность персонажа ссылки в HTML 4
- Изменения
- Производительность, Примечания по реализации и проектированию
- Каталожные номера
- Индекс Элементы
- Индекс Атрибуты
- Индекс
- О HTML 4
Технические характеристики
- Спецификация организовано
- Условные обозначения документов
- Элементы и атрибуты
- Примечания и примеры
- Благодарности
- Благодарности за текущая версия
- Уведомление об авторских правах
- Введение в
HTML 4
- Что такое мир
Интернет?
- Введение в URI
- Фрагмент идентификаторы
- Относительные URI
- Что такое HTML?
- Краткая история HTML
- HTML4
- Интернационализация
- Доступность
- Столы
- Соединение документы
- Таблицы стилей
- Сценарий
- Печать
- Создание документов с помощью
HTML 4
- Отдельная конструкция и презентация
- Считай универсальным доступ к сети
- Помогите пользовательским агентам с инкрементный рендеринг
- Что такое мир
Интернет?
- На SGML и
HTML
- Введение в СГМЛ
- конструкций SGML, используемых в
HTML
- Элементы
- Атрибуты
- Персонаж ссылки
- Комментарии
- Как читать HTML
DTD
- Комментарии DTD
- Сущность параметра определения
- Элемент
декларации
- Модель контента определения
- Атрибут
декларации
- объектов DTD в определения атрибутов
- логическое значение атрибуты
- Соответствие:
требования и рекомендации
- Определения
- СГМЛ
- Тип содержимого text/html
- HTML-документ
Представление — наборы символов, кодировки символов и сущности
- Персонаж документа Набор
- Кодировки символов
- Выбор кодировки
- Примечания по конкретным кодировки
- Указание символа кодировка
- Выбор кодировки
- Ссылки на символы
- Числовой символ ссылки
- Сущность персонажа ссылки
- Не отображается символы
- Основные данные HTML
типы — Символьные данные, цвета, длины, URI, типы содержимого и т.
 д.
д. - Информация о деле
- Основные типы SGML
- Текстовые строки
- URI
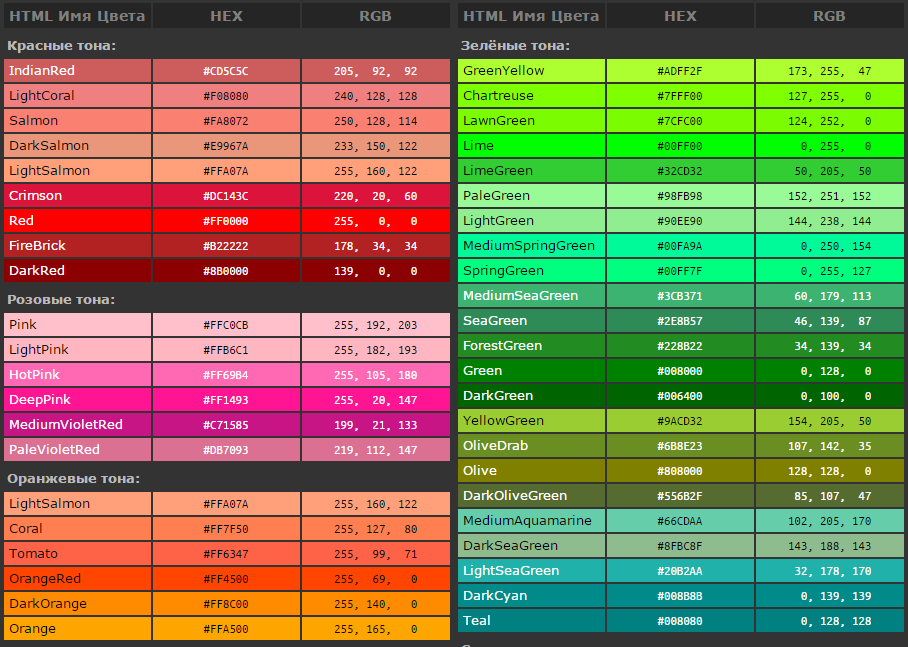
- цветов
- Примечания по использованию цветов
- Длина
- Типы контента (MIME типы)
- Коды языков
- Кодировки символов
- Отдельные символы
- Дата и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные сценария
- Данные таблицы стилей
- Целевые имена кадров
- Глобальный
структура документа HTML — HEAD и BODY документа
- Введение в структура HTML-документа
- HTML-версия информация
- Элемент HTML
- Головка документа
- ГОЛОВКА элемент
- Элемент НАЗВАНИЕ
- Название атрибут
- Метаданные
- Указание метаданных данные
- Элемент META
- Метаданные профили
- Тело документа
- КОРПУС элемент
- Идентификаторы элементов: идентификатор и класс атрибуты
- Блочный и встроенный элементы
- Группировка элементов: РАЗДЕЛ и ДИАПАЗОН элементы
- Заголовки: h2 , h3 , h4 , h5 , H5 , H6 элементы
- АДРЕС элемент
- Язык
информационно-текстовое направление — Международные аспекты
текст
- Выбор языка
содержания: атрибут lang
- Коды языков
- Наследование языковые коды
- Интерпретация языковые коды
- Указание
направление текста и таблиц: атрибут dir
- Введение в двунаправленный алгоритм
- Наследование текста информация о направлении
- Установка направления встроенного текста
- Переопределение двунаправленный алгоритм: элемент BDO
- Ссылки на символы для управления направлением и соединением
- Эффект стиля листов на двунаправленность
- Выбор языка
содержания: атрибут lang
- Текст —
Абзацы, строки и фразы 90 076
- Пробел
- Структурированный текст
- Элементы фразы: EM , STRONG , DFN , КОД , САМП , КБД , ВАР , CITE , ABBR и ACRONYM Цитаты
- : элементы BLOCKQUOTE и Q
- Рендеринг котировки
- Подписи и верхние индексы: SUB и SUP элементы
- строк и абзацев
- Пункты: P элемент
- Линия управления
перерывы
- Принудительный разрыв строки: БР элемент
- Запрет строки перерыв
- Дефис
- Предварительно отформатированный текст: The ПР элемент
- Визуальный рендеринг пункты
- Маркировка изменений документа: Элементы INS и DEL
- Списки —
Ненумерованные, упорядоченные списки и списки определений
- Введение в списки
- Ненумерованные списки ( UL ), упорядоченные списки ( OL ) и элементы списка ( ЛИ )
- Списки определений: DL , DT и Элементы ДД
- Визуальное отображение списки
- Элементы DIR и МЕНЮ
- Таблицы
- Введение в столы
- Элементы для
построение таблиц
- Элемент СТОЛ
- Стол направленность
- Подписи к таблицам: The ЗАГЛАВИЕ элемент
- Группы строк: THEAD , TFOOT и TBODY элементы
- Группы столбцов: COLGROUP и COLGROUP элементы
- Элемент COLGROUP
- Элемент COL
- Расчет количество столбцов в таблице
- Расчет ширина столбцов
- Строки таблицы: TR элемент
- Ячейки таблицы: TH и TD элементы
- Ячейки, которые охватывают несколько строк или столбцов
- Элемент СТОЛ
- Форматирование таблицы по
визуальные пользовательские агенты
- Бордюры и правила
- Горизонтальные и
вертикальное выравнивание
- Наследование спецификации выравнивания
- Поля ячеек
- Визуализация таблицы по
невизуальные пользовательские агенты
- Связывание заголовка информация с ячейками данных
- Классификация ячейки
- Алгоритм поиска информация о курсе
- Таблица образцов
- Ссылки —
Гипертекст и медиа-независимые ссылки
- Знакомство со ссылками
и якоря
- Посещение связанного ресурс
- Другая ссылка отношения
- Указание анкеров и ссылки
- Названия ссылок
- Интернационализация и ссылки
- Элемент A
- Синтаксис якоря имена
- Вложенные ссылки незаконно
- Анкеры с идентификатор атрибут
- Недоступно и неидентифицируемые ресурсы
- Отношения документов:
элемент LINK
- Вперед и назад ссылки
- Ссылки и внешние таблицы стилей
- Ссылки и поиск двигатели
- Информация о пути: БАЗОВЫЙ элемент
- Разрешение относительных URI
- Знакомство со ссылками
и якоря
- Объекты,
Изображения и апплеты
- Введение в объекты, изображения и апплеты
- Включая изображение: элемент IMG
- Общее включение: ОБЪЕКТ элемент
- Правила рендеринга объекты
- Объект инициализация: элемент PARAM
- Глобальное наименование схемы для объектов
- Объявления объектов и экземпляры
- Включая апплет: АППЛЕТ элемент
- Примечания по встроенному документы
- Карты изображений
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Изображение на стороне клиента примеры карт
- образ на стороне сервера карты
- Изображение на стороне клиента
карты: MAP и AREA элементы
- Визуальное представление
изображения, объекты и апплеты
- Ширина и высота
- Белое пространство вокруг изображения и объекты
- Границы
- Выравнивание
- Как указать альтернативный текст
- Стиль
Sheets — Добавление стиля в документы HTML
- Введение в стиль листы
- Добавление стиля к
HTML
- Настройка по умолчанию язык таблицы стилей
- Встроенный стиль информация
- Стиль заголовка информация: СТИЛЬ элемент
- Типы носителей
- Внешний вид
листы
- Предпочтительные и альтернативные таблицы стилей
- Указание внешнего таблицы стилей
- Каскадный стиль
листы
- Зависит от среды каскады
- Наследование и каскадный
- Скрытие данных стиля от пользовательские агенты
- Ссылка на стиль листы с заголовками HTTP
- Выравнивание,
стили шрифта и горизонтальные линейки
- Форматирование
- Фон цвет
- Выравнивание
- Плавающий
объекты
- Поплавок объект
- Плавающий текст вокруг объекта
- Шрифты
- Стиль шрифта элементы: ТТ , I , B , БОЛЬШОЙ , МАЛЕНЬКИЙ , УДАР , S и U элементы
- Модификатор шрифта элементы: ШРИФТ и БАЗОВЫЙ ФОНТ
- Правила: HR элемент
- Форматирование
- Рамки — Многоракурсное представление документов
- Введение в кадры
- Компоновка рамок
- Элемент FRAMESET
- Ряды и столбцы
- Вложенный фрейм наборы
- Обмен данными между кадры
- Элемент РАМА
- Настройка начальное содержимое фрейма
- Визуальный рендеринг рамы
- Элемент FRAMESET
- Указание цели
информация о кадре
- Настройка по умолчанию цель для ссылок
- Цель семантика
- Альтернативный контент
- Элемент NOFRAMES
- Длинные описания кадры
- Встроенные фреймы: IFRAME элемент
- Формы —
Формы пользовательского ввода: текстовые поля, кнопки, меню и многое другое
- Введение в формы
- Элементы управления
- Управление типы
- ФОРМА элемент
- Элемент ВХОД
- Типы управления создано с помощью INPUT
- Примеры бланков содержащие элементы управления INPUT
- КНОПКА Элемент
- Элементы SELECT , OPTGROUP и OPTION
- Предварительно выбранный опции
- Элемент TEXTAREA
- Элемент ISINDEX
- Этикетки
- ЭТИКЕТКА элемент
- Добавление структуры к формы: FIELDSET и ЛЕГЕНДА элемента
- Привлечение внимания к
элемент
- Табуляция навигация
- Ключи доступа
- Отключено и
элементы управления только для чтения
- Отключено управление
- Только для чтения управление
- Отправка формы
- Представление формы метод
- успешно управление
- Форма обработки
данные
- Шаг первый: Определите успешные элементы управления
- Шаг второй: Создайте набор данных формы
- Шаг третий: Закодировать набор данных формы
- Шаг четвертый: Отправить набор данных закодированной формы
- Содержимое формы
типы
- приложение/x-www-форма-urlencoded
- составные/данные формы
- скриптов — Анимированные документы и смарт-формы
- Введение в скрипты
- Оформление документов
для пользовательских агентов, поддерживающих сценарии
- СКРИПТ Элемент
- Указание
язык сценариев
- По умолчанию язык сценариев
- местный объявление языка сценариев
- Ссылки на HTML-элементы из скрипта
- Внутренний события
- Динамический изменение документов
- Оформление документов
для пользовательских агентов, которые не поддерживают сценарии
- Элемент NOSCRIPT
- Скрытие данных скрипта от пользовательских агентов
- Ссылка на SGML
информация для HTML — Формальное определение HTML и проверка
- Документ Проверка
- Образец SGML каталог
- SGML Декларация HTML
4
- СГМЛ Декларация
- Определение типа документа
- Определение типа переходного документа
- Определение типа документа набора фреймов
- Сущность персонажа
ссылки в HTML 4
- Введение в ссылки на сущности персонажа
- Сущность персонажа
ссылки на символы ISO 8859-1
- Список символы
- Сущность персонажа
ссылки на символы, математические символы и греческие буквы
- Список символы
- Сущность персонажа
ссылки на знаки разметки и символы интернационализации
- Перечень символы
- Изменения
- Изменения между 24
Версии HTML 4.
 0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.
0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.- Изменения в
Технические характеристики
- Общие изменения
- На SGML и HTML
- HTML-документ Представительство
- Основные данные HTML типы
- Глобальная структура HTML-документа
- Язык информационно-текстовое направление
- Таблицы
- Ссылки
- Объекты, Изображения, и апплеты
- Таблицы стилей в HTML-документы
- Рамки
- Формы
- СГМЛ Декларация
- Строгий ОТД
- Примечания
- Ссылки
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Разъяснения
- Известный браузер проблемы
- Изменения в
Технические характеристики
- Изменения между 18
Декабрь 1997 г. и 24 апреля 19 г.98 версий
- Ошибки, которые были исправлено
- Мелкая типографская ошибки, которые были исправлены
- Изменения между HTML
3.
 2 и HTML 4.0 (18 декабря 1997 г.)
2 и HTML 4.0 (18 декабря 1997 г.)- Изменения в
элементы
- Новый элементы
- Устарело элементы
- Устарело элементы
- Изменения в атрибуты
- Изменения для доступность
- Изменения для мета данные
- Изменения для текст
- Изменения для ссылки
- Изменения для столы
- Изменения для изображений, объекты и карты изображений
- Изменения для формы
- Изменения для стиля листы
- Изменения для кадры
- Изменения для скрипты
- Изменения для интернационализация
- Изменения в
элементы
- Изменения между 24
Версии HTML 4.
- Производительность,
Реализация и примечания к дизайну
- Примечания о недействительном документы
- Специальные символы в
Значения атрибутов URI
- Символы, отличные от ASCII в значениях атрибута URI
- Амперсанды в URI значения атрибута
- Реализация SGML
заметки
- Разрывы строк
- Указание не-HTML
данные
- Элемент содержание
- Атрибут значения
- функций SGML с ограниченная поддержка
- логическое значение атрибуты
- Отмечено Секции
- Обработка Инструкции
- Стенография разметка
- Примечания по поиску
двигатели индексируют ваш веб-сайт
- Поисковые роботы
- Файл robots.

- Файл robots.
- Поисковые роботы


 Эти теги позволяют разбивать HTML документ на разделы. Важными семантическими/структурными тегами являются пояснения к изображениям, шапка/заголовок и подвал.
Эти теги позволяют разбивать HTML документ на разделы. Важными семантическими/структурными тегами являются пояснения к изображениям, шапка/заголовок и подвал. w3.org/TR/html4
w3.org/TR/html4 д.
д.  д.
д.  0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г.
0 от апреля 1998 г. и версии HTML 4.01 от 24 декабря 1999 г. 2 и HTML 4.0 (18 декабря 1997 г.)
2 и HTML 4.0 (18 декабря 1997 г.)