Что такое верстка сайта и какой она бывает
Верстка превращает макет в полноценный сайт. Она определяет, будут ли у сайта фиксированные размеры, сможет ли он расшириться, адаптируется ли к разным экранам и как будет отображать элементы.
Рассказываем, из чего состоит верстка сайта.
Что такое верстка сайтаДля корректной работы сайта нужен код, который распознают браузеры. Сначала дизайнер конструирует макет. Затем верстальщику нужно создать структуру всех элементов сайта и разобраться в коде. Каждое изображение и графический элемент на сайте должны выглядеть так же, как и в макете. Даже маленькая ошибка в верстке может привести к тому, что сайт не будет работать.
Каждый браузер может по-разному отображать элементы сайта. Поэтому их стоит проверять на разных платформах.
Чтобы верстка была адаптивной, не забывайте о требованиях устройств и поведении элементов. Например, нестандартные шрифты могут некорректно отображаться на смартфоне.
После верстки проверьте, как сайт работает на разных девайсах и в браузерах.
Также посмотрите, есть ли в коде незакрытые теги, корректна ли семантическая разметка для поисковиков. Убедитесь в кроссбраузерности и проверьте функциональность страницы.
Стандартные этапы верстки
- Вырезать графические элементы из макета (иконки и другие изображения) и загрузить их в одну папку.
- Выбрать шрифты.
- Сверстать страницы в HTML и CSS.
- Подключить JS-библиотеки, а также создать динамику элементов.
- Провести тесты.
Адаптивная верстка
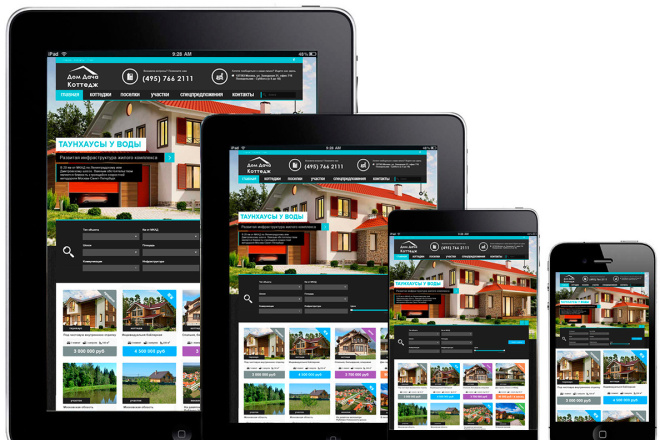
Это самый популярный тип верстки, который будет правильно отображаться на любом устройстве. То есть у верстки будет своя версия для каждого типа девайса.
Сайт с адаптивной версткой загружается быстрее, потому что происходит не так много корректировок размера: сервер отправляет только элементы для конкретного устройства.
Адаптивный веб-дизайн важен для поисковой оптимизации не меньше, чем качественный контент. Cайты с таким дизайном лучше ранжируются в поисковиках.
Фиксированная верстка
Ширина элементов фиксированной верстки будет одинаковой для всех устройств. «Контейнер» сайта запрограммирован так, чтобы не перемещаться.
Экраны меньшего размера получают горизонтальную прокрутку, которая портит пользователю просмотр. Но изображения не перекрывают текст на мониторах с маленьким разрешением, потому что ширина всей страницы включает эти элементы. Еще один плюс верстки — полный контроль над интерфейсом сайта.
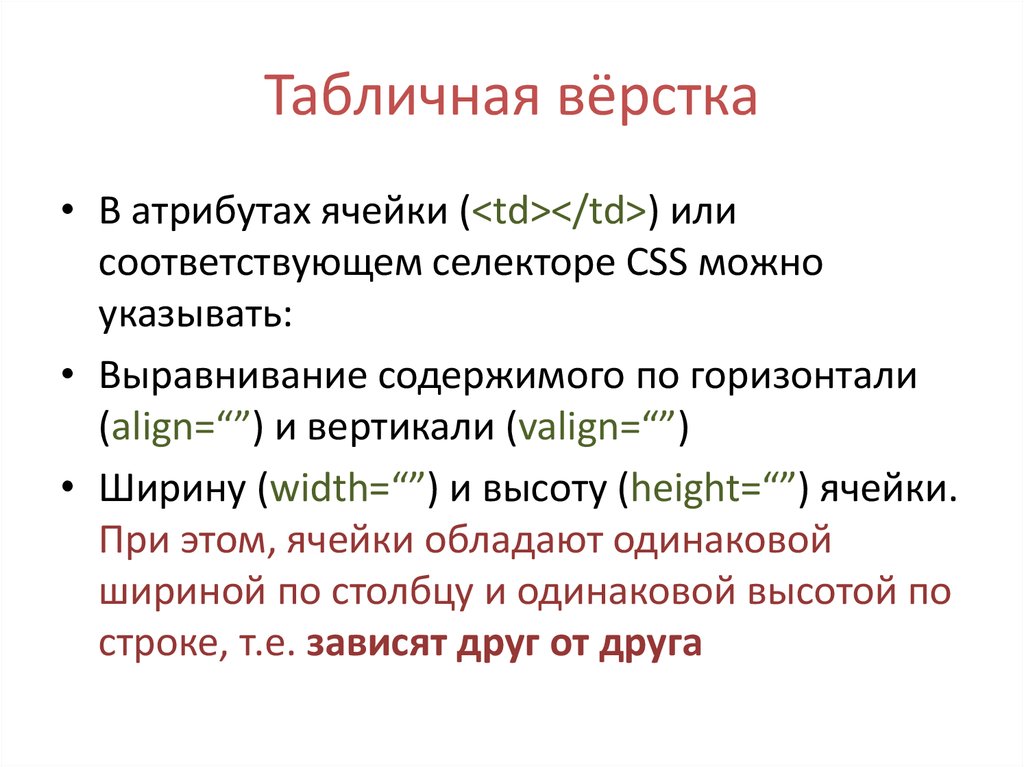
Табличная верстка
Для этого типа используют таблицы с информацией (то есть HTML-тег <table>). Сам сайт представлен как одна большая таблица.
Табличную верстку используют редко. Ее можно встретить, например, на сайтах франшиз. Они часто выполнены по одному шаблону, различается только контент. Это позволяет компаниям экономить деньги и время на разработку сайтов, а также создавать их в едином стиле.
Ее можно встретить, например, на сайтах франшиз. Они часто выполнены по одному шаблону, различается только контент. Это позволяет компаниям экономить деньги и время на разработку сайтов, а также создавать их в едином стиле.
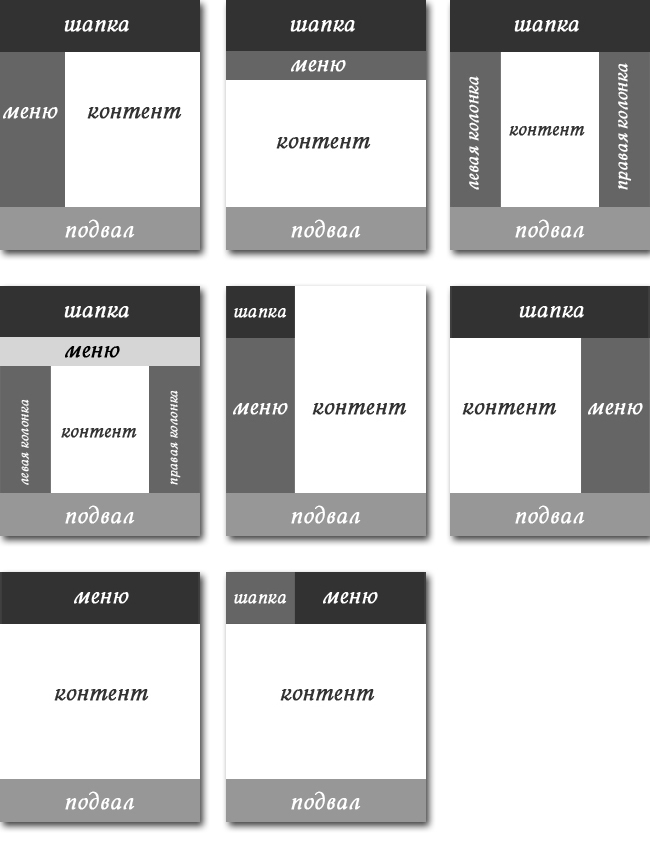
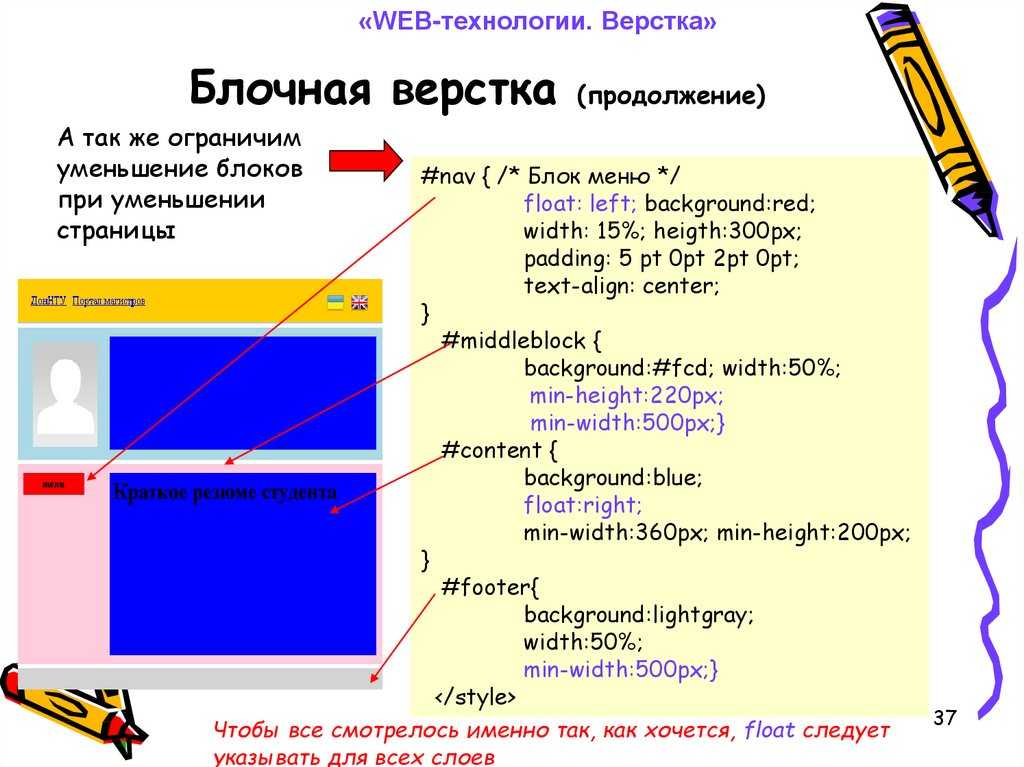
Блочная верстка
Каждый элемент сайта находится в регулируемых блоках, содержащих информацию. Можно устанавливать их параметры — например, цвет или размер.
У этого типа верстки более легкий и чистый код, чем у других. Его лучше читают браузеры, что влияет на ранжирование ресурса в поисковиках. Кроме того, блоки позволяют создавать адаптивный дизайн — на любом девайсе сайт будет работать корректно, потому что блоки подстроены под размер устройства.
Инструменты для версткиAvocode
Инструмент для командной работы — в нем дизайнер и девелопер могут обмениваться информацией.
Преимущество Avocode — поддержка основных форматов без установки дополнительных плагинов. Программа поддерживает файлы Photoshop (PSD), Sketch, Adobe XD и Illustrator. Также доступна частичная интеграция с Figma.
Программа поддерживает файлы Photoshop (PSD), Sketch, Adobe XD и Illustrator. Также доступна частичная интеграция с Figma.
Стоимость: $15 — для одного человека, $22 — для команды.
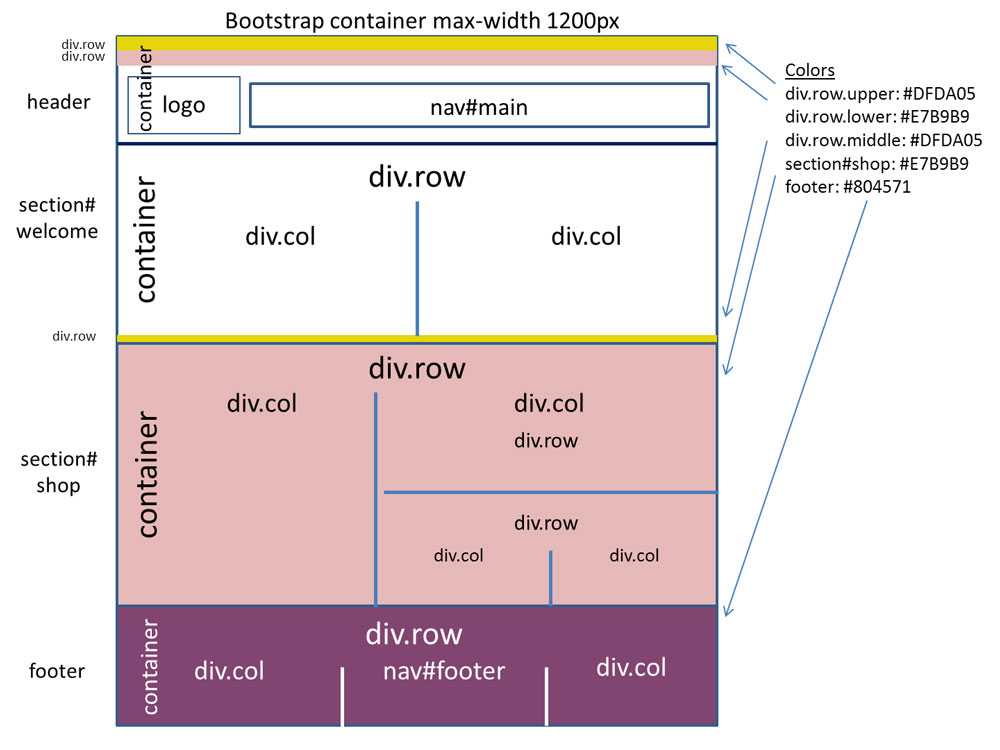
Bootstrap
Здесь много переменных и миксинов Sass, адаптивных систем сеток, обширных готовых компонентов и плагинов JavaScript. Bootstrap помогает создавать и настраивать сайты, ориентированные на мобильные устройства.
Стоимость: бесплатно.
CodeKit
Это программное обеспечение, которое помогает создавать CSS-, HTML- и JavaScript-код для сайта. CodeKit автоматически компилирует Sass, LESS, Haml, Markdown, Coffeescript и другие языки предварительной обработки, давая возможность разработать сайт на любом языке.
Программа позволяет не переключаться между текстовым редактором и браузером, внося изменения в HTML и стиль.
Стоимость: $38 — $45.
Divi
Конструктор страниц и тем WordPress. Редактор предлагает сотни готовых шаблонов для любого типа сайтов. В нем есть разные функции — от адаптивного редактирования до настраиваемого элемента управления CSS.
Редактор предлагает сотни готовых шаблонов для любого типа сайтов. В нем есть разные функции — от адаптивного редактирования до настраиваемого элемента управления CSS.
Стоимость: $89 — $249.
Framer
Новичков этот инструмент учит кодировать и создавать прототипы, а опытным специалистам позволяет визуализировать код — увидеть, как изменения могут повлиять на него, а также оценить работы и риски.
Бесплатная версия позволяет использовать до 2 редакторови до 3 проектов. Количество зрителей остается неограниченным. Платная версия подходит для команд, которые хотят управлять пользователями и сотрудничать с разработчиками. В ней доступны пользовательские шаблоны и шрифты, неограниченное количество проектов, а также частные ссылки для общего доступа.
Стоимость: $0 — $20.
Что такое семантическая вёрстка и зачем она нужна — Блог HTML Academy
Давным-давно (лет пятнадцать назад) почти все делали сайты и не переживали о том, что под капотом. Верстали таблицами, использовали всё, что попадётся под руку (а попадались в основном div и span) и не особо заморачивались о доступности. А потом случился HTML5 и понеслось.
Верстали таблицами, использовали всё, что попадётся под руку (а попадались в основном div и span) и не особо заморачивались о доступности. А потом случился HTML5 и понеслось.
Семантическая вёрстка — подход к разметке, который опирается не на содержание сайта, а на смысловое предназначение каждого блока и логическую структуру документа. Даже в этой статье есть заголовки разных уровней — это помогает читателю выстроить в голове структуру документа. Так и на странице сайта — только читатели будут немного другими.
Почему семантика важна
Чтобы сделать сайт доступным. Зрячие пользователи могут без проблем с первого взгляда понять, где какая часть страницы находится — где заголовок, списки или изображения. Для незрячих или частично незрячих всё сложнее. Основной инструмент для просмотра сайтов не браузер, который отрисовывает страницу, а скринридер, который читает текст со страницы вслух.
Этот инструмент «зачитывает» содержимое страницы, и семантическая структура помогает ему лучше определять, какой сейчас блок, а пользователю понимать, о чём идёт речь.
Чтобы сайт был выше в поисковиках. Поисковики не разглашают правила ранжирования, но известно, что наличие семантической разметки страниц помогает поисковым ботам лучше понимать, что находится на странице, и в зависимости от этого ранжировать сайты в поисковой выдаче.
Классический пример — расписание поезда «Сапсан» в выдаче Google.
Разработчики tutu.ru сверстали таблицу тегом table вместо div и их сниппет оказался в выдаче Google по важному коммерческому запросу.
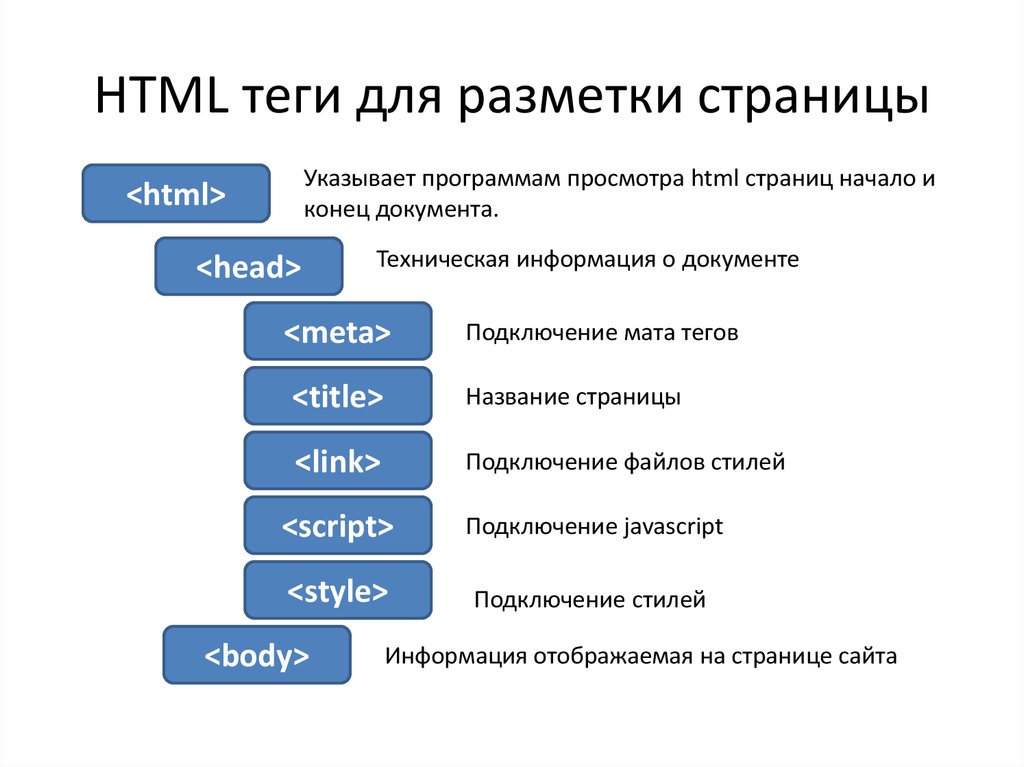
Семантика прописана в стандартах. Многие разработчики по старинке пользуются конструкциями типа <div> для обозначения навигации или других структурных элементов страницы. Тем временем в стандарте HTML есть несколько семантических тегов, которые рекомендуется использовать для разметки страниц вместо <div> и span. В спецификации для каждого семантического элемента описана его роль.
В спецификации для каждого семантического элемента описана его роль.
Ну и представьте, насколько проще читать <nav></nav> вместо <div></div>. Или вот такой код. Смотрите и сразу понятно, что тут и зачем.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<header>
<!— Шапка сайта —>
</header>
<main>
<!— Основное содержимое страницы —>
</main>
<footer>
<!— Подвал сайта —>
</footer>
</body>
</html>Основные семантические теги HTML
Среди «старых» тегов из ранних версий HTML тоже есть семантические — например, тег <p>, который обозначает параграф. При этом теги <i> или <b> не семантические, потому что они не добавляют смысла выделенному тексту, а просто определяют его внешний вид.
Но в актуальной версии стандарта HTML Living Standard есть семантические теги почти для всех основных частей сайта, и лучше пользоваться ими. Вот несколько примеров семантических тегов.
<article>
- Значение: независимая, отделяемая смысловая единица, например комментарий, твит, статья, виджет ВК и так далее.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<section>и<div>.
<section>
- Значение: смысловой раздел документа. Неотделяемый, в отличие от <article>.
- Особенности: желателен заголовок внутри.
- Типовые ошибки: путают с тегами
<article>и<div>.
<aside>
- Значение: побочный, косвенный для страницы контент.
- Особенности: может иметь свой заголовок. Может встречаться несколько раз на странице.
- Типовые ошибки: считать
<aside>тегом для «боковой панели» и размечать этим тегом основной контент, который связан с окружающими его элементами.
<nav>
- Значение: навигационный раздел со ссылками на другие страницы или другие части страниц.
- Особенности: используется для основной навигации, а не для всех групп ссылок. Основной является навигация или нет — на усмотрение верстальщика. Например, меню в подвале сайта можно не оборачивать в
<nav>. В подвале обычно появляется краткий список ссылок (например, ссылка на главную, копирайт и условия) — это не является основной навигацией, семантически для такой информации предназначен<footer>сам по себе. - Типовые ошибки: многие считают, что в
<nav>может быть только список навигационных ссылок, но согласно спецификации там может быть навигация в любой форме.
<header>
- Значение: вводная часть смыслового раздела или всего сайта, обычно содержит подсказки и навигацию. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице.

- Типовые ошибки: использовать только как шапку сайта.
<main>
- Значение: основное, не повторяющееся на других страницах, содержание страницы.
- Особенности: должен быть один на странице, исходя из определения.
- Типовые ошибки: включать в этот тег то, что повторяется на других страницах (навигацию, копирайты и так далее).
<footer>
- Значение: заключительная часть смыслового раздела или всего сайта, обычно содержит информацию об авторах, список литературы, копирайт и так далее. Чаще всего повторяется на всех страницах сайта.
- Особенности: этих элементов может быть несколько на странице. Тег
<footer>не обязан находиться в конце раздела. - Типовые ошибки: использовать только как подвал сайта.
Как разметить страницу с точки зрения семантики
Процесс разметки можно разделить на несколько шагов с разной степенью детализации.
- Крупные смысловые блоки на каждой странице сайта.
 Теги:
Теги: <header>, <main>, <footer>. - Крупные смысловые разделы в блоках. Теги:
<nav>, <section>, <article>, <aside>. - Заголовок всего документа и заголовки смысловых разделов. Теги:
<h2>-<h6>. - Мелкие элементы в смысловых разделах. Списки, таблицы, демо-материалы, параграфы и переносы, формы, цитаты, контактная информация и прогресс.
- Фразовые элементы. Изображения, ссылки, кнопки, видео, время и мелкие текстовые элементы.
Более подробно методика создания семантической разметки описана в навыке «Создание семантической разметки по макету» и профессиональных курсах HTML Academy.
Сомневаюсь, какие теги использовать
Есть простые правила для выбора нужных тегов.
- Получилось найти самый подходящий смысловой тег — использовать его.
- Для потоковых контейнеров —
<div>. - Для мелких фразовых элементов (слово или фраза) —
<span>.
Правило для определения <article>, <section> и <div>:
- Можете дать имя разделу и вынести этот раздел на другой сайт? —
<article> - Можете дать имя разделу, но вынести на другой сайт не можете? —
<section> - Не можете дать имя? Получается что-то наподобие «новости и фотогалерея» или «правая колонка»? —
<div>
Как точно не нужно делать
Не используйте семантические теги для красоты. Для этого есть CSS.
Может показаться, что некоторые теги подходят для того, чтобы сделать страницу покрасивее, подвигать текст или добавить ему интервалов. Но то, что браузер по умолчанию отображает теги как-то, как вам нужно, не значит, что это нужно использовать. Посмотрим на пример.
Здесь сразу несколько ошибок:
- Тег
<blockquote>должен использоваться для выделения в тексте цитат, а не просто случайного выделения текста. Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом.
Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом. - Тег
<ul>тоже использован для визуального «сдвига» текста. Это неверно, потому что этот тег должен быть использован только для обозначения списков, а во-вторых, в тег<ul>можно вкладывать только теги<li>и ничего больше. - Тег
<p>использован, чтобы визуально раздвинуть текст. На самом деле этот тег используется для выделения параграфов.
А любое выделение, сдвиг или иные превращения текста можно выполнить с помощью CSS.
Поэтому используйте семантические теги по назначению.
Explain the layout structure of HTML
поле слева: 10px;
9000 |



 Теги:
Теги: 
 Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом.
Так совпало, что в браузерах этот блок по умолчанию выделен, но это не значит, что нужно его использовать таким образом. head1 {
head1 {  menu {
menu {  Мену-Лог {
Мену-Лог { Body_sec {
Body_sec {
 Глава »
Глава » Это самый густонаселенный город в Соединенных
Королевство,
Это самый густонаселенный город в Соединенных
Королевство,