Сайт визитка — оформляем html документ
Верстать будем частично используя стандарты html 5 — современные браузеры отлично понимают разметку этого стандарта и даже ИЕ 7 не подкидывает особых сюрпризов.
На итоговый результат можно посмотреть, перейдя по ссылке ниже.
Посмотреть DemoВнутри папки synchronous создаем еще одну директорию и назовем ее html. Открываем Notepad++, и набираем следующий код:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Главная</title> </head> <body> </body> </html>
Должно получиться что то подобное:
В верхнем меню блокнота выбираем Кодировка/Преобразовать в UTF-8 без BOM. Углубляться в тему кодировок в рамках этой статьи не будем, скажу лишь одно — для русскоязычных сайтов лучше использовать именно ее. Далее, в верхнем меню выбираем
Немного подробнее рассмотрим код.
Первоя строка — <!DOCTYPE html>. Данный доктайп сообщит браузеру о том, что наш документ размечен с помощью языка html 5.
Вторая <html lang=»ru»> и последняя </html> строки — тэг html. По стандарту html 5 в открывающем теге html мы указываем атрибут lang=»ru».
Третья и шестая строки — <head></head> — служебный раздел сайта.
Четвертая строка <meta charset=»utf-8″ /> — тэг meta с атрибутом charset=»utf-8″
сообщает браузеру, какую кодировку использовать на сайте.Пятая строка — <title> </title> — название (заголовок) страницы.
Седьмая и девятая строки — <body> </body> — секция для информации, которая должна быть показана пользователю.
Создание любого html документа начинается с подобной разметки. Конечно, существуют вариации, но пока их рассматривать не будем. Достаточно знать, что если Ваш html документ будет оформлен подобным образом, он будет правильно распознан всеми современными браузерами.
Ну и напоследок «ложка дегтя». Если сейчас открыть файл в ИЕ, то увидим, что заголовок страницы, мягко говоря, не читаем. Происходит это потому, что ИЕ игнорирует преобразование, которое было выполнено в Notepad++. Побороть эту проблему не сложно. Откройте index.html в стандартном блокноте Window и пере сохраните его в нужной кодировке (UTF-8 без BOM).
Автор: Super User
Html шаблон сайта для бизнеса

Здравствуйте! Я нашел то, что может подойти любому человеку, которому нужен сайт для своей компании. Абсолютно простой, симпатичный html шаблон сайта для любого вида бизнеса. Классический сайт визитка, из которого можно при желании создать все, что угодно: каталог, интернет магазин, корпоративный сайт. Незамысловатый, минималистичный дизайн сайт с приятными темно-серыми цветами.
В архиве 5 страниц с разным содержимым. Все они есть в меню сайта и вы можете посмотреть их в демо версии: О компании, Страница с работами, Страница Блога, Страница «clients» и страница с контактной информацией.
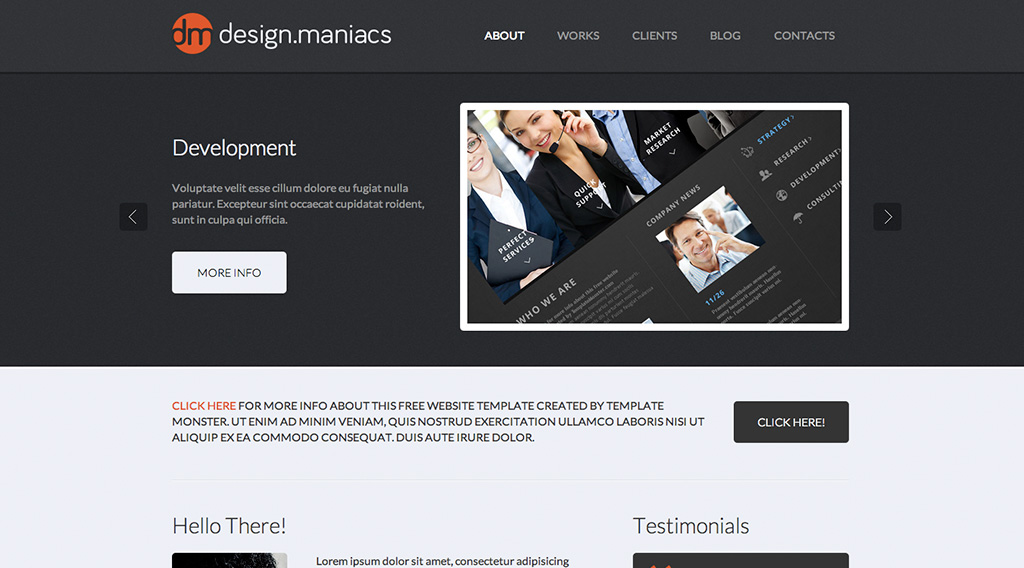
Главная страница (About)

На главной странице вы можете увидеть слайдер, неплохо рекламирующий продукцию или услуги компании и мотивирующие нажать кнопку «Подробнее» или, скажем, «Заявка на звонок». Все очень красиво и просто! Далее идет приветственный текст, красиво обработанный и гармонично вписанный в дизайн. Также есть блок с логотипами клиентов. Шапка и подвал сайта на всех страницах одинаковые: очень просто и понятное меню и минималистичный футер с копирайтом и иконками социальных сетей.
Страница «Works»

На этой странице вы увидите своего рода портфолио, но, я думаю, что ее можно превратить, скажем, в страницу с услугами. Здесь также нет ничего эксклюзивного и экстаординарного, все очень просто и со вкусом. Да и если Вам уж очень нужен какой то мегакреативный сайт, то вы можете обратиться к web-разработчику или web-студии за индивидуальной разработкой. Правда cоздание эксклюзивного сайта обойдется Вам достататочно дорого, но если обратиться в хорошую компанию или к хорошему мастеру — Вы можете получить действительно тот продукт, о котором мечтали и думали. Но раз уж мы заговорили о создании сайтов, то я Вам скажу, что эксклюзивный сайт — не является хорошим с точки зрения бизнеса, ведь для бизнеса важна прибыль, поэтому сайт в первую очередь должен быть продающим. Если у Вас есть понимание, каким должен быть продающий сайт, то вы прекрасно можете использовать данный html шаблон, так как он скорее всего подойдет под такой сайт. Но если у Вас нет никакого опыта в создании сайтов, да и вообще вы ничего не смыслите в интернет продажах, то я Вам советую обратитьтя в соответствующую контору, которая занимается cозданием продающих сайтов
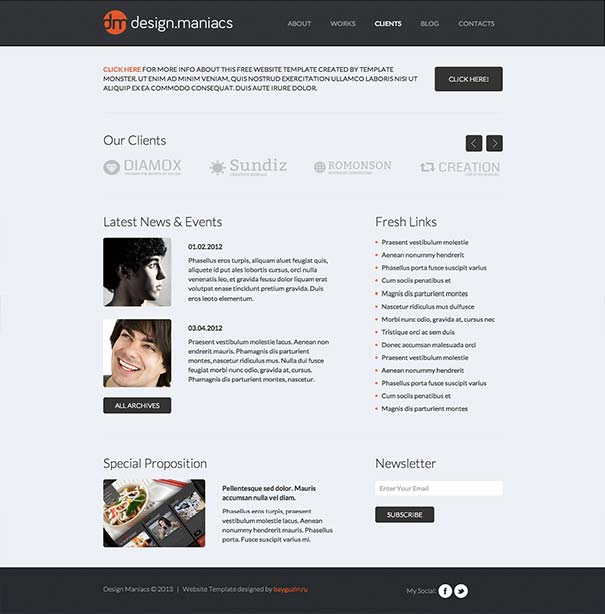
Страница «Clients»

Эта страница похожа на страницу «elements», кна которой обычно представлены всякие css фишки обработки текста и изображений, типографические штучки, слайдеры и блоки с информацией. Здесь представлены достаточно простые блоки с отзывами, ссылками, слайдером логотипов клиентов, подписка на email рассылку.
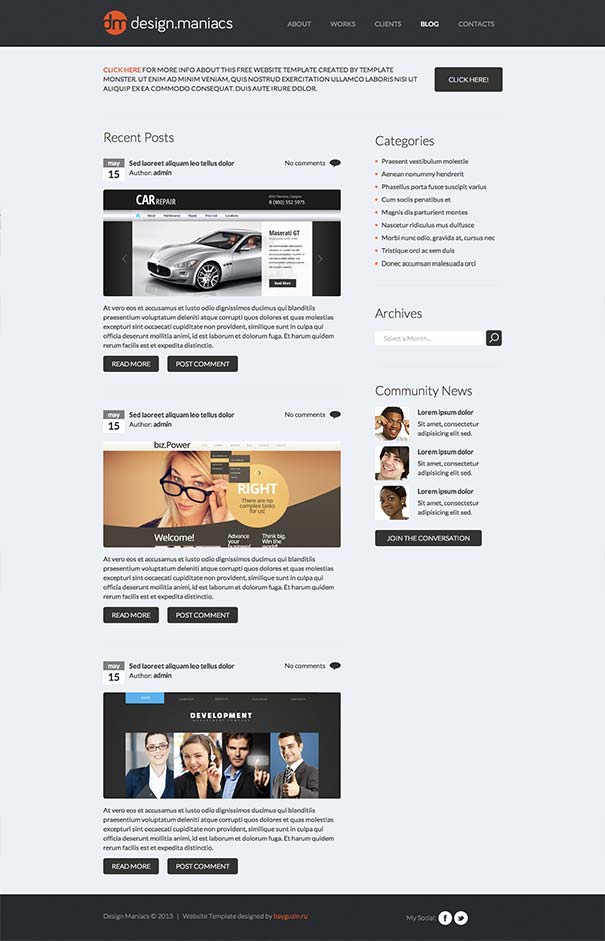
Страница «Blog»

Красивая стильная, очень простая, но информативная лента новостей или вертикальный блог с выводом даты, превью-картинки, заголовка, небольшого описания и количества комментариев. Здесь есть сайтбар, в котором мы видим категории, поисковик и случайные посты. Очень мне нравится простота этого шаблона бизнес сайта. Уж больно все понятно тут. Я считаю, что сайты именно такими и должны быть! Здесь нет ничего лишнего и каких-то сложных для восприятия и пользования элементов. Все стильно, лаконично и просто.
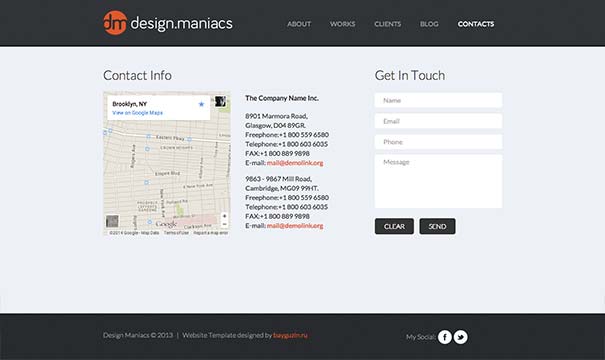
Страница «Contacts»

Карта, Реквизиты, Адреса, Контактные телефоны, email и форма обратной связи.
5 страниц, HTML, CSS, JS

Шаблон сайта визитки компании, который выполнен в зеленых тонах природы. В шаблоне визитки присутствуют 5 страниц: главная, информация, портфолио, блог и страница с контактами. Одним словом, шаблон укомплектован всем, что нужно для презентации деятельности фирмы в интернете.
Естественно, вы можете скачать его бесплатно или посмотреть демо шаблона в онлайне. Для этого достаточно кликнуть по ссылке живого просмотра.
Исходный код шаблона состоит из валидного HTML и CSS. Также используется JavaScript, с помощью которого функционирует слайдер на главной странице.
Что отличает этот шаблон визитки от других?
Отличительной чертой является подвал страницы, в котором выводиться информация о последних постах, что обеспечивает быструю индексацию новых записей блога. Также заготовка под вывод последних сообщений из Twitter, краткая информация о фирме и кнопки социальных закладок.
Шаблон вполне обеспечен функционалом для SEO (поисковой оптимизации) и SMO (маркетинга в социальных сетях).
Размер zip-архива с шаблоном сайта: 1.08 Mb.
Дальше: Шаблон сайта веб студии, используется – HTML + CSS + Flash
Дискуссия по теме 10 Комментариев
Добавить комментарий

Viktor 28.11.2017 ? 04:58
Я тоже могу заняться! Обращайся!

Сельвестр 20.01.2016 в 19:00
хорошая основа ….за две ночи довёл под себя … очень простой код без заморочек Сергеевич жжёт))))

Влад 03.06.2014 в 15:34
Спасибо всем за ответы). Но на данный момент я уже получил некий уровень квалификации в этом вопросе, и могу даже предложить услуги по созданию сайта под ключ (дизайн, верстка, натяжка на WordPress). Поэтому вопрос по поводу админки на данный момент уже снят. Всем спасибо 🙂

Влад 18.12.2012 в 00:27
Здравствуйте! Скачал данный шаблон, большое спасибо! Но как создать для него админ-панель? Пожалуйста, помогите, буду очень благодарен!

Тарас 19.12.2012 в 00:06
Для создания админ. панели необходимо обладать знаниями php, mysql… или вам необходимо сделать просто дизайн (верстку) админки?

Влад 19.12.2012 в 00:28
Мне необходимо просто чтобы можно было через админ панель добавлять страницы и т.д.

Тарас 19.12.2012 в 01:21
Данный шаблон это просто верстка (лиццо сайта). Вам нужно искать программиста, который напишет эту панель и все веб приложение вцелом. Ну и естественно подставит дизайн из этого шаблона в ваш сайт.

Олег Сергеевич 15.01.2014 в 06:07
Здравствуйте! Я могу заняться Вашим сайтом! За информацией обращайтесь по адресу [email protected]

дядя Вова 03.06.2014 в 09:17
Олег Сергеевич лишь на 2 года опоздал…

Тарас 03.06.2014 в 15:19
Сергеевич вне времени )
Добавить комментарий
Шаблон HTML визитки Highlights | MY HTML
HTML шаблон Highlights — это минималистический шаблон для сайта-визитки. Все собрано в одной полоске. Шаблон адаптивный и прекрасно смотреться, как на ПК, так и на смартфоне или планшете.
Шаблон Highlights для сайта состоит из блоков:
- Обо мне
- Мои работы
- О работах
- Форма обратной связи
ПРОСМОТРЕТЬ И СКАЧАТЬ HTML ШАБЛОН
При перелистывании слайдов происходит изменение фоновых картинок. Таким образом можно настроить каждый блок слайда.
HTML шаблон Highlights выполнен в виде лендинга – одностраничный сайт.
В данном шаблоне так же не найти привычного меню. Между каждым разделом слайда есть переключатели-якоря.
Рубрики: Шаблоны HTML
Тэги: html | визитка | лендинг | одностраничный сайт | шаблоны
Как сделать сайт-визитку на HTML
Если вы хотите создать сайт-визитку для бизнеса на HTML, для этого вовсе не обязательно углубляться в особенности веб-разработки и учить языки HTML и CSS. Сегодня сайтостроение стало намного ближе и проще для обычных пользователей, и создать собственный сайт можно даже без особых знаний в этой сфере.
Все дело в том, что появились системы управления контентом, которые невероятно просты в управлении. С их помощью можно создавать сайты различной сложности и при этом делать все в визуальном и интуитивно понятном редакторе.
Давайте рассмотрим на примере системы MotoCMS, как можно быстро и бюджетно создать сайт-визитку на HTML.
Итак, MotoCMS является достаточно молодой системой управления, для которой уже созданы всевозможные виджеты, начиная от стандартных меню и навигации, и заканчивая SEO-инструментарием и различными моделями галерей и форм обратной связи. Все они могут быть легко видоизменены и интегрированы на сайт.
Теперь о главном. Для того чтоб создать сайт, вам потребуется использовать HTML шаблоны, выбор которых настолько велик, что подыскать подходящий дизайн в каталоге не составит большого труда.
Начинает подборку шаблонов пример HTML шаблона для сайта-визитки гостиницы. Дизайн выполнен очень современно, в приятной цветовой схеме из пастельных оттенков. Кроме большого слайдера, внимание пользователей привлечет эффект приближения изображений, который использован для каждого информационного блока.
А этот шаблона на HTML станет яркой готовой основой для создания сайта-визитки туристической фирмы. Дизайн выполнен в контрастных и привлекающих внимание цветах, которые в сочетании с большим количеством фотографий и картинок, создают завершенный образ ресурса, и подчеркивает контент, размещенный на его страницах. На главной есть слайдер, в нем можно разместить информацию о горящих турах.
Этот HTML шаблон станет прекрасной основой для сайта-визитки компании, которая занимается консалтингом или аналитикой. На его страницах вы сможете размещать большие объемы информации и делать это в удобной для восприятия форме, благодаря продуманной структуре сайта и его страниц. А общее впечатление дополняет приятный дизайн в сдержанной цветовой схеме.
А этот шаблон станет прекрасной основой для создания сайта-визитки и портфолио для видеооператора. Дизайн приятно радует необычный бекграундом и приятными темными оттенками в оформлении, которые отлично подходят для просмотра видео. Общее впечатление также дополняет удобная навигация и оригинальное размещение информационных блоков.
Завершает подборку HTML шаблон с приятным и стильным дизайном для сайта-визитки IT-компании. В шаблоне уже есть все современные виджеты, которые необходимы для эффективно работы современного сайта, а также понятна с первого взгляда структура. А лучшее восприятие контента, размещенного на страницах, организует необычное и привлекательное оформление страниц.
Выбрав подходящий шаблон, его необходимо купить, после чего вам будет предоставлена ссылка на скачивание архива с исходниками дизайна, кода и стоковых фото. Приятное дополнение — интегрированный в шаблон движок, который устанавливается вместе с ним.
Для установки движка и самого шаблона, также необходимо арендовать хостинг, на котором будет размещаться ваш сайт. Когда хостинг есть, можно начинать установку.
После, вы получите практически готовый сайт, у которого уже есть профессиональный дизайн и функционал. Дальше, используя удобный редактор и панель управления, вы без труда сможете наполнить страницы сайта контентом и редактировать его в режиме реального времени. Также при необходимости вы сможете добавлять или убирать виджеты, редактировать дизайн, создавать и редактировать новые страницы.
Когда все настройки будут внесены, а контент добавлен на страницы и оптимизирован, ваш сайт будет готов к публикации в сети.
На выполнение всех этих пунктов, у вас уйдет от нескольких часов до нескольких дней, в зависимости от того, какие именно работы необходимо провести.
Поделиться в социальных сетях: