Статьи
CSS меню для начинающих | Демо версия
Креативное меню от Шевчука Антона. Как пишет сам Антон, меню само по себе не представляет особой сложности но зато очень привлекательно смотрится.
Графическое CSS-меню | Демо версия
Это тот момент когда меню требуется оформить графикой, если требуется использовать не стандартное решение в навигации.
Горизонтальное меню (Solid Block Menu) | Демо версия
Меню с помощью CSS с использованием 2 градиентных картинок. Легко настраивается под любой дизайн.
Создание горизонтального меню | Демо версия
Еще одно похожее на то что выше горизонтальное меню.
Горизонтальное меню | Демо версия
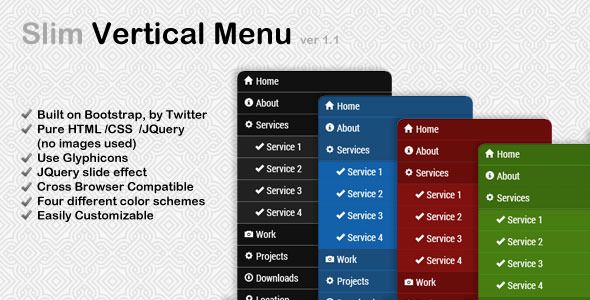
Красивые вертикальные меню – 9 штук скачать | Демо версия
9 красивых вертикальных меню, встроены в одну HTML страницу, для того чтобы узнать код нужного вам меню просто раскройте исходный код. Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Кстати все эти меню взяты из программы CSS Tab Designer программа бесплатная поэтому смело можно ее скачать. В программе соответственно выбор этих меню больше есть и горизонтальные и вертикальные.
Красивые горизонтальные меню – 11 штук скачать | Демо версия
Продолжение предыдущего пункта, тоже самое чтобы узнать код раскройте исходный файл.
CSS горизонтальное меню | Демо версия
Простое базовое CSS горизонтальное меню.
41 простых но красивых CSS меню | Демо версия
Styled Menus предоставил 41 простых стильных менюшек для ваших сайтов, за что им большое спасибо, не хотите заморачиваться с кодом и дизайном, возьмите идею отсюда.
Для страховки выложил архив и на SHEBEKO.COM вот ссылка
Стильные горизонтальные CSS навигации | Демо версия
Если у вас есть собственный блог. Возможно вам подойдет одно из этих красивых горизонтальных меню.
Возможно вам подойдет одно из этих красивых горизонтальных меню.
CSS меню с использованием изображений в виде текста | Демо версия
Пример красивого горизонтального меню. Очень стильно даже по-моему.
Анимированное меню | Демо версия
Горизонтальное меню на тот случай если нужна анимация в навигации, задний фон немного притухает при наведении на ссылку.
Hover метод при наведении курсора | Демо версия
Навигация на CSS & jQuery | Демо версия
Стильное навигационное меню с использованием jQuery | Демо версия
Простое jQuery выпадающее меню | Демо версия
Простое выпадающее меню на jQuery | Демо версия
Простой метод выпадающего меню на jQuery. Данный тип меню очень прост, одновременно это хорошее решение для любого интернет портала (магазина)
Выпадающее меню версия 2 | Демо версия
Иногда требуется сделать настолько простую навигацию на сайте, но никак не можешь подобрать технологию, то слишком сложный код, то меню носит платный характер. Вот вам как и в случае выше выпадающее горизонтальное меню.
Вот вам как и в случае выше выпадающее горизонтальное меню.
Выпадающее меню без Javascript | Демо версия
Источником сего примера являеться полезнейший ресурс CSSPlay.
Выпадающее меню без javascript версия 2 | Демо версия
На CSSplay недавно была опубликована новая версия выпадающего меню без использования javascript. В этой версии никаких хаков, условных комментариев и таблиц для IE6.
Простое вертикальное или горизонтальное меню на CSS | Демо версия
Выпадающее горизонтальное меню | Демо версия
Выпадающее меню XHTML+CSS+jQuery | Демо версия
Классный вариант от Dynamic Drive выпадающего меню с использование эффектов jQuery. Это многоуровневое меню, которое оформлено в виде многоуровневого HTML-списка и преобразованное в полноценное выпадающее меню с использованием чистого CSS и с применением эффектов jQuery.
Выпадающее меню на CSS | Демо версия
Недавно сделал сайт для одной строительной компании, использовал как раз данный тип выподающего меню для их сайта. Просто и со вкусом.
Выпадающее меню на CSS | Демо версия
Александр Шабуневич перевел статью про выпадающие меню на CSS – Suckerfish Dropdowns. Данная статья предназначена для новичков в CSS, желающих научиться делать красивые меню без использования JavaScript, сохраняя при этом чистый код HTML-страниц.
Минималистское выпадающее меню | Демо версия
Меню строится с помощью сочетания css + javascript, противников использования javascript’а для таких нужд не мало, но все же это меню имеет право на свое существование.
CSS Экспресс выпадающее горизонтальное меню | Демо версия
CSS Выпадающее горизонтальное меню | Демо версия
Простое выпадающее горизонтальное меню| Демо версия
Бесплатная сборка из 8 выпадающих CSS меню | Демо версия
Очень красивые и интересные техники навигации, причем используемые на популярнейших ресурсах интернета. Можно все скачать на SHEBEKO.COM
Можно все скачать на SHEBEKO.COM
Flickr горизонтальное меню | Демо версия
Меню уже есть в сборнике выше. Меню с популярного сайта flikr
Простое jQuery выпадающее меню | Демо версия
jQuery & CSS – выпадающее меню | Демо версия
Интересное выпадающее меню, можно применить в разных областях веб-дизайна.
Выпадающее меню с использованием CSS and jQuery | Демо версия
Еще один пример выпадающего меню, в данном примере может служить как выбор какой-нибудь страны.
Выпадающее меню с анимацией jQuery | Демо версия
Отличный вариант для тех кто хочет выделить мало место под навигацию.
Дропдаун, выпадающее меню с эффектами на jQuery | Демо версия
Очень красивая выпадающая навигация от веб технолога. На данный момент эта версия позволяет добавить эффекты slide и fade, как по отдельности так и вместе, для выпадающего списка горизонтальной навигации. Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Плагин предназначен для двухуровневой навигации – видимый и вложенный список.
Выпадающее меню на CSS | Демо версия
Выпадающее подменю на CSS и jQuery | Демо версия
Jquery выпадающее меню | Демо версия
Мега горизонтальное выпадающее меню для больших проектов, интернет магазинов и тп. А еще здесь есть перевод урока.
Динамическое 2-х уровневое меню | Демо версия
Оригинальный урок опубликован в статье Pastel color menu with dynamic submenu using CSS. Алексей Ильин немного изменил HTML и CSS код, для того чтобы конечный результат стал более семантически корректным.
Верхняя горизонтальная навигация | Демо версия
Очень стильная горизонтальная система навигации.
2 выпадающих вертикальных CSS меню| Демо версия
Стильные навигации с разными эффектами.
Креативное с движением вертикальное меню | Демо версия
Модное и креативное меню, для ценителей стильных навигаций.
Меню с выпадающими кнопками на Mootools | Демо версия
Меню с выпадающими кнопками, с помощью Mootools. Результат будет выглядеть следующим образом:
Анимированная навигация | Демо версия
Это аналог fancy menu mootools но на jQuery. Навигация с различными эффектами добавляет на ваш сайт немного динамики, что визуально выглядет очень красиво.
Анимированное меню на Mootools | Демо версия
Техника создания анимированного меню, с помощью библиотеки Mootools. По умолчанию внешний вид меню выглядит примерно так:
Перекрывающиеся кнопки в меню | Демо версия
Выглядит просто, но симпатично =)
Jquery горизонтальная слайд навигация | Демо версия
Jquery вертикальное слайд меню | Демо версия
Меню «Гаражные двери» | Демо версия
Очень красивое меню, реализованное при помощи Jquery, сравнимое только с меню реализованными на флеше. Это меню работает за счет изменения
Это меню работает за счет изменения background-position наложенных друг на друга слоями изображений.
Динамичное меню | Демо версия
Способ от Bedrich Rios, по созданию приятного и динамичного меню при помощи JavaScript библиотеки jQuery.
Анимация для меню при помощи спрайтов | Демо версия
Интересная реализация анимированного меню с помощью спрайтов.
Красивое выпадающее меню | Демо версия
Очень красивое решение, при нехватки места на сайте очень помогает, по сути на основе этой JavaScript библиотеки, размером в 10 килобайт, можно реализовать множество оригинальных идей.
3-х уровневое горизонтальное меню (+Видео) | Демо версия
Очень красивое 3-х уровневое выпадающее горизонтальное меню, плюс видео на английском как все это делается =)
Меню в стиле ipod | Демо версия
Сам не знаю где его применить … наверно только сайтам посвященым ipod’ам =)
Lava-Lamp стиль горизонтального меню (+Видео) | Демо версия
Великолепное горизонтальное меню навигации Lava-Lamp стиль, для креативных умов человечества =) и видео как это все делается.
Затемнение кнопок в меню навигации с помощью jQuery | Демо версия
Развижное горизонтальное меню | Демо версия
Просто и креативно, нечего сказать тут, надо просто пробывать данное меню на своем сайте.
Анимационная навигация с помощью CSS и jQuery | Демо версия
Анимационное меню из иконок | Демо версия
Выпадающее горизонтальное меню | Демо версия
JankoAtWarpSpeed сделал красивое меню. Которое можно использовать и доставлять себе удовольствие в использовании такой навигации.
Многоуровневое выпадающее меню | Демо версия
Горизонтальное выпадающее меню | Демо версия
MooTools выпадающее меню | Демо версия
Меню прекрасно подойдет для туристического сайта =)
Деревовидное меню: dTree | Демо версия
Простое выпадающее меню в окне | Демо версия
Красивое MooTools анимационное меню | Демо версия
Играючее меню, мне кажеться красивы будет смотреться на сайте посвященному играм или детям.
Верхнее слайд меню с помощью jQuery | Демо версия
Такие меню очень экономят место на сайте.
Раздвижное JavaScript меню | Демо версия
Стикер навигация | Демо версия
Создание меню при помощи CSS и JavaScript | Демо версия
Многоуровневое меню для сайта CSS | Демо версия
Я думаю это великолепный вариант горизонтального меню для сайта видео или музыкального контента, или новостного ресурса, так как неограниченноое вложенность и неограниченное число колонок.
CSS3 меню | Демо версия
Тут сказать нечего, технология новая =) … пробуйте, экспериментируйте …
Графическое CSS горизонтальное меню | Демо версия
Очень интересная идея подхода в создании данного меню.
CSS горизонтальное меню со спрайтами | Демо версия
Красивое меню отлично подойдет для детского сайта или сайта игрушек.
Горизонтальное меню с описанием | Демо версия
При наведении на ссылку снизу появляется подсказка.
Спрайт горизонтальное меню | Демо версия
CSS горизонтальное меню. Очень стильно выглядит, сам обязательно буду пользоваться и вам советую, лучше сами посмотрите:
Горизонтальное меню | Демо версия
Выпадающее меню | Демо версия
Меню которое очень красиво и не броско смотрится.
CSS вертикальная навигация| Демо версия
При наведении на ссылку появляется стильная подсказка.
Меню из изобразений | Демо версия
Горизонтальное меню с прокруткой и сменой изображений.
Меню на Javascript с использование слайдера | Демо версия
2 меню на выбор, которые если включить фантазию могут способствовать улучшению вашего юзабилити, а тут источник.
CSS вертикальное меню Digg | Демо версия
Вам нравиться дизайн сайта Digg.com?Вы можете позаимствовать технику создания ихнего меню.
Раздвижные ссылки | Демо версия
Секси выпадающее меню на jQuery и CSS | Демо версия
Не знаю почему секси, но выглядит очень красиво.
Анимационная горизонтальная навигация на CSS & jQuery | Демо версия
Меню с иконками на CSS и jQuery | Демо версия
Красивое меню для экономящих место на сайте.
Меню с иконками на CSS и jQuery 2 | Демо версия
Тоже самое что и выше тока с другой стороны =)
Горизонтальное выпадающее меню | Демо версия
Горизонтальное меню на jQuery | Демо версия
Горизонтальное меню в стиле Apple.
Слайд Jquery меню | Демо версия
Очень стильное выпадающее меню, оцените сами.
Анимационное горизонтальное меню | Демо версия
Меню для не традиционного и креативного подхода.
jQuery плагин: Вид дерева | Демо версия
Скролл jQuery меню | Демо версия
Горизонтальное скролл меню на CSS и jQuery
Анимационное выпадающее меню | Демо версия
Супер jQuery меню на CSS3 | Демо версия
Анимационное графическое меню на новом CSS3
MooTools горизонтальное меню | Демо версия
Горизонтальное меню в стиле Макбука
MooTools выпадающее горизонтальное меню | Демо версия
Многоуровневое горизонтальное выпадающее меню.
Создание меню с пояснениями | Демо версия
Меню «Лава лампа» на jQuery | Демо версия
jQuery версия скрипта, впервые написанного на mootools.
Slashdot меню от Dynamic Drive | Демо версия
Выезжающее меню — плагин к jQuery | Демо версия
Очень необычное меню, мне понравилось.
Меню FastFind | Демо версия
Скрипт позволяет создавать вложенные меню, использую при этом AJAX. К нему так же применимо перетаскивание (благодаря Interface для jQuery).
Выезжающее меню | Демо версия
Доступнен вариант с mootools и script.aculo.us.
Разворачивающееся меню | Демо версия
Меню разворачивается при нажатии на ссылку.
Слайд горизонтальная навигация | Демо версия
При нажатии на ссылку выпадает подменю.
jQueryЛист меню | Демо версия
Отличное меню рубрикатор по алфавиту.
Kwicks на jQuery | Демо версия
Красивое раздвижное меню при наведении курсора мыши.
Фиксированное меню | Демо версия
Если вы желаете чтоб ваша навигация была постоянно у посетителя на виду, то этот вариант для вас.
mb.menu | Демо версия
Очень сложное меню и долго грузится, я в нем до сих пор не разобрался, но имеет место быть.
Выпадающее меню | Демо версия
Очень нужный стиль если требуется через элемент формы сделать многоуровневое меню, мне вот этот элемент очень понравился.
Слайд развигающее меню | Демо версия
Увеличениее объекта при наведении | Демо версия
jQuery файловое дерево | Демо версия
Создание фиксированного меню на jQuery и CSS | Демо версия
iPod-стиль меню | Демо версия
jQuery select меню | Демо версия
Красиывй эффект навигации для элемента HTML-select
Красивое слайд меню Mootools | Демо версия
Стильное горизонтальное меню использует jQuery | Демо версия
CSS меню| Демо версия
При наведении курсора выскакивает подменю.
CSS навигация с иконками | Демо версия
Это красивое CSS меню с использование иконок.
CSS Hoverbox | Демо версия
Что то типа меню для сайта комиксов …
Двухуровневое горизонтальное меню на CSS | Демо версия
CSS горизонтальное меню | Демо версия
Outlook навигация | Демо версия
Навигационная панель из Outlooka
Меню на jQuery и CSS3 | Демо версия
CSS3 дизайн меню … пробуйте, экспериментируйте.
Слайд меню на JQuery и CSS | Демо версия
Навигация на CSS и jQuery | Демо версия
Красивый эффект при наведении курсора.
CSS3 и jQuery выпадающее меню | Демо версия
Очень красивое выпадающее горизонтальное меню.
Выезжающее меню с помощью jQuery | Демо версия
Горизонтальное меню | Демо версия
При наведении курсора, ссылка меняется на подменю.
Графическое горизонтальное меню | Демо версия
Красивое анимационное меню, для например сайта по рисованию.
Горизонтальное меню под ваш размер на jQuery | Демо версия
jDiv: jQuery выпадающее меню | Демо версия
Супер меню на jQuery & CSS3 | Демо версия
Очень стильное и красивое меню. Оцените демо:
Fresh вертикальное меню | Демо версия
Стильная и креативная навигация … Фрешшш =)
Спрятанное выпадающее горизонтальное меню на jQuery | Демо версия
Lava Lamp простое меню | Демо версия
Простое но очень красивое меню …
jQuery горизонтальное меню из иконок | Демо версия
Очень красивое горизонтальное меню из иконок, можно использовать на персональных страницах или в профилях.
Вертикальная навигация | Демо версия
Сбоку от ссылки появляется стильная подсказка.
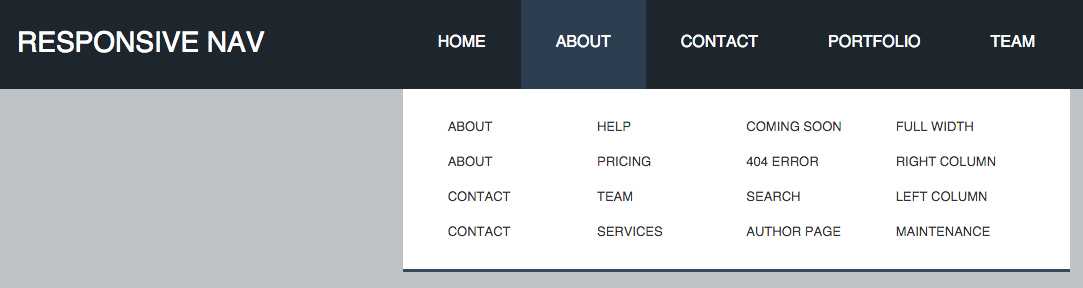
jQuery мега меню| Демо версия
При наведении на ссылку, выпадает большое подменю. Очень красиво смотриться.
Меню на CSS & jQuery | Демо версия
Интересный подход в меню, можно создать с помощью данного плагина небольшой сайт визитку.
Слайд меню на jQuery | Демо версия
Меню с иконками, при наведение меняется иконка и показывается подсказка, красиво смотрится.
Слайд меню | Демо версия
Спрайт горизонтальное меню используется CSS и MooTools | Демо версия
Красивое горизонтальное меню. Подойдет для любого сайта.
Аккордеон Конструктор сайтов HTML
- Главная
- Конструктор сайтов HTML
- Аккордеон
Создайте свой собственный HTML-сайт с помощью лучшего бесплатного HTML Builder. Конструктор веб-сайтов HTML и конструктор HTML. Начните с одного из более чем 10,000 бесплатных шаблонов веб-сайтов. Создание веб-сайта HTML с помощью генератора HTML.
Конструктор веб-сайтов HTML и конструктор HTML. Начните с одного из более чем 10,000 бесплатных шаблонов веб-сайтов. Создание веб-сайта HTML с помощью генератора HTML.
-
Быстрорастущая Компания
-
Дополнительная Информация
-
Ознакомьтесь С Популярными Направлениями
-
Ознакомьтесь С Популярными Вопросами
-
Популярные Вопросы О Нас
-
Эксперт Член Нашей Компании
-
Популярные Бизнес-Темы
-
Полный Цикл
-
Наш Последний Случай
-
Актуальная Информация Конструктор Сайтов HTML
-
Создайте свой собственный сайт
Скачать
-
Часто Задаваемые Вопросы И Форма
-
Accordion With Photo
-
Ответы На Важные Вопросы
-
Доношенная Беременность
Популярная Тема
-
Вопросов
-
Контактная Форма И Часто Задаваемые Вопросы
-
Название И Аккордеон
-
Вопросы В Две Колонки
-
Узнай О Нас Конструктор Сайтов HTML
-
Создание веб-сайта без программирования
Скачать
-
Общие Вопросы
-
Факты И Вопросы
-
Часто Задаваемые Вопросы О Нас
-
Краткий Список Вопросов
-
Мои Услуги
-
Менеджер Отвечает
-
Ответы На Ваши Вопросы
Часто Задаваемые Вопросы
-
Напряженная Жизнь
-
Вопросы К Агенту По Недвижимости Конструктор Сайтов HTML
-
Экспорт в HTML и WordPress
Скачать
-
Наиболее Частые Случаи
-
Университетские Курсы
-
Найдите Свой Ответ
-
Ответы На Ваши Вопросы
-
Удар Аккордеона
-
Популярные Темы
-
Вопросы В Любое Время
-
Ваши Популярные Вопросы
-
Работа С Профессионалом
-
Финансовые Прогнозы, Анализ И Стратегия Конструктор Сайтов HTML
Категории шаблонов
Блочные стили
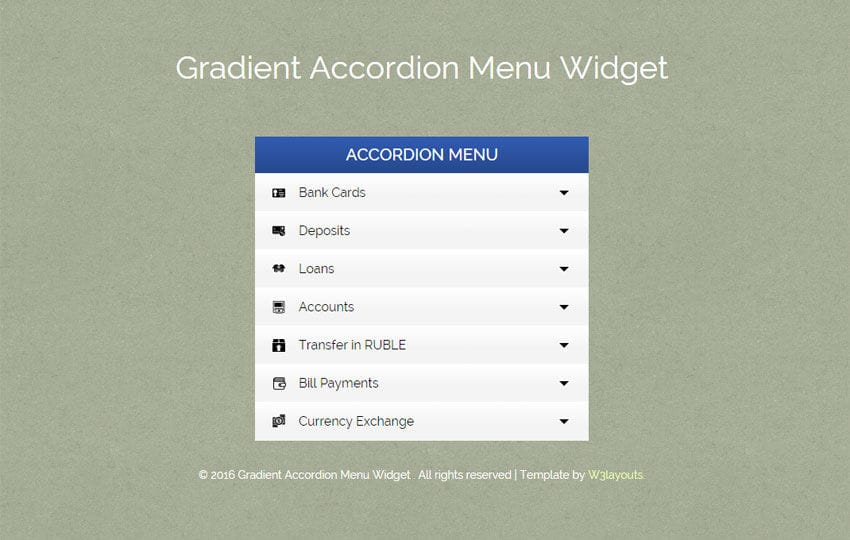
Шаблоны веб-сайтов Accordion
Шаблоны веб-сайтов Accordion аналогичны настраиваемым шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Если вам нужно создать действительно уникальный графический дизайн для своих специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Другой пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Вертикальное меню с изображением аккордеона должно содержать кнопки «оставить новый ответ» и «отменить ответ» в веселых адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы, созданный для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и настраиваемых административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
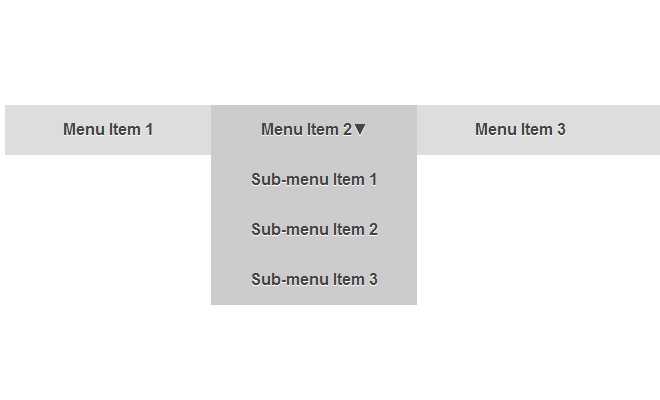
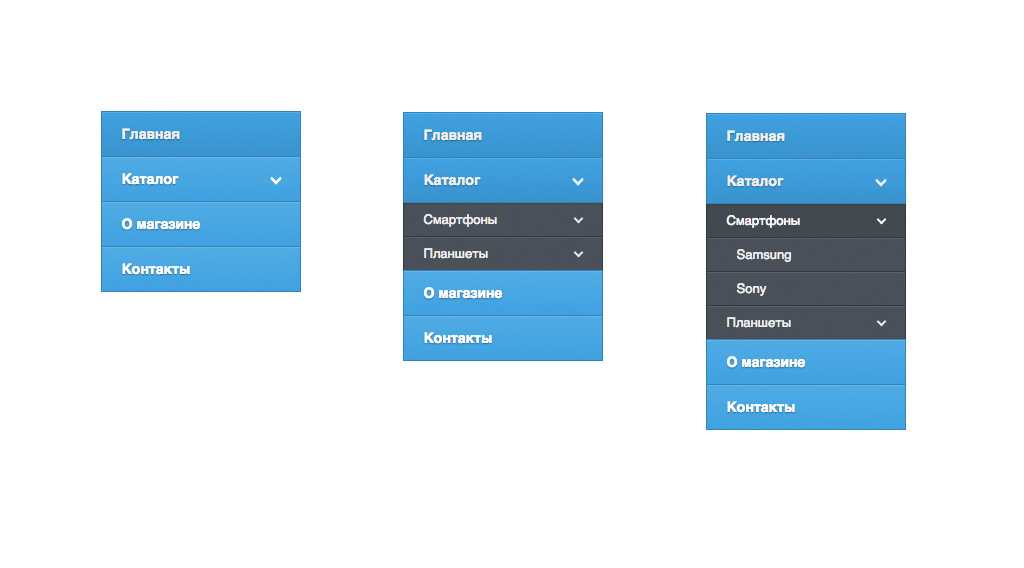
Создайте вертикальное меню с подменю в CSS3 и HTML
DEMO
Концепция
Простые меню с использованием CSS3 и HTML5 становятся довольно популярными, потому что вам не нужны JQuery или JavaScript для добавления анимации. Мы покажем, как быстро создать красивое чистое вертикальное меню с выдвигающимся подменю.
Меню будет использовать вложенный элемент
- для отображения подменю.

Разметка HTML 5
CSS
Родительский CSS
p, ul, li, div, nav
{
заполнение: 0;
маржа: 0;
}
тело
{
семейство шрифтов: Calibri;
}
#меню {
переполнение: авто;
должность: родственница;
z-индекс: 2;
}
. родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
}
родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
} Меню работает очень просто. Родительский контейнер должен быть расположен относительно, чтобы подменю могло отображаться внутри него. Вам также необходимо установить z-индекс, чтобы родительское меню было над подменю (это будет описано позже). Каждый элемент
Подменю
#menu ul li:hover > ul {
слева: 200 пикселей;
-webkit-transition: осталось 200 мс для облегчения входа;
-moz-transition: осталось 200 мс облегчение;
-ms-transition: осталось 200 мс для облегчения входа;
переход: осталось 200 мс облегчение;
}
#меню ул ли > ул {
положение: абсолютное;
цвет фона: #333;
сверху: 0;
слева: -200px;
минимальная ширина: 200 пикселей;
z-индекс: -1;
высота: 100%;
-webkit-transition: осталось 200 мс для облегчения входа;
-moz-transition: осталось 200 мс облегчение;
-ms-transition: осталось 200 мс для облегчения входа;
переход: осталось 200 мс облегчение;
}
#menu ul li > ul li a:наведите курсор
{
цвет фона:#2e2e2e;
} Подменю расположено абсолютно и перемещается влево:-200px, что заставит его отображаться за пределами экрана. Когда мы наводим указатель мыши на родительский
Когда мы наводим указатель мыши на родительский
- под (>) этим
- . Мы позиционируем его слева: 200 пикселей, чтобы он отображался рядом с родительским меню, и мы также задаем ему высоту 100%, чтобы он оставался одинаковым.
Вы должны установить z-индекс равным -1, чтобы меню находилось под родительским меню. Это позволит ему скользить правильно, без рывков.
Примечания
Если вы изменяете ширину родительского или подменю, убедитесь, что вы изменили значение левой позиции подменю.
Чтобы изменить скорость анимации, установите числовое значение в этом коде по своему усмотрению.
-webkit-transition: осталось 200 мс облегчение; -moz-transition: осталось 200 мс облегчение; -ms-transition: осталось 200 мс для облегчения входа; переход: осталось 200 мс облегчение;
Меню было протестировано в Chrome 34+, Firefox 28.0+ и IE 11.0.
« Экспорт данных Google Analytics в SQL Server » Создание мегаменю электронной коммерции в CSS, HTML и JQuery
Учебники по горизонтальным меню Css3 — Html5xCss3
Вот коллекция горизонтальных меню Css3, которые вы можете использовать для создания собственного веб-сайта.

12+ верхних вертикальных меню Css3
15+ лучших адаптивных меню Css3
[Демонстрация] — [Загрузка и учебник]
44. Меню навигации Flying CSS3[DEMO] — [Скачать и учебник]
43.[Demo] — [Download & Turniory]
42. Меню музыкального выпадения[Демо] — [Скачать и учебник]
41. CSS3 3D Menu Menu[DEMO DEMO DEMO. ] – [Загрузка и руководство]
40. Sliding single-level menu[Demo] – [Download & Tutorial]
39. Whirling CSS3 dropdown menu[Demo] – [Download & Turorial]
38. Качание и скручивание меню с закругленными углами с помощью jquery и Css3[Демо] – [Скачать] – [Учебник]
37. Анимированное выпадающее меню CSS3 [Скачать демо] 90 36. Грангическое меню случайного ротации с JQUERY и CSS3
Анимированное выпадающее меню CSS3 [Скачать демо] 90 36. Грангическое меню случайного ротации с JQUERY и CSS3 [DEMO]-[Скачать]-[Учебник]
35. A JQUERY & CSS3 DULLY DOWNLIN [Демонстрация] – [Скачать] – [Учебное пособие] 34. Свежее нижнее выдвижное меню с помощью jquery[Демо] – [Скачать] – [Учебное пособие]
3.0. С Jquery и Css3[Демонстрация] — [Скачать] — [Учебное пособие]
32. Выпадающее меню CSS3[DEMO] — [Скачать — Учебное пособие]
31. Cool CSSS3 Droplowden Демо] — [Скачать] — [Учебное пособие] 30. Выпадающее меню CSS3 Pure CSS3[Демо] — [Скачать] — [Учебное пособие]
29 [Демо] – [Скачать] – [Обучение] 28. Меню навигации Halftone с JQUERY & CSS3[DEMO] — [Скачать] — [Учебник]
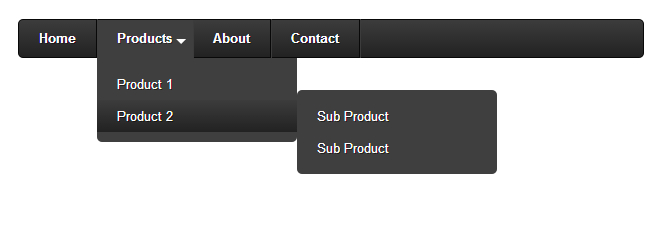
27. Dark Button Navigation с использованием CSS3
Dark Button Navigation с использованием CSS3 [DEMO] – [Загрузка] – [Загрузка] – [Загрузка] – [Загрузка] – [Загрузка] – [Загрузка] – [Загрузка] – — [Учебное пособие]
26. Усовершенствованное меню CSS3[DEMO] — [Скачать] — [Учебное пособие]
25. Sweet Tabbed Navigation[DEMO] Учебник]
24. Меню Apple Navigation, созданное с использованием только CSS3[DEMO] — [Скачать] — [Учебное пособие]
23. CSS3 выпадающее меню[DEMO] — [Загрузка — Dutorial]
[DEMO]
22. Красивое меню с использованием CSS3[Демонстрация] — [Скачать — Учебное пособие]
20. Выпадающее меню CSS3[DEMO] — [Скачать] — [Учебное пособие]
19. Навигационный бар на навигации по модернизации лент 18. Мраморное меню навигации CSS3
Мраморное меню навигации CSS3 [Демонстрация] – [Скачать] – [Учебное пособие]
16. Удобная навигация с переходами CSS3[Демо-Учебное пособие]
15. Раскрывающееся навигационное меню с HTML5, CSS3 и JQUERY[DEMO]-[Скачать]-[Tutorial]
14. 14. JQUERY и CSS3 Стативная навигационная навигационная меню[DEMO] — [Скачать] — [Учебник]
13. Фантастические анимационные кнопки с использованием CSS3[DEMO] — [Скачать] — [Учебник]
9003
[ДЕМО]
12. Переключить нижнюю панель навигации CSS3[Демо]-[Загрузка]-[Учебник]
11. МЕГА МЕГА МЕГА. jQuery Кроссбраузерное раскрывающееся меню с вкладками[Демонстрация] – [Скачать] – [Учебное пособие]
09. Многоуровневая металлическая навигация CSS3 со значками[Демо] – [Скачать]3] – 0
08.

 родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
}
родительское меню {
цвет фона: #0c8fff;
минимальная ширина: 200 пикселей;
плыть налево;
}
#меню ул
{
тип стиля списка: нет;
}
#меню уль ли а
{
отступ: 10 пикселей 15 пикселей;
дисплей:блок;
цвет:#fff;
текстовое оформление: нет;
}
#menu ul li a:hover
{
цвет фона:#007ee9;
}  Анимированное выпадающее меню CSS3 [Скачать демо] 90 36. Грангическое меню случайного ротации с JQUERY и CSS3
Анимированное выпадающее меню CSS3 [Скачать демо] 90 36. Грангическое меню случайного ротации с JQUERY и CSS3  Dark Button Navigation с использованием CSS3
Dark Button Navigation с использованием CSS3  Мраморное меню навигации CSS3
Мраморное меню навигации CSS3 