с нуля до сеньора / Хабр
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик.
Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти) веб-проекта. Это то, что пользователи видят в первую очередь. На текущий момент качественная вёрстка (особенно проектирование блоков) в крупном проекте требует большого количества различных навыков.
В данной статье представляю схему развития верстальщика
[большая по клику]
Само собой, это не всеобъемлющая и единственно верная схема. Есть ещё целая гора связанных навыков, релевантных технологий и так далее. Градация является субъективной.
Хочу сразу добавить, что конкретных ссылок на учебные материалы в статье не будет. Буду рад дополнениям в комментариях.
Чего мы ожидаем?
В первую очередь необходимо понять, чего мы ожидаем от человека на каждом из уровней. Ваши ожидания могут отличаться.
Junior — знает основные теги, может подправить контент на готовом html сайте, умеет грамотно форматировать текст, без проблем вставит встраиваемый элемент (ролик с ютуба, яндекс карту), ведёт работу через систему контроля версий только для себя (master, 1 контрибьютор).
Middle — более-менее автономная единица (либо полностью автономная для малых и средних проектов). Может хорошо сверстать сайт средних размеров, и он будет корректно отображаться во всех актуальных версиях браузеров. Понимает, как работают шаблонизаторы, и может их использовать (при условии предоставления остального кода). Умеет планировать и документировать свою работу и оценивать сроки. Понимает важность поддержания стиля кода. Понимает, зачем есть грид-системы и css фреймворки. Умеет брать всю необходимую информацию из макетов от дизайнера. Может взаимодействовать с небольшой командой, создавать ветки и пулл-реквесты.
Senior — может спроектировать систему блоков для крупного проекта. Знает, как избежать повторов и проблемных мест при использовании его кода другими разработчиками. Умеет декомпозировать сложные задачи и грамотно формулировать задачи.
 Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.
Умеет применять минимум одну методологию разработки (например, БЭМ). Может сделать так, чтобы проект открывался максимально быстро. Хорошо понимает несколько популярных шаблонизаторов. Способен написать сборщики и автоматизировать процесс, с этим связанный. Может проводить код ревью и курировать других верстальщиков.Рассмотрим теперь чуть конкретнее, что включает в себя каждый из блоков на каждом уровне.
Junior
HTML — знание основных тегов, аттрибутов. Понимание, как его писать в принципе.
Типографика — умение отформатировать текст. Текст — основа практически любого проекта. Вставка неразрывных пробелов где надо, выделение жирным, курсивом, abbr и так далее. Можно использовать типограф или схожий сервис, но уметь понимать результат.
Семантика — понимание, что для определённых задач есть определённые теги. Уметь выбрать нужный тег.
Медиа — какие виды медиа можно встраивать в страницу.
Iframe — встраивание сторонних виджетов (видео, аудио, карты и т.п.).
Аудио, Видео — можно отложить изучение, т.к. частично решаются с помощью iframe. Понимать, какие форматы умеет воспроизводить браузер, как оформить плеер и так далее.
Картинки — какие графические форматы и в каком виде воспринимает браузер. Плюсы и минусы использование тех или иных форматов.
Растр — jpg, png, gif. Понимать различие форматов и уметь применять что и где надо.
SVG — можно отложить изучение, т.к. применяется реже, чем хотелось бы. Понимать плюсы, минусы, ограничения и т.п.
Шрифты — можно отложить изучение. На самом деле довольно сложная тема, и в общем случае я бы советовал начинающим использовать системные шрифты. Уметь подгрузить шрифты, оптимизировать отображение, минимизировать лаг отрисовки с кастомными шрифтами.
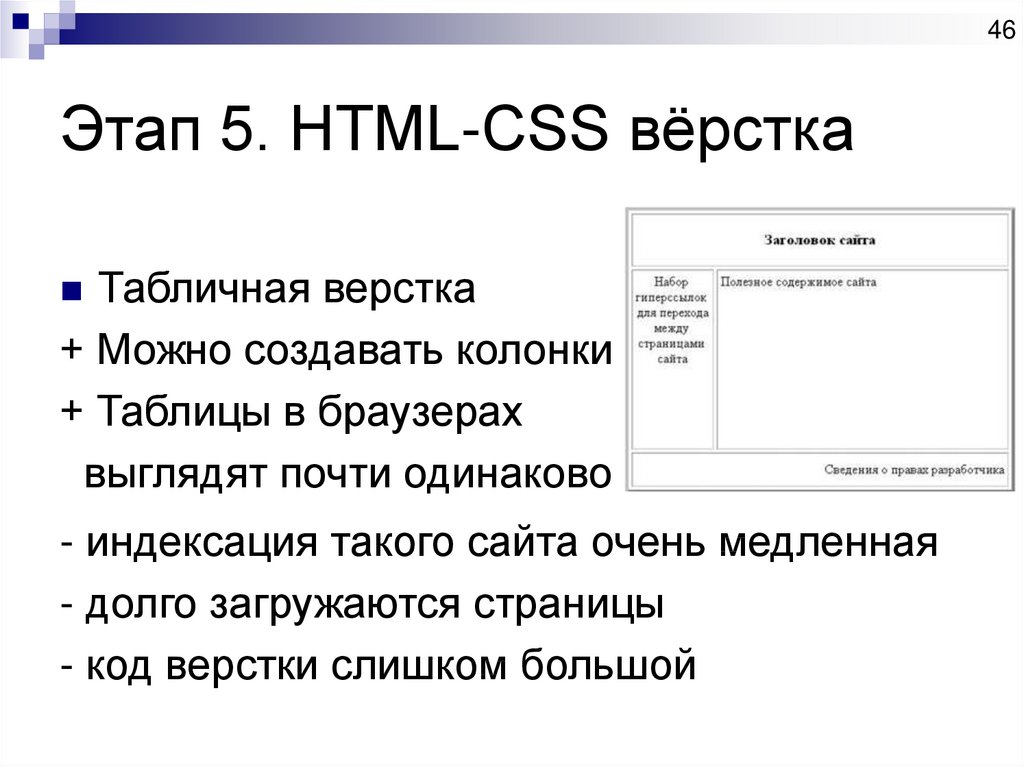
Табличная вёрстка — опционально. Для желающих верстать качественные email-рассылки в будущем.
CSS 1 — шрифты, цвета, выравнивание, размеры.
CSS 2.1 — управление поведением блоков, позиционирование, полноценное оформление.
Селекторы — простые селекторы на тег, класс, вложенный элемент. Простые псевдоселекторы типа :hover.
Именование — как называть классы, чтобы не было мучительно больно.
Блочная вёрстка — разбить картинку на осознанные блоки, воплотить блоки в HTML, оформить с CSS.
Браузеры — можно отложить изучение. Какие браузеры существуют, в чём их различие.
Инструменты разработчика — можно отложить изучение. Использовать инструменты браузеров, чтобы разбираться в проблемах отображения.
Текстовые редакторы — какие текстовые редакторы для разработчиков есть и зачем. SublimeText и Notepad++ приведены для примера, как хорошо мне знакомые. Уметь настраивать в них базовые вещи, такие как отступы, перенос строки и так далее.
Системы контроля версий — я лично считаю умение их использовать хотя бы индивидуально, лично для себя, очень важным. Понимать, для чего эти системы созданы и какие бывают.
Git — понимать в общих чертах задачу и принципы самой популярной системы контроля версий.
Github / bitbucket — уметь использовать одну из популярных площадок для git.
Checkout / commit / push / pull — базовые операции для личного использования.
Stash — для временного сохранения ненужных в данный момент данных.
10 работ — сделать минимум 10 работ в различном дизайне. Можно тестовых, это не важно. Важно, чтобы полноценных в рамках текущих знаний.
Middle
CSS 3 — градации, тени, сглаживание, фильтры, трансформации.
Продвинутые селекторы — элементы, следующие за опделённым (+), определённый по счёту (nth-child), shadow-dom, before/after и так далее.
Анимации — опционально. transition и animation. Плавные переходы, анимации. Понимать ограничения и минусы.
Сетки — зачем существуют, как выстраивать, какие есть готовые решения. Для примера можно посмотреть Flexbox grid или любой другой, который найдёте.
Фреймворки (CSS) — зачем нужны, как применять. Желательно научиться хорошо использовать минимум один. Очень пригождается для прототипирования. Значительно повышает качество проекта при отсутствии бюджета на дизайн (не уникально, но юзабельно).
CSS препроцессоры — можно отложить изучение. Оптимизация работы, более красивый и читабельный код. Переменные, миксины и т.п. Поработать с одним или несколькими популярными препроцессорами типа SASS, LESS, Stylus.
Media queries — можно отложить изучение. Отображение нужных стилей в зависимости от условий (устройство, размер экрана, плотность пикселей, версия для печати и т.п.).
Стиль кода — понять, для чего есть соглашения по стилям, изучить и начать применять любой (рекомендую от AirBNB).
DRY / KISS / SOLID — можно отложить изучение. Понять важные принципы разработки, ощутимо упрощающие дальнейшее сопровождение проекта.
OOCSS — опционально. Понять, что есть объектно-ориентированный css и для чего он. В том или ином виде используется во многих проектах (хоть и без понимания, что это он). В идеале, научиться проектировать. Может отлично зайти для крупных проектов.
Документация — понять, что и как документировать. Документировать. Можно отложить, но в будущем обязательно изучить разметку markdown.
Планирование — научиться оценивать сроки по картинке и определять последовательность работ.
Декомпозиция — можно отложить изучение. Научиться разбивать задачу на подзадачи. Это сложнее, чем кажется 🙂
Постановка задач — можно отложить изучение. Научиться чётко описывать задачи текстом так, чтобы другие разработчики, в том числе с меньшей квалификацией, достаточно однозначно понимали, что необходимо сделать для их выполнения.
Flexbox — понимание модели, умение применять полноценно.
Вёрстка писем — опционально. В целом навык не лишний. Понимать особенности почтовых систем, сохранить хороший внешний вид и не упасть в спам (если это не спам).
Полифилы — разобраться, как использовать самые актуальные возможности разработки, сохраняя обратную совместимость. Понять минусы и плюсы от такого подхода.
Кроссплатформенная вёрстка — понимать, что нужно делать, чтобы проект хорошо выглядел не только под Windows, Linux и Mac, но и под SmartTV или PS.
Кроссбраузерная вёрстка — понимать разницу рендера браузеров и заставлять их показывать одинаково. Сайт CanIUse очень помогает в этом.
Мобильная вёрстка — можно отложить изучение. Понимать, какие ограничения несут в себе мобильные платформы. Использовать лимитированное пространство грамотно.
Оптимизация — можно отложить изучение. Разобраться в «цене» тех или иных приёмов. Понять, из каких фаз состоит отображение сайта пользователю.
Понять, из каких фаз состоит отображение сайта пользователю.
Загрузка — можно отложить изучение. Оптимизации, связанные с размером, кешем, сжатием, объединением ресурсов и т.п.
Отрисовка — можно отложить изучение. Оптимизации, связанные со скоростью рендера после загрузки.
SEO — можно отложить изучение. Хотя бы базовое понимание работы поисковых систем. Умение «помочь» поисковой системе разобраться, куда смотреть и что важно.
Шаблонизаторы — разобраться, каким образом можно переиспользовать код, группировать элементы и компоновать страницы. Очень желательно изучить как серверный рендеринг, так и клиентский. Сюда же входят шаблоны на «чистом» языке (типа простых PHP вставок). Работа «до» (dataflow) шаблонизатора нас не интересует.
PHP — можно отложить изучение. Разобраться в базовом синтаксисе и уметь внести мелкие правки, связанные с оформлением страницы.
CMS — можно отложить изучение. Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Узнать, какие CMS существуют и для чего они были созданы. Научиться писать шаблоны хотя бы для одной (рекомендую WordPress).
Javascript — можно отложить изучение. Изучить базовый синтаксис, понять, как вешать простейшие обработчики и проводить простую работу с DOM.
jQuery — можно отложить изучение. Научиться экономить кучу времени для решения довольно типовых задач с использованием плагинов для самой популярной js библиотеки (после vanilla.js, конечно).
NodeJS — можно отложить изучение. Разобраться, как запустить простейший сервер, раздавать статику и рендерить на стороне сервера. Можно использовать Express или любой другой фреймворк.
Сборка — опционально. Научиться собирать проект из кучи CSS / HTML файлов в то, что нужно. Рекомендую ознакомиться хотя бы с grunt и gulp, как представителями «разных» лагерей.
IDE — опционально. Изучить, зачем нужны IDE и как их использовать. Перейти на использование какого-либо IDE для экономии времени. Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Важно: изучение IDE сравнимо с полноценным изучением языка программирования, и вкладывание большого количества времени в это может не оправдаться. Лично я пользуюсь текстовыми редакторами (и только для ооочень крупных проектов включаю IDE).
Branching — научиться управлять ветками в git.
Merge — научиться сливать ветки с разрешением конфликтов.
Fetch / Rebase — разобраться, зачем они, когда их применять, и начать применять по необходимости.
Графические редакторы — разобраться, какие бывают, для чего. Чем векторные отличаются от растровых. Важно понимать редактор хотя бы на уровне «чтения» макета от дизайнера. Выбрать правильный шрифт, размер, цвет и т.п. Чтобы не на глаз, а точно. Рекомендую поработать минимум с 1 растровым (Photoshop) и 1 векторным (Figma).
50 работ — к концу этапа у вас порядка 50 различных работ, демонстрирующих навыки из изученных областей.
Senior
Хоть на схеме и кажется маленькой эта группа, но фактически она самая большая. Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Т.к. к этому моменту необходимо изучить всё то, что откладывалось.
Адаптивная / Отзывчивая вёрстка — разобраться в высшей ступени и скомбинировать все полученные до этого знания. Проект должен выглядеть хорошо везде и на всём (в рамках разумного).
Постепенная деградация / Прогрессивное улучшение — понять, что это и зачем. Использовать.
Gitflow — уметь объяснить другим разработчикам, как создавать ветки, куда их вливать, как, уметь провести код ревью (вёрстки, само собой, не кода).
БЭМ — опционально. Разобраться в методологии, позволяющей создавать безлимитно крупные проекты так, чтобы при минимальной синхронизации различные команды могли использовать блоки друг друга. Есть и другие методологии, дающие не худший результат. К этому моменту о них вы так или иначе будете знать и сможете, при желании, изучить.
100 работ — иметь суммарно сотню работ, демонстрирующих различные полученные навыки. На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
На самом деле, это всё условно. Можно иметь одну работу (состоящую из различных частей) в портфолио, которая уже покажет, что вам ничего не страшно.
Заключение
Фактически многие из этих тем небольшие. Однако держать кучу различных факторов в голове очень сложно. За 15 лет я общался менее чем с десятью верстальщиками (да и вообще программистами), которых отнёс бы к категории Senior (верстальщиков, программистов хороших было сильно больше).
Надеюсь, тем, кто находится в начале пути, схема подскажет, куда можно ещё двигаться, и что не обязательно сразу (а можно и вообще не двигать в него) бежать в программирование.
Также планирую создать полноценный бесплатный курс с подробным рассмотрением каждой из тем-прямоугольников со схемы. Буду рад предложением, отзывам, пожеланиям и так далее.
Курс, вероятно, будет в формате видеоуроков с полным текстовым и графическим дублированием. Если дело пойдёт, приложу в будущем ссылки в комментарии.
Если дело пойдёт, приложу в будущем ссылки в комментарии.
Вакансии в мой проект
Сапожник без сапог. Нужен крутой верстальщик с хорошим знанием js
upd
Много сообщений о том, что верстальщик без знания фреймворка не нужен. В основном это пишут разработчики в крупных проектах. И, для них, это вполне так. Но есть ещё много студий делающих лендинги, различные шаблоны для вордпресов и других CMS. Это вполне себе хороший рынок и возможность зарабатывать. Есть довольно много совершенно небольших проектов, с гораздо меньшими требованиями, которые верстальщик способен закрыть на отлично.
Основы верстки HTML и CSS, курс современной адаптивной верстки для начинающих, 12 уроков
Включено в курс
12 уроков (видео и/или текст)
5 упражнений в тренажере
32 проверочных теста
Самостоятельная работа
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Узнаете основы веб-верстки: как разрабатывать статические веб-страницы и задавать стили элементам.

- Разберетесь, как пошагово отлаживать код для быстрого обнаружения ошибок.
- Будете использовать редакторы кода с расширениями, помогающими в разработке. Например, Emmet.
- Сможете публиковать свой сайт в интернете на хостинге GitHub Pages.
Описание
При разработке современных интерфейсов учитываются не только последние технологии, но и мировые стандарты, предъявляемые к этим интерфейсам. Чтобы лучше понимать причины и следствия их появления, правильно применять в своих проектах, мы познакомимся с профессиональной терминологией и базовыми концепциями языков разметки и стилей HTML и CSS.
HTML5 CSS3 Developer Tools Верстка
Уроки курса
Продолжительность 9 часов
Введение
Курс «Основы современной верстки» является базой для изучения основ верстки сайтов HTML и CSS. В этом уроке мы кратко расскажем о том, что узнаем на курсе и как эти знания можно применять на практике.
теория
Введение в HTML
Урок посвящен HTML верстке с нуля.
 Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.
Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.теория
тесты
Блочная модель
Какие элементы отвечают за каркас страницы, а какие помогают в процессе ее стилизации или добавления функциональных частей? Знакомимся с блочными и строчными элементами HTML и изучаем влияние стилей на итоговую ширину элементов.
теория
тесты
Семантический HTML
Основная цель любой HTML-верстки — передача смысла блоков. В этом уроке мы рассмотрим возможности последнего стандарта HTML5 в области семантики и узнаем о доступности в веб.
теория
тесты
упражнение
Базовая структура HTML документа
Любой HTML-документ имеет базовую структуру, состоящую из тегов и служебных элементов. Они нужны браузеру для корректного отображения информации. В данном уроке разберемся с каждой строчкой этой структуры.
теория
тесты
упражнение
Основы CSS
Для визуального оформления веб-страницы создан язык CSS.

теория
тесты
упражнение
Каскадность в CSS
Что такое каскадность, и как она работает в CSS? Урок посвящен различиям в приоритетах селекторов и умению использовать это в своих проектах.
теория
тесты
упражнение
Chrome DevTools
При верстке сайта важно вовремя найти ошибки или понять, как правильно преобразовать нужный нам блок. Ранее это делалось преимущественно вручную. Сейчас современные браузеры имеют функцию веб-инспектора. Рассмотрим возможности одного из них – Chrome DevTools.
теория
тесты
Редакторы кода
Чтобы сохранять результаты работы, вам потребуется редактор кода. В этом уроке разберем, как установить Visual Studio Code. Это мощный инструмент, который можно использовать не только для верстки, но и для программирования на любом языке.

теория
Emmet
Изучаем один из самых полезных плагинов для верстальщика — Emmet. Он позволит ускорить разметку HTML-кода и снимет бóльшую часть рутинных действий.
теория
тесты
упражнение
Публикация в интернете
Чтобы выложить проект в интернет, нужно воспользоваться хостингом — специальным сервером, который будет хранить файлы и предоставит доступ к ним через доменное имя. В этом уроке мы рассмотрим бесплатный хостинг GitHub.
теория
Графические редакторы
На рынке существует несколько основных редакторов. Некоторые из них специфичны только для одной операционной системы, другие имеют возможность установки на любую из них. В этом разделе посмотрим на основные действия при работе верстальщика с онлайн-редактором Figma.
теория
Самостоятельная работа
Дополнительные задания, которые позволяют закрепить полученную теорию
Формат обучения
Вячеслав Межуревский01 июня 2022
Спасибо за задание, было интересно!
Виктория Аблаева12 апреля 2022
Блин-блинский! 6 задание с первого раза получилось! Хекслет, спасибо за полезные уроки, которые остаются в голове!
Дмитрий Коржов01 августа 2021
Пишу здесь, потому что не нашёл, как написать отзыв ко всему курсу.
Курс отличный, как для вводного — затронуты все основные аспекты вёрстки без излишнего углубления в детали.
Из пожеланий — добавить больше практики — упражнений и, особенно, испытаний.
Яна15 апреля 2021
Потрясающе удобный инструмент, особенно при составлении таблиц, которые я раньше ненавидела)) 15 символов против 139 это мощно! Спасибо за интересный курс 🙂
Рекомендуемые программы
С нуля до разработчика. Возвращаем деньги, если не удалось найти работу.
Профессия
Фронтенд-разработчик
Разработка фронтенд-компонентов для веб-приложений
22 сентября 10 месяцев
Профессия
Python-разработчик
Разработка веб-приложений на Django
22 сентября 10 месяцев
Профессия
Java-разработчик
Разработка приложений на языке Java
22 сентября 10 месяцев
Профессия
PHP-разработчик
Разработка веб-приложений на Laravel
22 сентября 10 месяцев
Профессия
Node. js-разработчик
js-разработчик
Разработка бэкенд-компонентов для веб-приложений
22 сентября 10 месяцев
Профессия
Верстальщик
Верстка с использованием последних стандартов CSS
в любое время 5 месяцев
Профессия
Fullstack-разработчик
Разработка фронтенд- и бэкенд-компонентов для веб-приложений
22 сентября 16 месяцев
обучение на верстальщика онлайн — Skillbox
Официально — цены вырастут с 1 октября Скидка 30%
действует 0 дней 00:00:00
Курс
Вы познакомитесь со стандартами Web 2.0, научитесь работать с макетами и форматировать код, освоите адаптивную верстку, а по итогу — сможете создавать быстрые и удобные сайты, которые точно понравятся пользователям.
- Длительность 4 месяца
- Онлайн в удобное время
- 2 работы в портфолио
- Доступ к курсу навсегда
На рынке не хватает верстальщиков
Кому подойдёт этот курс
- Новичкам в разработке
Вы поймёте назначение основных тегов HTML, сможете стилизовать и размещать элементы с помощью CSS и сверстаете свой первый макет.

- Начинающим верстальщикам
Вы расширите знания об HTML-разметке и CSS-технологиях, научитесь создавать интерактивные сайты на JavaScript и работать с системой контроля версий Git, пополните портфолио новыми проектами и сможете зарабатывать больше.
- Фрилансерам
Вы освоите базовые принципы веб-вёрстки и поймете, как работать с макетами, а по итогу станете универсальным специалистом и сможете создавать сайты для клиентов без привлечения подрядчиков.
Чему вы научитесь
- Блочная, резиновая и адаптивная верстка
- Верстка интернет-магазина
- Работа с системой контроля версий Git
- Проверка сайта на доступность
- Основы CSS, HTML и JavaScript
- Тестирование и исправление браузерных несовместимостей
- Работа с современными инструментами
Год английского языка бесплатно
Skillbox запустил онлайн‑платформу для изучения английского. Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Запишитесь на курс и получите годовой бесплатный доступ к материалам проекта.
Предложение действительно для пользователей, которые приобрели любой курс с 22 декабря 2021 года.
Вас ждут:
- методика ускоренного запоминания слов и грамматики;
- персональная программа освоения языка, которая поможет заговорить с нуля;
- возможность индивидуальных сессий с кураторами.
О Skillbox
Skillbox № 1 по качеству организации обучения среди EdTech-компаний в сегменте ДПО. Рейтинг от Smart Ranking. по качеству обучения. Вся теория записана с топовыми экспертами рынка, а практика максимально приближена к реальным рабочим задачам. Послушайте, что говорят те, кто уже достиг своих целей вместе со Skillbox.
Как проходит обучение на платформе
- Регистрация
Знакомитесь с платформой
Платформа Skillbox — собственная разработка компании, которую мы постоянно улучшаем.
 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. - Теория
Получаете знания
Курсы состоят из тематических видео разной длительности. Смотрите их когда и где угодно. Доступ бессрочный, чтобы вы всегда могли вернуться и повторить теорию.
- Практика
Выполняете задания
Мы уверены, что навыки отрабатываются только через практику. Поэтому после теории вас ждёт практическая работа или тест. Все задачи приближены к реальным — их можно с гордостью положить в портфолио.
- Обратная связь
Работаете с куратором
Проверкой заданий занимаются кураторы. Это эксперты по теме курса. Они помогут с трудными задачами и подскажут, как улучшить ваши проекты. Общаться с проверяющими кураторами можно прямо на платформе.
Веб-вёрстка.
 Базовый уровень
Базовый уровень- Введение.
- Базовый HTML.
- Базовый CSS. Часть 1.
- Базовый CSS. Часть 2.
- Подготовка к вёрстке.
- Layout. HTML-разметка.
- Layout. Flexbox.
- Layout. Стилизация.
- Продвинутый HTML. Формы.
- Продвинутый CSS. Часть 1.
- Продвинутый CSS. Часть 2.
- Адаптивность. Десктоп.
- Адаптивность. Мобильные устройства.
- JavaScript для верстальщика.
- Доступность.
- Кросс-браузерность.
- База знаний.
- Сетки.
- Работа с хостингом.
- Анимация.
Веб-вёрстка. Продвинутый уровень
- Вёрстка HTML-писем.
- SVG.
- Анимация на JavaScript.
- Оптимизация и процесс загрузки.
- Отрисовка сайта.
- Сборщики.
- Препроцессоры и Постпроцессоры.

- CSS Grid.
- Будущее вёрстки.
Получить презентацию курса и консультацию специалиста
Ваша заявка успешно отправлена
Наш менеджер свяжется с вами в ближайшее время
Финальные работы
Спикеры
Ваше резюме после прохождения курса
Верстальщик
от 65 000 ₽
Мои навыки:
- Современные стандарты верстки: блочная, кроссбраузерная, резиновая, адаптивная
- Верстка с использованием Flexbox.
- Работа с макетом, векторной и растровой графикой: Figma.
- Владение инструментами: Visual Studio Code, Emmet и другими
- Знание HTML5 и CSS3, включая анимацию
- Работа с фреймворком Bootstrap.
- Сборка проекта на Gulp и Webpack
- Настройка хостинга, работа через FTP.
- Программирование на JS
- Работа с Git и CodePen
- Знание принципов БЭМ
- Владение Pixel Perfect
Сертификат Skillbox
подтвердит, что вы прошли курс, и станет дополнительным аргументом при устройстве на работу.
Часто задаваемые вопросы
Я никогда не занимался вёрсткой. У меня получится?
Конечно! Мы учим веб-вёрстке с нуля. Во всём помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
Сколько часов в неделю мне нужно будет уделять курсу?
Зависит от того, насколько быстро вы хотите освоить профессию. Чтобы пройти курс за 4 месяца, нужно заниматься по 2 часа в день. Но совсем необязательно следовать жёсткому графику — учиться можно когда удобно.
Кто будет мне помогать в обучении на платформе?
У вас будут проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на любые вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
- Санкт-Петербург
- Алматы
- Киев
- Минск
- Москва
- Санкт-Петербург
- Алматы
- Волгоград
- Воронеж
- Екатеринбург
- Казань
- Красноярск
- Нижний Новгород
- Новосибирск
- Омск
- Пермь
- Ростов-на-Дону
- Уфа
- Челябинск
37 бесплатных курсов по HTML и CSS [2021] для начинающих с нуля
Автор Алексей Шаполов На чтение 31 мин Просмотров 53. 7к.
Обновлено
7к.
Обновлено
Для начинающих с нуля в 2021 году. До уровня PRO.
💰 Материал спонсора. «Веб-вёрстка для начинающих» от Skillbox 💰
Пройти курс
Skillbox предоставляет бесплатный доступ к части уроков своей платной обучающей программы «Frontend-разработчик». Успейте попробовать!
Длительность: 60 уроков.
Формат обучения: видеоуроки + текстовые материалы.
Программа обучения:
- Введение.
- Базовый HTML.
- Базовый CSS. Часть 1.
- Базовый CSS. Часть 2.
- Подготовка к вёрстке.
Чему научитесь:
- Делать блочную, резиновую и адаптивную вёрстку
- Делать вёрстку интернет-магазинов
- Работать с системой контроля версий Git
- Проверять сайта на доступность
- Основам HTML, CSS и JavaScript
- Тестированию и исправлению браузерных несовместимостей
- Работе с современными инструментами
Особенности:
- Доступ к материалам курса даётся на 7 дней
Кто проводит курс
Даниил Пилипенко
VK
- Основатель центра подбора IT-специалистов SymbioWay
- Профессиональный программист с опытом работы = более 15 лет
Попробовать бесплатно
1.
 «Основы HTML и CSS» от «Нетологии»
«Основы HTML и CSS» от «Нетологии»Пройти курс
Длительность курса: 5 уроков + 16 практических заданий.
Уровень: для начинающих.
Формат обучения: вебинары + домашние задания + текстовые материалы + тесты + общение в закрытом Telegram-чате.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Теги для разметки текста и атрибуты.
- Списки и таблицы.
- Селекторы и свойства.
- Оформление текстовых блоков с помощью CSS.
- Основы клиент-серверного взаимодействия.
Чему научитесь:
- Вносить правки в HTML-код страницы
- Верстать текстовые блоки
- Добавлять стили к отдельным элементам сайта
- Готовить контент для публикации на сайте
Особенности курса:
- Платная проверка домашних заданий
Кто проводит курс
- Владимир Чебукин — Frontend-разработчик в «TEKO»
- Антон Степанов — ведущий Frontend-разработчик в Step Integrator
- Алёна Батицкая — Frontend-разработчик, фрилансер
- Владимир Языков — основатель Useful Web
2.
 «Веб-разработка. Быстрый старт» от GeekBrains
«Веб-разработка. Быстрый старт» от GeekBrainsПройти курс
Длительность курса: 13 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + практические задания без проверки.
Обратная связь: нет.
С сертификатом
Программа обучения:
- Для чего нужен PHP.
- Установка и развёртывание сервера на своём компьютере.
- Как создавать веб-страницы.
- Создаём макет нашего магазина.
- Завершаем оформление шаблона.
- Основы PHP.
- Как хранить множество связанных данных.
- Хранение и обработка связанных по смыслу данных.
- Работаем с циклами.
- Как сделать сайт живым.
- Как делать навигацию между страницами.
- Создаём каталог товаров.
- Размещаем сайт в Интернете.
Что узнаете и чему научитесь:
- Основам веб-разработки на PHP
- Устанавливать сервер Apache и настраивать доступ к локальному сайту
- Создавать простые сайты интернет-магазинов с помощью шаблонов и без них
- Оформлять сайты с помощью HTML и CSS
- Работать с массивами и циклами
- Размещать сайты в Интернете
Кто проводит курс
Павел Тарасов
- Веб-разработчик с 2011 года
🏆 На правах рекламы.
 «Профессия Frontend-разработчик» от SkillFactory 🏆
«Профессия Frontend-разработчик» от SkillFactory 🏆Пройти курс
Длительность: 7 месяцев = 10 часов в неделю.
Документ об окончании: сертификат.
Формат: интерактивные вебинары + пошаговые уроки + работа в тренажёрах + домашние задания с проверкой + общение с другими участниками курса в закрытом чате + работа с личным наставником.
Особенности:
- Гарантированная помощь в трудоустройстве
- Готовое портфолио из 5 проектов по окончании обучения
- Преподаватели-практики — сотрудники EPAM Systems и Radario
- Выпускники SkillFactory работают в Nvidia, Skyeng, Cisco, Yoomoney, «СберБанке», «Билайне», «Альфа-Банке»
- Можно оплачивать обучение в рассрочку на 6 или 12 месяцев
- Бесплатная консультация для желающих начать обучение
Начать обучение
3.
 «HTML5 для начинающих» от itProger
«HTML5 для начинающих» от itProgerПройти курс
Длительность курса: 18 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в HTML.
- Файл index.html. Отображение сайта в браузере.
- Как создаются сайты? Смотрим код чужого проекта.
- Комментарии в HTML. Метаданные meta.
- Теги для работы с текстом.
- Работа со списками.
- Что такое атрибуты в HTML?
- Создание ссылок.
 Разные типы ссылок в HTML.
Разные типы ссылок в HTML. - Работа с изображениями.
- Создание HTML-таблиц: ряды, столбцы, ячейки.
- Теги для подключения файлов.
- Теги Div и Span.
- Создание HTML-форм и полей для ввода.
- Поле для ввода текста. Тег для создания кнопки.
- Селекторы выбора информации.
- Специальные HTML5-теги.
- Оптимизация под браузеры.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
VK, Instagram, Twitter
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
4. «Изучение CSS для новичков» от itProger
Что это и как с ним работать?» src=»https://www.youtube.com/embed/hft4XYApT44?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Пройти курс
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение в CSS. Что это и как с ним работать?
- Форматы подключения стилей.
- Селекторы для выборки элементов.
- Псевдоклассы и псевдоэлементы.
- Работа с фоновыми картинками.
- Стили для текста.
- Стили для блоков.
- Позиционирование блоков.
- Работа со списками.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
5.
 «Основы HTML и CSS с нуля» от Дениса Мещерякова
«Основы HTML и CSS с нуля» от Дениса МещеряковаПройти курс
Длительность курса: 38 уроков = 7,5 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение. Основы HTML.
- Основы CSS.
- Вёрстка страницы.
- Вёрстка проекта MailGenius.
- CSS Grid.
Что узнаете и чему научитесь:
- Кто такой Frontend-разработчик и чем он занимается
- Верстать небольшие страницы по макетам
Кто проводит курс
Денис Мещеряков
Facebook, Twitter, Linkedin
- Frontend-разработчик с 2013 года
- Специализируется на создании сложных веб-приложений на JavaScript и фреймворках Angular и VueJS
- Занимается преподавательской деятельностью с 2015 года
6.
 «Изучение CSS для новичков» от itProger
«Изучение CSS для новичков» от itProgerПройти курс
Длительность курса: 4 урока.
Уровень: для начинающих и продвинутых.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Что такое адаптивность?
- Вёрстка веб-сайта.
- Написание всех необходимых стилей.
- Создание адаптивности.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
7.
 «Основы веб-разработки. HTML и CSS» от Юрия Аллахвердова
«Основы веб-разработки. HTML и CSS» от Юрия АллахвердоваПройти курс
Длительность курса: 32 урока = 3,5 часа на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- HTML.
- CSS.
- Что дальше?
Чему научитесь:
- Создавать сайты при помощи HTML и CSS
Кто проводит курс
Юрий Аллахвердов
VK
- Программист с 2006 года
- Автор YouTube-канала Masters Of Code
8. «Вёрстка сайта» от itProger
Пройти курс
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Приступаем к работе.
- Необходимые инструменты.
- Шапка и футер сайта. Часть 1.
- Шапка и футер сайта. Часть 2.
- Фиксированное меню при прокрутке.
- Основная часть сайта.
- Нижняя часть сайта (виджеты VK, Facebook, Twitter).
- Новая страница + важные моменты.
- Форма обратной связи (PHP, Ajax, jQuery).
- Страницы ошибок.
- Заключительная часть.
Особенности курса:
- Чтобы получить доступ к практическим заданиям курса, нужно оформить платную подписку
- Бесплатно доступны только видеоуроки и текстовые расшифровки к ним
Кто проводит курс
Георгий Дударь
- Основатель онлайн-школы программирования itProger
- Автор YouTube-канала с более чем 680 000 подписчиков
- Профессиональный программист
9.
 «Основы HTML и CSS» от МФТИ совместно с «Яндексом»
«Основы HTML и CSS» от МФТИ совместно с «Яндексом»Пройти курс
Длительность курса: 17 часов на освоение материала.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + практические задания.
Обратная связь: нет.
Сертификат: выдаётся (платно).
Программа обучения:
- Введение в HTML.
- Введение в HTML, часть 2.
- Введение в CSS.
- Шрифты и текст.
- Анимации в CSS.
Кто проводит курс
- Олег Мохов — разработчик интерфейсов в «Яндексе», участвовал в разработке «Яндекс.Почты», «Яндекс.Расписаний», «Яндекс.Такси», «Яндекс.Авиабилетов», «Яндекс.Блогов» и других сервисов, преподавал курсы по фронтенду в УрФУ
- Артём Кувалдин — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 4-х лет, читал лекции по вёрстке в УрФУ
- Олег Семичев — разработчик интерфейсов в «Яндексе», в сфере веб-разработки более 3-х лет, участвовал в разработке многих спецпроектов «Яндекса» («Автопоэт», «Время», «Интернетометр» и других)
💰 Материал спонсора.
 «HTML/CSS» от beONmax 💰
«HTML/CSS» от beONmax 💰Пройти курс
Длительность курса: 31 урок + 18 заданий + 16 тестов.
Уровень: для начинающих.
Формат обучения: видеоуроки + тесты + интерактивные задания.
Обратная связь: есть (от создателей курса и других пользователей в разделе «Вопросы-Ответы»).
С сертификатом
Программа обучения:
- Введение.
- Подготовка к работе. Установка редактора кода.
- Основы HTML и CSS. Базовая разметка, HTML-теги, CSS-стили.
- Создание сайта на практике. Главная страница — верхняя часть (header) и меню.
- Создание сайта. Главная страница — правый блок (sidebar).
- Создание сайта. Главная страница — нижняя часть (footer).
- Создание сайта. Главная страница — фильмы, сериалы, блог.
- Создание сайта. Страница просмотра фильмов.
- Создание сайта. Страницы фильмов и рейтинг фильмов.

- Создание сайта. Адаптивная вёрстка.
Особенности курса:
- Курс частично бесплатный — бесплатно можно пройти первые 6 уроков
- Чтобы получить доступ ко всему курсу (и ещё более чем к 50+ курсам и 1 400+ урокам beONmax), нужно оформить подписку, которая стоит от 92 ₽ до 546 ₽ в месяц
Кто проводит курс
Сергей Никонов
VK, Facebook
- Веб-разработчик с более чем 12-летним опытом работы
- Основатель онлайн-школы программирования FructCode
- Экс-технический директор Luxxy
- Экс-технический директор Boomerango Inc.
Начать обучение
10. «Знакомство с HTML и CSS» от HTML Academy
Пройти курс
Длительность курса: 3 часа теории + 3 часа практики.
Уровень: для начинающих.
Формат обучения: текстовые уроки + работа в интерактивных тренажёрах + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Структура HTML-документа.
- Как спроектировать сайт-портфолио.
- Разметка текста.
- Как оформить сайт-портфолио.
- Как опубликовать свой сайт на GitHub Pages.
- Ссылки и изображения.
- Как добавить на сайт-портфолио ссылки и изображения.
- Основы CSS.
- Как добавить на сайт блок с навыками.
- Оформление текста.
- Как подключить к сайту разные темы оформления.
Особенности курса:
- Часть заданий доступна по подписке (платно)
11. Тренажёр «Знакомство с веб-разработкой» от HTML Academy
Пройти курс
Длительность курса: 1,5 часа теории + 1,5 часа практики.
Уровень: для начинающих.
Формат обучения: текстовые уроки + работа в интерактивных тренажёрах + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Основы HTML и CSS.
- Как работать с сайтом на своём компьютере.
- Как выбрать доменное имя.
- Основы JavaScript.
- Как работать с JavaScript на своём компьютере.
- Как опубликовать сайт в Интернете.
- Основы PHP.
- Как запустить сайт на PHP на своём компьютере.
- Как сделать собственный сайт-визитку.
Особенности курса:
- Часть заданий доступна по подписке (платно)
12. «Основы CSS» от LoftBlog
Пройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Подключение CSS.
- Селекторы CSS.
- Делаем в CSS центрирование блочных элементов.
- Структура сайта — свойства CSS float и clear.
- Подробно о каскадности в CSS.
- Использование шрифтов CSS.
- Цветовые модели и единицы измерения CSS.
13. «HTML для начинающих» от Артёма Ивашкевича
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания + итоговый тест.
Обратная связь: в комментариях к урокам + в Telegram-чате проекта + в личных сообщениях автора в «ВК».
С сертификатом
Программа обучения:
- Создаём свою первую HTML-страницу.

- Теги как основа HTML-страницы.
- Теги для поисковиков.
- Время поделиться первым результатом.
- Основы оформления контента в HTML.
- Учимся делать ссылки в HTML.
- Основы CSS.
- Таблицы в HTML.
- Формы в HTML.
- Табличная вёрстка HTML-страничек. Прототип сайта.
- Как выложить сайт в Интернет: простая инструкция.
- Что делать после прохождения курса.
Кто проводит курс
Артём Ивашкевич
VK, Instagram
- Программист с более чем 5-летним опытом работы
- Создатель сообщества PHP-программистов PHP.Zone
14. «HTML и CSS — вёрстка сайтов для начинающих» от School-PHP
Пройти курс
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + тесты + домашние задания без проверки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Вступительный урок: веб-разработчик изнутри.

- Устанавливаем необходимые программы.
- Начинаем изучать HTML, теги, атрибуты тегов и их свойства.
- Структура HTML: Doctype, head, body.
- Навигация и ссылки.
- Графика в вебе, img, background-image, CSS-спрайты.
- Блочная вёрстка сайтов.
- Таблицы, слои и позиционирование.
- Типы вёрстки: табличная, блочная и адаптивная.
- Начинаем изучать Photoshop, нарезаем шаблон
- Продолжаем изучать Photoshop, работаем с подготовленными шаблонами.
15. «Уроки HTML» от ITDoctor
Пройти курс
Длительность курса: 55 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Исмаил Усеинов
VK, Instagram, Facebook, GitHub
- Профессиональный веб-разработчик
16. «Бесплатный курс по вёрстке сайтов (Frontend). Уроки HTML/CSS/JS» от Евгения Андриканича
Пройти курс
Длительность курса: 46 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- HTML.
- CSS
- JavaScript.
Кто проводит курс
Евгений Андриканич
- Веб-разработчик, фрилансер
- Опыт работы — 11 лет
- Автор YouTube-канала «Фрилансер по жизни» (175 000+ подписчиков)
17. «Курс HTML & CSS» от Андрея Андриевского
Пройти курс
Длительность курса: 23 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + домашние задания.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Программа курса HTML & CSS. О домашних заданиях и исходном коде.
- Знакомство с основным каркасом страницы.
- Ссылки и изображения.
- Верстаем таблицы.
- Создание web-формы.
- Знакомство с CSS.
- Псевдоклассы и псевдоэлементы, часть 1.
- Псевдоклассы и псевдоэлементы, часть 2.
- Практикуем селекторы в CSS3.
- Наследование в CSS3.
- Reset CSS или сброс стилей браузера.
- Стили текста, шрифты и font в CSS3.
- Работа с текстом часть II, практикуем CSS3.
- Поля, границы, отступы, практикуем CSS3.
- Высота, ширина элементов вёрстки, скругление углов.
- Обтекание элементов, float, практикуем CSS3.
- Добавление графики на веб-страницы.

- Линейный и радиальный градиент на чистом CSS3.
- Построение горизонтального и вертикального меню.
- Преобразования, переходы и анимация с помощью CSS.
- Работа с веб-формами и применение CSS3.
- Вёрстка блоков/элементов при помощи флоатов.
- Полное руководство по Flexbox.
Кто проводит курс
Андрей Андриевский
- Веб-разработчик
- Маркетолог
18. «HTML5 уроки. Полный курс» от Виктора Сторка
Пройти курс
Длительность курса: 18 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Виктор Сторк
- Веб-программист
19. «CSS уроки. Полный курс» от Виктора Сторка
Пройти курс
Длительность курса: 105 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Виктор Сторк
- Веб-программист
20. «Уроки HTML/CSS для начинающих» от Олега Шпагина
youtube.com/embed/neKGU07B-VI?list=PLxiU3nwEQ4PEOAW6Zhk8P7dUDXo3jX5gG» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Пройти курс
Длительность курса: 66 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + текстовые материалы + практические задания.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Олег Шпагин
VK
- Основатель онлайн-школы программирования для подростков WISEPLAT
- Веб-разработчик и системный администратор с опытом работы более 15 лет
21. «Введение в HTML» от Brainoteka Light
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- Раскройка шаблона.
- Структура страницы.
- Первая web-страница.
- Создание HTML-списков.
- Создание HTML-ссылок.
- Добавление изображений на сайт.
- Создание HTML-таблицы.
- Форматирование текста с помощью HTML-тегов.
- HTML-формы.
- Валидация HTML-разметки.
- Заключительный урок по HTML-вёрстке.
22. «Введение в CSS» от Brainoteka Light
Пройти курс
Длительность курса: 10 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Введение.
- CSS-сетка для сайта.
- Задание отступов и цвета фона с помощью CSS.
- Оформление навигации (списков) с помощью CSS.
- Оформление HTML-ссылок с помощью CSS.
- Оформление HTML-текста с помощью CSS.
- Оформление HTML-таблиц с помощью CSS.
- Оформление HTML-форм с помощью CSS.
- Оформление дополнительных страниц с помощью CSS.
- Заключительный урок по CSS.
23. «Основы CSS/CSS3» от Sorax
Пройти курс
Длительность курса: 23 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
24. «Курс Веб-разработчик 10.0» от Glo Academy
Пройти курс
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Чему научитесь:
- Создавать сайты при помощи HTML + CSS + Bootstrap + WordPress
- Тестировать вёрстку
- Искать заказчиков
25.
 «HTML курс» от Евгения Попова
«HTML курс» от Евгения ПоповаПройти курс
Длительность курса: 33 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Особенности курса:
- Курс выпущен в 2012 году — часть информации могла устареть
Кто проводит курс
Евгений Попов
VK, Instagram
- Начал заниматься веб-разработкой ещё в далёком 2005 году
- Сооснователь образовательных проектов Photo-Monster, Creativo, «Хостинг-Ниндзя» и «Жизнь в стиле КАЙДЗЕН»
- Один из первых инфобизнесменов России
- Мастер спорта России по спортивному ориентированию
26.
 «CSS курс» от Евгения Попова
«CSS курс» от Евгения ПоповаПройти курс
Длительность курса: 45 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Особенности курса:
- Курс выпущен в 2012 году — часть информации могла устареть
Кто проводит курс
Евгений Попов
- Начал заниматься веб-разработкой ещё в далёком 2005 году
- Сооснователь образовательных проектов Photo-Monster, Creativo, «Хостинг-Ниндзя» и «Жизнь в стиле КАЙДЗЕН»
- Один из первых инфобизнесменов России
- Мастер спорта России по спортивному ориентированию
27.
 «HTML/CSS для начинающих с нуля» от FructCode
«HTML/CSS для начинающих с нуля» от FructCodeПройти курс
Длительность курса: 7 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Программа обучения:
- Установка и настройка редактора кода Sublime Text 3 в Windows | Package Control, Emmet.

- Базовые теги h2, p, strong и другие.
- Структура сайтов, теги div, span и другие.
- Этапы создания профессионального сайта.
- Выносим CSS-стили в отдельный файл style.css.
- Начнём создавать верхнюю часть сайта.
- Как подключить шрифты для сайта.
Кто проводит курс
Сергей Никонов
- Веб-разработчик с более чем 12-летним опытом работы
- Основатель онлайн-школы программирования FructCode
- Экс-технический директор Luxxy
- Экс-технический директор Boomerango Inc.
28. «Уроки HTML/CSS» от ShleiF School
Пройти курс
Длительность курса: 21 урок.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
29. «HTML & CSS — вёрстка сайтов для начинающих» от Александра Паукова
Пройти курс
Длительность курса: 67 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
30. «Создание сайтов с нуля для новичков. Курс с нуля HTML5» от IT-PLANET
С нуля. Создание сайта с нуля ✦1 Курс. Урок 1. Верстка. Обучение» src=»https://www.youtube.com/embed/XpBnU3cdqfI?list=PLmaZf_calrAZw1lPMiYzxjwuaq0A3wjX2″ frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Пройти курс
Длительность курса: 38 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
31. «Курс HTML и CSS – как создать ваш первый сайт» от WebUPBlog
Пройти курс
Длительность курса: 22 урока.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Кто проводит курс
Вячеслав Шевченко
VK
- Веб-программист, занимается разработкой сайтов более 7 лет
32. «Практические уроки по CSS и CSS3» от Дениса Горелова
Пройти курс
Длительность курса: 30 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: есть (можно задать возникшие вопросы автору курса в VK).
Без сертификата
Кто проводит курс
Денис Горелов
VK
- Веб-разработчик
- Основатель веб-студии «Дальвебстрой»
33. «Курс CSS обучение. Создание сайтов для новичков» от IT-PLANET
Пройти курс
Длительность курса: 51 урок.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
34. «HTML CSS уроки. Live coding» от EDUCAT.courses
HTML верстка. Работа с изображением. Уроки для начинающих. [Урок 5]» src=»https://www.youtube.com/embed/jlyqLnjjSBQ?list=PLlKkHcI2xW0fwT5vkjWVENMPoUohWhGOw» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>Пройти курс
Длительность курса: 47 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки + вебинары.
Обратная связь: нет.
Без сертификата
35. «HTML5 уроки для начинающих» от #SimpleCode
Пройти курс
Длительность курса: 12 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
36. «HTML + CSS» от Selfedu
Пройти курс
Длительность курса: 11 уроков.
Уровень: для начинающих.
Формат обучения: видеоуроки.
Обратная связь: нет.
Без сертификата
Оцените автора
Что такое верстка сайта и как правильно сверстать сайт новичку
Разработка сайта – это долгая и плодотворная работа, которая, как правило, разделена на несколько этапов. Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. На основе этого разрабатывается макет будущих страниц, который в последующем верстается. Верстка сайта – это преобразование готового макета в продукт, состоящий из языка разметки HTML и CSS.
Начальный этап заключается в прототипировании, когда прорисовывается основная структура сайта. На основе этого разрабатывается макет будущих страниц, который в последующем верстается. Верстка сайта – это преобразование готового макета в продукт, состоящий из языка разметки HTML и CSS.
О том, что включает в себя верстка сайта и какие этапы проходит профессиональный верстальщик, поговорим в сегодняшней статье.
Что включает в себя верстка сайтаОсновная задача верстальщика – переместить прототип в код, который будет в точности отображать проделанную работу дизайнера. Верстку можно сравнить с издательской деятельностью – книги, журналы и газеты содержат структурированную информацию, в них текст и графические материалы упорядочены таким образом, чтобы максимально облегчить читателю процесс потребления информации и заинтересовать его.
Выделяется два типа разработчиков сайтов:
- Backend– занимается разработкой внутренней части сайта, программирует основной функционал;
- Frontend – занимается внешней частью сайта, настраивает отображение всех элементов, добавляет к ним анимацию и так далее.

Верстка – это про Frontend, в основу которого входит язык разметки HTML, базис любого сайта.
HTML позволяет показывать страницы и контент, размещенный на них, в заданном порядке. Работа с языком разметки заключается в описании тегов. Вот основные из них:
- <html> </html> – главный тег, в котором содержатся другие теги;
- <head> </head> – включает в себя различные SEO-элементы, код JavaScript и многое другое;
- <body> </body> – внутри этих тегов находится все содержимое страницы;
- <h2> </h2> – используется для обозначения заголовка первого уровня;
- <h3> </h3> – используется для обозначения заголовка второго уровня, после которого следуют заголовки h4, h5, h5, h6;
- <p> </p> – здесь прописывается текстовое описание, например заголовок статьи;
- <strong> </strong> – придает тексту жирность;
- <i> </i> – текст, написанный внутри этого тега, отрображается курсивом;
- <ul> </ul> – обозначает маркированный список;
- <ol> </ol> – обозначает нумерованный список;
- <li> </li> – указывает на пункты внутри списка;
- <a> </a> – позволяет добавить к тексту ссылку на другую страницу, номер телефона, почту или иной элемент с помощью атрибута href;
- <img> – используется, чтобы добавить картинку на сайт с компьютера либо из интернета;
- <table> </table> — тег для создания таблицы.

Теги работают следующим образом:
<h2>Привет – это мой первый сайт!</h2>
В таком случае на странице будет отображен заголовок h2 со стандартным шрифтом, размером и начертанием.
Аналогичным образом прописываются другие теги, в результате чего получается готовый сайт.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
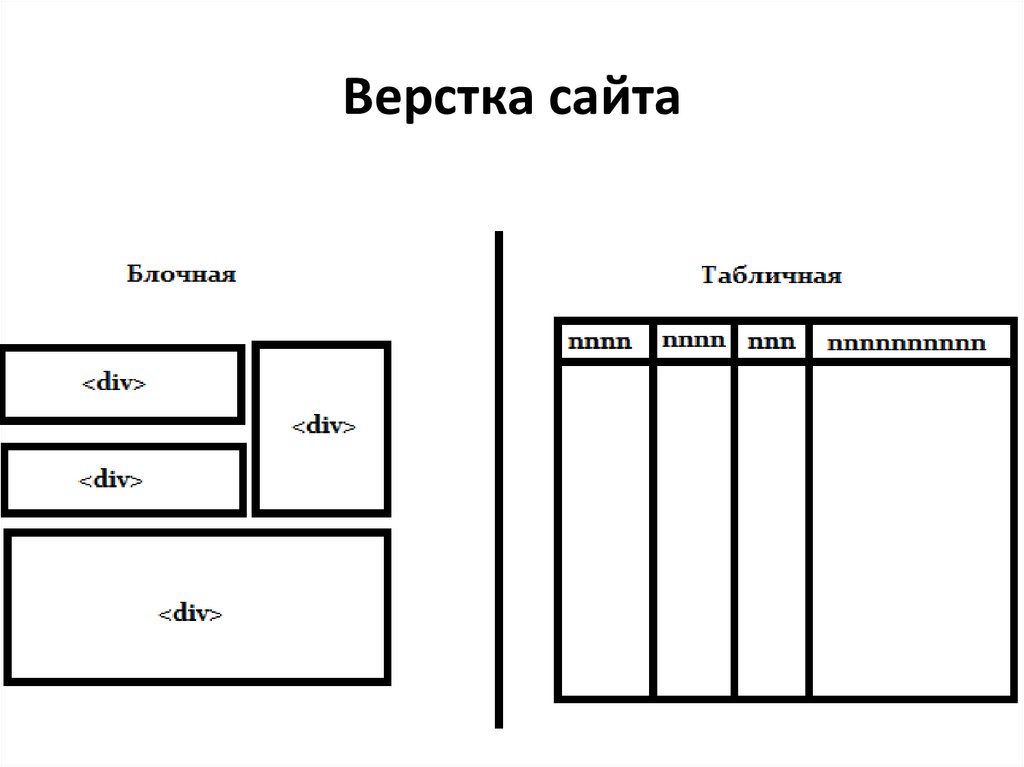
Виды версткиСуществует два вида верстки – блочная и табличная.
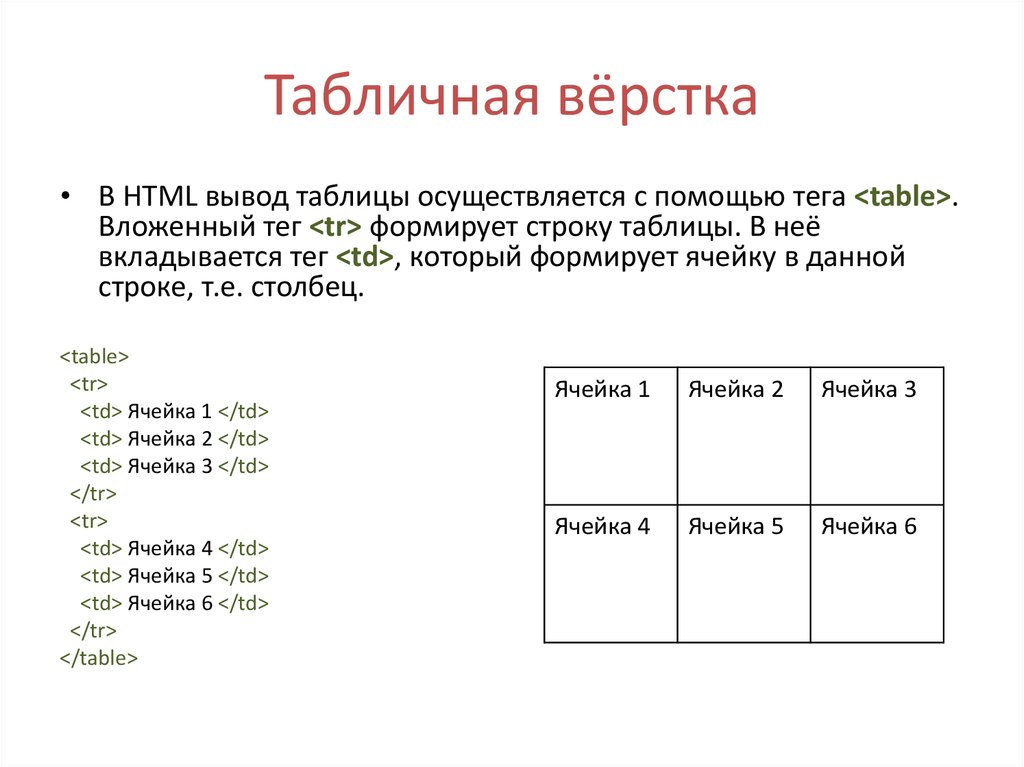
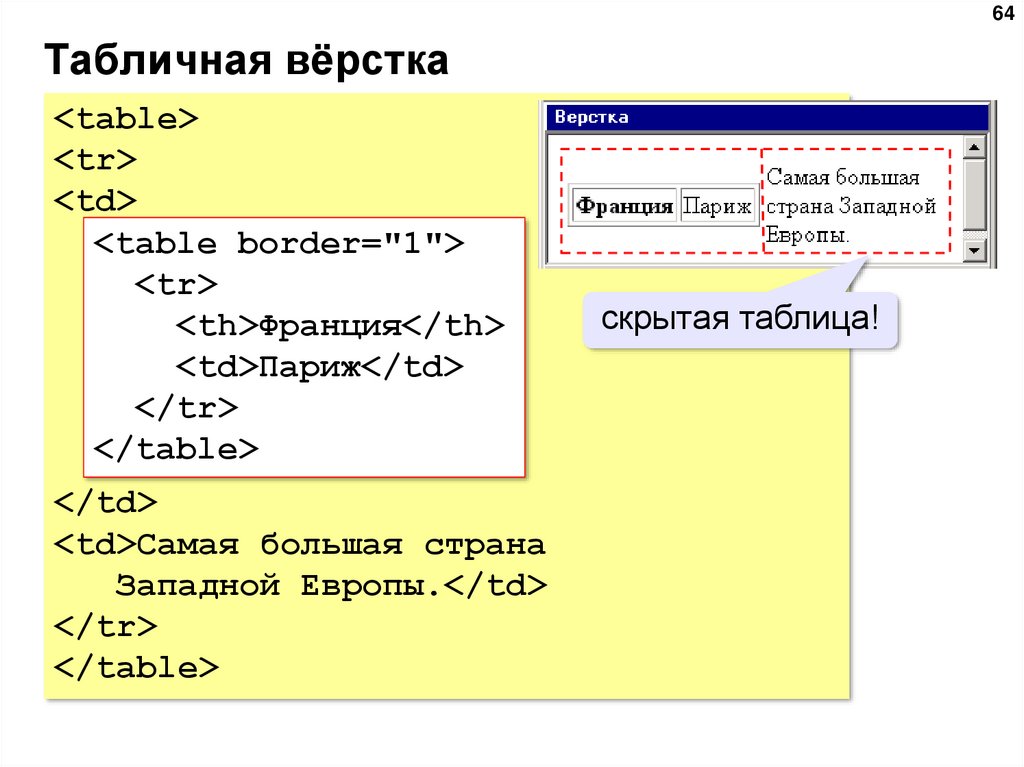
Табличная версткаПервый вид верстки, с которого началась эпоха сайтов. Именно через таблицы создавались простые веб-ресурсы в далеком 2000-м году. При табличной верстке страница поделена на соседствующие ячейки, что напоминает стандартную работу с таблицами в Excel.
Минус такого подхода состоял в том, что приходилось создавать дополнительные таблицы, которые впоследствии могли остаться пустыми. Например, если требовалось разместить изображение и зафиксировать его положение, то необходимо было создать новую строку и разделить ее на несколько столбцов. Только один из них бы содержал изображение, а другие служили бы для него фиксаторами.
Например, если требовалось разместить изображение и зафиксировать его положение, то необходимо было создать новую строку и разделить ее на несколько столбцов. Только один из них бы содержал изображение, а другие служили бы для него фиксаторами.
Таким образом, страница могла содержать большое количество пустых таблиц, из-за которых сайт становился «тяжелым». Мало того, что такой сайт долго грузится, на него еще не любят заходить поисковые роботы для индексации страниц.
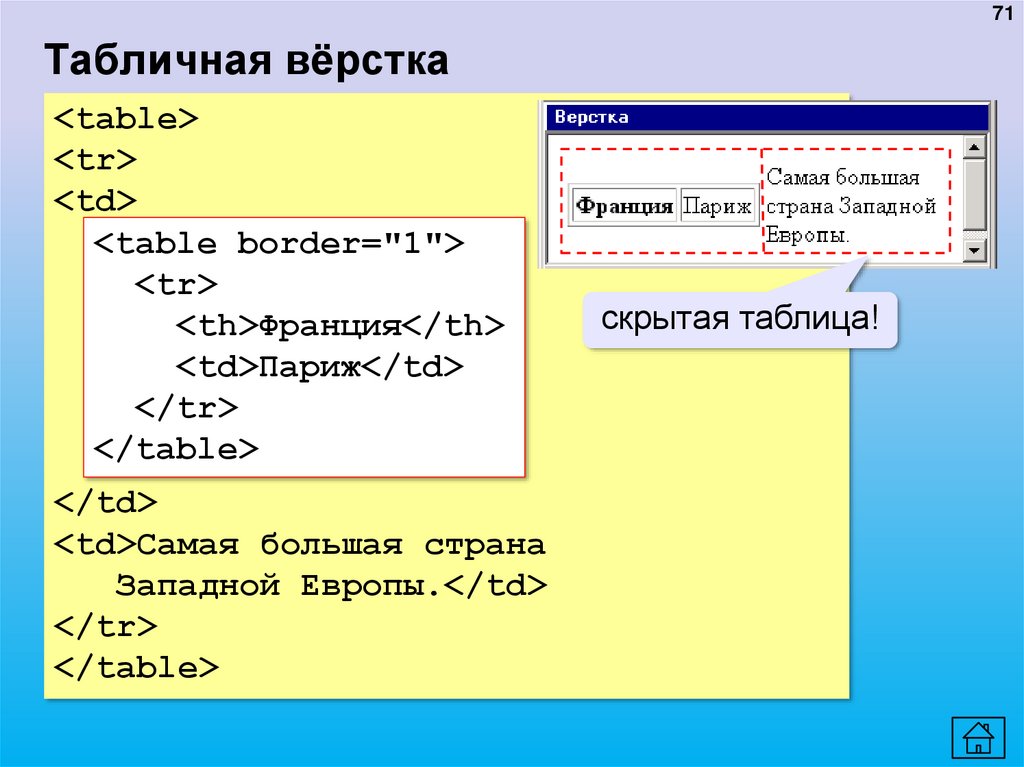
Как таковая табличная верстка сейчас не используется, но без нее не обходятся при верстке электронных писем – там она, можно сказать, обязательна. Сама верстка разрабатывается с помощью тега <table>, который задает основные параметры таблицы – длину, ширину и прочее. Внутри тега располагаются теги <tr> и <td>, где первый необходим для создания строки, а второй – для столбца.
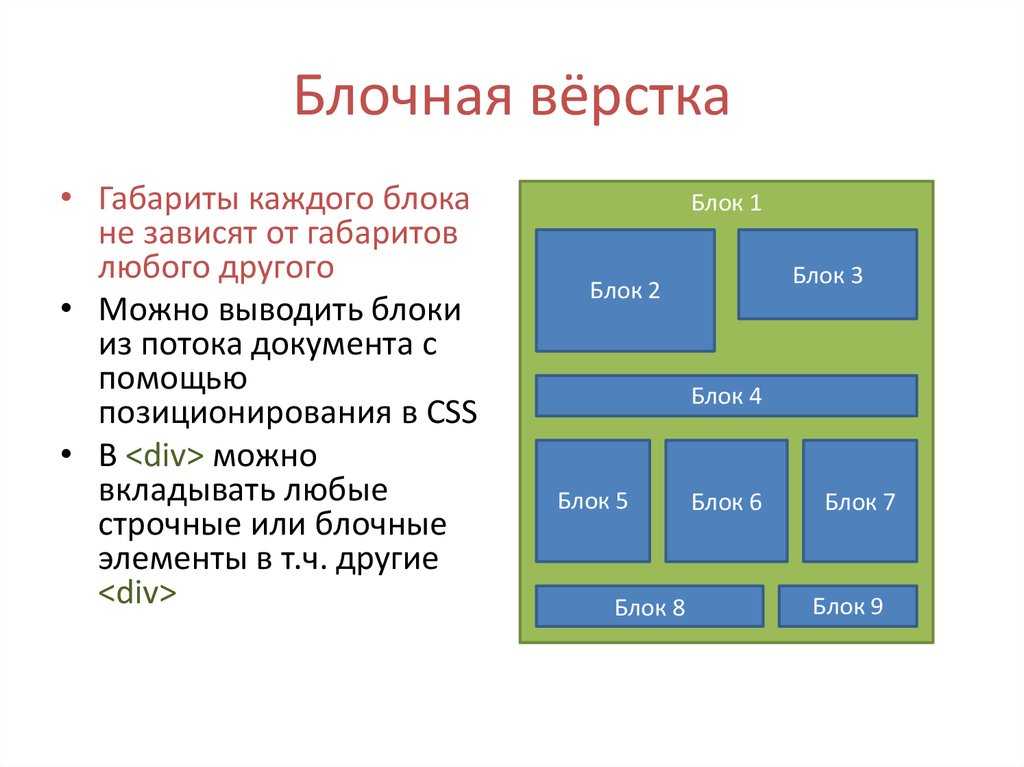
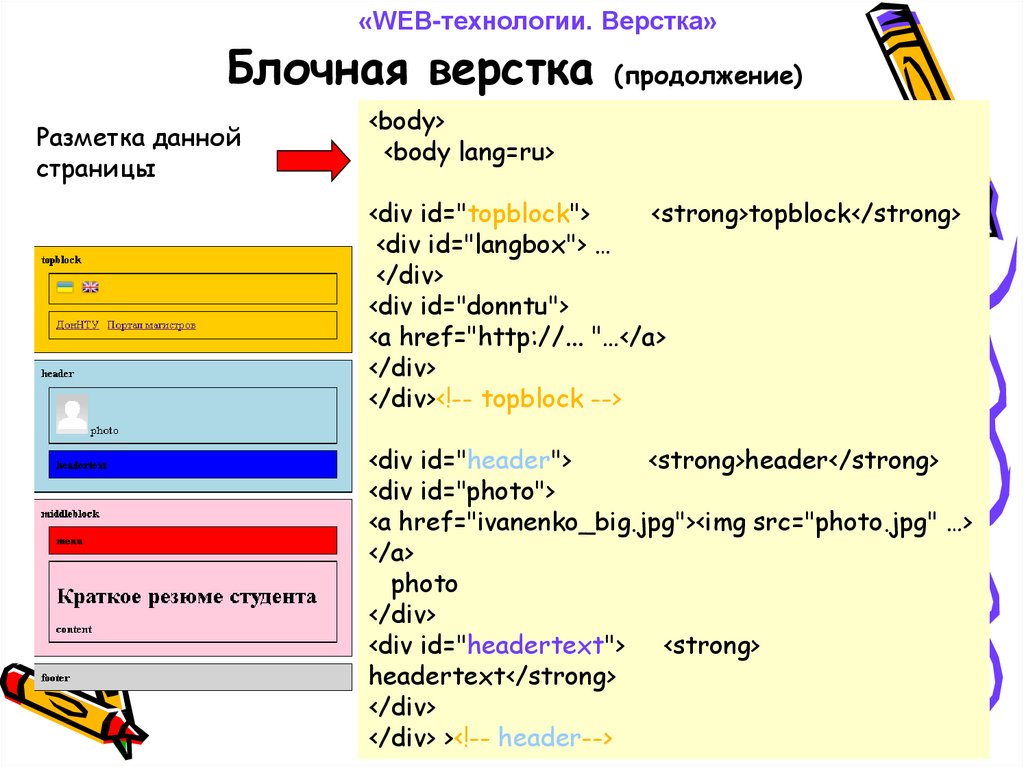
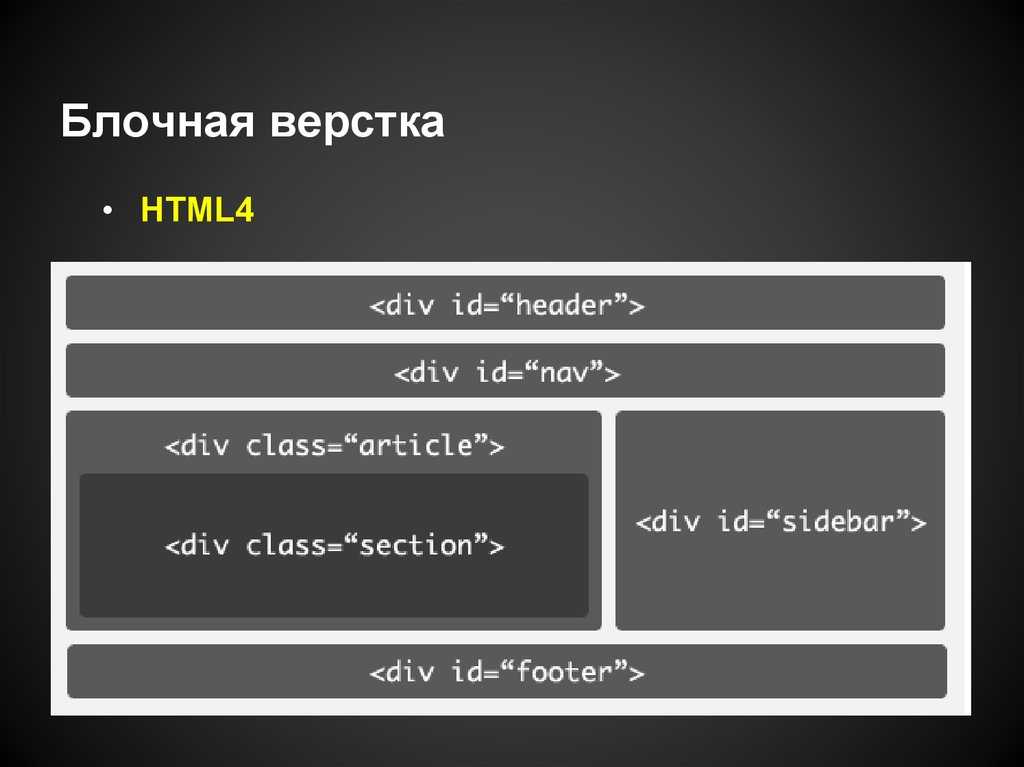
Блочная версткаСамый актуальный вид верстки сайтов – блочный. Он основан на теге <div>, с помощью которого создаются контейнеры, включающие в себя весь контент страницы или отдельного блока. Например, мы можем разделить сайт на несколько блоков: первый экран, о компании, контакты – для каждого блока будет отведен свой тег <div>.
Например, мы можем разделить сайт на несколько блоков: первый экран, о компании, контакты – для каждого блока будет отведен свой тег <div>.
Внутри тега <div> уже находятся другие теги, отвечающие за те или иные элементы. Вот пример небольшого блока:
<div>
<h2>Привет – это мой первый сайт!</h2>
<p>Сегодня 2021 год и я сделал свой первый сайт...</p>
<img src="C:\Users\ya\Desktop\8ftyrtes-960.jpg" alt="">
</div>Прописав его в HTML-документе, получим следующую страницу:
При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
Например, у нас есть тег h2, и мы хотим сделать его красным – для этого в стилях прописывается следующий код:
h2{
color: red;
}Заголовок нашей страницы примет следующий вид:
HTML и CSS обычно хранят в разных файлах – такой подход позволяет быстро вносить изменения и не путаться в больших проектах.
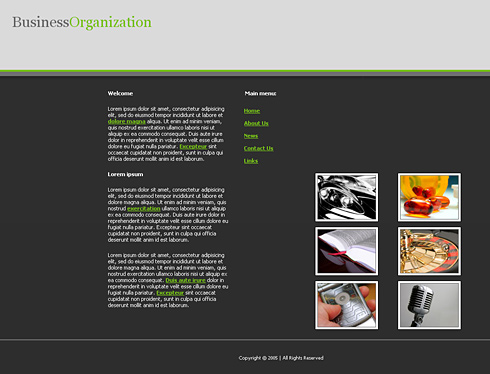
Также стоит сказать, что блочная верстка позволяет легко создать адаптивный сайт, что в наше время является обязательным требованием для каждого проекта. Такая разработка позволяет не только создавать сайты для телефонов и планшетов, но и обеспечивает попадание сайта в топ выдачи поисковых систем.
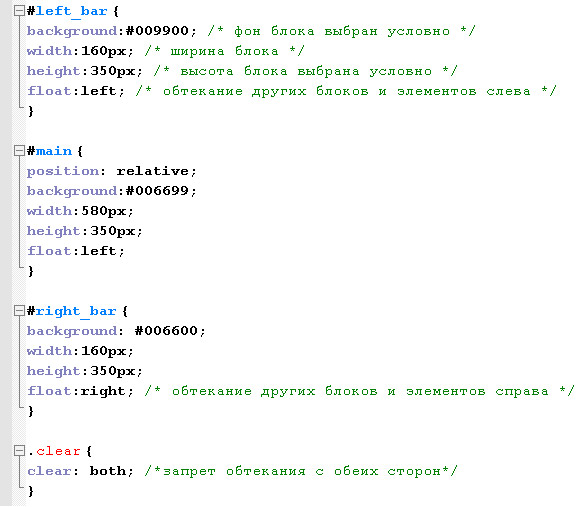
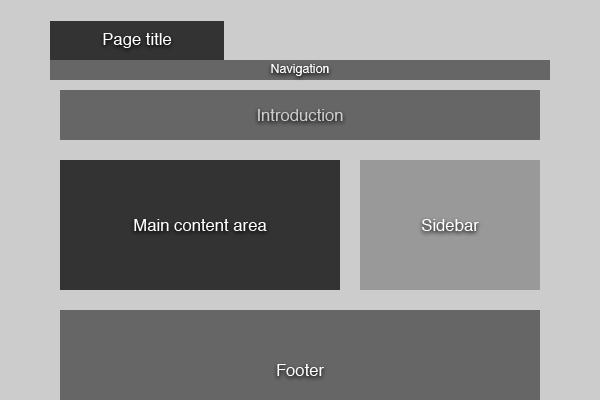
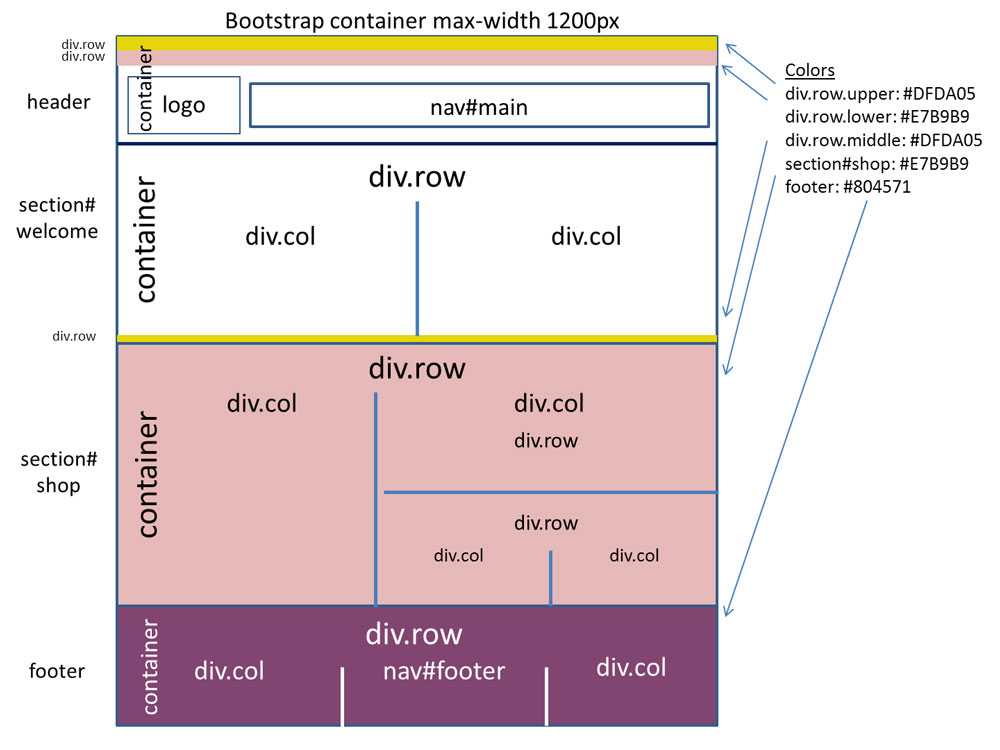
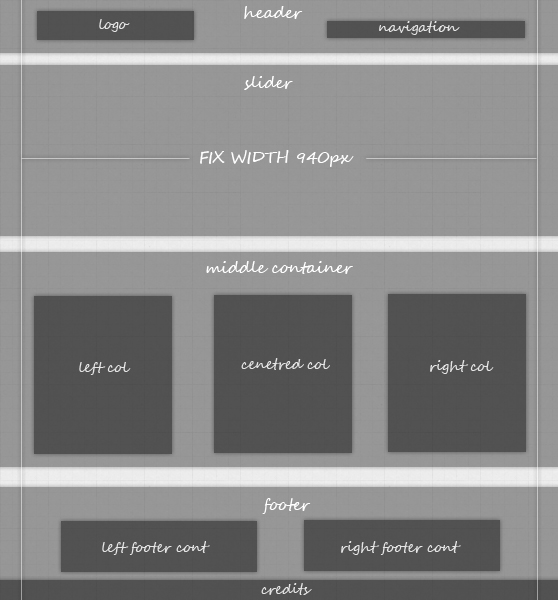
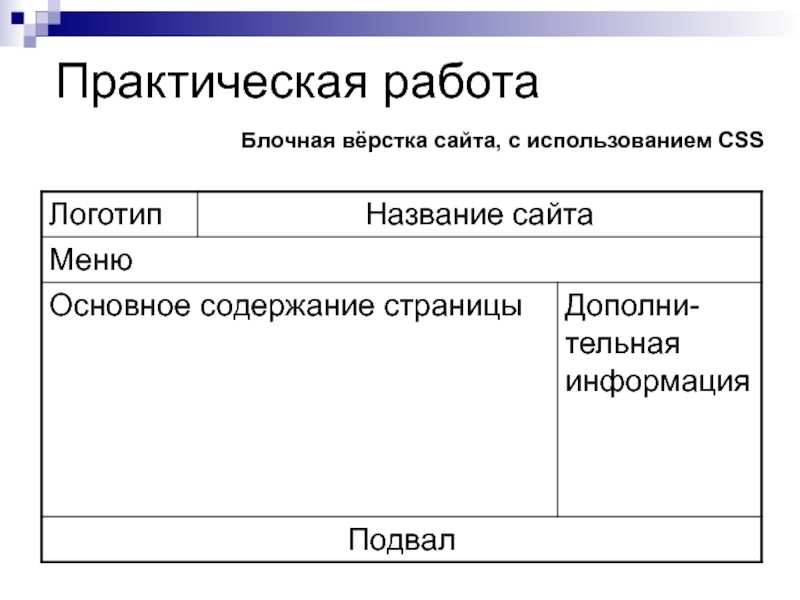
Вот так выглядит типичная схема блочной верстки:
Валидная версткаВалидная верстка – это верстка, соответствующая стандарту W3C и означающая корректное отображение сайта на всех пользовательских устройствах. Такой подход обеспечивается строгим соблюдением правил построения кода, его оптимизации и минимизации. В результате это позволяет выводить сайт на более высокий уровень – его репутация в поисковиках сильно улучшается.
При валидной верстке элементы HTML-кода должны находиться строго на своих местах, в начале обязательно прописывается тег <!Doctype html>, а также <html>, <head>, <body>.
Когда верстка считается правильнойСуществует множество правил, которых следует придерживаться во время верстки. Нарушение некоторых из них может привести к плохой оптимизации сайта.
Нарушение некоторых из них может привести к плохой оптимизации сайта.
- Рекомендуется разбивать HTML-код, CSS-стили и JavaScript-код на разные файлы.
- Весь написанный код должен быть чистым и легко читаемым.
- Верстка макета сайта чаще всего должна быть пиксель в пиксель, но в некоторых случаях допускаются погрешности, согласованные с заказчиком.
- Для оптимизации кода рекомендуется использовать методологию БЭМ от Яндекса.
- Сайт должен работать одинаково во всех браузерах.
- Используйте заголовки h2-H6, а также знайте, что h2 – единственный заголовок на одной странице. Важно соблюдать это правило, иначе могут появиться проблемы с поисковыми системами.
- Также для поисковиков важно, чтобы были заполнены атрибуты <title>, <alt> и <description>.
- Не используйте «тяжелые» изображения, чтобы избежать длительной загрузки сайта.
- Сайт должен быть адаптирован для мобильных устройств.

Естественно, что это не все основы «идеальной» верстки, но соблюдение даже этих правил позволит создать быстрый и устойчивый сайт.
Инструменты для верстки сайтаВерстальщик – это не простой разработчик, который работает с блокнотом и пишет в нем теги да атрибуты.
Если говорить об инструментах разработчика, то чаще всего используются:
- Notepad++ – простой редактор кода;
- SublimeText – наиболее используемый редактор;
- Webstorm – самый мощный редактор.
Последняя программа для верстки сайтов платная, однако для обучения можно получить ее студенческую версию даром и с полным функционалом.
Как проверить версткуПосле того как сайт будет сверстан, потребуется проверить его работоспособность. Базовое тестирование включает в себя проверку адаптивности на всех устройствах.
Более обширную информацию можно получить на сервисах Jigsaw.W3 и Validator.W3.
Если требуется узнать, соответствует ли верстка макету пиксель в пиксель, то для этого подойдет сервис WellDoneCode.
Сервис Page Ruler нужен как линейка, чтобы в пикселях измерить сверстанные блоки и прочие элементы страниц.
Window Resizer – расширение для Google Chrome, позволяющее узнать, насколько хорошо страница адаптирована под разные устройства.
где учиться на верстальщика HTML и CSS
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
HTML/CSS
OTUS
95.5
45 000 ₽
-
4 месяца
Сайт школы
Основы вёрстки сайта
Нетология
91. 5
5
0 ₽
-
0.5 месяцев
Сайт школы
Основы вёрстки сайтов, тариф «Базовый»
Loftschool
90.7
22 500 ₽
1 857 ₽/мес
1.5 месяц
Сайт школы
Вёрстка — быстрый старт
Loftschool
90.7
2 290 ₽
-
0.5 месяцев
Сайт школы
HTML основы
Loftschool
90.7
1 190 ₽
-
0.2 месяцев
Сайт школы
Веб-вёрстка
Skillbox
90. 0
0
33 810 ₽
2 818 ₽/мес
6 месяцев
Сайт школы
Профессиональная вёрстка
GeekBrains
83.2
11 970 ₽
-
1 месяц
Сайт школы
Онлайн-курс по HTML, тариф PRO
HEDU (IRS.academy)
0.0
24 550 ₽
-
0.5 месяцев
Сайт школы
Онлайн-курс по основам HTML5 и CSS3
Shultais Education
0.0
3 900 ₽
-
1 месяц
Сайт школы
Вёрстка на HTML и CSS — востребованный навык для создания и обновления веб-сайтов. В основном, курсы по вёрстке сайтов рассчитаны на широкую аудиторию и не требуют специальной подготовки. За несколько месяцев вы получите необходимые навыки, чтобы начать карьеру в IT.
В основном, курсы по вёрстке сайтов рассчитаны на широкую аудиторию и не требуют специальной подготовки. За несколько месяцев вы получите необходимые навыки, чтобы начать карьеру в IT.
Средняя зарплата верстальщика. Источник: rabota.ru
Кроме верстальщиков, курсы HTML и CSS будут полезны тем, кто связан с IT-индустрией и работает в digital: контент-менеджеру, веб-дизайнеру, копирайтеру, веб-мастеру и начинающему веб-разработчику.
Чему вы научитесь на курсах по HTML-вёрстке
HTML-верстальщик — это специалист, который «переводит» макет дизайнера в понятный браузеру язык разметки HTML. Он создаёт структуру web-страниц (заголовки, иллюстрации, списки) и стили сайта. Верстальщик должен уметь писать HTML-код, знать CSS-стили, понимать, как правильно оформить графику на странице и расположить на ней элементы.
На курсах для верстальщиков вы научитесь работать по современным стандартам вёрстки:
- создавать веб-страницы с помощью HTML;
- стилизовать их с помощью свойств CSS;
- публиковать в GIT;
- использовать кроссбраузерную вёрстку;
- разбираться в макетах дизайнеров;
- создавать адаптивные сайты под мобильные устройства (и любые разрешения экранов).

Навыки вёрстки сайтов — надёжный фундамент для дальнейшего развития в профессии. Следующим этапом обучения может стать администрирование CMS (WordPress, MODX и т. д.) или создание визуальной части приложений, написанных на JavaScript. Из верстальщика вы сможете вырасти во frontend-разработчика: в этом помогут курсы по frontend-разработке.
Большинство школ проводит занятия по вёрстке онлайн, в формате видеоуроков с практическими заданиями. По итогам обучения вы получите диплом или сертификат, будете использовать в работе над сайтом изученные технологии, пополните портфолио новыми проектами.
Читайте также:
Подборка курсов по веб-разработке для начинающих web-разработчиков и желающих ими стать
Алена Колычева
10 мин.
Подборка курсов по верстке сайтов на HTML и CSS
HTML/CSS
Курс предназначен для новичков, начинающих веб-разработчиков, уже знакомых с основами HTML/CSS, веб-дизайнеров, интересующихся вёрсткой сайтов.
Вы научитесь работать с макетами, семантической разметкой, основным стеком технологий и приёмов в веб-вёрстке, фреймворками. Вы будете верстать сайт по макету, делать его адаптивным, тестировать на различных устройствах. В конце обучения у вас будет готовый проект.
Обучение проходит онлайн — вебинары, общение в Slack, домашние задания и обратная связь. Вебинары транслируются дважды в неделю по 2 академических часа, доступны в записи в личном кабинете. Домашнее задание рассчитано на 2-3 часа самостоятельной работы, выдаётся раз в 2 недели.
Стоимость обучения за курс:
45 000 ₽
Уровень сложности
для новичков
Длительность
4 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да, от преподавателя
Стажировка
нет
Помощь в трудоустройстве
да
Документ по окончании
сертификат
Перейти на страницу курса
Основы вёрстки сайта
Пройти обучение будет полезно разработчикам, дизайнерам, контент-менеджерам, интернет-маркетологам и руководителям проектов. Вы научитесь вносить правки в код веб-страницы и верстать текстовые блоки с нуля, а также узнаете, как менять оформление и стиль отдельных элементов сайта.
Вы научитесь вносить правки в код веб-страницы и верстать текстовые блоки с нуля, а также узнаете, как менять оформление и стиль отдельных элементов сайта.
В программе курса 5 занятий и 16 практических заданий.
Стоимость обучения за курс:
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
Основы вёрстки сайтов, тариф «Базовый»
Курс можно проходить без опыта в вёрстке. Вы сможете самостоятельно верстать сайты с использованием HTML, CSS, Flexbox, будете работать с макетами и размещать сайт на хостинге.
Вы сможете самостоятельно верстать сайты с использованием HTML, CSS, Flexbox, будете работать с макетами и размещать сайт на хостинге.
Прохождение программы занимает около 100 часов. Студенты получают задания по понедельникам и изучают материал самостоятельно в удобном для себя темпе. Каждая неделя включает в себя 3-4 обучающих видеоурока, 1 групповую практику и 1 воркшоп с наставником. Выпускной проект — многостраничный сайт компании.
Стоимость обучения за курс:
22 500 ₽
Рассрочка:
1 857 ₽ ×
12 мес.
Уровень сложности
для новичков
Длительность
1.5 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
да, от преподавателя
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Вёрстка — быстрый старт
Программа подходит для тех, кто хочет быстро освоить основы вёрстки и выполнить в кратчайшие сроки свой первый проект.
На курсе Вы будете верстать макет со статичным лейаутом, научитесь писать разметку для элементов и стилизовать их, реализуете интерактивные части при помощи JavaScript. Видеокурс состоит из 10 модулей с практикой, рассчитан на самостоятельное прохождение.
Стоимость обучения за курс:
2 290 ₽
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
HTML основы
Курс подходит для слушателей без подготовки.
Вы познакомитесь с языком разметки HTML (Hypertext Markup Language), разберёте его структуру, особенности и области применения. Курс состоит из 23 видеоуроков, рассчитанных на самостоятельное изучение материала.
Стоимость обучения за курс:
1 190 ₽
Уровень сложности
для новичков
Длительность
0.2 мес.
Демо доступ
нет
Формат обучения
видеоуроки
Домашние задания
нет
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
нет
Перейти на страницу курса
Веб-вёрстка
Курс подойдёт для новичков в разработке, начинающих верстальщиков, фрилансеров. Вы узнаете о назначении базовых тегов HTML, сможете стилизовать элементы с помощью CSS и сверстаете макет своего первого сайта. Далее вы расширите свои знания веб-технологий и овладеете современными инструментами для вёрстки сайтов.
Вы узнаете о назначении базовых тегов HTML, сможете стилизовать элементы с помощью CSS и сверстаете макет своего первого сайта. Далее вы расширите свои знания веб-технологий и овладеете современными инструментами для вёрстки сайтов.
Курс состоит из 29 практических модулей, распределённых на 160 видеоуроков. Вы будете учиться онлайн в комфортном для себя режиме и выполнять практические задания.
Стоимость обучения за курс:
33 810 ₽
Рассрочка:
2 818 ₽ ×
12 мес.
Уровень сложности
для новичков
Длительность
6 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
да
Стажировка
нет
Перейти на страницу курса
Профессиональная вёрстка
Курс подойдёт для имеющих базовые знания в вёрстке сайтов. Вы будете использовать HTML5 и CSS3, работать над frontend-частью интернет-магазина, применять код к макетам Bootstrap, использовать два препроцессора — LESS и SASS. За 8 онлайн-уроков вы узнаете об адаптивной вёрстке сайтов, кроссбраузерности и проверке на валидность разрабатываемого интерфейса сайта.
Вы будете использовать HTML5 и CSS3, работать над frontend-частью интернет-магазина, применять код к макетам Bootstrap, использовать два препроцессора — LESS и SASS. За 8 онлайн-уроков вы узнаете об адаптивной вёрстке сайтов, кроссбраузерности и проверке на валидность разрабатываемого интерфейса сайта.
Стоимость обучения за курс:
11 970 ₽
Уровень сложности
для специалистов
Длительность
1 мес.
Демо доступ
нет
Формат обучения
онлайн
Домашние задания
да
Обратная связь
нет
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Онлайн-курс по HTML, тариф PRO
Курс подходит для всех, кто связан с веб-разработкой. Не требует специальной подготовки, подходит для новичков.
Не требует специальной подготовки, подходит для новичков.
На курсе вы научитесь верстать сайт, вносить коды в страницу, менять стили отдельных блоков или всего сайта. Вы научитесь использовать и структурировать данные: заголовки, иллюстрации, списки и прочие элементы. Курс состоит из 9 видеоуроков, рассчитанных на 18 часов самостоятельного обучения.
Стоимость обучения за курс:
24 550 ₽
Уровень сложности
для новичков
Длительность
0.5 мес.
Демо доступ
да
Формат обучения
вебинар
Домашние задания
да
Обратная связь
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Онлайн-курс по основам HTML5 и CSS3
Курс подходит для новичков, не требует предварительной подготовки. Также курс подойдёт верстальщикам и начинающим веб-разработчикам.
Также курс подойдёт верстальщикам и начинающим веб-разработчикам.
Вы получите базовые навыки, необходимые для вёрстки сайтов: узнаете, как подбирать HTML-теги и CSS-свойства, работать с изображениями, текстом, формами, отправлять данные методами POST и GET и проверять вёрстку на валидность.
Программа состоит из 87 видеоуроков с закрепляющими материал практическими заданиями.
Стоимость обучения за курс:
3 900 ₽
Уровень сложности
для новичков
Длительность
1 мес.
Демо доступ
да
Формат обучения
видеоуроки
Домашние задания
да
Обратная связь
да
Стажировка
нет
Помощь в трудоустройстве
нет
Документ по окончании
сертификат
Перейти на страницу курса
Читайте также:
Курсы по созданию лендингов
Светлана Савельева
5 мин.
Курсы верстальщика длятся до полугода. В основном такие курсы не требуют специальной подготовки, а пройти их будет полезно не только тем, кто хочет быть верстальщиком. Владеть вёрсткой сайта будет полезно для многих специалистов IT-индустрии и для тех, кто работает в digital.
Создайте веб-страницу с нуля с помощью HTML
11 августа 2020 г. — 12 мин. чтения
Аманда Фосетт
Если вы новичок в веб-разработке и хотите начать работу с захватывающим миром веб-дизайна, вы, вероятно, слышали о HTML , который является основой каждой веб-страницы в Интернете. Любой успешный веб-разработчик или дизайнер должен хорошо разбираться в HTML.
Сегодня мы рассмотрим учебник для начинающих по HTML и шаг за шагом создадим веб-страницу. В большинстве учебных пособий по веб-разработке сразу рассказывается о CSS и JavaScript, но мы хотим убедиться, что вы хорошо понимаете HTML, прежде чем переходить к следующим шагам.
Мы обсудим основы HTML, которые вы будете использовать на протяжении всей своей карьеры веб-разработчика. Никаких предварительных знаний в области программирования не требуется, но для достижения наибольшего успеха в этой статье полезно иметь базовое понимание программирования. Для краткого ознакомления или освежения знаний ознакомьтесь с Руководством по программированию для начинающих.
Сегодня мы рассмотрим:
- Что такое HTML?
- Ключевые термины HTML и форматирование
- Как создать собственную веб-страницу с помощью HTML
- Что узнать дальше
Идеальное место, чтобы начать свой путь в качестве фронтенд-разработчика. Без каких-либо предварительных знаний вы овладеете HTML, CSS и JavaScript.
Получите бесплатную стипендию по COVID
Что такое HTML?
Язык гипертекстовой разметки (HTML) — это язык разметки, который мы используем для создания веб-страниц. Это основа каждого веб-сайта, с которым вы сталкиваетесь в Интернете. Думайте о HTML как о кубиков , которые вам нужны, чтобы построить что-нибудь для Интернета. Как только мы напишем наш HTML-код, мы можем добавить на страницу другие языки, такие как CSS и JavaScript, чтобы добавить интерактивность, стиль и многое другое.
Это основа каждого веб-сайта, с которым вы сталкиваетесь в Интернете. Думайте о HTML как о кубиков , которые вам нужны, чтобы построить что-нибудь для Интернета. Как только мы напишем наш HTML-код, мы можем добавить на страницу другие языки, такие как CSS и JavaScript, чтобы добавить интерактивность, стиль и многое другое.
Представьте себе документ, который вы хотите создать в текстовом редакторе. В этом документе обычно используются разные размеры шрифта для обозначения разделов текста, таких как заголовки, основное содержимое, нижние колонтитулы, оглавление и т. д. HTML — это процесс создания этого документа и установки размеров нашего текста.
HTML обеспечивает структуру и макет веб-сайта. Мы определяем эту структуру, используя различные элементы. Но для того, чтобы браузер выглядел так, как мы хотим, в нем должно быть явно указано, что представляет собой каждый фрагмент контента. HTML — это то, как мы общаемся и сообщаем компьютеру, как отображать. Компьютер может интерпретировать наши элементы HTML и переводить их на экран.
Компьютер может интерпретировать наши элементы HTML и переводить их на экран.
Исследуйте HTML самостоятельно.
Вы можете просмотреть исходный HTML-код любого веб-сайта, щелкнув правой кнопкой мыши отображаемую страницу и выбрав «Просмотр исходного кода». Откроется страница с подробной информацией об основах HTML этого сайта. Попробуйте с помощью этой статьи!
Ключевые термины HTML и форматирование
Теперь, когда мы знаем, что такое HTML, давайте кратко представим несколько ключевых терминов, прежде чем перейти к пошаговому руководству. Вы будете использовать эти основы на протяжении всей своей карьеры веб-разработчика!
Теги и элементы
Элемент — это отдельный компонент HTML-документа, представляющий семантику этой страницы. Например, элемент title переводится как заголовок страницы.
Семантика относится к значению конкретного элемента.
Синтаксис относится к структуре языка программирования.
Для создания элемента используем тегов . Думайте об этом как о дескрипторах для каждой части контента, которую вы хотите разместить на своей странице. Большинство тегов говорят сами за себя.
-
-
-
-
Чтобы использовать теги, мы помещаем содержимое между открывающим и закрывающим тегами. Закрывающий тег использует косую черту /, а открывающий тег — нет. Теги HTML не чувствительны к регистру, поэтому
Это элемент абзаца.
Вы можете вкладывать элементы HTML, если хотите применить несколько тегов. Скажем, вы хотели выделить абзац жирным шрифтом. Вы можете написать следующий HTML-код:
Скажем, вы хотели выделить абзац жирным шрифтом. Вы можете написать следующий HTML-код:
Атрибуты и гиперссылки
HTML атрибуты предоставляют дополнительную информацию о наших элементах. Думайте об этом как о свойствах элемента. Атрибуты помещаются в открывающий тег, используют знак = и заключают значение атрибута в кавычки " " .
Атрибуты могут выполнять самые разные действия с нашими элементами, например вставлять изображения, добавлять цвет, объявлять язык страницы или добавлять заголовок. Например, мы можем добавить цвет к нашему тексту, используя следующий формат.
Примечание: Вы можете добавить цвет, используя шестнадцатеричные коды цветов (для определенных цветов) или одно из 140 имен цветов текста, встроенных в HTML.
Одним из наиболее распространенных применений атрибута является гиперссылка . Мы можем связать любую HTML-страницу с другой HTML-страницей, используя тег привязки. Атрибут
Мы можем связать любую HTML-страницу с другой HTML-страницей, используя тег привязки. Атрибут href создаст соединение между двумя сайтами.
Заголовки и списки
Заголовки — это то, как мы указываем разницу между основным заголовком и подзаголовками. Стандарт HTML имеет шесть текстовых заголовков с соответствующими именами от h2 (самый большой) до h6 (самый маленький).
Примечание: Заголовки используются для семантического представления текста. Это отличается от указания размера шрифта. Мы используем CSS для изменения размера шрифта.
Если мы хотим перечислить элементы в виде маркированного или нумерованного списка, мы используем
- Ненумерованные списки начинаются с тега

- Упорядоченные списки начинаются с тега
Добавить изображения:
![]()
тег Мы можем добавлять изображения на нашу веб-страницу с помощью тег. Нам нужно добавить атрибут
src , который содержит путь к этому изображению. Вы также добавите атрибут alt , который предоставляет альтернативное текстовое описание на случай, если изображение не загрузится.
В приведенном ниже примере мы также определили два атрибута класса . Атрибут класса используется для идентификации конкретных элементов с помощью идентификатора. Это позволяет использовать элементы в более поздней части нашего кода. Элемент может иметь несколько значений класса, таких как заголовок и подпись, как мы используем ниже.
Примечание: Тег изображения не использует закрывающий тег.
HTML-таблицы
Мы можем добавлять таблицы на веб-страницу, переводя данные таблицы в строки и столбцы. Каждая пара строк/столбцов будет иметь часть данных, связанную с ней, называемую ячейкой таблицы . Итак, как нам построить таблицу в HTML?
Каждая пара строк/столбцов будет иметь часть данных, связанную с ней, называемую ячейкой таблицы . Итак, как нам построить таблицу в HTML?
Сначала мы объявляем HTML-таблицу с помощью тега Взгляните на этот пример ниже, но обратите внимание, что таблица совсем не стилизована. Он будет только перечислять данные, поскольку они предоставлены. Если мы хотим добавить стиль к таблице (цвет фона, отступы, границы и т. д.), мы должны использовать язык CSS. Теперь, когда мы знаем термины HTML, давайте обсудим основы форматирования. Мы рассмотрим базовый файл HTML, прежде чем обсуждать каждую часть ниже. Первая строка, Во второй строке мы пишем открывающий тег Объяснение: Селекторы CSS выбирают элементы на веб-странице, которые вы хотите отформатировать, на основе определенных правил CSS. Селекторы CSS делятся на пять основных категорий, а именно: В этом разделе будет создан простой документ стиля CSS, который выполняет простые стили, определяя следующие правила стиля. Следующий код определяет документ CSS с указанными выше правилами. Объяснения: Bootstrap — это среда CSS, которая поставляется с большим количеством стилей, которые вы можете начать использовать прямо сейчас. Он содержит стили для макетов и элементов форматирования. Вы можете написать свои стили CSS, которые настраивают параметры по умолчанию для CSS-фреймворка начальной загрузки. Для этого вы можете загрузить Bootstrap непосредственно с официального сайта или включить его в свой HTML-документ из сети доставки контента (CDN). Кроме того, вы можете использовать инструмент управления пакетами, такой как Node Package Manager (NPM), для установки Bootstrap, но он предназначен для опытных веб-разработчиков. Мы узнаем, как его использовать, в разделе ниже, когда будем рассматривать создание вашей первой веб-страницы. Роль HTML заключается в обеспечении структуры веб-страниц. Веб-браузеры используют эту структуру для отображения пользователям презентабельного контента. Во-вторых, пауки поисковых систем используют структуру HTML для навигации по веб-странице и ее индексации. Роль CSS заключается в придании стиля содержимому, чтобы оно было визуально привлекательным для пользователей. Давайте теперь рассмотрим некоторые общие термины HTML, с которыми вы должны быть знакомы как веб-разработчик. Абзац — открывающий тег, а Ниже приведены некоторые общие термины CSS, с которыми вы должны быть знакомы. HTML-редактор — это программа, которая используется для написания и редактирования HTML-кода. Вы можете использовать любой текстовый редактор для написания HTML-кода, но HTML-редакторы имеют множество встроенных функций, облегчающих написание кода. Давайте рассмотрим некоторые популярные варианты: Visual Studio Code — это кроссплатформенный редактор кода, разработанный Microsoft. Вы можете использовать Visual Studio Code для редактирования кода для многих языков, включая HTML, CSS, JavaScript и PHP. Visual Studio Code бесплатен и работает на Windows, Mac и Linux. Sublime Text — это кроссплатформенный редактор кода, который также можно использовать для написания и редактирования кода HTML, CSS, JavaScript и PHP. Notepad++ — это легкий редактор кода, который также поддерживает множество языков. В отличие от Visual Studio Code и Sublime Text, Notepad++ не является кроссплатформенным. Он работает только на платформе Microsoft Windows. NetBeans — это интегрированная среда разработки (IDE), предлагающая больше возможностей, чем обычный редактор кода. NetBeans является бесплатным и кроссплатформенным. Теперь давайте создадим простую веб-страницу. Здесь мы создали простой HTML-документ и применили некоторые стили с помощью Bootstrap CSS. У нас также будет нажимаемая кнопка, которая будет отображать простое сообщение с использованием JavaScript. Вот шаги, которые помогут вам научиться создавать сайт с нуля: Шаг 1) Откройте ваш любимый текстовый редактор. Здесь мы открываем блокнот. Шаг 2) Создайте новый файл. с именем index.html. Шаг 3) Добавьте следующий код в файл index.html. Ваше сообщение появится здесь. Объяснение: Создание веб-сайта с нуля требует навыков и соответствующих знаний. Это также занимает больше времени и может стоить больших денег. С другой стороны, вам не нужно быть опытным программистом, чтобы создать свой веб-сайт с помощью системы управления контентом, такой как WordPress. Системы управления контентом похожи на такие приложения, как Microsoft Word. С помощью системы управления контентом вы сосредотачиваетесь на создании страниц, написании контента и публикации контента, точно так же, как создаете документы в словах и распечатываете их на принтере. В следующей таблице сравниваются два популярных метода создания веб-сайтов. В этом разделе мы рассмотрим, как мы можем создать наш веб-сайт с нуля. Каждый веб-сайт должен использовать внешние технологии, такие как язык гипертекстовой разметки (HTML), JavaScript и каскадные таблицы стилей (CSS). Серверная часть имеет больше возможностей для языков программирования. Вы можете использовать PHP, Python, Ruby, JavaScript и т. д. PHP — один из самых распространенных. В этом разделе мы поговорим о технологиях PHP. Вы можете использовать PHP, поскольку это медленный процесс, поэтому даже программистам, создающим веб-сайты с нуля, необходимо использовать среду разработки. Наиболее популярным является фреймворк Model-View-Controller (MVC). Примеры фреймворков PHP MVC включают Laravel, CodeIgniter, Cake PHP, Symfony и т. д. Платформы MVC предоставляют следующие функции: Вы можете использовать платформы MVC для ускорения времени разработки. Вы также можете использовать HTML-шаблоны, чтобы ускорить разработку внешнего интерфейса, используя HTML-шаблоны с открытым исходным кодом. Например, вы можете приобрести HTML-шаблон, в котором используется блейд-шаблон — механизм шаблонов, встроенный в инфраструктуру Laravel MVC. В этом разделе мы рассмотрим, как можно создать сайт с помощью WordPress: Вы можете скачать WordPress с официального сайта и запустить его на ваш локальный компьютер, если у вас установлен веб-сервер и PHP. Однако, если у вас уже есть учетная запись хостинга, вы можете установить WordPress прямо из cPanel. После того, как вы установили WordPress, вы можете приступить к созданию своего веб-сайта. Веб-хостинг: Прежде чем начать, вам необходимо иметь доменное имя и учетную запись веб-хостинга. Установка: У большинства хостинг-провайдеров в административной панели есть специальные скрипты, позволяющие установить WordPress. Если ваш хостинг-провайдер использует cPanel, вы сможете установить WordPress, щелкнув значок WordPress, как показано на изображении ниже: После того, как вы выберете указанный выше вариант, вам будет представлено следующее окно для завершения установки. . Настройки: Раздел настроек позволяет вам настроить такие вещи, как имя сайта, постоянные ссылки URL, часовой пояс, может ли кто-либо зарегистрироваться на вашем сайте и т. д. Шаблон: Шаблоны позволяют нам увидеть, как выглядит наш сайт. Плагины: Плагины позволяют расширить функциональность WordPress. Например, вы можете использовать плагин, чтобы ваши клиенты могли платить вам через PayPal с вашего сайта. Вы также можете использовать плагины, чтобы заставить пользователей использовать безопасные соединения (HTTPS) или создавать карты сайта. Конструкторы веб-сайтов: Конструкторы веб-сайтов имеют множество функций, упрощающих создание веб-сайтов с помощью методов перетаскивания. Конструкторы веб-сайтов обычно устанавливаются в виде плагинов и поставляются с шаблонами, которые вы можете использовать. Давайте рассмотрим некоторые из самых популярных веб-конструкторов: Astra Astra — быстрая, легкая и настраиваемая тема WordPress. Elementor: Elementor — это конструктор веб-сайтов с перетаскиванием для WordPress, которым пользуются более 5 миллионов пользователей. Elementor предлагает как бесплатные, так и премиальные функции. Beaver Builder: Beaver Builder — это простой в использовании конструктор веб-сайтов для WordPress с функцией перетаскивания, который позволяет быстро создавать профессиональные веб-сайты. WordPress — не единственная система управления контентом, которую вы можете использовать для создания своего веб-сайта. Вы также можете посмотреть на альтернативы, такие как С чего начинается каждый документ HTML. Теперь мы погрузимся и поиграем с кодом. В этом разделе будет представлен базовый HTML-шаблон. Вот базовый шаблон. Этот шаблон должен быть отправной точкой для каждой HTML-страницы, которую вы пишете. Остальная часть этого раздела разберет и объяснит это. Давайте разберем это: Наша странная HTML-страница Здесь размещается содержимое. Первым тегом на каждой странице всегда должен быть этот тег. Он должен идти в самом верху, перед тегом html . Вы заметите, что, в отличие от других тегов, этот начинается с восклицательного знака ( ! ). Технически это не тег, а инструкция для браузера, как интерпретировать остальную часть документа. Заголовок html-документа — это место, где размещается вспомогательная информация. Это информация, относящаяся к документу, но не являющаяся его непосредственной частью. Сюда можно добавить много элементов, но приведенный выше шаблон включает основные элементы, которые должны быть на каждой странице. Тег title позволяет дать документу заголовок. Он используется в нескольких местах: Тег title может быть очень важным, учитывая все места, где он используется. Вы должны найти время, чтобы убедиться, что это описательный и краткий. Поисковые системы обычно показывают только первые 65 символов заголовка (плюс-минус несколько символов). Вы должны стремиться к тому, чтобы ваш титул был меньше этой суммы. Хорошо написанный заголовок может побудить больше людей кликнуть на вашу страницу, когда она появится на страницах результатов поисковой системы. Далее в заголовке у нас есть два метатега для описания и ключевые слова. Они используются поисковыми системами (в разной степени), а также могут использоваться другими системами (например, когда на вашу страницу ссылаются в социальных сетях и на других сайтах обмена). Описание используется для краткого описания содержания страницы. Поисковые системы обычно показывают только первые 155 символов описания (плюс-минус несколько символов). Вы должны стремиться к тому, чтобы ваше описание было меньше этой суммы. Опять же, хорошо написанное описание может побудить больше людей перейти на вашу страницу, когда она появится на страницах результатов поисковой системы. Метатег keywords используется для предоставления ряда слов, которые соответствуют тому, о чем страница. Раньше поисковые системы придавали значение этому аспекту вашей страницы, но им злоупотребляли до такой степени, что в настоящее время он имеет очень мало веса. Однако вы все равно должны включить его для полноты, а также, поскольку предполагается, что некоторые поисковые системы пометят вас за его отсутствие. Их аргументация заключается в том, что если вы ленивы и не можете поставить этот тег, то вы, вероятно, ленивы и в других областях, поэтому качество вашей страницы, по их мнению, ниже. Здесь находится фактическое содержание вашей страницы. Обычно весь этот контент содержится в тегах, чтобы объяснить, к какому типу контента он относится. В приведенном выше примере мы опустили это, чтобы упростить задачу. В следующем разделе мы покажем вам, какие типы тегов можно использовать. Важно, чтобы весь ваш контент находился между открывающим и закрывающим тегами body . Если вы скопируете файл выше (template.html) в свой собственный файл и откроете его в браузере, вы увидите основную страницу. Поэкспериментировав с ним, вы увидите, что на самом деле вы можете нарушать правила несколькими способами, и браузер с радостью подыграет вам. Производители браузеров осознают, что существует довольно много плохо написанного HTML. Стремясь обеспечить наилучший опыт для своих пользователей, они сделают все возможное, чтобы обойти любые ошибки, с которыми они столкнутся. Однако не принимайте это как предлог для лени и написания плохого кода. Теперь давайте поиграем и создадим нашу первую страницу. По мере работы с этим руководством в каждый раздел будут добавляться новые теги, позволяющие делать более интересные вещи. Вы создали массу веб-сайтов, можете писать HTML и CSS во сне, и у вас на стене висит большой плакат Джеффри Зельдмана. Итак, насколько сложно создать электронное письмо в формате HTML? Ну, со всеми современными веб-браузерами и почтовыми клиентами это сложнее, чем вы думаете. В более широком мире веб-дизайна мы прошли через войны браузеров, когда Netscape и Internet Explorer боролись друг с другом за внедрение конкурирующих способов кодирования почти всего. Благодаря проекту веб-стандартов и связанным с ним усилиям современные веб-браузеры стали более согласованными, чем десять лет назад. К сожалению, пока шла эта война, почтовых клиентов, таких как Outlook и Lotus Notes, нигде не было видно, они прятались в каком-то углу, оставленные на передовой. Что еще хуже, чем отсутствие попыток улучшить визуализацию HTML и CSS, некоторые почтовые клиенты фактически пошли назад. Тринадцать лет назад Microsoft решила, что Outlook 2007 перестанет использовать Internet Explorer для отображения электронных писем в формате HTML. Прежде чем вы начнете волноваться, они заменили его Microsoft Word. Да — Microsoft Word: текстовый процессор. В одной версии Outlook превратился из приличного и понятного в совершенно ужасного при отображении электронных писем в формате HTML от всех, кроме других пользователей Outlook. Outlook по-прежнему использует механизм рендеринга Microsoft Word во всех своих настольных приложениях для Windows, причем каждой итерации присваивается номер версии (кроме последней: Outlook 2016 и 2019 одинаковы, к нашему большому разочарованию). И Outlook по-прежнему является чрезвычайно популярным почтовым клиентом, но это создает еще больше проблем: создание HTML для электронной почты означает, что вы имеете дело с более чем четырьмя или пятью основными веб-браузерами и от 12 до 15 различных почтовых клиентов, каждый из которых имеет солидный рынок. Некоторые из них великолепны, например Apple Mail. Дизайн, который работает в Safari, будет идеальным в Apple Mail. Некоторые, такие как Outlook, вызывают стресс и беспокойство у каждого разработчика электронной почты. В настоящее время у Gmail самая высокая доля рынка (см. остальную часть разбивки на сайте «Доля рынка электронной почты» от Litmus), и у Gmail есть свои сложности. Между ними находится множество различных ограничений рендеринга, причуд и несоответствий. Излишне говорить, что перед веб-дизайнерами стоит задача: как использовать свои навыки веб-дизайна 2020 года и применить их к почтовым клиентам с возможностями прошлого тысячелетия? Не отчаивайтесь, потому что можно добиться успеха, имея немного знаний и желание экспериментировать. Вы можете даже сохранить свою линию роста волос. Если вы занимаетесь созданием веб-сайтов достаточно долго и помните славные дни GeoCities и Angelfire, вы, вероятно, создавали свои первые веб-сайты, используя таблицы для макетов. Сделайте закладку в этом разделе, потому что вам захочется возвращаться к нему каждый раз, когда вы начнете создавать новый шаблон электронной почты. Мы расскажем о советах и хитростях, которые позволят добиться хороших результатов для как можно большего числа ваших читателей или ваших клиентов. Единственный клиент, которому по-прежнему нужны HTML-таблицы, — это Outlook для рабочего стола Windows, поэтому до тех пор, пока он не станет устаревшим, вам необходимо понимать, как почтовые клиенты отображают таблицы, даже если это просто переход к макетам таблиц для Outlook. Но сначала важно знать, кому вы отправляете. Первый шаг в создании успешного электронного письма в формате HTML — понять, как оно будет прочитано. Если все подписчики будут читать вашу электронную почту, например, в электронной почте Outlook своей компании, это может указать вам на использование открытого текста. В большинстве случаев используются разные почтовые клиенты, но есть несколько способов выяснить это. Campaign Monitor публикует некоторую общую статистику использования почтового клиента, которая дает общий обзор, хотя и с некоторыми ограничениями. Или вы можете заглянуть на сайт Litmus’s Email Market Share. Однако нет гарантии, что они отражают вашу аудиторию. Campaign Monitor и множество других поставщиков услуг электронной почты предоставят вам отчет по каждой кампании, в котором будет указан почтовый клиент для каждого подписчика, если он доступен. В этих отчетах вы ищете наименьший общий знаменатель. Например, если 30 % используют Lotus Notes 7, вам необходимо убедиться, что вы специально тестируете этот клиент перед отправкой. Может иметь значение конкретная версия почтового клиента — Outlook 2003 доставит вам гораздо меньше головной боли, чем Outlook 2007, а в некоторых случаях в вашем списке может использоваться только одна версия. Если вы никогда раньше не отправляли сообщения в этот список, вам, возможно, придется протестировать каждого клиента, которого вы сможете найти, и сделать обоснованные предположения о типе аудитории, с которой вы имеете дело. Стоит помнить, что за последние несколько лет количество получателей, читающих электронную почту на своих мобильных устройствах, выросло до 50% времени. На некоторых рынках более 70% электронных писем читаются на мобильных устройствах. Убедившись, что ваши электронные письма реагируют, вы повысите качество обслуживания клиентов, тем более что потребление мобильной электронной почты только продолжает расти. Самая важная рекомендация для электронных писем в формате HTML заключается в том, что макет CSS просто не работает. Основные почтовые клиенты либо вообще не предлагают никакой поддержки, либо искажают ее множеством разочаровывающих способов. Использование CSS вместо таблиц было боевым кличем войны за веб-стандарты, но кодирование электронных писем в формате HTML означает поднятие белого флага и сдачу. Если только вы не создаете очень простое электронное письмо или вся ваша аудитория не использует более современную электронную почту. инструмент для чтения, он вернулся к тем, которые охватывают Gmail, Outlook, Lotus Notes и, без сомнения, многие другие имеют большие проблемы с плавающими элементами и даже крайне ненадежны с полями и отступами. Вы захотите настроить несколько структурных HTML-таблиц, чтобы убедиться, что в итоге вы получите электронное письмо, которое, по крайней мере, хорошо держится вместе. Существуют некоторые проблемы с использованием таблиц, как это узнали многие дизайнеры на собственном горьком опыте. Вот несколько советов по работе с таблицами в электронном письме. Сочетание ширины таблицы, ширины ячеек, полей и отступов HTML, а также полей и отступов CSS может быть хаотичным. Почтовые клиенты ненадежны, когда дело доходит до определения правильной ширины ячейки, поэтому безопаснее указать ее явно. Ширина в пикселях является наиболее надежной, так как использование процентов может дать вам некоторые дурацкие результаты, особенно при использовании вложенных таблиц. Чтобы задать отступы для ячеек, задайте их один раз для всей таблицы с помощью параметра Даже если поля и отступы поддерживаются большинством почтовых клиентов, результаты будут противоречивыми. Если интервал для вас критичен, попробуйте вместо этого вложить таблицы в основную таблицу. Некоторые почтовые клиенты игнорируют фон тега Теоретически пробелы в файлах HTML следует игнорировать. Но на практике это может вызвать всевозможные причуды рендеринга, особенно если у вас есть пробелы между ячейками таблицы. Возьмите за правило удалять пробелы между закрывающим тегом одной ячейки и открывающим тегом следующей, чтобы избежать неприглядных пробелов и проблем с макетом. Вот где C для 9Каскад 0013 в CSS пригодится. Применение стиля в строке дает ему приоритет над более удаленными стилями (такими как стили клиента веб-почты), а также работает с почтовыми клиентами, которые удаляют CSS из заголовка или внешних файлов CSS. В настоящее время единственным крупным почтовым клиентом, который удаляет все другие типы CSS, встроенные теги
. Затем мы добавляем строки в нашу таблицу с
9Тег 0071. Оттуда указываем ячейки с тегом . <таблица>
Столбец 1
Столбец 2
Столбец 3
Форматирование документа HTML
, называется объявлением типа документа. Это указывает браузеру, в какой версии HTML написан файл. Этот файл указывает, что он написан в HTML5.
Это указывает браузеру, в какой версии HTML написан файл. Этот файл указывает, что он написан в HTML5. для обозначения корневого элемента. Оттуда мы ответвляемся на другие элементы древовидной структуры. Чтобы правильно определить файл HTML, мы должны поместить и элементов внутри этого корня. содержит вспомогательную информацию о файле. Мы называем это метаданными. Должен быть элемент Добро пожаловать на мою первую веб-страницу
 Внутри открывающего и закрывающего тега HTML у нас будут такие теги, как head и body, которые, в свою очередь, заключают в себе другие теги и элементы.
Внутри открывающего и закрывающего тега HTML у нас будут такие теги, как head и body, которые, в свою очередь, заключают в себе другие теги и элементы. Знакомство с селекторами CSS
 Например, наведите курсор на гиперссылку. Вы можете изменить цвет фона, чтобы показать пользователю, куда он в данный момент указывает. Поэтому, когда пользователь отводит указатель мыши от гиперссылки, форматирование автоматически удаляется.
Например, наведите курсор на гиперссылку. Вы можете изменить цвет фона, чтобы показать пользователю, куда он в данный момент указывает. Поэтому, когда пользователь отводит указатель мыши от гиперссылки, форматирование автоматически удаляется. Составление таблицы стилей CSS

.центр {
выравнивание текста: по центру;
красный цвет;
}
#заглавие {
оранжевый цвет;
преобразование текста: верхний регистр;
вес шрифта: полужирный;
}
h3 {
размер шрифта: 60px;
цвет синий;
}

Загрузите/установите Bootstrap
 Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript.
Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript. Роль HTML и CSS
Понимание общих терминов HTML
Серийный номер Срок Описание 1 Элемент Элементы — это ключевые слова, которые используются для определения определенных структур и содержимого веб-страницы.  Например, элемент h4 используется для определения структуры заголовка. Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д.
Например, элемент h4 используется для определения структуры заголовка. Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д. 2 Тег Теги — это метки, обозначающие начало и конец элемента. Теги включают ключевые слова элементов в угловых скобках. Например, 3 Атрибут Атрибуты — это свойства элементов, предоставляющие дополнительную информацию. Например, мы можем использовать атрибут id, чтобы дать уникальное имя элементу. Идентификатор можно использовать в CSS или JavaScript. 4 Гиперссылка Гиперссылка — это интерактивная ссылка, которая открывает новую веб-страницу. Вы можете создать его с помощью элемента привязки. 5 Головка Тег head содержит информацию, скрытую от пользователя, но полезную для веб-браузера и поисковых систем. 
6 Корпус Тег body содержит информацию, видимую пользователю в веб-браузере. 7 Нижний колонтитул Тег нижнего колонтитула содержит информацию, которая отображается в разделе нижнего колонтитула веб-страницы. 8 Комментарий Комментарии используются для документирования и объяснения HTML-кода, и они игнорируются браузером при анализе HTML-документа. 9 Отдел Div — это элемент-контейнер, который используется для создания макетов. 10 Рубрика Тег заголовка используется для создания заголовков HTML. 11 Разрыв строки Этот элемент используется для создания нового разрыва строки. 12 Ссылки Ссылки используются для включения других файлов, таких как внешние файлы CSS, в документы HTML. 
13 Метаданные Тег метаданных предоставляет дополнительную информацию о веб-странице, наиболее полезную для роботов поисковых систем. 14 Список Тег списка используется для создания списка. Список может быть как упорядоченным, так и неупорядоченным. 15 Пункт Элемент абзаца используется для отображения текстовых данных в формате абзаца 16 Стол Этот элемент используется для создания таблицы 17 Титул Как следует из названия, он используется для установки заголовка веб-страницы. 18 Форма Тег формы используется для создания форм, которые мы можем использовать для ввода данных от пользователей. 19 Сценарий Тег script ссылается на внешний код JavaScript или встроенный код JavaScript в документе HTML. 
20 АЯКС AJAX означает асинхронный JavaScript и XML. Это технология, используемая для обновления определенных частей веб-страницы без перезагрузки всей страницы. Общие термины CSS
Серийный номер Срок Описание 1 Селектор Это относится к CSS, ответственному за выбор элементов HTML-документа, которые мы хотим отформатировать. 2 Свойства Свойства относятся к атрибуту элемента, для которого мы хотим установить значение. 3 Значения Как следует из названия, мы присваиваем значение свойству в целях стилизации. 4 Комментарий Комментарии используются для документирования и объяснения кода CSS 5 Набор правил Относится к полному разделу кода CSS, состоящему из селектора, скобки объявления, свойств и соответствующих значений. 
6 Декларация Это относится к одной строке кода в документе CSS 7 Блок объявлений Это относится к разделу CSS, который определяет правила стиля. Оно заключено в фигурные скобки. 8 Ключевое слово Это зарезервированное слово, имеющее особое значение в CSS. Например, слово auto имеет особое значение, поэтому является ключевым словом . 9 Селектор атрибутов Селектор выбирает элемент на основе значения атрибута. 10 Универсальный селектор Этот селектор используется для сопоставления любых элементов в заданном контексте. Контекст обычно применяется к родительскому элементу, такому как список, чтобы все элементы в списке могли наследовать стиль родительского элемента . 11 Селектор идентификаторов Этот селектор делает выбор на основе идентификатора элемента. 
12 Селектор класса Этот селектор делает выбор на основе значения или значений атрибута класса. 13 Селектор типа элемента Этот селектор основан на типе элемента, используемого в документе HTML. HTML-редакторы
Visual Studio Code:
Sublime Text:
 Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме.
Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме. Notepad++
IDE NetBeans
Создание вашей первой веб-страницы

<голова>
<мета-кодировка="utf-8">
Мое веб-приложение!

Создание с нуля Vs. использование системы управления контентом

Серийный номер За/против Создание с нуля Использование системы управления контентом 1 Время Требует много времени. Занимает мало времени. Его можно создать менее чем за 24 часа. 2 Стоимость Нанять квалифицированного программиста может быть дорого. Вы можете сделать это сами или нанять кого-то, кто создаст его для вас. 4 Навыки Требуется опытный и квалифицированный программист Требуется меньше навыков. Для этого нужно иметь компьютерную грамотность. 5 Безопасность Хакеры не могут легко найти слабые места в коде для использования. Хакеры могут легко найти слабые места в коде и использовать их.  Регулярные обновления важны по соображениям безопасности.
Регулярные обновления важны по соображениям безопасности. 6 Скорость Как правило, быстрее, потому что во время выполнения загружаются только те функции, которые необходимы. Как правило, медленнее, потому что система управления контентом представляет собой решение общего назначения, которое может загружать функции, которые вам не обязательно нужны. 7 Техническое обслуживание Простота обслуживания, поскольку обновления выполняются только при необходимости Требуется дополнительная работа, поскольку из соображений безопасности вам необходимо регулярно обновлять CMS. 8 Поисковая оптимизация (SEO) Требуется дополнительная работа, и программисту нужно напомнить, потому что большинство программистов не являются экспертами по поисковой оптимизации Большинство систем управления контентом уже поставляются с инструментами SEO.  Дополнительные функции можно легко добавить с помощью плагинов.
Дополнительные функции можно легко добавить с помощью плагинов. Использование фреймворка (PHP MVC Framework)

 Вы также можете купить коммерческий HTML-шаблон, а затем настроить его в соответствии с вашими требованиями. Некоторые производители HTML-шаблонов даже создают специальные HTML-шаблоны MVC framework.
Вы также можете купить коммерческий HTML-шаблон, а затем настроить его в соответствии с вашими требованиями. Некоторые производители HTML-шаблонов даже создают специальные HTML-шаблоны MVC framework. Создание сайта с помощью системы управления контентом (WordPress)
Загрузка WordPress
Начало работы с WordPress
 В учетной записи веб-хостинга должен быть установлен PHP и MySQL в качестве механизма базы данных. Вы можете воспользоваться услугами Bluehost, Godaddy или разместить на WP Engine, который специализируется на предоставлении управляемого хостинга WordPress.
В учетной записи веб-хостинга должен быть установлен PHP и MySQL в качестве механизма базы данных. Вы можете воспользоваться услугами Bluehost, Godaddy или разместить на WP Engine, который специализируется на предоставлении управляемого хостинга WordPress. WordPress поставляется с бесплатными встроенными шаблонами, которые вы можете использовать прямо сейчас. Вы также можете скачать шаблоны, созданные другими. Помимо бесплатных шаблонов, вы также можете приобрести шаблоны премиум-класса на таких торговых площадках, как ThemeForest.
WordPress поставляется с бесплатными встроенными шаблонами, которые вы можете использовать прямо сейчас. Вы также можете скачать шаблоны, созданные другими. Помимо бесплатных шаблонов, вы также можете приобрести шаблоны премиум-класса на таких торговых площадках, как ThemeForest. Он поставляется с начальными шаблонами, которые вы можете использовать для быстрого создания своих сайтов. Он имеет как бесплатные, так и премиальные стартовые шаблоны.
Он поставляется с начальными шаблонами, которые вы можете использовать для быстрого создания своих сайтов. Он имеет как бесплатные, так и премиальные стартовые шаблоны. Альтернативы WordPress
 д. Она использует PHP в качестве языка программирования и MySQL в качестве ядра базы данных.
д. Она использует PHP в качестве языка программирования и MySQL в качестве ядра базы данных. Резюме:

Базовый шаблон - Учебник по HTML
Базовый шаблон!
Введение
 Этот шаблон имеет базовую структуру, которой должен следовать каждый документ, а также несколько дополнительных элементов, помогающих управлять документом.
Этот шаблон имеет базовую структуру, которой должен следовать каждый документ, а также несколько дополнительных элементов, помогающих управлять документом. Базовый шаблон
template.html
 Все, что содержится внутри, является частью документа.
Все, что содержится внутри, является частью документа. Тип документа
 Для HTML 5 мы просто ссылаемся на тип как html . В предыдущих версиях HTML это могли быть разные типы, поэтому было важно указать, какие именно.
Для HTML 5 мы просто ссылаемся на тип как html . В предыдущих версиях HTML это могли быть разные типы, поэтому было важно указать, какие именно. Заголовок
Заголовок

Метатеги
 Поисковые системы обычно размещают это под вашим заголовком на своих страницах результатов.
Поисковые системы обычно размещают это под вашим заголовком на своих страницах результатов.
Тело
Нарушение правил

Сводка

Действия
 Я бы посоветовал вам выбрать интересующую вас тему или тему и создать страницу об этом. По мере работы с каждым разделом добавляйте и улучшайте страницу с помощью новых тегов, которые вы изучили.
Я бы посоветовал вам выбрать интересующую вас тему или тему и создать страницу об этом. По мере работы с каждым разделом добавляйте и улучшайте страницу с помощью новых тегов, которые вы изучили. Руководство по электронной почте в формате HTML: шаблоны кода с нуля

 Поделиться. Литмус однажды заявил, что если вы посчитаете каждую итерацию модели почтового клиента/браузера/продукта, это будет 15 000 различных возможностей!
Поделиться. Литмус однажды заявил, что если вы посчитаете каждую итерацию модели почтового клиента/браузера/продукта, это будет 15 000 различных возможностей! Создание электронной почты в формате HTML сегодня вернет вас в те бурные времена, хотя и с меньшим использованием тега
Создание электронной почты в формате HTML сегодня вернет вас в те бурные времена, хотя и с меньшим использованием тега
. Определите привычки просмотра вашей аудитории.

 Будут ли они использовать мобильные телефоны для чтения электронной почты или закрытые корпоративные серверы? Может быть, все они используют адреса Outlook.com и Yahoo, которые, по крайней мере, легко проверить. Что бы вы ни знали о своей аудитории, сделайте себе несколько заметок о том, какие почтовые клиенты вы хотите проверять больше всего при каждой отправке.
Будут ли они использовать мобильные телефоны для чтения электронной почты или закрытые корпоративные серверы? Может быть, все они используют адреса Outlook.com и Yahoo, которые, по крайней мере, легко проверить. Что бы вы ни знали о своей аудитории, сделайте себе несколько заметок о том, какие почтовые клиенты вы хотите проверять больше всего при каждой отправке. Используйте таблицы — и не только для данных.

тегов .
1. Установите ширину в каждой ячейке, а не в таблице.
 Упростите свой код и свою жизнь, установив только для каждой ячейки:
Упростите свой код и свою жизнь, установив только для каждой ячейки:
<тд>
<тд>
cellpadding или используйте CSS для установки отступов в отдельных ячейках. Смешивание двух может вызвать проблемы, и этого лучше избегать. 2. Вставьте столы для постоянного расстояния.
 Это старая школа, но проверенная временем.
Это старая школа, но проверенная временем. 3. Установите цвет фона для таблицы-контейнера.
или тот, который установлен в вашей таблице стилей. Имея оберточную таблицу вокруг всего вашего контента и устанавливая 9Атрибут 0070 bgcolor решит эту проблему. 4. Пробелы имеют значение.
Использовать встроенный CSS.



 Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.
Говорим о роли атрибутов и изучаем общую схему описания HTML тегов.


 Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса.
Вас ждут видео, практические задания и общение с кураторами. Доступ к материалам откроется сразу после покупки курса. Базовый уровень
Базовый уровень
 Разные типы ссылок в HTML.
Разные типы ссылок в HTML.








 Синтаксис относится к структуре языка программирования.
Синтаксис относится к структуре языка программирования.