Тег | HTML справочник
Поддержка браузерами
| 12.0+ | 9.0+ | 3.5+ | 4.0+ | 10.5+ | 4.0+ |
Описание
HTML тег <video> позволяет добавить на страницу видеофайл. Некоторые браузеры не поддерживают видеофайлы некоторых форматов, поэтому необходимо предоставить видеофайл в нескольких форматах одновременно, для этого используются теги <source>, которые должны располагаться внутри элемента <video>.
Любой текст внутри элемента <video> будет отображен браузером в том случае, когда сам элемент или формат используемого видеофайла не поддерживается браузером.
Примечание: атрибутам controls, autoplay и loop при использовании не обязательно должны быть присвоены значения, эти атрибуты являются атрибутами булева типа, то есть если атрибут указан, то данная функция считается включенной, если не указан — выключенной.
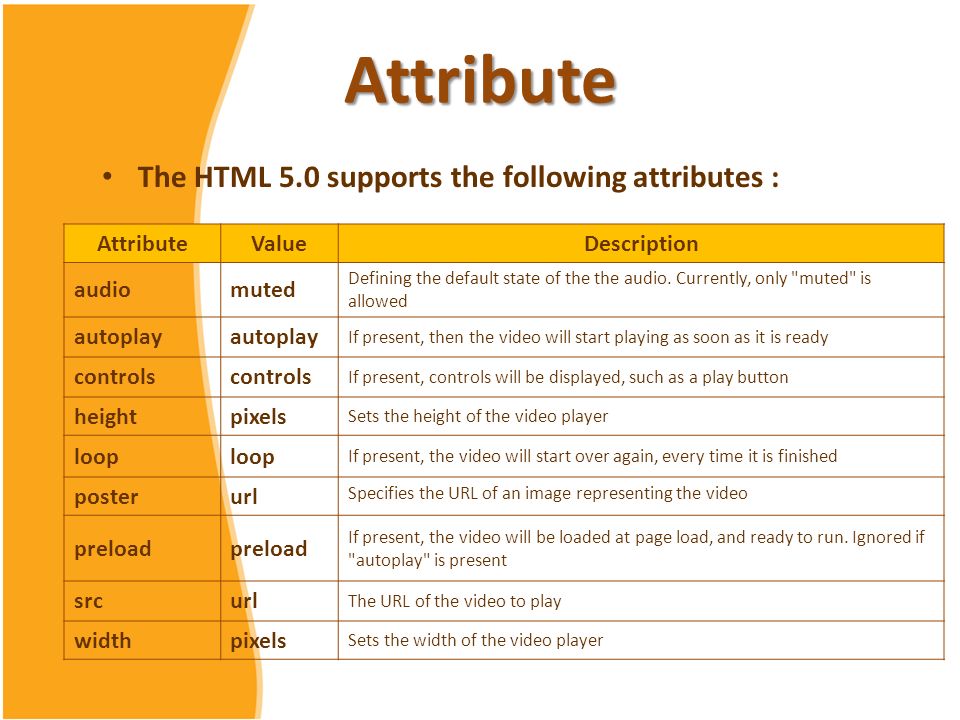
Атрибуты
- autoplay:
- Указывает, что воспроизведение видеофайла должно начинаться автоматически, как только файл будет полностью загружен. Значения для логического атрибута autoplay можно задавать следующими способами:
<video autoplay> <video autoplay="autoplay"> <video autoplay="">
Пример » - controls:
- Отображает элементы управления воспроизведением, включающие в себя: запуск, паузу, полосу прокрутки, громкость звука, включение полноэкранного режима, титры/субтитры (при наличии) и звуковую дорожку (при наличии). Значения для логического атрибута controls можно задавать следующими способами:
Пример » - height:
- Устанавливает высоту видеоплеера в пикселях (пример:).
 Пример »
Пример »
- loop:
- Указывает, что воспроизведение будет начинаться сначала, каждый раз, после завершения (повтор воспроизведения). Значения для логического атрибута loop можно задавать следующими способами:
<video loop> <video loop="loop"> <video loop="">
Пример » - muted:
- Позволяет отключить звук, чтобы по умолчанию видео воспроизводилось беззвучно, при желании пользователь сможет включить звук самостоятельно. Возможные значения логического атрибута muted:
<video muted> <video muted="muted"> <video muted="">
Пример »Примечание: атрибут muted не поддерживается в IE9 и более ранних версиях.
- poster:
- Указывает URL-адрес изображения (картинки), которое будет отображаться пока видеофайл загружается или пока пользователь не нажмет кнопку воспроизведения.
 Если атрибут не установлен, то браузер отображает первый кадр видеоролика.
Пример »
Если атрибут не установлен, то браузер отображает первый кадр видеоролика.
Пример »
- preload:
- Указывает, какие действия должен выполнять браузер, если для видеоплеера не указан атрибут autoplay. При совместном использовании с атрибутом autoplay атрибут preload будет проигнорирован. Он может принимать одно из следующих трех значений:
- auto — загрузка видеофайла начнется после загрузки страницы
- metadata — сбор информации о видеофайле: размер, первый кадр, список воспроизведения, длительность
- none — загрузка видеофайла начнется только после щелчка мыши по кнопке воспроизведение
Примечание: атрибут preload не поддерживается браузером Internet Explorer.
- src:
- Определяет путь к нужному видеофайлу (путь может быть либо абсолютным либо относительным). Пример »
- width:
- Устанавливает ширину видеоплеера в пикселях (пример:).
 Пример »
Пример »
Тег <video> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<video controls="controls" poster="video/duel.jpg"> <source src="movie.ogg" type="video/ogg"> Ваш браузер не поддерживает тег video. </video>
Результат данного примера в окне браузера:
Easy HTML5 Video : HTML 5 видео конвертер
Easy HTML5 Video : HTML 5 видео конвертерКонвертируйте любое видео в HTML5!
EasyHTML5Video создаёт видео для вашего сайта, которые выглядят великолепно на любых устройствах и браузерах.
Скачать бесплатно
Любые Видео
Конвертируйте 300+ видео форматов от известных AVI и MOV до последних H.265 и VP9
Удобный интерфейс
Создавайте HTML5 видео в 3 простых шага: выберите файл, установите нужные параметры, публикуйте
кросс-платформенное видео
Ваше видео будет проигрываться на всех устройствах и браузерах, включая устаревшие ИЕ, старые айфоны и андроид-устройства
Ваш сервер — ваши правила
Забудьте о Ютубе и платных хостингах. Размещайте видео на своём сервере!
Размещайте видео на своём сервере!
Браузеры
Internet Explorer 9+
HTML5 с MP4
IE старые версии
Флэш-версия с MP4
Firefox 4+
HTML5 с WebM или OGG
Firefox 3.5+
HTML5 с OGG
Firefox старые версии
Флэш-версия с MP4
Google Chrome 6+
HTML5 с WebM или OGG
Google Chrome 3+
HTML5 с OGG
Chrome старые версии
Флэш-версия с MP4
Opera 10.60+
HTML5 с WebM или OGG
Opera 10.50+
HTML5 с OGG
Opera старые версии
Флэш-версия с MP4
Apple Safari 4+
HTML5 с MP4
Apple Safari старые версии
Флэш-версия с MP4
Устройства
iPhone 3+
HTML5 с MP4
iPad 1, 2
HTML5 с MP4
Android 2.1+
HTML5 с MP4
BlackBerry 6+
HTML5 с MP4
Windows Phone 7+
HTML5 с MP4
Обзор
HTML5 — наиболее быстрорастущая тенденция в веб разработках, и HTML5 видео, как часть HTML5, становится естественным способом демонстрации
видео онлайн.
Забудьте об этом с EasyHTML5Video!
Все это за 3 простых шага, чтобы конвертировать любое Ваше видео в HTML5:
1. Перетащите видео файл в Easy HTML5 Video;
2. Выберите изображение для начального кадра, кодеки, другие настройк8;
3. Нажмите «Начать».
В результате Вы получите html страницу со всем необходимым кодом, изображениями и видео.
EasyHTML5Video сделает вашу работу с HTML5 видео проще!
Как использовать
Техниеские вопросы Вопросы лицензирования Последние вопросы
Скачать
Easy Html5 Video является бесплатным приложением для некоммерческого использования.
Плата за лицензию требуется для использования в коммерческих целях. Бизнес версия Easy Html5 Video дополнительно предоставляет возможность удалить логотип EasyHtml5Video.com , а также добавить свой собственный логотип на видео. После завершения платежа через безопасную форму, вы сразу же получите информацию о лицензии по электронной почте. Вы можете выбрать любой подходящий метод оплаты: кредитная карта, банковский перевод, чек, PayPal и т.д.
Скачать бесплатно Купить бизнес версию $49
Поддержка
При обнаружении ошибок в работе программы, возникновении вопросов и пожеланий свяжитесь с технической поддержкой: .
Убедитесь, что в письмо включена информация о браузере, ОС, версии Easy Html5 Video, а также ссылка на вашу страницу. В большинстве случаев, Вы получите ответ в течение одного рабочего дня.
HTML-видео | SamanthaMing.
 com
com Добавлять видео прямо на сайт очень просто! Больше не нужно иметь дело с Flash или какими-то сумасшедшими плагинами 😂. Упростить и двигаться вперед с HTML5 <Видео> TAG, Yay 🥳
| TAG | |
|---|---|
<Видео> | Определяет Video Element |
| . Определяет источник видео | |
| Определяет текстовую дорожку |
- HTML5 Video Basics
- Video Swarkback
- DEFING
- 1. DEFINE с SRC ATTRIDAT
- Атрибут видео
- Добавление субтитров и титров с использованием тега
- События видео JavaScript
- Как проверить, когда видео закончилось
- Поддержка браузера
- Вклад сообщества
- Ресурсы
Основы видео HTML5
Вот самые основные сведения о том, как добавить видео на свой сайт.
Video Fallback
Поддержка
довольно хорошая. Но на тот случай, если браузер вашего пользователя не поддерживает видеотег HTML5, полезно добавить текст, чтобы сообщить им об этом. Содержимое внутри тега действует как запасной вариант в браузерах, не поддерживающих элемент
Но на тот случай, если браузер вашего пользователя не поддерживает видеотег HTML5, полезно добавить текст, чтобы сообщить им об этом. Содержимое внутри тега действует как запасной вариант в браузерах, не поддерживающих элемент .Что еще лучше! Если ваше видео размещено где-то еще, вы можете связать его. Таким образом, ваш пользователь все еще может смотреть ваше видео.
Конечно, запасной вариант может быть любым. Вы можете добавить
Или, осмелюсь сказать, даже какой-нибудь флэш-объект 😳
Определение источника видео
Есть 2 способа указать источник вашего видео.
1. Определить с помощью
srcатрибут2. Определить
источниктегПреимущество использования
 Я обсуждаю эти общие атрибуты в своей статье об атрибутах аудио HTML, так что ознакомьтесь с ней, если хотите прочитать о них.
Я обсуждаю эти общие атрибуты в своей статье об атрибутах аудио HTML, так что ознакомьтесь с ней, если хотите прочитать о них.-
Управления -
Autoplay -
Приглушение -
Loop -
Preload
Let Me Go Go at at the Attribut poster
Этот атрибут позволяет передавать URL-адрес изображения, поэтому изображение может отображаться во время загрузки видео или до тех пор, пока не будет нажата кнопка воспроизведения.
высотаЭтот атрибут можно использовать для установки высоты видеоплеера.
Обратите внимание, вы можете передавать только абсолютные значения. Никаких процентов!
ширинаЭтот атрибут можно использовать для установки высоты видеоплеера.
Добавление субтитров и титров с использованием тега
Если вы хотите добавить текстовую дорожку, вы можете добавить
. У тега
У тега типЕсть несколько текстовых дорожек, которые вы можете добавить, и вы можете указать это в атрибуте
вид.Kind СубтитрыДиалог на разных языках ВыполненияТранскрипция из видео .0019 ОписанияТекстурное описание видеоконтента помогает пользователю, который не может просматривать видео ГлавыНаименование главы полезны, когда навигация по навигации 66666666666666666666666666666666666666666666666666666666. 666666666666666666666666666666666666666666666666669ра6. Используется скриптом и не виден пользователю srclang0004 , вы также должны определить
srclangЭто должен быть действительный языковой тег BCP 47.

srcВ этом атрибуте вы указываете свой файл
.vtt.labelВ этом атрибуте вы указываете заголовок вашей текстовой дорожки.
по умолчаниюЕсли у вас есть несколько текстовых дорожек, вы можете использовать логический атрибут
по умолчанию, чтобы определить, какая дорожка должна быть включена по умолчанию, если предпочтения пользователя не указаны.События JavaScript Video
В видеофайле можно прослушать множество событий. For example:
Event Fired when playWhen the video starts to play pauseWhen the video is paused endedКогда видео будет завершено Вы можете найти полный список событий на MDN
Как проверить, когда видео закончилось
Чтобы прослушать событие, вы можете использовать
addEventListenerдля прослушивания определенного события.
MDN: addEventListener
Вы также можете добавить даже, используя атрибут события, например:
В качестве альтернативы, вы также можете получить доступ к этому свойству элемента во всем вашем файле js, например:
MDN: onevent handler
Поддержка браузера
Поддержка отлично подходит для всех современных браузеров, включая Internet Explorer 9and up 👍
Browser Chrome ✅ Firefox ✅ Safari ✅ Edge ✅ Internet Explorer ✅ - Поддержка браузера: видео
_@faintpulses:_0003 <видео> тег.
_@sssangha90:_ Вы можете пропустить
элементы управления, чтобы избежать элементов управления браузера по умолчанию, установить класс для тега видео и стилизовать элементы управления и функциональные возможности элементов управления в stylesheet. css и script.js
css и script.js
Ресурсы
- Веб-документы MDN: источник
- Веб-документы MDN: отслеживание
- Веб-документы MDN: Медиа-события
- Веб-документы MDN: Введение в события
- Веб-документы MDN: Добавление субтитров к HTML50043
- MDN Веб -документы: видео атрибуты
- W3Schools: HTML5 Video
- W3Schools: Video
- W3Schools: Track
- W3Schools: Source
- W3SHOOLS: HTMLSIORSIORSIM43: HTMLSIOMLIODM43: HTMLSIOMLIOS : HTMLIODMALS
W3: HTMLSIODIO. Видео HTML5 - Как встроить видео в HTML
- Переполнение стека: Обнаружение окончания видео HTML5
- Переполнение стека: Резервный заполнитель изображения для видео HTML5
- Переполнение стека: Как отобразить изображение, если браузер не поддерживает HTML5 тег видео
- Видео может быть дорогим
Camtasia Screen Recorder, видеоредактор
Camtasia упрощает запись и создание профессионально выглядящих видео на Windows и Mac.
1. Запишите свой экран
Запишите все, что происходит на экране вашего компьютера — веб-сайты, программное обеспечение, видеозвонки, презентации PowerPoint и многое другое.
2. Добавьте несколько эффектов
Перетащите текст, переходы, эффекты и многое другое во встроенный видеоредактор.
3. Поделитесь своими знаниями
Мгновенно загрузите свое видео на YouTube, Vimeo, Screencast или в свой онлайн-видеокурс.
Оптимизируйте рабочий процесс с
Camtasia + Audiate
Когда Camtasia и Audiate работают вместе в вашем наборе инструментов, процесс редактирования видео становится быстрее и проще, чем когда-либо. Купите сейчас и сэкономьте 100 долл. США за первый год использования Audiate.
Шаблоны
Новые видеошаблоны Camtasia упрощают создание необходимого видео.
Пакеты Camtasia
Делитесь шаблонами, библиотеками, темами, ярлыками, избранным и пресетами в одном файле.
Запись
Записывайте все, что происходит на экране вашего компьютера — веб-сайты, программное обеспечение, видеозвонки или презентации PowerPoint.
Упрощенное редактирование
Простой редактор Camtasia с функцией перетаскивания позволяет легко добавлять, удалять, обрезать или перемещать разделы видео или аудио.
Готовые ресурсы
Настройте любой бесплатный ресурс в библиотеке Camtasia и добавьте его в свое видео для профессиональной полировки.
Запись экрана
options
Camtasia записывает именно то, что вы хотите — весь экран, определенные размеры, область, окно или приложение.
Камера
Capture
Добавьте индивидуальности своим видео, добавляя четкое видео и звук прямо с камеры.
Аудиозапись
(микрофон + система)
Записывайте и редактируйте свои аудиоклипы с помощью микрофона, звука с компьютера или импортируйте клипы, чтобы получить идеальный звук для своего видео.
Музыка
Выберите из нашей библиотеки бесплатную музыку и звуковые эффекты для вставки в свои записи.
Импорт медиафайлов
Импортируйте видео-, аудиофайлы или файлы изображений с вашего компьютера, мобильного устройства или из облака и добавляйте их прямо в свою запись.
Интерактивность +
Quizzing
Добавляйте викторины и интерактивные элементы, чтобы поощрять и оценивать обучение в ваших видео.
Захват iOS
Подключите устройство iOS напрямую к Mac или используйте приложение TechSmith Capture для ПК, чтобы записывать прямо с экрана, а затем добавлять эффекты жестов для имитации касаний, пролистывания и щипков в видео.
Аннотации
Используйте выноски, стрелки, фигуры, нижние трети и эскизное движение, чтобы выделить важные моменты в видео.
Переходы
Выберите из более чем 100 переходов, которые можно использовать между сценами и слайдами, чтобы улучшить плавность ваших видео.
Анимации
Camtasia предоставляет готовые анимации, которые выводят ваше видео на новый уровень. Настройте свою анимацию, создайте поведение или увеличивайте, уменьшайте масштаб и перемещайте анимацию для своих записей экрана.
Cursor FX и редактирование пути
Выделите, увеличьте, выделите или сгладьте движение курсора, чтобы придать любому видео профессиональный и изысканный вид. Легко редактируйте путь курсора в своих записях Camtasia или создавайте собственный путь для изображений и видео.
Темы
Следите за брендом, создавая темы, чтобы ваши видео выглядели одинаково.
Рамки устройства
Примените кадры устройства к своим видео, чтобы они выглядели так, как будто они воспроизводятся на экране настольного компьютера, ноутбука или мобильного устройства.
Видеостол
content
Добавьте интерактивное оглавление к вашему видео, чтобы создать точки навигации для ваших зрителей.
Скрытые субтитры
Добавляйте субтитры непосредственно к своим записям, чтобы ваши видео были понятны всем.
Удалить цвет
(зеленый экран)
Быстро и легко заменяйте фоны и вставляйте отснятый материал, чтобы придать вашим видео дополнительный вау-фактор.
Audio FX
Уменьшите фоновый шум, выровняйте уровни звука, добавьте звуковые точки, отрегулируйте высоту тона и усиление и многое другое, чтобы обеспечить высокое качество звука в ваших видео.
Загрузка/экспорт
options
Мгновенно загружайте видео на YouTube, Vimeo, Screencast, онлайн-видеокурсы и т. д.
Каждый может сделать красивое видео
«Camtasia позволяет нам делать все, что мы хотели, при создании, редактировании и публикации наших видео».
Патрик Дулин | Генеральный директор Integrity Data
Присоединяйтесь к миллионам пользователей Присоединяйтесь к миллионам пользователейFAQЧасто задаваемые вопросы
Поддерживаемые форматы файлов
Вы можете импортировать файлы следующих форматов в Camtasia для редактирования:
MP4 (требуются кодеки AVC/h. 264, 30 кадров в секунду или меньше)
264, 30 кадров в секунду или меньше)
Файлы MTS и M2TS ( версии 8.4 и выше). Фильтр AC-3 требуется, если вы используете Windows 8 или Windows 7. Дополнительные сведения см. в этой статье.
- АВИ
- WMV
- MPEG-1
- MP3
- WAV
- WMA
MOV Поддерживаются кодеки H.264 и PNG MOV. Дополнительные сведения см. в этой статье.
- М4А
- БМП
- JPG
- PNG
- ГИФ
- РРТ
- ППТХ
Системные требования
Windows
Microsoft Windows 10 (64-разрядная версия) версии 1909 или более поздней. (Рекомендуется: Microsoft Windows 10 (64-разрядная версия) версии 2004 или новее.)
ЦП Intel® 6-го поколения или новее — или AMD Ryzen™ серии 1000 или новее (Рекомендуется: ЦП Intel® 7-го поколения или новее — или AMD Ryzen ™ серии 3000 / Threadripper серии 2000 или новее ЦП)
- 8 ГБ ОЗУ (рекомендуется: 16 ГБ или больше)
- NVIDIA GeForce серии 10 или выше (рекомендуется)
- 4 ГБ места на жестком диске для установки программы (рекомендуется: SSD с 4 ГБ свободного места на диске)
- Размеры дисплея 1366×768 или больше (рекомендуется: 1920×1080 или больше)
- Микрофон: внутренний микрофон (рекомендуется: USB или другой внешний микрофон для записи голоса)
- Для пробной версии и некоторых дополнительных подключенных функций требуется подключение к Интернету и учетная запись TechSmith
- Microsoft .
 NET 4.7.2 или более поздняя версия (входит в комплект), среда выполнения WebView2 (входит в комплект), распространяемый компонент Microsoft Visual C++ 2019 (входит в комплект), для Windows N требуется пакет MediaFeature для Windows N.
NET 4.7.2 или более поздняя версия (входит в комплект), среда выполнения WebView2 (входит в комплект), распространяемый компонент Microsoft Visual C++ 2019 (входит в комплект), для Windows N требуется пакет MediaFeature для Windows N.
Mac
macOS 10.15 (рекомендуется: macOS 12.0 или новее)
Процессор Intel® Core™ i5 с 4 ядрами ЦП; или SoC M1 поколения 1 (рекомендуется: процессор Intel® Core™ i5 с тактовой частотой 2,4 ГГц с 4 ядрами ЦП или лучше; SoC M1 Pro / Pro Max поколения 1)
- 8 ГБ ОЗУ (рекомендуется: 16 ГБ ОЗУ или больше)
- Минимум 4 ГБ свободного места на диске (рекомендуется: SSD с 4 ГБ свободного места на диске)
- Микрофон: внутренний микрофон (рекомендуется: USB или другой внешний микрофон для записи голоса)
- Для пробной версии и некоторых дополнительных подключенных функций требуется подключение к Интернету и учетная запись TechSmith
- Для импорта PowerPoint требуется Powerpoint 2016, 2019 или более поздней версии для Mac.


 Пример »
Пример »
 Если атрибут не установлен, то браузер отображает первый кадр видеоролика.
Пример »
Если атрибут не установлен, то браузер отображает первый кадр видеоролика.
Пример »
 Пример »
Пример »
 Но на тот случай, если браузер вашего пользователя не поддерживает видеотег HTML5, полезно добавить текст, чтобы сообщить им об этом. Содержимое внутри тега действует как запасной вариант в браузерах, не поддерживающих элемент
Но на тот случай, если браузер вашего пользователя не поддерживает видеотег HTML5, полезно добавить текст, чтобы сообщить им об этом. Содержимое внутри тега действует как запасной вариант в браузерах, не поддерживающих элемент  Я обсуждаю эти общие атрибуты в своей статье об атрибутах аудио HTML, так что ознакомьтесь с ней, если хотите прочитать о них.
Я обсуждаю эти общие атрибуты в своей статье об атрибутах аудио HTML, так что ознакомьтесь с ней, если хотите прочитать о них. У тега
У тега 

 css и script.js
css и script.js NET 4.7.2 или более поздняя версия (входит в комплект), среда выполнения WebView2 (входит в комплект), распространяемый компонент Microsoft Visual C++ 2019 (входит в комплект), для Windows N требуется пакет MediaFeature для Windows N.
NET 4.7.2 или более поздняя версия (входит в комплект), среда выполнения WebView2 (входит в комплект), распространяемый компонент Microsoft Visual C++ 2019 (входит в комплект), для Windows N требуется пакет MediaFeature для Windows N.