Вставка аудіо та відео
2.2. Вставка відео- та аудіо-матеріалів на веб-сторінку
Хоча веб-браузери мають вбудовану підтримку зображень з найперших днів, вбудовування аудіо або відео на веб-сторінку завжди вимагало додаткових модулів (окремих програмних компонентів), які додають більше можливостей браузеру, але не є його частиною (наприклад, Flash, QuickTime, RealPlayer та інші).
Плагін також означає, що додаток, який відтворює аудіо і відео вміст, не є частиною браузера. Модуль, який підключається, заблоковано в віртуальному середовищі зі своєю програмою, ізольованою від браузера і від будь-якого вмісту сторінки. Крім того, такі приєднувані модулі є обов’язковими. Тому немає впевненості тому, що відвідувачі сайту мають необхідне програмне забезпечення для перегляду вмісту.
Стандарт HTML5 вводить нові елементи <audio> і <video>, які дозволяють веб-розробникам вбудовувати звук і відео на веб-сторінку, не вимагаючи власних плагінів.
Медіа кодеки і формати
Цифрові аудіо та відео дані обробляються через кодек, формулу, яка перетворює і стискає звук або відео в потік бітів для передачі через Інтернет (термін «кодек» представляє скорочене поєднання двох слів «код» і «декодування»). Коли дані доходять до кінцевого користувача, то він повинен мати той же кодек для декодування закодованого сигналу і перетворення його назад в звук або відео.
Деякі медіа кодеки запатентовані, тобто вони належать тільки одній компанії і не відносяться до відкритих стандартів, і, як правило, власники патентів зазвичай стягують ліцензійні збори за використання їх алгоритмів. Розробники браузерів, такі як Apple, Google і Microsoft, мають великий капітал і готові ліцензувати запатентовані кодеки для своїх браузерів. Інші виробники браузерів, такі як Mozilla і Opera замість цього вибирають відкриті стандарти кодеків і не використовують запатентовані їх види.
Після того як медіа дані закодовані, вони повинні бути вміщені і упаковані для доставки в одному з декількох форматів. Ці формати є контейнерами для медіа-файлів, які передаються між сервером і клієнтом. Для програвання вбудованих медіа-файлів браузер повинен спочатку прочитати формат контейнера, а потім розшифрувати закодовані дані всередині нього. Так само, як браузери підтримують різні кодеки, вони також підтримують різні формати контейнерів для вбудованих медіа-файлів.
Вбудовані медіа-файли повинні бути передані з належним типом контенту для кожного формату, так і клієнт, і сервер зможуть розпізнати, як обробляти ці файли. Веб-сервер обробляє медіа-типи автоматично, принаймні, для найбільш поширених форматів. Для деяких нових форматів може знадобитися додаткове регулювання параметрів сервера, зазвичай це полягає в додаванні нового типу контенту в файл конфігурації.
Нижче наведено список підтримуваних браузерами кодеків.
Firefox підтримує AAC частково — тільки в контейнері MP4 і коли операційна система підтримує цей формат.
Тег <audio>
Елемент <audio> впроваджує звуковий файл на веб-сторінку. Це замінний елемент, але він не належить до порожніх елементів, тому він може містити і власний контент, і інші елементи. У своїй простій формі елемент <audio> повинен мати тільки атрибут src, який вказує шлях до звукового файлу:
<audio src="audio/file.mp3"></audio>
Однак він рідко використовується в такій простій формі. За замовчуванням елемент <audio> не має елементів управління і тому повністю невидимий. Він буде розташовуватися в HTML-документі і може бути доступний в браузері або JavaScript, але просте впровадження аудіо файлу не принесе особливої користі. За допомогою логічного атрибута ,code>controls
можна додати до аудіо-файлу його власні елементи управління, які будуть відображатися на веб-сторінці в місці розташування елемента <audio>:
<audio src="audio/file.mp3" controls></audio>
Ці елементи управління надаються браузером і можуть візуально відрізнятися в залежності від браузера, але надані функції залишаються незмінними:
- кнопка play/pause;
- полоса прокрутки;
- відображення часу;
- гучність.
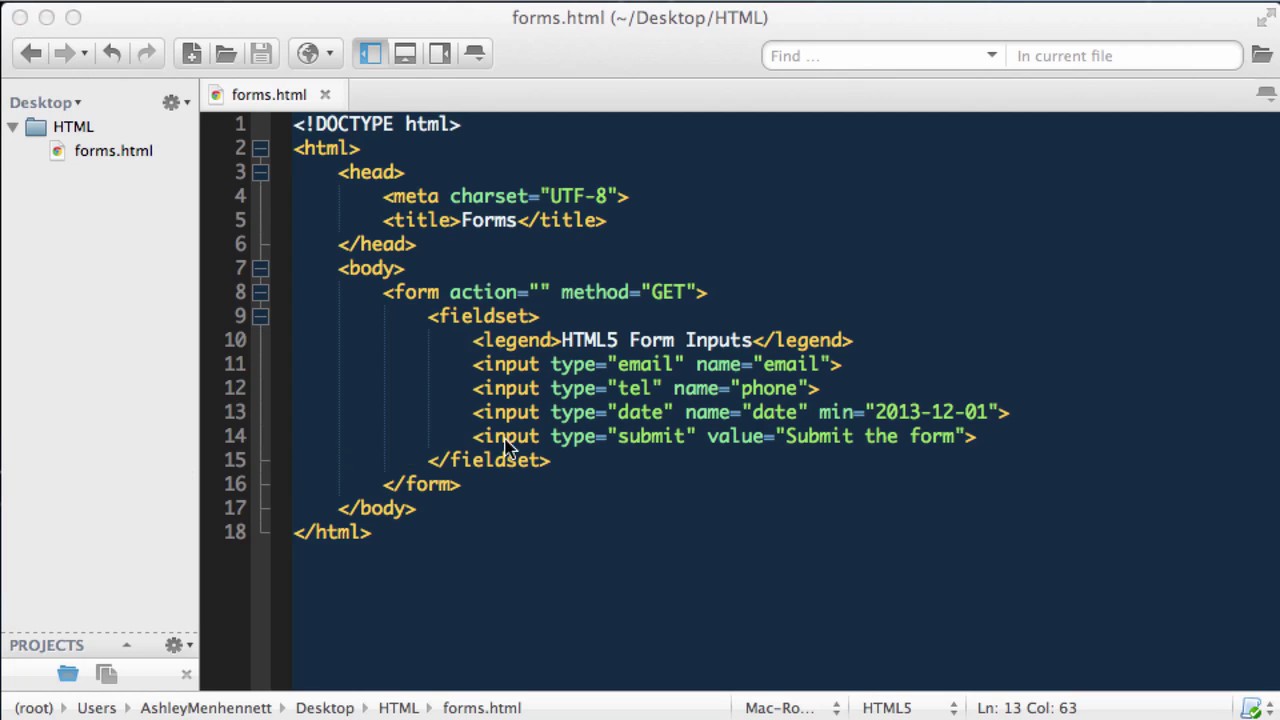
Елемент <audio> може містити один або кілька елементів <source>, кожен з яких буде посилатися на свій аудіо-файл. Це буде корисно через відсутність єдиного формату, підтримуваного усіма браузерами. В цьому випадку браузер буде програвати перший медіа-файл, який він підтримує, ігноруючи всі інші:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Audio</title>
</head>
<body>
<p><b>Вагнер, "Політ валькірій". Фрагмент</b></p>
<audio controls>
<source src="audio/Wagner-Ride_of_the_Valkyries_.ogg" type="audio/ogg;
codecs=vorbis">
<source src="audio/Wagner-Ride_of_the_Valkyries_.mp3" type="audio/mpeg">
Тег audio не підтримується вашим браузером.
<a href="audio/Wagner-Ride_of_the_Valkyries_.mp3">Завантажте музику</a>.
</audio>
</body>
</html>
Фрагмент</b></p>
<audio controls>
<source src="audio/Wagner-Ride_of_the_Valkyries_.ogg" type="audio/ogg;
codecs=vorbis">
<source src="audio/Wagner-Ride_of_the_Valkyries_.mp3" type="audio/mpeg">
Тег audio не підтримується вашим браузером.
<a href="audio/Wagner-Ride_of_the_Valkyries_.mp3">Завантажте музику</a>.
</audio>
</body>
</html>
Переглянути
Атрибути
autoplay− звук починає грати відразу після завантаження сторінки.controls− додає панель управління до аудіофайлу.loop− повторює відтворення звуку з початку після його завершення.muted− відключає звук при відтворенні музики.src− вказує шлях до файлу, який програться.
Тег <video>
Елемент <video> вбудовує цифрове відео на веб-сторінку. Як і у випадку з
Як і у випадку з <audio>, елемент <video> може мати атрибут src, який вказує URL-адресу відеофайлу:
<video src="video/file.mp4" controls></video>
Атрибути
autoplay− відео починає відтворюватися автоматично після завантаження сторінки.controls− додає панель управління до відеоролика.height− задає висоту області для відтворення відеоролика.loop− повторює відтворення відео від початку після його завершення.poster− вказує адресу картинки, яка буде відображатися, поки відео недоступне або не відворюється.preload− використовується для завантаження відео разом із завантаженням веб-сторінки.src− вказує шлях до відеоролика, який прорається.width− задає ширину області для відтворення відеоролика.
Елемент <video> також може містити один або кілька елементів <source>, які будуть вказувати на файли різних форматів:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Video</title>
</head>
<body>
<p><b>Вагнер, "Політ валькірій", фрагмент</b><p>
<video controls="controls"
poster="images/valkiriya.jpg">
<source src="video/Ride_of_the_Valkyries.mp4" type="video/mp4">
<source src="video/Ride_of_the_Valkyries.ogv" type="video/ogg">
Ваш браузер не підтримує тег video
<a href="video/Ride_of_the_Valkyries.mp4">Завантажте відео</a>
</video>
</body>
</html>
Переглянути
Вставка відео з YouTube
Вартий уваги спосіб вставки на веб-сторінку відео, яке розташоване на відео-хостінгу . По-перше, відео не буде займати місце на сервері. По-друге, створивши власний канал з відо-матеріалами на youtube, можна привертати увагу користувачів до сайту. По-третє, таке відео легко зробити адаптивним до будь-якого розміру екрану, вставивши його у контейнер
По-перше, відео не буде займати місце на сервері. По-друге, створивши власний канал з відо-матеріалами на youtube, можна привертати увагу користувачів до сайту. По-третє, таке відео легко зробити адаптивним до будь-якого розміру екрану, вставивши його у контейнер <div>, для якого і задаються адаптивні розміри.
Окрім того, вставити відео у такий спосіб досить просто.
0. Необхідно перейти на сторінку потрібного відео на youtube.com.
1. Натиснути кнопку «Поділитися» під відео
2. Обрати «Вставити»
3. Натиснути «Копіювати»
4. Вставити у html-документ з буфера обміну скопійований код. Щоб відео було адаптивним, необхідно огорнути цей тег у контейнер <div>, якому у стилях надають адаптивні розміри (дивіться наступний приклад).
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Video</title>
</head>
<style>
. video {
position:relative;
padding-bottom:56.25%;
padding-top:25px;height:0;
}
.video iframe {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
</style>
<body>
<div>
<iframe src="https://www.youtube.com/embed/-FIDRWpYR3U"
frameborder="0" allow="autoplay; encrypted-media"
allowfullscreen>
</iframe>
</div>
</body>
</html>
video {
position:relative;
padding-bottom:56.25%;
padding-top:25px;height:0;
}
.video iframe {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
</style>
<body>
<div>
<iframe src="https://www.youtube.com/embed/-FIDRWpYR3U"
frameborder="0" allow="autoplay; encrypted-media"
allowfullscreen>
</iframe>
</div>
</body>
</html>
Переглянути
ЗАУВАЖЕННЯ: Переглядаючи приклад, змінюйте розмір браузера і зверніть увагу, як змінюється розмір відео. Більше про адаптивний дизайн ви дізнаєтесь у спеціальному розділі CSS.
Питання для самоконтролю:
- Як додати відео до веб-сторінки?
- Як додати аудіо до веб-сторінки?
- Що необхідно додати до коду, щоб передбачити випадок, коли браузер користувача не підтримує теги
audio,video? - Які функції атрибута
loop? - Які функції атрибута
autoplay? - Які функції атрибута
controls?
- Зміст
- Попередня
- Наступна
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
Три способа добавления видео на ваш веб-сайт
Наш список рекомендаций по включению полного движущегося контента
Опубликовано в: Социальные сети | Веб-дизайн
За последние несколько лет видео приобрело гораздо большую популярность в дизайне веб-сайтов. Сочетание более высоких скоростей интернета во всем мире и снижения стоимости производства видео сделало веб-дизайнеры более доступными для включения видео в свои проекты.
Сочетание более высоких скоростей интернета во всем мире и снижения стоимости производства видео сделало веб-дизайнеры более доступными для включения видео в свои проекты.
Видео можно добавить на ваш сайт несколькими способами:
МЕТОД 1:
→ Видеофоны
Полноценные движущиеся фоны являются фаворитом команды веб-разработчиков Range Marketing. Мы часто размещаем видеоролики в стиле b-roll за текстом, чтобы придать нашим сайтам больше объема. С появлением HTML5 вставка видео в контент веб-сайта стала намного проще. Наши дизайнеры используют тег для включения файлов MP4, а иногда даже файлов OGG, MOV и WEBM. Эти видеофайлы могут быть размещены в любом месте на странице, которое сочтет нужным наш дизайнер. Иногда мы даже включаем несколько фоновых видео на одну страницу.
Как это работает:
Наш HTML-код для фонового видео обычно выглядит примерно так:
<зацикливание автовоспроизведения видео>
Мы используем стили CSS, чтобы поместить это видео за текст, управлять размером и даже настраивать цвет или яркость, чтобы оно не закрывало наложенный текст. Удобство чтения контента — это не только лучшая практика для удобства пользователей, но и требование закона по стандартам ADA.
Живой пример:
Мы любим создавать
веб-сайты с фоновым видео.
→ Совет от нашей команды разработчиков:
Самый распространенный формат для онлайн-видео — MPEG-4. При использовании видеофонов вы можете использовать любое количество форматов, но убедитесь, что все ваши видео содержат как минимум версию .MP4 . В формате MP4 ваше видео будет правильно отображаться в 98,2% современных браузеров. Также хорошей идеей будет добавить фон JPG к видео для всех пользователей старых устройств, которые не могут воспроизводить MP4. Если их устройство слишком старое для чтения MP4, оно, вероятно, не сможет воспроизвести любой тип видео!
Если их устройство слишком старое для чтения MP4, оно, вероятно, не сможет воспроизвести любой тип видео!
МЕТОД 2:
→ Встроенные видео
Если ваша компания использует платформу видеохостинга, такую как YouTube или Vimeo, на самом деле довольно просто встроить эти видео прямо на ваш сайт. Наша команда SEO настоятельно рекомендует встраивать видеоконтент, а не просто давать ссылку на ваш канал YouTube, по нескольким причинам:
- Размещение воспроизводимых видео в контенте вашей веб-страницы удерживает пользователей на вашем сайте в течение более длительного времени, что полезно при демонстрации Google. что ваш сайт является ценным и информативным.
- Удержание пользователей на вашем веб-сайте также может быть полезным для конверсий. Если ваш видеоконтент убедителен, пользователь увидит рядом кликабельные номера телефонов и контактные формы!
Как это работает:
Все основные видеосервисы имеют кнопку «Поделиться» или «Встроить», которая даст вам фрагмент кода, который выглядит следующим образом:
youtube.com/embed/dQw4w9WgXcQ" title="Видеоплеер YouTube" frameborder="0" allow="акселерометр; автовоспроизведение; запись в буфер обмена; зашифрованные медиафайлы; гироскоп; изображение- в картинке" allowfullscreen>
Если вы вставите это на любую страницу вашего сайта, он автоматически отобразит их видеоплеер с вашим видео в очереди. Такие сайты, как YouTube, даже позволят вам настроить этот код, чтобы выбрать время начала.
Живой пример:
→ Совет от нашей команды дизайнеров:
Если вы встраиваете видео с YouTube или Vimeo в свои веб-страницы, наши разработчики рекомендуют всегда изменять атрибут «ширина» на «100%», а не на фиксированный размер, чтобы избежать проблем на мобильных телефонах. Слишком широкое видео растянет всю страницу по горизонтали за пределы экрана. Изменяя определенную ширину, например «560» на «100%», встроенное видео будет увеличиваться и уменьшаться, чтобы соответствовать размеру.
Слишком широкое видео растянет всю страницу по горизонтали за пределы экрана. Изменяя определенную ширину, например «560» на «100%», встроенное видео будет увеличиваться и уменьшаться, чтобы соответствовать размеру.
СПОСОБ 3:
→ Воспроизведение размещенных видео
Если вы предпочитаете не использовать сторонние ресурсы, такие как YouTube, вы также можете разместить видеофайлы на своем собственном сервере и отображать их, используя тот же метод, который мы обычно используем для фонового видео. В современных браузерах есть функция под названием «элементы управления», которую веб-дизайнеры могут включить для размещенных видеофайлов. Ваше видео будет автоматически отображать такие параметры, как воспроизведение, ускоренная перемотка вперед, полноэкранный режим и громкость. Размещение видео немного сложнее, чем встраивание проигрывателя YouTube, но это хороший вариант в определенных сценариях, когда видео либо нарушает политику YouTube, либо является собственностью по своему характеру.
Как это работает:
Наш HTML-код для воспроизводимого видео будет выглядеть примерно так:
<управление видео>
Как только этот код будет прочитан браузером, таким как Chrome или Safari, он заполнит кнопки поверх него. Веб-дизайнер сам определяет, где на странице размещать видео и какого размера оно будет отображаться.
Live Пример:
→ Совет от нашей команды дизайнеров:
При показе видеоконтента мы всегда рекомендуем «ленивую загрузку» этих файлов после остальной части страницы, чтобы ускорить время загрузки. Вы можете использовать пользовательский JavaScript или плагин кэширования WordPress, чтобы разрешить загрузку всех наиболее важных элементов страницы, таких как навигация, текст и шрифты, до того, как ваш сервер попросит доставить объемные видеофайлы. Для пользователей сотовой связи загрузка большого видеофайла может занять полминуты.
Хотите больше примеров?
Вот несколько недавних проектов, включающих HTML5-видео:
html-video · Темы GitHub · GitHub
Вот 23 общедоступных репозитория соответствует этой теме…
vbence / поток-м
Звезда 685Патрик-С-Янг / реакция-видео-скруббер
Звезда 11Раджанирайин / Раджео
Спонсор Звезда 5Томас Хубельбауэр / уценка-webp
Спонсор Звезда 4Сайлешбро / natours-css-проект
Звезда 3фатихозоглу / vue-webrtc-фото-приложение
Звезда 3олафдж / vaadin-видео-компонент
Звезда 3диогобоза / html-видео-образцы
Звезда 2капитанВахид / Сайт-Показать-Анимация
Звезда 2ааронклингер / видеособытия.
 js Звезда
2
js Звезда
2LearnEarn-Fun / HTML-вызовы-средний уровень
Звезда 1СаэкиТоминага / пользовательские элементы-кнопка-медиа-sameplay
Звезда 0MM3-класс / Экскурсия
Звезда 0Ребекка-Оскарссон / ТВ-зал
Звезда 0АЯрич / HTMLLandingPageWithVideo
Звезда 0Томас Хубельбауэр / HTML-видео-скруббер
Спонсор Звезда 0Шэдоусит / самый важный-плагин-видеофайл
Звезда 0Томас Хубельбауэр / видеорегистратор
Спонсор Звезда 0НАПОЛЕОН039 / веб-камера удовольствие
Звезда 0Паупер / HTML-аудио-видео-MDN
Звезда 0Улучшить эту страницу
Добавьте описание, изображение и ссылки на
html-видео
страницу темы, чтобы разработчикам было легче узнать о ней.

 mp3" controls></audio>
mp3" controls></audio>
 Фрагмент</b></p>
<audio controls>
<source src="audio/Wagner-Ride_of_the_Valkyries_.ogg" type="audio/ogg;
codecs=vorbis">
<source src="audio/Wagner-Ride_of_the_Valkyries_.mp3" type="audio/mpeg">
Тег audio не підтримується вашим браузером.
<a href="audio/Wagner-Ride_of_the_Valkyries_.mp3">Завантажте музику</a>.
</audio>
</body>
</html>
Фрагмент</b></p>
<audio controls>
<source src="audio/Wagner-Ride_of_the_Valkyries_.ogg" type="audio/ogg;
codecs=vorbis">
<source src="audio/Wagner-Ride_of_the_Valkyries_.mp3" type="audio/mpeg">
Тег audio не підтримується вашим браузером.
<a href="audio/Wagner-Ride_of_the_Valkyries_.mp3">Завантажте музику</a>.
</audio>
</body>
</html>

 video {
position:relative;
padding-bottom:56.25%;
padding-top:25px;height:0;
}
.video iframe {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
</style>
<body>
<div>
<iframe src="https://www.youtube.com/embed/-FIDRWpYR3U"
frameborder="0" allow="autoplay; encrypted-media"
allowfullscreen>
</iframe>
</div>
</body>
</html>
video {
position:relative;
padding-bottom:56.25%;
padding-top:25px;height:0;
}
.video iframe {
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
</style>
<body>
<div>
<iframe src="https://www.youtube.com/embed/-FIDRWpYR3U"
frameborder="0" allow="autoplay; encrypted-media"
allowfullscreen>
</iframe>
</div>
</body>
</html>