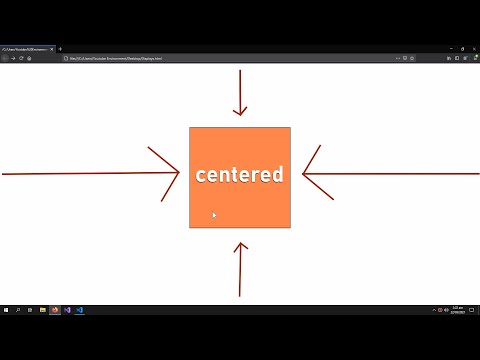
html — Как работает vertical-align?
Я верстаю сайт, в одном случае vertical-align сработал, в другом как мне кажется точно таком же — нет. Как мне в меню выровнять текст по центру при этом что бы высота блока равнялась 100%? Если что, я использую SCSS. Вот как оно работает:
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/**
* Correct the font size and margin on `h2` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h2 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box; /* 1 */
height: 0; /* 1 */
overflow: visible; /* 2 */
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/* Text-level semantics
========================================================================== */
/**
* Remove the gray background on active links in IE 10.
*/
a {
background-color: transparent;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none; /* 1 */
text-decoration: underline; /* 2 */
text-decoration: underline dotted; /* 2 */
}
/**
* Add the correct font weight in Chrome, Edge, and Safari. */
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1.
Change the font styles in all browsers.
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit; /* 1 */
font-size: 100%; /* 1 */
line-height: 1.15; /* 1 */
margin: 0; /* 2 */
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input { /* 1 */
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select { /* 1 */
text-transform: none;
}
/**
* Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance: button;
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule. */
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1.
Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield; /* 1 */
outline-offset: -2px; /* 2 */
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button; /* 1 */
font: inherit; /* 2 */
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
*/
details {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Misc
========================================================================== */
/**
* Add the correct display in IE 10+.
*/
template {
display: none;
}
/**
* Add the correct display in IE 10.
*/
[hidden] {
display: none;
}
* {
box-sizing: border-box;
}
/********** MY CSS **********/
body {
background-color: #1c2228;
}
header {
background-color: #161a1f;
width: 100%;
height: 80px;
}
header .logo_container {
float: left;
background-color: #1F252C;
height: 80px;
padding: 15px 15px;
}
header .logo_container * {
display: inline-block;
vertical-align: middle;
}
header .logo_container .logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
header .logo_container .site_name {
margin-left: 15px;
color: #fff;
text-transform: uppercase;
font-size: 18px;
font-family: "Ubuntu", sans-serif;
}
header nav {
height: 100%;
display: inline-block;
}
header nav ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
}
header nav ul li {
height: inherit;
display: inline-block;
}
header nav ul li a {
vertical-align: middle;
color: #fff;
text-decoration: none;
text-transform: uppercase;
} <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1. 0">
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="CSS/normalize.css">
<link rel="stylesheet" href="CSS/style.css">
<title>Тыж Программист</title>
</head>
<body>
<header>
<div>
<img></img>
<p>Тыж Программист</p>
</div>
<nav>
<ul>
<li><a href="">Меню1</a></li>
</ul>
</nav>
</header>
</body>
</html>
0">
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="CSS/normalize.css">
<link rel="stylesheet" href="CSS/style.css">
<title>Тыж Программист</title>
</head>
<body>
<header>
<div>
<img></img>
<p>Тыж Программист</p>
</div>
<nav>
<ul>
<li><a href="">Меню1</a></li>
</ul>
</nav>
</header>
</body>
</html>Вот может надо SCSS:
$default_text_color: #fff;
$default_text_font: 'Ubuntu', sans-serif;
$menu_color: #fff;
body {
background-color: #1c2228;
}
header {
$header_height: 80px;
background-color: #161a1f;
width: 100%;
height: $header_height;
. logo_container {
float: left;
background-color: #1F252C;
height: $header_height;
padding: 15px 15px;
* {
display: inline-block;
vertical-align: middle;
}
.logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
.site_name {
margin-left: 15px;
color: $default_text_color;
text-transform: uppercase;
font-size: 18px;
font-family: $default_text_font;
}
}
nav {
height: 100%;
display: inline-block;
ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
li {
height: inherit;
display: inline-block;
a {
vertical-align: middle;
color: $menu_color;
text-decoration: none;
text-transform: uppercase;
}
}
}
}
}
logo_container {
float: left;
background-color: #1F252C;
height: $header_height;
padding: 15px 15px;
* {
display: inline-block;
vertical-align: middle;
}
.logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
.site_name {
margin-left: 15px;
color: $default_text_color;
text-transform: uppercase;
font-size: 18px;
font-family: $default_text_font;
}
}
nav {
height: 100%;
display: inline-block;
ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
li {
height: inherit;
display: inline-block;
a {
vertical-align: middle;
color: $menu_color;
text-decoration: none;
text-transform: uppercase;
}
}
}
}
}
- html
- css
- scss
4
Чтобы вертикальное выравнивание сработало правильно нужно всем элементам внутри родителя явно указать свойство vertical-align, т. к. это свойство не наследуется, а применяется к каждому элементу отдельно.
к. это свойство не наследуется, а применяется к каждому элементу отдельно.
В данном случае вы пытаетесь выровнять по центру a внутри li, но ему не от чего оттолкнуться, элементы выравниваются по центру относительно друг друга, но в данном случае элемент только 1.
Если не хотите использовать flex, то можно добавить небольшой костыль:
ul li::after {
content: "";
display: inline-block;
height: 100%;
vertical-align: middle;
width: 1px;
}
У этого метода есть явные недостатки, которые решаются с помощью flex, но возможно в вашем случае такой решение подойдёт.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Свойство vertical-align | CSS справочник
CSS свойстваОпределение и применение
CSS свойство vertical-align определяет вертикальное позиционирование встроенных строчных (inline) элементов или ячеек таблицы (table-cell).
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| vertical-align | 1.0 | 1.0 | 4.0 | 1.0 | 4.0 | 12.0 |
CSS синтаксис:
vertical-align:"baseline | length | sub | super | top | text-top | middle | bottom | text-bottom | initial | inherit";
JavaScript синтаксис:
object.style.verticalAlign = "sub"
Значения свойства
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию текущего элемента по базовой линии родителя. Это значение по умолчанию. |
| length | Поднимает или опускает базовую линию элемента на указанную величину относительно базовой линии родителя. Величина смещения указывается в единицах измерения, применяемых в CSS. При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения Допускаются отрицательные значения |
| % | Поднимает или опускает базовую линию элемента на указанную величину. Величина смещения в процентах расчитывается в зависимости от высоты строки (свойство line-height). При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения |
| sub | Выравнивает элемент, как подстрочный (нижний индекс). |
| super | Выравнивает элемент, как надстрочный (верхний индекс). |
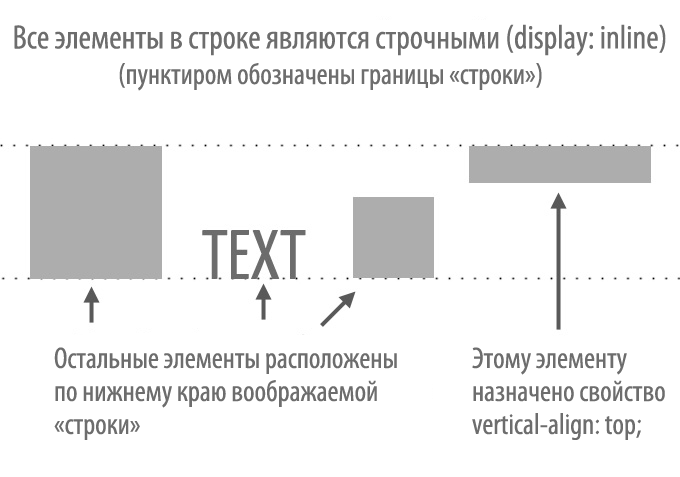
| top | Верх элемента выравнивается по верху самого высокого элемента в строке. |
| text-top | Верх элемента выравнивается с верхом шрифта родительского элемента. |
| middle | Элемент размещается в середине родительского элемента. |
| bottom | Низ элемента выравнивается с самым низким элементом в строке. |
| text-bottom | Низ элемента выравнивается с низом шрифта родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
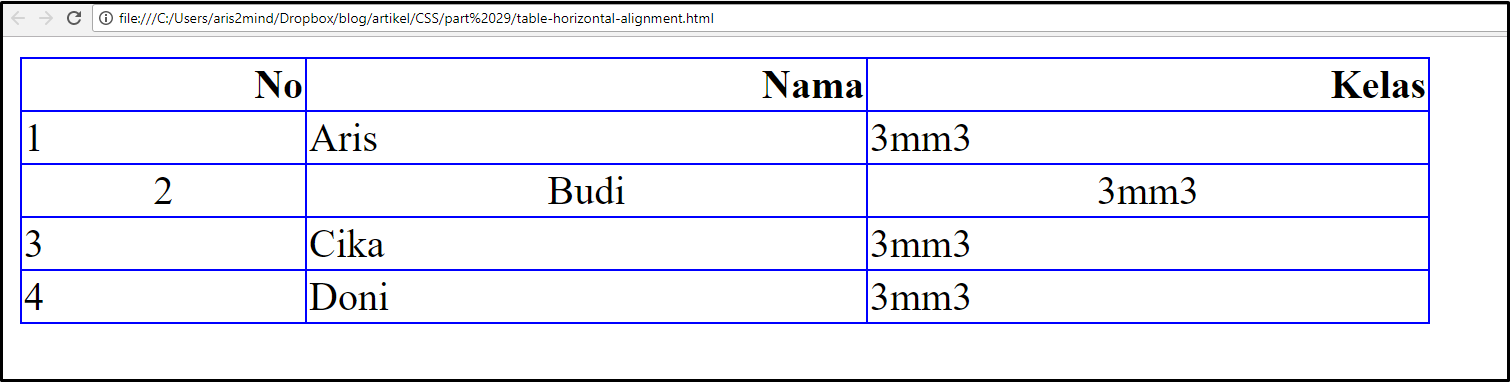
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения*:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Вертикальное позиционирование.</title>
<style>
div {
width : 30%; /* задаём ширину блока */
}
img {
width : 75px; /* задаём ширину изображения */
height : 75px; /* задаём высоту изображения */
}
p {
background-color : orange; /* задаём задний фон для элемента <p> */
}
.top {
vertical-align : text-top; /* верх элемента выравнивается с верхом шрифта родительского элемента */
}
.bottom {
vertical-align : text-bottom; /* низ элемента выравнивается с низом шрифта родительского элемента */
}
</style>
</head>
<body>
<p>Baseline<img src = "nich.jpg" alt = "nich"></p>
<p>Text-Top<img src = "nich.jpg" alt = "nich" class = "top"></p>
<p>Text-Bottom<img src = "nich.jpg" alt = "nich" class = "bottom"></p>
</body>
</html>
Пример вертикального позиционирования. CSS свойства
CSS свойстваВертикальное выравнивание CSS Свойство
❮ Пред. Следующий ❯
Свойство вертикального выравнивания определяет вертикальное выравнивание встроенного поля, встроенного блока или ячейки таблицы. Элементы встроенного уровня включают изображения, текст, кнопки и т. д.
Это свойство работает только в следующих контекстах:
- Для вертикального выравнивания содержимого внутри ячеек таблицы (
) и элементов с отображением: table-cell. - Вертикальное выравнивание блока встроенного элемента внутри его блока строки. Например. его можно использовать для вертикального выравнивания
в строке текста.
Мы не можем использовать свойство vertical-align для вертикального выравнивания блочных элементов.
выравнивание по вертикали: базовая линия | длина | суб | супер | топ | текст сверху | средний | дно| текст внизу | начальная | наследовать;
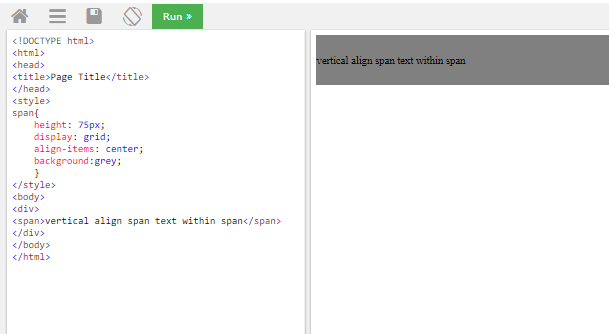
Пример свойства vertical-align со значением «sub»:
<голова>Название документа <стиль> охватывать { вертикальное выравнивание: суб; } <тело>Пример свойства вертикального выравнивания
Это какой-то абзац с Свойство vertical-align.

Попробуй сам »
Результат
Пример свойства vertical-align со значением «middle»:
<голова>Название документа <стиль> охватывать { вертикальное выравнивание: посередине; } <тело>Пример свойства вертикального выравнивания
Это какой-то абзац с Свойство vertical-align.
Попробуй сам »
Пример свойства vertical-align со значением «super»:
<голова>Название документа <стиль> охватывать { вертикальное выравнивание: супер; } <тело>Пример свойства вертикального выравнивания
Это какой-то абзац с Свойство vertical-align.
Попробуй сам »
Пример свойства vertical-align со значениями «top» и «bottom»:
<голова>Название документа <стиль> стол { ширина: 100%; граница коллапса: коллапс; } стол, й, тд { граница: 1px сплошная #cccccc; } тд { высота: 100 пикселей; } . вершина {
вертикальное выравнивание: сверху;
}
.нижний {
вертикальное выравнивание: снизу;
}
<тело>
вершина {
вертикальное выравнивание: сверху;
}
.нижний {
вертикальное выравнивание: снизу;
}
<тело>
Пример свойства вертикального выравнивания
<таблица>Внизу Средний Вверх Некоторый текст Некоторый текст Некоторый текст Попробуй сам »
Вертикальное выравнивание CSS — javatpoint
следующий → ← предыдущая
Свойство CSS вертикального выравнивания используется для определения вертикального выравнивания встроенного поля или поля ячейки таблицы. Это одно из очевидных свойств CSS. Это не очень простое свойство для новичков.
Что он делает
- Применяется к встроенным или встроенным блочным элементам.
- Влияет на выравнивание элемента, а не на его содержимое.
 (кроме ячеек таблицы)
(кроме ячеек таблицы) - Когда он применяется к ячейкам таблицы, он влияет на содержимое ячейки, а не на саму ячейку.
Значения вертикального выравнивания CSS
значение описание базовый уровень Базовая линия элемента выравнивается по базовой линии родительского элемента. Это значение по умолчанию. длина Используется для увеличения или уменьшения длины элемента на указанную длину. допускаются и отрицательные значения. % Используется для увеличения или уменьшения элемента в процентах от свойства «высота строки». допускаются отрицательные значения. суб Выравнивает элемент, как если бы он был индексом. супер Выравнивает элемент, как если бы он был надстрочным. верх Выравнивает верхнюю часть элемента по верхней части самого высокого элемента в строке. 
дно Выравнивает низ элемента с самым нижним элементом в строке. текст сверху верхняя часть элемента выравнивается по верхней части шрифта родительского элемента. средний элемент помещается в середину родительского элемента. текст снизу нижняя часть элемента выравнивается по нижней части шрифта родительского элемента. инициал Он устанавливает для этого свойства значение по умолчанию. унаследовать наследует это свойство от своего родительского элемента. Пример вертикального выравнивания CSS
<голова> <стиль> img.top { вертикальное выравнивание: текст сверху; } img.bottom { вертикальное выравнивание: текст внизу; } <тело>
 Это изображение с выравниванием по умолчанию.
Это изображение с выравниванием по умолчанию.
- Вертикальное выравнивание блока встроенного элемента внутри его блока строки. Например. его можно использовать для вертикального выравнивания


 */
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace; /* 1 */
font-size: 1em; /* 2 */
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1.
 */
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box; /* 1 */
color: inherit; /* 2 */
display: table; /* 1 */
max-width: 100%; /* 1 */
padding: 0; /* 3 */
white-space: normal; /* 1 */
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1.

 0">
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="CSS/normalize.css">
<link rel="stylesheet" href="CSS/style.css">
<title>Тыж Программист</title>
</head>
<body>
<header>
<div>
<img></img>
<p>Тыж Программист</p>
</div>
<nav>
<ul>
<li><a href="">Меню1</a></li>
</ul>
</nav>
</header>
</body>
</html>
0">
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Ubuntu:wght@500&display=swap" rel="stylesheet">
<!-- Styles -->
<link rel="stylesheet" href="CSS/normalize.css">
<link rel="stylesheet" href="CSS/style.css">
<title>Тыж Программист</title>
</head>
<body>
<header>
<div>
<img></img>
<p>Тыж Программист</p>
</div>
<nav>
<ul>
<li><a href="">Меню1</a></li>
</ul>
</nav>
</header>
</body>
</html> logo_container {
float: left;
background-color: #1F252C;
height: $header_height;
padding: 15px 15px;
* {
display: inline-block;
vertical-align: middle;
}
.logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
.site_name {
margin-left: 15px;
color: $default_text_color;
text-transform: uppercase;
font-size: 18px;
font-family: $default_text_font;
}
}
nav {
height: 100%;
display: inline-block;
ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
li {
height: inherit;
display: inline-block;
a {
vertical-align: middle;
color: $menu_color;
text-decoration: none;
text-transform: uppercase;
}
}
}
}
}
logo_container {
float: left;
background-color: #1F252C;
height: $header_height;
padding: 15px 15px;
* {
display: inline-block;
vertical-align: middle;
}
.logo {
width: 50px;
height: 50px;
background-color: #fff;
border-radius: 50%;
}
.site_name {
margin-left: 15px;
color: $default_text_color;
text-transform: uppercase;
font-size: 18px;
font-family: $default_text_font;
}
}
nav {
height: 100%;
display: inline-block;
ul {
height: inherit;
margin: 0px;
padding: 0px;
list-style: none;
li {
height: inherit;
display: inline-block;
a {
vertical-align: middle;
color: $menu_color;
text-decoration: none;
text-transform: uppercase;
}
}
}
}
}

 вершина {
вертикальное выравнивание: сверху;
}
.нижний {
вертикальное выравнивание: снизу;
}
<тело>
вершина {
вертикальное выравнивание: сверху;
}
.нижний {
вертикальное выравнивание: снизу;
}
<тело>
 (кроме ячеек таблицы)
(кроме ячеек таблицы) Это изображение с выравниванием по умолчанию.
Это изображение с выравниванием по умолчанию.